สถาปัตยกรรม CPU, GPU, หน่วยความจำ และแบบหลายกระบวนการ
ในซีรีส์บล็อก 4 ภาคนี้ เราจะเจาะลึกภายในเบราว์เซอร์ Chrome ตั้งแต่สถาปัตยกรรมระดับสูงไปจนถึงรายละเอียดของไปป์ไลน์การแสดงผล หากคุณเคยสงสัยว่าเบราว์เซอร์เปลี่ยนโค้ดของคุณให้เป็นเว็บไซต์ที่ใช้งานได้ได้อย่างไร หรือไม่แน่ใจว่าทำไมจึงมีการแนะนําเทคนิคหนึ่งๆ ในการปรับปรุงประสิทธิภาพ ซีรีส์นี้เหมาะกับคุณ
ในส่วนที่ 1 ของชุดบทความนี้ เราจะดูคำศัพท์หลักๆ เกี่ยวกับการประมวลผลและสถาปัตยกรรมแบบหลายกระบวนการของ Chrome
หัวใจหลักของคอมพิวเตอร์คือ CPU และ GPU
หากต้องการทำความเข้าใจสภาพแวดล้อมที่เบราว์เซอร์ทำงานอยู่ เราจำเป็นต้องทำความเข้าใจชิ้นส่วนคอมพิวเตอร์และหน้าที่ของชิ้นส่วนเหล่านั้น
CPU

อย่างแรกคือยูนิตการประมวลผลส่วนกลาง หรือ CPU CPU เปรียบเสมือนสมองของคอมพิวเตอร์ แกน CPU ที่แสดงเป็นพนักงานออฟฟิศในภาพนี้สามารถจัดการงานต่างๆ ได้หลายอย่างทีละรายการตามที่ได้รับ ไม่ว่าจะเรื่องคณิตศาสตร์หรือศิลปะ ก็สามารถจัดการได้ทั้งหมด ทั้งยังรู้วิธีตอบกลับสายเรียกเข้าของลูกค้า ที่ผ่านมา CPU ส่วนใหญ่เป็นชิปเดียว แกนประมวลผลเปรียบเสมือน CPU อีกตัวที่อยู่ในชิปเดียวกัน ในฮาร์ดแวร์สมัยใหม่ คุณมักจะได้มากกว่า 1 คอร์ ซึ่งทำให้โทรศัพท์และแล็ปท็อปมีพลังการประมวลผลมากขึ้น
GPU

หน่วยประมวลผลกราฟิกหรือ GPU เป็นส่วนอื่นของคอมพิวเตอร์ GPU แตกต่างจาก CPU ตรงที่ GPU จัดการงานง่ายๆ ได้หลายอย่างพร้อมกันในหลายคอร์ที่ทำงานพร้อมกัน ตามชื่อที่บอกไว้ เดิมทีเครื่องมือนี้พัฒนาขึ้นเพื่อจัดการกราฟิก ด้วยเหตุนี้ ในบริบทของกราฟิก คำว่า "ใช้ GPU" หรือ "รองรับ GPU" จึงเชื่อมโยงกับการแสดงผลที่รวดเร็วและการโต้ตอบที่ราบรื่น ในช่วงไม่กี่ปีที่ผ่านมา การประมวลผลแบบเร่งการทำงานของ GPU ทำให้การประมวลผลจำนวนมากขึ้นสามารถทำได้บน GPU เพียงอย่างเดียว
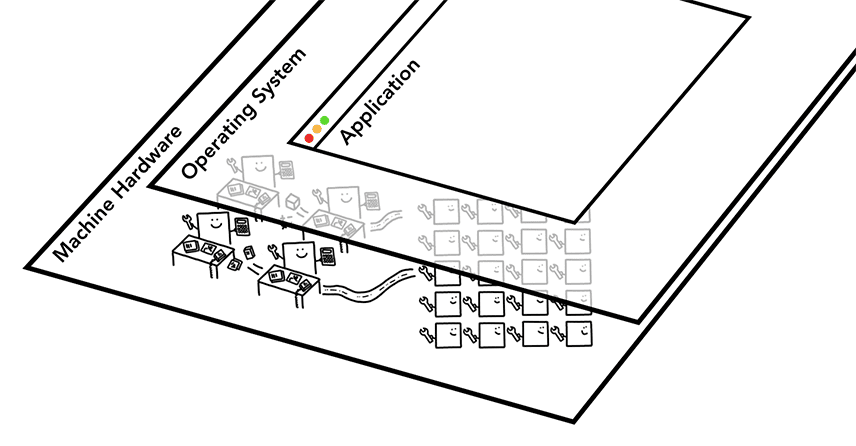
เมื่อคุณเริ่มแอปพลิเคชันในคอมพิวเตอร์หรือโทรศัพท์ ซีพียูและจีพียูจะเป็นตัวขับเคลื่อนแอปพลิเคชัน โดยปกติแล้ว แอปพลิเคชันจะทำงานบน CPU และ GPU โดยใช้กลไกที่ระบบปฏิบัติการมีให้

เรียกใช้โปรแกรมในกระบวนการและเธรด

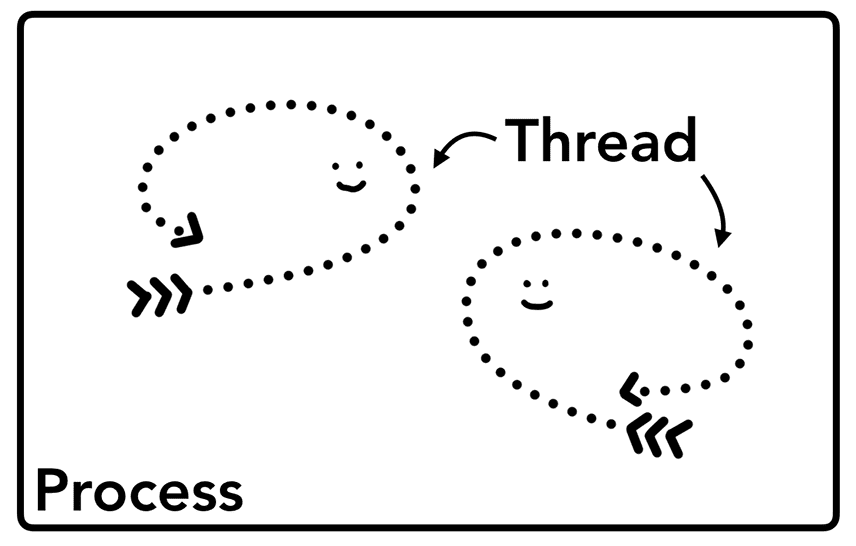
แนวคิดอีกอย่างหนึ่งที่ควรเข้าใจก่อนเจาะลึกสถาปัตยกรรมเบราว์เซอร์คือกระบวนการและชุดข้อความ กระบวนการอธิบายได้ว่าเป็นโปรแกรมที่ทำงานอยู่ของแอปพลิเคชัน เทรดคือสิ่งที่อยู่ภายในกระบวนการและดำเนินการส่วนใดก็ได้ของโปรแกรมของกระบวนการ
เมื่อคุณเริ่มการสมัคร ระบบจะสร้างกระบวนการ โปรแกรมอาจสร้างเธรดเพื่อช่วยในการทำงาน แต่คุณเลือกไม่ใช้ก็ได้ ระบบปฏิบัติการจะจัดสรรหน่วยความจำ "กลุ่ม" ให้กับกระบวนการเพื่อทํางาน และเก็บสถานะแอปพลิเคชันทั้งหมดไว้ในพื้นที่หน่วยความจําส่วนตัวนั้น เมื่อคุณปิดแอปพลิเคชัน กระบวนการดังกล่าวก็จะหายไปด้วย และระบบปฏิบัติการจะเพิ่มพื้นที่ว่างในหน่วยความจำ

กระบวนการหนึ่งๆ สามารถขอให้ระบบปฏิบัติการเริ่มกระบวนการอื่นเพื่อทำงานต่างๆ ได้ เมื่อเกิดกรณีนี้ขึ้น ระบบจะจัดสรรหน่วยความจำส่วนต่างๆ ให้กับกระบวนการใหม่ หาก 2 กระบวนการต้องการสื่อสารกัน ก็สามารถดำเนินการได้โดยใช้การสื่อสารระหว่างกระบวนการ (IPC) แอปพลิเคชันจำนวนมากได้รับการออกแบบให้ทำงานในลักษณะนี้เพื่อให้สามารถรีสตาร์ทกระบวนการทำงานได้หากไม่ตอบสนอง โดยไม่ต้องหยุดกระบวนการอื่นๆ ที่ทำงานส่วนต่างๆ ของแอปพลิเคชัน

สถาปัตยกรรมเบราว์เซอร์
เว็บเบราว์เซอร์สร้างขึ้นโดยใช้กระบวนการและเธรดได้อย่างไร อาจเป็นกระบวนการเดียวที่มีหลายชุดข้อความที่แตกต่างกัน หรืออาจเป็นหลายกระบวนการที่แตกต่างกันซึ่งมีชุดข้อความ 2-3 ชุดที่สื่อสารผ่าน IPC

สิ่งที่สําคัญที่ควรทราบคือสถาปัตยกรรมที่แตกต่างกันเหล่านี้เป็นรายละเอียดการใช้งาน ไม่มีข้อกำหนดมาตรฐานเกี่ยวกับวิธีสร้างเว็บเบราว์เซอร์ แนวทางของเบราว์เซอร์หนึ่งอาจแตกต่างจากอีกเบราว์เซอร์หนึ่งโดยสิ้นเชิง
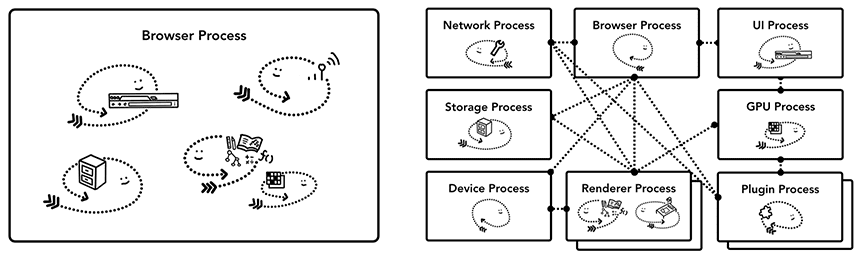
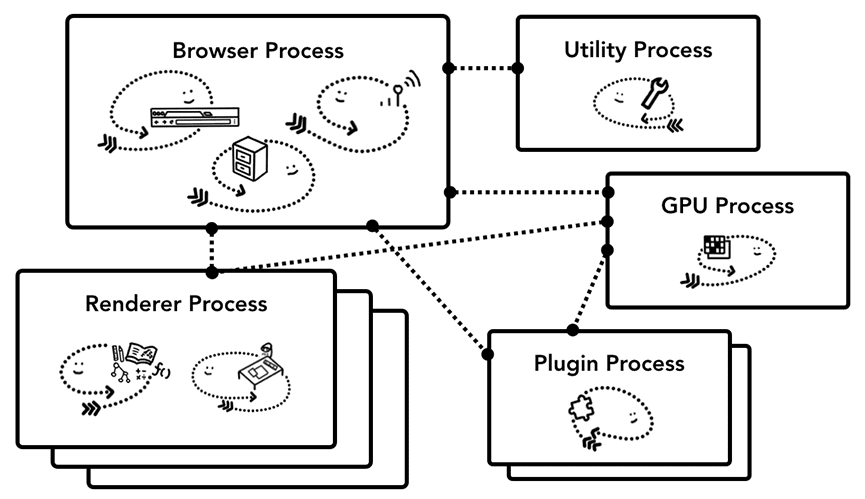
ในชุดบล็อกนี้ เราจะใช้สถาปัตยกรรมล่าสุดของ Chrome ที่อธิบายไว้ในรูปที่ 8
ที่ด้านบนคือกระบวนการของเบราว์เซอร์ที่ประสานงานกับกระบวนการอื่นๆ ที่ดูแลส่วนต่างๆ ของแอปพลิเคชัน สําหรับกระบวนการแสดงผล ระบบจะสร้างกระบวนการหลายรายการและมอบหมายให้กับแต่ละแท็บ ก่อนหน้านี้ Chrome จะให้แต่ละแท็บมีกระบวนการเมื่อทำได้ แต่ตอนนี้จะพยายามให้แต่ละเว็บไซต์มีกระบวนการของตัวเอง ซึ่งรวมถึง iframe (ดูการแยกเว็บไซต์)

กระบวนการใดควบคุมอะไร
ตารางต่อไปนี้อธิบายกระบวนการของ Chrome แต่ละรายการและสิ่งที่ควบคุม
| กระบวนการและสิ่งที่ควบคุม | |
|---|---|
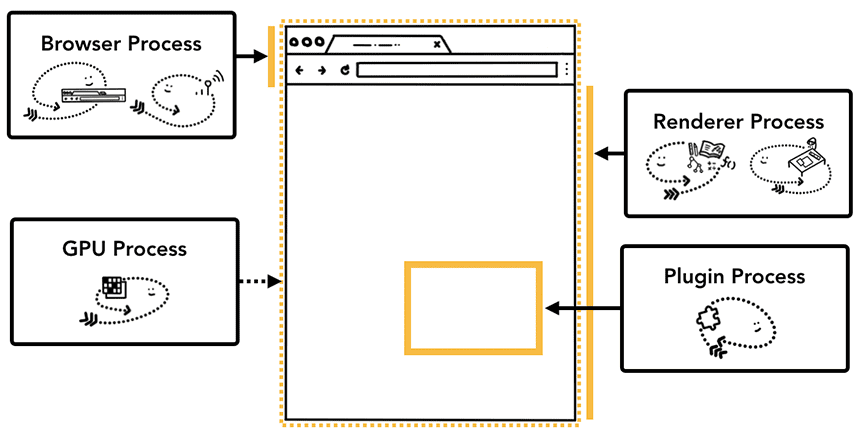
| เบราว์เซอร์ |
ควบคุมส่วน "Chrome" ของแอปพลิเคชัน ซึ่งรวมถึงแถบที่อยู่ บุ๊กมาร์ก ปุ่มย้อนกลับ และไปข้างหน้า จัดการส่วนที่มีสิทธิ์ซึ่งมองไม่เห็นของเว็บเบราว์เซอร์ด้วย เช่น คำขอเครือข่ายและการเข้าถึงไฟล์ |
| โปรแกรมร่างภาพ | ควบคุมทุกอย่างภายในแท็บที่แสดงเว็บไซต์ |
| ปลั๊กอิน | ควบคุมปลั๊กอินที่เว็บไซต์ใช้ เช่น Flash |
| GPU | จัดการงาน GPU โดยแยกออกจากกระบวนการอื่นๆ แต่จะแยกออกเป็นกระบวนการต่างๆ เนื่องจาก GPU จัดการคําขอจากหลายแอปและวาดภาพในแพลตฟอร์มเดียวกัน |

นอกจากนี้ยังมีกระบวนการอื่นๆ อีกมากมาย เช่น กระบวนการขยายเวลาและกระบวนการเกี่ยวกับยูทิลิตี หากต้องการดูจำนวนกระบวนการที่ทำงานอยู่ใน Chrome ให้คลิกไอคอนเมนูตัวเลือก ที่มุมขวาบน เลือก "เครื่องมือเพิ่มเติม" แล้วเลือก "ตัวจัดการงาน" ซึ่งจะเปิดหน้าต่างที่มีรายการกระบวนการที่ทำงานอยู่ในปัจจุบันและปริมาณ CPU/หน่วยความจำที่ใช้
ประโยชน์ของสถาปัตยกรรมแบบหลายกระบวนการใน Chrome
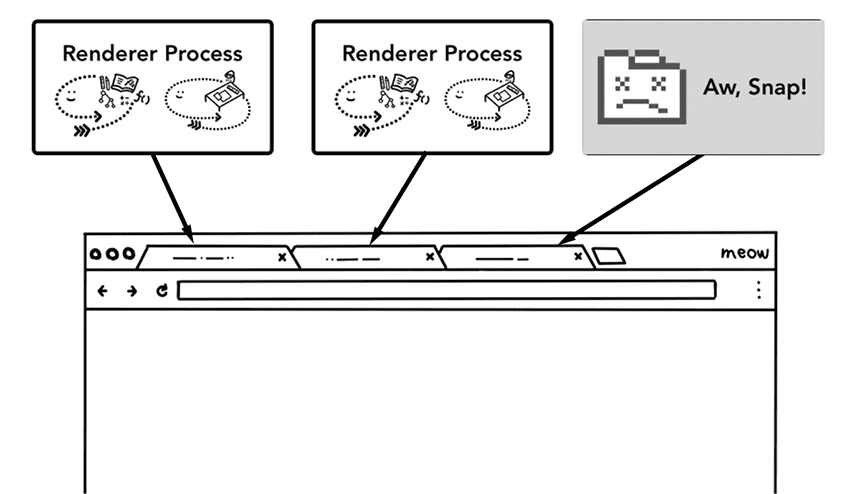
ก่อนหน้านี้เราพูดถึงว่า Chrome ใช้กระบวนการแสดงผลหลายรายการ ในกรณีที่ง่ายที่สุด คุณสามารถจินตนาการว่าแต่ละแท็บมีกระบวนการแสดงผลของตนเอง สมมติว่าคุณเปิดแท็บไว้ 3 แท็บ และแต่ละแท็บจะทำงานโดยกระบวนการแสดงผลอิสระ
หากแท็บหนึ่งไม่ตอบสนอง คุณสามารถปิดแท็บที่ไม่ตอบสนองและดำเนินการต่อได้ขณะที่แท็บอื่นๆ ยังคงทำงานอยู่ หากแท็บทั้งหมดทำงานในกระบวนการเดียว เมื่อแท็บหนึ่งไม่ตอบสนอง แท็บทั้งหมดก็จะไม่ตอบสนอง น่าเสียดาย

ประโยชน์อีกอย่างหนึ่งของการแยกการทำงานของเบราว์เซอร์ออกเป็นหลายกระบวนการคือความปลอดภัยและแซนด์บ็อกซ์ เนื่องจากระบบปฏิบัติการมีวิธีจํากัดสิทธิ์ของกระบวนการต่างๆ เบราว์เซอร์จึงสามารถแยกบางกระบวนการออกจากฟีเจอร์บางอย่างได้ เช่น เบราว์เซอร์ Chrome จะจํากัดการเข้าถึงไฟล์แบบไม่เจาะจงสําหรับกระบวนการที่จัดการอินพุตของผู้ใช้แบบไม่เจาะจง เช่น กระบวนการแสดงผล
เนื่องจากแต่ละกระบวนการมีพื้นที่หน่วยความจำส่วนตัวของตนเอง จึงมักจะมีสำเนาของโครงสร้างพื้นฐานทั่วไป (เช่น V8 ซึ่งเป็นเครื่องมือ JavaScript ของ Chrome) ซึ่งหมายความว่ามีการใช้หน่วยความจํามากขึ้นเนื่องจากไม่สามารถแชร์ได้เหมือนที่แชร์ได้หากเป็นเธรดภายในกระบวนการเดียวกัน Chrome จำกัดจำนวนกระบวนการที่จะเริ่มทำงานได้เพื่อประหยัดหน่วยความจำ จำนวนสูงสุดจะแตกต่างกันไปโดยขึ้นอยู่กับหน่วยความจำและกำลัง CPU ของอุปกรณ์ แต่เมื่อ Chrome ทำงานถึงขีดจำกัดแล้ว ก็จะเริ่มเปิดแท็บหลายแท็บจากเว็บไซต์เดียวกันในกระบวนการเดียว
การประหยัดหน่วยความจำมากขึ้น - การเปลี่ยนเป็นบริการใน Chrome
เราใช้แนวทางเดียวกันนี้กับกระบวนการของเบราว์เซอร์ Chrome กำลังอยู่ระหว่างการเปลี่ยนแปลงสถาปัตยกรรมเพื่อเรียกใช้แต่ละส่วนของโปรแกรมเบราว์เซอร์เป็นบริการที่แยกเป็นกระบวนการต่างๆ หรือรวมเป็นกระบวนการเดียว
แนวคิดทั่วไปคือเมื่อ Chrome ทำงานบนฮาร์ดแวร์ที่มีประสิทธิภาพสูง ระบบอาจแยกบริการแต่ละรายการออกเป็นกระบวนการที่แตกต่างกันเพื่อให้มีความเสถียรมากขึ้น แต่หากทำงานในอุปกรณ์ที่มีทรัพยากรจํากัด Chrome จะรวมบริการต่างๆ ไว้ในกระบวนการเดียวเพื่อประหยัดพื้นที่หน่วยความจํา แนวทางที่คล้ายกันในการรวมกระบวนการเพื่อลดการใช้หน่วยความจําได้ถูกนําไปใช้ในแพลตฟอร์มอย่าง Android ก่อนที่จะมีการเปลี่ยนแปลงนี้

กระบวนการแสดงผลต่อเฟรม - การแยกเว็บไซต์
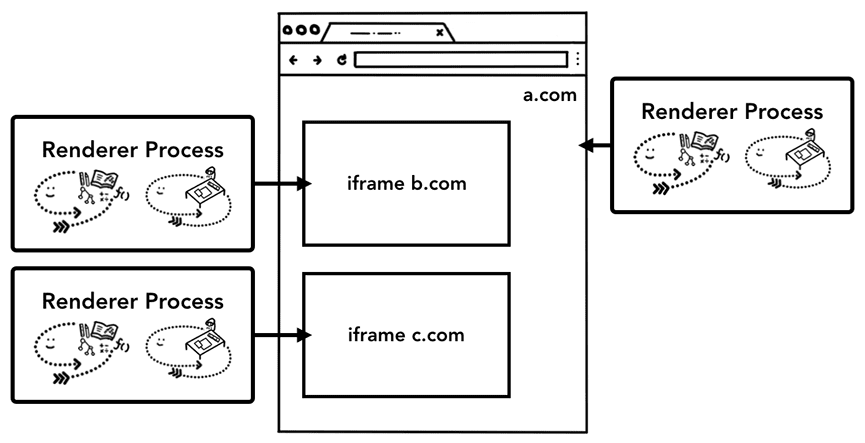
การแยกเว็บไซต์เป็นฟีเจอร์ที่เพิ่งเปิดตัวใน Chrome ซึ่งจะเรียกใช้กระบวนการแสดงผลแยกต่างหากสําหรับ iframe ข้ามเว็บไซต์แต่ละรายการ เรากำลังพูดถึงกระบวนการแสดงผล 1 รายการต่อรูปแบบแท็บ ซึ่งอนุญาตให้ iframe ข้ามเว็บไซต์ทำงานในกระบวนการแสดงผลเดียวโดยมีการแชร์พื้นที่หน่วยความจำระหว่างเว็บไซต์ต่างๆ ดูเหมือนว่าการทำงาน a.com และ b.com ในกระบวนการแสดงผลเดียวกันจะถูกต้องแล้ว แต่นโยบายต้นทางเดียวกันเป็นรูปแบบการรักษาความปลอดภัยหลักของเว็บ ซึ่งช่วยให้มั่นใจว่าเว็บไซต์หนึ่งจะเข้าถึงข้อมูลจากเว็บไซต์อื่นไม่ได้หากไม่ได้รับอนุญาต การหลีกเลี่ยงนโยบายนี้เป็นเป้าหมายหลักของการโจมตีด้านความปลอดภัย การแยกกระบวนการเป็นวิธีที่มีประสิทธิภาพที่สุดในการแยกเว็บไซต์ ปัญหา Meltdown และ Spectre ยิ่งทำให้เราเห็นได้ชัดว่าจำเป็นต้องแยกเว็บไซต์โดยใช้กระบวนการ เมื่อเปิดใช้การแยกเว็บไซต์บนเดสก์ท็อปโดยค่าเริ่มต้นตั้งแต่ Chrome เวอร์ชัน 67 แต่ละ iframe แบบข้ามเว็บไซต์ในแท็บหนึ่งๆ จะได้รับกระบวนการแสดงผลแยกกัน

การเปิดใช้การแยกเว็บไซต์เป็นงานที่วิศวกรทํามาหลายปี การแยกเว็บไซต์ไม่ได้ง่ายเหมือนการกำหนดกระบวนการแสดงผลที่แตกต่างกัน แต่เป็นการปรับเปลี่ยนวิธีการสื่อสารระหว่าง iframe ต่างๆ ในเชิงรากฐาน การเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในหน้าเว็บที่มี iframe ที่ทำงานในกระบวนการอื่นหมายความว่าเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ต้องทำงานเบื้องหลังเพื่อให้การทำงานเป็นไปอย่างราบรื่น แม้แต่การกดแป้น Ctrl+F เพื่อค้นหาคำในหน้าเว็บก็เป็นการค้นหาในกระบวนการแสดงผลที่แตกต่างกัน คุณจะเข้าใจเหตุผลที่วิศวกรเบราว์เซอร์พูดถึงการเปิดตัวการแยกเว็บไซต์ว่าเป็นเหตุการณ์สำคัญ
สรุป
ในโพสต์นี้ เราได้กล่าวถึงภาพรวมระดับสูงของสถาปัตยกรรมเบราว์เซอร์และประโยชน์ของสถาปัตยกรรมแบบหลายกระบวนการ นอกจากนี้ เรายังได้พูดถึงการแยกบริการและการแยกเว็บไซต์ใน Chrome ซึ่งมีความเกี่ยวข้องกับสถาปัตยกรรมแบบหลายกระบวนการอย่างมาก ในโพสต์ถัดไป เราจะเริ่มเจาะลึกสิ่งที่เกิดขึ้นระหว่างกระบวนการและชุดข้อความเหล่านี้เพื่อแสดงเว็บไซต์
คุณชอบโพสต์นี้ไหม หากมีข้อสงสัยหรือคำแนะนำสำหรับโพสต์ในอนาคต เรายินดีรับฟังจากคุณที่ @kosamari ใน Twitter

