L'élément de sélection bénéficie d'une petite mais importante mise à niveau dans Chrome 119, avec une fonctionnalité également disponible dans Safari 17. Vous pouvez maintenant ajouter des éléments
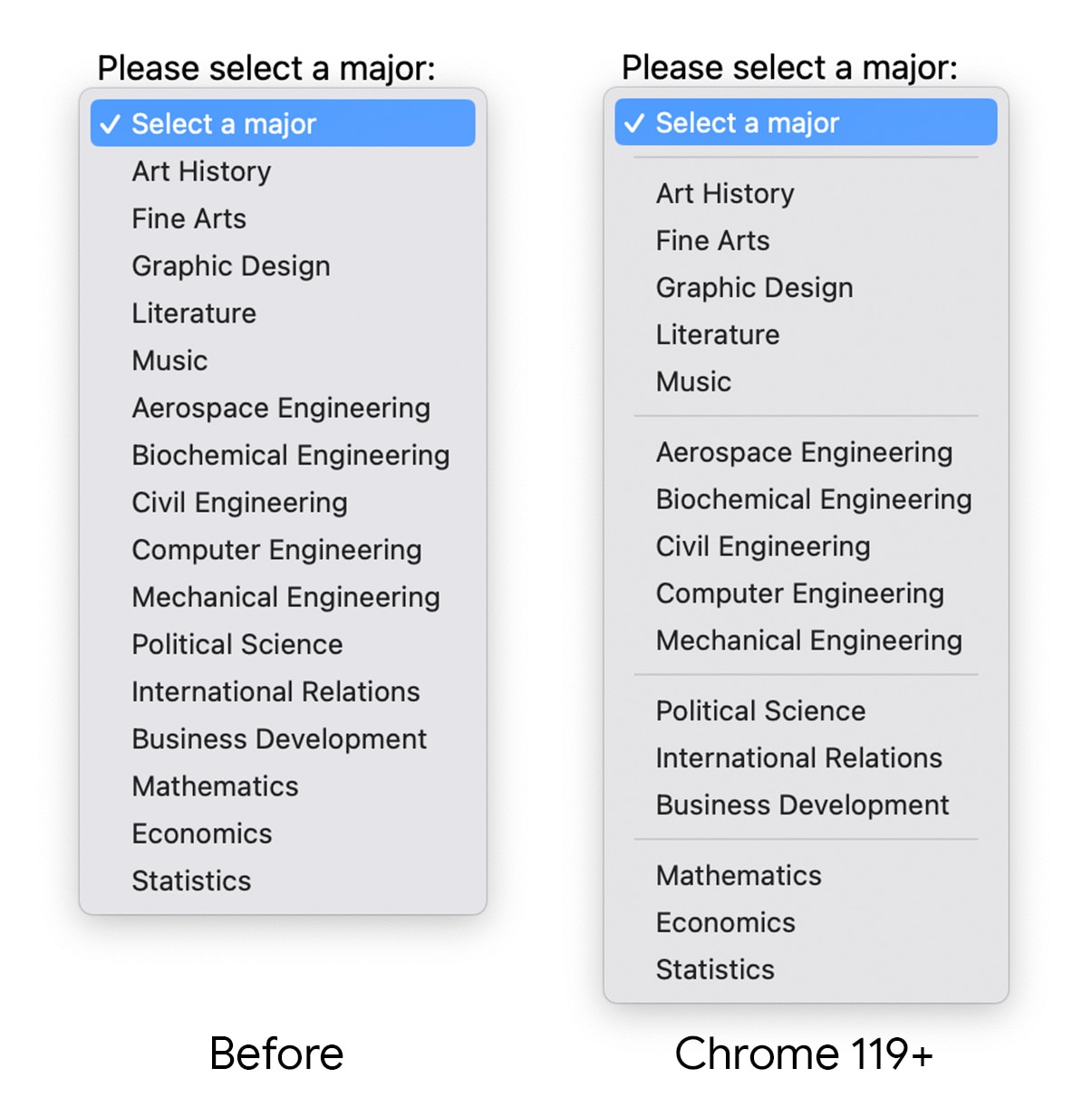
<hr> (ligne horizontale) à la liste des options de sélection. Ils apparaîtront comme des séparateurs pour diviser visuellement les options et améliorer l'expérience utilisateur.

Pour ce faire, ajoutez des éléments <hr> à la liste d'options, comme indiqué dans le code HTML suivant:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
De petits changements peuvent avoir un impact sur vos utilisateurs. Pour en savoir plus sur l'avenir des commandes de formulaire, y compris sur la façon de les styliser entièrement, découvrez l'API popover et gardez un œil sur l'élément selectlist à venir.


