ما يحدث أثناء التنقّل
هذا هو الجزء 2 من سلسلة مكوّنة من 4 أجزاء في المدونة تتناول آلية عمل Chrome. في المشاركة السابقة، اطّلعنا على كيفية تعامل العمليات والمهام المختلفة مع أجزاء مختلفة من المتصفّح. في هذا المنشور، نتناول بالتفصيل كيفية تواصل كل عملية وسلسلة محادثات من أجل عرض موقع إلكتروني.
لنلقِ نظرة على حالة استخدام بسيطة لتصفّح الويب: تكتب عنوان URL في متصفّح، ثم يسترجع المتصفّح البيانات من الإنترنت ويعرض صفحة. في هذا المنشور، سنركّز على الجزء الذي يطلب فيه المستخدم موقعًا إلكترونيًا ويستعد المتصفّح لعرض صفحة، ويُعرف ذلك أيضًا باسم التنقّل.
تبدأ العملية بمعالجة المتصفّح

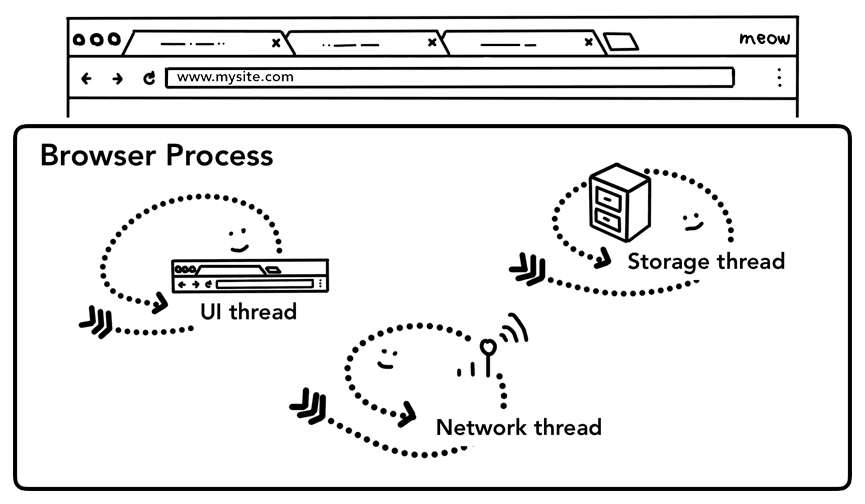
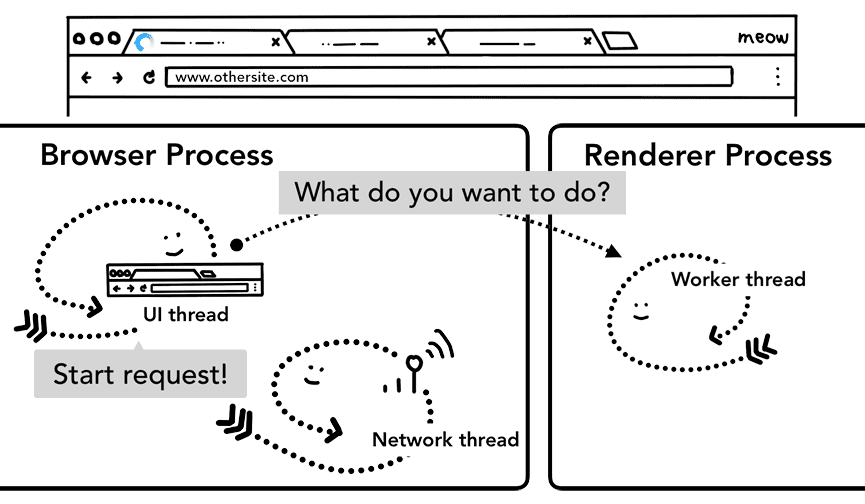
كما ناقشنا في الجزء 1: وحدة المعالجة المركزية ووحدة معالجة الرسومات والذاكرة وبنية العمليات المتعدّدة، تعالج عملية المتصفّح كل ما هو خارج علامة التبويب. تحتوي عملية المتصفّح على سلاسل مهام، مثل سلسلة مهام واجهة المستخدم التي ترسم الأزرار وحقول الإدخال في المتصفّح، وسلسلة مهام الشبكة التي تتعامل مع حِزم الشبكة لتلقّي البيانات من الإنترنت، و سلسلة مهام التخزين التي تتحكّم في الوصول إلى الملفات وغير ذلك. عند كتابة عنوان URL في شريط العناوين، يعالج سلسلة مهام واجهة المستخدم في عملية المتصفّح الإدخال.
تنقّل بسيط
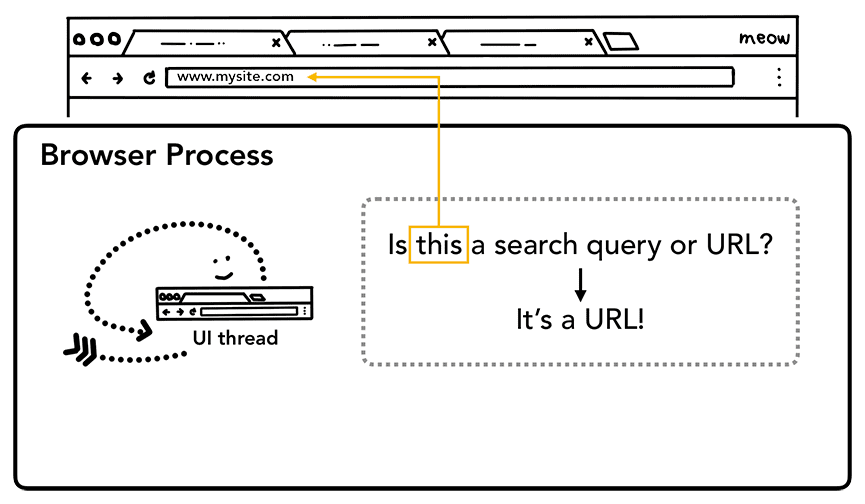
الخطوة 1: معالجة الإدخال
عندما يبدأ المستخدم في الكتابة في شريط العناوين، فإنّ أول سؤال يطرحه سلسلة محادثات واجهة المستخدم هو "هل هذا طلب بحث أو عنوان URL؟". في Chrome، يكون شريط العناوين أيضًا حقل إدخال بحث، لذا يجب أن يحلّل مؤشر تسلسل واجهة المستخدم ويقرّر ما إذا كان سيتم توجيهك إلى محرك بحث أو إلى الموقع الإلكتروني الذي طلبته.

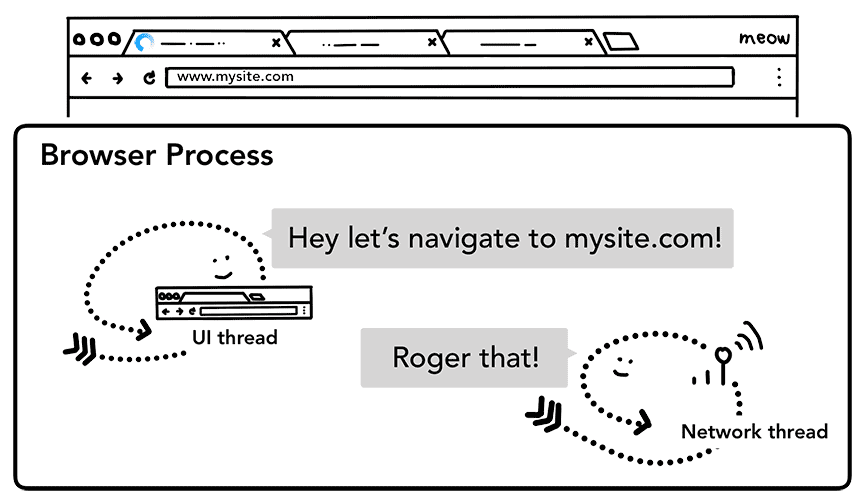
الخطوة 2: بدء التنقّل
عندما يضغط المستخدم على مفتاح Enter، يبدأ مؤشر تسلسل واجهة المستخدم طلبًا على الشبكة للحصول على محتوى الموقع الإلكتروني. يتم عرض مؤشر تحميل في زاوية علامة التبويب، ويمرّ سلسلة محادثات الشبكة عبر البروتوكولات المناسبة، مثل البحث في نظام أسماء النطاقات وإنشاء اتصال عبر بروتوكول أمان طبقة النقل (TLS) للطلب.

في هذه المرحلة، قد تتلقّى سلسلة محادثات الشبكة عنوان إعادة توجيه خادم مثل HTTP 301. في هذه الحالة، تتواصل سلسلة مهام الشبكة مع سلسلة مهام واجهة المستخدم التي يطلب فيها الخادم إعادة التوجيه. بعد ذلك، سيتم تقديم طلب آخر لعنوان URL.
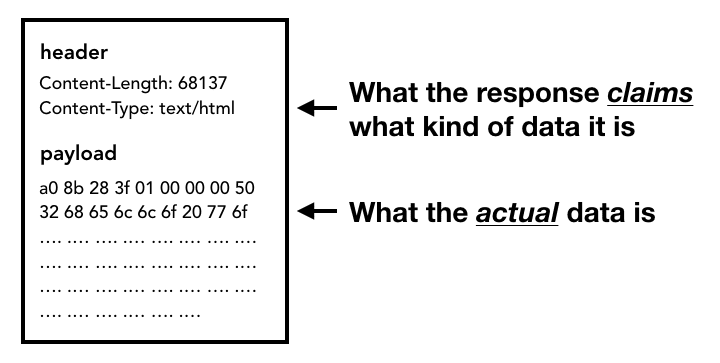
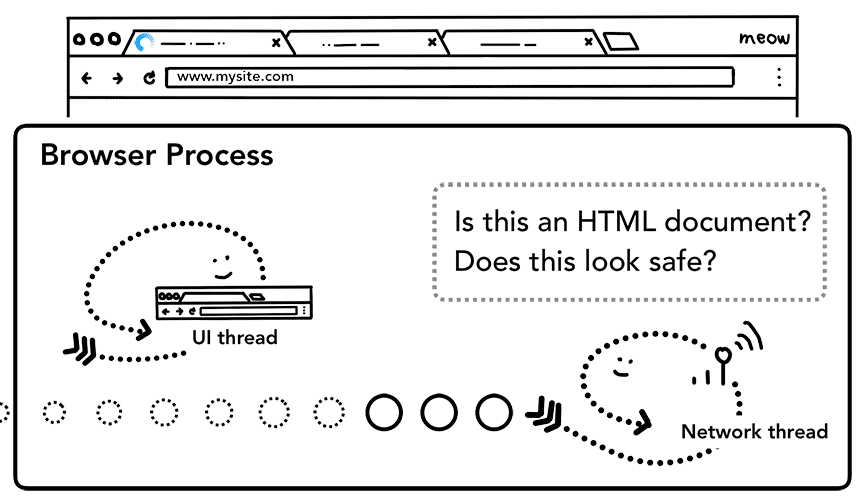
الخطوة 3: قراءة الردّ

بعد بدء وصول نص الردّ (حمولة البيانات)، يفحص مؤشر تسلسل الشبكة أول بضعة بايت من مجموعة البيانات إذا لزم الأمر. من المفترض أن يوضّح عنوان Content-Type (نوع المحتوى) للاستجابة نوع البيانات، ولكن بما أنّه قد يكون غير متوفّر أو غير صحيح، يتم هنا التعرّف على نوع MIME. هذه عملية "معقدة" كما هو موضّح في التعليقات في الرمز المصدر. يمكنك قراءة التعليق لمعرفة كيفية تعامل المتصفّحات المختلفة مع أزواج نوع المحتوى/حمولة البيانات.
إذا كان الردّ عبارة عن ملف HTML، ستكون الخطوة التالية هي تمرير البيانات إلى عملية معالجة العارض، ولكن إذا كان ملفًا مضغوطًا بتنسيق ZIP أو ملفًا آخر، يعني ذلك أنّه طلب تنزيل، لذا يجب تمرير البيانات إلى مدير التنزيل.

ويتم أيضًا إجراء فحص SafeBrowsing هنا. إذا بدا أنّ النطاق وبيانات الاستجابة يتطابقان مع موقع إلكتروني ضار معروف، يتم تنبيه سلسلة المحادثات على الشبكة لعرض صفحة تحذير. بالإضافة إلى ذلك، يتم إجراء عملية التحقّق من حظر القراءة باستخدام مصدر مختلف (CORB) للتأكّد من أنّه لا يتم نقل البيانات الحسّاسة على مستوى المواقع الإلكترونية إلى عملية عرض المحتوى.
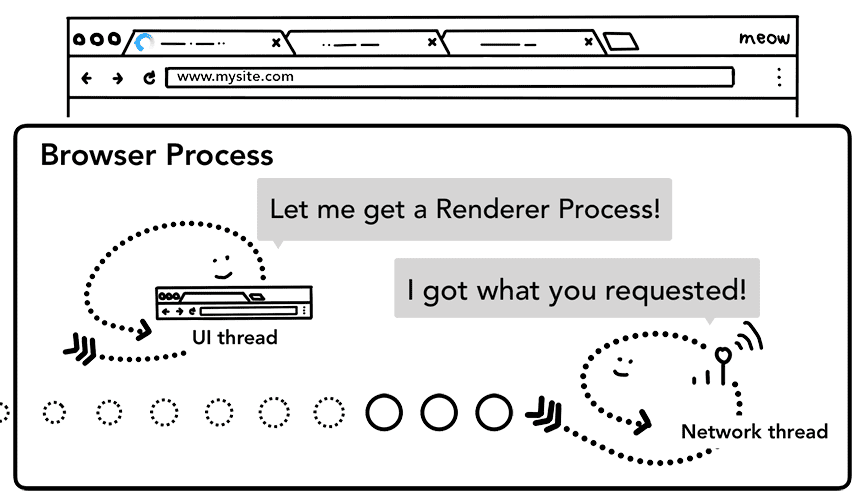
الخطوة 4: العثور على عملية عرض
بعد الانتهاء من جميع عمليات التحقّق وتوقّع سلسلة مهام الشبكة أنّ المتصفّح سينتقل إلى الموقع الإلكتروني المطلوب، تُعلم سلسلة مهام الشبكة سلسلة مهام واجهة المستخدم بأنّ البيانات جاهزة. بعد ذلك، يعثر خيط واجهة المستخدم على عملية عرض لمواصلة عرض صفحة الويب.

بما أنّ طلب الشبكة قد يستغرق عدة مئات من المللي ثانية للحصول على ردّ، يتم تطبيق تحسين لتسريع هذه العملية. عندما يُرسِل مؤشر تسلسل واجهة المستخدم طلب عنوان URL إلى مؤشر تسلسل الشبكة في الخطوة 2، يكون لديه معلومات مسبقة عن الموقع الإلكتروني الذي يتم الانتقال إليه. يحاول مؤشر تسلسل واجهة المستخدم العثور على عملية عرض أو بدؤها بشكل استباقي بالتوازي مع طلب الشبكة. بهذه الطريقة، إذا سارت الأمور على النحو المتوقّع، تكون عملية عرض المحتوى في وضع الاستعداد عندما تتلقّى سلسلة المحادثات على الشبكة البيانات. قد لا يتم استخدام هذه العملية الاحتياطية إذا كان التنقّل يعيد التوجيه إلى مواقع إلكترونية أخرى، وفي هذه الحالة قد تكون هناك حاجة إلى عملية مختلفة.
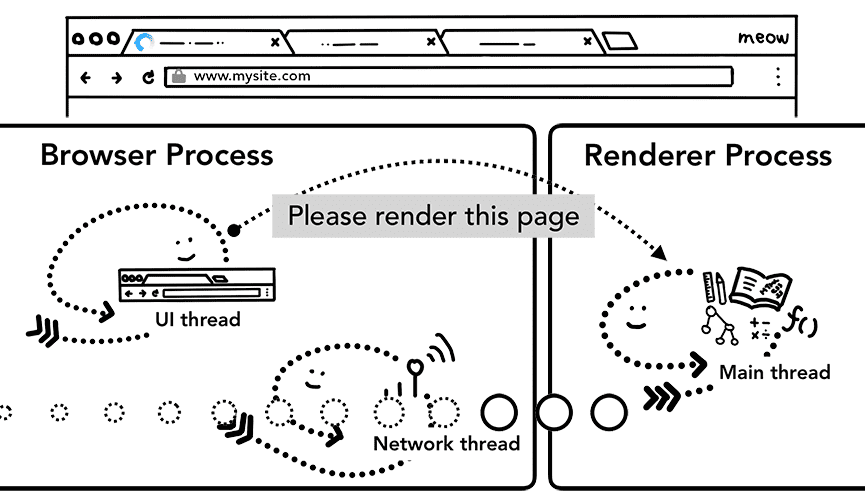
الخطوة 5: تأكيد التنقّل
بعد أن أصبحت البيانات وعملية عرض المحتوى جاهزَين، يتم إرسال طلب تفاعل بين العمليات من عملية المتصفّح إلى عملية عرض المحتوى لإكمال عملية التنقّل. وينقل أيضًا مصدر البيانات حتى تتمكّن عملية معالجة العرض من مواصلة تلقّي بيانات HTML. بعد أن تتلقّى عملية المتصفّح تأكيدًا على أنّه تم إجراء عملية الحفظ في عملية عرض الصفحة، تكتمل عملية التنقّل وتبدأ مرحلة تحميل المستند.
في هذه المرحلة، يتم تعديل شريط العناوين ويعرض مؤشر الأمان وواجهة مستخدم إعدادات الموقع الإلكتروني معلومات الموقع الإلكتروني للصفحة الجديدة. سيتم تعديل سجلّ الجلسة لعلامة التبويب لكي يتمكّن زرَّا الرجوع/التقديم من التنقّل في الموقع الإلكتروني الذي تم الانتقال إليه للتو. لتسهيل استعادة علامة التبويب أو الجلسة، يتم تخزين سجلّ الجلسة على القرص عند إغلاق علامة تبويب أو نافذة.

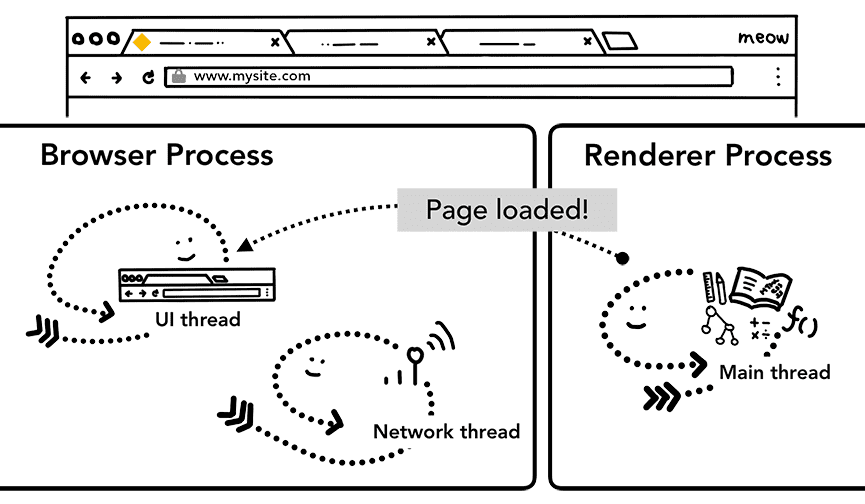
خطوة إضافية: اكتمال التحميل الأولي
بعد تأكيد عملية التنقّل، تواصل عملية العرض تحميل الموارد وعرض
الصفحة. سنوضّح تفاصيل ما يحدث في هذه المرحلة في المشاركة التالية. بعد أن "تنتهي" عملية المعالجة
لعرض الصفحة، تُرسِل عملية معالجة IPC مرة أخرى إلى عملية المتصفّح (بعد بدء جميع أحداث
onload في جميع اللقطات في الصفحة وانتهاء تنفيذها). في هذه المرحلة،
يوقف مؤشر تسلسل واجهة المستخدم مؤشر الدوران في علامة التبويب.
أقول "تنتهي"، لأنّ JavaScript من جهة العميل قد يستمر في تحميل موارد إضافية وعرض مشاهدات جديدة بعد هذه المرحلة.

الانتقال إلى موقع إلكتروني مختلف
اكتملت ميزة التنقّل البسيط. ولكن ماذا يحدث إذا أدخل المستخدم عنوان URL مختلفًا في شريط العناوين مجددًا؟ تُجري عملية المتصفّح الخطوات نفسها للانتقال إلى الموقع الإلكتروني الآخر.
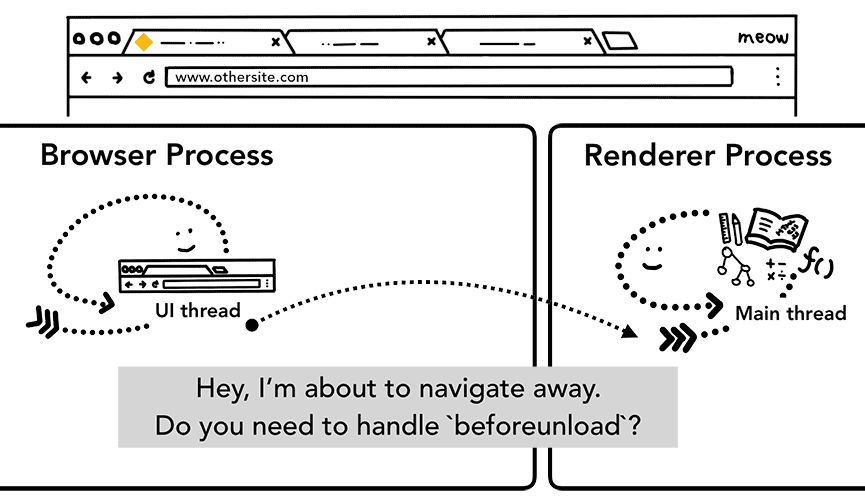
ولكن قبل أن يتمكّن من إجراء ذلك، يجب أن يتحقّق من الموقع الإلكتروني المعروض حاليًا لمعرفة ما إذا كان يهتم بالحدث
beforeunload.
يمكن أن يعرض beforeunload تنبيه "هل تريد مغادرة هذا الموقع الإلكتروني؟" عند محاولة الانتقال إلى صفحة أخرى أو إغلاق علامة التبويب.
تعالج عملية عرض الصفحة كل المحتوى داخل علامة التبويب، بما في ذلك رمز JavaScript، لذا
يجب أن تتحقّق عملية المتصفّح من عملية عرض الصفحة الحالية عند تلقّي طلب تنقّل جديد.

إذا تم بدء عملية التنقّل من عملية عرض المحتوى (مثلاً، إذا نقر المستخدم على رابط أو
تم تشغيل JavaScript من جهة العميل window.location = "https://newsite.com")، تفحص عملية عرض المحتوى beforeunload أولاً معالجات الطلبات. بعد ذلك، يتم تنفيذ العملية نفسها التي تتبعها عملية المتصفح في
التنقّل الذي بدأه المستخدم. والفرق الوحيد هو أنّ طلب التنقّل يبدأ من عملية
المشغِّل إلى عملية المتصفّح.
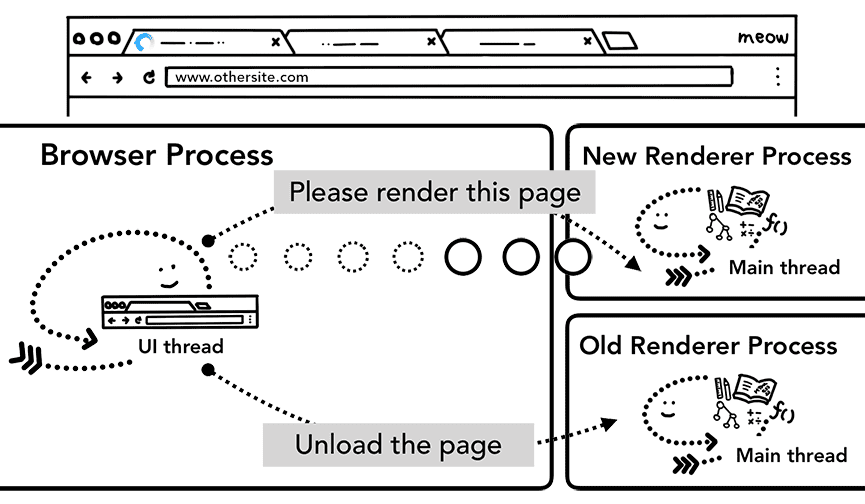
عند إجراء عملية التنقّل الجديدة إلى موقع إلكتروني مختلف عن الموقع الإلكتروني الذي يتم عرضه حاليًا، يتمّ استدعاء عملية عرض
منفصلة للتعامل مع عملية التنقّل الجديدة مع إبقاء عملية العرض الحالية قيد التشغيل
للتعامل مع أحداث مثل unload. لمزيد من المعلومات، اطّلِع على نظرة عامة على حالات دورة حياة الصفحة
وكيفية الربط بالأحداث باستخدام
Page Lifecycle API.

في حال استخدام مشغِّل الخدمات
من التغييرات الأخيرة التي طرأت على عملية التنقّل هذه هي إدخال خدمة عامل. مشغّل الخدمات هو طريقة لكتابة خادم وكيل للشبكة في رمز تطبيقك، ما يسمح لمطوّري الويب بالتحكم بشكل أكبر في ما يجب تخزينه مؤقتًا على الجهاز المحلي ووقت الحصول على بيانات جديدة من الشبكة. إذا تم ضبط الخدمة العاملة على تحميل الصفحة من ذاكرة التخزين المؤقت، لن يكون هناك حاجة إلى طلب البيانات من الشبكة.
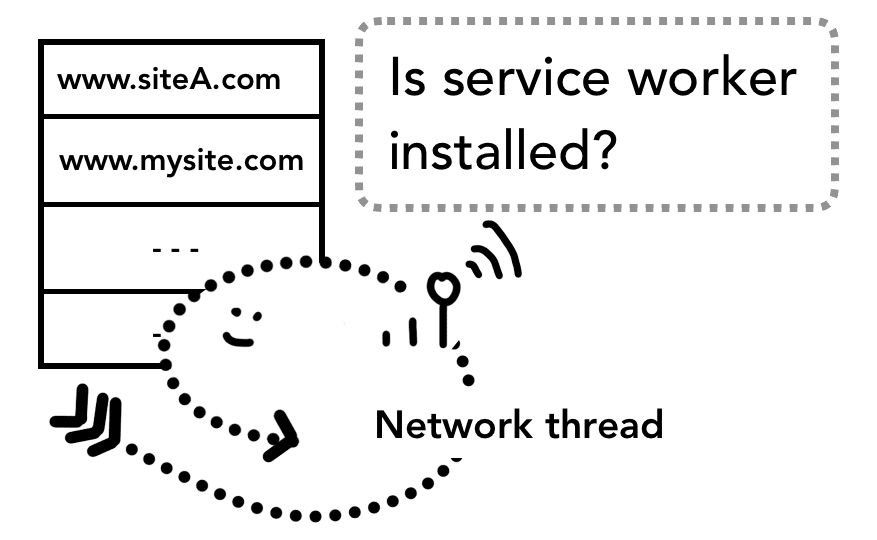
من المهم تذكُّر أنّ الخدمة العاملة هي رمز JavaScript يتم تشغيله في عملية معالجة الرسوم. ولكن عندما يصل طلب التنقّل، كيف يتعرّف مسار المتصفّح على أنّ الموقع الإلكتروني يتضمّن عامل خدمة؟

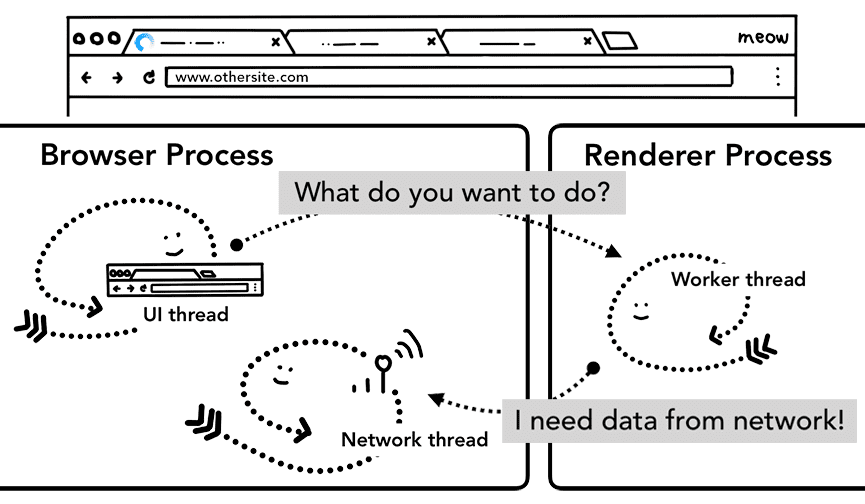
عند تسجيل عامل خدمة، يتم الاحتفاظ بنطاق عامل الخدمة كمرجع (يمكنك الاطّلاع على مزيد من المعلومات حول النطاق في مقالة دورة حياة عامل الخدمة). عند الانتقال إلى صفحة، يتحقّق خيط الشبكة من النطاق مقارنةً بمجالات مشغّل الخدمة المسجّلة. وإذا تم تسجيل مشغّل خدمة لعنوان URL هذا، يعثر خيط واجهة المستخدم على عملية عرض لتنفيذ رمز مشغّل الخدمة. يمكن أن يحمِّل عامل الخدمة البيانات من ذاكرة التخزين المؤقت، ما يُلغي الحاجة إلى طلب البيانات من الشبكة، أو قد يطلب موارد جديدة من الشبكة.

التحميل المُسبَق للتنقّل
يمكنك ملاحظة أنّ هذه العملية المتكرّرة بين عملية المتصفّح وعملية عرض المحتوى قد تؤدي إلى حدوث تأخيرات إذا قرّر موظّف الخدمة في النهاية طلب البيانات من الشبكة. التحميل المُسبَق للتنقّل هو آلية لتسريع هذه العملية من خلال تحميل الموارد بشكل موازٍ لبدء تشغيل الخدمة العاملة. ويضع علامة على هذه الطلبات باستخدام عنوان، ما يسمح للخوادم بتحديد ما إذا كانت سترسل محتوى مختلفًا لهذه الطلبات، على سبيل المثال، بيانات معدَّلة فقط بدلاً من مستند كامل.

الخاتمة
في هذه المشاركة، اطّلعنا على ما يحدث أثناء التنقّل وكيفية تفاعل رمز تطبيق الويب مع المتصفّح، مثل رؤوس الاستجابة وJavaScript من جهة العميل. إنّ معرفة الخطوات التي يتّبعها المتصفّح للحصول على البيانات من الشبكة تسهّل فهم سبب تطوير واجهات برمجة التطبيقات، مثل ميزة "تحميل المحتوى مسبقًا" للتنقّل. في المقالة التالية، سنوضّح بالتفصيل كيفية تقييم المتصفّح لملفّات HTML/CSS/JavaScript لعرض الصفحات.
هل أعجبك المنشور؟ إذا كانت لديك أي أسئلة أو اقتراحات بشأن مشاركة مستقبلية، يُسعدنا التواصل معك في قسم التعليقات أدناه أو على @kosamari على Twitter.

