Hal yang terjadi dalam navigasi
Artikel ini adalah bagian 2 dari seri blog 4 bagian yang membahas cara kerja Chrome. Dalam postingan sebelumnya, kita telah melihat cara berbagai proses dan thread menangani berbagai bagian browser. Dalam postingan ini, kita akan membahas lebih dalam cara setiap proses dan thread berkomunikasi untuk menampilkan situs.
Mari kita lihat kasus penggunaan sederhana dari penjelajahan web: Anda mengetik URL ke dalam browser, lalu browser mengambil data dari internet dan menampilkan halaman. Dalam postingan ini, kita akan berfokus pada bagian saat pengguna meminta situs dan browser bersiap untuk merender halaman, yang juga dikenal sebagai navigasi.
Dimulai dengan proses browser

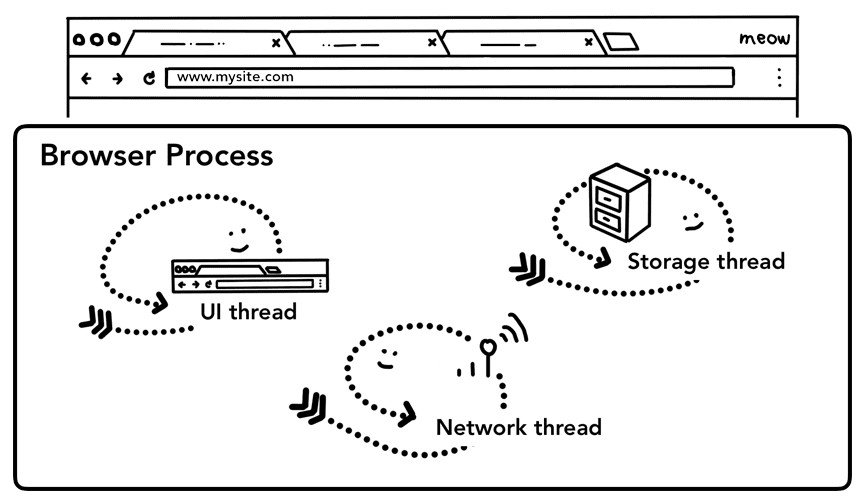
Seperti yang telah kita bahas di bagian 1: CPU, GPU, Memori, dan arsitektur multiproses, semuanya di luar tab ditangani oleh proses browser. Proses browser memiliki thread seperti UI thread yang menggambar tombol dan kolom input browser, thread jaringan yang menangani stack jaringan untuk menerima data dari internet, thread penyimpanan yang mengontrol akses ke file, dan lainnya. Saat Anda mengetik URL ke kolom URL, input Anda ditangani oleh UI thread proses browser.
Navigasi sederhana
Langkah 1: Menangani input
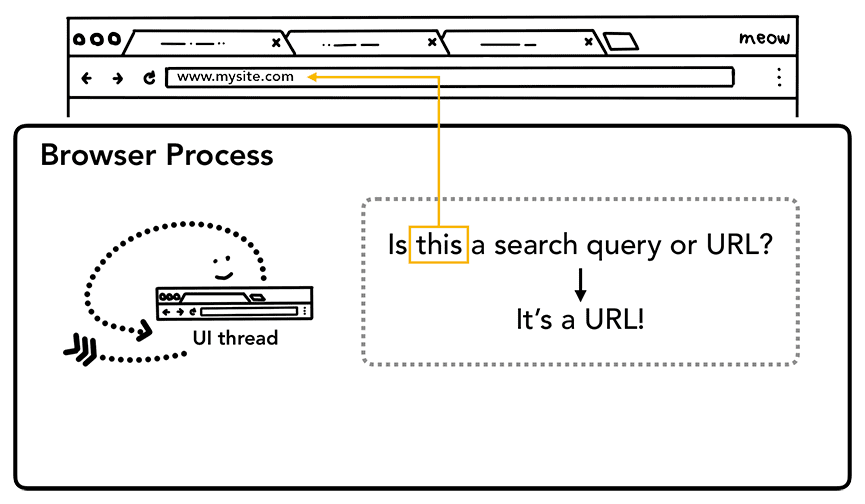
Saat pengguna mulai mengetik di kolom URL, hal pertama yang ditanyakan UI thread adalah "Apakah ini kueri penelusuran atau URL?". Di Chrome, kolom URL juga merupakan kolom input penelusuran, sehingga UI thread harus mengurai dan memutuskan apakah akan mengarahkan Anda ke mesin telusur, atau ke situs yang Anda minta.

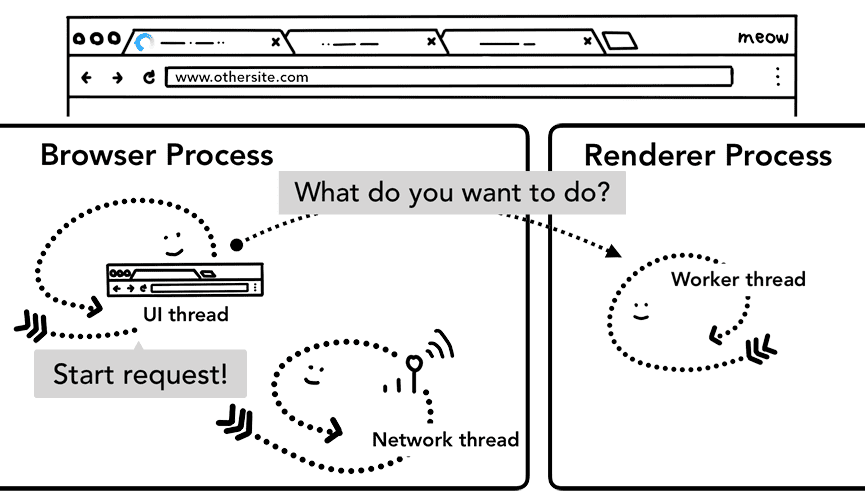
Langkah 2: Mulai navigasi
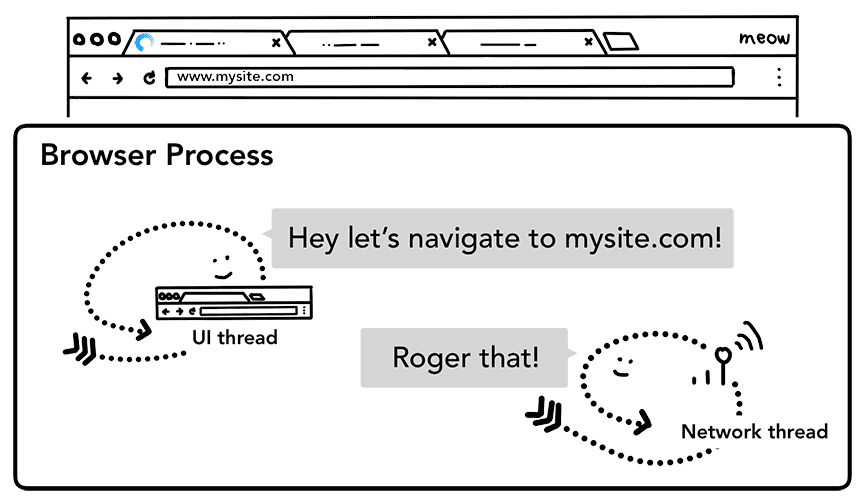
Saat pengguna menekan enter, thread UI akan memulai panggilan jaringan untuk mendapatkan konten situs. Indikator lingkaran berputar pemuatan ditampilkan di sudut tab, dan thread jaringan akan melalui protokol yang sesuai seperti pencarian DNS dan membuat Koneksi TLS untuk permintaan.

Pada tahap ini, thread jaringan dapat menerima header pengalihan server seperti HTTP 301. Dalam hal ini, thread jaringan berkomunikasi dengan UI thread bahwa server meminta pengalihan. Kemudian, permintaan URL lain akan dimulai.
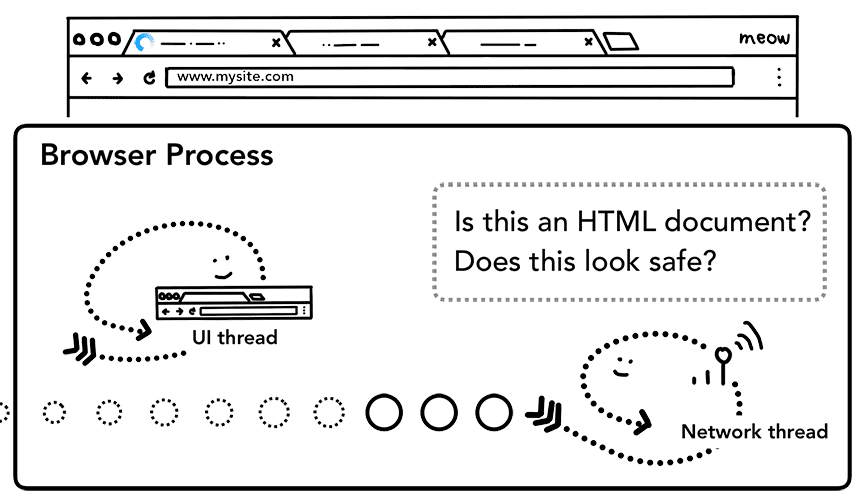
Langkah 3: Baca respons

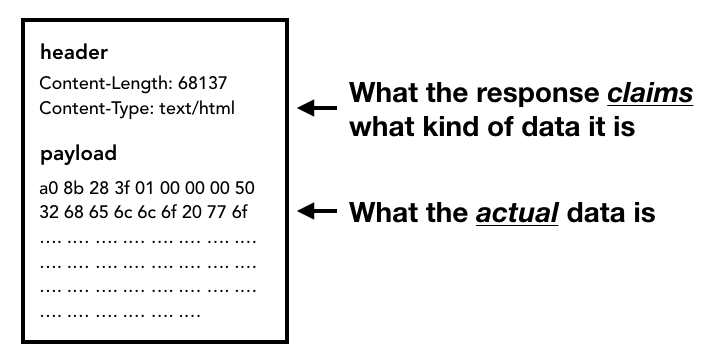
Setelah isi respons (payload) mulai masuk, thread jaringan akan melihat beberapa byte pertama streaming jika diperlukan. Header Content-Type respons harus menyatakan jenis datanya, tetapi karena mungkin tidak ada atau salah, sniffing Jenis MIME dilakukan di sini. Ini adalah "bisnis yang rumit" seperti yang dikomentari dalam kode sumber. Anda dapat membaca komentar untuk melihat bagaimana berbagai browser memperlakukan pasangan jenis konten/payload.
Jika responsnya adalah file HTML, langkah berikutnya adalah meneruskan data ke proses perender, tetapi jika file zip atau file lainnya, berarti file tersebut adalah permintaan download sehingga data harus diteruskan ke pengelola download.

Di sinilah pemeriksaan SafeBrowsing dilakukan. Jika domain dan data respons tampaknya cocok dengan situs berbahaya yang diketahui, thread jaringan akan memberikan pemberitahuan untuk menampilkan halaman peringatan. Selain itu, pemeriksaan Cross Origin Read Blocking (CORB) dilakukan untuk memastikan data lintas situs sensitif tidak sampai ke proses perender.
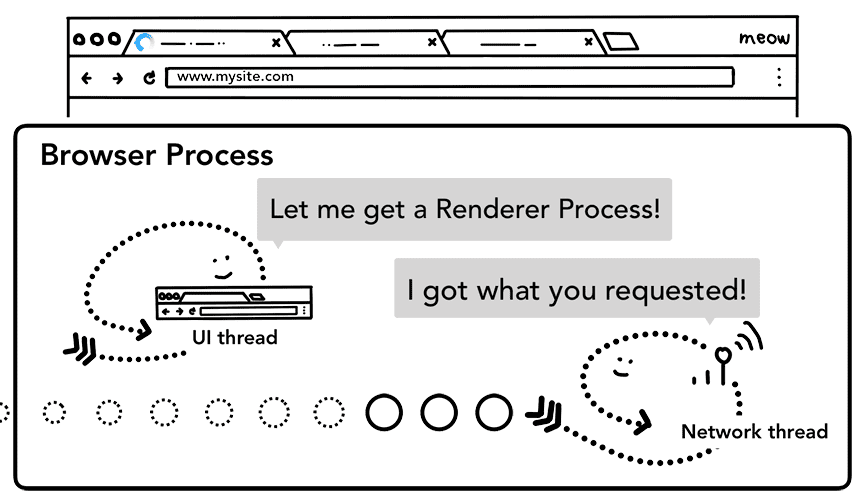
Langkah 4: Temukan proses perender
Setelah semua pemeriksaan selesai dan Thread jaringan yakin bahwa browser harus membuka situs yang diminta, Thread jaringan akan memberi tahu Thread UI bahwa data sudah siap. Thread UI kemudian menemukan proses perender untuk melanjutkan rendering halaman web.

Karena permintaan jaringan dapat memerlukan waktu beberapa ratus milidetik untuk mendapatkan respons, pengoptimalan untuk mempercepat proses ini akan diterapkan. Saat UI thread mengirim permintaan URL ke thread jaringan pada langkah 2, UI thread sudah mengetahui situs mana yang dituju. Thread UI mencoba menemukan atau memulai proses perender secara proaktif secara paralel dengan permintaan jaringan. Dengan cara ini, jika semuanya berjalan seperti yang diharapkan, proses perender sudah berada dalam posisi standby saat thread jaringan menerima data. Proses standby ini mungkin tidak digunakan jika navigasi mengalihkan lintas situs, sehingga proses yang berbeda mungkin diperlukan.
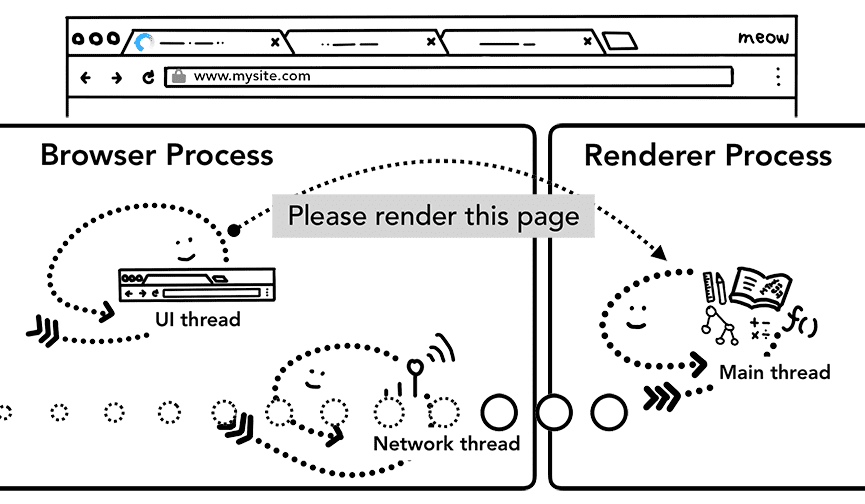
Langkah 5: Lakukan navigasi
Setelah data dan proses perender siap, IPC dikirim dari proses browser ke proses perender untuk melakukan navigasi. Fungsi ini juga meneruskan aliran data sehingga proses renderer dapat terus menerima data HTML. Setelah proses browser mendengar konfirmasi bahwa commit telah terjadi dalam proses perender, navigasi selesai dan fase pemuatan dokumen dimulai.
Pada tahap ini, kolom URL diperbarui dan indikator keamanan serta UI setelan situs mencerminkan informasi situs halaman baru. Histori sesi untuk tab akan diperbarui sehingga tombol kembali/maju akan menavigasi situs yang baru saja dibuka. Untuk memfasilitasi pemulihan tab/sesi saat Anda menutup tab atau jendela, histori sesi disimpan di disk.

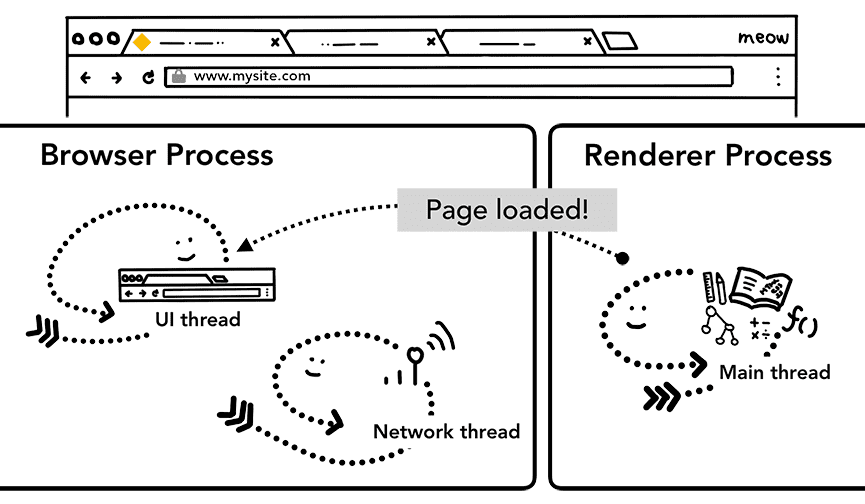
Langkah Tambahan: Pemuatan awal selesai
Setelah navigasi di-commit, proses perender akan terus memuat resource dan merender
halaman. Kita akan membahas detail tentang apa yang terjadi pada tahap ini di postingan berikutnya. Setelah proses
renderer "menyelesaikan" rendering, proses tersebut akan mengirim IPC kembali ke proses browser (ini dilakukan setelah semua
peristiwa onload diaktifkan di semua frame di halaman dan telah selesai dieksekusi). Pada tahap ini,
UI thread akan menghentikan indikator lingkaran berputar pemuatan di tab.
Saya mengatakan "selesai", karena JavaScript sisi klien masih dapat memuat resource tambahan dan merender tampilan baru setelah titik ini.

Membuka situs lain
Navigasi sederhana telah selesai. Namun, apa yang terjadi jika pengguna memasukkan URL yang berbeda ke kolom URL lagi? Nah, proses browser akan melalui langkah-langkah yang sama untuk membuka situs yang berbeda.
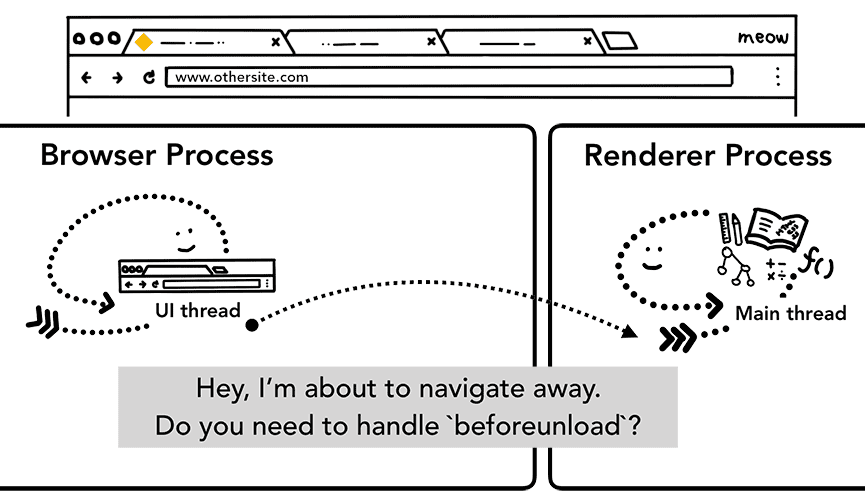
Namun, sebelum dapat melakukannya, situs harus memeriksa situs yang saat ini dirender apakah situs tersebut memperhatikan peristiwa beforeunload.
beforeunload dapat membuat pemberitahuan "Keluar dari situs ini?" saat Anda mencoba keluar atau menutup tab.
Semua yang ada di dalam tab, termasuk kode JavaScript Anda, ditangani oleh proses perender, sehingga
proses browser harus memeriksa dengan proses perender saat ini saat permintaan navigasi baru masuk.

Jika navigasi dimulai dari proses perender (seperti pengguna mengklik link atau
JavaScript sisi klien telah menjalankan window.location = "https://newsite.com"), proses perender
akan memeriksa pengendali beforeunload terlebih dahulu. Kemudian, proses ini akan melalui proses yang sama dengan proses browser yang memulai navigasi. Satu-satunya perbedaan adalah permintaan navigasi dimulai dari
proses perender ke proses browser.
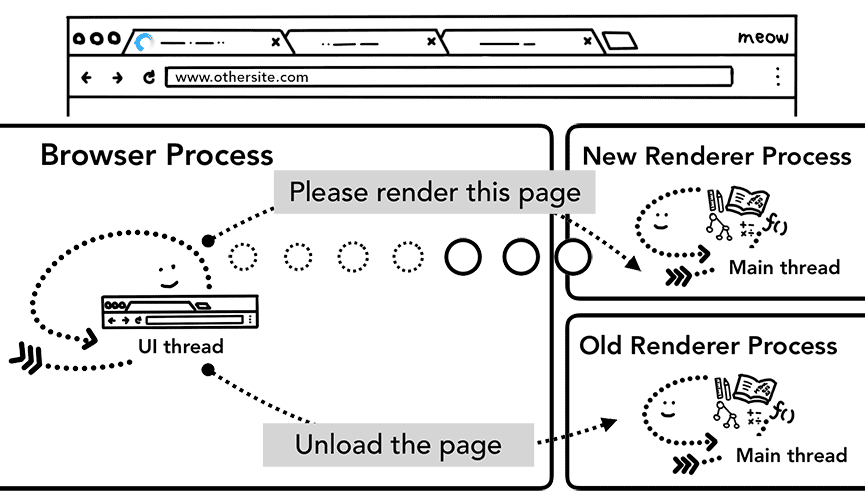
Saat navigasi baru dibuat ke situs yang berbeda dengan situs yang saat ini dirender, proses render
terpisah akan dipanggil untuk menangani navigasi baru, sedangkan proses render saat ini tetap ada untuk
menangani peristiwa seperti unload. Untuk mengetahui informasi selengkapnya, lihat ringkasan status siklus proses halaman
dan cara menghubungkan peristiwa dengan
Page Lifecycle API.

Dalam kasus Pekerja Layanan
Salah satu perubahan terbaru pada proses navigasi ini adalah diperkenalkannya pekerja layanan. Pekerja layanan adalah cara untuk menulis proxy jaringan dalam kode aplikasi Anda; memungkinkan developer web memiliki kontrol lebih besar atas apa yang akan di-cache secara lokal dan kapan harus mendapatkan data baru dari jaringan. Jika pekerja layanan disetel untuk memuat halaman dari cache, Anda tidak perlu meminta data dari jaringan.
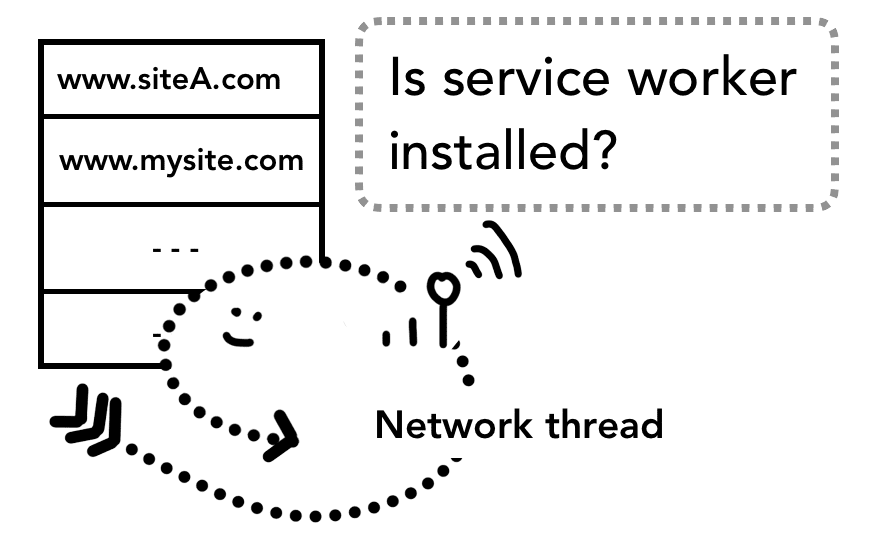
Bagian penting yang perlu diingat adalah bahwa pekerja layanan adalah kode JavaScript yang berjalan dalam proses perender. Namun, saat permintaan navigasi masuk, bagaimana proses browser mengetahui bahwa situs memiliki pekerja layanan?

Saat pekerja layanan didaftarkan, cakupan pekerja layanan disimpan sebagai referensi (Anda dapat membaca lebih lanjut tentang cakupan dalam artikel Siklus Proses Pekerja Layanan ini). Saat navigasi terjadi, thread jaringan akan memeriksa domain terhadap cakupan pekerja layanan yang terdaftar, jika pekerja layanan terdaftar untuk URL tersebut, thread UI akan menemukan proses perender untuk menjalankan kode pekerja layanan. Pekerja layanan dapat memuat data dari cache, sehingga tidak perlu meminta data dari jaringan, atau dapat meminta resource baru dari jaringan.

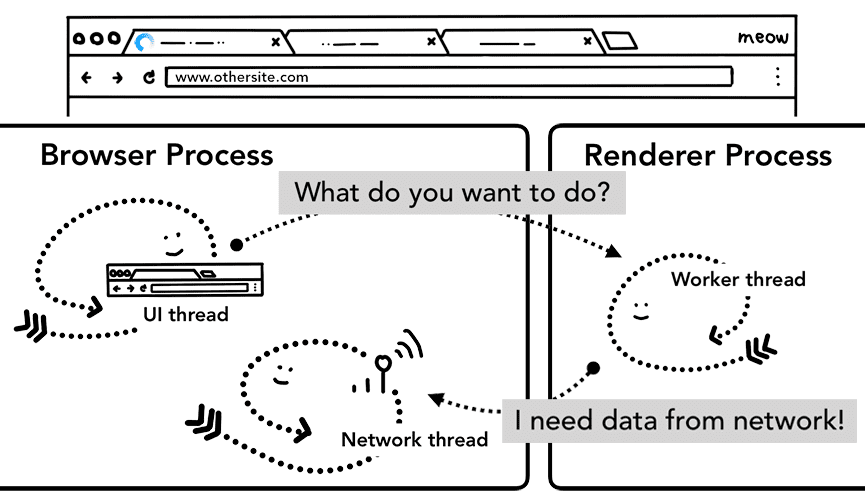
Pramuat Navigasi
Anda dapat melihat perjalanan bolak-balik ini antara proses browser dan proses perender dapat menyebabkan penundaan jika pekerja layanan akhirnya memutuskan untuk meminta data dari jaringan. Pramuat Navigasi adalah mekanisme untuk mempercepat proses ini dengan memuat resource secara paralel dengan startup pekerja layanan. Hal ini menandai permintaan ini dengan header, yang memungkinkan server memutuskan untuk mengirim konten yang berbeda untuk permintaan ini; misalnya, hanya data yang diperbarui, bukan dokumen lengkap.

Penutup
Dalam postingan ini, kita telah melihat apa yang terjadi selama navigasi dan bagaimana kode aplikasi web Anda seperti header respons dan JavaScript sisi klien berinteraksi dengan browser. Mengetahui langkah-langkah yang dilakukan browser untuk mendapatkan data dari jaringan akan mempermudah pemahaman tentang alasan API seperti pramuat navigasi dikembangkan. Di postingan berikutnya, kita akan membahas cara browser mengevaluasi HTML/CSS/JavaScript kita untuk merender halaman.
Apakah Anda menyukai postingan ini? Jika ada pertanyaan atau saran untuk postingan mendatang, kami ingin mendengar pendapat Anda di bagian komentar di bawah atau @kosamari di Twitter.

