Processeur, GPU, mémoire et architecture multiprocessus
Dans cette série de blogs en quatre parties, nous allons examiner le navigateur Chrome, de l'architecture de haut niveau aux spécificités du pipeline de rendu. Si vous vous êtes déjà demandé comment le navigateur transforme votre code en site Web fonctionnel, ou si vous ne savez pas pourquoi une technique spécifique est suggérée pour améliorer les performances, cette série est faite pour vous.
Dans la première partie de cette série, nous allons examiner la terminologie de base de l'informatique et l'architecture multiprocessus de Chrome.
Le cœur de l'ordinateur est constitué du processeur et du GPU.
Pour comprendre l'environnement dans lequel le navigateur s'exécute, nous devons comprendre quelques éléments d'ordinateur et leur rôle.
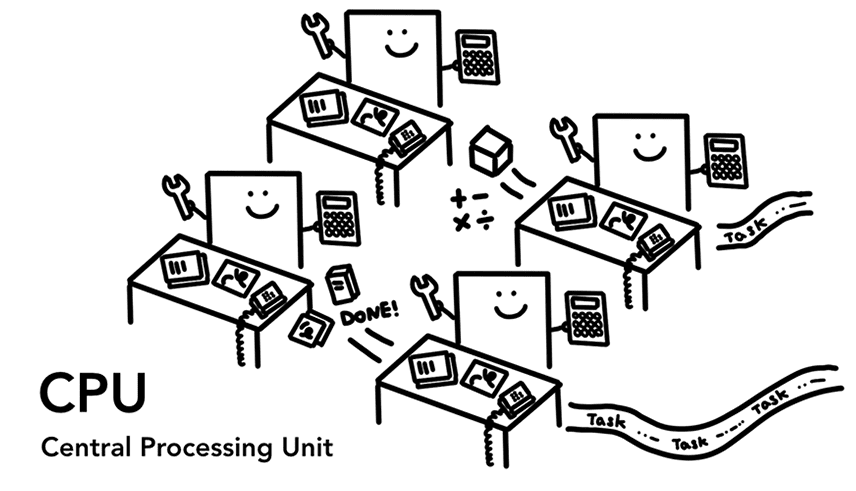
Processeur

Le premier est l'unité de traitement centrale (CPU). Le processeur peut être considéré comme le cerveau de votre ordinateur. Un cœur de processeur, représenté ici par un employé de bureau, peut gérer de nombreuses tâches différentes, une par une, à mesure qu'elles arrivent. Il peut gérer tout, des mathématiques à l'art, tout en sachant répondre à un appel client. Auparavant, la plupart des processeurs étaient constitués d'un seul chip. Un cœur est comme un autre processeur sur la même puce. Dans le matériel moderne, vous disposez souvent de plusieurs cœurs, ce qui offre plus de puissance de calcul à vos téléphones et ordinateurs portables.
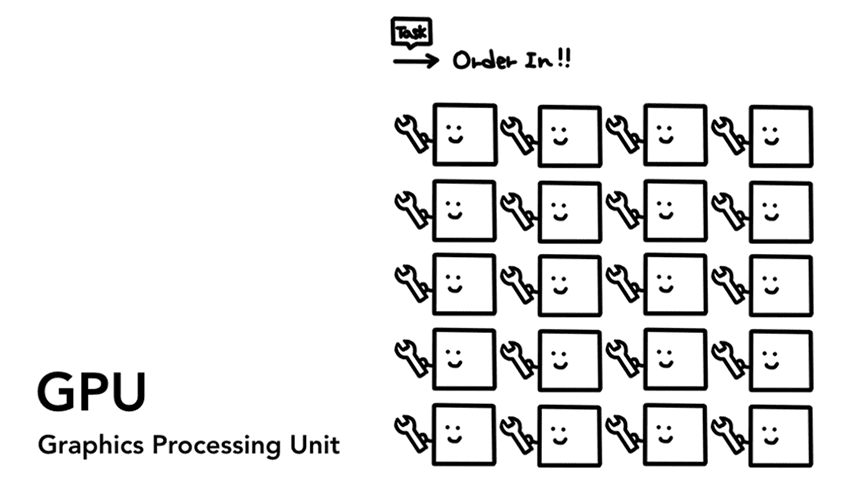
GPU

La Graphics Processing Unit (unité de traitement graphique ou GPU) est une autre partie de l'ordinateur. Contrairement au processeur, le GPU est efficace pour gérer des tâches simples, mais sur plusieurs cœurs en même temps. Comme son nom l'indique, il a été développé pour gérer les graphiques. C'est pourquoi, dans le contexte des graphiques, "utiliser le GPU" ou "basé sur le GPU" est associé à un rendu rapide et à une interaction fluide. Ces dernières années, avec le calcul accéléré par GPU, de plus en plus de calculs deviennent possibles sur le GPU seul.
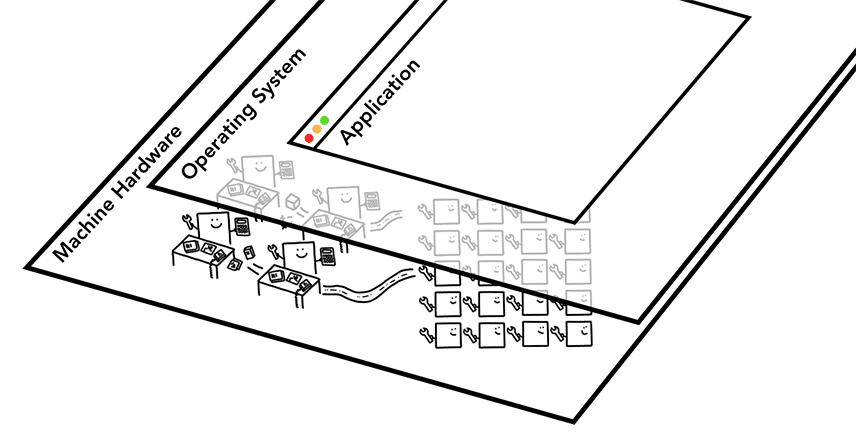
Lorsque vous démarrez une application sur votre ordinateur ou votre téléphone, c'est le processeur et le GPU qui l'alimentent. En général, les applications s'exécutent sur le processeur et le GPU à l'aide de mécanismes fournis par le système d'exploitation.

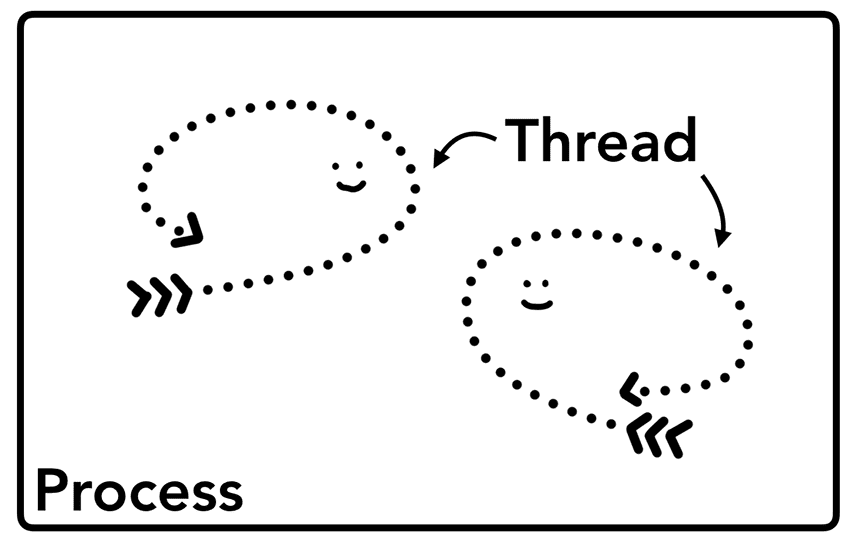
Exécuter le programme sur le processus et le thread

Un autre concept à comprendre avant de se plonger dans l'architecture du navigateur est le processus et le thread. Un processus peut être décrit comme le programme d'exécution d'une application. Un thread est celui qui vit dans le processus et exécute n'importe quelle partie du programme de son processus.
Lorsque vous démarrez une application, un processus est créé. Le programme peut créer un ou plusieurs threads pour l'aider à effectuer son travail, mais ce n'est pas obligatoire. Le système d'exploitation fournit au processus un "bloc" de mémoire avec lequel travailler, et l'état de l'application est conservé dans cet espace de mémoire privé. Lorsque vous fermez l'application, le processus disparaît également et le système d'exploitation libère la mémoire.

Un processus peut demander au système d'exploitation de démarrer un autre processus pour exécuter différentes tâches. Dans ce cas, différentes parties de la mémoire sont allouées au nouveau processus. Si deux processus doivent communiquer, ils peuvent le faire à l'aide de la communication inter-processus (IPC). De nombreuses applications sont conçues pour fonctionner de cette manière afin que, si un processus de travail ne répond plus, il puisse être redémarré sans arrêter les autres processus qui exécutent différentes parties de l'application.

Architecture du navigateur
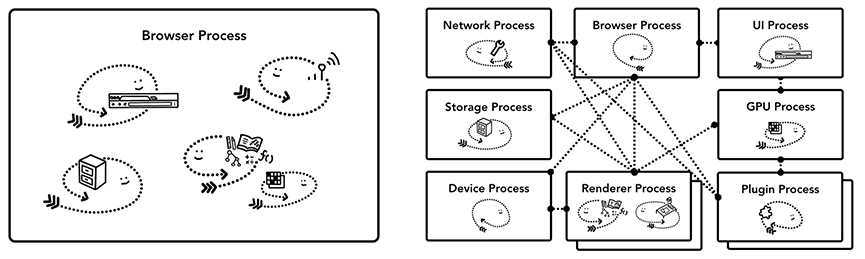
Comment un navigateur Web est-il créé à l'aide de processus et de threads ? Il peut s'agir d'un seul processus avec de nombreux threads différents ou de plusieurs processus différents avec quelques threads communiquant via l'IPC.

Il est important de noter que ces différentes architectures sont des détails d'implémentation. Il n'existe aucune spécification standard sur la façon de créer un navigateur Web. L'approche d'un navigateur peut être complètement différente de celle d'un autre.
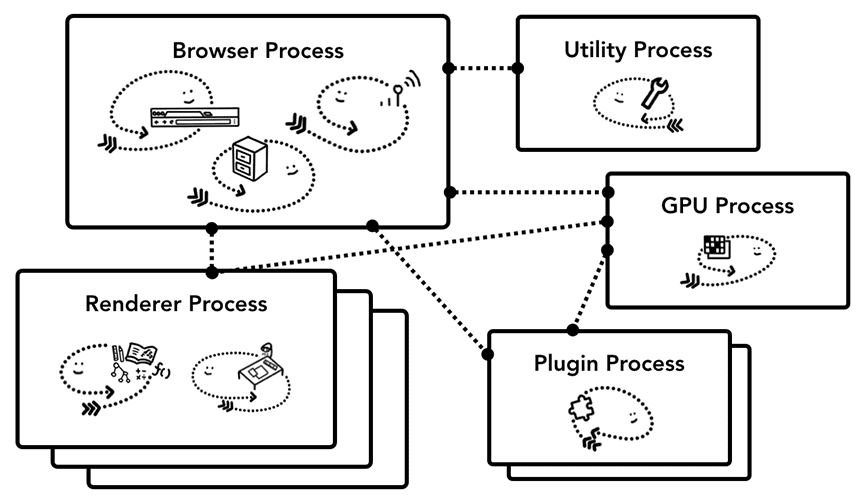
Pour cette série de blogs, nous utilisons l'architecture récente de Chrome, décrite dans la figure 8.
En haut se trouve le processus du navigateur qui se coordonne avec d'autres processus qui s'occupent de différentes parties de l'application. Pour le processus de rendu, plusieurs processus sont créés et attribués à chaque onglet. Jusqu'à très récemment, Chrome attribuait un processus à chaque onglet lorsqu'il le pouvait. Désormais, il essaie d'attribuer à chaque site son propre processus, y compris aux iFrames (voir Isolation de sites).

Quel processus contrôle quoi ?
Le tableau suivant décrit chaque processus Chrome et ce qu'il contrôle:
| Processus et éléments contrôlés | |
|---|---|
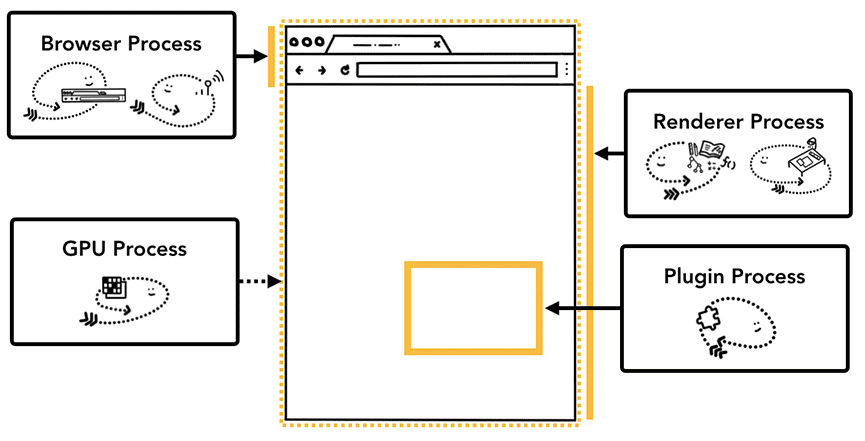
| Navigateur |
Contrôle la partie "chrome" de l'application, y compris la barre d'adresse, les favoris, les boutons "Retour" et "Avant". Gère également les parties invisibles et privilégiées d'un navigateur Web, telles que les requêtes réseau et l'accès aux fichiers. |
| Moteur de rendu | Contrôle tout élément de l'onglet dans lequel un site Web s'affiche. |
| Plug-in | Contrôle tous les plug-ins utilisés par le site Web, par exemple Flash. |
| GPU | Gère les tâches GPU de manière isolée des autres processus. Il est séparé en différents processus, car les GPU gèrent les requêtes de plusieurs applications et les dessinent sur la même surface. |

Il existe encore d'autres processus, comme le processus d'extension et les processus d'utilitaire. Pour savoir combien de processus sont en cours d'exécution dans Chrome, cliquez sur l'icône du menu d'options en haut à droite, sélectionnez "Plus d'outils", puis "Gestionnaire des tâches". Une fenêtre s'ouvre avec la liste des processus en cours d'exécution et la quantité de CPU/mémoire qu'ils utilisent.
Avantages de l'architecture multiprocessus dans Chrome
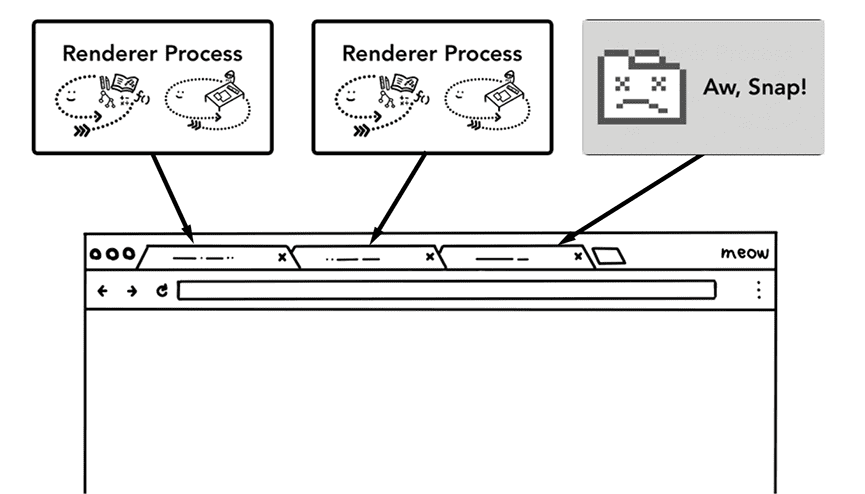
J'ai mentionné précédemment que Chrome utilise plusieurs processus de rendu. Dans le cas le plus simple, vous pouvez imaginer que chaque onglet a son propre processus de rendu. Imaginons que vous ayez trois onglets ouverts, chacun étant exécuté par un processus de rendu indépendant.
Si un onglet ne répond plus, vous pouvez le fermer et continuer à utiliser les autres onglets. Si tous les onglets s'exécutent sur un même processus, lorsqu'un onglet ne répond plus, tous les onglets ne répondent plus. C'est triste.

La sécurité et le bac à sable sont un autre avantage de la séparation du travail du navigateur en plusieurs processus. Étant donné que les systèmes d'exploitation permettent de limiter les privilèges des processus, le navigateur peut placer certains processus dans un bac à sable pour certaines fonctionnalités. Par exemple, le navigateur Chrome limite l'accès aux fichiers arbitraires pour les processus qui gèrent les entrées utilisateur arbitraires, comme le processus du moteur de rendu.
Étant donné que les processus disposent de leur propre espace de mémoire privé, ils contiennent souvent des copies d'infrastructures courantes (comme V8, qui est un moteur JavaScript de Chrome). Cela entraîne une utilisation plus importante de la mémoire, car ils ne peuvent pas être partagés comme s'ils étaient des threads dans le même processus. Pour économiser de la mémoire, Chrome limite le nombre de processus qu'il peut lancer. La limite varie en fonction de la quantité de mémoire et de la puissance de calcul du processeur de votre appareil. Toutefois, lorsque Chrome atteint la limite, il commence à exécuter plusieurs onglets du même site dans un même processus.
Économiser plus de mémoire : la servitisation dans Chrome
La même approche est appliquée au processus du navigateur. Chrome subit des changements d'architecture pour exécuter chaque partie du programme du navigateur en tant que service, ce qui permet de le diviser en différents processus ou de l'agréger en un seul.
L'idée générale est que lorsque Chrome s'exécute sur du matériel puissant, il peut diviser chaque service en différents processus, ce qui offre plus de stabilité. Toutefois, s'il s'agit d'un appareil soumis à des contraintes de ressources, Chrome consolide les services en un seul processus, ce qui réduit l'espace mémoire utilisé. Avant ce changement, une approche similaire consistant à regrouper des processus pour réduire l'utilisation de la mémoire a été utilisée sur des plates-formes telles qu'Android.

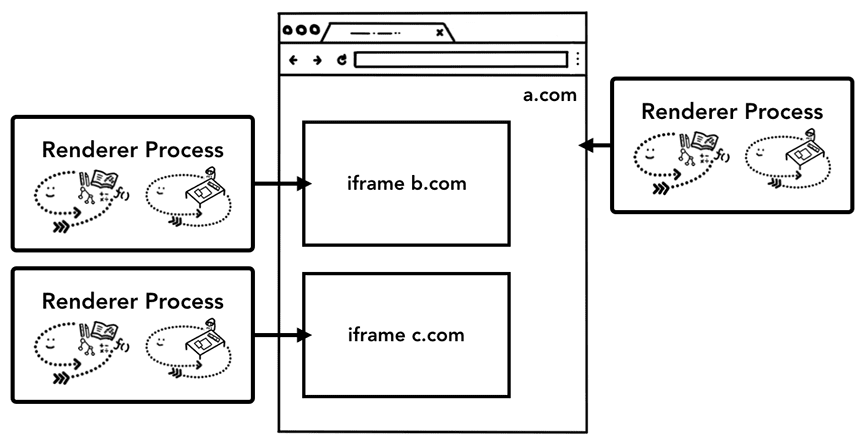
Processus de rendu par frame : isolation de sites
L'isolation de sites est une fonctionnalité récemment introduite dans Chrome qui exécute un processus d'affichage distinct pour chaque iframe intersites. Nous avons parlé d'un modèle de processus de rendu par onglet, qui permettait aux iFrames intersites d'être exécutées dans un seul processus de rendu en partageant l'espace mémoire entre différents sites. Exécuter a.com et b.com dans le même processus de rendu peut sembler acceptable. La règle d'origine commune est le modèle de sécurité de base du Web. Elle garantit qu'un site ne peut pas accéder aux données d'autres sites sans autorisation. Le contournement de cette règle est l'objectif principal des attaques de sécurité. L'isolation de processus est le moyen le plus efficace de séparer les sites. Avec Meltdown et Spectre, il est devenu encore plus évident que nous devons séparer les sites à l'aide de processus. Depuis Chrome 67, l'isolation de sites est activée par défaut sur ordinateur. Chaque iframe intersites d'un onglet reçoit un processus d'affichage distinct.

L'activation de l'isolation de site a nécessité un effort d'ingénierie de plusieurs années. L'isolation de site n'est pas aussi simple que d'attribuer différents processus de rendu. Elle modifie fondamentalement la façon dont les iFrames communiquent entre elles. L'ouverture des outils pour les développeurs sur une page avec des iFrames exécutées sur différents processus signifie que les outils pour les développeurs ont dû implémenter des tâches en coulisse pour que l'affichage soit fluide. Même l'exécution d'une simple combinaison Ctrl+F pour rechercher un mot dans une page implique une recherche dans différents processus de rendu. Vous pouvez comprendre pourquoi les ingénieurs de navigateurs parlent de la sortie de l'isolation de site comme d'un jalon majeur.
Conclusion
Dans cet article, nous avons présenté une vue d'ensemble de l'architecture du navigateur et les avantages d'une architecture multiprocessus. Nous avons également abordé la servitisation et l'isolation de site dans Chrome, qui sont étroitement liées à l'architecture multiprocessus. Dans le prochain article, nous allons commencer à examiner ce qui se passe entre ces processus et ces threads pour afficher un site Web.
Avez-vous aimé cet article ? Si vous avez des questions ou des suggestions pour le prochain post, n'hésitez pas à me contacter sur Twitter à l'adresse @kosamari.
