একটি রেন্ডারার প্রক্রিয়ার অভ্যন্তরীণ কাজ
এটি ব্রাউজারগুলি কীভাবে কাজ করে তা 4 অংশের ব্লগ সিরিজের 3 অংশ। পূর্বে, আমরা মাল্টি-প্রসেস আর্কিটেকচার এবং নেভিগেশন ফ্লো কভার করেছি। এই পোস্টে, আমরা রেন্ডারার প্রক্রিয়ার ভিতরে কী ঘটবে তা দেখতে যাচ্ছি।
রেন্ডারার প্রক্রিয়া ওয়েব পারফরম্যান্সের অনেক দিককে স্পর্শ করে। যেহেতু রেন্ডারার প্রক্রিয়ার ভিতরে অনেক কিছু ঘটছে, এই পোস্টটি শুধুমাত্র একটি সাধারণ ওভারভিউ। আপনি যদি আরও গভীরে খনন করতে চান, ওয়েব ফান্ডামেন্টালের পারফরম্যান্স বিভাগে আরও অনেক সংস্থান রয়েছে।
রেন্ডারার প্রক্রিয়াগুলি ওয়েব বিষয়বস্তু পরিচালনা করে
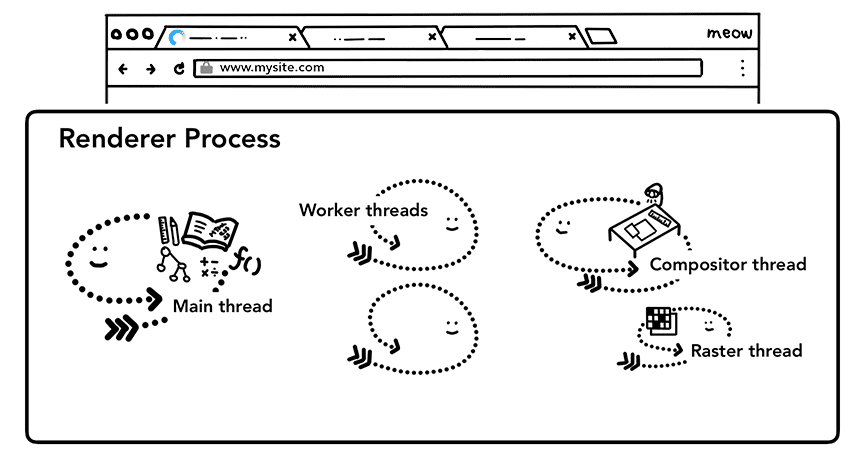
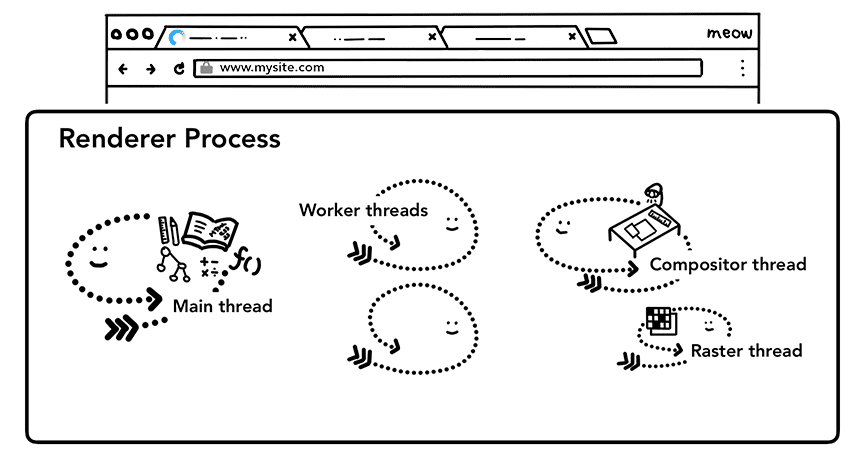
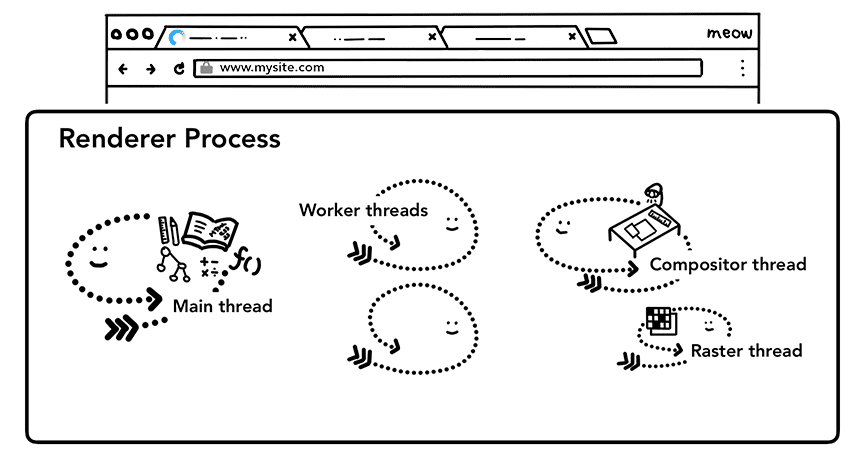
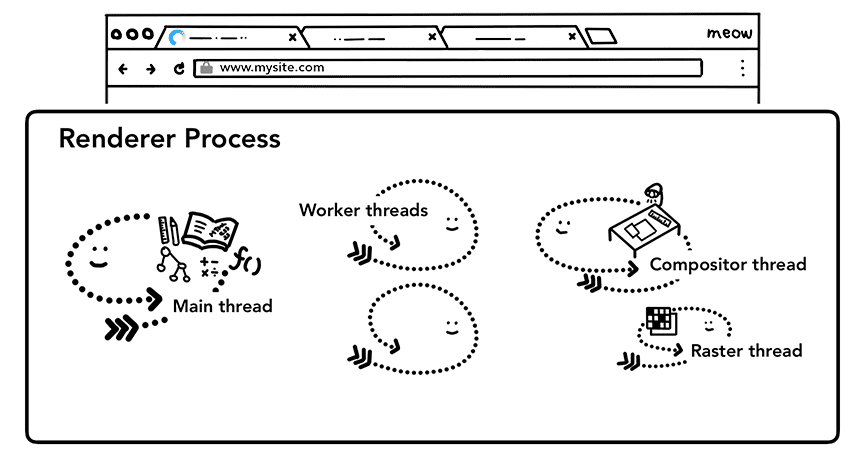
একটি ট্যাবের ভিতরে যা ঘটে তার জন্য রেন্ডারার প্রক্রিয়া দায়ী। একটি রেন্ডারার প্রক্রিয়ায়, প্রধান থ্রেড ব্যবহারকারীর কাছে আপনার পাঠানো বেশিরভাগ কোড পরিচালনা করে। কখনও কখনও আপনার জাভাস্ক্রিপ্টের কিছু অংশ কর্মী থ্রেড দ্বারা পরিচালিত হয় যদি আপনি একজন ওয়েব কর্মী বা পরিষেবা কর্মী ব্যবহার করেন। কম্পোজিটর এবং রাস্টার থ্রেডগুলিও একটি রেন্ডারার প্রসেসের ভিতরে চালিত হয় যাতে একটি পৃষ্ঠাকে দক্ষতার সাথে এবং মসৃণভাবে রেন্ডার করা হয়।
রেন্ডারার প্রক্রিয়ার মূল কাজ হল এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টকে একটি ওয়েব পেজে পরিণত করা যার সাথে ব্যবহারকারী ইন্টারঅ্যাক্ট করতে পারে।

পার্সিং
একটি DOM নির্মাণ
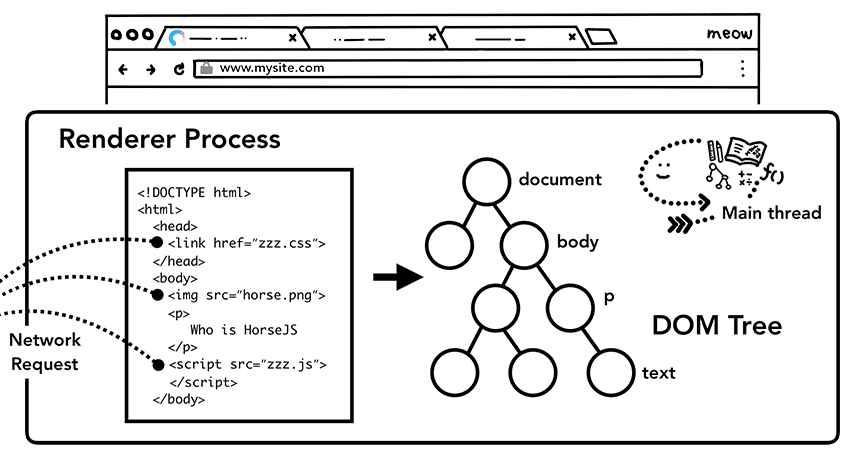
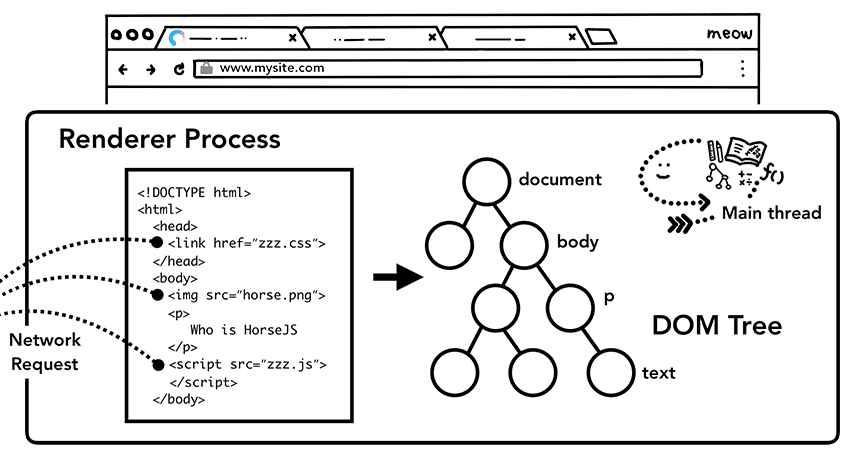
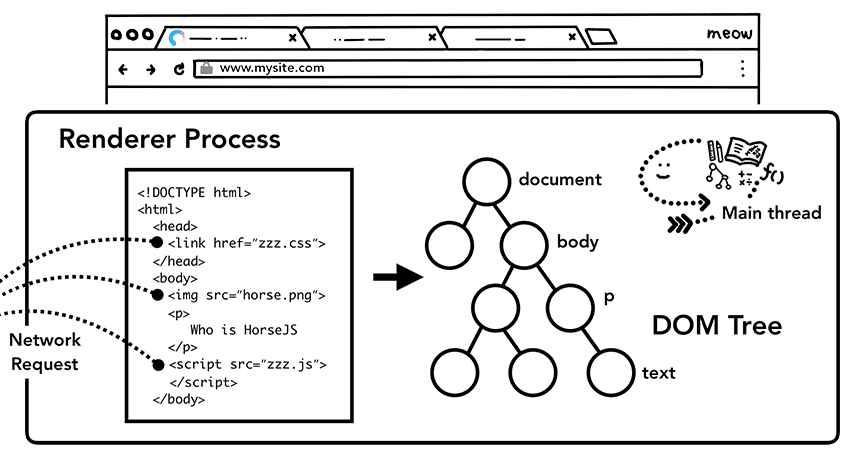
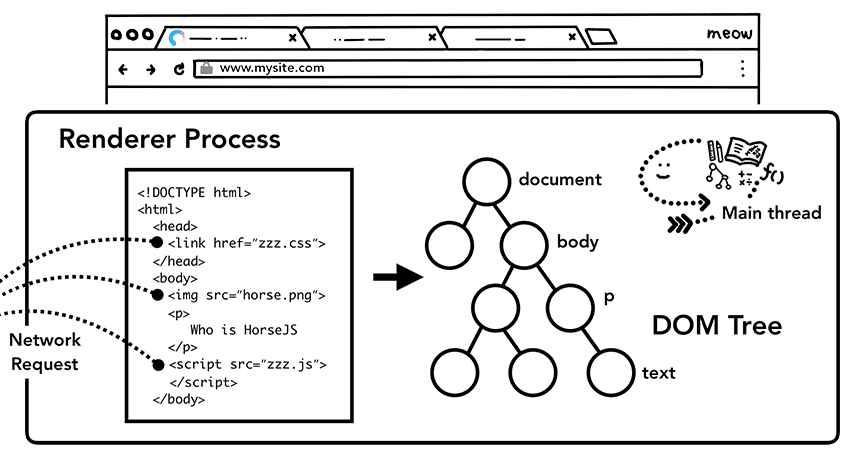
যখন রেন্ডারার প্রক্রিয়া একটি নেভিগেশনের জন্য একটি প্রতিশ্রুতি বার্তা পায় এবং HTML ডেটা পেতে শুরু করে, তখন মূল থ্রেডটি পাঠ্য স্ট্রিং (HTML) পার্স করতে শুরু করে এবং এটিকে একটি D ocument O bject M odel ( DOM ) এ পরিণত করে।
DOM হল একটি ব্রাউজারের পৃষ্ঠার অভ্যন্তরীণ উপস্থাপনার পাশাপাশি ডেটা স্ট্রাকচার এবং API যা ওয়েব ডেভেলপার জাভাস্ক্রিপ্টের মাধ্যমে ইন্টারঅ্যাক্ট করতে পারে।
একটি এইচটিএমএল ডকুমেন্টকে একটি DOM-এ পার্স করা HTML স্ট্যান্ডার্ড দ্বারা সংজ্ঞায়িত করা হয়। আপনি হয়তো লক্ষ্য করেছেন যে ব্রাউজারে এইচটিএমএল খাওয়ানো কখনই ত্রুটি করে না। উদাহরণস্বরূপ, অনুপস্থিত ক্লোজিং </p> ট্যাগ একটি বৈধ HTML। Hi! <b>I'm <i>Chrome</b>!</i> (i ট্যাগের আগে b ট্যাগ বন্ধ থাকে) এমনভাবে ধরা হয় যেন আপনি Hi! <b>I'm <i>Chrome</i></b><i>!</i> এর কারণ হল এইচটিএমএল স্পেসিফিকেশন সেই ত্রুটিগুলিকে সুন্দরভাবে পরিচালনা করার জন্য ডিজাইন করা হয়েছে৷ আপনি যদি কৌতূহলী হন যে এই জিনিসগুলি কীভাবে করা হয়, আপনি HTML স্পেকের " পার্সারে ত্রুটি পরিচালনা এবং অদ্ভুত কেসগুলির একটি ভূমিকা " বিভাগে পড়তে পারেন।
সাবরিসোর্স লোড হচ্ছে
একটি ওয়েবসাইট সাধারণত ইমেজ, CSS এবং জাভাস্ক্রিপ্টের মত বাহ্যিক সম্পদ ব্যবহার করে। সেই ফাইলগুলিকে নেটওয়ার্ক বা ক্যাশে থেকে লোড করতে হবে। প্রধান থ্রেড তাদের একের পর এক অনুরোধ করতে পারে কারণ তারা একটি DOM তৈরি করার সময় পার্সিং করার সময় তাদের খুঁজে পায়, কিন্তু গতি বাড়ানোর জন্য, "প্রিলোড স্ক্যানার" একই সাথে চালানো হয়। যদি HTML নথিতে <img> বা <link> মত কিছু থাকে, তাহলে প্রিলোড স্ক্যানার HTML পার্সার দ্বারা তৈরি টোকেনগুলিতে উঁকি দেয় এবং ব্রাউজার প্রক্রিয়ায় নেটওয়ার্ক থ্রেডে অনুরোধ পাঠায়।

জাভাস্ক্রিপ্ট পার্সিং ব্লক করতে পারে
যখন HTML পার্সার একটি <script> ট্যাগ খুঁজে পায়, তখন এটি HTML নথির পার্সিংকে বিরতি দেয় এবং জাভাস্ক্রিপ্ট কোড লোড, পার্স এবং এক্সিকিউট করতে হয়। কেন? কারণ জাভাস্ক্রিপ্ট document.write() মত জিনিস ব্যবহার করে ডকুমেন্টের আকৃতি পরিবর্তন করতে পারে যা পুরো DOM স্ট্রাকচারকে পরিবর্তন করে (HTML spec-এ পার্সিং মডেলের ওভারভিউ একটি চমৎকার ডায়াগ্রাম আছে)। এই কারণেই এইচটিএমএল পার্সারকে এইচটিএমএল ডকুমেন্টের পার্সিং পুনরায় শুরু করার আগে জাভাস্ক্রিপ্ট চালানোর জন্য অপেক্ষা করতে হবে। আপনি যদি জাভাস্ক্রিপ্ট এক্সিকিউশনে কী ঘটবে সে সম্পর্কে কৌতূহলী হন, V8 টিমের এই বিষয়ে আলোচনা এবং ব্লগ পোস্ট রয়েছে ।
আপনি কিভাবে সম্পদ লোড করতে চান ব্রাউজারে ইঙ্গিত করুন
রিসোর্সগুলো সুন্দরভাবে লোড করার জন্য ওয়েব ডেভেলপাররা ব্রাউজারে ইঙ্গিত পাঠাতে পারে এমন অনেক উপায় আছে। যদি আপনার জাভাস্ক্রিপ্ট document.write() ব্যবহার না করে, তাহলে আপনি <script> ট্যাগে async বা defer অ্যাট্রিবিউট যোগ করতে পারেন। ব্রাউজারটি তখন জাভাস্ক্রিপ্ট কোড লোড করে এবং অ্যাসিঙ্ক্রোনাসভাবে চালায় এবং পার্সিং ব্লক করে না। উপযুক্ত হলে আপনি JavaScript মডিউল ব্যবহার করতে পারেন। <link rel="preload"> ব্রাউজারকে জানানোর একটি উপায় যে বর্তমান নেভিগেশনের জন্য সংস্থানটি অবশ্যই প্রয়োজন এবং আপনি যত তাড়াতাড়ি সম্ভব ডাউনলোড করতে চান৷ আপনি এই বিষয়ে আরও পড়তে পারেন রিসোর্স অগ্রাধিকার - আপনাকে সাহায্য করার জন্য ব্রাউজার পাওয়া ।
শৈলী গণনা
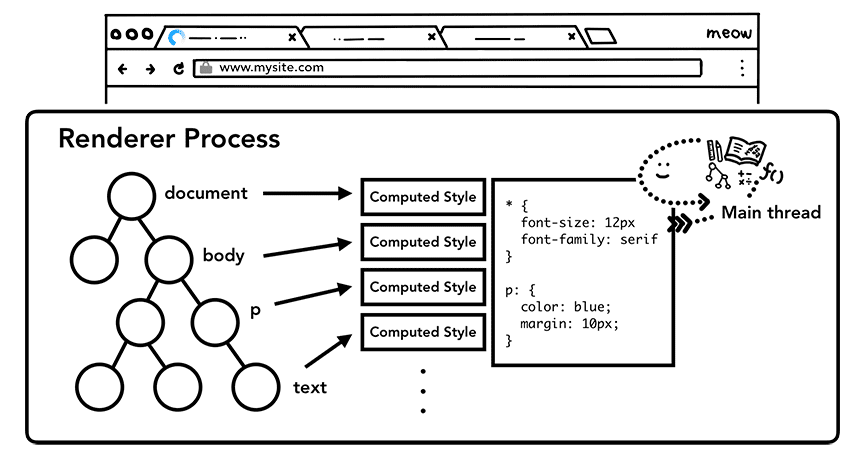
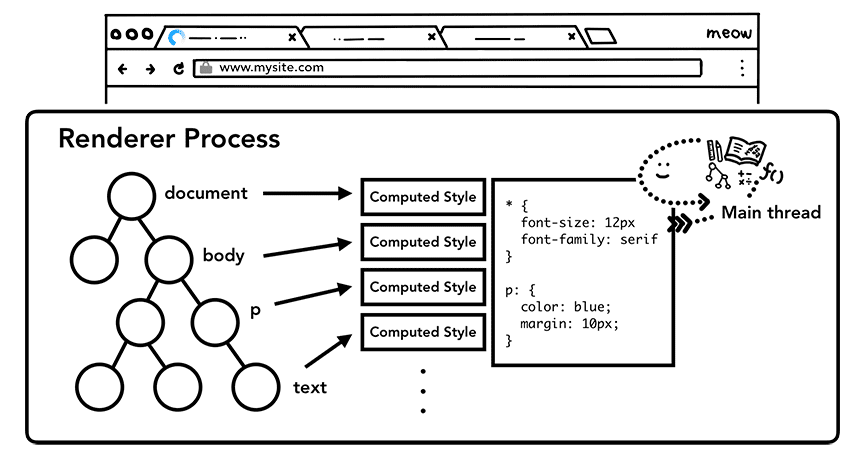
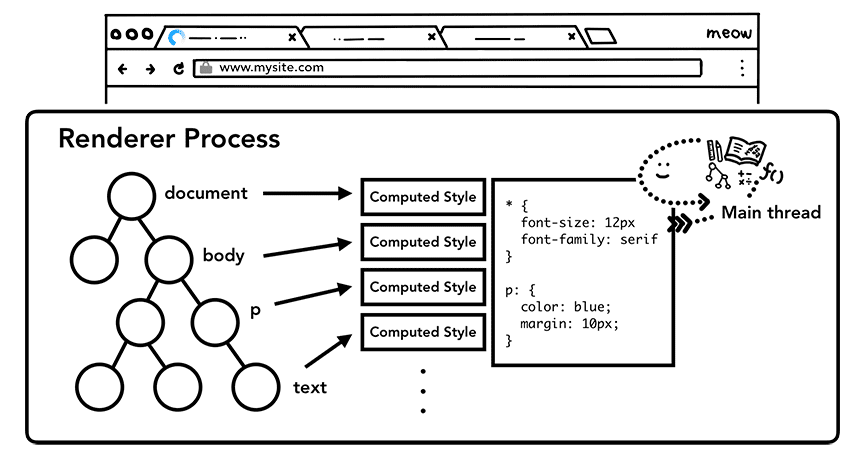
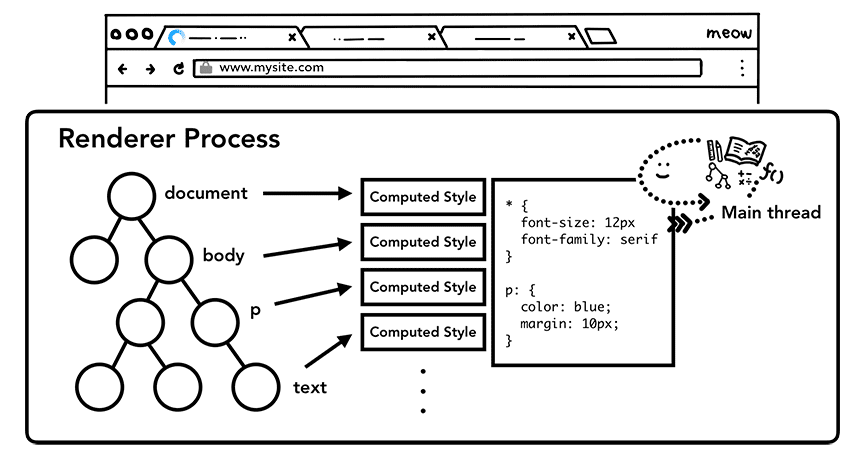
পৃষ্ঠাটি কেমন হবে তা জানার জন্য একটি DOM থাকা যথেষ্ট নয় কারণ আমরা CSS-এ পৃষ্ঠা উপাদানগুলিকে স্টাইল করতে পারি। প্রধান থ্রেড CSS পার্স করে এবং প্রতিটি DOM নোডের জন্য গণনা করা শৈলী নির্ধারণ করে। এটি সিএসএস নির্বাচকদের উপর ভিত্তি করে প্রতিটি উপাদানে কি ধরনের শৈলী প্রয়োগ করা হয় সে সম্পর্কে তথ্য। আপনি DevTools-এর computed বিভাগে এই তথ্য দেখতে পারেন।

এমনকি আপনি কোনো CSS প্রদান না করলেও, প্রতিটি DOM নোডের একটি কম্পিউটেড স্টাইল থাকে। <h1> ট্যাগ <h2> ট্যাগের চেয়ে বড় প্রদর্শিত হয় এবং প্রতিটি উপাদানের জন্য মার্জিন সংজ্ঞায়িত করা হয়। কারণ ব্রাউজারে একটি ডিফল্ট স্টাইল শীট রয়েছে। আপনি যদি Chrome এর ডিফল্ট CSS কেমন তা জানতে চান, আপনি এখানে সোর্স কোড দেখতে পারেন ।
লেআউট
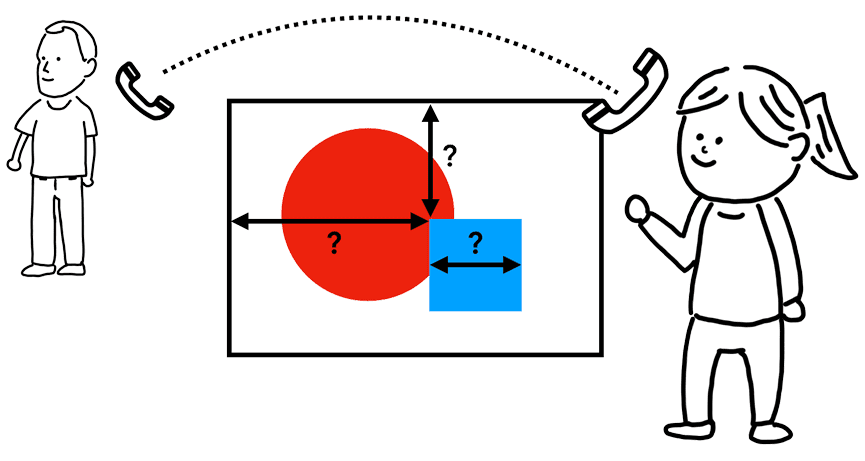
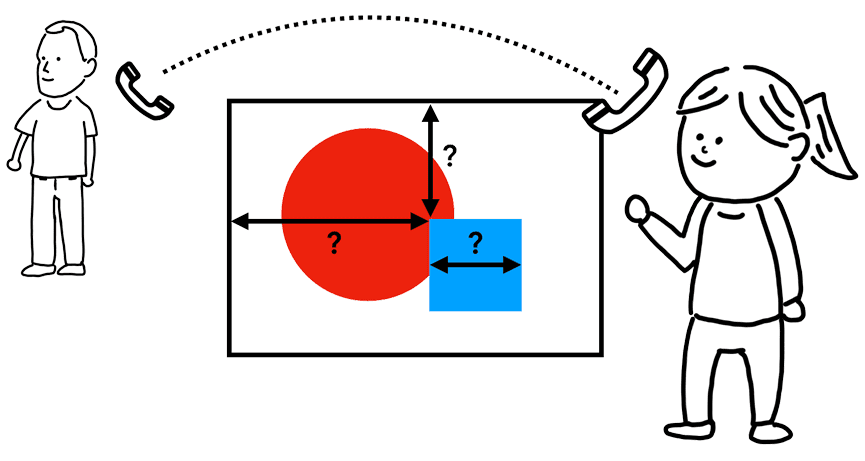
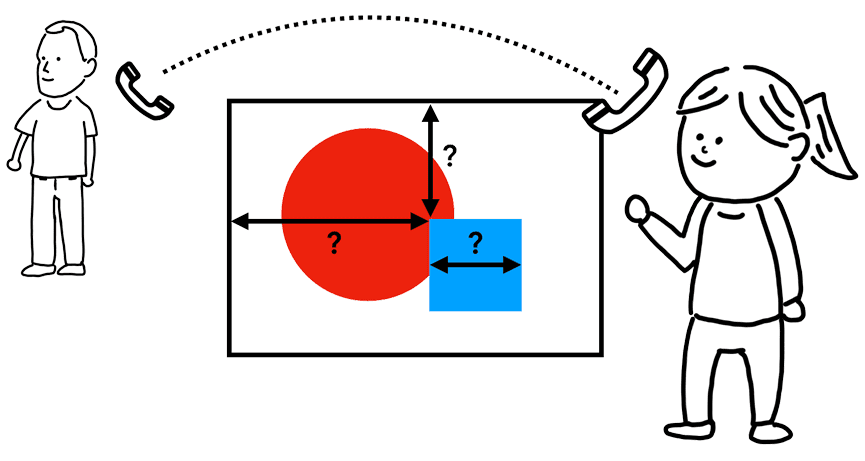
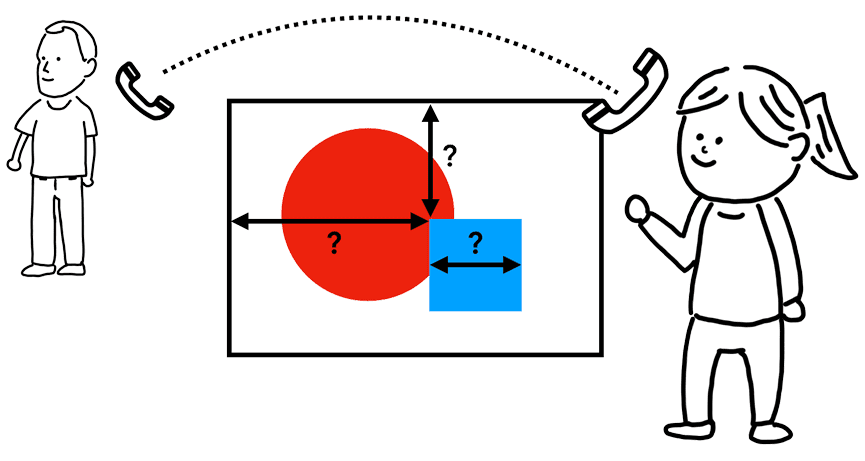
এখন রেন্ডারার প্রক্রিয়া প্রতিটি নোডের জন্য একটি নথির গঠন এবং শৈলী জানে, কিন্তু এটি একটি পৃষ্ঠা রেন্ডার করার জন্য যথেষ্ট নয়। কল্পনা করুন আপনি ফোনে আপনার বন্ধুর কাছে একটি চিত্রকর্ম বর্ণনা করার চেষ্টা করছেন। "একটি বড় লাল বৃত্ত এবং একটি ছোট নীল বর্গক্ষেত্র আছে" আপনার বন্ধুর জন্য পেইন্টিংটি ঠিক কেমন হবে তা জানার জন্য যথেষ্ট তথ্য নয়।

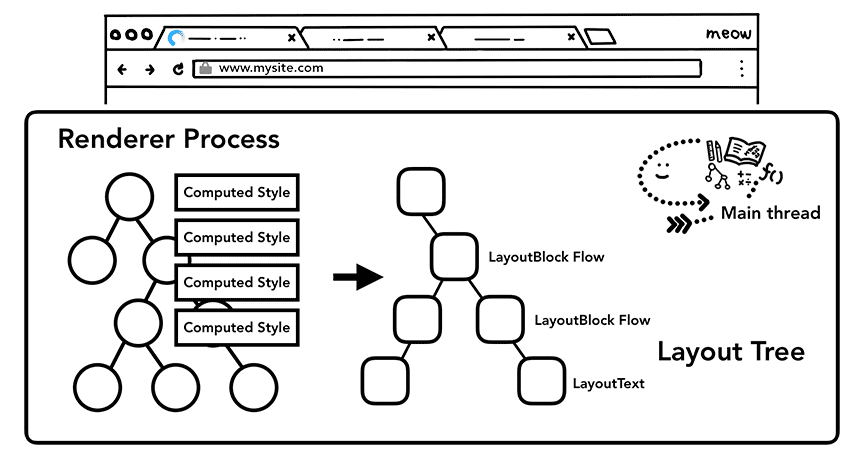
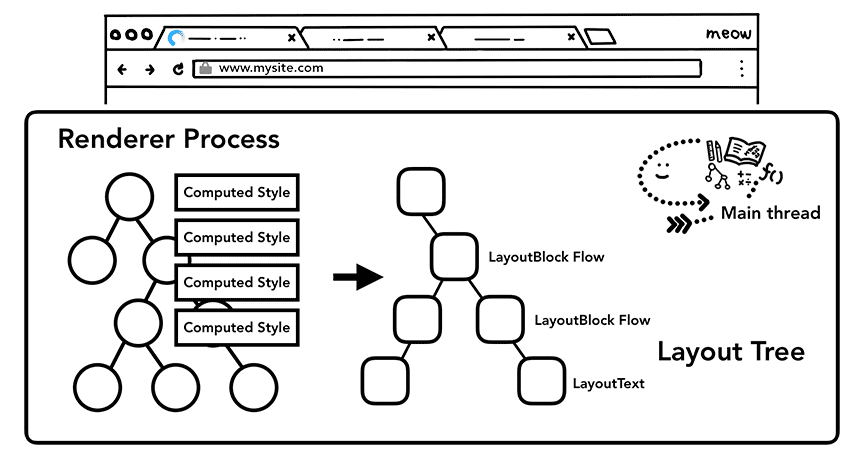
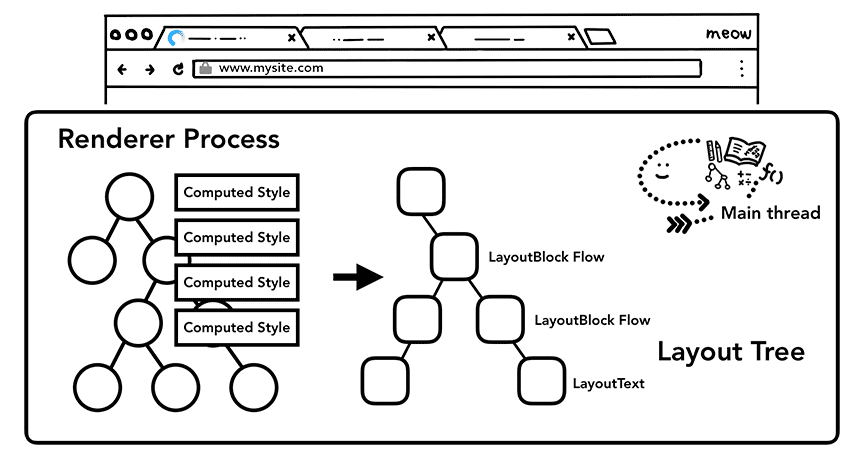
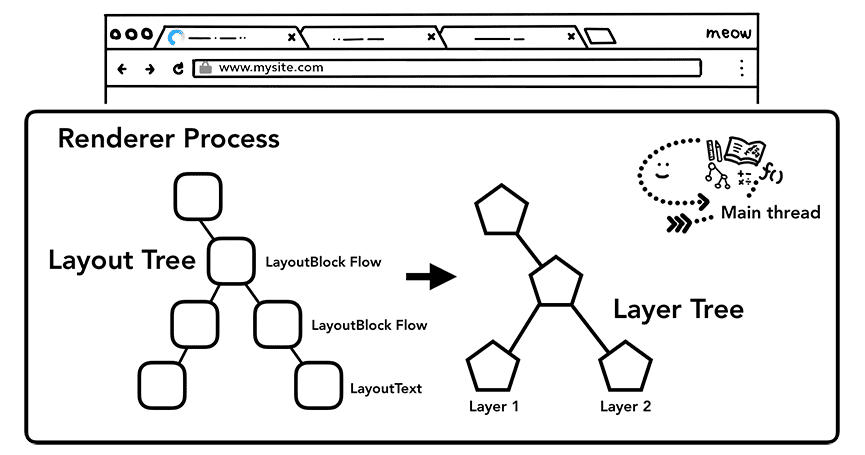
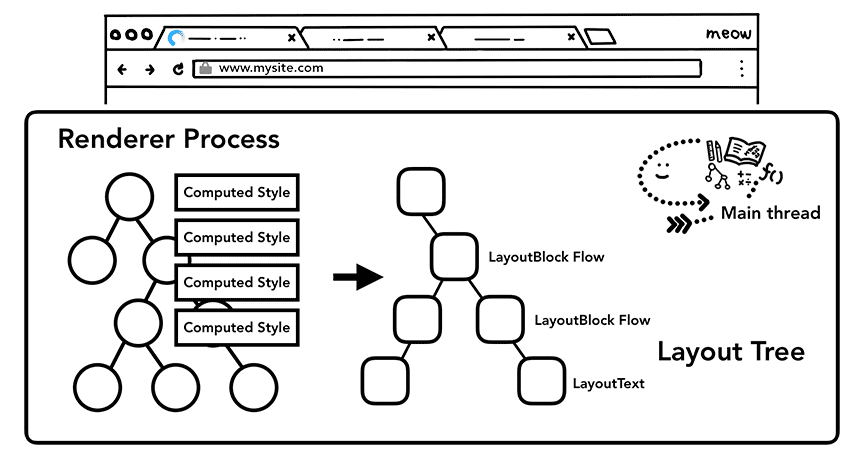
লেআউট হল উপাদানের জ্যামিতি খুঁজে বের করার একটি প্রক্রিয়া। প্রধান থ্রেডটি DOM এবং গণনা করা শৈলীর মধ্য দিয়ে চলে এবং লেআউট ট্রি তৈরি করে যাতে xy স্থানাঙ্ক এবং বাউন্ডিং বাক্সের আকারের মতো তথ্য রয়েছে। লেআউট ট্রি DOM ট্রির অনুরূপ গঠন হতে পারে, কিন্তু এতে শুধুমাত্র পৃষ্ঠায় যা দৃশ্যমান তা সম্পর্কিত তথ্য থাকে। যদি display: none প্রয়োগ করা হয় না, তাহলে সেই উপাদানটি লেআউট ট্রির অংশ নয় (তবে, visibility: hidden লেআউট ট্রিতে রয়েছে)। একইভাবে, p::before{content:"Hi!"} মতো বিষয়বস্তু সহ একটি ছদ্ম-উপাদান প্রয়োগ করা হলে, এটি লেআউট ট্রিতে অন্তর্ভুক্ত করা হয় যদিও এটি DOM-এ না থাকে।

একটি পৃষ্ঠার বিন্যাস নির্ধারণ করা একটি চ্যালেঞ্জিং কাজ। এমনকি উপরের থেকে নীচের দিকে ব্লক প্রবাহের মতো সহজতম পৃষ্ঠার বিন্যাসকেও বিবেচনা করতে হবে ফন্টটি কত বড় এবং লাইনটি কোথায় ভাঙতে হবে কারণ এটি একটি অনুচ্ছেদের আকার এবং আকৃতিকে প্রভাবিত করে; যা তারপর প্রভাবিত করে যেখানে নিম্নলিখিত অনুচ্ছেদটি হওয়া দরকার৷
CSS এলিমেন্টকে একপাশে ফ্লোট করতে পারে, ওভারফ্লো আইটেমকে মাস্ক করতে পারে এবং লেখার দিকনির্দেশ পরিবর্তন করতে পারে। আপনি কল্পনা করতে পারেন, এই লেআউট পর্যায়ে একটি শক্তিশালী কাজ আছে। ক্রোমে, ইঞ্জিনিয়ারদের একটি সম্পূর্ণ দল লেআউটে কাজ করে। আপনি যদি তাদের কাজের বিশদ বিবরণ দেখতে চান তবে ব্লিঙ্কঅন কনফারেন্সের কয়েকটি আলোচনা রেকর্ড করা হয়েছে এবং দেখতে বেশ আকর্ষণীয়।
পেইন্ট

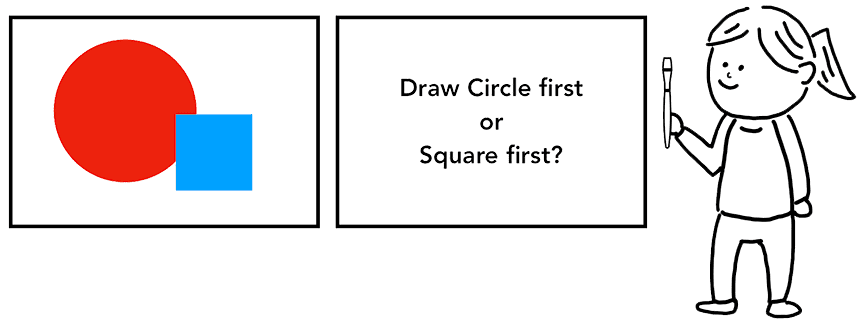
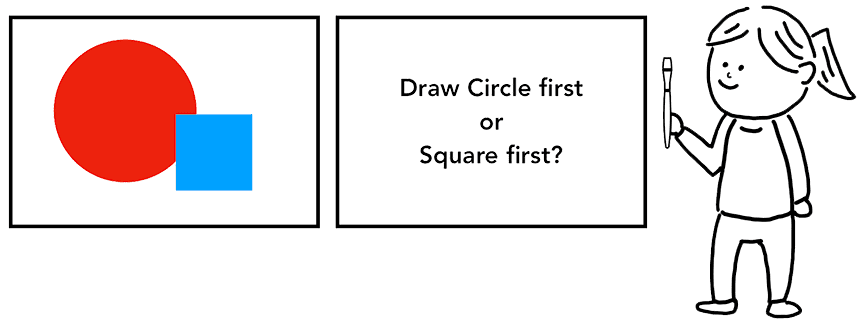
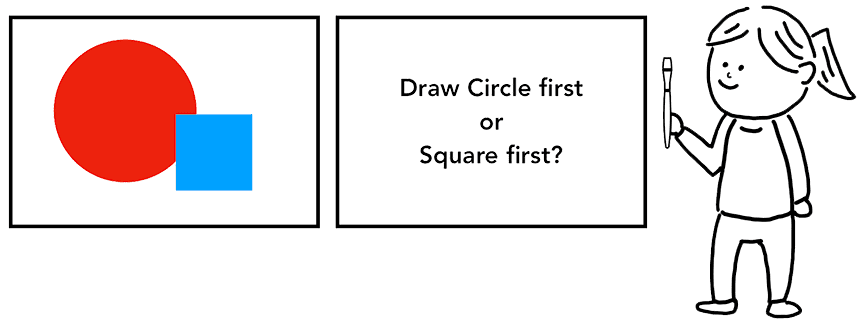
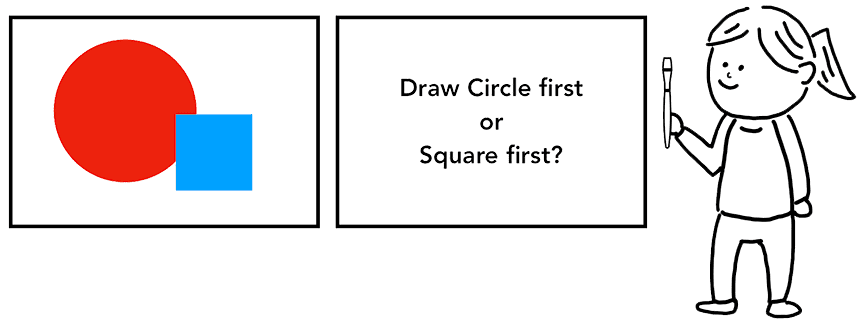
একটি DOM, স্টাইল এবং লেআউট থাকা এখনও একটি পৃষ্ঠা রেন্ডার করার জন্য যথেষ্ট নয়৷ ধরা যাক আপনি একটি পেইন্টিং পুনরুত্পাদন করার চেষ্টা করছেন। আপনি উপাদানগুলির আকার, আকৃতি এবং অবস্থান জানেন, কিন্তু আপনি এখনও সেগুলিকে কোন ক্রমে আঁকেন তা বিচার করতে হবে।
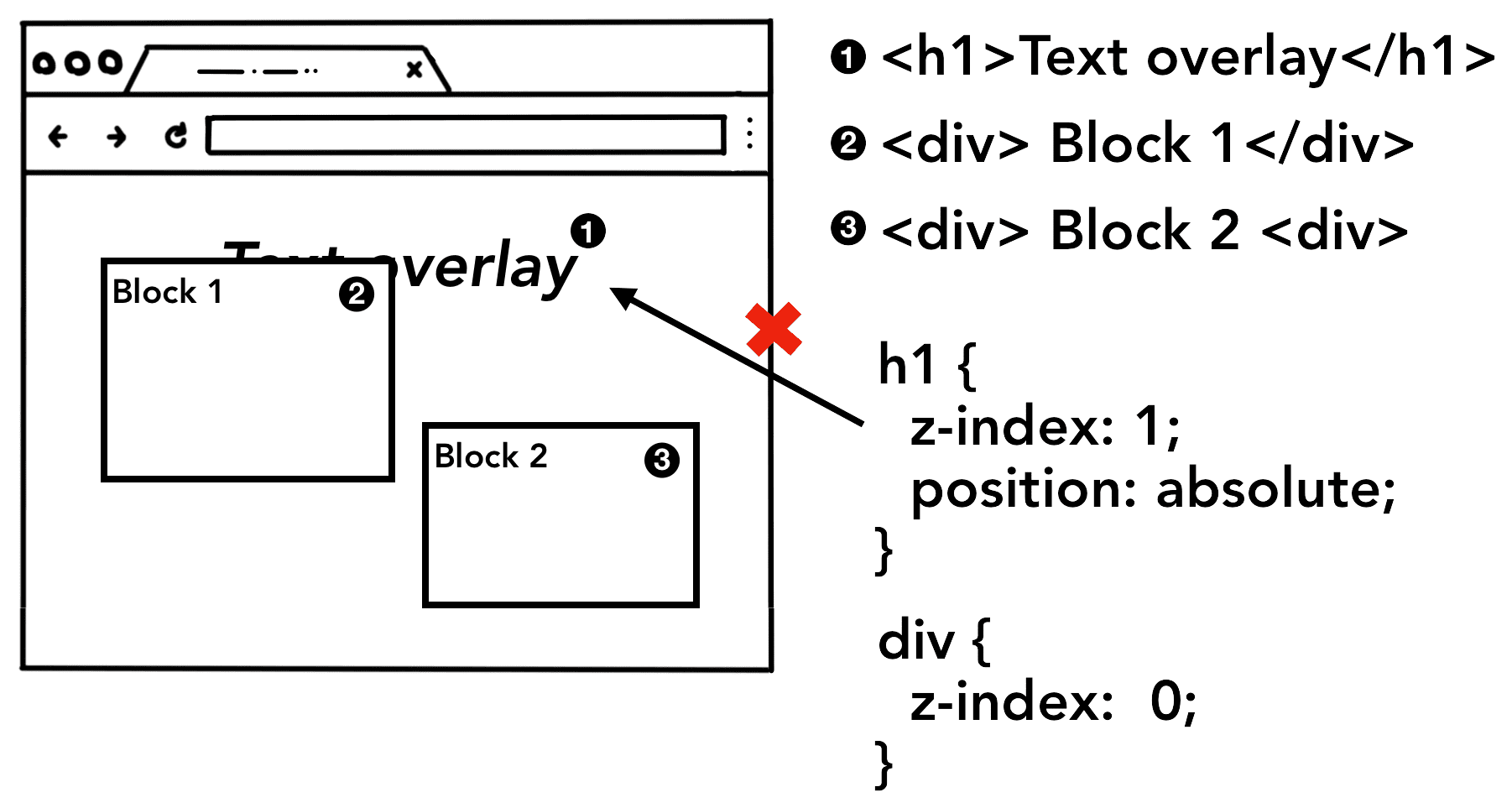
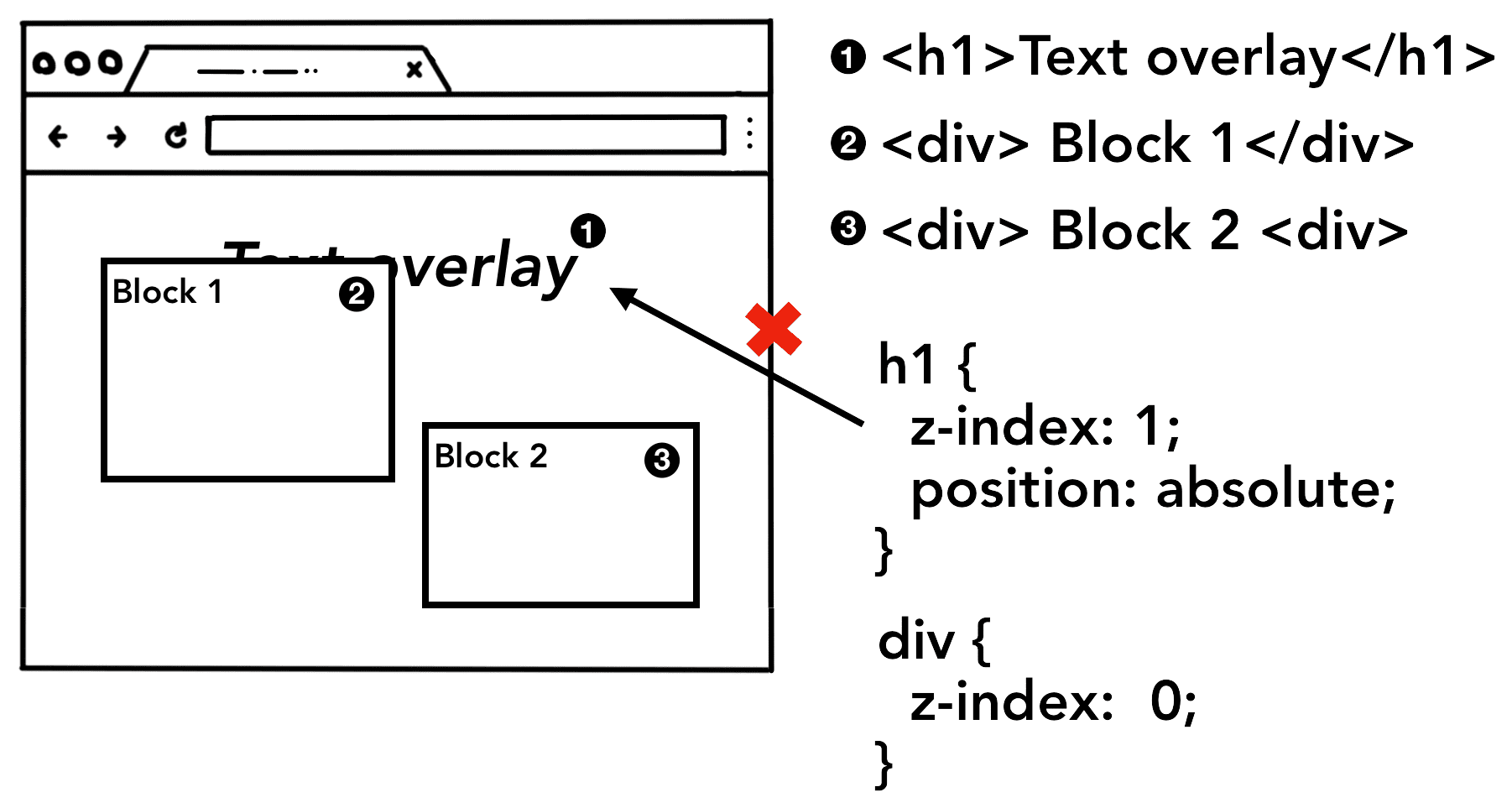
উদাহরণ স্বরূপ, z-index নির্দিষ্ট কিছু উপাদানের জন্য সেট করা হতে পারে, সেক্ষেত্রে HTML এ লেখা উপাদানের ক্রমানুসারে পেইন্টিং করলে ভুল রেন্ডারিং হবে।

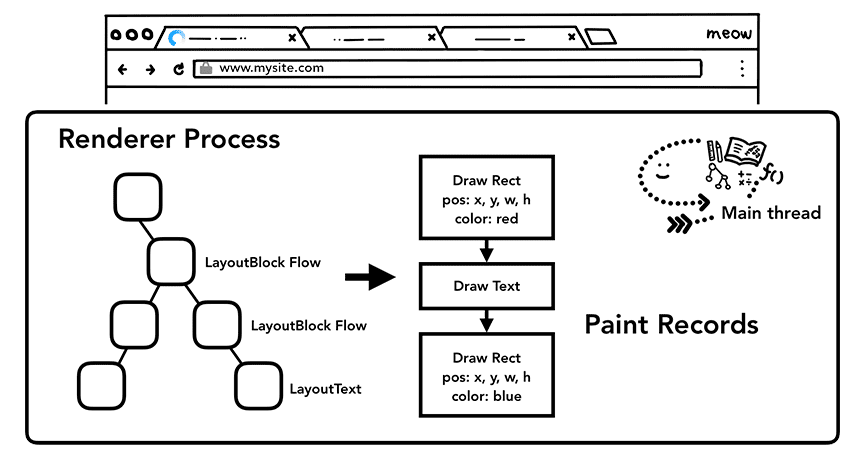
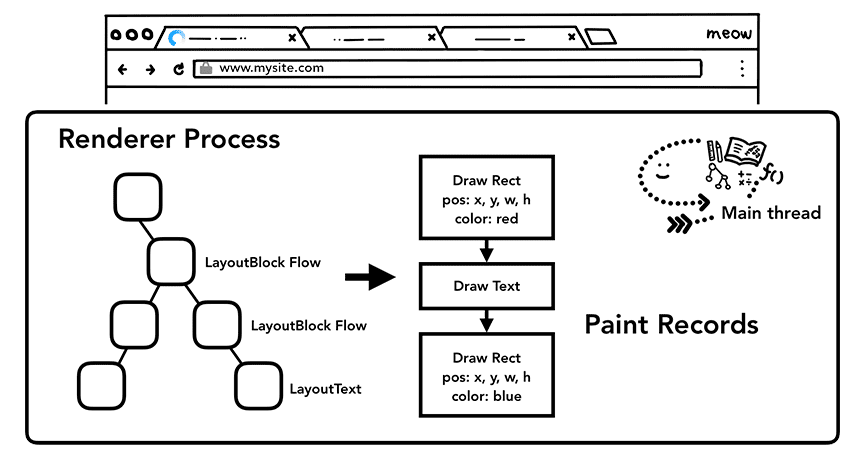
এই পেইন্ট ধাপে, মূল থ্রেড পেইন্ট রেকর্ড তৈরি করতে লেআউট ট্রিতে চলে। পেইন্ট রেকর্ড হল পেইন্টিং প্রক্রিয়ার একটি নোট যেমন "প্রথমে পটভূমি, তারপর পাঠ্য, তারপর আয়তক্ষেত্র"। আপনি যদি জাভাস্ক্রিপ্ট ব্যবহার করে <canvas> উপাদান আঁকেন, তাহলে এই প্রক্রিয়াটি আপনার পরিচিত হতে পারে।

রেন্ডারিং পাইপলাইন আপডেট করা ব্যয়বহুল
রেন্ডারিং পাইপলাইনে উপলব্ধি করার সবচেয়ে গুরুত্বপূর্ণ বিষয় হল প্রতিটি ধাপে আগের অপারেশনের ফলাফল নতুন ডেটা তৈরি করতে ব্যবহৃত হয়। উদাহরণস্বরূপ, যদি লেআউট ট্রিতে কিছু পরিবর্তন হয়, তাহলে নথির প্রভাবিত অংশগুলির জন্য পেইন্ট অর্ডারটি পুনরায় তৈরি করা প্রয়োজন।
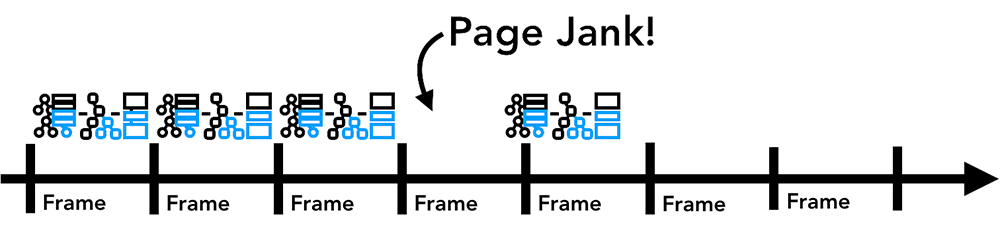
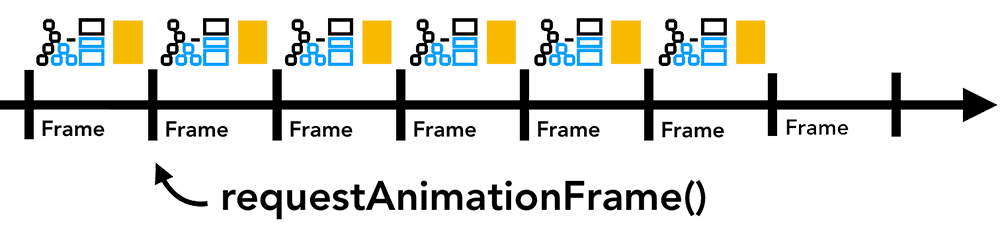
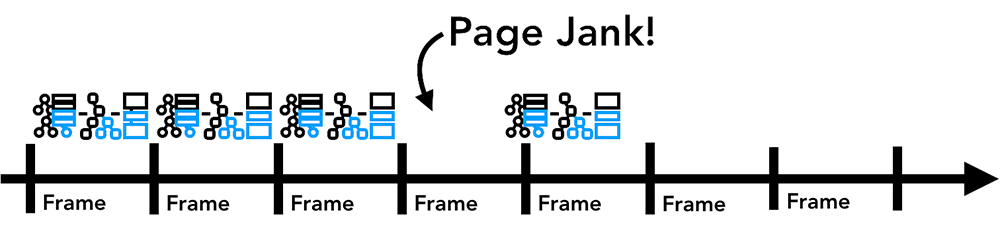
আপনি যদি উপাদানগুলি অ্যানিমেটিং করেন তবে ব্রাউজারটিকে প্রতিটি ফ্রেমের মধ্যে এই ক্রিয়াকলাপগুলি চালাতে হবে৷ আমাদের বেশিরভাগ ডিসপ্লে সেকেন্ডে 60 বার স্ক্রীন রিফ্রেশ করে (60 fps); অ্যানিমেশন মানুষের চোখে মসৃণ প্রদর্শিত হবে যখন আপনি প্রতিটি ফ্রেমে স্ক্রীন জুড়ে জিনিসগুলি সরান। যাইহোক, যদি অ্যানিমেশনের মধ্যে ফ্রেমগুলি মিস হয়, তবে পৃষ্ঠাটি "জাঙ্কি" প্রদর্শিত হবে।

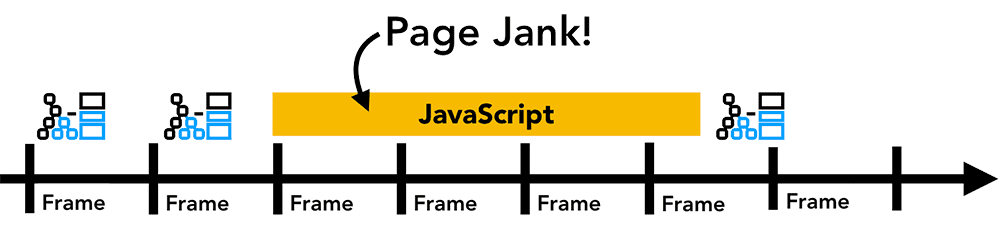
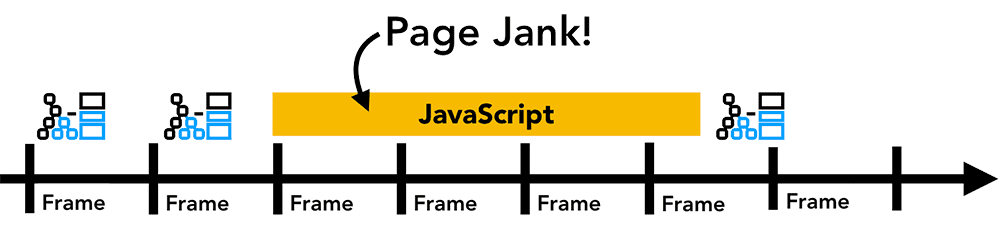
এমনকি যদি আপনার রেন্ডারিং ক্রিয়াকলাপগুলি স্ক্রিন রিফ্রেশের সাথে বজায় থাকে, তবে এই গণনাগুলি মূল থ্রেডে চলছে, যার মানে আপনার অ্যাপ্লিকেশনটি JavaScript চালালে এটি ব্লক করা যেতে পারে।

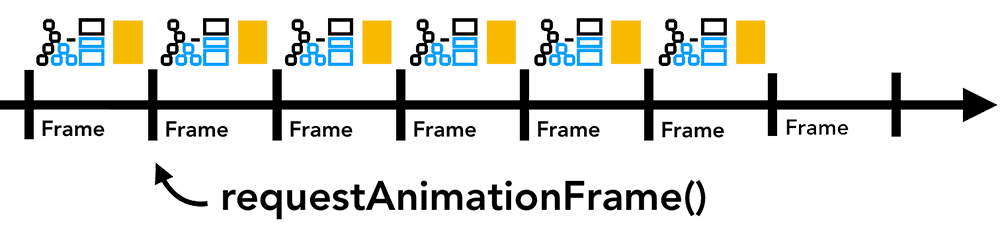
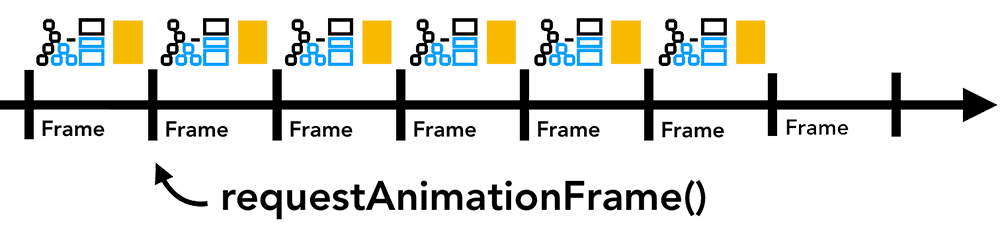
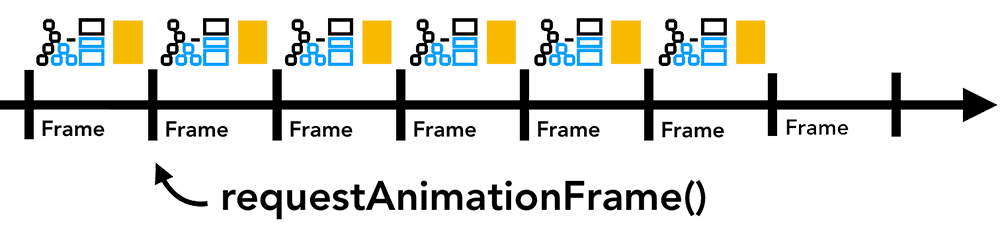
আপনি JavaScript অপারেশনকে ছোট ছোট অংশে ভাগ করতে পারেন এবং requestAnimationFrame() ব্যবহার করে প্রতিটি ফ্রেমে চালানোর জন্য সময়সূচী করতে পারেন। এই বিষয়ে আরও জানতে, অনুগ্রহ করে অপ্টিমাইজ জাভাস্ক্রিপ্ট এক্সিকিউশন দেখুন। মূল থ্রেড ব্লক করা এড়াতে আপনি ওয়েব ওয়ার্কার্সে আপনার জাভাস্ক্রিপ্ট চালাতে পারেন।

কম্পোজিং
আপনি কিভাবে একটি পাতা আঁকা হবে?
এখন যেহেতু ব্রাউজার নথির গঠন, প্রতিটি উপাদানের শৈলী, পৃষ্ঠার জ্যামিতি এবং পেইন্টের ক্রম জানে, এটি কীভাবে একটি পৃষ্ঠা আঁকে? স্ক্রীনে এই তথ্যটিকে পিক্সেলে পরিণত করাকে রাস্টারাইজিং বলা হয়।
সম্ভবত এটি পরিচালনা করার একটি নিষ্পাপ উপায় ভিউপোর্টের ভিতরে রাস্টার অংশ হতে পারে। যদি একজন ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করেন, তাহলে রাস্টার করা ফ্রেমটি সরান এবং আরও রাস্টার করে অনুপস্থিত অংশগুলি পূরণ করুন। ক্রোম এইভাবে রাস্টারাইজিং পরিচালনা করেছিল যখন এটি প্রথম প্রকাশিত হয়েছিল। যাইহোক, আধুনিক ব্রাউজারটি কম্পোজিটিং নামে আরও পরিশীলিত প্রক্রিয়া চালায়।
কম্পোজিং কি
কম্পোজিটিং হল একটি পৃষ্ঠার অংশগুলিকে স্তরে বিভক্ত করার, আলাদাভাবে রাস্টারাইজ করার এবং কম্পোজিটর থ্রেড নামক একটি পৃথক থ্রেডে একটি পৃষ্ঠা হিসাবে কম্পোজিট করার একটি কৌশল। যদি স্ক্রোল হয়, যেহেতু স্তরগুলি ইতিমধ্যেই রাস্টারাইজ করা হয়েছে, তাই এটি করতে হবে একটি নতুন ফ্রেম সংমিশ্রণ করা। অ্যানিমেশন একইভাবে স্তরগুলি সরানো এবং একটি নতুন ফ্রেম সংমিশ্রণ করে অর্জন করা যেতে পারে।
আপনি লেয়ার প্যানেল ব্যবহার করে DevTools-এ কীভাবে আপনার ওয়েবসাইটকে স্তরে ভাগ করা হয়েছে তা দেখতে পারেন।
স্তরে ভাগ করা
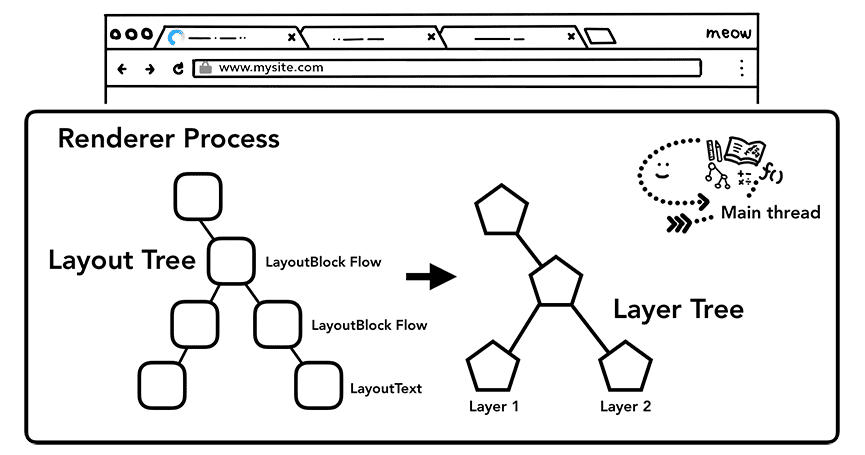
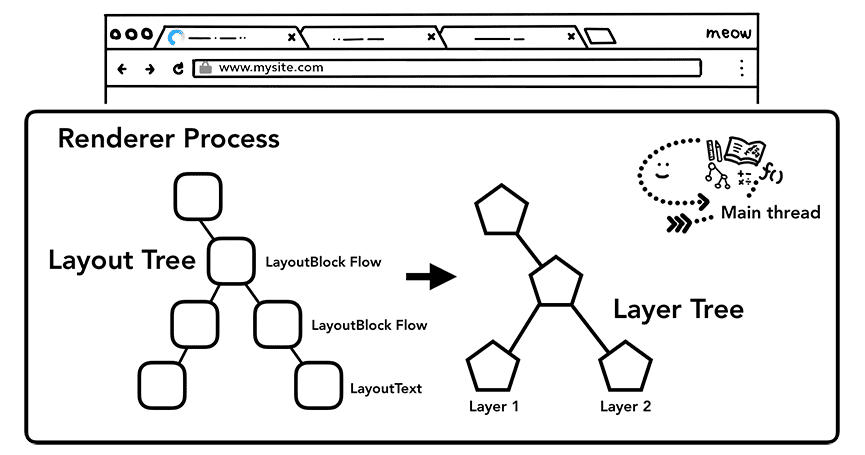
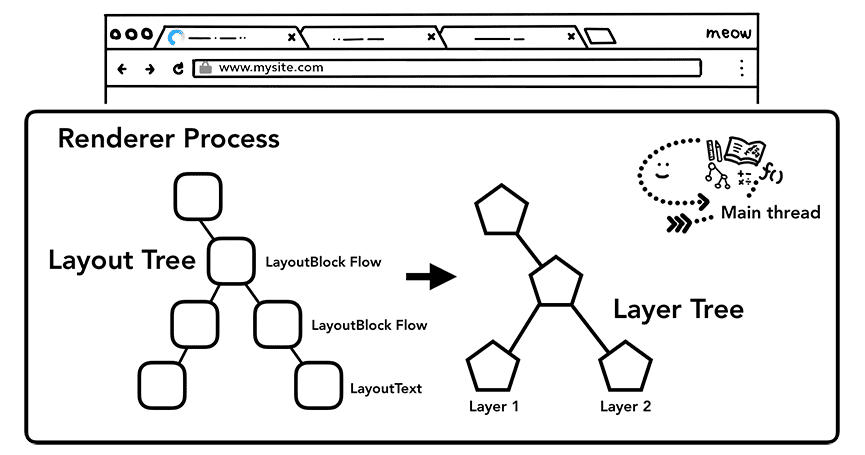
কোন স্তরগুলিতে কোন উপাদানগুলি থাকা দরকার তা খুঁজে বের করার জন্য, লেয়ার ট্রি তৈরি করতে প্রধান থ্রেড লেআউট ট্রির মধ্য দিয়ে চলে (এই অংশটিকে DevTools পারফরম্যান্স প্যানেলে "আপডেট লেয়ার ট্রি" বলা হয়)। যদি একটি পৃষ্ঠার কিছু অংশ যা আলাদা স্তর হওয়া উচিত (যেমন স্লাইড-ইন সাইড মেনু) একটি না পায়, তাহলে আপনি CSS-এ will-change অ্যাট্রিবিউট ব্যবহার করে ব্রাউজারকে ইঙ্গিত করতে পারেন।

আপনি প্রতিটি উপাদানে স্তরগুলি দিতে প্রলুব্ধ হতে পারেন, তবে অতিরিক্ত সংখ্যক স্তর জুড়ে কম্পোজিশনের ফলে প্রতিটি ফ্রেমের একটি পৃষ্ঠার ছোট অংশ রাস্টারাইজ করার চেয়ে ধীর গতিতে কাজ করতে পারে, তাই আপনার অ্যাপ্লিকেশনের রেন্ডারিং কার্যকারিতা পরিমাপ করা অত্যন্ত গুরুত্বপূর্ণ। বিষয় সম্পর্কে আরও জানতে, কম্পোজিটর-অনলি প্রপার্টিজ এবং লেয়ার কাউন্ট পরিচালনা করুন দেখুন।
মূল থ্রেডের রাস্টার এবং কম্পোজিট বন্ধ
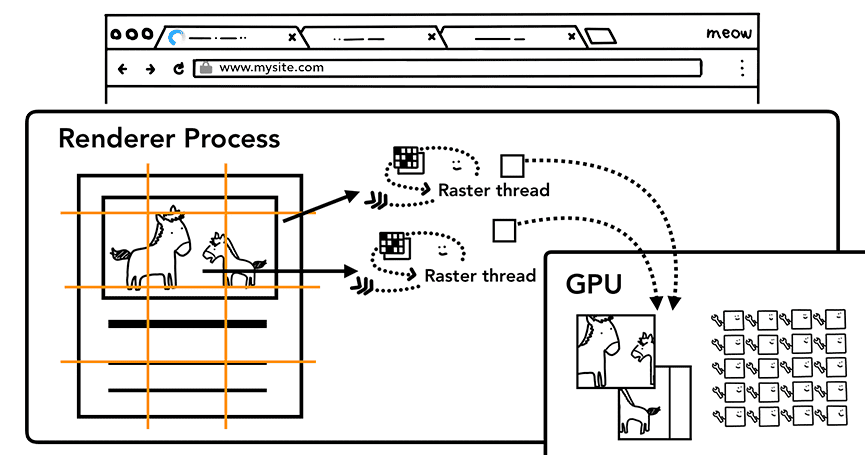
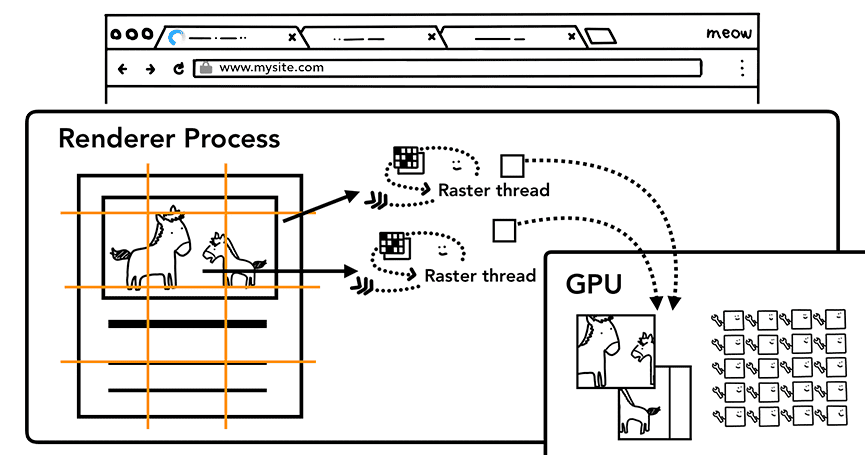
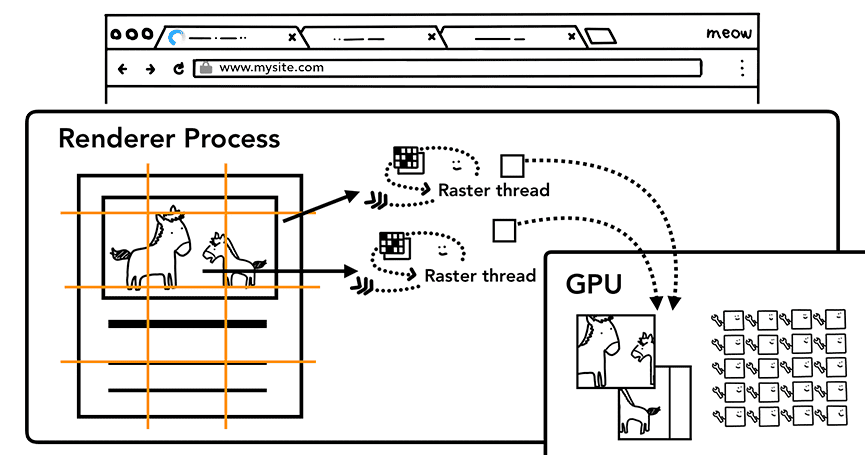
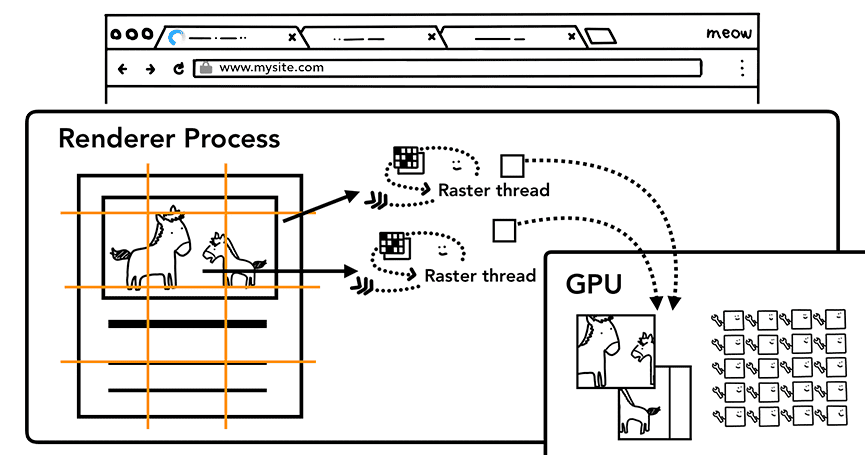
একবার লেয়ার ট্রি তৈরি হয়ে গেলে এবং পেইন্ট অর্ডার নির্ধারণ করা হলে, মূল থ্রেড সেই তথ্যটি কম্পোজিটর থ্রেডে পাঠায়। কম্পোজিটর থ্রেড তারপর প্রতিটি স্তর রাস্টারাইজ করে। একটি স্তর একটি পৃষ্ঠার সম্পূর্ণ দৈর্ঘ্যের মতো বড় হতে পারে, তাই কম্পোজিটর থ্রেড সেগুলিকে টাইলসগুলিতে ভাগ করে এবং প্রতিটি টাইলকে রাস্টার থ্রেডে পাঠায়। রাস্টার থ্রেড প্রতিটি টাইল রাস্টারাইজ করে এবং GPU মেমরিতে সংরক্ষণ করে।

কম্পোজিটর থ্রেড বিভিন্ন রাস্টার থ্রেডকে অগ্রাধিকার দিতে পারে যাতে ভিউপোর্টের (বা কাছাকাছি) জিনিসগুলি প্রথমে রাস্টার করা যায়। জুম-ইন অ্যাকশনের মতো জিনিসগুলি পরিচালনা করার জন্য একটি স্তরে বিভিন্ন রেজোলিউশনের জন্য একাধিক টাইলিং রয়েছে।
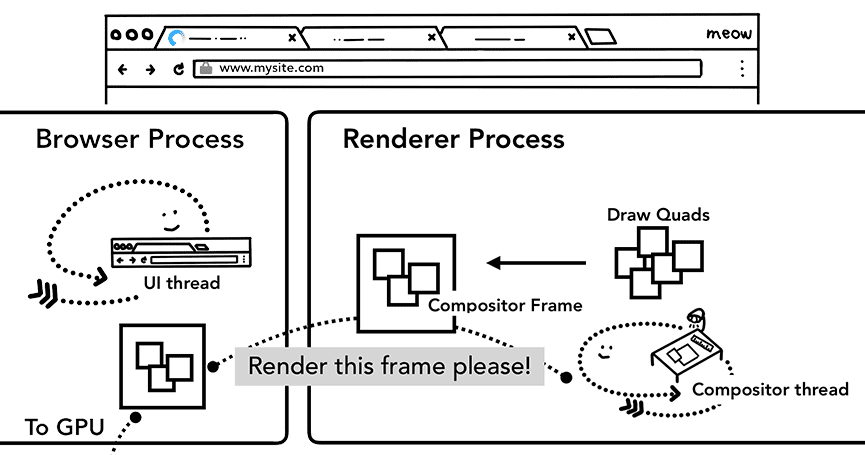
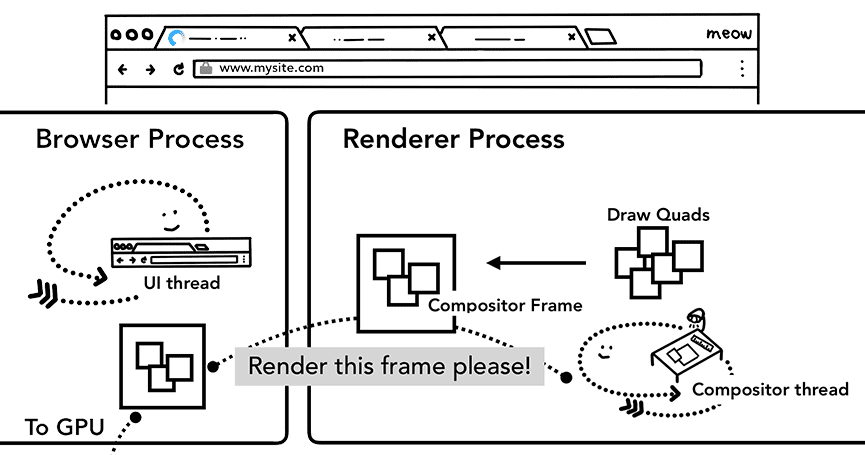
একবার টাইলস রাস্টার করা হলে, কম্পোজিটর থ্রেড একটি কম্পোজিটর ফ্রেম তৈরি করতে ড্র কোয়াড নামে টাইল তথ্য সংগ্রহ করে।
| quads আঁকা | মেমরিতে টাইলের অবস্থান এবং পৃষ্ঠার সংমিশ্রণ বিবেচনায় টাইলটি কোথায় আঁকতে হবে তার মতো তথ্য রয়েছে৷ |
| কম্পোজিটর ফ্রেম | ড্র কোয়াডের একটি সংগ্রহ যা একটি পৃষ্ঠার ফ্রেমের প্রতিনিধিত্ব করে। |
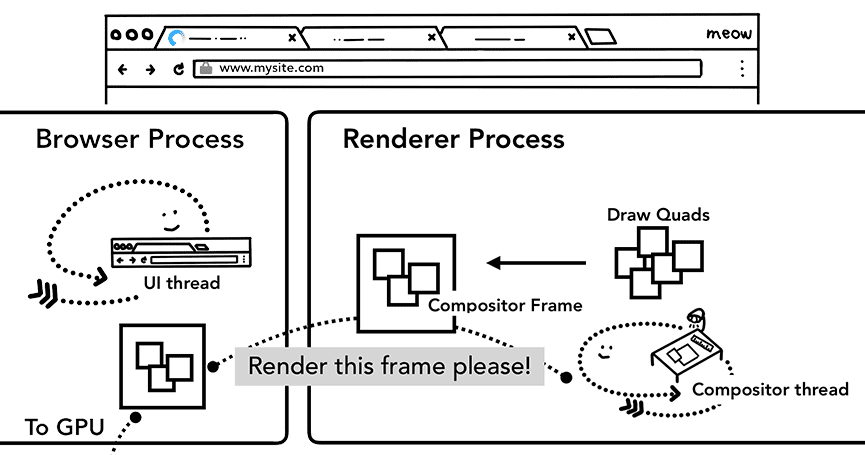
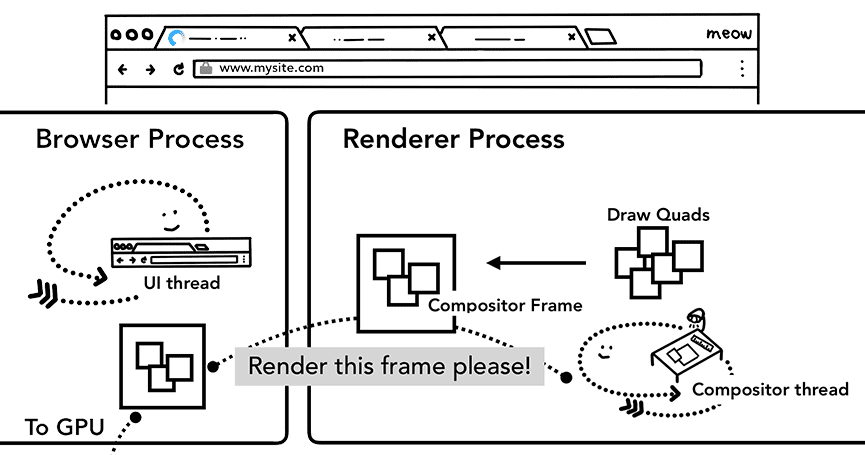
একটি কম্পোজিটর ফ্রেম তারপর IPC এর মাধ্যমে ব্রাউজার প্রক্রিয়াতে জমা দেওয়া হয়। এই মুহুর্তে, ব্রাউজার UI পরিবর্তনের জন্য UI থ্রেড থেকে বা এক্সটেনশনের জন্য অন্যান্য রেন্ডারার প্রক্রিয়া থেকে অন্য কম্পোজিটর ফ্রেম যোগ করা যেতে পারে। এই কম্পোজিটর ফ্রেমগুলিকে একটি স্ক্রিনে প্রদর্শন করার জন্য GPU-তে পাঠানো হয়। যদি একটি স্ক্রোল ইভেন্ট আসে, কম্পোজিটর থ্রেড GPU-তে পাঠানোর জন্য আরেকটি কম্পোজিটর ফ্রেম তৈরি করে।

কম্পোজিংয়ের সুবিধা হল এটি মূল থ্রেডকে জড়িত না করেই করা হয়। কম্পোজিটর থ্রেড স্টাইল গণনা বা জাভাস্ক্রিপ্ট এক্সিকিউশনের জন্য অপেক্ষা করতে হবে না। এই কারণেই মসৃণ পারফরম্যান্সের জন্য শুধুমাত্র অ্যানিমেশন কম্পোজ করাই সেরা বলে বিবেচিত হয়। যদি লেআউট বা পেইন্ট আবার গণনা করার প্রয়োজন হয় তবে মূল থ্রেডকে জড়িত করতে হবে।
মোড়ানো
এই পোস্টে, আমরা পার্সিং থেকে কম্পোজিটিং পর্যন্ত পাইপলাইন রেন্ডারিং দেখেছি। আশা করি, আপনি এখন একটি ওয়েবসাইটের পারফরম্যান্স অপ্টিমাইজেশন সম্পর্কে আরও পড়তে ক্ষমতাপ্রাপ্ত হয়েছেন।
এই সিরিজের পরবর্তী এবং শেষ পোস্টে, আমরা আরও বিশদে কম্পোজিটর থ্রেডটি দেখব এবং mouse move এবং click মতো ব্যবহারকারীর ইনপুট এলে কী হয় তা আমরা দেখব।
আপনি পোস্ট উপভোগ করেছেন? আপনার যদি ভবিষ্যতের পোস্টের জন্য কোন প্রশ্ন বা পরামর্শ থাকে, আমি নীচের মন্তব্য বিভাগে বা টুইটারে @kosamari আপনার কাছ থেকে শুনতে চাই।
পরবর্তী: কম্পোজিটরে ইনপুট আসছে
,একটি রেন্ডারার প্রক্রিয়ার অভ্যন্তরীণ কাজ
এটি ব্রাউজারগুলি কীভাবে কাজ করে তা 4 অংশের ব্লগ সিরিজের 3 অংশ। পূর্বে, আমরা মাল্টি-প্রসেস আর্কিটেকচার এবং নেভিগেশন ফ্লো কভার করেছি। এই পোস্টে, আমরা রেন্ডারার প্রক্রিয়ার ভিতরে কী ঘটবে তা দেখতে যাচ্ছি।
রেন্ডারার প্রক্রিয়া ওয়েব পারফরম্যান্সের অনেক দিককে স্পর্শ করে। যেহেতু রেন্ডারার প্রক্রিয়ার ভিতরে অনেক কিছু ঘটছে, এই পোস্টটি শুধুমাত্র একটি সাধারণ ওভারভিউ। আপনি যদি আরও গভীরে খনন করতে চান, ওয়েব ফান্ডামেন্টালের পারফরম্যান্স বিভাগে আরও অনেক সংস্থান রয়েছে।
রেন্ডারার প্রক্রিয়াগুলি ওয়েব বিষয়বস্তু পরিচালনা করে
একটি ট্যাবের ভিতরে যা ঘটে তার জন্য রেন্ডারার প্রক্রিয়া দায়ী। একটি রেন্ডারার প্রক্রিয়ায়, প্রধান থ্রেড ব্যবহারকারীর কাছে আপনার পাঠানো বেশিরভাগ কোড পরিচালনা করে। কখনও কখনও আপনার জাভাস্ক্রিপ্টের কিছু অংশ কর্মী থ্রেড দ্বারা পরিচালিত হয় যদি আপনি একজন ওয়েব কর্মী বা পরিষেবা কর্মী ব্যবহার করেন। কম্পোজিটর এবং রাস্টার থ্রেডগুলিও একটি রেন্ডারার প্রসেসের ভিতরে চালিত হয় যাতে একটি পৃষ্ঠাকে দক্ষতার সাথে এবং মসৃণভাবে রেন্ডার করা হয়।
রেন্ডারার প্রক্রিয়ার মূল কাজ হল এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টকে একটি ওয়েব পেজে পরিণত করা যার সাথে ব্যবহারকারী ইন্টারঅ্যাক্ট করতে পারে।

পার্সিং
একটি DOM নির্মাণ
যখন রেন্ডারার প্রক্রিয়া একটি নেভিগেশনের জন্য একটি প্রতিশ্রুতি বার্তা পায় এবং HTML ডেটা পেতে শুরু করে, তখন মূল থ্রেডটি পাঠ্য স্ট্রিং (HTML) পার্স করতে শুরু করে এবং এটিকে একটি D ocument O bject M odel ( DOM ) এ পরিণত করে।
DOM হল একটি ব্রাউজারের পৃষ্ঠার অভ্যন্তরীণ উপস্থাপনার পাশাপাশি ডেটা স্ট্রাকচার এবং API যা ওয়েব ডেভেলপার জাভাস্ক্রিপ্টের মাধ্যমে ইন্টারঅ্যাক্ট করতে পারে।
একটি এইচটিএমএল ডকুমেন্টকে একটি DOM-এ পার্স করা HTML স্ট্যান্ডার্ড দ্বারা সংজ্ঞায়িত করা হয়। আপনি হয়তো লক্ষ্য করেছেন যে ব্রাউজারে এইচটিএমএল খাওয়ানো কখনই ত্রুটি করে না। উদাহরণস্বরূপ, অনুপস্থিত ক্লোজিং </p> ট্যাগ একটি বৈধ HTML। Hi! <b>I'm <i>Chrome</b>!</i> (i ট্যাগের আগে b ট্যাগ বন্ধ থাকে) এমনভাবে ধরা হয় যেন আপনি Hi! <b>I'm <i>Chrome</i></b><i>!</i> এর কারণ হল এইচটিএমএল স্পেসিফিকেশন সেই ত্রুটিগুলিকে সুন্দরভাবে পরিচালনা করার জন্য ডিজাইন করা হয়েছে৷ আপনি যদি কৌতূহলী হন যে এই জিনিসগুলি কীভাবে করা হয়, আপনি HTML স্পেকের " পার্সারে ত্রুটি পরিচালনা এবং অদ্ভুত কেসগুলির একটি ভূমিকা " বিভাগে পড়তে পারেন।
সাবরিসোর্স লোড হচ্ছে
একটি ওয়েবসাইট সাধারণত ইমেজ, CSS এবং জাভাস্ক্রিপ্টের মত বাহ্যিক সম্পদ ব্যবহার করে। সেই ফাইলগুলিকে নেটওয়ার্ক বা ক্যাশে থেকে লোড করতে হবে। প্রধান থ্রেড তাদের একের পর এক অনুরোধ করতে পারে কারণ তারা একটি DOM তৈরি করার সময় পার্সিং করার সময় তাদের খুঁজে পায়, কিন্তু গতি বাড়ানোর জন্য, "প্রিলোড স্ক্যানার" একই সাথে চালানো হয়। যদি HTML নথিতে <img> বা <link> মত কিছু থাকে, তাহলে প্রিলোড স্ক্যানার HTML পার্সার দ্বারা তৈরি টোকেনগুলিতে উঁকি দেয় এবং ব্রাউজার প্রক্রিয়ায় নেটওয়ার্ক থ্রেডে অনুরোধ পাঠায়।

জাভাস্ক্রিপ্ট পার্সিং ব্লক করতে পারে
যখন HTML পার্সার একটি <script> ট্যাগ খুঁজে পায়, তখন এটি HTML নথির পার্সিংকে বিরতি দেয় এবং জাভাস্ক্রিপ্ট কোড লোড, পার্স এবং এক্সিকিউট করতে হয়। কেন? কারণ জাভাস্ক্রিপ্ট document.write() মত জিনিস ব্যবহার করে ডকুমেন্টের আকৃতি পরিবর্তন করতে পারে যা পুরো DOM স্ট্রাকচারকে পরিবর্তন করে (HTML spec-এ পার্সিং মডেলের ওভারভিউ একটি চমৎকার ডায়াগ্রাম আছে)। এই কারণেই এইচটিএমএল পার্সারকে এইচটিএমএল ডকুমেন্টের পার্সিং পুনরায় শুরু করার আগে জাভাস্ক্রিপ্ট চালানোর জন্য অপেক্ষা করতে হবে। আপনি যদি জাভাস্ক্রিপ্ট এক্সিকিউশনে কী ঘটবে সে সম্পর্কে কৌতূহলী হন, V8 টিমের এই বিষয়ে আলোচনা এবং ব্লগ পোস্ট রয়েছে ।
আপনি কিভাবে সম্পদ লোড করতে চান ব্রাউজারে ইঙ্গিত করুন
রিসোর্সগুলো সুন্দরভাবে লোড করার জন্য ওয়েব ডেভেলপাররা ব্রাউজারে ইঙ্গিত পাঠাতে পারে এমন অনেক উপায় আছে। যদি আপনার জাভাস্ক্রিপ্ট document.write() ব্যবহার না করে, তাহলে আপনি <script> ট্যাগে async বা defer অ্যাট্রিবিউট যোগ করতে পারেন। ব্রাউজারটি তখন জাভাস্ক্রিপ্ট কোড লোড করে এবং অ্যাসিঙ্ক্রোনাসভাবে চালায় এবং পার্সিং ব্লক করে না। উপযুক্ত হলে আপনি JavaScript মডিউল ব্যবহার করতে পারেন। <link rel="preload"> ব্রাউজারকে জানানোর একটি উপায় যে বর্তমান নেভিগেশনের জন্য সংস্থানটি অবশ্যই প্রয়োজন এবং আপনি যত তাড়াতাড়ি সম্ভব ডাউনলোড করতে চান৷ আপনি এই বিষয়ে আরও পড়তে পারেন রিসোর্স অগ্রাধিকার - আপনাকে সাহায্য করার জন্য ব্রাউজার পাওয়া ।
শৈলী গণনা
পৃষ্ঠাটি কেমন হবে তা জানার জন্য একটি DOM থাকা যথেষ্ট নয় কারণ আমরা CSS-এ পৃষ্ঠা উপাদানগুলিকে স্টাইল করতে পারি। প্রধান থ্রেড CSS পার্স করে এবং প্রতিটি DOM নোডের জন্য গণনা করা শৈলী নির্ধারণ করে। এটি সিএসএস নির্বাচকদের উপর ভিত্তি করে প্রতিটি উপাদানে কি ধরনের শৈলী প্রয়োগ করা হয় সে সম্পর্কে তথ্য। আপনি DevTools-এর computed বিভাগে এই তথ্য দেখতে পারেন।

এমনকি আপনি কোনো CSS প্রদান না করলেও, প্রতিটি DOM নোডের একটি কম্পিউটেড স্টাইল থাকে। <h1> ট্যাগ <h2> ট্যাগের চেয়ে বড় প্রদর্শিত হয় এবং প্রতিটি উপাদানের জন্য মার্জিন সংজ্ঞায়িত করা হয়। কারণ ব্রাউজারে একটি ডিফল্ট স্টাইল শীট রয়েছে। আপনি যদি Chrome এর ডিফল্ট CSS কেমন তা জানতে চান, আপনি এখানে সোর্স কোড দেখতে পারেন ।
লেআউট
এখন রেন্ডারার প্রক্রিয়া প্রতিটি নোডের জন্য একটি নথির গঠন এবং শৈলী জানে, কিন্তু এটি একটি পৃষ্ঠা রেন্ডার করার জন্য যথেষ্ট নয়। কল্পনা করুন আপনি ফোনে আপনার বন্ধুর কাছে একটি চিত্রকর্ম বর্ণনা করার চেষ্টা করছেন। "একটি বড় লাল বৃত্ত এবং একটি ছোট নীল বর্গক্ষেত্র আছে" আপনার বন্ধুর জন্য পেইন্টিংটি ঠিক কেমন হবে তা জানার জন্য যথেষ্ট তথ্য নয়।

লেআউট হল উপাদানের জ্যামিতি খুঁজে বের করার একটি প্রক্রিয়া। প্রধান থ্রেডটি DOM এবং গণনা করা শৈলীর মধ্য দিয়ে চলে এবং লেআউট ট্রি তৈরি করে যাতে xy স্থানাঙ্ক এবং বাউন্ডিং বাক্সের আকারের মতো তথ্য রয়েছে। লেআউট ট্রি DOM ট্রির অনুরূপ গঠন হতে পারে, কিন্তু এতে শুধুমাত্র পৃষ্ঠায় যা দৃশ্যমান তা সম্পর্কিত তথ্য থাকে। যদি display: none প্রয়োগ করা হয় না, তাহলে সেই উপাদানটি লেআউট ট্রির অংশ নয় (তবে, visibility: hidden লেআউট ট্রিতে রয়েছে)। একইভাবে, p::before{content:"Hi!"} মতো বিষয়বস্তু সহ একটি ছদ্ম-উপাদান প্রয়োগ করা হলে, এটি লেআউট ট্রিতে অন্তর্ভুক্ত করা হয় যদিও এটি DOM-এ না থাকে।

একটি পৃষ্ঠার বিন্যাস নির্ধারণ করা একটি চ্যালেঞ্জিং কাজ। এমনকি উপরের থেকে নীচের দিকে ব্লক প্রবাহের মতো সহজতম পৃষ্ঠার বিন্যাসকেও বিবেচনা করতে হবে ফন্টটি কত বড় এবং লাইনটি কোথায় ভাঙতে হবে কারণ এটি একটি অনুচ্ছেদের আকার এবং আকৃতিকে প্রভাবিত করে; যা তারপর প্রভাবিত করে যেখানে নিম্নলিখিত অনুচ্ছেদটি হওয়া দরকার৷
CSS এলিমেন্টকে একপাশে ফ্লোট করতে পারে, ওভারফ্লো আইটেমকে মাস্ক করতে পারে এবং লেখার দিকনির্দেশ পরিবর্তন করতে পারে। আপনি কল্পনা করতে পারেন, এই লেআউট পর্যায়ে একটি শক্তিশালী কাজ আছে। ক্রোমে, ইঞ্জিনিয়ারদের একটি সম্পূর্ণ দল লেআউটে কাজ করে। আপনি যদি তাদের কাজের বিশদ বিবরণ দেখতে চান তবে ব্লিঙ্কঅন কনফারেন্সের কয়েকটি আলোচনা রেকর্ড করা হয়েছে এবং দেখতে বেশ আকর্ষণীয়।
পেইন্ট

একটি DOM, স্টাইল এবং লেআউট থাকা এখনও একটি পৃষ্ঠা রেন্ডার করার জন্য যথেষ্ট নয়৷ ধরা যাক আপনি একটি পেইন্টিং পুনরুত্পাদন করার চেষ্টা করছেন। আপনি উপাদানগুলির আকার, আকৃতি এবং অবস্থান জানেন, কিন্তু আপনি এখনও সেগুলিকে কোন ক্রমে আঁকেন তা বিচার করতে হবে।
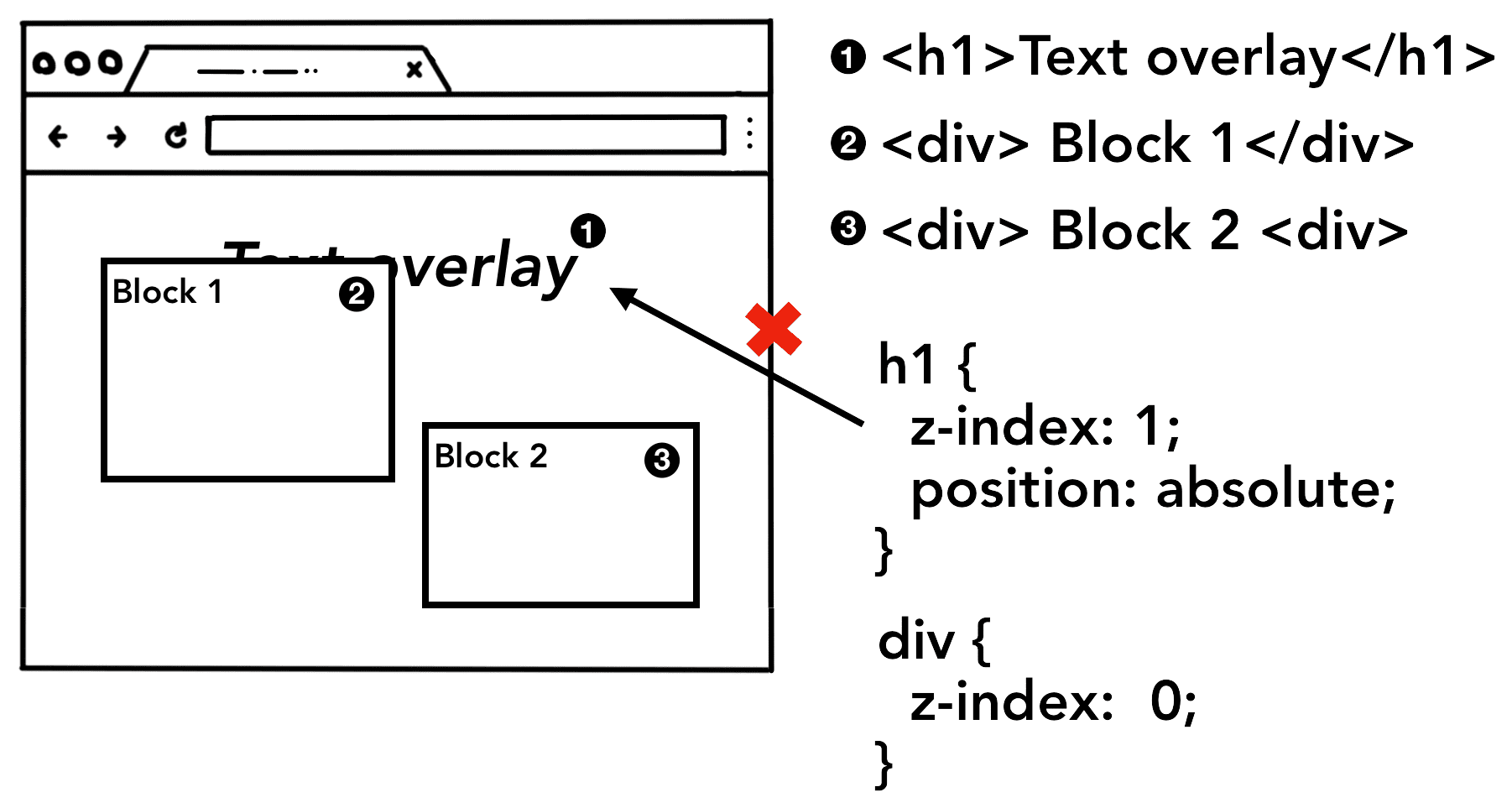
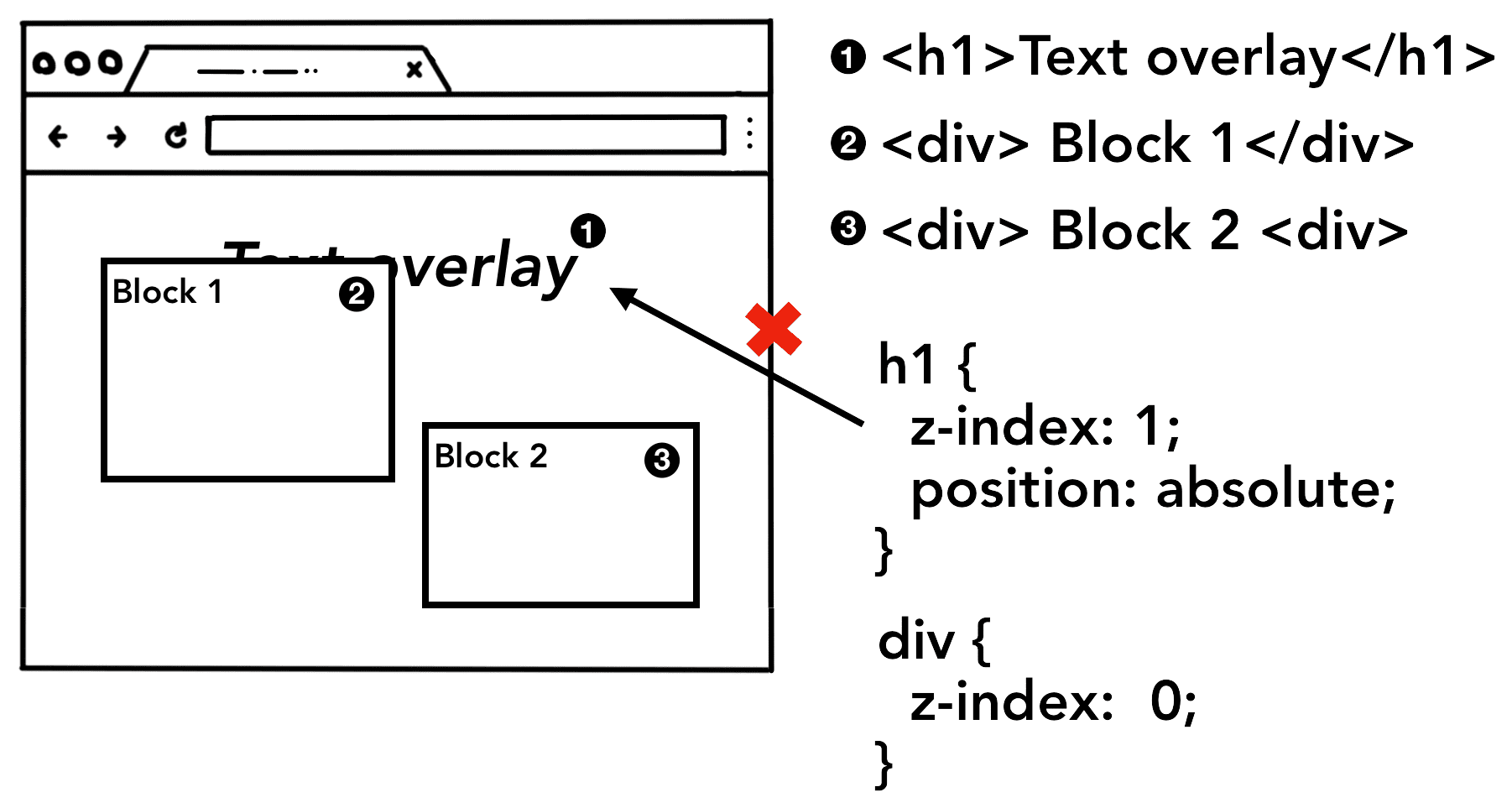
উদাহরণ স্বরূপ, z-index নির্দিষ্ট কিছু উপাদানের জন্য সেট করা হতে পারে, সেক্ষেত্রে HTML এ লেখা উপাদানের ক্রমানুসারে পেইন্টিং করলে ভুল রেন্ডারিং হবে।

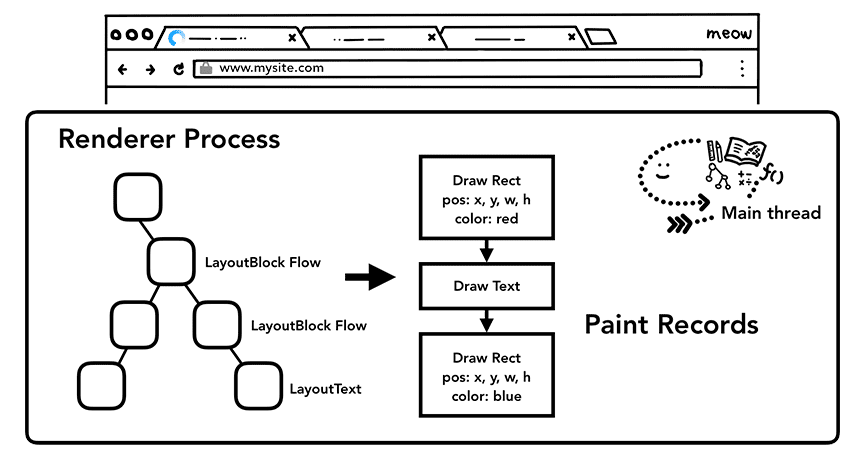
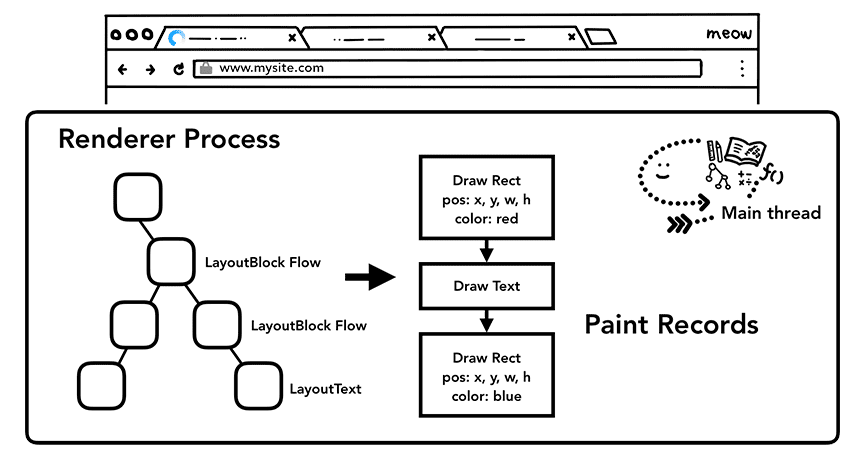
এই পেইন্ট ধাপে, মূল থ্রেড পেইন্ট রেকর্ড তৈরি করতে লেআউট ট্রিতে চলে। পেইন্ট রেকর্ড হল পেইন্টিং প্রক্রিয়ার একটি নোট যেমন "প্রথমে পটভূমি, তারপর পাঠ্য, তারপর আয়তক্ষেত্র"। আপনি যদি জাভাস্ক্রিপ্ট ব্যবহার করে <canvas> উপাদান আঁকেন, তাহলে এই প্রক্রিয়াটি আপনার পরিচিত হতে পারে।

রেন্ডারিং পাইপলাইন আপডেট করা ব্যয়বহুল
রেন্ডারিং পাইপলাইনে উপলব্ধি করার সবচেয়ে গুরুত্বপূর্ণ বিষয় হল প্রতিটি ধাপে আগের অপারেশনের ফলাফল নতুন ডেটা তৈরি করতে ব্যবহৃত হয়। উদাহরণস্বরূপ, যদি লেআউট ট্রিতে কিছু পরিবর্তন হয়, তাহলে নথির প্রভাবিত অংশগুলির জন্য পেইন্ট অর্ডারটি পুনরায় তৈরি করা প্রয়োজন।
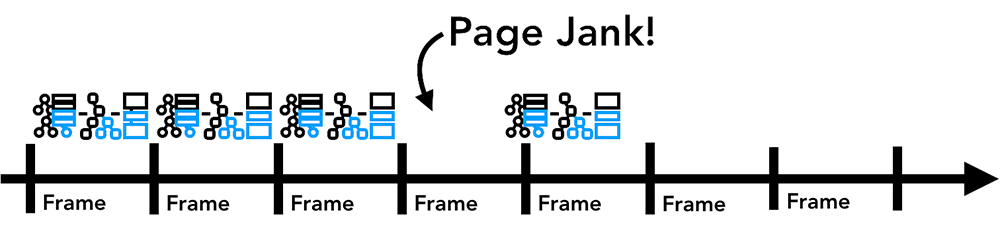
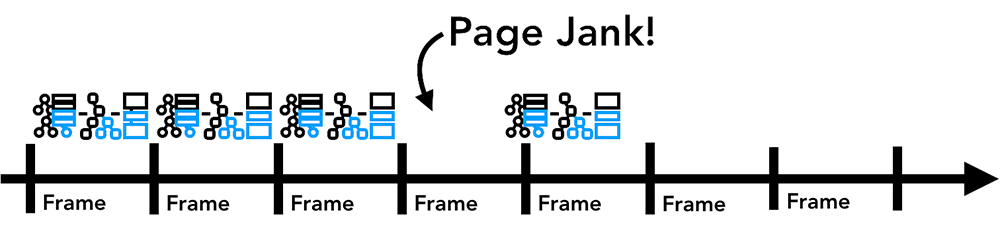
আপনি যদি উপাদানগুলি অ্যানিমেটিং করেন তবে ব্রাউজারটিকে প্রতিটি ফ্রেমের মধ্যে এই ক্রিয়াকলাপগুলি চালাতে হবে৷ আমাদের বেশিরভাগ ডিসপ্লে সেকেন্ডে 60 বার স্ক্রীন রিফ্রেশ করে (60 fps); অ্যানিমেশন মানুষের চোখে মসৃণ প্রদর্শিত হবে যখন আপনি প্রতিটি ফ্রেমে স্ক্রীন জুড়ে জিনিসগুলি সরান। যাইহোক, যদি অ্যানিমেশনের মধ্যে ফ্রেমগুলি মিস হয়, তবে পৃষ্ঠাটি "জাঙ্কি" প্রদর্শিত হবে।

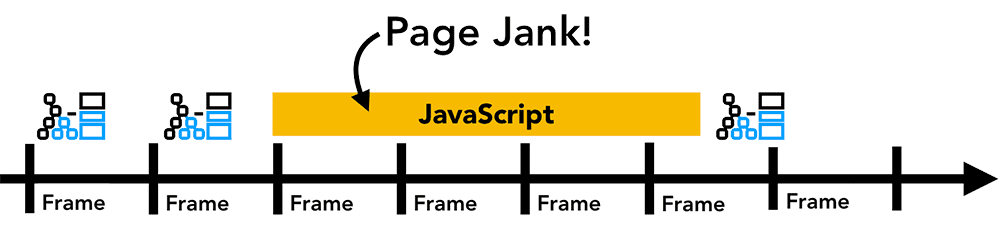
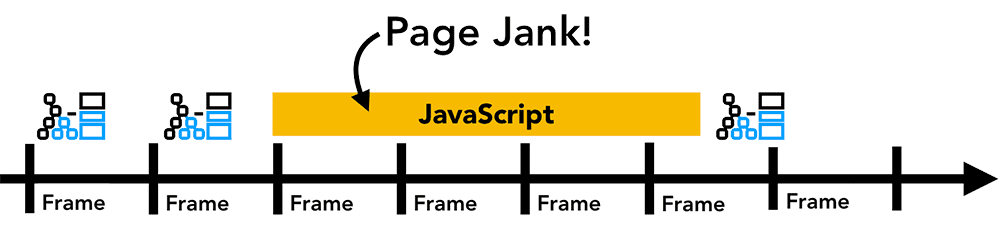
এমনকি যদি আপনার রেন্ডারিং ক্রিয়াকলাপগুলি স্ক্রিন রিফ্রেশের সাথে বজায় থাকে, তবে এই গণনাগুলি মূল থ্রেডে চলছে, যার মানে আপনার অ্যাপ্লিকেশনটি JavaScript চালালে এটি ব্লক করা যেতে পারে।

আপনি JavaScript অপারেশনকে ছোট ছোট অংশে ভাগ করতে পারেন এবং requestAnimationFrame() ব্যবহার করে প্রতিটি ফ্রেমে চালানোর জন্য সময়সূচী করতে পারেন। এই বিষয়ে আরও জানতে, অনুগ্রহ করে অপ্টিমাইজ জাভাস্ক্রিপ্ট এক্সিকিউশন দেখুন। মূল থ্রেড ব্লক করা এড়াতে আপনি ওয়েব ওয়ার্কার্সে আপনার জাভাস্ক্রিপ্ট চালাতে পারেন।

কম্পোজিং
আপনি কিভাবে একটি পাতা আঁকা হবে?
এখন যেহেতু ব্রাউজার নথির গঠন, প্রতিটি উপাদানের শৈলী, পৃষ্ঠার জ্যামিতি এবং পেইন্টের ক্রম জানে, এটি কীভাবে একটি পৃষ্ঠা আঁকে? স্ক্রীনে এই তথ্যটিকে পিক্সেলে পরিণত করাকে রাস্টারাইজিং বলা হয়।
সম্ভবত এটি পরিচালনা করার একটি নিষ্পাপ উপায় ভিউপোর্টের ভিতরে রাস্টার অংশ হতে পারে। যদি একজন ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করেন, তাহলে রাস্টার করা ফ্রেমটি সরান এবং আরও রাস্টার করে অনুপস্থিত অংশগুলি পূরণ করুন। ক্রোম এইভাবে রাস্টারাইজিং পরিচালনা করেছিল যখন এটি প্রথম প্রকাশিত হয়েছিল। যাইহোক, আধুনিক ব্রাউজারটি কম্পোজিটিং নামে আরও পরিশীলিত প্রক্রিয়া চালায়।
কম্পোজিং কি
কম্পোজিটিং হল একটি পৃষ্ঠার অংশগুলিকে স্তরে বিভক্ত করার, আলাদাভাবে রাস্টারাইজ করার এবং কম্পোজিটর থ্রেড নামক একটি পৃথক থ্রেডে একটি পৃষ্ঠা হিসাবে কম্পোজিট করার একটি কৌশল। যদি স্ক্রোল হয়, যেহেতু স্তরগুলি ইতিমধ্যেই রাস্টারাইজ করা হয়েছে, তাই এটি করতে হবে একটি নতুন ফ্রেম সংমিশ্রণ করা। অ্যানিমেশন একইভাবে স্তরগুলি সরানো এবং একটি নতুন ফ্রেম সংমিশ্রণ করে অর্জন করা যেতে পারে।
আপনি লেয়ার প্যানেল ব্যবহার করে DevTools-এ কীভাবে আপনার ওয়েবসাইটকে স্তরে ভাগ করা হয়েছে তা দেখতে পারেন।
স্তরে ভাগ করা
কোন স্তরগুলিতে কোন উপাদানগুলি থাকা দরকার তা খুঁজে বের করার জন্য, লেয়ার ট্রি তৈরি করতে প্রধান থ্রেড লেআউট ট্রির মধ্য দিয়ে চলে (এই অংশটিকে DevTools পারফরম্যান্স প্যানেলে "আপডেট লেয়ার ট্রি" বলা হয়)। যদি একটি পৃষ্ঠার কিছু অংশ যা আলাদা স্তর হওয়া উচিত (যেমন স্লাইড-ইন সাইড মেনু) একটি না পায়, তাহলে আপনি CSS-এ will-change অ্যাট্রিবিউট ব্যবহার করে ব্রাউজারকে ইঙ্গিত করতে পারেন।

আপনি প্রতিটি উপাদানে স্তরগুলি দিতে প্রলুব্ধ হতে পারেন, তবে অতিরিক্ত সংখ্যক স্তর জুড়ে কম্পোজিশনের ফলে প্রতিটি ফ্রেমের একটি পৃষ্ঠার ছোট অংশ রাস্টারাইজ করার চেয়ে ধীর গতিতে কাজ করতে পারে, তাই আপনার অ্যাপ্লিকেশনের রেন্ডারিং কার্যকারিতা পরিমাপ করা অত্যন্ত গুরুত্বপূর্ণ। বিষয় সম্পর্কে আরও জানতে, কম্পোজিটর-অনলি প্রপার্টিজ এবং লেয়ার কাউন্ট পরিচালনা করুন দেখুন।
মূল থ্রেডের রাস্টার এবং কম্পোজিট বন্ধ
একবার লেয়ার ট্রি তৈরি হয়ে গেলে এবং পেইন্ট অর্ডার নির্ধারণ করা হলে, মূল থ্রেড সেই তথ্যটি কম্পোজিটর থ্রেডে পাঠায়। কম্পোজিটর থ্রেড তারপর প্রতিটি স্তর রাস্টারাইজ করে। একটি স্তর একটি পৃষ্ঠার সম্পূর্ণ দৈর্ঘ্যের মতো বড় হতে পারে, তাই কম্পোজিটর থ্রেড সেগুলিকে টাইলসগুলিতে ভাগ করে এবং প্রতিটি টাইলকে রাস্টার থ্রেডে পাঠায়। রাস্টার থ্রেড প্রতিটি টাইল রাস্টারাইজ করে এবং GPU মেমরিতে সংরক্ষণ করে।

কম্পোজিটর থ্রেড বিভিন্ন রাস্টার থ্রেডকে অগ্রাধিকার দিতে পারে যাতে ভিউপোর্টের (বা কাছাকাছি) জিনিসগুলি প্রথমে রাস্টার করা যায়। জুম-ইন অ্যাকশনের মতো জিনিসগুলি পরিচালনা করার জন্য একটি স্তরে বিভিন্ন রেজোলিউশনের জন্য একাধিক টাইলিং রয়েছে।
একবার টাইলস রাস্টার করা হলে, কম্পোজিটর থ্রেড একটি কম্পোজিটর ফ্রেম তৈরি করতে ড্র কোয়াড নামে টাইল তথ্য সংগ্রহ করে।
| quads আঁকা | মেমরিতে টাইলের অবস্থান এবং পৃষ্ঠার সংমিশ্রণ বিবেচনায় টাইলটি কোথায় আঁকতে হবে তার মতো তথ্য রয়েছে৷ |
| কম্পোজিটর ফ্রেম | ড্র কোয়াডের একটি সংগ্রহ যা একটি পৃষ্ঠার ফ্রেমের প্রতিনিধিত্ব করে। |
একটি কম্পোজিটর ফ্রেম তারপর IPC এর মাধ্যমে ব্রাউজার প্রক্রিয়াতে জমা দেওয়া হয়। এই মুহুর্তে, ব্রাউজার UI পরিবর্তনের জন্য UI থ্রেড থেকে বা এক্সটেনশনের জন্য অন্যান্য রেন্ডারার প্রক্রিয়া থেকে অন্য কম্পোজিটর ফ্রেম যোগ করা যেতে পারে। এই কম্পোজিটর ফ্রেমগুলিকে একটি স্ক্রিনে প্রদর্শন করার জন্য GPU-তে পাঠানো হয়। যদি একটি স্ক্রোল ইভেন্ট আসে, কম্পোজিটর থ্রেড GPU-তে পাঠানোর জন্য আরেকটি কম্পোজিটর ফ্রেম তৈরি করে।

কম্পোজিংয়ের সুবিধা হল এটি মূল থ্রেডকে জড়িত না করেই করা হয়। কম্পোজিটর থ্রেড স্টাইল গণনা বা জাভাস্ক্রিপ্ট এক্সিকিউশনের জন্য অপেক্ষা করতে হবে না। এই কারণেই মসৃণ পারফরম্যান্সের জন্য শুধুমাত্র অ্যানিমেশন কম্পোজ করাই সেরা বলে বিবেচিত হয়। যদি লেআউট বা পেইন্ট আবার গণনা করার প্রয়োজন হয় তবে মূল থ্রেডকে জড়িত করতে হবে।
মোড়ানো
এই পোস্টে, আমরা পার্সিং থেকে কম্পোজিটিং পর্যন্ত পাইপলাইন রেন্ডারিং দেখেছি। আশা করি, আপনি এখন একটি ওয়েবসাইটের পারফরম্যান্স অপ্টিমাইজেশন সম্পর্কে আরও পড়তে ক্ষমতাপ্রাপ্ত হয়েছেন।
এই সিরিজের পরবর্তী এবং শেষ পোস্টে, আমরা আরও বিশদে কম্পোজিটর থ্রেডটি দেখব এবং mouse move এবং click মতো ব্যবহারকারীর ইনপুট এলে কী হয় তা আমরা দেখব।
আপনি পোস্ট উপভোগ করেছেন? আপনার যদি ভবিষ্যতের পোস্টের জন্য কোন প্রশ্ন বা পরামর্শ থাকে, আমি নীচের মন্তব্য বিভাগে বা টুইটারে @kosamari আপনার কাছ থেকে শুনতে চাই।
পরবর্তী: কম্পোজিটরে ইনপুট আসছে
,একটি রেন্ডারার প্রক্রিয়ার অভ্যন্তরীণ কাজ
এটি ব্রাউজারগুলি কীভাবে কাজ করে তা 4 অংশের ব্লগ সিরিজের 3 অংশ। পূর্বে, আমরা মাল্টি-প্রসেস আর্কিটেকচার এবং নেভিগেশন ফ্লো কভার করেছি। এই পোস্টে, আমরা রেন্ডারার প্রক্রিয়ার ভিতরে কী ঘটবে তা দেখতে যাচ্ছি।
রেন্ডারার প্রক্রিয়া ওয়েব পারফরম্যান্সের অনেক দিককে স্পর্শ করে। যেহেতু রেন্ডারার প্রক্রিয়ার ভিতরে অনেক কিছু ঘটছে, এই পোস্টটি শুধুমাত্র একটি সাধারণ ওভারভিউ। আপনি যদি আরও গভীরে খনন করতে চান, ওয়েব ফান্ডামেন্টালের পারফরম্যান্স বিভাগে আরও অনেক সংস্থান রয়েছে।
রেন্ডারার প্রক্রিয়াগুলি ওয়েব বিষয়বস্তু পরিচালনা করে
একটি ট্যাবের ভিতরে যা ঘটে তার জন্য রেন্ডারার প্রক্রিয়া দায়ী। একটি রেন্ডারার প্রক্রিয়ায়, প্রধান থ্রেড ব্যবহারকারীর কাছে আপনার পাঠানো বেশিরভাগ কোড পরিচালনা করে। কখনও কখনও আপনার জাভাস্ক্রিপ্টের কিছু অংশ কর্মী থ্রেড দ্বারা পরিচালিত হয় যদি আপনি একজন ওয়েব কর্মী বা পরিষেবা কর্মী ব্যবহার করেন। কম্পোজিটর এবং রাস্টার থ্রেডগুলিও একটি রেন্ডারার প্রসেসের ভিতরে চালিত হয় যাতে একটি পৃষ্ঠাকে দক্ষতার সাথে এবং মসৃণভাবে রেন্ডার করা হয়।
রেন্ডারার প্রক্রিয়ার মূল কাজ হল এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টকে একটি ওয়েব পেজে পরিণত করা যার সাথে ব্যবহারকারী ইন্টারঅ্যাক্ট করতে পারে।

পার্সিং
একটি DOM নির্মাণ
যখন রেন্ডারার প্রক্রিয়া একটি নেভিগেশনের জন্য একটি প্রতিশ্রুতি বার্তা পায় এবং HTML ডেটা পেতে শুরু করে, তখন মূল থ্রেডটি পাঠ্য স্ট্রিং (HTML) পার্স করতে শুরু করে এবং এটিকে একটি D ocument O bject M odel ( DOM ) এ পরিণত করে।
DOM হল একটি ব্রাউজারের পৃষ্ঠার অভ্যন্তরীণ উপস্থাপনার পাশাপাশি ডেটা স্ট্রাকচার এবং API যা ওয়েব ডেভেলপার জাভাস্ক্রিপ্টের মাধ্যমে ইন্টারঅ্যাক্ট করতে পারে।
একটি এইচটিএমএল ডকুমেন্টকে একটি DOM-এ পার্স করা HTML স্ট্যান্ডার্ড দ্বারা সংজ্ঞায়িত করা হয়। আপনি হয়তো লক্ষ্য করেছেন যে ব্রাউজারে এইচটিএমএল খাওয়ানো কখনই ত্রুটি করে না। উদাহরণস্বরূপ, অনুপস্থিত ক্লোজিং </p> ট্যাগ একটি বৈধ HTML। Hi! <b>I'm <i>Chrome</b>!</i> (i ট্যাগের আগে b ট্যাগ বন্ধ থাকে) এমনভাবে ধরা হয় যেন আপনি Hi! <b>I'm <i>Chrome</i></b><i>!</i> এর কারণ হল এইচটিএমএল স্পেসিফিকেশন সেই ত্রুটিগুলিকে সুন্দরভাবে পরিচালনা করার জন্য ডিজাইন করা হয়েছে৷ আপনি যদি কৌতূহলী হন যে এই জিনিসগুলি কীভাবে করা হয়, আপনি HTML স্পেকের " পার্সারে ত্রুটি পরিচালনা এবং অদ্ভুত কেসগুলির একটি ভূমিকা " বিভাগে পড়তে পারেন।
সাবরিসোর্স লোড হচ্ছে
একটি ওয়েবসাইট সাধারণত ইমেজ, CSS এবং জাভাস্ক্রিপ্টের মত বাহ্যিক সম্পদ ব্যবহার করে। সেই ফাইলগুলিকে নেটওয়ার্ক বা ক্যাশে থেকে লোড করতে হবে। প্রধান থ্রেড তাদের একের পর এক অনুরোধ করতে পারে কারণ তারা একটি DOM তৈরি করার সময় পার্সিং করার সময় তাদের খুঁজে পায়, কিন্তু গতি বাড়ানোর জন্য, "প্রিলোড স্ক্যানার" একই সাথে চালানো হয়। যদি HTML নথিতে <img> বা <link> মত কিছু থাকে, তাহলে প্রিলোড স্ক্যানার HTML পার্সার দ্বারা তৈরি টোকেনগুলিতে উঁকি দেয় এবং ব্রাউজার প্রক্রিয়ায় নেটওয়ার্ক থ্রেডে অনুরোধ পাঠায়।

জাভাস্ক্রিপ্ট পার্সিং ব্লক করতে পারে
যখন HTML পার্সার একটি <script> ট্যাগ খুঁজে পায়, তখন এটি HTML নথির পার্সিংকে বিরতি দেয় এবং জাভাস্ক্রিপ্ট কোড লোড, পার্স এবং এক্সিকিউট করতে হয়। কেন? কারণ জাভাস্ক্রিপ্ট document.write() মত জিনিস ব্যবহার করে ডকুমেন্টের আকৃতি পরিবর্তন করতে পারে যা পুরো DOM স্ট্রাকচারকে পরিবর্তন করে (HTML spec-এ পার্সিং মডেলের ওভারভিউ একটি চমৎকার ডায়াগ্রাম আছে)। এই কারণেই এইচটিএমএল পার্সারকে এইচটিএমএল ডকুমেন্টের পার্সিং পুনরায় শুরু করার আগে জাভাস্ক্রিপ্ট চালানোর জন্য অপেক্ষা করতে হবে। আপনি যদি জাভাস্ক্রিপ্ট এক্সিকিউশনে কী ঘটবে সে সম্পর্কে কৌতূহলী হন, V8 টিমের এই বিষয়ে আলোচনা এবং ব্লগ পোস্ট রয়েছে ।
আপনি কিভাবে সম্পদ লোড করতে চান ব্রাউজারে ইঙ্গিত করুন
রিসোর্সগুলো সুন্দরভাবে লোড করার জন্য ওয়েব ডেভেলপাররা ব্রাউজারে ইঙ্গিত পাঠাতে পারে এমন অনেক উপায় আছে। যদি আপনার জাভাস্ক্রিপ্ট document.write() ব্যবহার না করে, তাহলে আপনি <script> ট্যাগে async বা defer অ্যাট্রিবিউট যোগ করতে পারেন। ব্রাউজারটি তখন জাভাস্ক্রিপ্ট কোড লোড করে এবং অ্যাসিঙ্ক্রোনাসভাবে চালায় এবং পার্সিং ব্লক করে না। উপযুক্ত হলে আপনি JavaScript মডিউল ব্যবহার করতে পারেন। <link rel="preload"> ব্রাউজারকে জানানোর একটি উপায় যে বর্তমান নেভিগেশনের জন্য সংস্থানটি অবশ্যই প্রয়োজন এবং আপনি যত তাড়াতাড়ি সম্ভব ডাউনলোড করতে চান৷ আপনি এটি সম্পর্কে আরও পড়তে পারেন রিসোর্স অগ্রাধিকারে - আপনাকে সহায়তা করার জন্য ব্রাউজারটি পাওয়া ।
স্টাইল গণনা
পৃষ্ঠাটি কেমন হবে তা জানতে একটি ডোম থাকা যথেষ্ট নয় কারণ আমরা সিএসএসে পৃষ্ঠা উপাদানগুলিকে স্টাইল করতে পারি। মূল থ্রেড সিএসএসকে পার্স করে এবং প্রতিটি ডোম নোডের জন্য গণিত শৈলী নির্ধারণ করে। এটি সিএসএস নির্বাচকদের উপর ভিত্তি করে প্রতিটি উপাদানের জন্য কী ধরণের স্টাইল প্রয়োগ করা হয় সে সম্পর্কে এটি তথ্য। আপনি এই তথ্যটি ডিভটুলগুলির computed বিভাগে দেখতে পারেন।

এমনকি যদি আপনি কোনও সিএসএস সরবরাহ না করেন তবে প্রতিটি ডোম নোডের একটি গণিত শৈলী রয়েছে। <h1> ট্যাগ <h2> ট্যাগের চেয়ে বড় প্রদর্শিত হয় এবং প্রতিটি উপাদানগুলির জন্য মার্জিনগুলি সংজ্ঞায়িত করা হয়। এটি কারণ ব্রাউজারের একটি ডিফল্ট স্টাইল শীট রয়েছে। আপনি যদি ক্রোমের ডিফল্ট সিএসএস কেমন তা জানতে চান তবে আপনি এখানে উত্স কোডটি দেখতে পারেন ।
লেআউট
এখন রেন্ডারার প্রক্রিয়াটি প্রতিটি নোডের জন্য একটি দস্তাবেজ এবং শৈলীর কাঠামো জানে, তবে এটি কোনও পৃষ্ঠা রেন্ডার করার পক্ষে যথেষ্ট নয়। কল্পনা করুন যে আপনি কোনও ফোনে আপনার বন্ধুর কাছে কোনও চিত্রকলা বর্ণনা করার চেষ্টা করছেন। "একটি বড় লাল বৃত্ত রয়েছে এবং একটি ছোট নীল বর্গক্ষেত্র" আপনার বন্ধুর পক্ষে চিত্রকর্মটি ঠিক কেমন হবে তা জানতে পর্যাপ্ত তথ্য নয়।

লেআউটটি উপাদানগুলির জ্যামিতি সন্ধানের একটি প্রক্রিয়া। মূল থ্রেডটি ডোম এবং গণিত শৈলীর মধ্য দিয়ে চলে এবং লেআউট ট্রি তৈরি করে যার মধ্যে এক্সওয়াই স্থানাঙ্ক এবং বাউন্ডিং বক্স আকারের মতো তথ্য রয়েছে। লেআউট ট্রি ডোম গাছের অনুরূপ কাঠামো হতে পারে তবে এটিতে কেবল পৃষ্ঠায় দৃশ্যমান সম্পর্কিত তথ্য রয়েছে। যদি display: none প্রয়োগ করা হয় না, সেই উপাদানটি লেআউট গাছের অংশ নয় (তবে, visibility: hidden লেআউট গাছের মধ্যে রয়েছে)। একইভাবে, যদি p::before{content:"Hi!"} মতো সামগ্রীর সাথে সিউডো-উপাদানগুলি প্রয়োগ করা হয়, তবে এটি লেআউট ট্রিটিতে অন্তর্ভুক্ত রয়েছে যদিও এটি ডোমে নেই।

কোনও পৃষ্ঠার বিন্যাস নির্ধারণ করা একটি চ্যালেঞ্জিং কাজ। এমনকি উপরে থেকে নীচে ব্লক প্রবাহের মতো সহজ পৃষ্ঠার বিন্যাসকে ফন্টটি কত বড় তা বিবেচনা করতে হবে এবং কোথায় তাদের লাইন ভাঙতে হবে তা বিবেচনা করতে হবে কারণ সেগুলি অনুচ্ছেদের আকার এবং আকারকে প্রভাবিত করে; যা নিম্নলিখিত অনুচ্ছেদটি যেখানে হওয়া দরকার তা প্রভাবিত করে।
সিএসএস উপাদানকে একদিকে ভাসতে পারে, মুখোশ ওভারফ্লো আইটেম এবং লেখার দিকনির্দেশ পরিবর্তন করতে পারে। আপনি কল্পনা করতে পারেন, এই লেআউট পর্যায়ে একটি শক্তিশালী কাজ রয়েছে। ক্রোমে, ইঞ্জিনিয়ারদের একটি সম্পূর্ণ দল বিন্যাসে কাজ করে। আপনি যদি তাদের কাজের বিশদ দেখতে চান তবে ব্লিংকন সম্মেলন থেকে কয়েকটি আলোচনা রেকর্ড করা হয়েছে এবং দেখার জন্য বেশ আকর্ষণীয়।
পেইন্ট

একটি ডোম, স্টাইল এবং লেআউট থাকা এখনও কোনও পৃষ্ঠা রেন্ডার করার পক্ষে যথেষ্ট নয়। ধরা যাক আপনি একটি চিত্র পুনরুত্পাদন করার চেষ্টা করছেন। আপনি উপাদানগুলির আকার, আকৃতি এবং অবস্থান জানেন তবে আপনি সেগুলি কী ক্রমানুসারে আঁকেন তা এখনও আপনাকে বিচার করতে হবে।
উদাহরণস্বরূপ, z-index নির্দিষ্ট উপাদানগুলির জন্য সেট করা যেতে পারে, এইচটিএমএলে লিখিত উপাদানগুলির ক্রমে সেই ক্ষেত্রে চিত্রকর্মের ফলে ভুল রেন্ডারিং হবে।

এই পেইন্ট স্টেপে, মূল থ্রেডটি পেইন্ট রেকর্ড তৈরি করতে লেআউট গাছটি হাঁটছে। পেইন্ট রেকর্ডটি "প্রথমে ব্যাকগ্রাউন্ড, তারপরে পাঠ্য, তারপরে আয়তক্ষেত্র" এর মতো পেইন্টিং প্রক্রিয়াটির একটি নোট। আপনি যদি জাভাস্ক্রিপ্ট ব্যবহার করে <canvas> উপাদানটি আঁকেন তবে এই প্রক্রিয়াটি আপনার পরিচিত হতে পারে।

রেন্ডারিং পাইপলাইন আপডেট করা ব্যয়বহুল
পাইপলাইন রেন্ডারিংয়ে উপলব্ধি করার জন্য সবচেয়ে গুরুত্বপূর্ণ বিষয়টি হ'ল প্রতিটি পদক্ষেপে পূর্ববর্তী অপারেশনের ফলাফলটি নতুন ডেটা তৈরি করতে ব্যবহৃত হয়। উদাহরণস্বরূপ, যদি লেআউট ট্রিটিতে কিছু পরিবর্তন হয়, তবে পেইন্ট অর্ডারটি নথির আক্রান্ত অংশগুলির জন্য পুনরায় জেনারেট করা দরকার।
আপনি যদি উপাদানগুলি অ্যানিমেট করে থাকেন তবে ব্রাউজারটিকে প্রতিটি ফ্রেমের মধ্যে এই ক্রিয়াকলাপগুলি চালাতে হবে। আমাদের বেশিরভাগ ডিসপ্লেগুলি স্ক্রিনটি 60 বার (60 fps) রিফ্রেশ করে; আপনি যখন প্রতিটি ফ্রেমে স্ক্রিন জুড়ে জিনিসগুলি সরিয়ে নিচ্ছেন তখন অ্যানিমেশনটি মানুষের চোখে মসৃণ প্রদর্শিত হবে। তবে, যদি অ্যানিমেশনটি ফ্রেমগুলি এর মধ্যে মিস করে তবে পৃষ্ঠাটি "জাঙ্কি" প্রদর্শিত হবে।

এমনকি যদি আপনার রেন্ডারিং অপারেশনগুলি স্ক্রিন রিফ্রেশের সাথে তাল মিলিয়ে চলেছে তবে এই গণনাগুলি মূল থ্রেডে চলছে, যার অর্থ আপনার অ্যাপ্লিকেশনটি জাভাস্ক্রিপ্ট চলমান থাকলে এটি অবরুদ্ধ করা যেতে পারে।

আপনি জাভাস্ক্রিপ্ট অপারেশনটিকে ছোট খণ্ডগুলিতে বিভক্ত করতে পারেন এবং requestAnimationFrame() ব্যবহার করে প্রতিটি ফ্রেমে চালানোর সময়সূচী। এই বিষয় সম্পর্কে আরও তথ্যের জন্য, দয়া করে জাভাস্ক্রিপ্ট এক্সিকিউশনটি অনুকূলিত করুন । মূল থ্রেডটি অবরুদ্ধ করা এড়াতে আপনি ওয়েব কর্মীদের মধ্যে আপনার জাভাস্ক্রিপ্টও চালাতে পারেন।

কম্পোজিং
আপনি কিভাবে একটি পৃষ্ঠা আঁকবেন?
এখন যেহেতু ব্রাউজারটি নথির কাঠামো, প্রতিটি উপাদানটির স্টাইল, পৃষ্ঠার জ্যামিতি এবং পেইন্ট অর্ডার জানে, এটি কীভাবে একটি পৃষ্ঠা আঁকবে? এই তথ্যটিকে স্ক্রিনে পিক্সেলে পরিণত করা রাস্টারাইজিং বলা হয়।
এটি পরিচালনা করার জন্য সম্ভবত একটি নির্বোধ উপায় হ'ল ভিউপোর্টের অভ্যন্তরের রাস্টার অংশগুলি। যদি কোনও ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করে তবে রাস্টারযুক্ত ফ্রেমটি সরান এবং আরও বেশি রাস্টার করে অনুপস্থিত অংশগুলি পূরণ করুন। এটি প্রথম প্রকাশিত হওয়ার পরে ক্রোম রাস্টারাইজিং পরিচালনা করেছিলেন। যাইহোক, আধুনিক ব্রাউজারটি আরও একটি পরিশীলিত প্রক্রিয়া চালায় যার নাম কমপোজিটিং।
সংমিশ্রণ কি
কমপোজিটিং একটি পৃষ্ঠার অংশগুলিকে স্তরগুলিতে পৃথক করার, পৃথকভাবে রাস্টারাইজ করার কৌশল এবং কম্পোজিটর থ্রেড নামে একটি পৃথক থ্রেডে একটি পৃষ্ঠা হিসাবে সংমিশ্রণ করার কৌশল। যদি স্ক্রোল ঘটে থাকে, যেহেতু স্তরগুলি ইতিমধ্যে রাস্টারাইজ করা হয়েছে, তাই এটি যা করতে হবে তা হ'ল একটি নতুন ফ্রেমের সংমিশ্রণ। স্তরগুলি সরানো এবং একটি নতুন ফ্রেম সংমিশ্রণ করে অ্যানিমেশন একইভাবে অর্জন করা যেতে পারে।
আপনি দেখতে পাচ্ছেন যে কীভাবে আপনার ওয়েবসাইটটি স্তর প্যানেল ব্যবহার করে ডিভটুলগুলিতে স্তরগুলিতে বিভক্ত।
স্তরগুলিতে বিভক্ত
কোন স্তরগুলিতে কোন উপাদানগুলি হওয়া দরকার তা সন্ধানের জন্য, প্রধান থ্রেডটি স্তর গাছটি তৈরি করতে লেআউট গাছের মধ্য দিয়ে হাঁটতে থাকে (এই অংশটিকে ডেভটুলস পারফরম্যান্স প্যানেলে "আপডেট লেয়ার ট্রি" বলা হয়)। যদি কোনও পৃষ্ঠার নির্দিষ্ট অংশগুলি পৃথক স্তর হওয়া উচিত (স্লাইড-ইন সাইড মেনুর মতো) একটি পাচ্ছে না, তবে আপনি সিএসএসে will-change অ্যাট্রিবিউট ব্যবহার করে ব্রাউজারে ইঙ্গিত করতে পারেন।

আপনি প্রতিটি উপাদানকে স্তরগুলি দেওয়ার জন্য প্রলুব্ধ হতে পারেন, তবে অতিরিক্ত সংখ্যক স্তর জুড়ে সংমিশ্রণের ফলে প্রতিটি ফ্রেমের একটি পৃষ্ঠার ছোট অংশগুলিকে রাস্টারাইজ করার চেয়ে ধীর অপারেশন হতে পারে, সুতরাং আপনার অ্যাপ্লিকেশনটির রেন্ডারিং পারফরম্যান্স পরিমাপ করা আপনার পক্ষে গুরুত্বপূর্ণ। বিষয় সম্পর্কে আরও তথ্যের জন্য, কেবলমাত্র কম্পোজিটর-কেবলমাত্র বৈশিষ্ট্যগুলিতে স্টিক দেখুন এবং স্তর গণনা পরিচালনা করুন ।
রাস্টার এবং মূল থ্রেড বন্ধ
একবার স্তর গাছ তৈরি হয়ে গেলে এবং পেইন্ট অর্ডারগুলি নির্ধারিত হয়ে গেলে, মূল থ্রেডটি সেই তথ্যটি কম্পোজিটর থ্রেডে প্রতিশ্রুতিবদ্ধ করে। কম্পোজিটর থ্রেড তারপরে প্রতিটি স্তরকে রাস্টারাইজ করে। একটি স্তর কোনও পৃষ্ঠার পুরো দৈর্ঘ্যের মতো বড় হতে পারে, সুতরাং কম্পোজিটর থ্রেড তাদের টাইলগুলিতে বিভক্ত করে এবং প্রতিটি টাইলকে রাস্টার থ্রেডগুলিতে প্রেরণ করে। রাস্টার থ্রেডগুলি প্রতিটি টাইলকে রাস্টারাইজ করুন এবং সেগুলি জিপিইউ মেমরিতে সংরক্ষণ করুন।

কম্পোজিটর থ্রেড বিভিন্ন রাস্টার থ্রেডকে অগ্রাধিকার দিতে পারে যাতে ভিউপোর্টের (বা কাছাকাছি) জিনিসগুলি প্রথমে রাস্টার করা যায়। জুম-ইন অ্যাকশনের মতো জিনিসগুলি পরিচালনা করতে বিভিন্ন রেজোলিউশনের জন্য একটি স্তরটিতে একাধিক টিলিং রয়েছে।
একবার টাইলগুলি রাস্টার করা হয়ে গেলে, কম্পোজিটর থ্রেড টাইলের তথ্য সংগ্রহ করে একটি কমপোজিটার ফ্রেম তৈরি করতে কোয়াডস ড্র কোয়াডস নামে পরিচিত।
| কোয়াড আঁকুন | মেমরিতে টাইলের অবস্থান এবং যেখানে পৃষ্ঠায় পৃষ্ঠা কমপোজিটিং বিবেচনা করে টাইলটি আঁকতে পারে এমন তথ্য রয়েছে। |
| কম্পোজিটার ফ্রেম | অঙ্কন কোয়াডের একটি সংগ্রহ যা কোনও পৃষ্ঠার ফ্রেম উপস্থাপন করে। |
এরপরে একটি কম্পোজিটার ফ্রেম আইপিসির মাধ্যমে ব্রাউজার প্রক্রিয়াতে জমা দেওয়া হয়। এই মুহুর্তে, ব্রাউজার ইউআই পরিবর্তনের জন্য ইউআই থ্রেড থেকে বা এক্সটেনশনের জন্য অন্যান্য রেন্ডারার প্রক্রিয়াগুলি থেকে আরও একটি কম্পোজিটার ফ্রেম যুক্ত করা যেতে পারে। এই কম্পোজিটার ফ্রেমগুলি জিপিইউতে এটি একটি স্ক্রিনে প্রদর্শনের জন্য প্রেরণ করা হয়। যদি কোনও স্ক্রোল ইভেন্ট আসে, কমপোজিটার থ্রেড জিপিইউতে প্রেরণের জন্য আরও একটি কম্পোজিটার ফ্রেম তৈরি করে।

কমপোজিটিংয়ের সুবিধাটি হ'ল এটি মূল থ্রেডকে জড়িত না করেই করা হয়। কম্পোজিটর থ্রেডের স্টাইল গণনা বা জাভাস্ক্রিপ্ট এক্সিকিউশনে অপেক্ষা করার দরকার নেই। এই কারণেই কেবল সংমিশ্রণকে মসৃণ পারফরম্যান্সের জন্য সেরা হিসাবে বিবেচনা করা হয়। যদি বিন্যাস বা পেইন্টটি আবার গণনা করা দরকার তবে মূল থ্রেডটি জড়িত থাকতে হবে।
মোড়ানো
এই পোস্টে, আমরা পার্সিং থেকে শুরু করে কমপোজিটিং পর্যন্ত পাইপলাইন রেন্ডারিং দেখেছি। আশা করি, আপনি এখন কোনও ওয়েবসাইটের পারফরম্যান্স অপ্টিমাইজেশন সম্পর্কে আরও পড়ার ক্ষমতাপ্রাপ্ত।
এই সিরিজের পরবর্তী এবং শেষ পোস্টে, আমরা আরও বিশদে কম্পোজিটর থ্রেডটি দেখব এবং mouse move এবং click মতো ব্যবহারকারী ইনপুট যখন আসে তখন কী ঘটে তা দেখুন।
আপনি পোস্ট উপভোগ করেছেন? আপনার যদি ভবিষ্যতের পোস্টের জন্য কোনও প্রশ্ন বা পরামর্শ থাকে তবে আমি নীচের মন্তব্য বিভাগে বা টুইটারে @কোসামারি আপনার কাছ থেকে শুনতে পছন্দ করব।
পরবর্তী: ইনপুটটি কম্পোজিটারের কাছে আসছে
,একটি রেন্ডারার প্রক্রিয়া অভ্যন্তরীণ কাজ
ব্রাউজারগুলি কীভাবে কাজ করে তা দেখে এটি 4 পার্ট ব্লগ সিরিজের অংশ 3। পূর্বে, আমরা মাল্টি-প্রসেস আর্কিটেকচার এবং নেভিগেশন প্রবাহকে covered েকে রেখেছি। এই পোস্টে, আমরা রেন্ডারার প্রক্রিয়াটির ভিতরে কী ঘটে তা দেখতে যাচ্ছি।
রেন্ডারার প্রক্রিয়া ওয়েব পারফরম্যান্সের অনেক দিককে স্পর্শ করে। যেহেতু রেন্ডারার প্রক্রিয়াটির অভ্যন্তরে অনেক কিছু ঘটছে, তাই এই পোস্টটি কেবল একটি সাধারণ ওভারভিউ। আপনি যদি আরও গভীর খনন করতে চান তবে ওয়েব ফান্ডামেন্টালগুলির পারফরম্যান্স বিভাগে আরও অনেক সংস্থান রয়েছে।
রেন্ডারার প্রক্রিয়াগুলি ওয়েব সামগ্রীগুলি পরিচালনা করে
রেন্ডারার প্রক্রিয়াটি কোনও ট্যাবের ভিতরে ঘটে যাওয়া সমস্ত কিছুর জন্য দায়ী। একটি রেন্ডারার প্রক্রিয়াতে, মূল থ্রেডটি আপনি ব্যবহারকারীকে প্রেরণ করা বেশিরভাগ কোড পরিচালনা করে। আপনি যদি কোনও ওয়েব কর্মী বা পরিষেবা কর্মী ব্যবহার করেন তবে কখনও কখনও আপনার জাভাস্ক্রিপ্টের কিছু অংশ কর্মী থ্রেড দ্বারা পরিচালিত হয়। কমপোজিটার এবং রাস্টার থ্রেডগুলি দক্ষতার সাথে এবং মসৃণভাবে কোনও পৃষ্ঠা রেন্ডার করতে একটি রেন্ডারার প্রক্রিয়াগুলির ভিতরেও চালিত হয়।
রেন্ডারার প্রক্রিয়াটির মূল কাজটি হ'ল এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টকে এমন একটি ওয়েব পৃষ্ঠায় পরিণত করা যা ব্যবহারকারীর সাথে যোগাযোগ করতে পারে।

পার্সিং
একটি ডোম নির্মাণ
যখন রেন্ডারার প্রক্রিয়াটি কোনও নেভিগেশনের জন্য একটি প্রতিশ্রুতিবদ্ধ বার্তা গ্রহণ করে এবং এইচটিএমএল ডেটা গ্রহণ শুরু করে, মূল থ্রেডটি পাঠ্য স্ট্রিং (এইচটিএমএল) পার্স করতে শুরু করে এবং এটিকে একটি ডি ওসেন্টে ও বিজেক্ট এম ওডেল ( ডিওএম ) এ পরিণত করতে শুরু করে।
ডিওএম হ'ল ব্রাউজারের পৃষ্ঠার অভ্যন্তরীণ উপস্থাপনা পাশাপাশি ডেটা স্ট্রাকচার এবং এপিআই যা ওয়েব বিকাশকারী জাভাস্ক্রিপ্টের মাধ্যমে যোগাযোগ করতে পারে।
একটি ডিওএম -এ একটি এইচটিএমএল ডকুমেন্টকে পার্সিং এইচটিএমএল স্ট্যান্ডার্ড দ্বারা সংজ্ঞায়িত করা হয়। আপনি লক্ষ্য করেছেন যে কোনও ব্রাউজারে এইচটিএমএল খাওয়ানো কখনই কোনও ত্রুটি ছুঁড়ে দেয় না। উদাহরণস্বরূপ, নিখোঁজ ক্লোজিং </p> ট্যাগটি একটি বৈধ এইচটিএমএল। Hi! <b>I'm <i>Chrome</b>!</i> (বি ট্যাগটি আমার ট্যাগের আগে বন্ধ হয়ে গেছে) এমন আচরণ করা হয়েছে যেন আপনি Hi! <b>I'm <i>Chrome</i></b><i>!</i> । এটি কারণ এইচটিএমএল স্পেসিফিকেশন সেই ত্রুটিগুলি করুণভাবে পরিচালনা করার জন্য ডিজাইন করা হয়েছে। এই জিনিসগুলি কীভাবে করা হয় তা যদি আপনি কৌতূহলী হন তবে আপনি এইচটিএমএল স্পেসের " পার্সারে ত্রুটি হ্যান্ডলিং এবং স্ট্রেঞ্জ কেস " বিভাগে পড়তে পারেন।
সাবরিসোর্স লোড হচ্ছে
একটি ওয়েবসাইট সাধারণত চিত্র, সিএসএস এবং জাভাস্ক্রিপ্টের মতো বাহ্যিক সংস্থান ব্যবহার করে। এই ফাইলগুলি নেটওয়ার্ক বা ক্যাশে থেকে লোড করা দরকার। মূল থ্রেডটি তাদের একে একে অনুরোধ করতে পারে কারণ তারা একটি ডোম তৈরির জন্য পার্স করার সময় তাদের খুঁজে পেয়েছিল, তবে গতি বাড়ানোর জন্য, "প্রিলোড স্ক্যানার" একই সাথে চালিত হয়। যদি এইচটিএমএল ডকুমেন্টে <img> বা <link> এর মতো জিনিস থাকে তবে এইচটিএমএল পার্সার দ্বারা উত্পাদিত টোকেনগুলিতে প্রিলোড স্ক্যানার উঁকি দেয় এবং ব্রাউজার প্রক্রিয়াতে নেটওয়ার্ক থ্রেডে অনুরোধ প্রেরণ করে।

জাভাস্ক্রিপ্ট পার্সিং ব্লক করতে পারে
যখন এইচটিএমএল পার্সার একটি <script> ট্যাগ খুঁজে পায়, এটি এইচটিএমএল ডকুমেন্টের পার্সিংকে বিরতি দেয় এবং জাভাস্ক্রিপ্ট কোডটি লোড, পার্স এবং সম্পাদন করতে হয়। কেন? যেহেতু জাভাস্ক্রিপ্ট document.write() মতো জিনিসগুলি ব্যবহার করে ডকুমেন্টের আকার পরিবর্তন করতে পারে যা পুরো ডিওএম কাঠামোকে পরিবর্তন করে (এইচটিএমএল স্পেসে পার্সিং মডেলের ওভারভিউ একটি দুর্দান্ত ডায়াগ্রাম রয়েছে)। এই কারণেই এইচটিএমএল পার্সারকে জাভাস্ক্রিপ্টটি এইচটিএমএল ডকুমেন্টের পার্সিং পুনরায় শুরু করার আগে চালানোর জন্য অপেক্ষা করতে হবে। জাভাস্ক্রিপ্ট এক্সিকিউশনে কী ঘটে তা সম্পর্কে আপনি যদি কৌতূহলী হন তবে ভি 8 টিমের এই বিষয়ে আলোচনা এবং ব্লগ পোস্ট রয়েছে ।
আপনি কীভাবে সংস্থানগুলি লোড করতে চান তা ব্রাউজারকে ইঙ্গিত করুন
ওয়েব বিকাশকারীরা দুর্দান্তভাবে সংস্থানগুলি লোড করার জন্য ব্রাউজারে ইঙ্গিতগুলি প্রেরণ করতে পারে এমন অনেকগুলি উপায় রয়েছে। যদি আপনার জাভাস্ক্রিপ্টটি document.write() ব্যবহার না করে তবে আপনি <script> ট্যাগটিতে async বা defer অ্যাট্রিবিউট যুক্ত করতে পারেন। তারপরে ব্রাউজারটি জাভাস্ক্রিপ্ট কোডটি অ্যাসিঙ্ক্রোনালিভাবে লোড করে এবং চালায় এবং পার্সিংটি ব্লক করে না। এটি উপযুক্ত হলে আপনি জাভাস্ক্রিপ্ট মডিউলটিও ব্যবহার করতে পারেন। <link rel="preload"> ব্রাউজারকে অবহিত করার একটি উপায় যা বর্তমান নেভিগেশনের জন্য অবশ্যই সংস্থানটি প্রয়োজন এবং আপনি যত তাড়াতাড়ি সম্ভব ডাউনলোড করতে চান। আপনি এটি সম্পর্কে আরও পড়তে পারেন রিসোর্স অগ্রাধিকারে - আপনাকে সহায়তা করার জন্য ব্রাউজারটি পাওয়া ।
স্টাইল গণনা
পৃষ্ঠাটি কেমন হবে তা জানতে একটি ডোম থাকা যথেষ্ট নয় কারণ আমরা সিএসএসে পৃষ্ঠা উপাদানগুলিকে স্টাইল করতে পারি। মূল থ্রেড সিএসএসকে পার্স করে এবং প্রতিটি ডোম নোডের জন্য গণিত শৈলী নির্ধারণ করে। এটি সিএসএস নির্বাচকদের উপর ভিত্তি করে প্রতিটি উপাদানের জন্য কী ধরণের স্টাইল প্রয়োগ করা হয় সে সম্পর্কে এটি তথ্য। আপনি এই তথ্যটি ডিভটুলগুলির computed বিভাগে দেখতে পারেন।

এমনকি যদি আপনি কোনও সিএসএস সরবরাহ না করেন তবে প্রতিটি ডোম নোডের একটি গণিত শৈলী রয়েছে। <h1> ট্যাগ <h2> ট্যাগের চেয়ে বড় প্রদর্শিত হয় এবং প্রতিটি উপাদানগুলির জন্য মার্জিনগুলি সংজ্ঞায়িত করা হয়। এটি কারণ ব্রাউজারের একটি ডিফল্ট স্টাইল শীট রয়েছে। আপনি যদি ক্রোমের ডিফল্ট সিএসএস কেমন তা জানতে চান তবে আপনি এখানে উত্স কোডটি দেখতে পারেন ।
লেআউট
এখন রেন্ডারার প্রক্রিয়াটি প্রতিটি নোডের জন্য একটি দস্তাবেজ এবং শৈলীর কাঠামো জানে, তবে এটি কোনও পৃষ্ঠা রেন্ডার করার পক্ষে যথেষ্ট নয়। কল্পনা করুন যে আপনি কোনও ফোনে আপনার বন্ধুর কাছে কোনও চিত্রকলা বর্ণনা করার চেষ্টা করছেন। "একটি বড় লাল বৃত্ত রয়েছে এবং একটি ছোট নীল বর্গক্ষেত্র" আপনার বন্ধুর পক্ষে চিত্রকর্মটি ঠিক কেমন হবে তা জানতে পর্যাপ্ত তথ্য নয়।

লেআউটটি উপাদানগুলির জ্যামিতি সন্ধানের একটি প্রক্রিয়া। মূল থ্রেডটি ডোম এবং গণিত শৈলীর মধ্য দিয়ে চলে এবং লেআউট ট্রি তৈরি করে যার মধ্যে এক্সওয়াই স্থানাঙ্ক এবং বাউন্ডিং বক্স আকারের মতো তথ্য রয়েছে। লেআউট ট্রি ডোম গাছের অনুরূপ কাঠামো হতে পারে তবে এটিতে কেবল পৃষ্ঠায় দৃশ্যমান সম্পর্কিত তথ্য রয়েছে। যদি display: none প্রয়োগ করা হয় না, সেই উপাদানটি লেআউট গাছের অংশ নয় (তবে, visibility: hidden লেআউট গাছের মধ্যে রয়েছে)। একইভাবে, যদি p::before{content:"Hi!"} মতো সামগ্রীর সাথে সিউডো-উপাদানগুলি প্রয়োগ করা হয়, তবে এটি লেআউট ট্রিটিতে অন্তর্ভুক্ত রয়েছে যদিও এটি ডোমে নেই।

কোনও পৃষ্ঠার বিন্যাস নির্ধারণ করা একটি চ্যালেঞ্জিং কাজ। এমনকি উপরে থেকে নীচে ব্লক প্রবাহের মতো সহজ পৃষ্ঠার বিন্যাসকে ফন্টটি কত বড় তা বিবেচনা করতে হবে এবং কোথায় তাদের লাইন ভাঙতে হবে তা বিবেচনা করতে হবে কারণ সেগুলি অনুচ্ছেদের আকার এবং আকারকে প্রভাবিত করে; যা নিম্নলিখিত অনুচ্ছেদটি যেখানে হওয়া দরকার তা প্রভাবিত করে।
সিএসএস উপাদানকে একদিকে ভাসতে পারে, মুখোশ ওভারফ্লো আইটেম এবং লেখার দিকনির্দেশ পরিবর্তন করতে পারে। আপনি কল্পনা করতে পারেন, এই লেআউট পর্যায়ে একটি শক্তিশালী কাজ রয়েছে। ক্রোমে, ইঞ্জিনিয়ারদের একটি সম্পূর্ণ দল বিন্যাসে কাজ করে। আপনি যদি তাদের কাজের বিশদ দেখতে চান তবে ব্লিংকন সম্মেলন থেকে কয়েকটি আলোচনা রেকর্ড করা হয়েছে এবং দেখার জন্য বেশ আকর্ষণীয়।
পেইন্ট

একটি ডোম, স্টাইল এবং লেআউট থাকা এখনও কোনও পৃষ্ঠা রেন্ডার করার পক্ষে যথেষ্ট নয়। ধরা যাক আপনি একটি চিত্র পুনরুত্পাদন করার চেষ্টা করছেন। আপনি উপাদানগুলির আকার, আকৃতি এবং অবস্থান জানেন তবে আপনি সেগুলি কী ক্রমানুসারে আঁকেন তা এখনও আপনাকে বিচার করতে হবে।
উদাহরণস্বরূপ, z-index নির্দিষ্ট উপাদানগুলির জন্য সেট করা যেতে পারে, এইচটিএমএলে লিখিত উপাদানগুলির ক্রমে সেই ক্ষেত্রে চিত্রকর্মের ফলে ভুল রেন্ডারিং হবে।

এই পেইন্ট স্টেপে, মূল থ্রেডটি পেইন্ট রেকর্ড তৈরি করতে লেআউট গাছটি হাঁটছে। পেইন্ট রেকর্ডটি "প্রথমে ব্যাকগ্রাউন্ড, তারপরে পাঠ্য, তারপরে আয়তক্ষেত্র" এর মতো পেইন্টিং প্রক্রিয়াটির একটি নোট। আপনি যদি জাভাস্ক্রিপ্ট ব্যবহার করে <canvas> উপাদানটি আঁকেন তবে এই প্রক্রিয়াটি আপনার পরিচিত হতে পারে।

রেন্ডারিং পাইপলাইন আপডেট করা ব্যয়বহুল
পাইপলাইন রেন্ডারিংয়ে উপলব্ধি করার জন্য সবচেয়ে গুরুত্বপূর্ণ বিষয়টি হ'ল প্রতিটি পদক্ষেপে পূর্ববর্তী অপারেশনের ফলাফলটি নতুন ডেটা তৈরি করতে ব্যবহৃত হয়। উদাহরণস্বরূপ, যদি লেআউট ট্রিটিতে কিছু পরিবর্তন হয়, তবে পেইন্ট অর্ডারটি নথির আক্রান্ত অংশগুলির জন্য পুনরায় জেনারেট করা দরকার।
আপনি যদি উপাদানগুলি অ্যানিমেট করে থাকেন তবে ব্রাউজারটিকে প্রতিটি ফ্রেমের মধ্যে এই ক্রিয়াকলাপগুলি চালাতে হবে। আমাদের বেশিরভাগ ডিসপ্লেগুলি স্ক্রিনটি 60 বার (60 fps) রিফ্রেশ করে; আপনি যখন প্রতিটি ফ্রেমে স্ক্রিন জুড়ে জিনিসগুলি সরিয়ে নিচ্ছেন তখন অ্যানিমেশনটি মানুষের চোখে মসৃণ প্রদর্শিত হবে। তবে, যদি অ্যানিমেশনটি ফ্রেমগুলি এর মধ্যে মিস করে তবে পৃষ্ঠাটি "জাঙ্কি" প্রদর্শিত হবে।

এমনকি যদি আপনার রেন্ডারিং অপারেশনগুলি স্ক্রিন রিফ্রেশের সাথে তাল মিলিয়ে চলেছে তবে এই গণনাগুলি মূল থ্রেডে চলছে, যার অর্থ আপনার অ্যাপ্লিকেশনটি জাভাস্ক্রিপ্ট চলমান থাকলে এটি অবরুদ্ধ করা যেতে পারে।

আপনি জাভাস্ক্রিপ্ট অপারেশনটিকে ছোট খণ্ডগুলিতে বিভক্ত করতে পারেন এবং requestAnimationFrame() ব্যবহার করে প্রতিটি ফ্রেমে চালানোর সময়সূচী। এই বিষয় সম্পর্কে আরও তথ্যের জন্য, দয়া করে জাভাস্ক্রিপ্ট এক্সিকিউশনটি অনুকূলিত করুন । মূল থ্রেডটি অবরুদ্ধ করা এড়াতে আপনি ওয়েব কর্মীদের মধ্যে আপনার জাভাস্ক্রিপ্টও চালাতে পারেন।

কম্পোজিং
আপনি কিভাবে একটি পৃষ্ঠা আঁকবেন?
এখন যেহেতু ব্রাউজারটি নথির কাঠামো, প্রতিটি উপাদানটির স্টাইল, পৃষ্ঠার জ্যামিতি এবং পেইন্ট অর্ডার জানে, এটি কীভাবে একটি পৃষ্ঠা আঁকবে? এই তথ্যটিকে স্ক্রিনে পিক্সেলে পরিণত করা রাস্টারাইজিং বলা হয়।
এটি পরিচালনা করার জন্য সম্ভবত একটি নির্বোধ উপায় হ'ল ভিউপোর্টের অভ্যন্তরের রাস্টার অংশগুলি। যদি কোনও ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করে তবে রাস্টারযুক্ত ফ্রেমটি সরান এবং আরও বেশি রাস্টার করে অনুপস্থিত অংশগুলি পূরণ করুন। এটি প্রথম প্রকাশিত হওয়ার পরে ক্রোম রাস্টারাইজিং পরিচালনা করেছিলেন। যাইহোক, আধুনিক ব্রাউজারটি আরও একটি পরিশীলিত প্রক্রিয়া চালায় যার নাম কমপোজিটিং।
সংমিশ্রণ কি
কমপোজিটিং একটি পৃষ্ঠার অংশগুলিকে স্তরগুলিতে পৃথক করার, পৃথকভাবে রাস্টারাইজ করার কৌশল এবং কম্পোজিটর থ্রেড নামে একটি পৃথক থ্রেডে একটি পৃষ্ঠা হিসাবে সংমিশ্রণ করার কৌশল। যদি স্ক্রোল ঘটে থাকে, যেহেতু স্তরগুলি ইতিমধ্যে রাস্টারাইজ করা হয়েছে, তাই এটি যা করতে হবে তা হ'ল একটি নতুন ফ্রেমের সংমিশ্রণ। স্তরগুলি সরানো এবং একটি নতুন ফ্রেম সংমিশ্রণ করে অ্যানিমেশন একইভাবে অর্জন করা যেতে পারে।
আপনি দেখতে পাচ্ছেন যে কীভাবে আপনার ওয়েবসাইটটি স্তর প্যানেল ব্যবহার করে ডিভটুলগুলিতে স্তরগুলিতে বিভক্ত।
স্তরগুলিতে বিভক্ত
কোন স্তরগুলিতে কোন উপাদানগুলি হওয়া দরকার তা সন্ধানের জন্য, প্রধান থ্রেডটি স্তর গাছটি তৈরি করতে লেআউট গাছের মধ্য দিয়ে হাঁটতে থাকে (এই অংশটিকে ডেভটুলস পারফরম্যান্স প্যানেলে "আপডেট লেয়ার ট্রি" বলা হয়)। যদি কোনও পৃষ্ঠার নির্দিষ্ট অংশগুলি পৃথক স্তর হওয়া উচিত (স্লাইড-ইন সাইড মেনুর মতো) একটি পাচ্ছে না, তবে আপনি সিএসএসে will-change অ্যাট্রিবিউট ব্যবহার করে ব্রাউজারে ইঙ্গিত করতে পারেন।

আপনি প্রতিটি উপাদানকে স্তরগুলি দেওয়ার জন্য প্রলুব্ধ হতে পারেন, তবে অতিরিক্ত সংখ্যক স্তর জুড়ে সংমিশ্রণের ফলে প্রতিটি ফ্রেমের একটি পৃষ্ঠার ছোট অংশগুলিকে রাস্টারাইজ করার চেয়ে ধীর অপারেশন হতে পারে, সুতরাং আপনার অ্যাপ্লিকেশনটির রেন্ডারিং পারফরম্যান্স পরিমাপ করা আপনার পক্ষে গুরুত্বপূর্ণ। বিষয় সম্পর্কে আরও তথ্যের জন্য, কেবলমাত্র কম্পোজিটর-কেবলমাত্র বৈশিষ্ট্যগুলিতে স্টিক দেখুন এবং স্তর গণনা পরিচালনা করুন ।
রাস্টার এবং মূল থ্রেড বন্ধ
একবার স্তর গাছ তৈরি হয়ে গেলে এবং পেইন্ট অর্ডারগুলি নির্ধারিত হয়ে গেলে, মূল থ্রেডটি সেই তথ্যটি কম্পোজিটর থ্রেডে প্রতিশ্রুতিবদ্ধ করে। কম্পোজিটর থ্রেড তারপরে প্রতিটি স্তরকে রাস্টারাইজ করে। একটি স্তর কোনও পৃষ্ঠার পুরো দৈর্ঘ্যের মতো বড় হতে পারে, সুতরাং কম্পোজিটর থ্রেড তাদের টাইলগুলিতে বিভক্ত করে এবং প্রতিটি টাইলকে রাস্টার থ্রেডগুলিতে প্রেরণ করে। রাস্টার থ্রেডগুলি প্রতিটি টাইলকে রাস্টারাইজ করুন এবং সেগুলি জিপিইউ মেমরিতে সংরক্ষণ করুন।

কম্পোজিটর থ্রেড বিভিন্ন রাস্টার থ্রেডকে অগ্রাধিকার দিতে পারে যাতে ভিউপোর্টের (বা কাছাকাছি) জিনিসগুলি প্রথমে রাস্টার করা যায়। জুম-ইন অ্যাকশনের মতো জিনিসগুলি পরিচালনা করতে বিভিন্ন রেজোলিউশনের জন্য একটি স্তরটিতে একাধিক টিলিং রয়েছে।
একবার টাইলগুলি রাস্টার করা হয়ে গেলে, কম্পোজিটর থ্রেড টাইলের তথ্য সংগ্রহ করে একটি কমপোজিটার ফ্রেম তৈরি করতে কোয়াডস ড্র কোয়াডস নামে পরিচিত।
| কোয়াড আঁকুন | মেমরিতে টাইলের অবস্থান এবং যেখানে পৃষ্ঠায় পৃষ্ঠা কমপোজিটিং বিবেচনা করে টাইলটি আঁকতে পারে এমন তথ্য রয়েছে। |
| কম্পোজিটার ফ্রেম | অঙ্কন কোয়াডের একটি সংগ্রহ যা কোনও পৃষ্ঠার ফ্রেম উপস্থাপন করে। |
এরপরে একটি কম্পোজিটার ফ্রেম আইপিসির মাধ্যমে ব্রাউজার প্রক্রিয়াতে জমা দেওয়া হয়। এই মুহুর্তে, ব্রাউজার ইউআই পরিবর্তনের জন্য ইউআই থ্রেড থেকে বা এক্সটেনশনের জন্য অন্যান্য রেন্ডারার প্রক্রিয়াগুলি থেকে আরও একটি কম্পোজিটার ফ্রেম যুক্ত করা যেতে পারে। এই কম্পোজিটার ফ্রেমগুলি জিপিইউতে এটি একটি স্ক্রিনে প্রদর্শনের জন্য প্রেরণ করা হয়। যদি কোনও স্ক্রোল ইভেন্ট আসে, কমপোজিটার থ্রেড জিপিইউতে প্রেরণের জন্য আরও একটি কম্পোজিটার ফ্রেম তৈরি করে।

কমপোজিটিংয়ের সুবিধাটি হ'ল এটি মূল থ্রেডকে জড়িত না করেই করা হয়। কম্পোজিটর থ্রেডের স্টাইল গণনা বা জাভাস্ক্রিপ্ট এক্সিকিউশনে অপেক্ষা করার দরকার নেই। এই কারণেই কেবল সংমিশ্রণকে মসৃণ পারফরম্যান্সের জন্য সেরা হিসাবে বিবেচনা করা হয়। যদি বিন্যাস বা পেইন্টটি আবার গণনা করা দরকার তবে মূল থ্রেডটি জড়িত থাকতে হবে।
মোড়ানো
এই পোস্টে, আমরা পার্সিং থেকে শুরু করে কমপোজিটিং পর্যন্ত পাইপলাইন রেন্ডারিং দেখেছি। আশা করি, আপনি এখন কোনও ওয়েবসাইটের পারফরম্যান্স অপ্টিমাইজেশন সম্পর্কে আরও পড়ার ক্ষমতাপ্রাপ্ত।
এই সিরিজের পরবর্তী এবং শেষ পোস্টে, আমরা আরও বিশদে কম্পোজিটর থ্রেডটি দেখব এবং mouse move এবং click মতো ব্যবহারকারী ইনপুট যখন আসে তখন কী ঘটে তা দেখুন।
আপনি পোস্ট উপভোগ করেছেন? আপনার যদি ভবিষ্যতের পোস্টের জন্য কোনও প্রশ্ন বা পরামর্শ থাকে তবে আমি নীচের মন্তব্য বিভাগে বা টুইটারে @কোসামারি আপনার কাছ থেকে শুনতে পছন্দ করব।

