Gezinme sırasında ne olur?
Bu, Chrome'un işleyişine odaklanan 4 bölümlük bir blog serisinin 2. bölümüdür. Önceki yayında, farklı işlemlerin ve iş parçacıklarının bir tarayıcının farklı bölümlerini nasıl işlediğine baktık. Bu yayında, her bir işlemin ve iş parçacığının bir web sitesini görüntülemek için nasıl iletişim kurduğuna daha ayrıntılı bir şekilde değiniyoruz.
Web'de gezinmenin basit bir kullanım alanına göz atalım: Tarayıcıya bir URL yazarsınız, tarayıcı internetten veri getirir ve bir sayfa gösterir. Bu yayında, kullanıcının bir site istediği ve tarayıcı bir sayfayı oluşturmaya hazırlandığı bölüme (gezinme olarak da bilinir) odaklanacağız.
Bir tarayıcı işlemiyle başlar

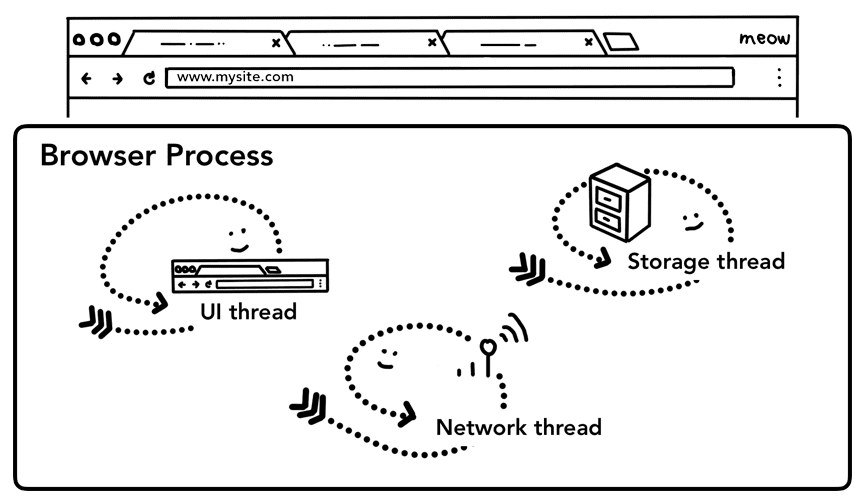
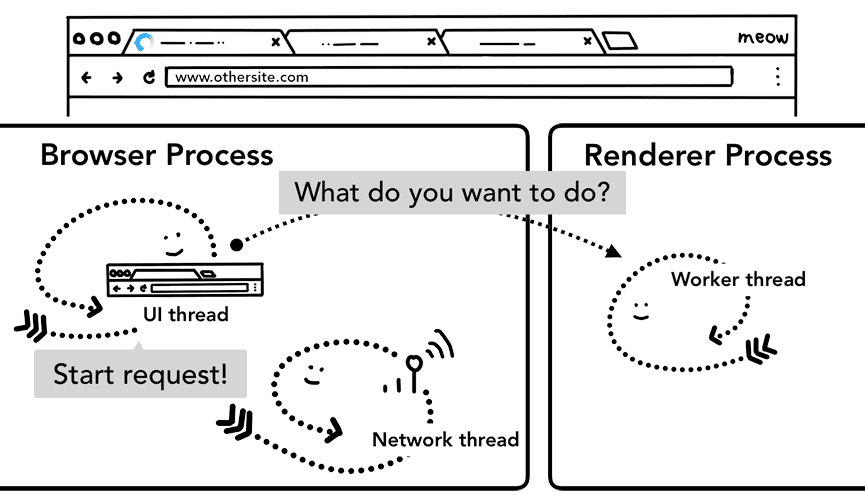
1. bölüm: CPU, GPU, Bellek ve çok işlemli mimari bölümünde ele aldığımız gibi, sekme dışındaki her şey tarayıcı işlemi tarafından yönetilir. Tarayıcı işleminde, tarayıcının düğmelerini ve giriş alanlarını çizen kullanıcı arayüzü iş parçacığı, internetten veri almak için ağ yığınıyla ilgilenen ağ iş parçacığı, dosyalara erişimi kontrol eden depolama iş parçacığı ve daha fazlası gibi iş parçacıkları bulunur. Adres çubuğuna bir URL yazdığınızda girişiniz, tarayıcı işleminin kullanıcı arayüzü iş parçacığı tarafından işlenir.
Basit bir gezinme
1. adım: Girişleri işleme
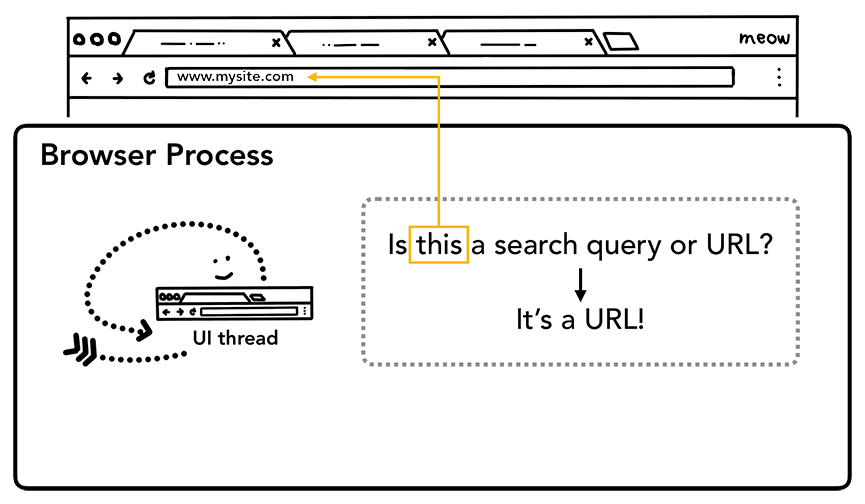
Kullanıcı adres çubuğuna yazmaya başladığında kullanıcı arayüzü iş parçacığı ilk olarak "Bu bir arama sorgusu mu yoksa URL mi?" sorusunu sorar. Chrome'da adres çubuğu aynı zamanda bir arama giriş alanı olduğundan kullanıcı arayüzü iş parçacığının, sizi bir arama motoruna mı yoksa istediğiniz siteye mi göndereceğine karar vermesi gerekir.

2. Adım: Navigasyonu başlatın
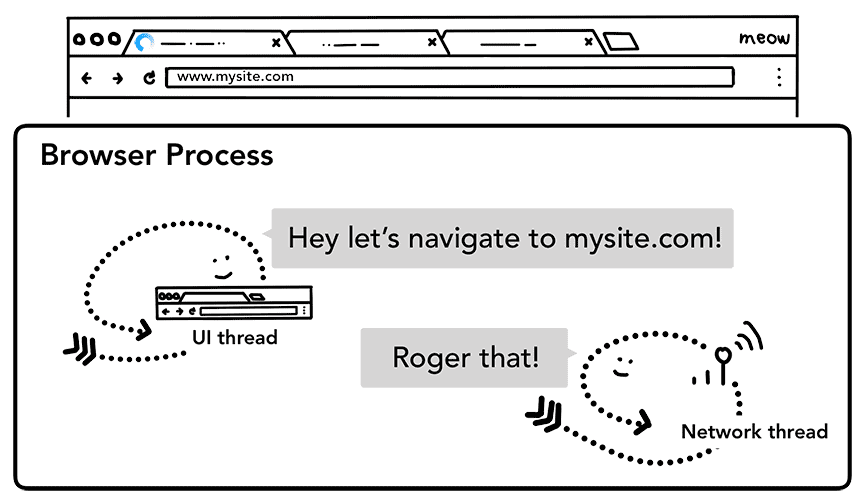
Kullanıcı Enter tuşuna bastığında kullanıcı arayüzü iş parçacığı, site içeriğini almak için bir ağ çağrısı başlatır. Yükleme simgesini bir sekmenin köşesinde görürsünüz. Ağ iş parçacığı, DNS araması ve istek için TLS bağlantısı oluşturma gibi uygun protokollerden geçer.

Bu noktada ağ iş parçacığı, HTTP 301 gibi bir sunucu yönlendirme üstbilgisi alabilir. Bu durumda ağ iş parçacığı, sunucunun yönlendirme istediğini kullanıcı arayüzü iş parçacığıyla iletişim kurarak bildirir. Ardından başka bir URL isteği başlatılır.
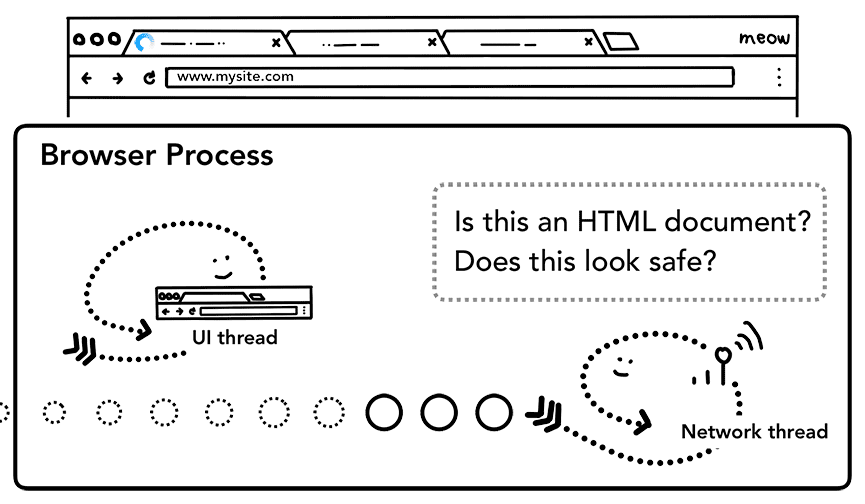
3. adım: Yanıtı okuyun

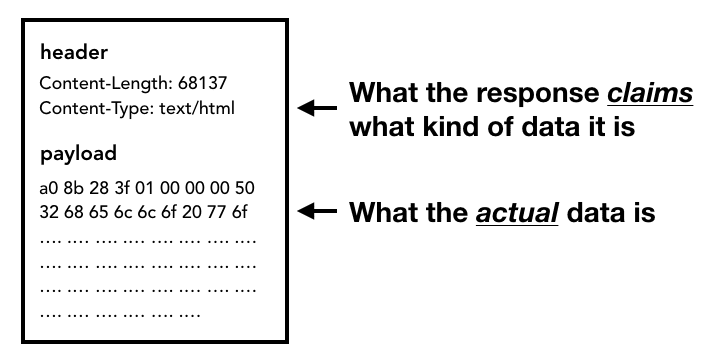
Yanıt gövdesi (yük) gelmeye başladığında ağ iş parçacığı, gerekirse aktarımın ilk birkaç baytına bakar. Yanıtın Content-Type başlığında verilerin türü belirtilir ancak bu başlık eksik veya yanlış olabileceğinden burada MIME türü algılama işlemi yapılır. Bu, kaynak kodda belirtildiği gibi "zor bir iş"tir. Farklı tarayıcıların içerik türü/yük çiftlerini nasıl işlediğini görmek için yorumu okuyabilirsiniz.
Yanıt bir HTML dosyasıysa sonraki adım, verileri oluşturma işlemine iletmektir. Ancak yanıt bir ZIP dosyası veya başka bir dosyaysa bu bir indirme isteği anlamına gelir. Bu nedenle, verileri indirme yöneticisine iletmeleri gerekir.

SafeBrowsing kontrolü de burada gerçekleşir. Alan adı ve yanıt verileri, bilinen bir kötü amaçlı siteyle eşleşiyorsa ağ mesaj dizisi, uyarı sayfası göstermek için uyarı verir. Ayrıca, siteler arası hassas verilerin oluşturma işlemine ulaşmadığından emin olmak için Cross Origin Read Blocking (CORB) kontrolü yapılır.
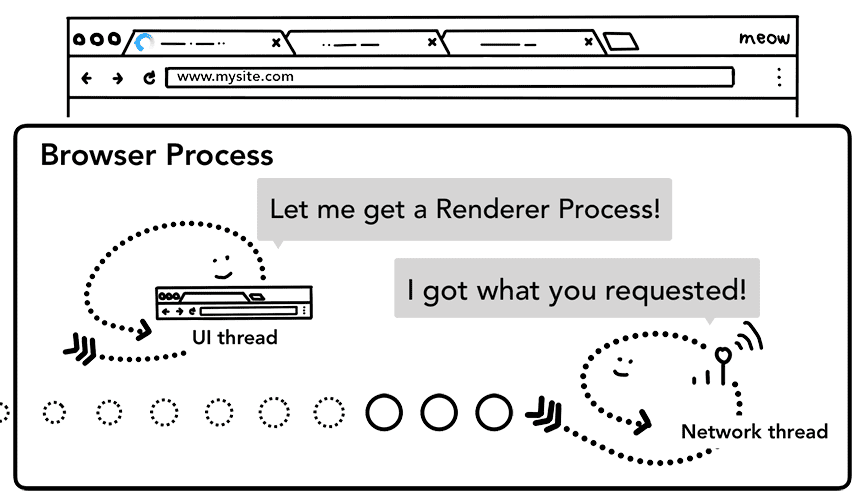
4. Adım: Oluşturucu işlemi bulun
Tüm kontroller tamamlandıktan ve Ağ iş parçacığı, tarayıcının istenen siteye gitmesi gerektiğinden emin olduktan sonra Ağ iş parçacığı, kullanıcı arayüzü iş parçacığına verilerin hazır olduğunu bildirir. Kullanıcı arayüzü iş parçacığı daha sonra web sayfasının oluşturulmasını sürdürecek bir oluşturucu işlemi bulur.

Ağ isteğinin yanıt alması birkaç yüz milisaniye sürebileceğinden, bu süreci hızlandırmak için bir optimizasyon uygulanır. Kullanıcı arayüzü iş parçacığı, 2. adımda ağ iş parçacığına bir URL isteği gönderirken hangi siteye gidildiğini zaten bilir. Kullanıcı arayüzü iş parçacığı, ağ isteğine paralel olarak bir oluşturma işlemini proaktif olarak bulmaya veya başlatmaya çalışır. Bu sayede, her şey beklendiği gibi giderse ağ iş parçacığı veri aldığında bir oluşturma işlemi zaten bekleme konumunda olur. Gezinme siteler arası yönlendirme yapıyorsa bu bekleme süreci kullanılamayabilir. Bu durumda farklı bir işlem gerekebilir.
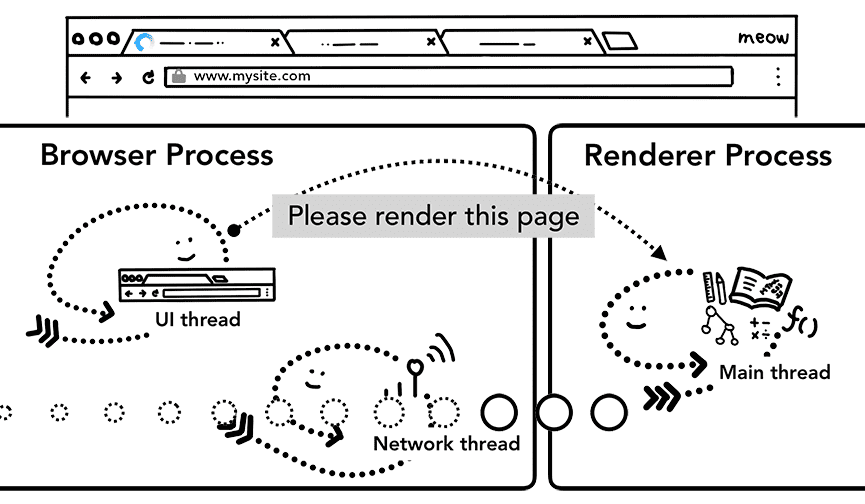
5. adım: Gezinme menüsünü kaydedin
Veriler ve oluşturma işlemi hazır olduğunda, tarayıcı işleminden oluşturma işlemine bir IPC gönderilir. Ayrıca, oluşturma işleminin HTML verilerini almaya devam edebilmesi için veri akışını da iletir. Tarayıcı işlemi, derleyici işleminde kaydetme işleminin gerçekleştiğini onayladıktan sonra gezinme tamamlanır ve belge yükleme aşaması başlar.
Bu noktada adres çubuğu güncellenir ve güvenlik göstergesi ile site ayarları kullanıcı arayüzü yeni sayfanın site bilgilerini yansıtır. Sekmenin oturum geçmişi güncellenir. Böylece, geri/ileri düğmeleri, yeni gideceğiniz sitede adım adım ilerler. Sekme/oturum geri yüklemeyi kolaylaştırmak için bir sekmeyi veya pencereyi kapattığınızda oturum geçmişi diskte saklanır.

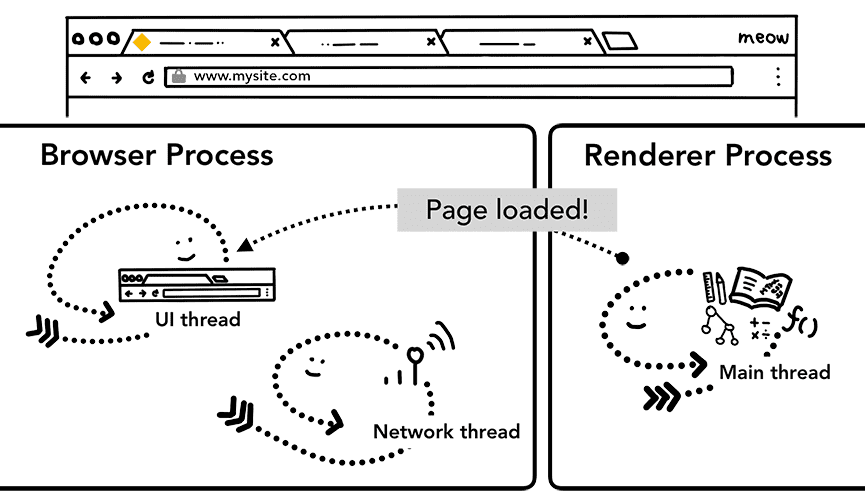
Ek Adım: İlk yükleme tamamlandı
Gezinme işlemi tamamlandıktan sonra oluşturucu işlemi kaynakları yüklemeye devam eder ve sayfayı oluşturur. Bu aşamada neler olduğuna dair ayrıntıları bir sonraki yayında ele alacağız. Oluşturucu işlem oluşturmayı "tamamladıktan" sonra tarayıcı işlemine geri bir IPC gönderir (bu, sayfadaki tüm çerçevelerde tüm onload etkinlikleri tetiklendikten ve yürütüldükten sonra gerçekleşir). Bu noktada kullanıcı arayüzü iş parçacığı, sekmedeki yükleme simgesini durdurur.
İstemci tarafı JavaScript bu noktadan sonra da ek kaynaklar yükleyip yeni görünümler oluşturabileceği için "biter" diyorum.

Farklı bir siteye gitme
Basit gezinme tamamlandı. Ancak kullanıcı adres çubuğuna tekrar farklı bir URL eklerse ne olur? Tarayıcı işlemi, farklı siteye gitmek için aynı adımları uygular.
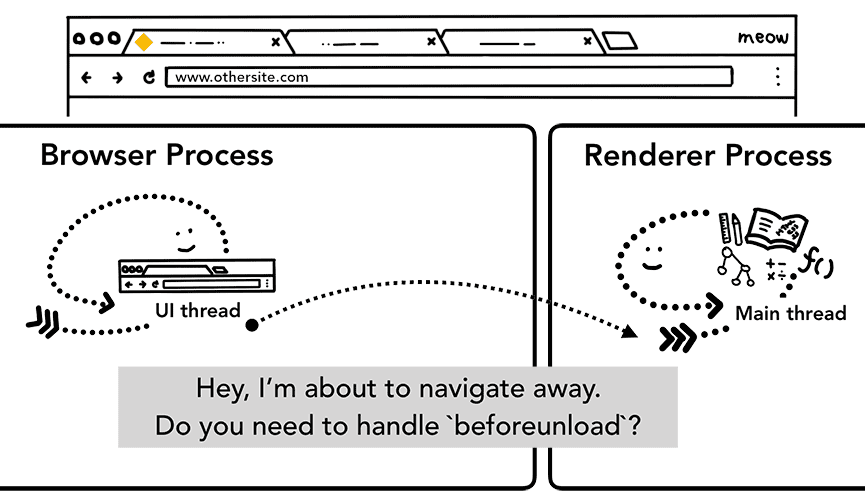
Ancak bunu yapmadan önce, şu anda oluşturulmakta olan sitenin beforeunload etkinliğini önemseyip önemsemediğini kontrol etmesi gerekir.
beforeunload, sekmeden ayrılmaya veya sekmeyi kapatmaya çalıştığınızda "Bu siteden ayrılayım mı?" uyarısı oluşturabilir.
JavaScript kodunuz da dahil olmak üzere sekmedeki her şey oluşturma işlemi tarafından yönetilir. Bu nedenle, yeni bir gezinme isteği geldiğinde tarayıcı işleminin mevcut oluşturma işlemiyle iletişime geçmesi gerekir.

Gezinme, oluşturma işleminden başlatıldıysa (ör. kullanıcı bir bağlantıyı tıkladıysa veya istemci tarafı JavaScript çalıştırıldıysa window.location = "https://newsite.com") oluşturma işlemi önce beforeunload işleyicilerini kontrol eder. Ardından, tarayıcı işlemi tarafından başlatılan gezinmeyle aynı süreçten geçer. Aralarındaki tek fark, gezinme isteğinin oluşturma işleminden tarayıcı işlemine başlatılmasıdır.
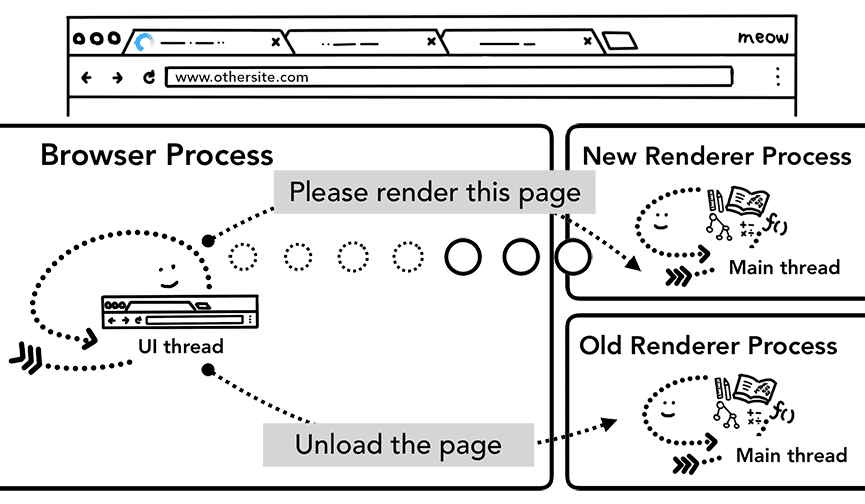
Yeni gezinme, şu anda oluşturulan siteden farklı bir siteye yapıldığında yeni gezinmeyi işlemek için ayrı bir oluşturma işlemi çağrılır. Mevcut oluşturma işlemi ise unload gibi etkinlikleri işlemek için kullanılır. Daha fazla bilgi için sayfa yaşam döngüsü durumlarına genel bakış ve Sayfa Yaşam Döngüsü API'si ile etkinliklere nasıl bağlanabileceğinize bakın.

Hizmet Çalışanı için
Bu gezinme sürecinde yakın zamanda yapılan bir değişiklik, hizmet çalışanının kullanıma sunulmasıdır. Hizmet çalışanı, uygulama kodunuza ağ proxy'si yazmanın bir yoludur. Web geliştiricilerin yerel olarak nelerin önbelleğe alınacağı ve ağdan ne zaman yeni veri alınacağı üzerinde daha fazla kontrole sahip olmasını sağlar. Hizmet çalışanı sayfayı önbellekten yükleyecek şekilde ayarlanmışsa verileri ağdan istemeye gerek yoktur.
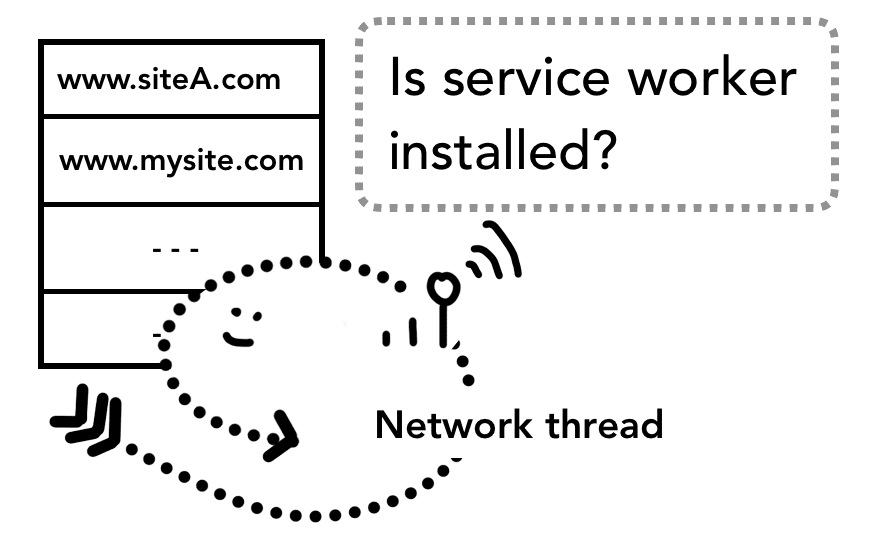
Hizmet çalışanının, bir oluşturma sürecinde çalışan JavaScript kodu olduğunu unutmayın. Ancak gezinme isteği geldiğinde tarayıcı işlemi, sitenin bir hizmet çalışanı olduğunu nasıl anlar?

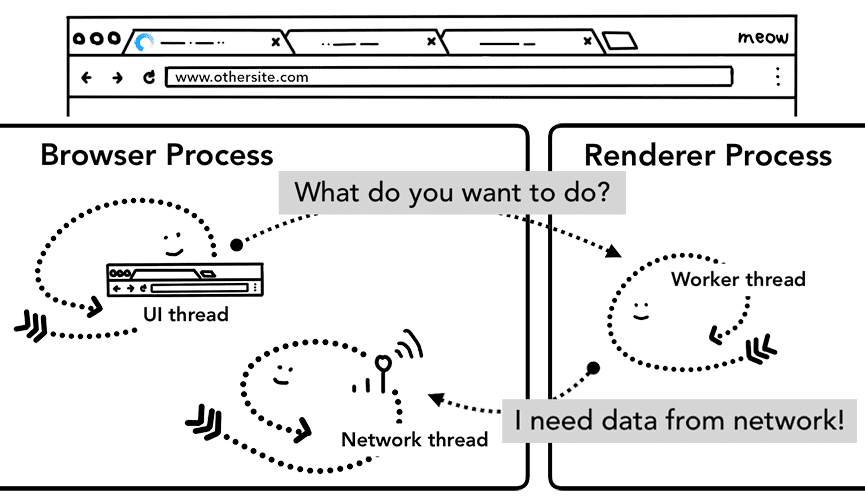
Bir hizmet çalışanı kaydedildiğinde, hizmet çalışanının kapsamı referans olarak tutulur (kapsam hakkında daha fazla bilgiyi Hizmet Çalışanı Yaşam Döngüsü makalesinde bulabilirsiniz). Gezinme gerçekleştiğinde ağ iş parçacığı, alanı kayıtlı Service Worker kapsamlarıyla karşılaştırır. Söz konusu URL için bir Service Worker kaydedilmişse kullanıcı arayüzü iş parçacığı, Service Worker kodunu yürütmek için bir oluşturma işlemi bulur. Hizmet çalışanı, ağdan veri isteme ihtiyacını ortadan kaldırarak verileri önbellekten yükleyebilir veya ağdan yeni kaynaklar isteyebilir.

Navigasyon Önceden Yükleme
Tarayıcı işlemi ile oluşturma işlemi arasındaki bu gidiş gelişin, hizmet çalışanı sonunda ağdan veri istemeye karar verirse gecikmelere neden olabileceğini görebilirsiniz. Gezinme Önceden Yükleme, hizmet çalışanı başlatılmasına paralel olarak kaynakları yükleyerek bu süreci hızlandıran bir mekanizmadır. Bu istekleri bir başlıkla işaretleyerek sunucuların bu istekler için farklı içerikler göndermesine (ör. dokümanın tamamı yerine yalnızca güncellenmiş veriler) karar vermesine olanak tanır.

Özet
Bu yayında, gezinme sırasında neler olduğuna ve web uygulama kodunuzun (ör. yanıt üstbilgileri ve istemci tarafı JavaScript) tarayıcı ile nasıl etkileşime geçtiğine baktık. Tarayıcının ağdan veri almak için uyguladığı adımları bilmek, gezinme önyüklemesi gibi API'lerin neden geliştirildiğini anlamanızı kolaylaştırır. Bir sonraki yayında, tarayıcının sayfaları oluşturmak için HTML/CSS/JavaScript'imizi nasıl değerlendirdiğine değineceğiz.
Yayından memnun kaldınız mı? Gelecekteki bir yayınımız için sorularınız veya önerileriniz varsa aşağıdaki yorum bölümünden veya Twitter'daki @kosamari hesabından bizimle iletişime geçebilirsiniz.

