ধারক প্রশ্ন এবং :has() প্রতিক্রিয়াশীল স্বর্গে তৈরি একটি মিল। সৌভাগ্যবশত, এই দুটি বৈশিষ্ট্যই Chromium 105-এ একসঙ্গে অবতরণ করছে। এটি প্রতিক্রিয়াশীল ইন্টারফেসের জন্য দুটি উচ্চ-প্রার্থিত বৈশিষ্ট্য সহ একটি বিশাল রিলিজ!
ধারক প্রশ্ন: একটি দ্রুত সারাংশ
কন্টেইনার ক্যোয়ারী ডেভেলপারদেরকে এর আকার এবং স্টাইলিং তথ্যের জন্য একটি প্যারেন্ট নির্বাচককে জিজ্ঞাসা করতে সক্ষম করে, এটি একটি শিশু উপাদানের পক্ষে তার প্রতিক্রিয়াশীল স্টাইলিং যুক্তির মালিক হওয়া সম্ভব করে তোলে, এটি ওয়েব পৃষ্ঠায় যেখানেই থাকুক না কেন।
উপলব্ধ স্থানের মতো স্টাইলিং ইনপুটের জন্য ভিউপোর্টের উপর নির্ভর করার পরিবর্তে, বিকাশকারীদের এখন ইন-পেজ উপাদানগুলির আকারও জিজ্ঞাসা করার ক্ষমতা রয়েছে। এই ক্ষমতার অর্থ হল একটি উপাদান তার প্রতিক্রিয়াশীল স্টাইলিং যুক্তির মালিক। এটি উপাদানটিকে অনেক বেশি স্থিতিস্থাপক করে তোলে, কারণ এটির সাথে স্টাইলিং লজিক সংযুক্ত থাকে, এটি পৃষ্ঠায় যেখানেই প্রদর্শিত হোক না কেন।
ধারক প্রশ্ন ব্যবহার করে
কন্টেইনার কোয়েরি দিয়ে তৈরি করতে, আপনাকে প্রথমে একটি প্যারেন্ট এলিমেন্টে কনটেইনমেন্ট সেট করতে হবে। প্যারেন্ট কন্টেইনারে একটি container-type সেট করে এটি করুন। আপনার কাছে একটি ছবি এবং কিছু পাঠ্য সামগ্রী সহ একটি কার্ড থাকতে পারে যা দেখতে এইরকম:

একটি কন্টেইনার ক্যোয়ারী তৈরি করতে, কার্ড কন্টেইনারে container-type সেট করুন:
.card-container {
container-type: inline-size;
}
inline-size container-type সেট করা প্যারেন্টের ইনলাইন-দিকনির্দেশের আকারের প্রশ্ন করে। ইংরেজির মতো ল্যাটিন ভাষায়, এটি কার্ডের প্রস্থ হবে, যেহেতু পাঠ্যটি বাম থেকে ডানে ইনলাইনে প্রবাহিত হয়।
এখন, আমরা @container ব্যবহার করে তার যেকোনো বাচ্চার জন্য শৈলী প্রয়োগ করতে সেই পাত্রটি ব্যবহার করতে পারি:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
:has() প্যারেন্ট নির্বাচক
CSS :has() pseudo-class ডেভেলপারদের একটি প্যারেন্ট এলিমেন্টে নির্দিষ্ট পরামিতি সহ শিশু আছে কিনা তা পরীক্ষা করতে সক্ষম করে।
উদাহরণস্বরূপ, p:has(span) একটি অনুচ্ছেদ ( p ) নির্বাচককে নির্দেশ করে, যার ভিতরে একটি span রয়েছে। আপনি প্যারেন্ট অনুচ্ছেদ নিজেই স্টাইল করতে এটি ব্যবহার করতে পারেন, বা এটির মধ্যে যেকোনো কিছু স্টাইল করতে পারেন। একটি দরকারী উদাহরণ হল figure:has(figcaption) একটি figure উপাদান যাতে একটি ক্যাপশন থাকে। আপনি Jhey Tompkins-এর এই নিবন্ধে :has() সম্পর্কে আরও অনেক কিছু দেখতে পারেন।
ধারক প্রশ্ন এবং :has()
আপনি কিছু সত্যিই গতিশীল অন্তর্নিহিত শৈলী তৈরি করতে কন্টেইনার কোয়েরির প্যারেন্ট কোয়েরি করার ক্ষমতার সাথে : :has() এর প্যারেন্ট নির্বাচন ক্ষমতাগুলিকে একত্রিত করতে পারেন।
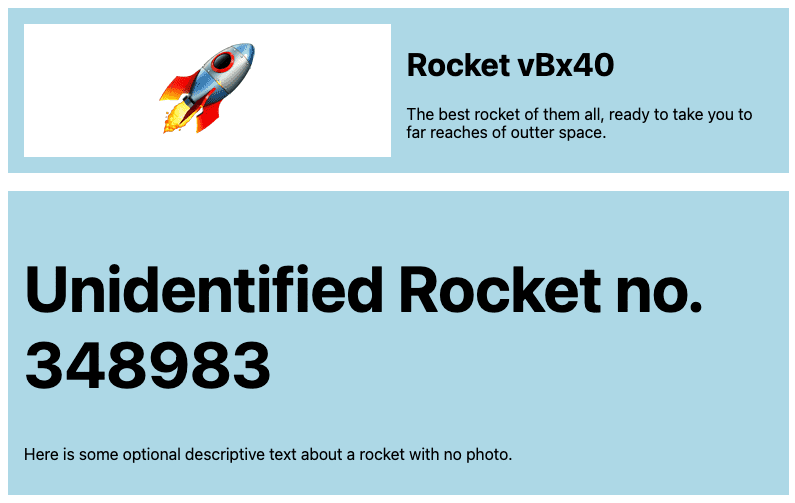
রকেট কার্ড দিয়ে প্রথম উদাহরণে প্রসারিত করা যাক। আপনি যদি একটি ছবি ছাড়া একটি কার্ড ছিল? হতে পারে আপনি শিরোনামের আকার বাড়াতে চান এবং গ্রিড লেআউটটিকে একক কলামে সামঞ্জস্য করতে চান যাতে এটি চিত্র ছাড়াই আরও ইচ্ছাকৃত দেখায়।

এই উদাহরণে, একটি চিত্র সহ কার্ডটিতে একটি দুই-কলামের গ্রিড টেমপ্লেট রয়েছে, যেখানে চিত্রবিহীন কার্ডটিতে একটি একক-কলাম বিন্যাস রয়েছে। উপরন্তু, ছবি ছাড়া কার্ডের একটি বড় শিরোনাম আছে। :has() ব্যবহার করে এটি লিখতে নিম্নলিখিত CSS ব্যবহার করুন।
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
আপনি উপরের দুই-কলাম শৈলী প্রয়োগ করার জন্য visual ক্লাস সহ একটি উপাদান খুঁজছেন। আরেকটি ঝরঝরে CSS ফাংশন হল :not() । এটি :has() এর মতো একই স্পেকের একটি অংশ তবে এটি অনেক বেশি সময় ধরে রয়েছে এবং আরও ভাল ব্রাউজার সমর্থন রয়েছে। এমনকি আপনি :has() এবং :not() একত্রিত করতে পারেন, যেমন:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
উপরের কোডে, আপনি একটি নির্বাচক লিখছেন যা একটি কার্ডের মধ্যে একটি h1 স্টাইল করে যাতে visual ক্লাস নেই। এইভাবে আপনি খুব স্পষ্টভাবে ফন্টের আকার সামঞ্জস্য করতে পারেন।
এটা সব একসাথে নির্বাণ
উপরের ডেমোটি :has() , :not() , এবং @container এর সংমিশ্রণ দেখায়, কিন্তু কন্টেইনার প্রশ্নগুলি সত্যিই উজ্জ্বল হয় যখন আপনি একই উপাদান একাধিক জায়গায় ব্যবহার করা দেখতে পান। আসুন স্টাইলিং এর একটি স্পর্শ যোগ করুন এবং একে অপরের পাশাপাশি একটি গ্রিডে এই কার্ডগুলিকে প্রদর্শন করি৷
এখন আপনি সত্যিই আধুনিক CSS এর শক্তি দেখতে পাচ্ছেন। আমরা লক্ষ্যযুক্ত শৈলী ব্যবহার করে স্পষ্ট শৈলী লিখতে সক্ষম হয়েছি যা যুক্তির উপরে যুক্তি তৈরি করে এবং সত্যিই শক্তিশালী উপাদান তৈরি করে। Chromium 105-এ এই দুটি শক্তিশালী বৈশিষ্ট্যের অবতরণ এবং ক্রস-ব্রাউজার সমর্থন গতি অর্জনের সাথে, এটি একটি UI বিকাশকারী হওয়ার জন্য একটি উত্তেজনাপূর্ণ সময়!


