بنية وحدة المعالجة المركزية ووحدة معالجة الرسومات والذاكرة والعمليات المتعدّدة
في سلسلة المشاركات هذه التي تتألف من 4 أجزاء، سنلقي نظرة على متصفّح Chrome من البنية العالية المستوى إلى تفاصيل مسار العرض. إذا كنت تتساءل عن كيفية تحويل المتصفّح لرمزك إلى موقع إلكتروني فعّال، أو لم تكن متأكّدًا من سبب اقتراح تقنية معيّنة لتحسينات الأداء، هذه السلسلة مخصّصة لك.
في الجزء 1 من هذه السلسلة، سنلقي نظرة على المصطلحات الأساسية في مجال الحوسبة و البنية المتعددة العمليات في Chrome.
وحدة المعالجة المركزية ووحدة معالجة الرسومات هما عنصران أساسيان في الكمبيوتر.
لفهم البيئة التي يعمل فيها المتصفّح، علينا فهم بعض أجزاء الكمبيوتر ووظائفها.
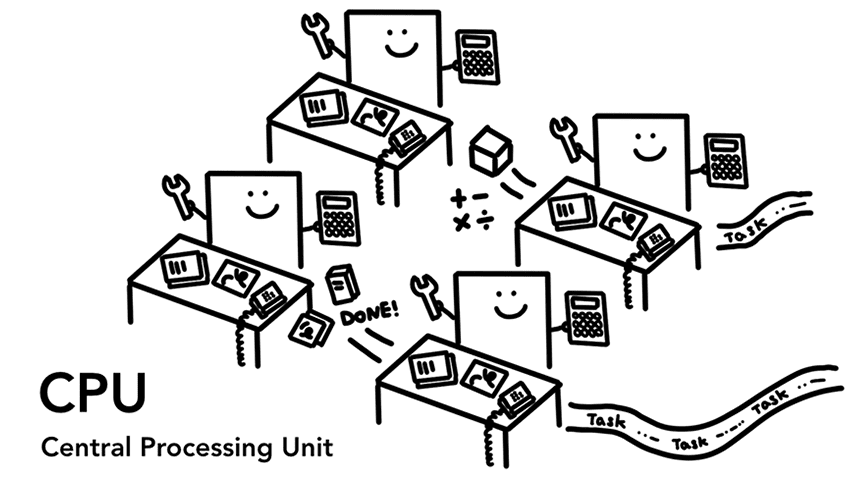
وحدة معالجة مركزية (CPU)

أولاً، وحدة المعالجة المركزية، أو وحدة المعالجة المركزية (CPU). يمكن اعتبار وحدة المعالجة المركزية دماغ جهاز الكمبيوتر. يمكن لوحدة المعالجة المركزية، التي تم تصويرها هنا على هيئة موظف مكتبي، معالجة العديد من المهام المختلفة واحدة تلو الأخرى عند ورودها. يمكنه التعامل مع كل شيء، بدءًا من الرياضيات وانتهاءً بالفن، مع معرفة كيفية الردّ على مكالمة عميل. في الماضي، كانت معظم وحدات المعالجة المركزية عبارة عن شريحة واحدة. ويشبه المعالج المركزي نواة وحدة معالجة مركزية أخرى في الرقاقة نفسها. في الأجهزة الحديثة، غالبًا ما تحصل على أكثر من وحدة معالجة مركزية واحدة، ما يمنحك المزيد من طاقة الحوسبة للهواتف وأجهزة الكمبيوتر المحمول.
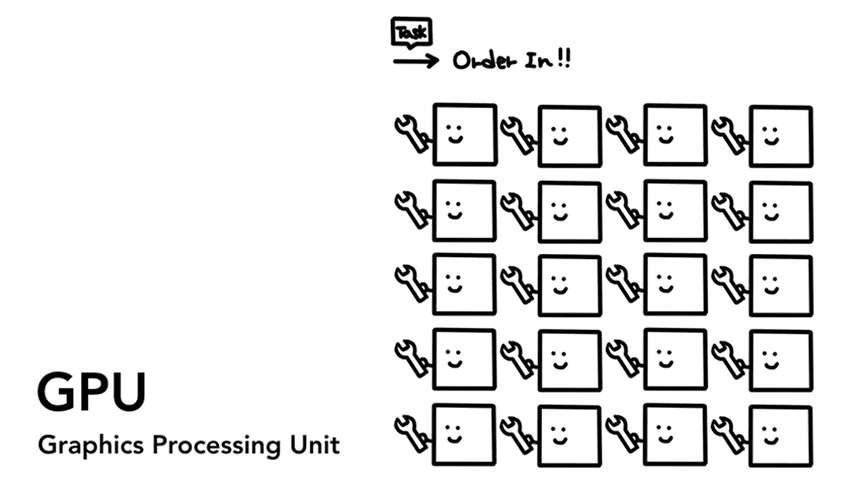
وحدة معالجة الرسومات

وحدة معالجة الرسومات (GPU) هي جزء آخر من الكمبيوتر. على عكس وحدة المعالجة المركزية، تُجيد معالج الرسومات معالجة المهام البسيطة على مستوى نوى متعددة في الوقت نفسه. كما يوحي اسمها، تم تطويرها في البداية للتعامل مع الرسومات. لهذا السبب، في سياق الرسومات، يرتبط "استخدام وحدة معالجة الرسومات" أو "متوافق مع وحدة معالجة الرسومات" بالعرض السريع والتفاعل السلس. في السنوات الأخيرة، أصبح بإمكان معالج الرسومات وحده تنفيذ المزيد من العمليات الحسابية بفضل الحوسبة المُسرَّعة باستخدام معالج الرسومات.
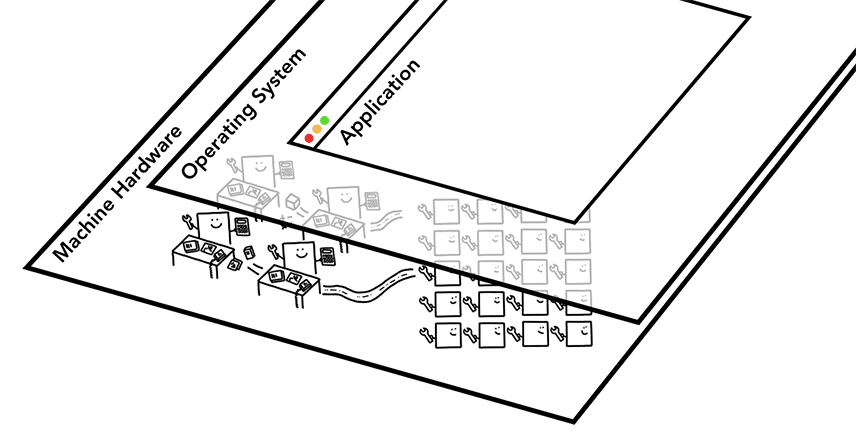
عند تشغيل تطبيق على جهاز الكمبيوتر أو الهاتف، يكون المعالج المركزي ووحدة معالجة الرسومات هما العنصران اللذان يشغّلان التطبيق. يتم تشغيل التطبيقات عادةً على وحدة المعالجة المركزية ووحدة معالجة الرسومات باستخدام آليات يوفّرها نظام التشغيل.

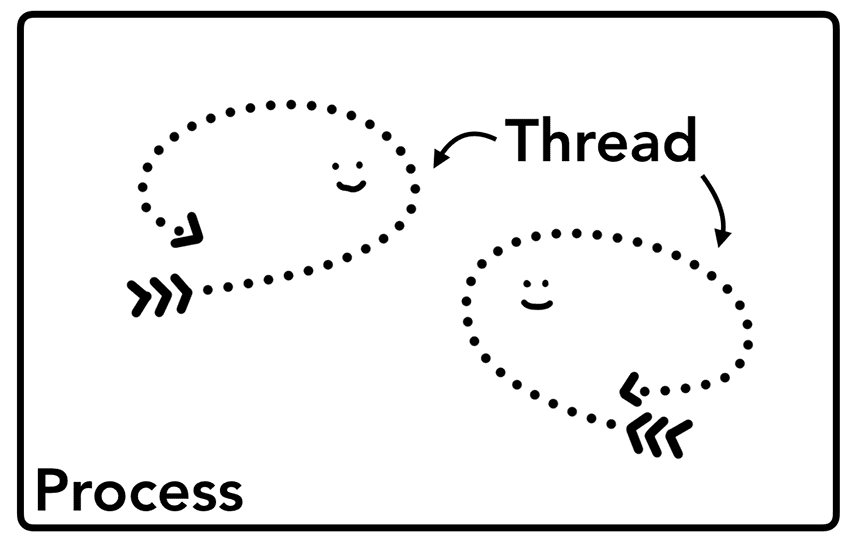
تنفيذ البرنامج على Process وThread

هناك مفهوم آخر يجب فهمه قبل التعمّق في بنية المتصفّح، وهو العملية والخيط. يمكن وصف العملية بأنّها برنامج تنفيذ التطبيق. سلسلة المهام هي سلسلة المهام التي تظل داخل العملية وتنفِّذ أي جزء من برنامج العملية.
عند بدء تطبيق، يتم إنشاء عملية. قد ينشئ البرنامج سلاسل محادثات لمساعدته في تنفيذ المهام، ولكن هذا الإجراء اختياري. يمنح نظام التشغيل العملية "جزءًا" من الذاكرة للعمل بها ويتم الاحتفاظ بجميع حالات التطبيق في مساحة الذاكرة الخاصة هذه. عند إغلاق التطبيق، تنتهي العملية أيضًا ويُفرِّغ نظام التشغيل الذاكرة.

يمكن لعملية أن تطلب من نظام التشغيل بدء عملية أخرى لتنفيذ مهام مختلفة. عند حدوث ذلك، يتم تخصيص أجزاء مختلفة من الذاكرة للعملية الجديدة. إذا كانت عمليتان بحاجة إلى التواصل، يمكنهما إجراء ذلك باستخدام Inter Process Communication (IPC). تم تصميم العديد من التطبيقات لتعمل بهذه الطريقة، فإذا توقّفت إحدى عمليات العمل عن الاستجابة، يمكن إعادة تشغيلها بدون إيقاف العمليات الأخرى التي تعمل على تشغيل أجزاء مختلفة من التطبيق.

بنية المتصفّح
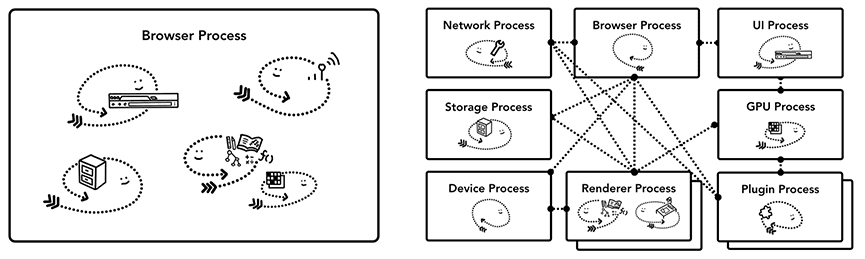
كيف يتم إنشاء متصفّح ويب باستخدام العمليات والمهام؟ حسنًا، يمكن أن تكون عملية واحدة تتضمّن العديد من سلاسل المحادثات المختلفة أو العديد من العمليات المختلفة مع بضع سلاسل محادثات تتواصل عبر واجهة برمجة التطبيقات.

من المهم ملاحظة أنّ هذه التصاميم المختلفة هي تفاصيل التنفيذ. لا تتوفّر مواصفات قياسية حول كيفية إنشاء متصفّح ويب. قد يختلف أسلوب أحد المتصفّحات عن أسلوب المتصفّح الآخر تمامًا.
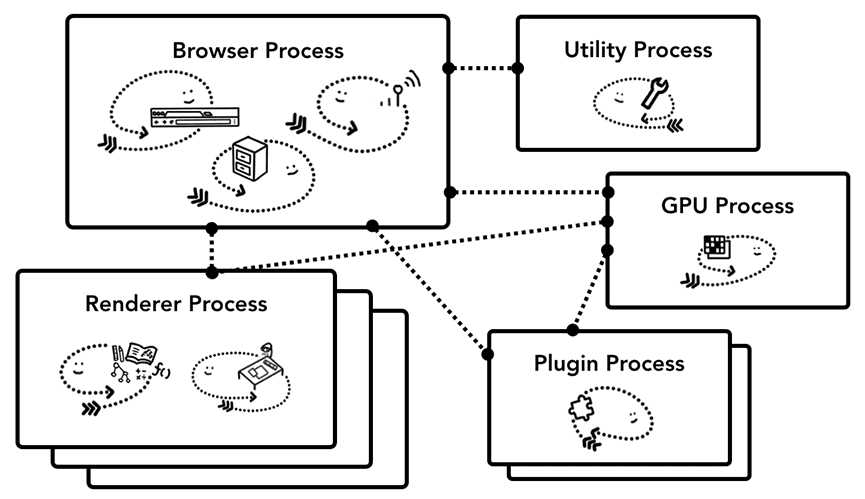
في هذه السلسلة من المقالات، سنستخدم البنية الحديثة لمتصفّح Chrome، описанة في الشكل 8.
في أعلى الصفحة، تظهر عملية المتصفّح التي تنسق مع العمليات الأخرى التي تهتم بمختلف أجزاء التطبيق. بالنسبة إلى عملية العرض، يتم إنشاء عمليات متعددة وتحديدها لكل علامة تبويب. حتى وقت قريب جدًا، كان Chrome يمنح كل علامة تبويب عملية عندما أمكن ذلك، والآن يحاول منح كل موقع إلكتروني عملية خاصة به، بما في ذلك إطارات iframe (راجِع عزل الموقع الإلكتروني).

ما هي العملية التي تتحكّم في ماذا؟
يوضّح الجدول التالي كل عملية من عمليات Chrome وما تتحكم فيه:
| العملية وما تتحكم فيه | |
|---|---|
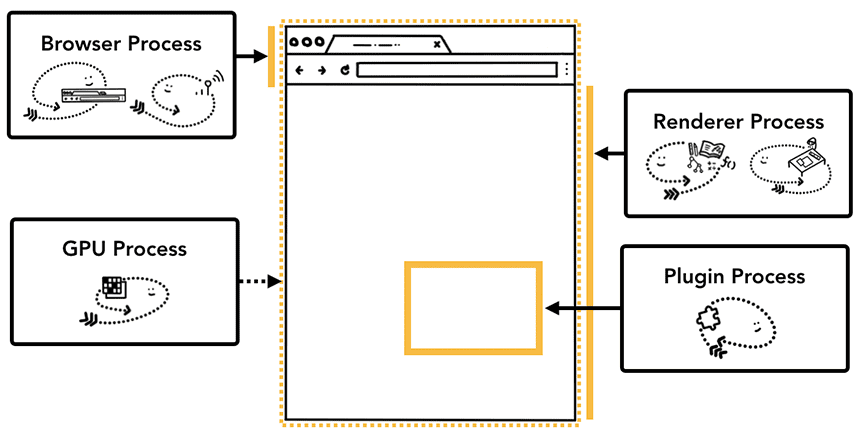
| المتصفح |
التحكّم في جزء "chrome" من التطبيق، بما في ذلك شريط العناوين والإشارات المرجعية وأزرار الرجوع
والتقديم تعالج أيضًا الأجزاء غير المرئية والمميّزة لمتصفّح الويب، مثل طلبات الشبكة والوصول إلى الملفات. |
| العارض | يتحكّم في أيّ عنصر داخل علامة التبويب التي يتم عرض موقع إلكتروني فيها. |
| المكوّن الإضافي | يتحكّم في أي مكوّنات إضافية يستخدمها الموقع الإلكتروني، مثل Flash. |
| وحدة معالجة الرسومات | تعالج مهام وحدة معالجة الرسومات بشكل منفصل عن العمليات الأخرى. ويتم تقسيمها إلى عمليات مختلفة لأنّ وحدات معالجة الرسومات تعالج الطلبات الواردة من تطبيقات متعددة وترسمها في المساحة نفسها. |

هناك المزيد من العمليات، مثل عملية إضافة الوظائف وعمليات الخدمات. إذا كنت تريد معرفة عدد العمليات التي تعمل في Chrome، انقر على رمز قائمة الخيارات في أعلى يسار الصفحة، ثم اختَر "المزيد من الأدوات"، ثم اختَر "مدير المهام". يؤدي ذلك إلى فتح نافذة تتضمّن قائمة بالعمليات التي تعمل حاليًا وكمية وحدة المعالجة المركزية/الذاكرة التي تستخدمها.
ميزة بنية العمليات المتعددة في Chrome
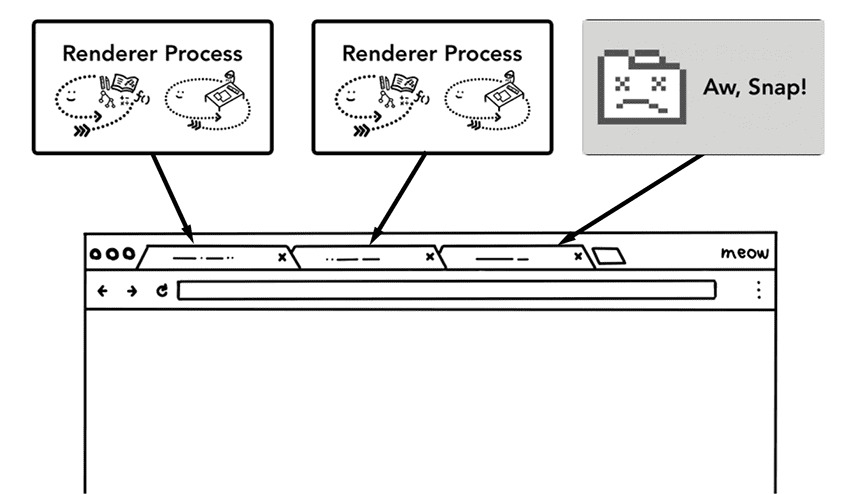
لقد ذكرنا سابقًا أنّ Chrome يستخدم عمليات معالجة متعدّدة. في أبسط الحالات، يمكنك تخيل أنّ كل علامة تبويب لها عملية عرض خاصة بها. لنفترض أنّ لديك 3 علامات تبويب مفتوحة ويتم تشغيل كل علامة تبويب من خلال عملية عرض مستقلة.
إذا أصبحت علامة تبويب واحدة لا تستجيب، يمكنك إغلاقها والانتقال إلى علامة تبويب أخرى مع إبقاء علامات التبويب الأخرى مفتوحة. إذا كانت جميع علامات التبويب تعمل في عملية واحدة، عندما تتوقف علامة تبويب واحدة عن الاستجابة، تتوقف جميع علامات التبويب عن الاستجابة. هذا أمر محزن.

من المزايا الأخرى لتقسيم عمل المتصفّح إلى عمليات متعددة هي الأمان و وضع الحماية. بما أنّ أنظمة التشغيل توفّر طريقة لتقييد امتيازات العمليات، يمكن للمتصفّح وضع عمليات معيّنة في بيئة معزولة عن ميزات معيّنة. على سبيل المثال، يحظر متصفّح Chrome الوصول إلى الملفات العشوائية للعمليات التي تعالج إدخالات المستخدم العشوائية، مثل عملية عرض المحتوى.
وبما أنّ العمليات لها مساحة ذاكرة خاصة بها، غالبًا ما تحتوي على نُسخ من البنية الأساسية الشائعة (مثل V8 وهو محرّك JavaScript في Chrome). ويعني ذلك زيادة في استخدام الذاكرة لأنّه لا يمكن مشاركتها بالطريقة التي تتم بها إذا كانت سلاسل محادثات داخل العملية نفسها. لتوفير مساحة في الذاكرة، يفرض Chrome حدًا أقصى لعدد العمليات التي يمكنه تشغيلها. يختلف الحد الأقصى حسب سعة الذاكرة ووحدة المعالجة المركزية (CPU) في جهازك، ولكن عندما يصل Chrome إلى الحد الأقصى، يبدأ في تشغيل علامات تبويب متعددة من الموقع الإلكتروني نفسه في عملية واحدة.
توفير المزيد من الذاكرة: ميزة "تحويل التطبيقات إلى خدمات" في Chrome
ويتم تطبيق النهج نفسه على عملية المتصفّح. يخضع Chrome لتغييرات في البنية لتشغيل كل جزء من برنامج المتصفّح كخدمة تتيح تقسيمه إلى عمليات مختلفة أو تجميعه في عملية واحدة.
الفكرة العامة هي أنّه عندما يعمل Chrome على أجهزة قوية، قد يقسم كل خدمة إلى عمليات مختلفة تمنح مزيدًا من الثبات، ولكن إذا كان على جهاز محدود الموارد، يدمج Chrome الخدمات في عملية واحدة توفّر مساحة الذاكرة. وقد تم استخدام نهج مشابه لتوحيد العمليات لتقليل استخدام الذاكرة على منصات مثل Android قبل هذا التغيير.

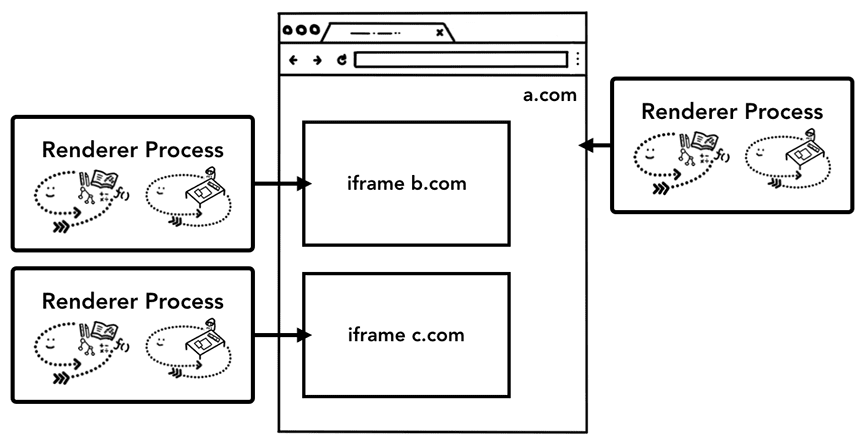
عمليات معالجة العرض لكل إطار - عزل المواقع الإلكترونية
عزل المواقع الإلكترونية هي ميزة تم طرحها مؤخرًا في Chrome، وهي تعمل على تشغيل عملية عرض منفصلة لكل إطار iframe على مستوى مواقع إلكترونية متعددة. لقد تحدثنا عن عملية عرض واحدة لكل نموذج علامة تبويب، ما سمح بتشغيل ملف "إطار iframe" على مستوى المواقع الإلكترونية في عملية عرض واحدة مع مشاركة مساحة الذاكرة بين المواقع الإلكترونية المختلفة. قد يبدو تشغيل a.com وb.com في عملية عرض المرئيات نفسها أمرًا جيدًا. سياسة المصدر نفسه هي نموذج الأمان الأساسي للويب، وهي تضمن عدم تمكّن موقع إلكتروني واحد من الوصول إلى البيانات من مواقع إلكترونية أخرى بدون الموافقة. إنّ تجاوز هذه السياسة هو أحد الأهداف الأساسية للهجمات الأمنية. إنّ عزل العمليات هو الطريقة الأكثر فعالية لفصل المواقع الإلكترونية. بعد اكتشاف ثغرتَي Meltdown وSpectre، أصبح من الواضح أنّنا بحاجة إلى فصل المواقع الإلكترونية باستخدام العمليات. مع تفعيل ميزة "عزل المواقع الإلكترونية" تلقائيًا على أجهزة الكمبيوتر المكتبي منذ الإصدار 67 من Chrome، يحصل كل إطار iframe على موقع إلكتروني آخر في علامة تبويب على عملية عرض منفصلة.

لقد تطلّب تفعيل ميزة "عزل المواقع الإلكترونية" جهودًا هندسية لعدة سنوات. لا تقتصر ميزة "عزل المواقع الإلكترونية" على تحديد عمليات عرض مختلفة، بل تُغيّر بشكل أساسي طريقة تواصل نوافذ iframe مع بعضها. يعني فتح أدوات المطوّرين على صفحة تتضمّن إطارات iframe تعمل على عمليات مختلفة أنّه على أدوات المطوّرين تنفيذ عمل خلف الكواليس لكي تبدو سلسة. حتى استخدام Ctrl+F للعثور على كلمة في صفحة يعني البحث في عمليات عرض مختلفة. يمكنك معرفة سبب إشارة مهندسي المتصفّحات إلى إصدار ميزة "عزل المواقع الإلكترونية" على أنّه إنجاز كبير.
الخاتمة
في هذه المشاركة، اطّلعنا على نظرة عامة على بنية المتصفّح ومزايا بنية المهام المتعددة. لقد غطّينا أيضًا ميزة "تحويل التطبيقات إلى خدمات" وميزة "عزل الموقع" في Chrome اللتين ترتبطان بشكلٍ عميق ببنية العمليات المتعددة. في المقالة التالية، سنبدأ بالتوغّل في ما يلي: ما يحدث بين هذه العمليات وسلاسل المحادثات من أجل عرض موقع إلكتروني.
هل أعجبك المنشور؟ إذا كانت لديك أي أسئلة أو اقتراحات بشأن المقالة المستقبلية، يُسعدنا معرفة رأيك على Twitter على @kosamari.

