CPU, GPU, 메모리, 멀티프로세스 아키텍처
이 4부로 구성된 블로그 시리즈에서는 Chrome 브라우저의 내부 구조를 간략히 살펴본 후 렌더링 파이프라인의 세부사항을 살펴봅니다. 브라우저가 코드를 작동하는 웹사이트로 변환하는 방법을 궁금해하거나 성능 개선을 위해 특정 기법이 제안되는 이유를 잘 모르겠다면 이 시리즈가 도움이 될 것입니다.
이 시리즈의 1부에서는 핵심 컴퓨팅 용어와 Chrome의 멀티프로세스 아키텍처를 살펴봅니다.
컴퓨터의 핵심은 CPU와 GPU입니다.
브라우저가 실행되는 환경을 이해하려면 몇 가지 컴퓨터 부품과 그 기능을 이해해야 합니다.
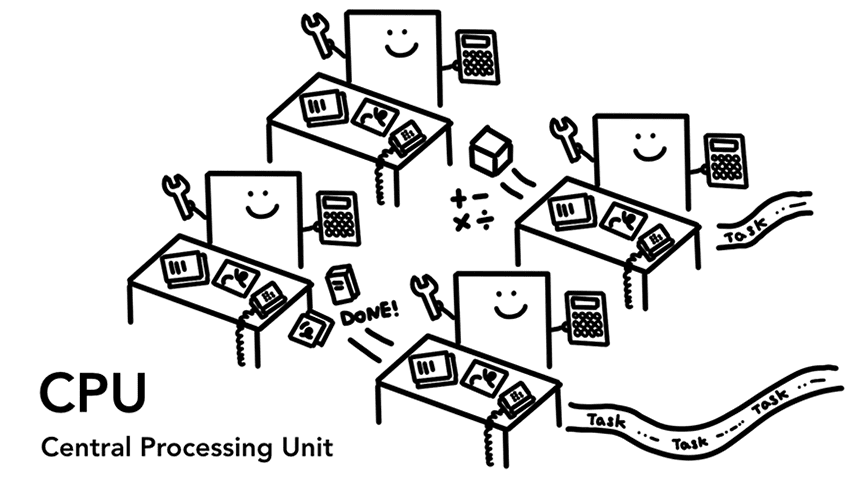
CPU

첫 번째는 중앙 프로세서 또는 CPU입니다. CPU는 컴퓨터의 두뇌라고 할 수 있습니다. 여기서 사무원으로 묘사된 CPU 코어는 들어오는 다양한 작업을 하나씩 처리할 수 있습니다. 수학에서 예술에 이르기까지 모든 것을 처리할 수 있으며 고객 통화에 답하는 방법도 알고 있습니다. 과거에는 대부분의 CPU가 단일 칩이었습니다. 코어는 동일한 칩에 있는 다른 CPU와 같습니다. 최신 하드웨어에는 2개 이상의 코어가 있는 경우가 많아 휴대전화와 노트북에 더 많은 컴퓨팅 성능을 제공합니다.
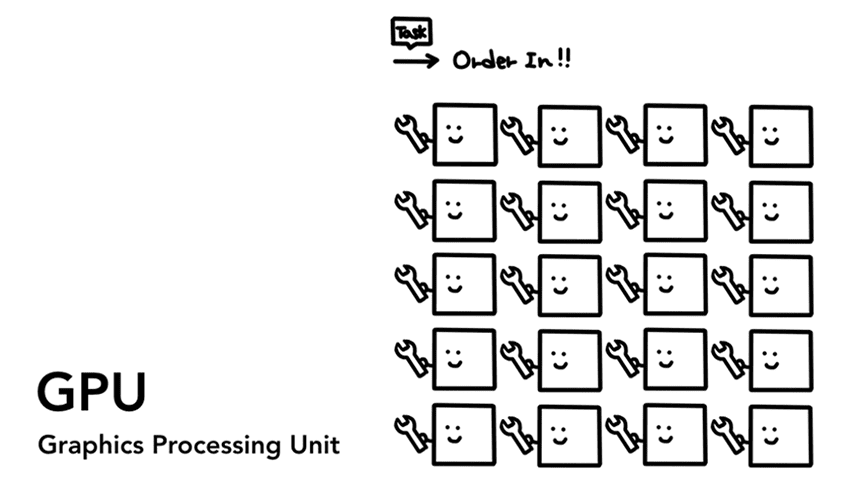
GPU

그래픽 처리 단위(GPU)는 컴퓨터의 또 다른 부분입니다. CPU와 달리 GPU는 간단한 작업을 처리하는 데 능숙하지만 동시에 여러 코어에서 처리합니다. 이름에서 알 수 있듯이 그래픽을 처리하기 위해 처음 개발되었습니다. 이것이 그래픽 컨텍스트에서 'GPU 사용' 또는 'GPU 지원'이 빠른 렌더링 및 원활한 상호작용과 관련이 있는 이유입니다. 최근에는 GPU 가속 컴퓨팅을 통해 GPU만으로 점점 더 많은 계산을 할 수 있게 되었습니다.
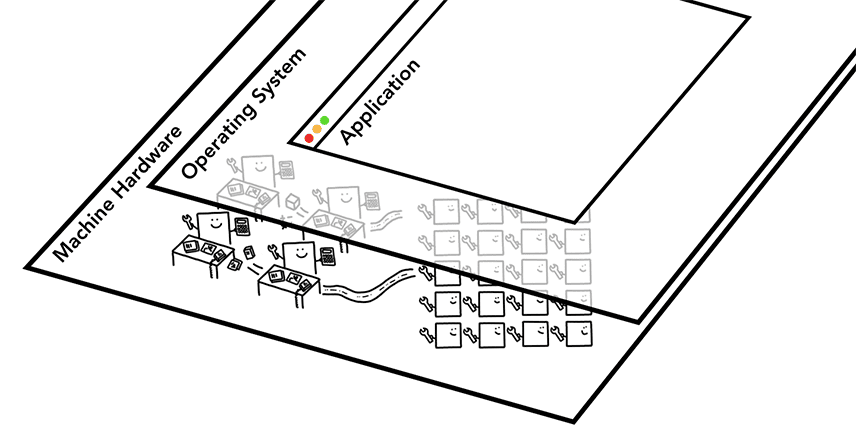
컴퓨터나 휴대전화에서 애플리케이션을 시작하면 CPU와 GPU가 애플리케이션을 실행합니다. 일반적으로 애플리케이션은 운영체제에서 제공하는 메커니즘을 사용하여 CPU와 GPU에서 실행됩니다.

프로세스 및 스레드에서 프로그램 실행

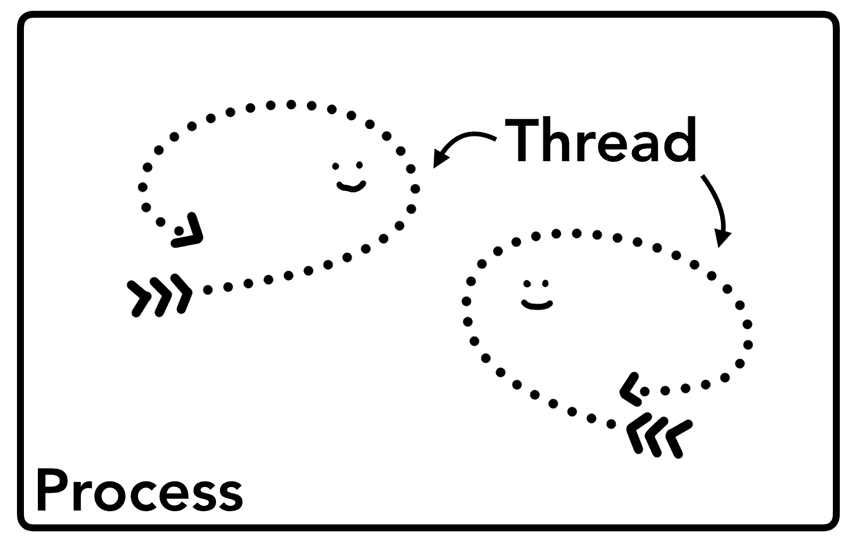
브라우저 아키텍처를 살펴보기 전에 이해해야 하는 또 다른 개념은 프로세스와 스레드입니다. 프로세스는 애플리케이션의 실행 프로그램으로 설명할 수 있습니다. 스레드는 프로세스 내에 있고 프로세스 프로그램의 일부를 실행하는 스레드입니다.
애플리케이션을 시작하면 프로세스가 생성됩니다. 프로그램은 작업을 하는 데 도움이 되는 스레드를 만들 수 있지만 이는 선택사항입니다. 운영체제는 프로세스에 작업할 메모리 '슬래브'를 제공하며 모든 애플리케이션 상태는 이 비공개 메모리 공간에 유지됩니다. 애플리케이션을 닫으면 프로세스도 사라지고 운영체제에서 메모리를 해제합니다.

프로세스는 운영체제에 다른 프로세스를 시작하여 다른 작업을 실행하도록 요청할 수 있습니다. 이 경우 메모리의 여러 부분이 새 프로세스에 할당됩니다. 두 프로세스가 통신해야 하는 경우 Inter Process Communication (IPC)을 사용하여 통신할 수 있습니다. 많은 애플리케이션은 작업자 프로세스가 응답하지 않는 경우 애플리케이션의 다른 부분을 실행하는 다른 프로세스를 중지하지 않고도 다시 시작할 수 있도록 이 방식으로 작동하도록 설계되었습니다.

브라우저 아키텍처
프로세스와 스레드를 사용하여 웹브라우저를 빌드하는 방법은 무엇일까요? 여러 개의 스레드가 있는 하나의 프로세스일 수도 있고 IPC를 통해 통신하는 스레드가 몇 개 있는 여러 프로세스일 수도 있습니다.

여기서 중요한 점은 이러한 다양한 아키텍처가 구현 세부정보라는 것입니다. 웹브라우저를 빌드하는 방법에 관한 표준 사양은 없습니다. 한 브라우저의 접근 방식이 다른 브라우저와 완전히 다를 수 있습니다.
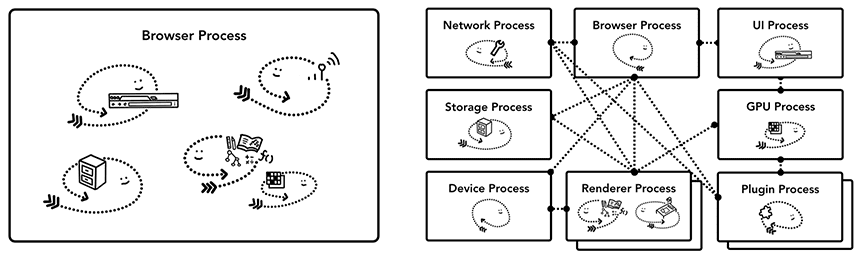
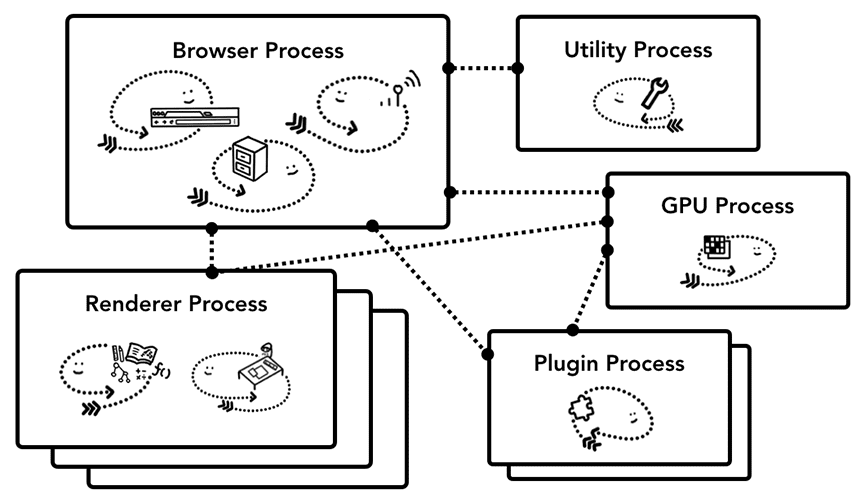
이 블로그 시리즈에서는 그림 8에 설명된 Chrome의 최신 아키텍처를 사용합니다.
상단에는 애플리케이션의 여러 부분을 처리하는 다른 프로세스와 조정하는 브라우저 프로세스가 있습니다. 렌더러 프로세스의 경우 여러 프로세스가 생성되고 각 탭에 할당됩니다. 아주 최근까지 Chrome은 가능한 경우 각 탭에 프로세스를 할당했습니다. 이제는 iframe을 포함하여 각 사이트에 자체 프로세스를 할당하려고 합니다 (사이트 격리 참고).

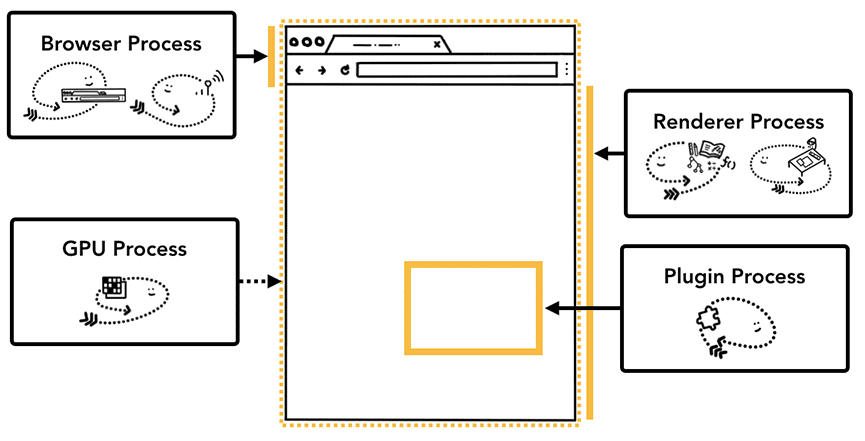
어떤 프로세스가 무엇을 제어하나요?
다음 표에서는 각 Chrome 프로세스와 프로세스가 제어하는 항목을 설명합니다.
| 프로세스 및 제어 대상 | |
|---|---|
| 브라우저 |
주소 표시줄, 북마크, 뒤로 및 앞으로 버튼을 포함하여 애플리케이션의 'Chrome' 부분을 제어합니다. 또한 네트워크 요청 및 파일 액세스와 같이 웹브라우저의 보이지 않는 권한이 있는 부분을 처리합니다. |
| 렌더기 | 웹사이트가 표시되는 탭 내의 모든 항목을 제어합니다. |
| 플러그인 | 웹사이트에서 사용하는 플러그인(예: 플래시)을 제어합니다. |
| GPU | 다른 프로세스와 격리된 상태에서 GPU 작업을 처리합니다. GPU는 여러 앱의 요청을 처리하고 동일한 노출 영역에 그려주므로 서로 다른 프로세스로 분리됩니다. |

확장 프로그램 프로세스 및 유틸리티 프로세스와 같은 더 많은 프로세스가 있습니다. Chrome에서 실행 중인 프로세스 수를 확인하려면 오른쪽 상단의 옵션 메뉴 아이콘 을 클릭하고 '도구 더보기'를 선택한 다음 '작업 관리자'를 선택합니다. 그러면 현재 실행 중인 프로세스 목록과 사용 중인 CPU/메모리 양이 포함된 창이 열립니다.
Chrome의 멀티프로세스 아키텍처의 이점
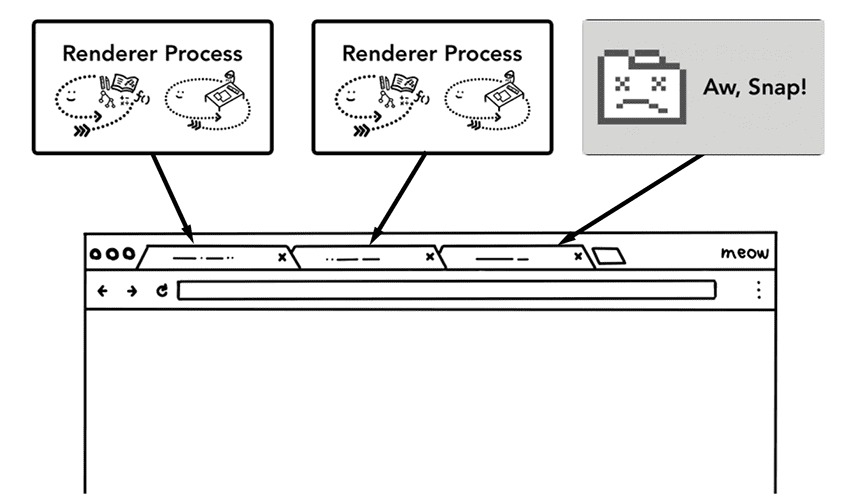
앞서 Chrome에서 여러 렌더러 프로세스를 사용한다고 언급했습니다. 가장 간단한 경우 각 탭에 자체 렌더러 프로세스가 있다고 가정할 수 있습니다. 탭이 3개 열려 있고 각 탭이 독립적인 렌더러 프로세스에서 실행된다고 가정해 보겠습니다.
한 탭이 응답하지 않으면 응답하지 않는 탭을 닫고 다른 탭은 계속 열어 둔 채로 이동할 수 있습니다. 모든 탭이 하나의 프로세스에서 실행되는 경우 하나의 탭이 응답하지 않으면 모든 탭이 응답하지 않습니다. 안타깝네요.

브라우저 작업을 여러 프로세스로 분리하는 또 다른 이점은 보안 및 샌드박스입니다. 운영체제는 프로세스의 권한을 제한하는 방법을 제공하므로 브라우저는 특정 기능에서 특정 프로세스를 샌드박스 처리할 수 있습니다. 예를 들어 Chrome 브라우저는 렌더러 프로세스와 같이 임의의 사용자 입력을 처리하는 프로세스의 임의 파일 액세스를 제한합니다.
프로세스에는 자체 비공개 메모리 공간이 있으므로 Chrome의 JavaScript 엔진인 V8과 같은 공통 인프라의 사본이 포함되는 경우가 많습니다. 즉, 동일한 프로세스 내의 스레드와 같은 방식으로 공유할 수 없으므로 메모리 사용량이 더 많습니다. Chrome은 메모리를 절약하기 위해 시작할 수 있는 프로세스 수에 제한을 적용합니다. 한도는 기기의 메모리 및 CPU 전원에 따라 다르지만 Chrome이 한도에 도달하면 하나의 프로세스에서 동일한 사이트의 여러 탭을 실행하기 시작합니다.
메모리 절약 - Chrome의 서비스화
브라우저 프로세스에도 동일한 접근 방식이 적용됩니다. Chrome은 브라우저 프로그램의 각 부분을 서비스로 실행하여 여러 프로세스로 분할하거나 하나로 집계할 수 있도록 아키텍처 변경을 진행하고 있습니다.
일반적으로 Chrome이 강력한 하드웨어에서 실행되면 각 서비스를 여러 프로세스로 분할하여 안정성을 높일 수 있지만 리소스 제약이 있는 기기에서는 Chrome이 서비스를 하나의 프로세스로 통합하여 메모리 사용량을 줄입니다. 메모리 사용량을 줄이기 위해 프로세스를 통합하는 유사한 접근 방식은 이번 변경사항 이전에 Android와 같은 플랫폼에서 사용되었습니다.

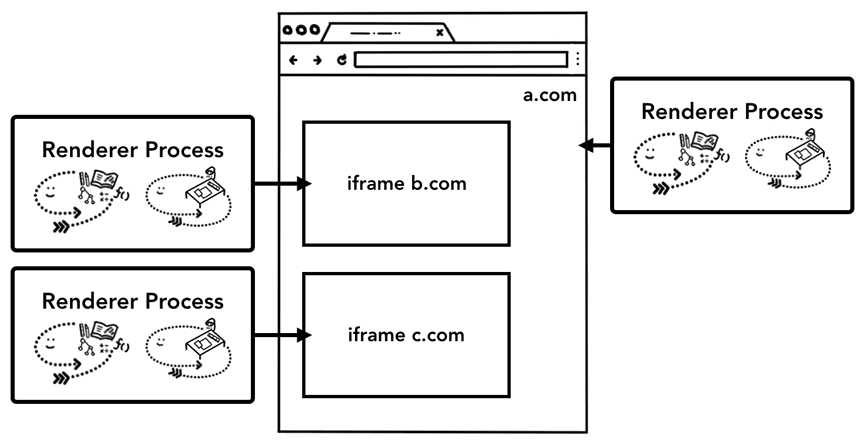
프레임별 렌더러 프로세스 - 사이트 격리
사이트 격리는 최근 Chrome에 도입된 기능으로, 크로스 사이트 iframe마다 별도의 렌더러 프로세스를 실행합니다. 탭 모델당 하나의 렌더러 프로세스에 관해 이야기했습니다. 이 프로세스를 사용하면 크로스 사이트 iframe이 단일 렌더러 프로세스에서 실행되고 여러 사이트 간에 메모리 공간을 공유할 수 있습니다. 동일한 렌더러 프로세스에서 a.com과 b.com을 실행하는 것은 문제가 없어 보일 수 있습니다. 동일 출처 정책은 웹의 핵심 보안 모델입니다. 이 정책은 한 사이트가 동의 없이 다른 사이트의 데이터에 액세스할 수 없도록 합니다. 이 정책을 우회하는 것이 보안 공격의 주요 목표입니다. 프로세스 격리는 사이트를 분리하는 가장 효과적인 방법입니다. Meltdown 및 Spectre로 인해 프로세스를 사용하여 사이트를 분리해야 한다는 사실이 더욱 분명해졌습니다. Chrome 67부터 데스크톱에서 사이트 격리가 기본적으로 사용 설정되어 있으므로 탭의 각 교차 사이트 iframe에 별도의 렌더러 프로세스가 할당됩니다.

사이트 격리를 사용 설정하는 작업은 수년에 걸쳐 진행되었습니다. 사이트 격리는 다른 렌더러 프로세스를 할당하는 것만큼 간단하지 않습니다. iframe이 서로 통신하는 방식을 근본적으로 바꿉니다. 서로 다른 프로세스에서 iframe이 실행되는 페이지에서 DevTools를 열면 DevTools에서 원활하게 표시되도록 백그라운드 작업을 구현해야 했습니다. 간단한 Ctrl+F를 실행하여 페이지에서 단어를 찾는 경우에도 여러 렌더러 프로세스에서 검색한다는 의미입니다. 브라우저 엔지니어가 사이트 격리 출시를 주요 마일스톤으로 언급하는 이유를 알 수 있습니다.
요약 정리
이 게시물에서는 브라우저 아키텍처의 개요와 다중 프로세스 아키텍처의 이점을 다뤘습니다. 또한 멀티프로세스 아키텍처와 밀접하게 관련된 Chrome의 서비스화 및 사이트 격리도 다뤘습니다. 다음 게시물에서는 웹사이트를 표시하기 위해 이러한 프로세스와 스레드 간에 어떤 일이 일어나는지 자세히 살펴봅니다.
게시물이 마음에 드셨나요? 향후 게시물에 관해 궁금한 점이 있거나 제안하고 싶은 점이 있으면 트위터의 @kosamari를 통해 알려주세요.
