CPU, GPU, Arbeitsspeicher und Multi-Prozess-Architektur
In dieser vierteiligen Blogreihe sehen wir uns den Chrome-Browser genauer an – von der allgemeinen Architektur bis hin zu den Details der Rendering-Pipeline. Wenn Sie sich schon einmal gefragt haben, wie der Browser Ihren Code in eine funktionierende Website umwandelt, oder nicht sicher sind, warum eine bestimmte Technik für Leistungsverbesserungen empfohlen wird, ist diese Reihe genau das Richtige für Sie.
In Teil 1 dieser Reihe sehen wir uns die grundlegende Computerterminologie und die Multiprozessarchitektur von Chrome an.
Die CPU und die GPU sind das Herzstück des Computers.
Um die Umgebung zu verstehen, in der der Browser ausgeführt wird, müssen wir einige Computerteile und ihre Funktionsweise kennen.
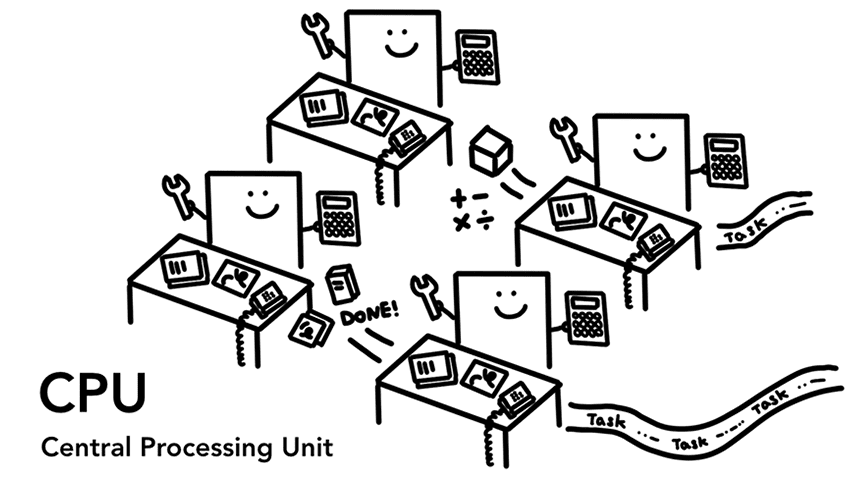
CPU

Die erste ist die Central Processing Unit (zentrale Verarbeitungseinheit) oder CPU. Die CPU kann als Gehirn des Computers betrachtet werden. Ein CPU-Kern, hier als Büroangestellter dargestellt, kann viele verschiedene Aufgaben nacheinander bearbeiten, sobald sie anfallen. Sie kann alles von Mathematik bis Kunst bearbeiten und weiß, wie sie auf einen Kundenanruf antworten soll. Früher bestand die CPU aus einem einzigen Chip. Ein Kern ist wie eine andere CPU, die sich auf demselben Chip befindet. Moderne Hardware hat oft mehr als einen Kern, was Smartphones und Laptops mehr Rechenleistung verleiht.
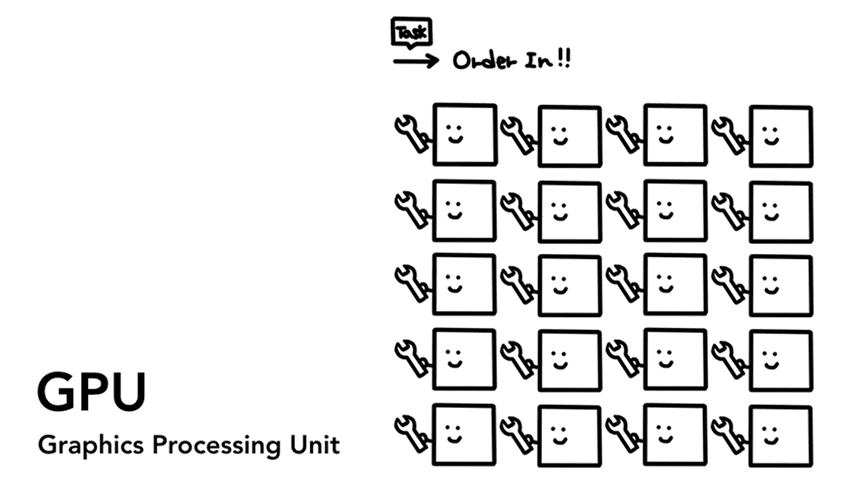
GPU

Die Graphics Processing Unit (Grafikprozessoreinheit) oder GPU ist ein weiterer Teil des Computers. Im Gegensatz zur CPU eignet sich die GPU gut für einfache Aufgaben, die aber gleichzeitig auf mehreren Kernen ausgeführt werden. Wie der Name schon sagt, wurde es ursprünglich für die Verarbeitung von Grafiken entwickelt. Aus diesem Grund wird im Zusammenhang mit Grafiken „GPU-gestützt“ oder „GPU-unterstützt“ mit schnellem Rendering und flüssiger Interaktion in Verbindung gebracht. In den letzten Jahren werden durch GPU-beschleunigtes Computing immer mehr Berechnungen ausschließlich auf der GPU möglich.
Wenn Sie eine Anwendung auf Ihrem Computer oder Smartphone starten, werden die CPU und die GPU für die Ausführung der Anwendung verwendet. Normalerweise werden Anwendungen mithilfe von Mechanismen des Betriebssystems auf der CPU und GPU ausgeführt.

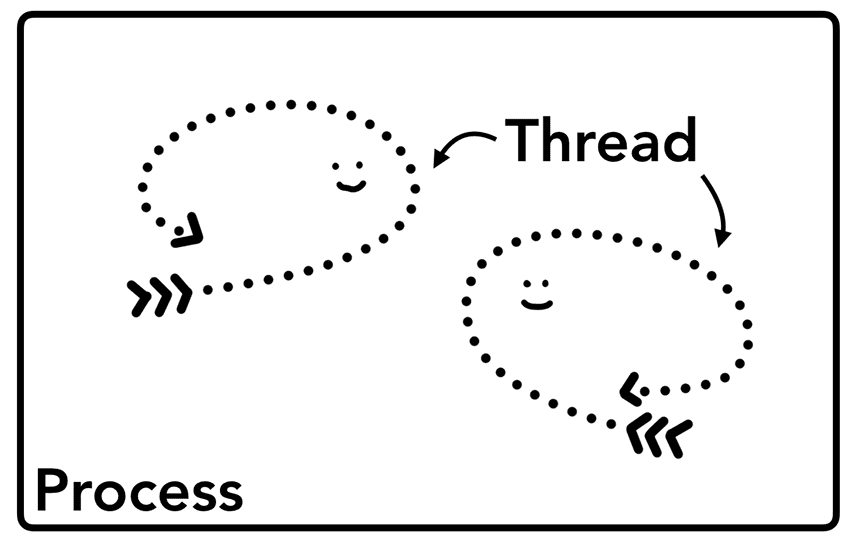
Programm für Prozess und Thread ausführen

Bevor wir uns mit der Browserarchitektur befassen, sollten wir uns mit den Begriffen „Prozess“ und „Thread“ vertraut machen. Ein Prozess kann als ausführendes Programm einer Anwendung beschrieben werden. Ein Thread ist derjenige, der sich innerhalb eines Prozesses befindet und einen Teil des Programms des Prozesses ausführt.
Wenn Sie eine Anwendung starten, wird ein Prozess erstellt. Das Programm kann Threads erstellen, um die Ausführung zu unterstützen. Dies ist jedoch optional. Das Betriebssystem stellt dem Prozess einen Arbeitsspeicherblock zur Verfügung und der gesamte Anwendungsstatus wird in diesem privaten Speicherbereich aufbewahrt. Wenn Sie die Anwendung schließen, wird auch der Prozess beendet und das Betriebssystem gibt den Arbeitsspeicher frei.

Ein Prozess kann das Betriebssystem auffordern, einen anderen Prozess zu starten, um verschiedene Aufgaben auszuführen. In diesem Fall werden dem neuen Prozess verschiedene Teile des Arbeitsspeichers zugewiesen. Wenn zwei Prozesse miteinander kommunizieren müssen, können sie dies mithilfe der Inter Process Communication (IPC) tun. Viele Anwendungen sind so konzipiert, dass ein Worker-Prozess neu gestartet werden kann, wenn er nicht mehr reagiert, ohne dass andere Prozesse, die andere Teile der Anwendung ausführen, angehalten werden.

Browserarchitektur
Wie wird also ein Webbrowser mithilfe von Prozessen und Threads erstellt? Nun, es könnte sich um einen Prozess mit vielen verschiedenen Threads oder um viele verschiedene Prozesse mit wenigen Threads handeln, die über IPC kommunizieren.

Wichtig ist hier zu beachten, dass diese verschiedenen Architekturen Implementierungsdetails sind. Es gibt keine Standardspezifikation für die Erstellung eines Webbrowsers. Der Ansatz eines Browsers kann sich völlig von dem eines anderen unterscheiden.
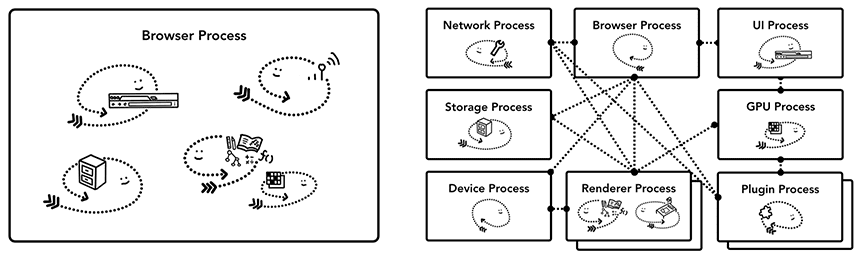
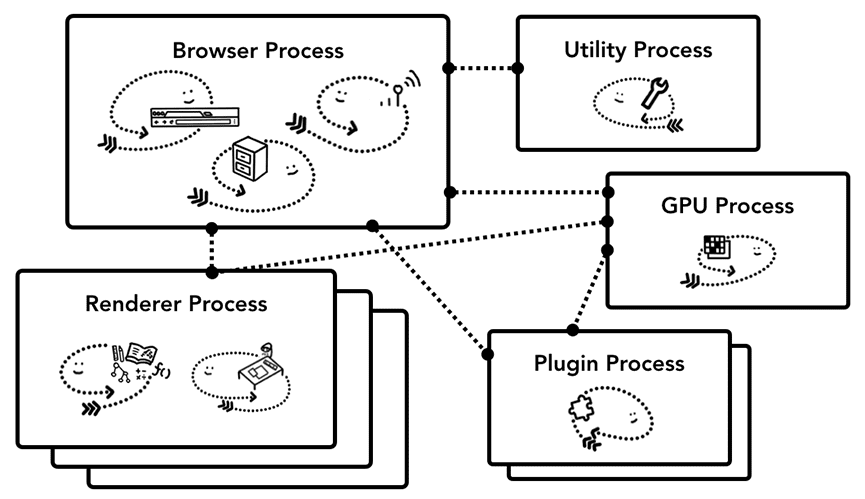
In dieser Blogreihe verwenden wir die aktuelle Architektur von Chrome, die in Abbildung 8 dargestellt ist.
Oben sehen Sie den Browserprozess, der mit anderen Prozessen koordiniert wird, die sich um verschiedene Teile der Anwendung kümmern. Für den Rendering-Prozess werden mehrere Prozesse erstellt und jedem Tab zugewiesen. Bis vor Kurzem hat Chrome jedem Tab nach Möglichkeit einen eigenen Prozess zugewiesen. Jetzt versucht Chrome, jeder Website einen eigenen Prozess zuzuweisen, einschließlich iframes (siehe Website-Isolierung).

Welcher Prozess steuert was?
In der folgenden Tabelle werden die einzelnen Chrome-Prozesse und ihre Funktionen beschrieben:
| Prozess und was er steuert | |
|---|---|
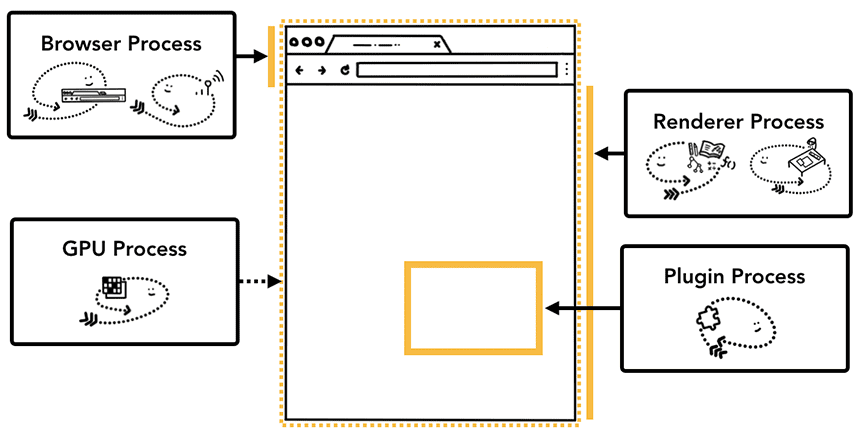
| Browser |
Steuert den „Chrome“-Teil der Anwendung, einschließlich Adressleiste, Lesezeichen und Schaltflächen „Zurück“ und „Weiter“. Verwaltet auch die unsichtbaren, privilegierten Teile eines Webbrowsers, z. B. Netzwerkanfragen und Dateizugriff. |
| Renderer | Hiermit wird alles auf dem Tab gesteuert, auf dem eine Website angezeigt wird. |
| Plug-in | Hier werden alle von der Website verwendeten Plug-ins gesteuert, z. B. Flash. |
| GPU | Verarbeitet GPU-Aufgaben unabhängig von anderen Prozessen. Sie werden in verschiedene Prozesse unterteilt, da GPUs Anfragen von mehreren Apps verarbeiten und sie in derselben Oberfläche zeichnen. |

Es gibt noch weitere Prozesse wie den Erweiterungsprozess und Dienstprogramme. Wenn Sie sehen möchten, wie viele Prozesse in Chrome ausgeführt werden, klicken Sie oben rechts auf das Optionsmenüsymbol , wählen Sie „Weitere Tools“ und dann „Task-Manager“ aus. Dadurch wird ein Fenster mit einer Liste der derzeit laufenden Prozesse und der von ihnen verwendeten CPU-/Arbeitsspeichermenge geöffnet.
Vorteile der mehrstufigen Architektur in Chrome
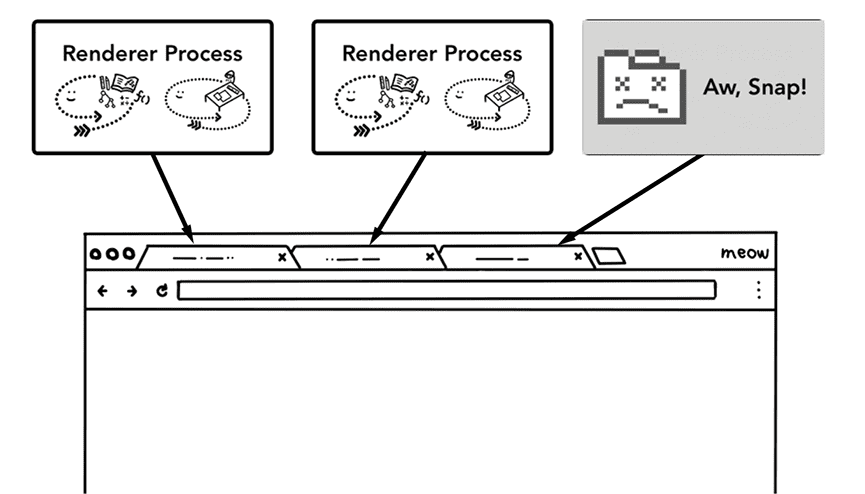
Ich habe bereits erwähnt, dass Chrome mehrere Renderer-Prozesse verwendet. Im einfachsten Fall können Sie sich vorstellen, dass jeder Tab einen eigenen Rendering-Prozess hat. Angenommen, Sie haben drei Tabs geöffnet und jeder Tab wird von einem unabhängigen Rendering-Prozess ausgeführt.
Wenn ein Tab nicht mehr reagiert, können Sie ihn schließen und weiterarbeiten, während andere Tabs geöffnet bleiben. Wenn alle Tabs in einem Prozess ausgeführt werden und ein Tab nicht mehr reagiert, reagieren auch alle anderen Tabs nicht mehr. Das ist schade.

Ein weiterer Vorteil der Aufteilung der Browserarbeit in mehrere Prozesse ist die Sicherheit und Sandboxing. Da Betriebssysteme eine Möglichkeit bieten, die Berechtigungen von Prozessen einzuschränken, kann der Browser bestimmte Prozesse von bestimmten Funktionen in eine Sandbox verschieben. Der Chrome-Browser schränkt beispielsweise den Zugriff auf beliebige Dateien für Prozesse ein, die beliebige Nutzereingaben verarbeiten, z. B. den Renderer-Prozess.
Da Prozesse ihren eigenen privaten Arbeitsspeicher haben, enthalten sie häufig Kopien der gemeinsamen Infrastruktur (z. B. V8, die JavaScript-Engine von Chrome). Das bedeutet eine höhere Arbeitsspeichernutzung, da sie nicht so freigegeben werden können wie Threads innerhalb desselben Prozesses. Um Arbeitsspeicher zu sparen, schränkt Chrome die Anzahl der Prozesse ein, die gestartet werden können. Das Limit variiert je nach Arbeitsspeicher und CPU-Leistung Ihres Geräts. Wenn Chrome das Limit erreicht, werden mehrere Tabs derselben Website in einem Prozess ausgeführt.
Mehr Arbeitsspeicher sparen – Dienstprogrammierung in Chrome
Derselbe Ansatz wird auf den Browserprozess angewendet. Chrome wird derzeit architektonisch umgestellt, damit jeder Teil des Browserprogramms als Dienst ausgeführt werden kann. So können die einzelnen Teile in verschiedene Prozesse aufgeteilt oder zu einem zusammengefasst werden.
Wenn Chrome auf leistungsstarker Hardware ausgeführt wird, kann jeder Dienst in verschiedene Prozesse aufgeteilt werden, was für mehr Stabilität sorgt. Wenn es sich jedoch um ein ressourcenbeschränktes Gerät handelt, konsolidiert Chrome die Dienste in einem Prozess, um den Arbeitsspeicherverbrauch zu reduzieren. Ein ähnlicher Ansatz zur Zusammenführung von Prozessen für eine geringere Speichernutzung wurde vor dieser Änderung auf Plattformen wie Android verwendet.

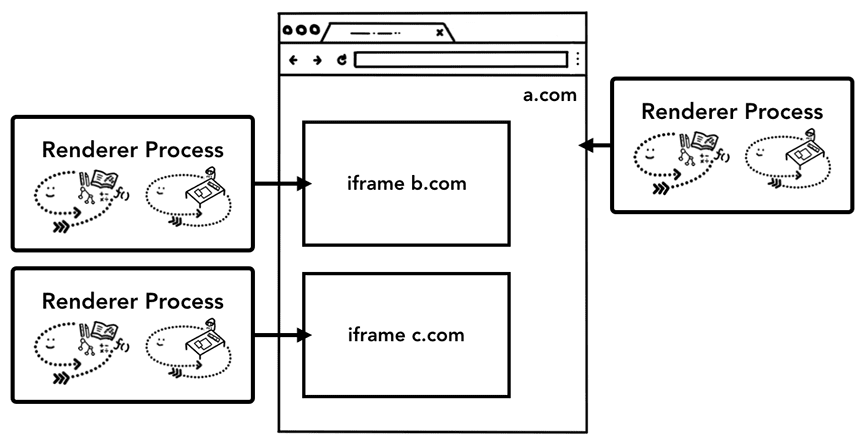
Renderer-Prozesse pro Frame – Website-Isolierung
Die Website-Isolierung ist eine kürzlich in Chrome eingeführte Funktion, bei der für jeden websiteübergreifenden Iframe ein separater Renderingprozess ausgeführt wird. Wir haben über ein Modell mit einem Rendererprozess pro Tab gesprochen, bei dem websiteübergreifende iFrames in einem einzigen Rendererprozess ausgeführt werden konnten und der Arbeitsspeicher zwischen verschiedenen Websites geteilt wurde. Das Ausführen von a.com und b.com im selben Rendering-Prozess mag in Ordnung erscheinen. Die Richtlinie für denselben Ursprung ist das zentrale Sicherheitsmodell des Webs. Sie sorgt dafür, dass eine Website nicht ohne Einwilligung auf Daten anderer Websites zugreifen kann. Das Umgehen dieser Richtlinie ist ein Hauptziel von Sicherheitsangriffen. Die Prozessisolierung ist die effektivste Methode, um Websites voneinander zu trennen. Mit Meltdown und Spectre wurde noch deutlicher, dass wir Websites mithilfe von Prozessen voneinander trennen müssen. Da die Website-Isolierung seit Chrome 67 auf dem Computer standardmäßig aktiviert ist, erhält jeder websiteübergreifende Iframe auf einem Tab einen separaten Renderingprozess.

Die Aktivierung der Website-Isolierung war ein mehrjähriger Entwicklungsaufwand. Die Website-Isolierung ist nicht so einfach wie die Zuweisung verschiedener Renderer-Prozesse. Sie verändert grundlegend die Art und Weise, wie iFrames miteinander kommunizieren. Wenn die DevTools auf einer Seite mit iframes geöffnet werden, die in verschiedenen Prozessen ausgeführt werden, mussten die DevTools im Hintergrund implementiert werden, damit alles reibungslos funktioniert. Selbst wenn Sie einfach Strg + F drücken, um ein Wort auf einer Seite zu finden, wird in verschiedenen Renderer-Prozessen gesucht. Sie können verstehen, warum Browserentwickler die Veröffentlichung der Website-Isolierung als wichtigen Meilenstein bezeichnen.
Zusammenfassung
In diesem Beitrag haben wir einen allgemeinen Überblick über die Browserarchitektur und die Vorteile einer mehrstufigen Architektur gegeben. Außerdem haben wir die Dienstverwaltung und die Website-Isolierung in Chrome behandelt, die eng mit der mehrstufigen Architektur zusammenhängen. Im nächsten Beitrag sehen wir uns an, was zwischen diesen Prozessen und Threads passiert, um eine Website anzuzeigen.
Hat Ihnen der Beitrag gefallen? Wenn du Fragen oder Vorschläge für den nächsten Beitrag hast, kannst du dich jederzeit unter @kosamari auf Twitter an mich wenden.

