Genel olarak önbelleğe alma, verileri depolayarak performansı artırabilir. Böylece, aynı veriler için gelecekteki istekler daha hızlı sunulur. Örneğin, ağdaki önbelleğe alınmış bir kaynak, sunucuya gidip gelme işlemini önleyebilir. Önbelleğe alınmış bir hesaplama sonucu, aynı hesaplamanın yapılması için gereken süreyi atlayabilir.
Chrome'da önbelleğe alma mekanizması çeşitli şekillerde kullanılır. HTTP önbelleği buna örnek gösterilebilir.
Chrome'un HTTP önbelleği şu anda nasıl çalışıyor?
Chrome, 85 sürümü itibarıyla ağdan alınan kaynakları önbelleğe almak için önbellek anahtarı olarak ilgili kaynak URL'lerini kullanır. (Önbelleğe alınmış bir kaynağı tanımlamak için önbellek anahtarı kullanılır.)
Aşağıdaki örnekte, tek bir resmin üç farklı bağlamda nasıl önbelleğe alındığı ve işlendiği gösterilmektedir:

https://x.example/doge.png }
Kullanıcı, resim (https://x.example/doge.png) isteyen bir sayfayı (https://a.example) ziyaret eder. Resim ağdan istenir ve anahtar olarak https://x.example/doge.png kullanılarak önbelleğe alınır.

https://x.example/doge.png }
Aynı kullanıcı, aynı resmi (https://x.example/doge.png) isteyen başka bir sayfayı (https://b.example) ziyaret eder. Tarayıcı, bu kaynağın önbelleğe alınmış olup olmadığını görmek için anahtar olarak resim URL'sini kullanarak HTTP önbelleğini kontrol eder. Tarayıcı, önbelleğinde bir eşleşme bulur ve bu nedenle kaynağın önbelleğe alınmış sürümünü kullanır.

https://x.example/doge.png }
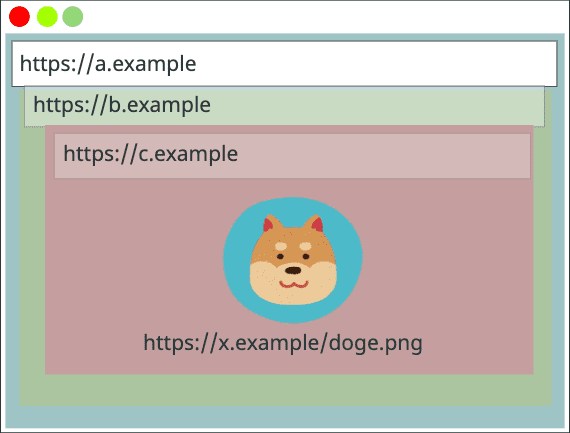
Resmin bir iFrame içinden yüklenmesi fark etmez. Kullanıcı, iframe (https://d.example) içeren başka bir web sitesini (https://c.example) ziyaret ederse ve iframe aynı resmi (https://x.example/doge.png) isterse tarayıcı, önbellek anahtarı tüm sayfalarda aynı olduğu için resmi önbelleğinden yüklemeye devam edebilir.
Bu mekanizma, performans açısından uzun süredir iyi çalışıyor. Ancak bir web sitesinin HTTP isteklerine yanıt vermesi için geçen süre, tarayıcının geçmişte aynı kaynağa eriştiğini gösterebilir. Bu da tarayıcıyı aşağıdaki gibi güvenlik ve gizlilik saldırılarına açık hale getirir:
- Kullanıcıların belirli bir siteyi ziyaret edip etmediğini algılama: Saldırganlar, önbellekte belirli bir siteye veya site grubuna özel olabilecek bir kaynak olup olmadığını kontrol ederek kullanıcıların tarama geçmişini algılayabilir.
- Siteler arası arama saldırısı: Saldırgan, belirli bir web sitesi tarafından kullanılan "arama sonucu yok" resminin tarayıcı önbelleğinde olup olmadığını kontrol ederek kullanıcının arama sonuçlarında rastgele bir dizenin bulunup bulunmadığını algılayabilir.
- Siteler arası izleme: Önbellek, çerez benzeri tanımlayıcıları siteler arası izleme mekanizması olarak depolamak için kullanılabilir.
Bu riskleri azaltmak amacıyla Chrome, Chrome 86'dan itibaren HTTP önbelleğini bölümlere ayıracaktır.
Önbellek bölümlendirme, Chrome'un HTTP önbelleğini nasıl etkiler?
Önbelleğe ayırma özelliğiyle, önbelleğe alınan kaynaklar kaynak URL'sine ek olarak yeni bir "Ağ İzolasyon Anahtarı" kullanılarak anahtarlanır. Ağ İzolasyon Anahtarı, üst düzey siteden ve mevcut çerçeve sitesinden oluşur.
Önbellek bölümlendirmenin farklı bağlamlarda nasıl çalıştığını görmek için önceki örneği tekrar inceleyin:

https://a.example, https://a.example, https://x.example/doge.png }
Bir kullanıcı, resim (https://x.example/doge.png) isteyen bir sayfayı (https://a.example) ziyaret eder. Bu durumda resim ağdan istenir ve https://a.example (üst düzey site), https://a.example (mevcut çerçeve sitesi) ve https://x.example/doge.png (kaynak URL'si) anahtar olarak kullanılarak önbelleğe alınır. (Kaynak isteği üst düzey -frame öğesinden geldiğinde, Ağ İzolasyon Anahtarı'ndaki üst düzey sitenin ve mevcut çerçeve sitesinin aynı olduğunu unutmayın.)

https://b.example, https://b.example, https://x.example/doge.png }
Aynı kullanıcı, aynı resmi (https://x.example/doge.png) isteyen farklı bir sayfayı (https://b.example) ziyaret eder. Önceki örnekte aynı resim yüklenmesine rağmen anahtar eşleşmediğinden önbelleğe isabet olmaz.
Resim ağdan istenir ve anahtar olarak https://b.example, https://b.example ve https://x.example/doge.png içeren bir tuple kullanılarak önbelleğe alınır.

https://a.example, https://a.example, https://x.example/doge.png }
Kullanıcı https://a.example adresine geri döner ancak bu kez resim (https://x.example/doge.png) bir iframe'e yerleştirilmiştir. Bu durumda anahtar, https://a.example, https://a.example ve https://x.example/doge.png içeren bir tuple'dir ve bir önbellek isabeti gerçekleşir. (Üst düzey site ve iFrame aynı site olduğunda, üst düzey çerçeveyle önbelleğe alınan kaynağın kullanılabileceğini unutmayın.

https://a.example, https://c.example, https://x.example/doge.png }
Kullanıcı https://a.example sitesine geri döner ancak bu kez resim https://c.example sitesindeki bir iFrame'de barındırılır.
Bu durumda, önbellekte https://a.example, https://c.example ve https://x.example/doge.png'den oluşan anahtarla eşleşen bir kaynak olmadığından görsel ağdan indirilir.

https://a.example, https://c.example, https://x.example/doge.png }
Alan adı bir alt alan adı veya bağlantı noktası numarası içeriyorsa ne olur? Kullanıcı, https://subdomain.a.example adresini ziyaret eder. Bu adreste, resmi isteyen bir iframe (https://c.example:8080) yerleştirilir.
Anahtar "scheme://eTLD+1" temel alınarak oluşturulduğundan alt alan adları ve bağlantı noktası numaraları yok sayılır. Bu nedenle, önbellek isabeti gerçekleşir.

https://a.example, https://c.example, https://x.example/doge.png }
Iframe birden fazla kez iç içe yerleştirilmişse ne olur? Kullanıcı, https://a.example adresini ziyaret eder. Bu adreste bir iframe (https://b.example) yerleştirilmiştir. Bu iframe'de başka bir iframe (https://c.example) yerleştirilmiştir. Bu iframe, sonunda resmi ister.
Anahtar, üst çerçeveden (https://a.example) ve kaynağı yükleyen anlık çerçeveden (https://c.example) alındığı için önbellek isabeti gerçekleşir.
SSS
Chrome'umda bu özellik zaten etkin mi? Nasıl kontrol edebilirim?
Bu özellik 2020'nin sonuna kadar kullanıma sunulacaktır. Chrome örneğinizin bu özelliği destekleyip desteklemediğini kontrol etmek için:
chrome://net-export/simgesini açıp Diske Günlük Kaydını Başlat'a basın.- Günlük dosyasının bilgisayarınızda nereye kaydedileceğini belirtin.
- Chrome'da bir dakika boyunca web'e göz atın.
chrome://net-export/'e geri dönün ve Günlük Kaydını Durdur'a basın.- Şuraya git:
https://netlog-viewer.appspot.com/#import. - Dosya seç'e basın ve kaydettiğiniz günlük dosyasını iletin.
Günlük dosyasının çıkışını görürsünüz.
Aynı sayfada SplitCacheByNetworkIsolationKey simgesini bulun. Bunun ardından Experiment_[****] gelirse Chrome'unuzda HTTP önbellek bölümlendirme etkindir. Ardından Control_[****] veya Default_[****] gelirse özellik etkin değildir.
Chrome'umda HTTP önbellek bölümlendirmeyi nasıl test edebilirim?
Chrome'unuzda HTTP önbelleği bölümlendirmeyi test etmek için Chrome'u bir komut satırı işaretiyle başlatmanız gerekir: --enable-features=SplitCacheByNetworkIsolationKey. Platformunuzda Chrome'u komut satırı işaretiyle nasıl başlatacağınızı öğrenmek için Chromium'u işaretlerle çalıştırma başlıklı makaledeki talimatları uygulayın.
Web geliştiricisi olarak bu değişikliğe yanıt olarak yapmam gereken bir işlem var mı?
Bu, çalışmayı durduran bir değişiklik değildir ancak bazı web hizmetleri için performansla ilgili endişelere yol açabilir.
Örneğin, birçok sitede büyük miktarlarda yüksek oranda önbelleğe alınabilen kaynaklar (yazı tipleri ve popüler komut dosyaları gibi) sunan sitelerin trafiğinde artış görülebilir. Ayrıca, bu tür hizmetleri kullananlar bu hizmetlere daha fazla bağımlı hale gelebilir.
(Paylaşılan kitaplıkları gizliliği korumaya yönelik bir şekilde etkinleştirmek için Web Paylaşılan Kitaplıkları (sunu videosu) adlı bir öneri mevcuttur ancak bu öneri hâlâ değerlendirilmektedir.)
Bu davranış değişikliğinin etkisi nedir?
Genel önbelleğe alma hatası oranı yaklaşık %3,6 artar, FCP'de (ilk zengin içerikli boyama) yapılan değişiklikler küçüktür (~%0,3) ve ağdan yüklenen baytların toplam oranı yaklaşık %4 artar. Performans üzerindeki etkisi hakkında daha fazla bilgiyi HTTP önbelleği bölümlendirme açıklamalı makalesinde bulabilirsiniz.
Bu standartlaştırılmış mı? Diğer tarayıcılar farklı davranıyor mu?
"HTTP önbelleği bölümleri", tarayıcılar farklı davransa da getirme spesifikasyonunda standartlaştırılmıştır:
- Chrome: Üst düzey şema://eTLD+1 ve çerçeve şema://eTLD+1 kullanır
- Safari: üst düzey eTLD+1 kullanır
- Firefox: Üst düzey scheme://eTLD+1 ile uygulamayı planlıyor ve Chrome gibi ikinci bir anahtar eklemeyi düşünüyor
İşçilerden getirme işlemi nasıl ele alınır?
Özel çalışanlar, mevcut çerçeveleriyle aynı anahtarı kullanır. Hizmet çalışanları ve paylaşılan çalışanlar, birden fazla üst düzey site arasında paylaşılabileceğinden daha karmaşıktır. Bu soruna yönelik çözüm üzerinde çalışılıyor.


