CPU、GPU、メモリ、マルチプロセス アーキテクチャ
この 4 部構成のブログシリーズでは、Google Chrome ブラウザの内部を、大まかなアーキテクチャからレンダリング パイプラインの詳細まで見ていきます。ブラウザがコードを機能するウェブサイトに変換する仕組みや、パフォーマンスの向上のために特定のテクニックが推奨される理由がわからない場合は、このシリーズがおすすめです。
このシリーズのパート 1 では、コア コンピューティングの用語と Chrome のマルチプロセス アーキテクチャについて説明します。
コンピュータの中核となるのは CPU と GPU です。
ブラウザが実行されている環境を理解するには、いくつかのコンピュータ パーツとその機能について理解する必要があります。
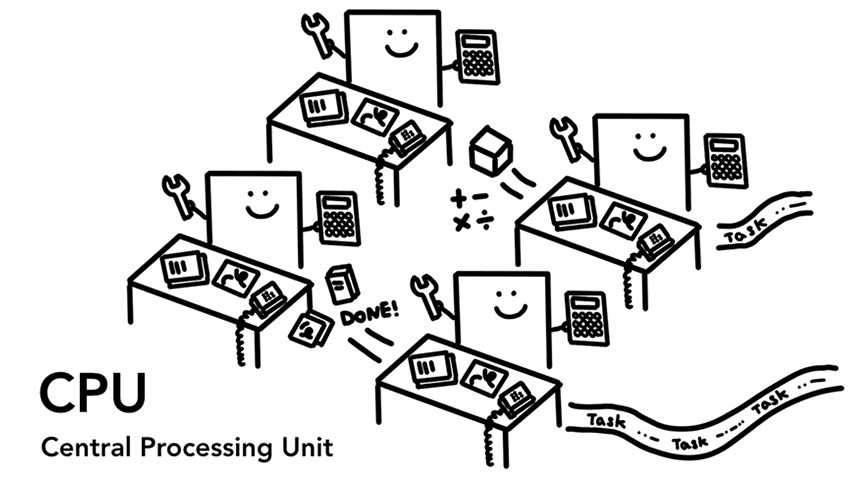
CPU

1 つ目は、Central Processing Unit(CPU)です。CPU はパソコンの脳と考えることができます。オフィス ワーカーとして描かれている CPU コアは、さまざまなタスクが届くたびに 1 つずつ処理できます。数学からアートまであらゆることを処理しながら、お客様からの電話に応答する方法も知っています。以前は、ほとんどの CPU は単一チップでした。コアは、同じチップに存在する別の CPU のようなものです。最新のハードウェアでは、複数のコアが搭載されていることが多く、スマートフォンやノートパソコンの処理能力が向上しています。
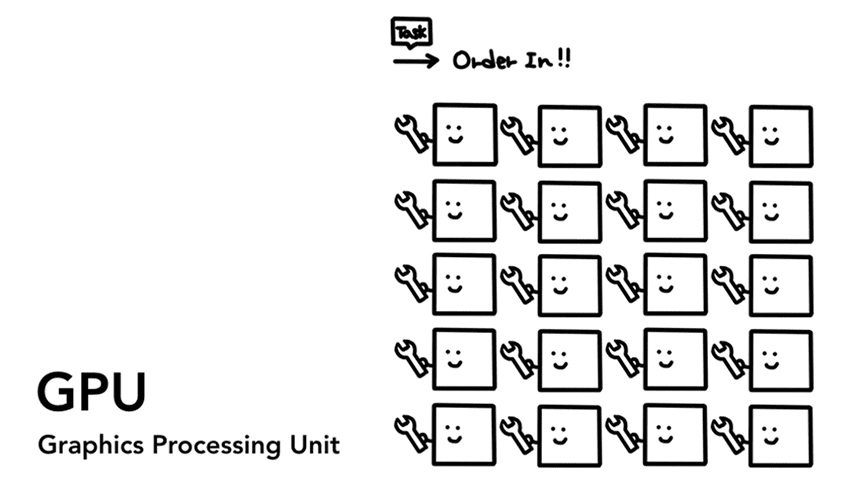
GPU

Graphics Processing Unit(GPU)は、コンピュータの別の部分です。CPU とは異なり、GPU は単純なタスクを複数のコアで同時に処理することに優れています。名前が示すように、最初はグラフィックを処理するために開発されました。そのため、グラフィックのコンテキストでは、「GPU を使用」または「GPU をベースとする」は、高速レンダリングとスムーズな操作に関連付けられています。近年、GPU アクセラレーション コンピューティングにより、GPU だけで実行できる計算がますます増えています。
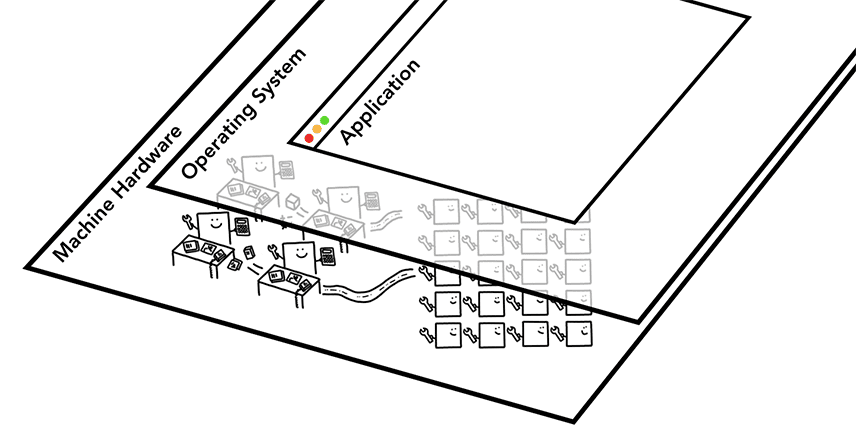
パソコンやスマートフォンでアプリケーションを起動すると、CPU と GPU がアプリケーションを動かします。通常、アプリケーションは、オペレーティング システムから提供されるメカニズムを使用して CPU と GPU で実行されます。

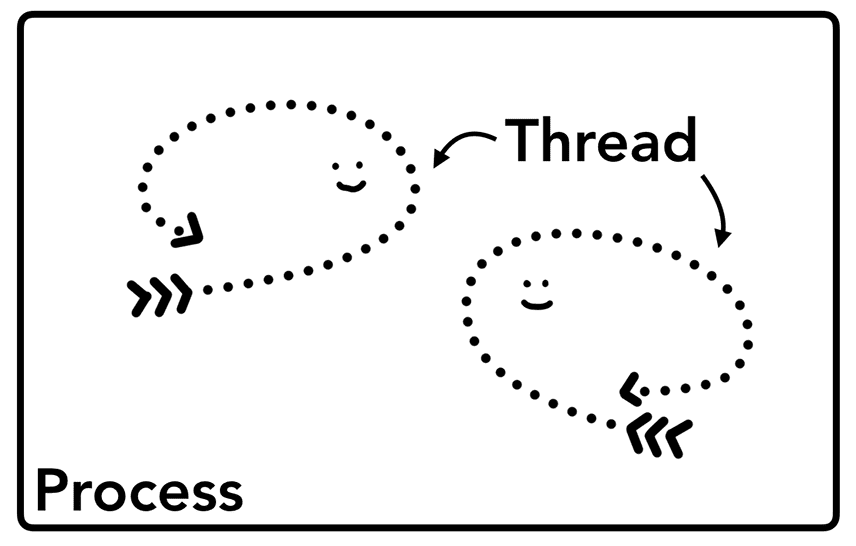
プロセスとスレッドでプログラムを実行する

ブラウザのアーキテクチャについて詳しく説明する前に、プロセスとスレッドという別のコンセプトについても理解しておきましょう。プロセスは、アプリの実行プログラムと説明できます。スレッドはプロセス内に存在し、プロセスのプログラムの一部を実行します。
アプリケーションを起動すると、プロセスが作成されます。プログラムは、処理を支援するスレッドを作成できますが、これは省略可能です。オペレーティング システムは、プロセスに処理するメモリの「スラブ」を提供し、すべてのアプリケーション状態はそのプライベート メモリ空間に保持されます。アプリケーションを閉じると、プロセスも消去され、オペレーティング システムによってメモリが解放されます。

プロセスは、別のタスクを実行するために別のプロセスを開始するようオペレーティング システムに依頼できます。この場合、メモリの異なる部分が新しいプロセスに割り当てられます。2 つのプロセスが通信する必要がある場合は、プロセス間通信(IPC)を使用します。多くのアプリケーションは、ワーカー プロセスが応答しなくなった場合に、アプリケーションの別の部分を実行している他のプロセスを停止せずに再起動できるように、このように動作するように設計されています。

ブラウザのアーキテクチャ
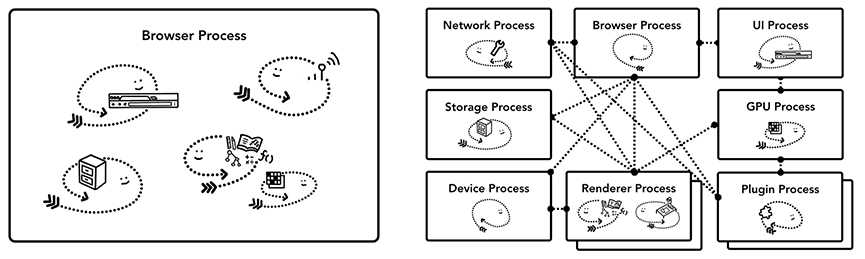
では、プロセスとスレッドを使用してウェブブラウザを構築するにはどうすればよいでしょうか。たとえば、多くの異なるスレッドを持つ 1 つのプロセスや、IPC を介して通信するスレッドがいくつかある複数のプロセスなどです。

ここで重要なのは、これらの異なるアーキテクチャは実装の詳細であるということです。ウェブブラウザの作成方法に関する標準仕様はありません。ブラウザによってアプローチが大きく異なる場合があります。
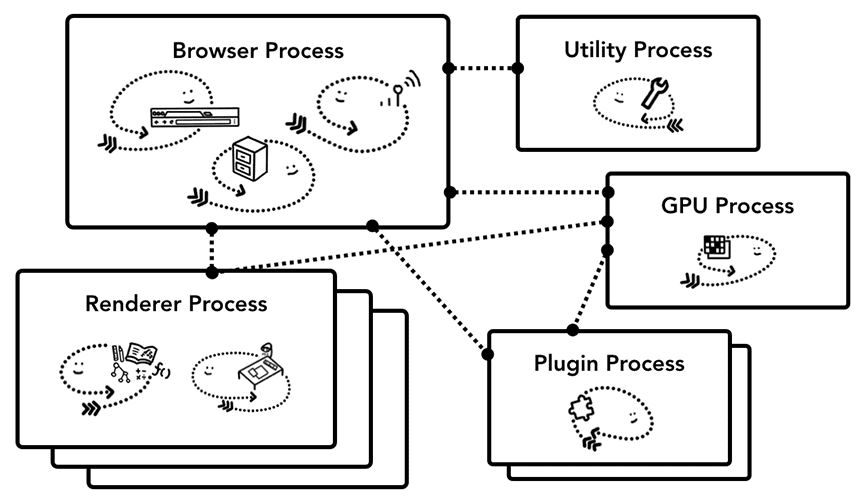
このブログシリーズでは、図 8 に示す Chrome の最新アーキテクチャを使用します。
上部にあるブラウザ プロセスは、アプリのさまざまな部分を処理する他のプロセスと連携しています。レンダラ プロセスの場合、複数のプロセスが作成され、各タブに割り当てられます。ごく最近まで、Chrome は可能であれば各タブにプロセスを割り当てていました。現在は、iframe を含む各サイトに独自のプロセスを割り当てようとしています(サイト分離をご覧ください)。

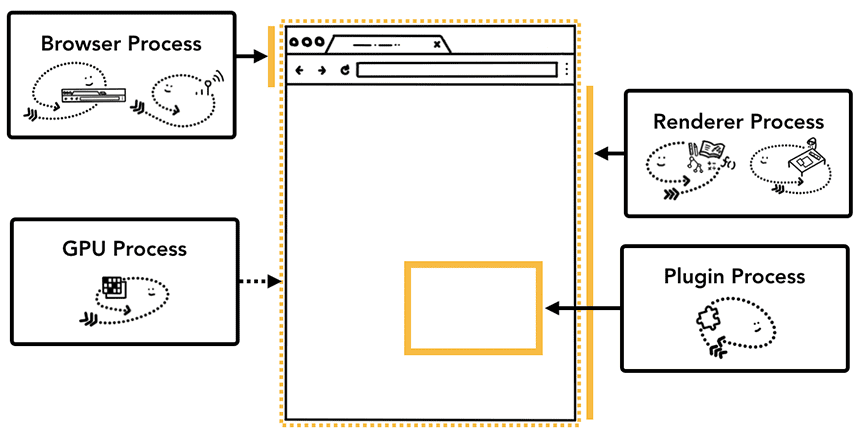
どのプロセスが何を制御しているか
次の表に、各 Chrome プロセスとその制御内容を示します。
| プロセスと制御対象 | |
|---|---|
| ブラウザ |
アドレスバー、ブックマーク、戻るボタン、進むボタンなど、アプリケーションの「chrome」部分を制御します。 また、ネットワーク リクエストやファイル アクセスなど、ウェブブラウザの不可視の特権部分も処理します。 |
| レンダリング | ウェブサイトが表示されているタブ内のすべての要素を制御します。 |
| プラグイン | ウェブサイトで使用されるプラグイン(Flash など)を制御します。 |
| GPU | 他のプロセスから分離して GPU タスクを処理します。GPU は複数のアプリからのリクエストを処理し、同じサーフェスに描画するため、異なるプロセスに分離されます。 |

拡張機能プロセスやユーティリティ プロセスなど、他にも多くのプロセスがあります。Chrome で実行されているプロセスの数を確認するには、右上にあるオプション メニュー アイコン をクリックし、[その他のツール]、[タスク マネージャー] の順に選択します。ウィンドウが開き、現在実行中のプロセスのリストと、それらが使用している CPU/メモリの量が表示されます。
Chrome のマルチプロセス アーキテクチャのメリット
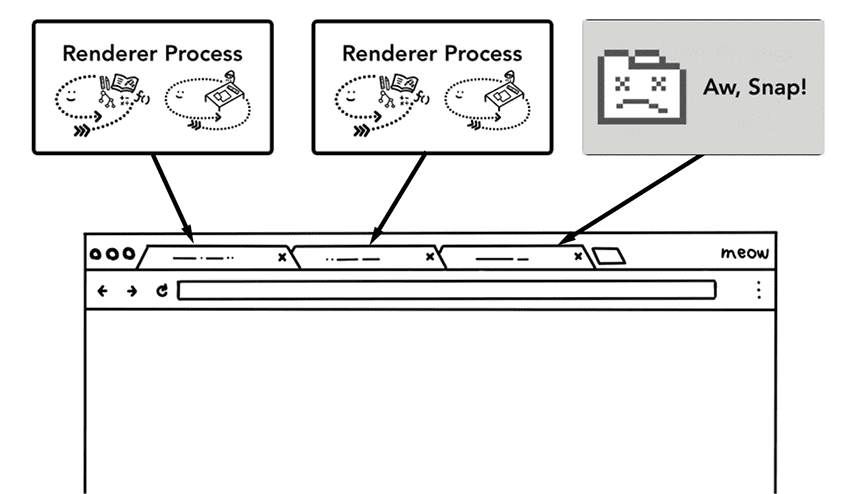
前述のように、Chrome は複数のレンダラ プロセスを使用します。最も単純なケースでは、各タブに独自のレンダラ プロセスがあると想定できます。たとえば、3 つのタブを開いていて、各タブが独立したレンダラ プロセスによって実行されているとします。
1 つのタブが応答しなくなった場合は、応答しないタブを閉じて他のタブを維持しながら作業を進めることができます。すべてのタブが 1 つのプロセスで実行されている場合、1 つのタブが応答しなくなると、すべてのタブが応答しなくなります。残念です。

ブラウザの処理を複数のプロセスに分割することのもう 1 つのメリットは、セキュリティとサンドボックスです。オペレーティング システムにはプロセスの権限を制限する方法が用意されているため、ブラウザは特定の機能から特定のプロセスをサンドボックス化できます。たとえば、Chrome ブラウザでは、レンダラ プロセスなどの任意のユーザー入力を処理するプロセスに対して、任意のファイルへのアクセスが制限されています。
プロセスには独自のプライベート メモリ空間があるため、多くの場合、共通のインフラストラクチャのコピー(Chrome の JavaScript エンジンである V8 など)が含まれています。つまり、同じプロセス内のスレッドと同じように共有できないため、メモリ使用量が増えます。メモリを節約するため、Chrome では起動できるプロセスの数に上限が設定されています。この上限は、デバイスのメモリ容量と CPU の処理能力によって異なりますが、Chrome が上限に達すると、同じサイトの複数のタブが 1 つのプロセスで実行されるようになります。
メモリの節約 - Chrome での Servicification
ブラウザのプロセスにも同じアプローチが適用されます。Chrome では、ブラウザ プログラムの各部分をサービスとして実行し、異なるプロセスに分割したり、1 つに集約したりできるように、アーキテクチャの変更が行われています。
一般的な考え方では、Chrome が強力なハードウェアで実行されている場合は、各サービスを異なるプロセスに分割して安定性を高めることができますが、リソースに制約のあるデバイスでは、Chrome はサービスを 1 つのプロセスに統合してメモリ フットプリントを節約します。この変更の前に、Android などのプラットフォームで、メモリ使用量を削減するためにプロセスを統合する同様のアプローチが使用されていました。

フレームごとのレンダラ プロセス - サイト分離
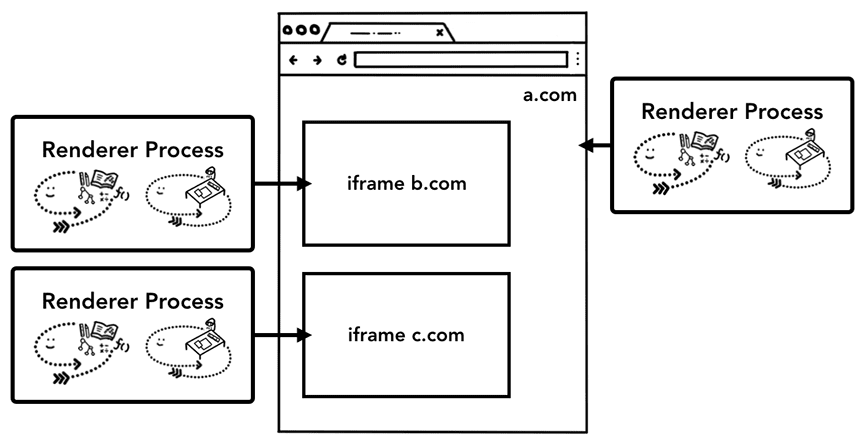
サイト分離は、クロスサイト iframe ごとに個別のレンダラ プロセスを実行する、Chrome に最近導入された機能です。これまで、タブごとに 1 つのレンダラ プロセスを使用するモデルについて説明してきました。このモデルでは、異なるサイト間でメモリ空間を共有しながら、1 つのレンダラ プロセスでクロスサイト iframe を実行できます。a.com と b.com を同じレンダラ プロセスで実行することは問題ないように思えます。同一生成元ポリシーはウェブのコア セキュリティ モデルであり、同意なしに 1 つのサイトが他のサイトのデータにアクセスできないようにします。このポリシーを回避することが、セキュリティ攻撃の主な目的です。プロセス分離は、サイトを分離する最も効果的な方法です。Meltdown と Spectre により、プロセスを使用してサイトを分離する必要があることがさらに明らかになりました。Chrome 67 以降、パソコンでサイト分離がデフォルトで有効になっているため、タブ内の各クロスサイト iframe に個別のレンダラ プロセスが割り当てられます。

サイト分離の有効化は、エンジニアリングの面で数年にわたる取り組みでした。サイト分離は、異なるレンダラ プロセスを割り当てるほど単純ではありません。iframe が相互に通信する方法が根本的に変わります。異なるプロセスで iframe が実行されているページで DevTools を開くと、シームレスに見えるように DevTools でバックグラウンド処理を実装する必要がありました。単純な Ctrl+F を実行してページ内の単語を検索する場合でも、異なるレンダラ プロセス全体で検索が行われます。ブラウザ エンジニアがサイト分離のリリースを大きなマイルストーンとして語る理由がわかります。
まとめ
この記事では、ブラウザ アーキテクチャの概要と、マルチプロセス アーキテクチャのメリットについて説明しました。また、マルチプロセス アーキテクチャと密接に関連する Chrome の Servicification とサイト分離についても説明しました。次回の投稿では、ウェブサイトを表示するためにこれらのプロセスとスレッド間で何が起こるかについて詳しく説明します。
投稿はいかがでしたか?今後の記事についてご質問やご提案がございましたら、Twitter の @kosamari までお気軽にお問い合わせください。

