به طور کلی، حافظه پنهان می تواند با ذخیره داده ها عملکرد را بهبود بخشد تا درخواست های آینده برای همان داده ها سریعتر ارائه شوند. به عنوان مثال، یک منبع ذخیره شده از شبکه می تواند از رفت و برگشت به سرور جلوگیری کند. یک نتیجه محاسباتی کش میتواند زمان انجام همان محاسبه را حذف کند.
در کروم، مکانیسم کش به روش های مختلفی استفاده می شود و HTTP Cache یکی از نمونه های آن است.
نحوه عملکرد کش HTTP Chrome در حال حاضر
از نسخه 85، Chrome منابع واکشی شده از شبکه را با استفاده از URLهای منابع مربوطه به عنوان کلید حافظه پنهان ذخیره می کند. (از یک کلید کش برای شناسایی یک منبع ذخیره شده استفاده می شود.)
مثال زیر نشان میدهد که چگونه یک تصویر واحد در سه زمینه مختلف ذخیره میشود و با آن رفتار میشود:

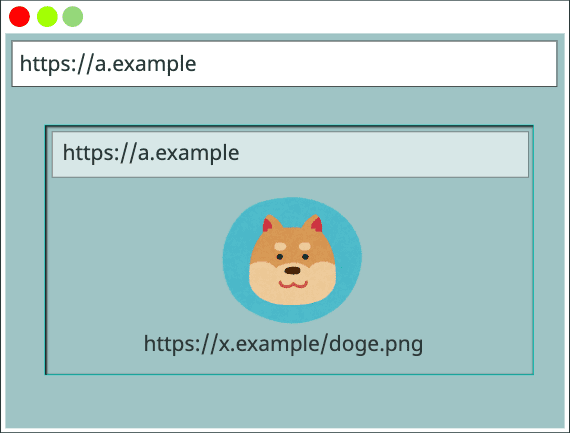
https://x.example/doge.png } کاربر از صفحه ای بازدید می کند ( https://a.example ) که درخواست تصویر ( https://x.example/doge.png ) می کند. تصویر از شبکه درخواست شده و با استفاده از https://x.example/doge.png به عنوان کلید ذخیره می شود.

https://x.example/doge.png } همان کاربر از صفحه دیگری ( https://b.example ) بازدید می کند که همان تصویر را درخواست می کند ( https://x.example/doge.png ). مرورگر حافظه پنهان HTTP خود را بررسی می کند تا ببیند آیا از قبل این منبع را با استفاده از URL تصویر به عنوان کلید ذخیره کرده است یا خیر. مرورگر یک مورد مطابق را در حافظه پنهان خود پیدا می کند، بنابراین از نسخه ذخیره شده منبع استفاده می کند.

https://x.example/doge.png } مهم نیست که تصویر از داخل iframe بارگذاری شود. اگر کاربر از وب سایت دیگری ( https://c.example ) با یک iframe ( https://d.example ) بازدید کند و iframe همان تصویر ( https://x.example/doge.png ) را درخواست کند، مرورگر همچنان می تواند تصویر را از حافظه پنهان خود بارگیری کند زیرا کلید کش در تمام صفحات یکسان است.
این مکانیسم از منظر عملکرد برای مدت طولانی به خوبی کار می کند. با این حال، زمانی که یک وبسایت برای پاسخ به درخواستهای HTTP طول میکشد، میتواند نشان دهد که مرورگر در گذشته به همان منبع دسترسی داشته است، که مرورگر را در برابر حملات امنیتی و حریم خصوصی مانند موارد زیر باز میکند:
- تشخیص اینکه یک کاربر از یک سایت خاص بازدید کرده است : یک دشمن میتواند با بررسی اینکه آیا حافظه پنهان منبعی دارد که ممکن است مختص یک سایت خاص یا گروهی از سایتها باشد، سابقه مرور کاربر را شناسایی کند.
- حمله جستجوی بین سایتی : دشمن میتواند با بررسی اینکه آیا یک تصویر «بدون نتایج جستجو» استفاده شده توسط یک وبسایت خاص در حافظه پنهان مرورگر وجود دارد، تشخیص دهد که آیا یک رشته دلخواه در نتایج جستجوی کاربر وجود دارد یا خیر.
- ردیابی بین سایتی : حافظه پنهان می تواند برای ذخیره شناسه های کوکی مانند به عنوان مکانیزم ردیابی متقابل استفاده شود.
برای کاهش این خطرات، کروم حافظه پنهان HTTP خود را از Chrome 86 تقسیم میکند.
چگونه پارتیشن بندی کش بر حافظه پنهان HTTP کروم تأثیر می گذارد؟
با پارتیشن بندی کش، منابع ذخیره شده در حافظه نهان با استفاده از یک "کلید جداسازی شبکه" جدید علاوه بر URL منبع کلید می شوند. کلید جداسازی شبکه از سایت سطح بالا و سایت فعلی فریم تشکیل شده است.
دوباره به مثال قبلی نگاه کنید تا ببینید چگونه پارتیشن بندی کش در زمینه های مختلف کار می کند:

https://a.example , https://a.example , https://x.example/doge.png } کاربر از صفحه ای بازدید می کند ( https://a.example ) که درخواست یک تصویر ( https://x.example/doge.png ) می کند. در این حالت، تصویر از شبکه درخواست شده و با استفاده از یک تاپل متشکل از https://a.example (سایت سطح بالا)، https://a.example (سایت فعلی فریم)، و https://x.example/doge.png ذخیره می شود. https://x.example/doge.png (نشانی اینترنتی منبع) به عنوان کلید. (توجه داشته باشید که وقتی درخواست منبع از فریم سطح بالا باشد، سایت سطح بالا و سایت فریم فعلی در کلید جداسازی شبکه یکسان هستند.)

https://b.example , https://b.example , https://x.example/doge.png } همان کاربر از صفحه دیگری ( https://b.example ) بازدید می کند که همان تصویر را درخواست می کند ( https://x.example/doge.png ). اگرچه همان تصویر در مثال قبلی بارگذاری شده است، از آنجایی که کلید مطابقت ندارد، ضربه کش نخواهد بود.
تصویر از شبکه درخواست شده و با استفاده از یک تاپل متشکل از https://b.example ، https://b.example ، و https://x.example/doge.png به عنوان کلید ذخیره می شود.

https://a.example , https://a.example , https://x.example/doge.png } اکنون کاربر به https://a.example باز می گردد اما این بار تصویر ( https://x.example/doge.png ) در یک iframe جاسازی می شود. در این حالت، کلید یک تاپل حاوی https://a.example ، https://a.example ، و https://x.example/doge.png است و یک ضربه کش رخ می دهد. (توجه داشته باشید که وقتی سایت سطح بالا و iframe یک سایت هستند، می توان از منبع ذخیره شده با فریم سطح بالا استفاده کرد.

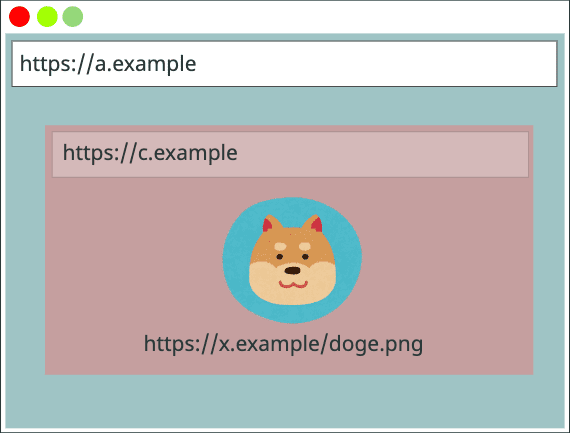
https://a.example , https://c.example , https://x.example/doge.png } کاربر به https://a.example بازگشته است اما این بار تصویر در یک iframe از https://c.example میزبانی می شود.
در این حالت، تصویر از شبکه دانلود می شود زیرا هیچ منبعی در حافظه پنهان وجود ندارد که با کلید متشکل از https://a.example ، https://c.example و https://x.example/doge.png مطابقت داشته باشد. https://x.example/doge.png .

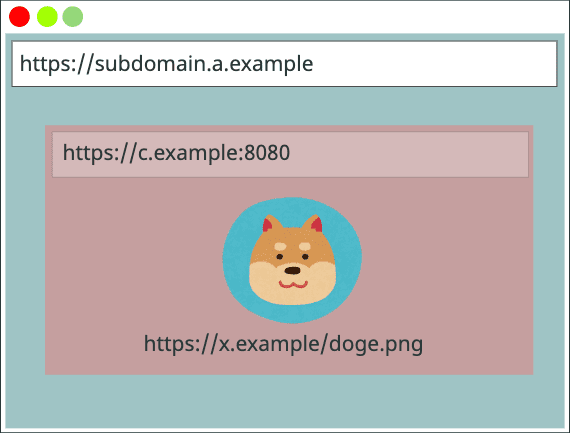
https://a.example , https://c.example , https://x.example/doge.png } اگر دامنه حاوی یک زیر دامنه یا یک شماره پورت باشد چه باید کرد؟ کاربر از https://subdomain.a.example بازدید می کند که یک iframe ( https://c.example:8080 ) را تعبیه می کند که تصویر را درخواست می کند.
از آنجا که کلید بر اساس "scheme://eTLD+1" ایجاد شده است، زیر دامنه ها و شماره پورت نادیده گرفته می شوند. از این رو یک ضربه کش رخ می دهد.

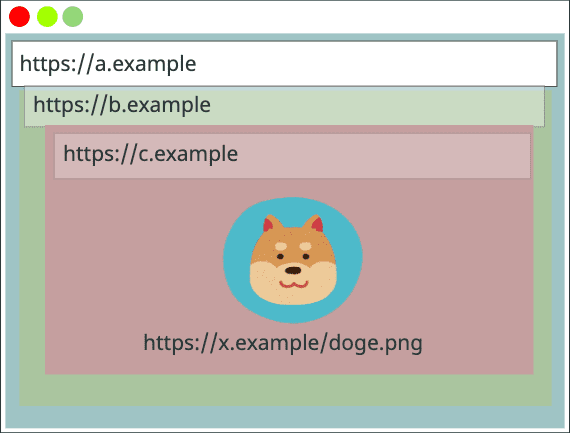
https://a.example , https://c.example , https://x.example/doge.png } اگر iframe چندین بار تو در تو باشد چه؟ کاربر از https://a.example بازدید می کند که یک iframe ( https://b.example ) را تعبیه می کند، که یک iframe دیگر ( https://c.example ) را جاسازی می کند، که در نهایت تصویر را درخواست می کند.
از آنجایی که کلید از فریم بالایی ( https://a.example ) و فریم فوری که منبع را بارگیری می کند ( https://c.example ) گرفته شده است، یک ضربه کش رخ می دهد.
سوالات متداول
آیا قبلاً در Chrome من فعال است؟ چگونه می توانم بررسی کنم؟
این ویژگی تا اواخر سال 2020 ارائه می شود. برای بررسی اینکه آیا نمونه Chrome شما قبلاً از آن پشتیبانی می کند یا خیر:
-
chrome://net-export/باز کنید و Start Logging to Disk را فشار دهید. - محل ذخیره فایل log را در رایانه خود مشخص کنید.
- برای یک دقیقه وب را در Chrome مرور کنید.
- به
chrome://net-export/برگردید و Stop Logging را فشار دهید. - به
https://netlog-viewer.appspot.com/#importبروید. - Choose File را فشار دهید و فایل گزارشی را که ذخیره کرده اید ارسال کنید.
خروجی فایل log را خواهید دید.
در همان صفحه، SplitCacheByNetworkIsolationKey پیدا کنید. اگر به دنبال آن Experiment_[****] باشد، پارتیشن بندی حافظه پنهان HTTP در Chrome شما فعال می شود. اگر به دنبال آن Control_[****] یا Default_[****] باشد، فعال نمی شود.
چگونه می توانم پارتیشن بندی کش HTTP را در کروم خود آزمایش کنم؟
برای آزمایش پارتیشن بندی حافظه پنهان HTTP در Chrome خود، باید Chrome را با یک پرچم خط فرمان راه اندازی کنید: --enable-features=SplitCacheByNetworkIsolationKey . دستورالعملهای Run Chromium با پرچمها را دنبال کنید تا نحوه راهاندازی Chrome را با پرچم خط فرمان در پلتفرم خود بیاموزید.
به عنوان یک توسعه دهنده وب، آیا اقدامی در پاسخ به این تغییر وجود دارد؟
این یک تغییر قطعی نیست، اما ممکن است ملاحظات عملکردی را برای برخی از سرویس های وب تحمیل کند.
به عنوان مثال، آنهایی که حجم زیادی از منابع با قابلیت ذخیره سازی بالا را در بسیاری از سایت ها ارائه می کنند (مانند فونت ها و اسکریپت های محبوب) ممکن است شاهد افزایش ترافیک خود باشند. همچنین، کسانی که از چنین خدماتی استفاده می کنند ممکن است وابستگی بیشتری به آنها داشته باشند.
(پیشنهادی برای فعال کردن کتابخانههای مشترک به روش حفظ حریم خصوصی به نام کتابخانههای اشتراکگذاری شده وب ( ویدئوی ارائه ) وجود دارد، اما هنوز در حال بررسی است.)
تاثیر این تغییر رفتار چیست؟
نرخ کلی از دست دادن حافظه پنهان حدود 3.6٪ افزایش می یابد، تغییرات در FCP (First Contentful Paint) متوسط است (~0.3٪)، و کسر کلی بایت های بارگذاری شده از شبکه حدود 4٪ افزایش می یابد. میتوانید در توضیح پارتیشنبندی حافظه پنهان HTTP درباره تأثیر بر عملکرد بیشتر بدانید.
آیا این استاندارد است؟ آیا سایر مرورگرها رفتار متفاوتی دارند؟
«پارتیشنهای کش HTTP» در مشخصات واکشی استاندارد شده است، اگرچه مرورگرها رفتار متفاوتی دارند:
- Chrome : از طرح سطح بالا:://eTLD+1 و طرح فریم://eTLD+1 استفاده می کند
- Safari : از eTLD+1 سطح بالا استفاده می کند
- فایرفاکس : برنامه ریزی برای پیاده سازی با طرح سطح بالا:://eTLD+1 و در نظر گرفتن کلید دوم مانند کروم
واکشی از کارگران چگونه درمان می شود؟
کارگران اختصاصی از همان کلید قاب فعلی خود استفاده می کنند. کارکنان خدمات و کارگران مشترک پیچیده تر هستند زیرا ممکن است بین چندین سایت سطح بالا به اشتراک گذاشته شوند. راه حل آنها در حال حاضر در دست بحث است.


