Procesor, procesor graficzny, pamięć i architektura wieloprocesorowa
W tej 4-częściowej serii postów na blogu przyjrzymy się przeglądarce Chrome od ogólnej architektury po szczegóły dotyczące potoku renderowania. Jeśli zastanawiasz się, jak przeglądarka przekształca Twój kod w działającą witrynę lub nie wiesz, dlaczego zalecamy stosowanie określonej techniki w celu poprawy wydajności, ta seria jest dla Ciebie.
W pierwszej części tej serii omówimy podstawową terminologię komputerową i architekturę wieloprocesorową Chrome.
Sercem komputera jest procesor i procesor graficzny
Aby zrozumieć środowisko, w którym działa przeglądarka, musimy poznać kilka części komputera i ich funkcje.
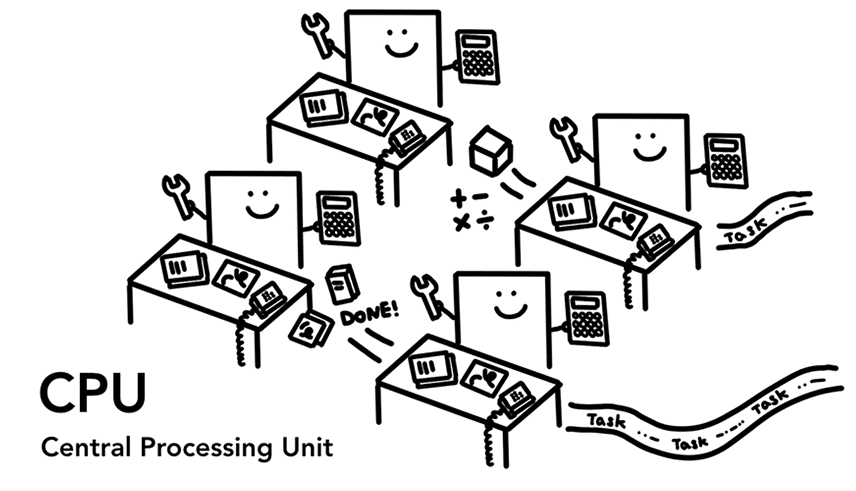
CPU

Po pierwsze, Central Processing Unit, czyli CPU. Procesor można porównać do mózgu komputera. Jedno z rdzeni procesora, które na ilustracji przedstawiamy jako pracownika biurowego, może wykonywać wiele różnych zadań po kolei, w miarę ich pojawiania się. Może ona obsługiwać wszystko, od matematyki po sztukę, a także wiedzieć, jak odpowiedzieć na połączenie od klienta. W przeszłości większość procesorów była pojedynczym układem. Jedno rdzeń to jakby drugi procesor na tym samym układzie. Współczesne urządzenia często mają więcej niż 1 jądro, co zwiększa moc obliczeniową telefonów i laptopów.
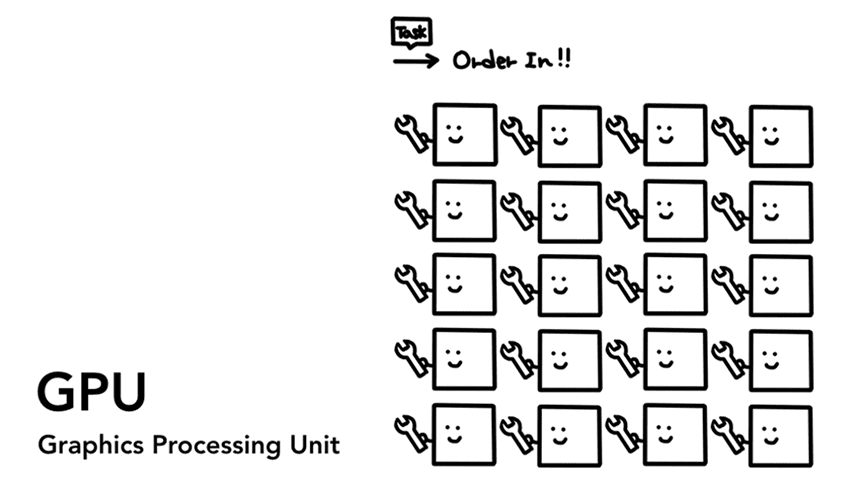
GPU

Grafika Processing Unit – czyli GPU – to kolejna część komputera. W przeciwieństwie do procesora GPU dobrze radzi sobie z wykonywaniem prostych zadań, ale na wielu rdzeniach jednocześnie. Jak sugeruje nazwa, została ona opracowana w pierwszej kolejności do obsługi grafiki. Dlatego w kontekście grafik „korzystanie z GPU” lub „obsługa przez GPU” jest kojarzone z szybkim renderowaniem i płynną interakcją. W ostatnich latach dzięki przyspieszeniu obliczeń przez GPU coraz więcej obliczeń można wykonywać tylko na GPU.
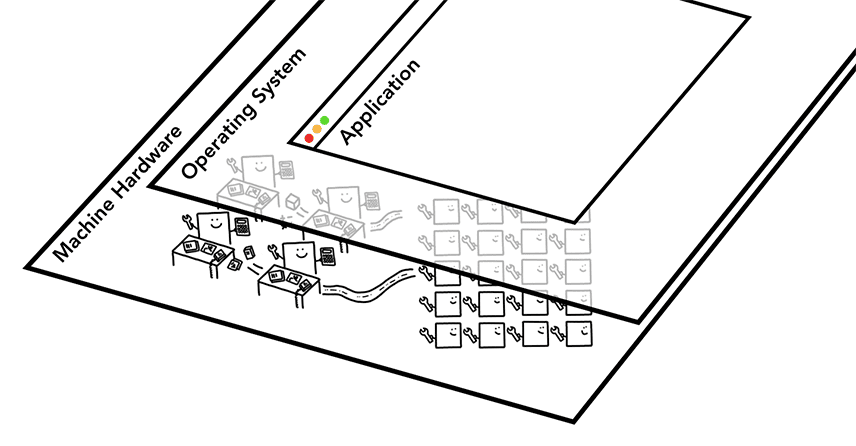
Gdy uruchamiasz aplikację na komputerze lub telefonie, procesor CPU i procesor graficzny GPU obsługują tę aplikację. Zwykle aplikacje działają na procesorze i procesorze graficznym, korzystając z mechanizmów udostępnianych przez system operacyjny.

Wykonywanie programu w procesie i wątku

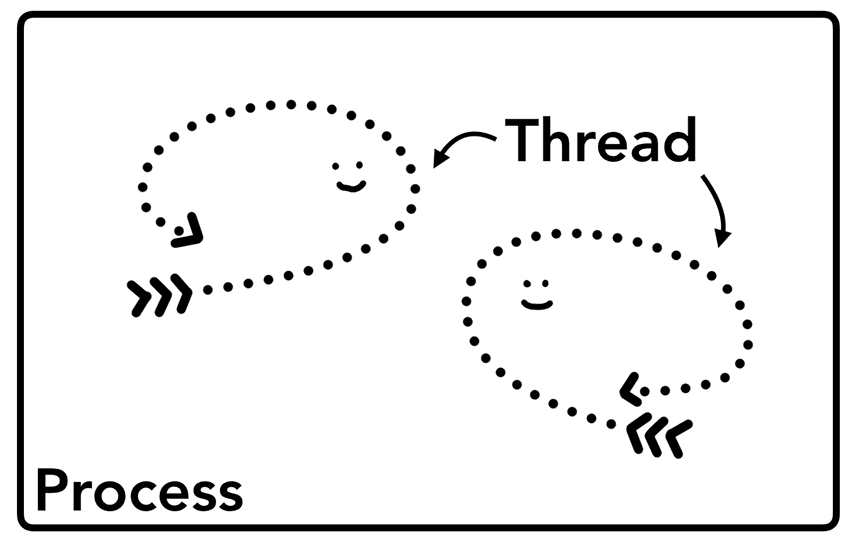
Zanim zaczniesz zagłębiać się w architekturę przeglądarki, musisz poznać pojęcia proces i wątek. Proces można opisać jako program uruchamiany przez aplikację. Wątek jest elementem, który działa w ramach procesu i wykonuje dowolną część programu procesu.
Gdy uruchamiasz aplikację, tworzy się proces. Program może utworzyć wątki, aby ułatwić sobie pracę, ale nie jest to konieczne. System operacyjny udostępnia procesowi „blok” pamięci do pracy, a stan aplikacji jest przechowywany w tym prywatnym obszarze pamięci. Gdy zamkniesz aplikację, proces również zostanie zamknięty, a system operacyjny uwolni pamięć.

Proces może poprosić system operacyjny o uruchomienie innego procesu w celu wykonania różnych zadań. Gdy to nastąpi, nowy proces otrzyma różne części pamięci. Jeśli 2 procesy muszą się komunikować, mogą to zrobić za pomocą Inter Process Communication (IPC). Wiele aplikacji jest zaprojektowanych tak, aby w przypadku utraty odpowiedzi przez proces roboczy można było go ponownie uruchomić bez zatrzymywania innych procesów, które działają w różnych częściach aplikacji.

Architektura przeglądarki
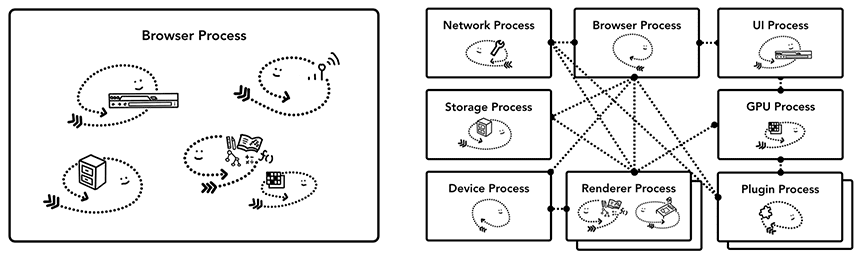
Jak przeglądarka internetowa jest budowana przy użyciu procesów i wątków? Może to być jeden proces z wiele wątkami lub wiele różnych procesów z kilkoma wątkami komunikującymi się za pomocą IPC.

Należy pamiętać, że te różne architektury to szczegóły implementacji. Nie ma standardowej specyfikacji tworzenia przeglądarki internetowej. Sposób działania jednej przeglądarki może się całkowicie różnić od sposobu działania innej.
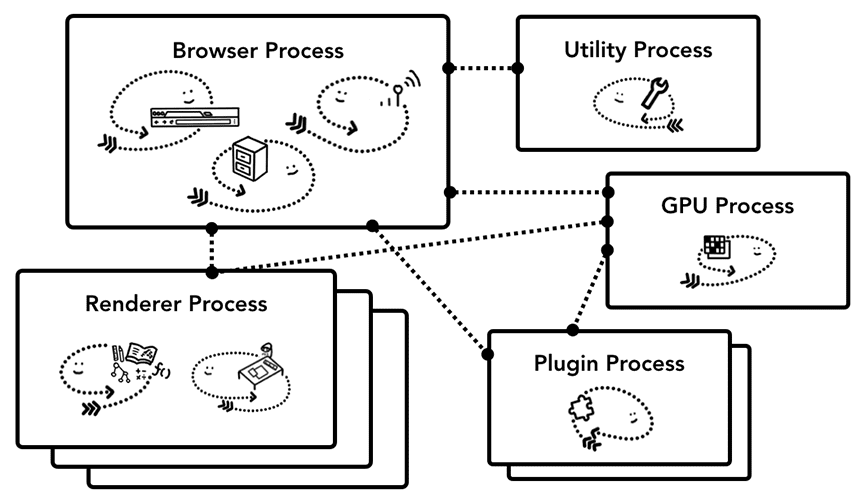
W ramach tej serii blogów używamy najnowszej architektury Chrome, która jest opisana na rysunku 8.
U góry znajduje się proces przeglądarki, który koordynuje inne procesy odpowiedzialne za różne części aplikacji. W przypadku procesu mechanizmu renderowania tworzy się wiele procesów i przypisuje je do każdej karty. Do niedawna Chrome przypisywał każdej karcie proces, gdy tylko było to możliwe. Teraz stara się przypisać każdej witrynie własny proces, w tym ramki iframe (patrz izolacja witryn).

Który proces kontroluje co?
W tabeli poniżej opisano procesy Chrome i to, czym zarządzają:
| Proces i to, co kontroluje | |
|---|---|
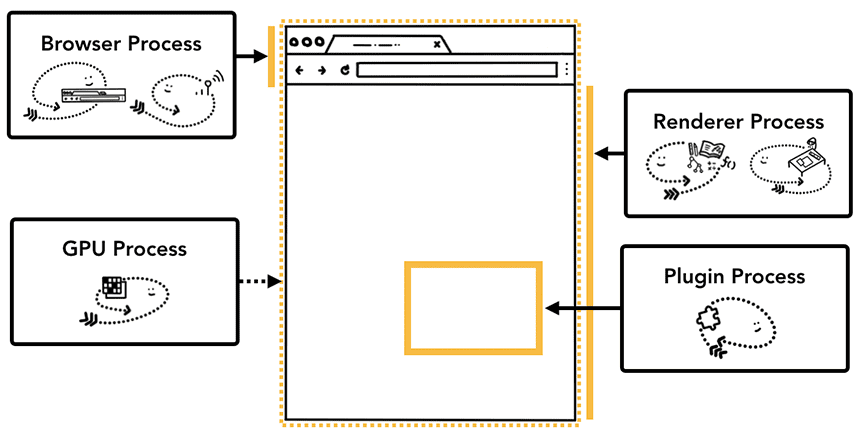
| Przeglądarka |
Elementy sterujące w części aplikacji „Chrome”, w tym pasek adresu, zakładki oraz przyciski wstecz i dalej. Zarządza też niewidocznymi, uprzywilejowanymi częściami przeglądarki internetowej, takimi jak żądania sieciowe i dostęp do plików. |
| Mechanizm renderowania | Kontroluje wszystko na karcie, na której wyświetlana jest strona internetowa. |
| Wtyczka | Określa, jakie wtyczki są używane przez witrynę, np. Flash. |
| GPU | Obsługuje zadania GPU niezależnie od innych procesów. Jest ona podzielona na różne procesy, ponieważ procesory graficzne obsługują żądania z kilku aplikacji i wyświetlają je na tej samej powierzchni. |

Istnieje jeszcze więcej procesów, takich jak proces rozszerzeń i procesy pomocnicze. Jeśli chcesz sprawdzić, ile procesów jest uruchomionych w Chrome, w prawym górnym rogu kliknij ikonę menu , wybierz Więcej narzędzi, a potem Menedżer zadań. Otworzy się okno z listą procesów, które są obecnie uruchomione, oraz z informacjami o wykorzystaniu procesora i pamięci.
Zalety architektury wieloprocesowej w Chrome
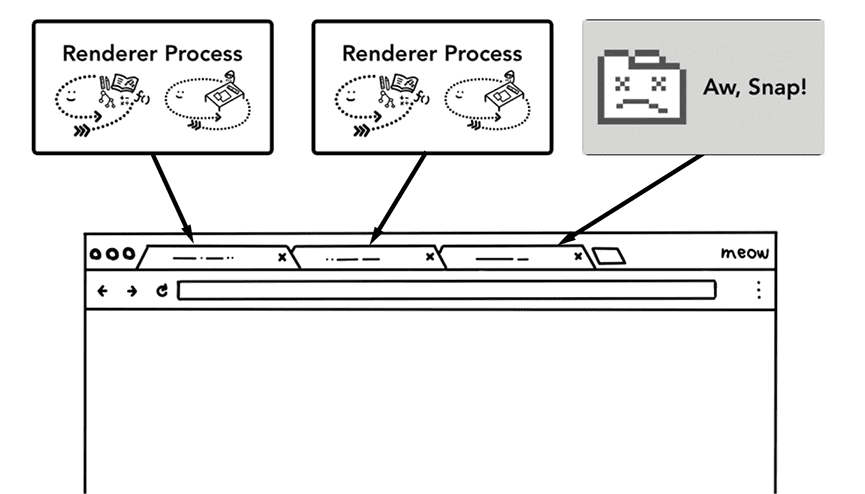
Wspomnieliśmy już, że Chrome używa wielu procesów renderowania. W najprostszym przypadku możesz sobie wyobrazić, że każda karta ma własny proces renderowania. Załóżmy, że masz 3 otwarte karty, a każda z nich jest obsługiwana przez niezależny proces renderowania.
Jeśli jedna karta przestanie reagować, możesz ją zamknąć i przełączyć się na inną, zachowując przy tym inne karty. Jeśli wszystkie karty działają w ramach jednego procesu, gdy jedna z nich przestanie odpowiadać, wszystkie przestaną odpowiadać. To smutne.

Kolejną zaletą podziału pracy przeglądarki na wiele procesów jest bezpieczeństwo i piaskownica. Systemy operacyjne umożliwiają ograniczanie uprawnień procesów, więc przeglądarka może umieścić w piaskownicy określone procesy z określonymi funkcjami. Na przykład przeglądarka Chrome ogranicza dostęp do dowolnych plików w przypadku procesów, które obsługują dowolne dane wejściowe użytkownika, takich jak proces renderowania.
Ponieważ procesy mają własne prywatne miejsce w pamięci, często zawierają kopie wspólnej infrastruktury (np. V8, czyli silnika JavaScriptu w Chrome). Oznacza to większe wykorzystanie pamięci, ponieważ nie można ich udostępniać w taki sam sposób jak wątków w ramach tego samego procesu. Aby oszczędzać pamięć, Chrome ogranicza liczbę procesów, które może uruchomić. Limit ten zależy od ilości pamięci i mocy procesora urządzenia, ale gdy Chrome osiągnie ten limit, zacznie uruchamiać wiele kart z tej samej witryny w jednym procesie.
Oszczędzanie pamięci – obsługa w Chrome
To samo podejście stosujemy do procesu przeglądarki. W Chrome wprowadzamy zmiany w architekturze, aby każda część przeglądarki była uruchamiana jako usługa, co pozwala dzielić ją na różne procesy lub łączyć w jeden.
Ogólnie rzecz biorąc, gdy Chrome działa na sprzęcie o dużej mocy, może podzielić każdą usługę na różne procesy, co zwiększa stabilność. Jeśli jednak działa na urządzeniu o ograniczonej ilości zasobów, konsoliduje usługi w jeden proces, aby oszczędzać pamięć. Przed wprowadzeniem tej zmiany na platformach takich jak Android stosowano podobne podejście polegające na konsolidowaniu procesów w celu zmniejszenia wykorzystania pamięci.

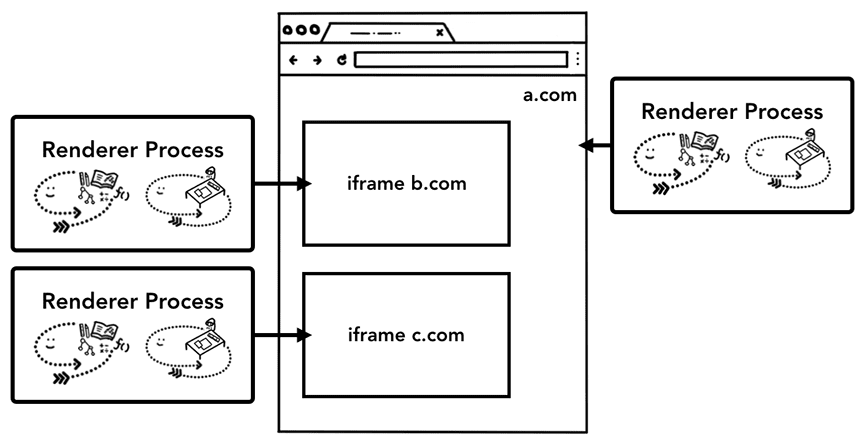
Procesy mechanizmu renderowania na ramkę – izolacja witryn
Izolacja witryn to niedawno wprowadzona funkcja w Chrome, która uruchamia oddzielny proces renderowania dla każdego elementu iframe w ramach witryn. W modelu z jednym procesem renderowania na kartę przeglądarki można było uruchamiać ramki iframe w różnych witrynach w ramach jednego procesu renderowania, który korzystał z wspólnej przestrzeni pamięci w różnych witrynach. Uruchomienie witryn a.com i b.com w tym samym procesie renderowania może wydawać się w porządku. Zasada takiego samego pochodzenia to podstawowy model zabezpieczeń w internecie. Zapewnia on, że jedna witryna nie ma dostępu do danych z innych witryn bez zgody. Ominięcie tych zasad jest głównym celem ataków na zabezpieczenia. Izolacja procesów jest najskuteczniejszym sposobem na rozdzielenie witryn. Wraz z ujawnieniem podatności Meltdown i Spectre stało się jeszcze bardziej oczywiste, że musimy oddzielić witryny korzystające z procesów. Od wersji 67 izolacja witryn jest domyślnie włączona na komputerach, dlatego od tej wersji każda ramka iframe w witrynie w innej witrynie na karcie uruchamia osobny proces renderowania.

Włączenie izolacji witryn wymagało wieloletnich prac inżynieryjnych. Izolacja witryn nie polega tylko na przypisaniu różnych procesów renderowania; zasadniczo zmienia sposób komunikacji między elementami iframe. Otworzenie narzędzia devtools na stronie z ramkami iframe działającymi w różnych procesach oznacza, że narzędzie devtools musiało wdrożyć działania w tle, aby wszystko wyglądało płynnie. Nawet proste naciśnięcie Ctrl+F w celu znalezienia słowa na stronie oznacza przeszukiwanie w różnych procesach renderowania. Teraz już wiesz, dlaczego inżynierowie zajmujący się przeglądarkami uważają wydanie izolacji witryn za ważny kamień milowy.
Podsumowanie
W tym poście omawiamy ogólnie architekturę przeglądarki i korzyści płynące z architektury wieloprocesowej. Omówiliśmy też w Chrome usługowość i izolację witryn, które są ściśle powiązane z architekturą wieloprocesową. W następnym wpisie omówimy, co się dzieje w ramach tych procesów i wątków, aby wyświetlić stronę internetową.
Czy spodobał Ci się ten post? Jeśli masz pytania lub sugestie dotyczące przyszłego wpisu, skontaktuj się ze mną na Twitterze @kosamari.
