Im Allgemeinen kann das Caching die Leistung verbessern, indem Daten gespeichert werden, damit zukünftige Anfragen für dieselben Daten schneller verarbeitet werden. So kann beispielsweise eine im Cache gespeicherte Ressource aus dem Netzwerk einen zusätzlichen Verbindungsaufbau zum Server vermeiden. Ein im Cache gespeichertes Berechnungsergebnis kann die Zeit für dieselbe Berechnung überspringen.
In Chrome wird der Cache-Mechanismus auf verschiedene Arten verwendet. Der HTTP-Cache ist ein Beispiel dafür.
So funktioniert der HTTP-Cache von Chrome derzeit
Ab Version 85 werden in Chrome Ressourcen, die aus dem Netzwerk abgerufen werden, im Cache gespeichert. Dabei werden die jeweiligen Ressourcen-URLs als Cache-Schlüssel verwendet. (Mit einem Cache-Schlüssel wird eine im Cache gespeicherte Ressource identifiziert.)
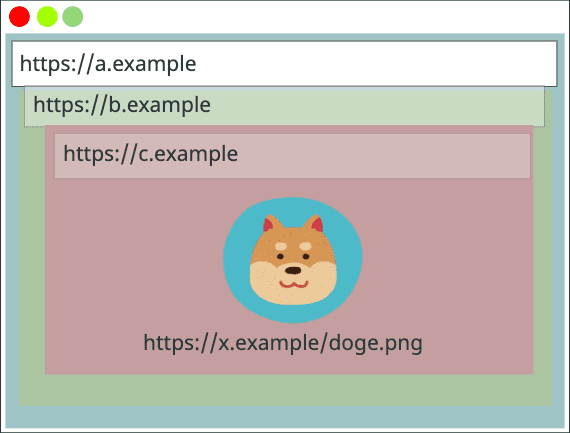
Im folgenden Beispiel wird veranschaulicht, wie ein einzelnes Bild in drei verschiedenen Kontexten im Cache gespeichert und verarbeitet wird:

https://x.example/doge.png }
Ein Nutzer besucht eine Seite (https://a.example), auf der ein Bild (https://x.example/doge.png) angefordert wird. Das Bild wird vom Netzwerk angefordert und mit https://x.example/doge.png als Schlüssel im Cache gespeichert.

https://x.example/doge.png }
Derselbe Nutzer ruft eine andere Seite (https://b.example) auf, auf der dasselbe Bild (https://x.example/doge.png) angefordert wird.
Der Browser prüft seinen HTTP-Cache, ob diese Ressource bereits im Cache vorhanden ist, und verwendet dabei die Bild-URL als Schlüssel. Der Browser findet eine Übereinstimmung im Cache und verwendet daher die im Cache gespeicherte Version der Ressource.

https://x.example/doge.png }
Es spielt keine Rolle, ob das Bild über einen iFrame geladen wird. Wenn der Nutzer eine andere Website (https://c.example) mit einem iFrame (https://d.example) besucht und der iFrame dasselbe Bild (https://x.example/doge.png) anfordert, kann der Browser das Bild weiterhin aus seinem Cache laden, da der Cache-Schlüssel auf allen Seiten identisch ist.
Dieser Mechanismus funktioniert seit langem aus Leistungssicht gut. Die Zeit, die eine Website für die Beantwortung von HTTP-Anfragen benötigt, kann jedoch verraten, dass der Browser in der Vergangenheit auf dieselbe Ressource zugegriffen hat. Dies macht den Browser anfällig für Sicherheits- und Datenschutzangriffe wie die folgenden:
- Erkennen, ob ein Nutzer eine bestimmte Website besucht hat: Angreifer können den Browserverlauf eines Nutzers ermitteln, indem sie prüfen, ob der Cache eine Ressource enthält, die für eine bestimmte Website oder eine Gruppe von Websites spezifisch sein könnte.
- Websiteübergreifender Suchangriff: Ein Angreifer kann feststellen, ob sich ein beliebiger String in den Suchergebnissen des Nutzers befindet, indem er prüft, ob sich ein Bild mit der Meldung „Keine Suchergebnisse“ einer bestimmten Website im Cache des Browsers befindet.
- Websiteübergreifendes Tracking: Der Cache kann verwendet werden, um cookieähnliche Kennungen als Mechanismus für websiteübergreifendes Tracking zu speichern.
Um diese Risiken zu minimieren, wird der HTTP-Cache in Chrome ab Version 86 partitioniert.
Wie wirkt sich die Cache-Partitionierung auf den HTTP-Cache von Chrome aus?
Bei der Cache-Partitionierung werden im Cache gespeicherte Ressourcen zusätzlich zur Ressourcen-URL mit einem neuen „Netzwerkisolierungsschlüssel“ verschlüsselt. Der Netzwerkisolierungsschlüssel besteht aus der Website der obersten Ebene und der Website des aktuellen Frames.
Sehen wir uns noch einmal das vorherige Beispiel an, um zu sehen, wie die Cache-Partitionierung in verschiedenen Kontexten funktioniert:

https://a.example, https://a.example, https://x.example/doge.png }
Ein Nutzer besucht eine Seite (https://a.example), auf der ein Bild (https://x.example/doge.png) angefordert wird. In diesem Fall wird das Bild vom Netzwerk angefordert und mit einem Tupel aus https://a.example (Website der obersten Ebene), https://a.example (Website des aktuellen Frames) und https://x.example/doge.png (Ressourcen-URL) als Schlüssel im Cache gespeichert. Hinweis: Wenn die Ressourcenanfrage vom Frame der obersten Ebene stammt, sind die Website der obersten Ebene und die Website des aktuellen Frames im Netzwerkisolationsschlüssel identisch.

https://b.example, https://b.example, https://x.example/doge.png }
Derselbe Nutzer besucht eine andere Seite (https://b.example), auf der dasselbe Bild (https://x.example/doge.png) angefordert wird. Obwohl im vorherigen Beispiel dasselbe Bild geladen wurde, kommt es nicht zu einem Cache-Treffer, da der Schlüssel nicht übereinstimmt.
Das Bild wird vom Netzwerk angefordert und mit einem Tupel aus https://b.example, https://b.example und https://x.example/doge.png als Schlüssel im Cache gespeichert.

https://a.example, https://a.example, https://x.example/doge.png }
Jetzt kehrt der Nutzer zu https://a.example zurück, diesmal ist das Bild (https://x.example/doge.png) jedoch in einen Iframe eingebettet. In diesem Fall ist der Schlüssel ein Tupel mit https://a.example, https://a.example und https://x.example/doge.png und es kommt zu einem Cache-Treffer. Wenn die Website der obersten Ebene und der Iframe dieselbe Website sind, kann die im Frame der obersten Ebene im Cache gespeicherte Ressource verwendet werden.

https://a.example, https://c.example, https://x.example/doge.png }
Der Nutzer ist wieder auf https://a.example, aber dieses Mal wird das Bild in einem Iframe von https://c.example gehostet.
In diesem Fall wird das Bild aus dem Netzwerk heruntergeladen, da im Cache keine Ressource mit dem Schlüssel aus https://a.example, https://c.example und https://x.example/doge.png vorhanden ist.

https://a.example, https://c.example, https://x.example/doge.png }
Was ist, wenn die Domain eine Subdomain oder eine Portnummer enthält? Der Nutzer ruft https://subdomain.a.example auf, in dem ein Iframe (https://c.example:8080) eingebettet ist, über den das Bild angefordert wird.
Da der Schlüssel auf der Grundlage von „scheme://eTLD+1“ erstellt wird, werden Subdomains und Portnummern ignoriert. Es kommt also zu einem Cache-Treffer.

https://a.example, https://c.example, https://x.example/doge.png }
Was passiert, wenn der Iframe mehrmals verschachtelt ist? Der Nutzer ruft https://a.example auf, in dem ein iFrame (https://b.example) eingebettet ist, der wiederum einen weiteren iFrame (https://c.example) enthält, über den das Bild angefordert wird.
Da der Schlüssel aus dem Top-Frame (https://a.example) und dem unmittelbaren Frame stammt, in dem die Ressource geladen wird (https://c.example), kommt es zu einem Cache-Treffer.
Häufig gestellte Fragen
Ist die Funktion in Chrome bereits aktiviert? Wie kann ich das prüfen?
Die Funktion wird bis Ende 2020 eingeführt. So prüfen Sie, ob Ihre Chrome-Instanz die Funktion bereits unterstützt:
- Öffnen Sie
chrome://net-export/und drücken Sie auf Start Logging to Disk (Protokollierung auf Laufwerk starten). - Geben Sie an, wo die Logdatei auf Ihrem Computer gespeichert werden soll.
- Surfen Sie eine Minute lang im Web mit Chrome.
- Kehren Sie zu
chrome://net-export/zurück und drücken Sie Protokollierung beenden. - Öffnen Sie
https://netlog-viewer.appspot.com/#import. - Klicken Sie auf Datei auswählen und geben Sie die gespeicherte Protokolldatei an.
Die Ausgabe der Protokolldatei wird angezeigt.
Suchen Sie auf derselben Seite nach SplitCacheByNetworkIsolationKey. Wenn danach Experiment_[****] folgt, ist die HTTP-Cache-Partitionierung in Chrome aktiviert. Wenn danach Control_[****] oder Default_[****] folgt, ist sie deaktiviert.
Wie kann ich die HTTP-Cache-Partitionierung in Chrome testen?
Wenn Sie die HTTP-Cache-Partitionierung in Chrome testen möchten, müssen Sie Chrome mit einem Befehlszeilen-Flag starten: --enable-features=SplitCacheByNetworkIsolationKey. Folgen Sie der Anleitung unter Chromium mit Flags ausführen, um zu erfahren, wie Sie Chrome auf Ihrer Plattform mit einem Befehlszeilen-Flag starten.
Müssen Webentwickler auf diese Änderung reagieren?
Diese Änderung ist nicht funktionsgefährdend, kann aber bei einigen Webdiensten zu Leistungseinbußen führen.
Bei Websites, die beispielsweise große Mengen an Ressourcen bereitstellen, die sich gut im Cache speichern lassen (z. B. Schriftarten und beliebte Scripts), kann es zu einer Steigerung der Zugriffe kommen. Außerdem sind Nutzer solcher Dienste möglicherweise stärker von ihnen abhängig.
Es gibt einen Vorschlag, gemeinsam genutzte Bibliotheken auf datenschutzfreundliche Weise zu ermöglichen, der Web Shared Libraries (Vorstellungsvideo) heißt. Dieser Vorschlag wird derzeit geprüft.
Welche Auswirkungen hat diese Verhaltensänderung?
Die Cache-Miss-Rate insgesamt steigt um etwa 3,6%, die Änderungen am FCP (First Contentful Paint) sind gering (~0,3%) und der Gesamtanteil der aus dem Netzwerk geladenen Bytes steigt um etwa 4%. Weitere Informationen zu den Auswirkungen auf die Leistung finden Sie in der Erläuterung zur HTTP-Cache-Partitionierung.
Ist das standardisiert? Verhalten sich andere Browser anders?
„HTTP-Cache-Partitionen“ sind in der Abrufspezifikation standardisiert, obwohl sich Browser unterschiedlich verhalten:
- Chrome: Verwendet das Top-Level-Schema://eTLD+1 und das Frame-Schema://eTLD+1
- Safari: Verwendet eTLD+1 auf oberster Ebene
- Firefox: Implementierung geplant mit scheme://eTLD+1 auf oberster Ebene und Einbeziehung eines zweiten Schlüssels wie in Chrome
Wie wird das Abrufen von Daten von Workers behandelt?
Dedizierte Worker verwenden denselben Schlüssel wie ihr aktueller Frame. Dienst- und freigegebene Worker sind komplizierter, da sie für mehrere Websites der obersten Ebene freigegeben werden können. Eine Lösung für dieses Problem wird derzeit diskutiert.


