CPU、GPU、記憶體和多程序架構
在這個 4 篇文章的系列中,我們將深入探討 Chrome 瀏覽器,從高層級架構到轉譯管道的具體細節。如果您曾想知道瀏覽器如何將程式碼轉換為可運作的網站,或是不確定為何建議使用特定技巧來改善效能,這一系列文章就是您的最佳選擇。
在本系列的第 1 部分,我們將介紹核心運算術語和 Chrome 的多程序架構。
電腦的核心是 CPU 和 GPU
為了瞭解瀏覽器執行的環境,我們需要瞭解幾個電腦零件及其功能。
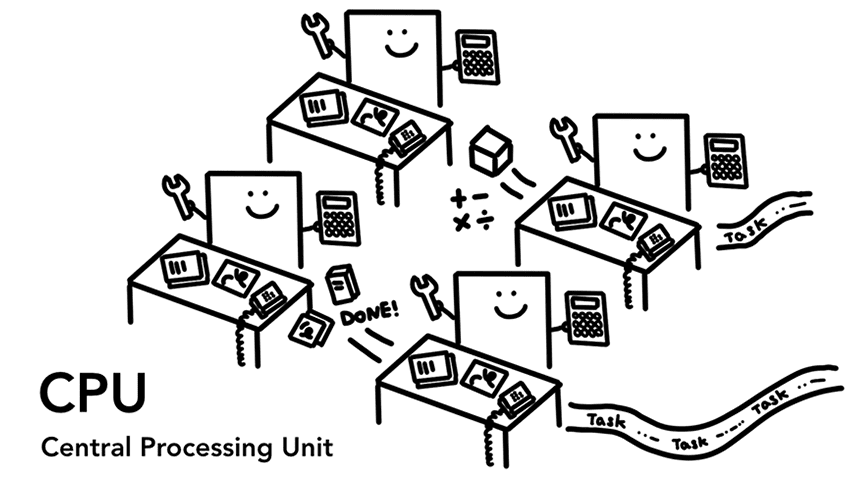
CPU

首先是中央處理器 (CPU)。CPU 可視為電腦的大腦。CPU 核心 (這裡以辦公室人員為例) 可逐一處理許多不同的任務。它可以處理從數學到藝術的所有問題,同時還能回覆客戶來電。過去,大多數的 CPU 都是單一晶片。核心就像是位於同一晶片中的另一個 CPU。在現代硬體中,您通常會擁有多個核心,可為手機和筆電提供更多運算效能。
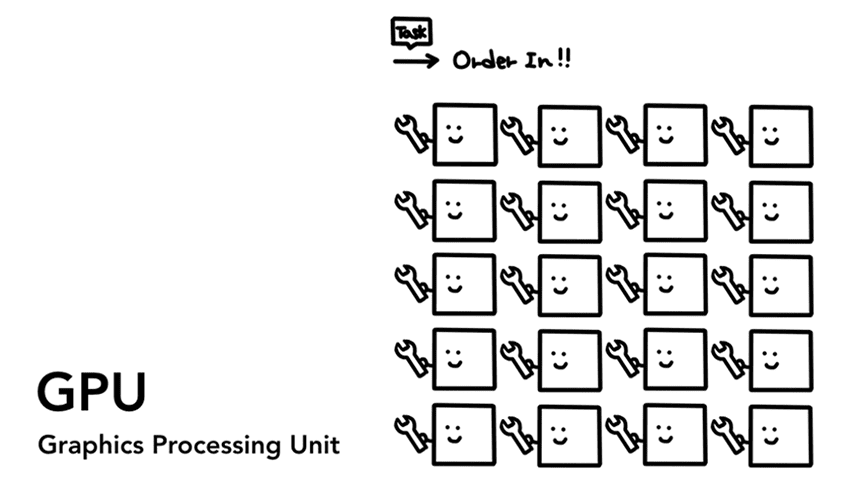
GPU

Graphics Processing Unit,或稱為 GPU,是電腦的另一個部分。與 CPU 不同,GPU 擅長處理簡單的任務,但同時跨越多個核心。顧名思義,這項功能最初是為了處理圖形而開發。因此,在圖形的情況下,「使用 GPU」或「GPU 支援」與快速算繪和流暢互動有關。近年來,隨著 GPU 加速運算技術的進步,越來越多運算作業可單獨在 GPU 上執行。
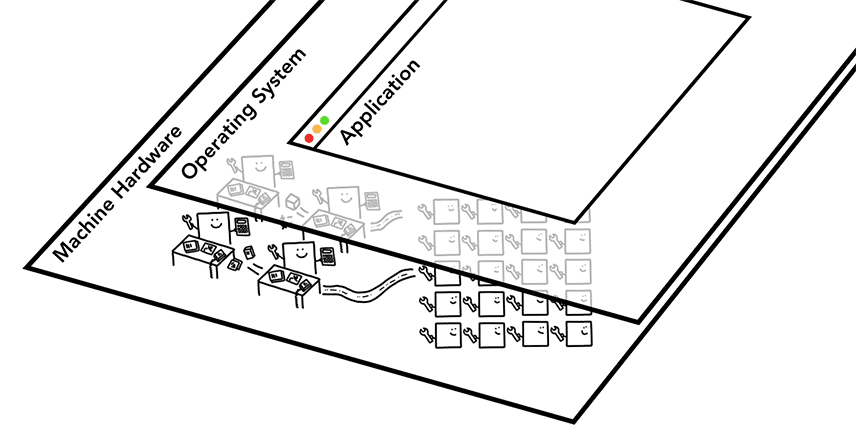
當您在電腦或手機上啟動應用程式時,CPU 和 GPU 會為應用程式提供動力。通常,應用程式會使用作業系統提供的機制,在 CPU 和 GPU 上執行。

在處理程序和執行緒上執行程式

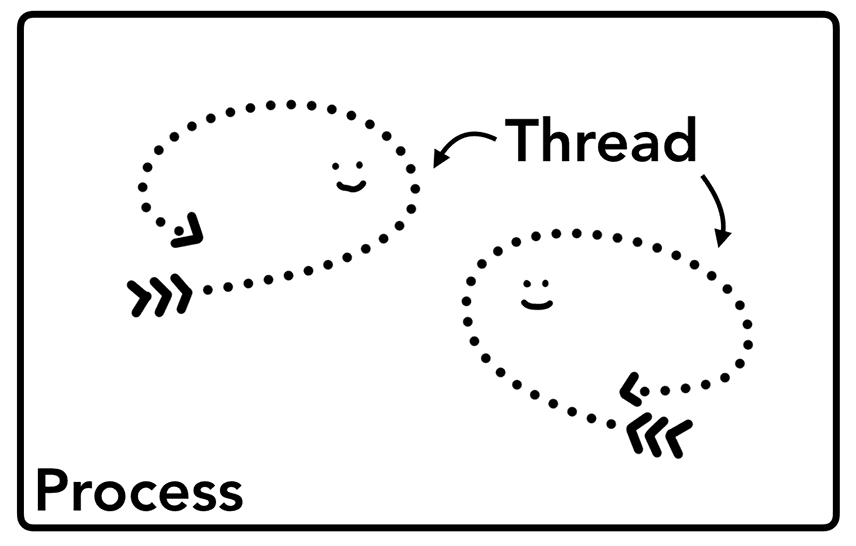
在深入瞭解瀏覽器架構之前,您還需要掌握另一個概念,即程序和執行緒。程序可視為應用程式的執行程式。執行緒是位於程序內部,並執行程序任何部分的執行緒。
啟動應用程式時,系統會建立程序。程式可能會建立執行緒,協助執行工作,但這並非必要。作業系統會為程序提供記憶體「區塊」供其使用,所有應用程式狀態都會保留在該私人記憶體空間中。關閉應用程式時,程序也會消失,作業系統會釋放記憶體。

程序可以要求作業系統啟動其他程序,以執行不同的工作。發生這種情況時,系統會為新程序分配不同的記憶體部分。如果兩個程序需要通訊,可以使用 Inter Process Communication (IPC) 進行通訊。許多應用程式都是以這種方式設計,因此如果工作處理程序停止回應,可以重新啟動該程序,而不會停止執行應用程式不同部分的其他程序。

瀏覽器架構
那麼,網路瀏覽器是如何使用程序和執行緒建構的呢?這可能是一個包含許多不同執行緒的程序,或是許多不同程序,其中包含透過 IPC 通訊的少數執行緒。

這裡要注意的重要事項是,這些不同的架構都是實作細節。目前沒有建構網頁瀏覽器的標準規格,不同瀏覽器的做法可能完全不同。
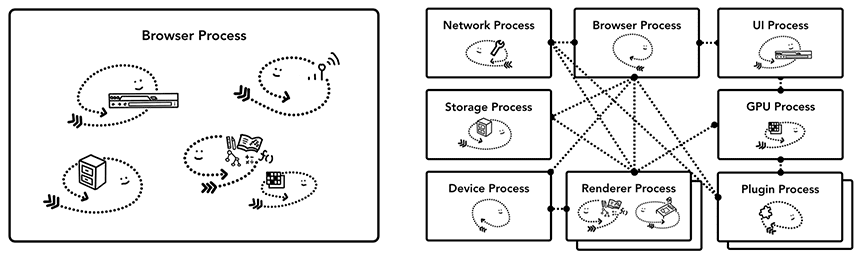
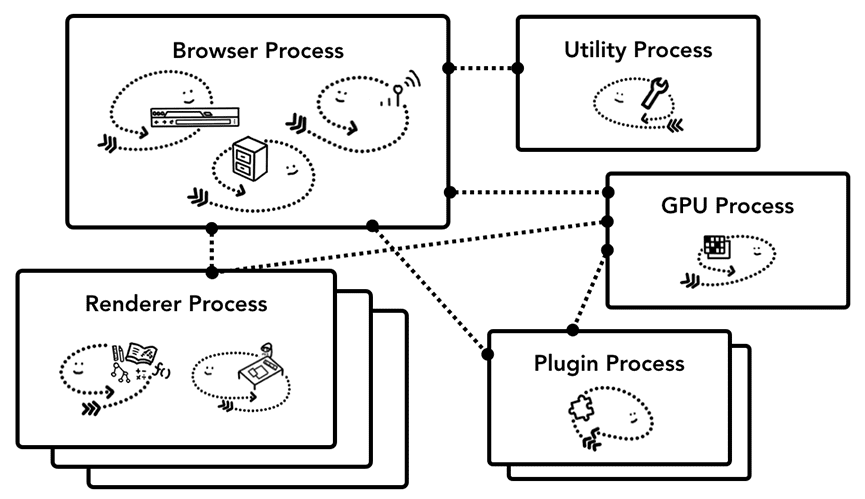
為了方便本系列文章的說明,我們使用了 Chrome 的最新架構,請參閱圖 8。
頂端是瀏覽器程序,與其他負責應用程式不同部分的程序協調。對於轉譯器程序,系統會建立多個程序,並指派給每個分頁。在最近之前,Chrome 會在可行時為每個分頁提供程序;現在,Chrome 會嘗試為每個網站提供各自的程序,包括 iframe (請參閱「網站隔離」)。

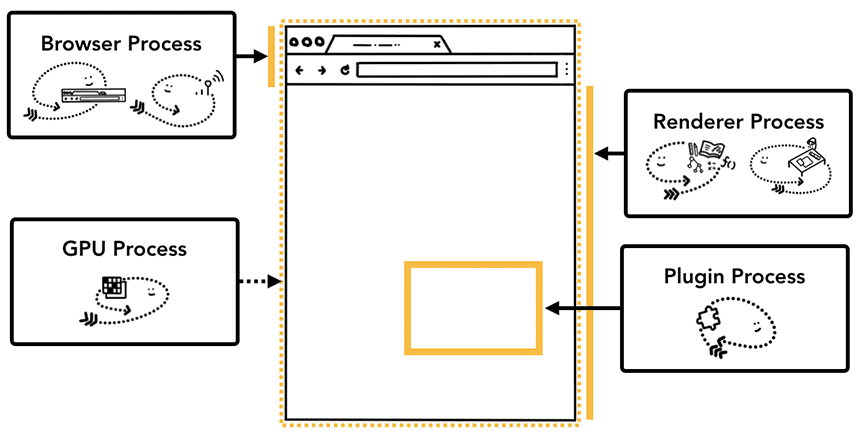
哪個程序會控管哪些內容?
下表說明每個 Chrome 程序及其控制項目:
| 程序和控制項目 | |
|---|---|
| 瀏覽器 |
控制應用程式的「chrome」部分,包括網址列、書籤、返回和前進按鈕。 也會處理網路瀏覽器中不可見的特殊權限部分,例如網路要求和檔案存取。 |
| 轉譯器 | 控制顯示網站的分頁內的所有內容。 |
| 外掛程式 | 控制網站使用的所有外掛程式,例如 Flash。 |
| GPU | 處理 GPU 工作,並與其他程序隔離。這是因為 GPU 會處理來自多個應用程式的請求,並在相同的畫面中繪製這些請求,因此會分開為不同的程序。 |

還有更多程序,例如擴充功能程序和公用程序。如要查看 Chrome 中執行的程序數量,請按一下右上角的選項選單圖示 ,選取「更多工具」,然後選取「工作管理員」。這會開啟一個視窗,列出目前執行的程序,以及這些程序使用多少 CPU/記憶體。
Chrome 中多程序架構的優點
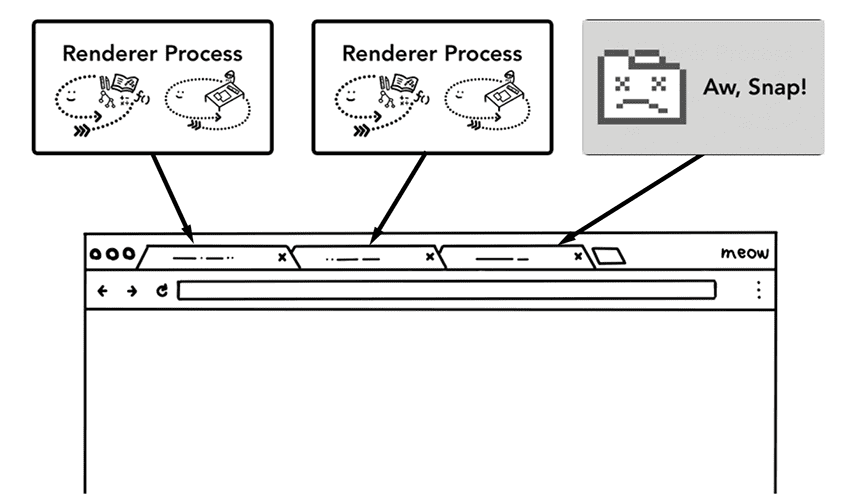
先前我提到 Chrome 會使用多個轉譯器程序。在最簡單的情況下,您可以想像每個分頁都有自己的轉譯器程序。假設您開啟了 3 個分頁,每個分頁都由獨立的轉譯器程序執行。
如果某個分頁沒有回應,您可以關閉沒有回應的分頁,並繼續使用其他分頁。如果所有分頁都在同一個程序中執行,當一個分頁沒有回應時,所有分頁都會沒有回應。很遺憾。

將瀏覽器的工作分成多個程序的另一個好處是安全性和沙箱。由於作業系統提供限制程序權限的方式,因此瀏覽器可以將特定功能的特定程序置於沙箱中。舉例來說,Chrome 瀏覽器會限制處理任意使用者輸入內容的程序 (例如轉譯程式程序) 的任意檔案存取權。
由於程序有自己的私人記憶體空間,因此通常會包含常見基礎架構的副本 (例如 Chrome 的 JavaScript 引擎 V8)。這表示記憶體用量會增加,因為這些執行緒無法像同一個程序中的執行緒那樣共用。為節省記憶體,Chrome 會限制可啟動的程序數量。上限會因裝置的記憶體和 CPU 效能而異,但當 Chrome 達到上限時,就會開始在單一程序中執行同一網站的多個分頁。
節省更多記憶體 - 在 Chrome 中使用服務化
瀏覽器程序也採用相同的做法。Chrome 正在進行架構變更,將瀏覽器程式的每個部分都做為服務執行,以便分割成不同的程序,或匯總為單一程序。
一般來說,當 Chrome 在效能強大的硬體上執行時,可能會將每項服務分割為不同的程序,以提供更穩定的效能。但如果是在資源受限的裝置上執行,Chrome 會將服務整合為一個程序,以節省記憶體空間。在 Android 等平台上,這類合併程序的用途是減少記憶體用量,這類做法在變更前就已實施。

每個影格轉譯器程序 - 網站隔離
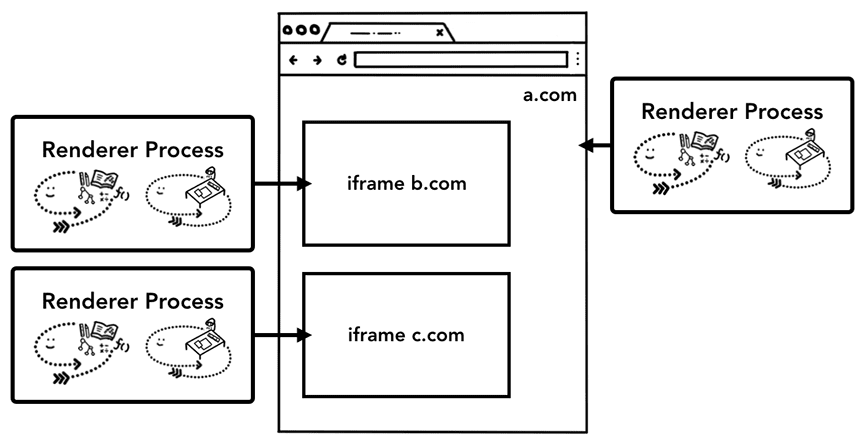
網站隔離是 Chrome 近期推出的功能,可為每個跨網站 iframe 執行獨立的轉譯程序。我們一直在討論每個分頁模型一個轉譯器程序的模式,這可讓跨網站 iframe 在單一轉譯器程序中執行,並在不同網站之間共用記憶體空間。在同一個轉譯器程序中執行 a.com 和 b.com 似乎沒問題。同源政策是網路的核心安全性模型,可確保網站在未經同意的情況下,無法存取其他網站的資料。安全性攻擊的主要目標就是要繞過這項政策。程序隔離功能是分隔網站最有效的方式。在Meltdown 和 Spectre 事件發生後,我們更需要使用程序來區隔網站。自 Chrome 67 版起,電腦預設會啟用網站隔離功能,因此分頁中的每個跨網站 iframe 都會取得獨立的轉譯程序。

啟用網站隔離功能是工程師多年來的努力成果。網站隔離功能不像指派不同的轉譯器程序那麼簡單,它會從根本上改變 iframe 彼此溝通的方式。在不同程序中執行 iframe 的網頁上開啟 devtools,表示 devtools 必須執行幕後工作,才能讓畫面顯示無縫。即使執行簡單的 Ctrl + F 操作來在網頁中尋找字詞,也需要在不同的轉譯器程序中進行搜尋。您可以瞭解瀏覽器工程師為何將網站隔離功能的發布視為重大里程碑!
總結
在本篇文章中,我們將概略介紹瀏覽器架構,並說明多程序架構的優點。我們也討論了 Chrome 中的 Servicification 和網站隔離功能,這兩項功能與多程序架構密切相關。在下一篇文章中,我們將深入探討這些程序和執行緒之間發生的情形,以便顯示網站。
你喜歡這篇文章嗎?如有任何問題或建議,歡迎在 Twitter 上與我聯絡 (@kosamari),我很樂意為你提供協助。

