Au dernier trimestre 2019, l'équipe des outils pour les développeurs Chrome a commencé à améliorer l'expérience des développeurs dans les outils pour les développeurs concernant les cookies. Cela était particulièrement important, car Google Chrome et d'autres navigateurs avaient commencé à modifier leur comportement par défaut concernant les cookies.
Lorsque nous recherchions les outils que DevTools propose déjà, nous nous sommes souvent retrouvés dans la situation suivante:

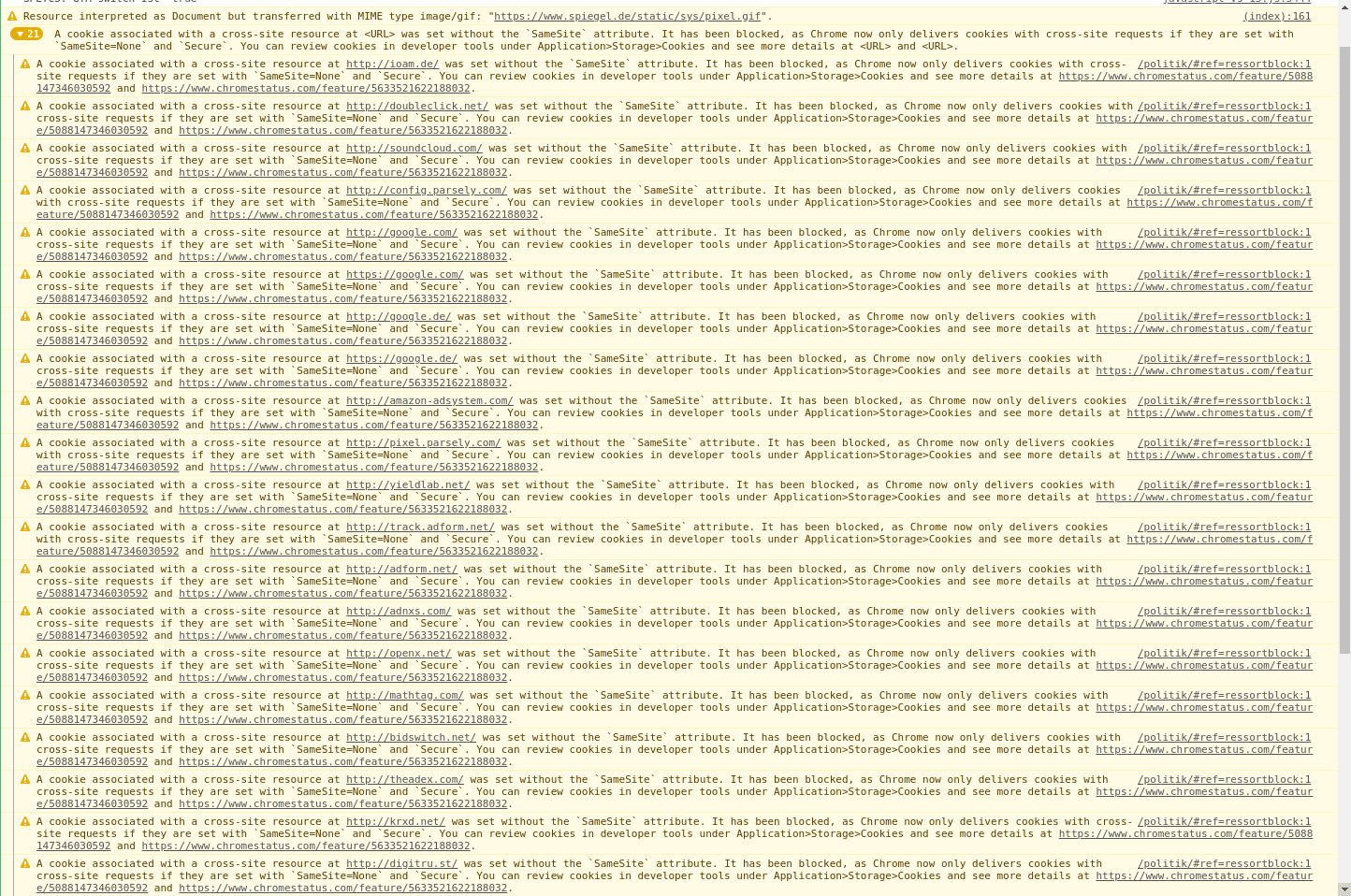
😰 La console était remplie d'avertissements et de messages d'erreur, qui comportaient des explications plutôt techniques et parfois des liens vers chromestatus.com. Tous les messages semblaient à peu près aussi importants, ce qui rendait difficile de déterminer quels problèmes traiter en premier. Plus important encore, le texte ne renvoyait pas vers des informations supplémentaires dans DevTools, ce qui rendait difficile de comprendre ce qui s'était passé. Enfin, les messages laissaient souvent au développeur Web le soin de résoudre le problème ou même de se renseigner sur le contexte technique.
Si vous utilisez également la console pour les messages de votre propre application, vous aurez parfois du mal à les trouver parmi tous les messages du navigateur.
Tout comme pour les humains, il est également difficile pour les processus automatisés d'interagir avec les messages de la console. Par exemple, les développeurs peuvent utiliser Chrome sans interface utilisateur et Puppeteer dans un scénario d'intégration/déploiement continus. Comme les messages de console ne sont que des chaînes, les développeurs doivent écrire des expressions régulières ou un autre analyseur pour extraire des informations exploitables.
La solution: des rapports structurés et exploitables sur les problèmes
Pour trouver une meilleure solution aux problèmes que nous avons découverts, nous avons d'abord réfléchi aux exigences et les avons rassemblées dans un document de conception.
Notre objectif est de présenter les problèmes de manière à expliquer clairement le problème et comment le résoudre. Au cours de notre processus de conception, nous avons réalisé que chaque problème devait contenir les quatre éléments suivants:
- Titre
- Description
- Liens vers les ressources concernées dans DevTools
- et un lien vers des conseils supplémentaires
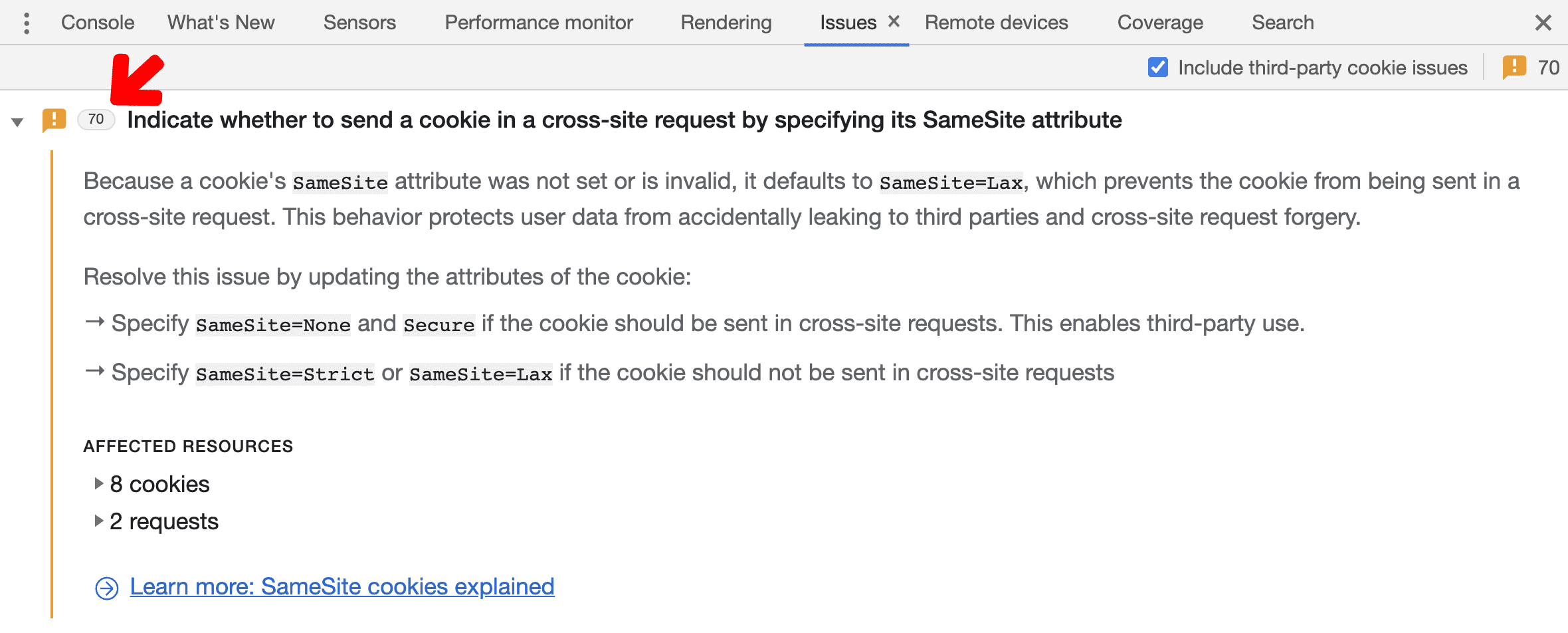
Le titre doit être court et précis pour aider les développeurs à comprendre le problème principal et, souvent, à cerner la solution. Par exemple, un problème de cookie s'affiche désormais simplement comme suit:
Marquer les cookies intersites comme sécurisés pour permettre de les définir dans des contextes intersites
Chaque problème est associé à une description plus détaillée qui explique ce qui s'est passé, fournit des conseils pratiques pour le résoudre et propose des liens vers d'autres panneaux dans DevTools pour comprendre le problème dans son contexte. Nous fournissons également des liens vers des articles détaillés sur web.dev pour permettre aux développeurs Web de se renseigner plus en détail sur le sujet.
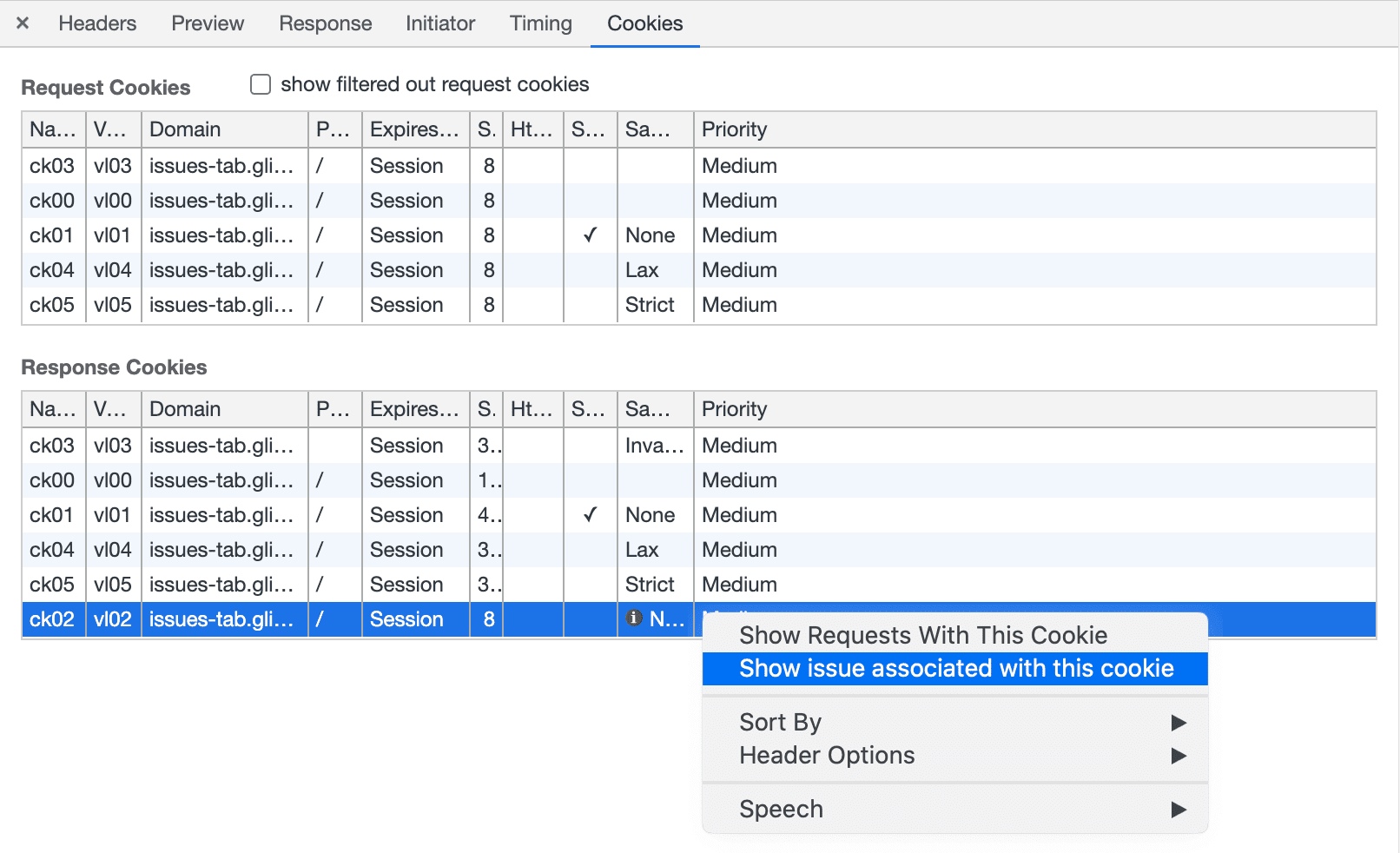
La section Ressources concernées est importante pour chaque problème. Elle contient des liens vers d'autres parties de DevTools et permet d'effectuer des recherches plus approfondies. Pour l'exemple de problème de cookie, une liste des requêtes réseau ayant déclenché le problème devrait s'afficher. Si vous cliquez sur la requête, vous êtes redirigé directement vers le panneau "Network" (Réseau). Nous espérons que cette fonctionnalité sera non seulement pratique, mais aussi qu'elle vous aidera à identifier les panneaux et les outils de DevTools qui peuvent être utilisés pour déboguer un certain type de problème.
À long terme, nous imaginons l'évolution suivante de l'interaction des développeurs avec l'onglet "Problèmes" :
- Lorsqu'un développeur Web rencontre un problème particulier pour la première fois, il lit l'article pour comprendre le problème en profondeur.
- Lorsque le problème se produit une deuxième fois, nous espérons que la description du problème suffira à rappeler au développeur de quoi il s'agit, et lui permettra d'examiner immédiatement le problème et de prendre les mesures nécessaires pour le résoudre.
- Après avoir rencontré un problème plusieurs fois, nous espérons que le titre du problème suffira à un développeur pour identifier le type de problème.
Un autre aspect important que nous souhaitions améliorer était l'agrégation. Par exemple, si le même cookie a causé le même problème plusieurs fois, nous ne voulions le signaler qu'une seule fois. En plus de réduire considérablement le nombre de messages, cela permet souvent d'identifier plus rapidement l'origine d'un problème.

L'implémentation
L'équipe a commencé à réfléchir à la façon d'implémenter la nouvelle fonctionnalité en tenant compte de ces exigences. Les projets pour les outils pour les développeurs Chrome couvrent généralement trois domaines différents:
- Chromium, le projet Open Source écrit en C++ à la base de Google Chrome
- Interface utilisateur des outils pour les développeurs, implémentation JavaScript des outils pour les développeurs Chrome
- Le protocole Chrome DevTools (CDP), couche qui les relie
L'implémentation s'est ensuite déroulée en trois étapes:
- Dans Chromium, nous avons dû identifier les composants qui contiennent les informations que nous souhaitons afficher et les rendre accessibles au protocole DevTools sans compromettre la vitesse ni la sécurité.
- Nous avons ensuite dû concevoir le protocole Chrome DevTools (CDP) pour définir l'API qui expose les informations aux clients, tels que l'interface frontale DevTools.
- Enfin, nous avons dû implémenter un composant dans le frontend DevTools qui demande les informations au navigateur via le CDP et les affiche dans une UI appropriée afin que les développeurs puissent facilement les interpréter et interagir avec elles.
Côté navigateur, nous avons d'abord examiné la manière dont les messages de console étaient gérés, car leur comportement est très semblable à ce que nous avions en tête pour les problèmes. CodeSearch est généralement un bon point de départ pour ce type d'exploration. Il vous permet de rechercher et d'explorer l'intégralité du code source du projet Chromium en ligne. Nous avons ainsi appris à implémenter des messages de console et avons pu développer une approche parallèle, mais plus structurée autour des exigences que nous avons collectées pour les problèmes.
Le travail ici est particulièrement difficile en raison de toutes les implications de sécurité que nous devons toujours garder à l'esprit. Le projet Chromium s'efforce de séparer les éléments en différents processus et de ne les faire communiquer que via des canaux de communication contrôlés afin d'éviter les fuites d'informations. Les problèmes peuvent contenir des informations sensibles. Nous devons donc veiller à ne pas les envoyer à une partie du navigateur qui ne doit pas en être informée.
Dans l'interface utilisateur de DevTools
DevTools est une application Web écrite en JavaScript et en CSS. Elle ressemble beaucoup à de nombreuses autres applications Web, à l'exception qu'elle existe depuis plus de 10 ans. Bien entendu, son backend est essentiellement un canal de communication direct avec le navigateur: le protocole Chrome DevTools.
Pour l'onglet "Problèmes", nous avons d'abord pensé aux histoires d'utilisateurs et à ce que les développeurs devraient faire pour résoudre un problème. Nos idées ont principalement évolué autour de l'utilisation de l'onglet "Problèmes" comme point de départ central pour les investigations qui redirigeaient les utilisateurs vers les panneaux qui affichent des informations plus détaillées. Nous avons décidé de placer l'onglet "Problèmes" avec les autres onglets en bas de DevTools afin qu'il puisse rester ouvert pendant qu'un développeur interagit avec un autre composant DevTools, tel que le panneau "Réseau" ou "Application".
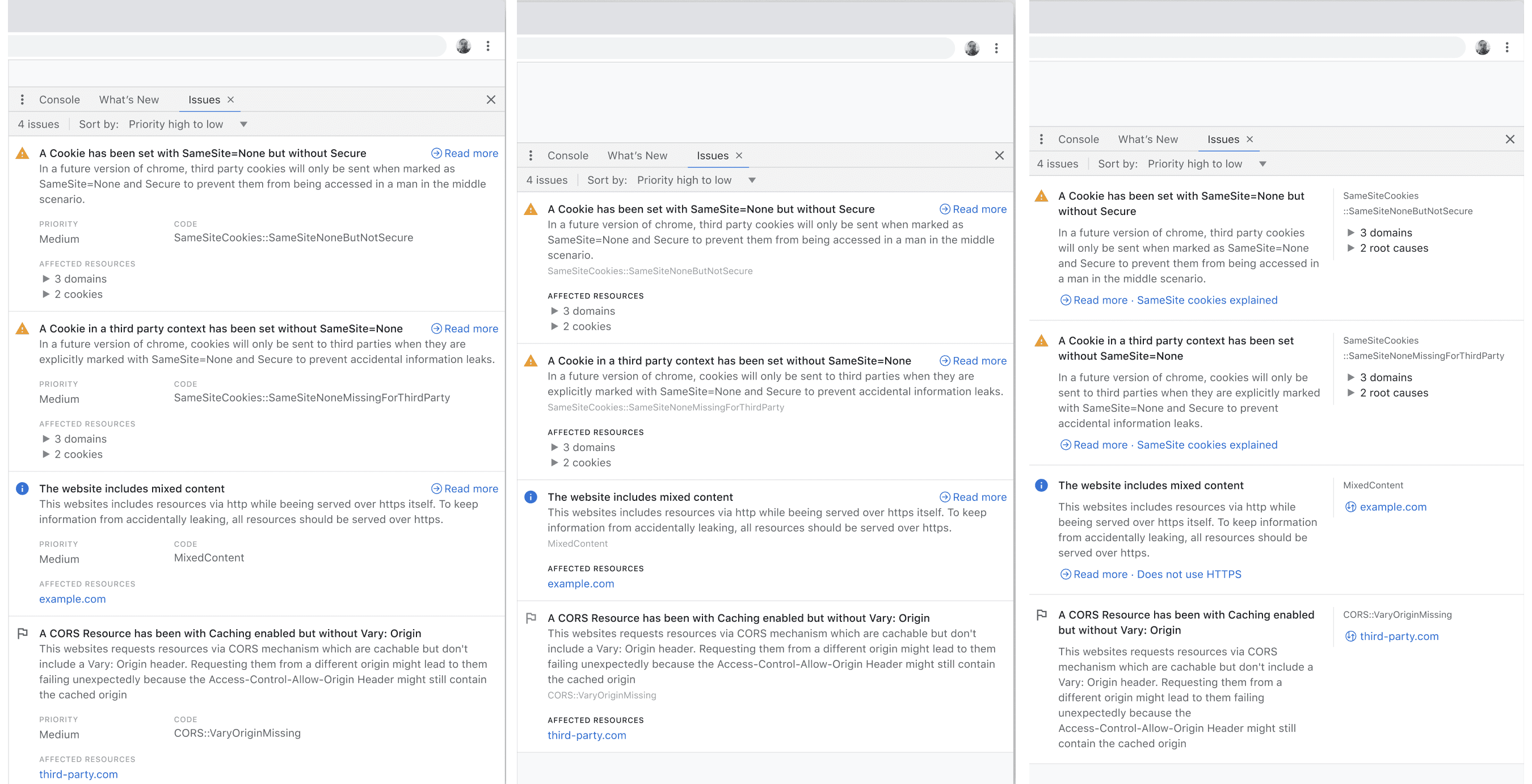
Notre concepteur UX a compris ce que nous voulions et a prototypé les propositions initiales suivantes:

Après de nombreuses discussions sur la meilleure solution, nous avons commencé à implémenter la conception et à réitérer les décisions pour arriver progressivement à l'apparence actuelle de l'onglet "Problèmes".
Un autre facteur très important était la visibilité de l'onglet "Problèmes". Auparavant, de nombreuses fonctionnalités intéressantes de DevTools n'étaient pas visibles sans que le développeur sache précisément quoi rechercher. Pour l'onglet "Problèmes", nous avons décidé de mettre en évidence les problèmes dans plusieurs domaines différents afin de nous assurer que les développeurs ne manqueraient pas les problèmes importants.
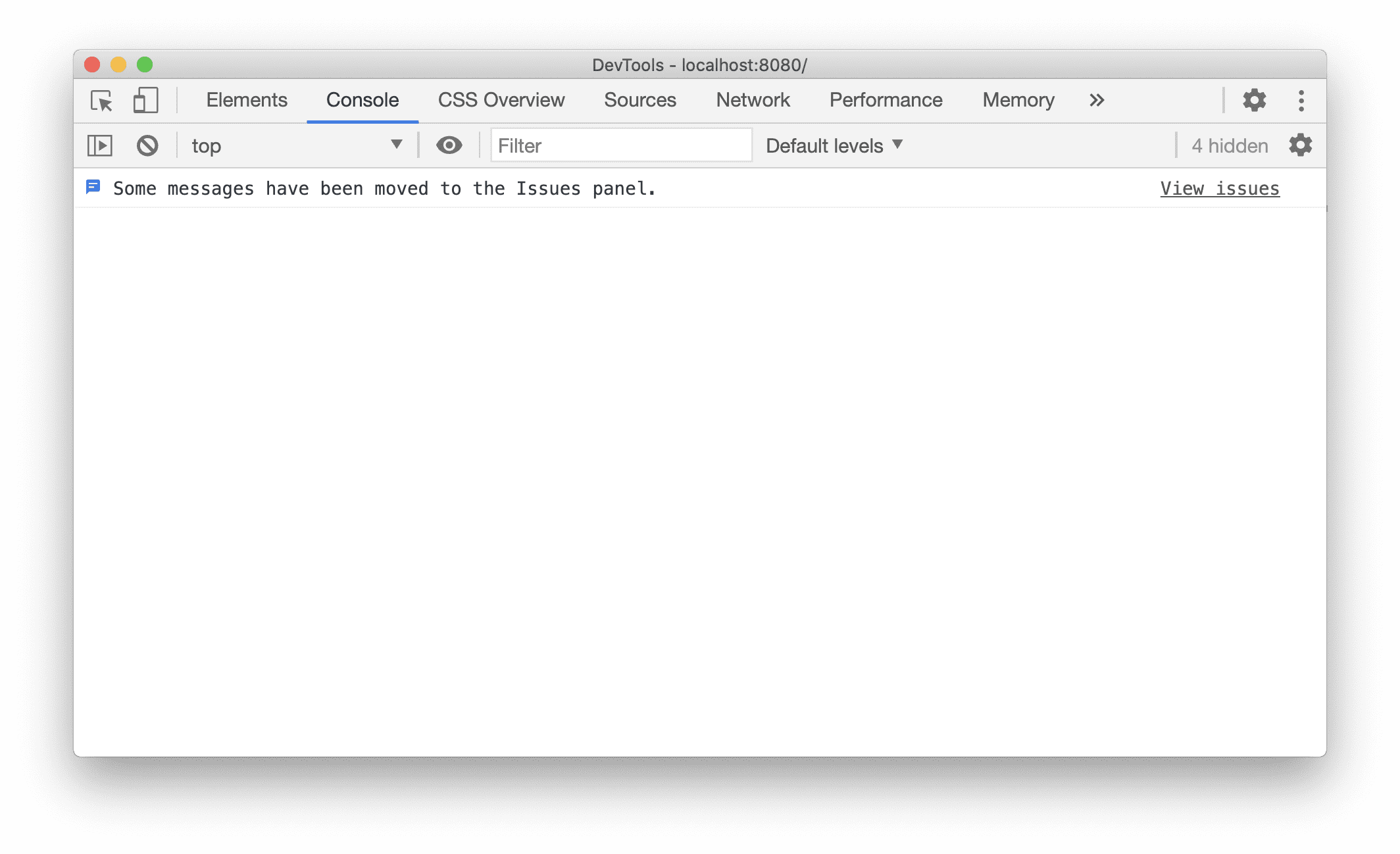
Nous avons décidé d'ajouter une notification au panneau de la console, car certains messages de console sont désormais supprimés au profit des problèmes. Nous avons également ajouté une icône au compteur des avertissements et des erreurs en haut à droite de la fenêtre des outils de développement.

Enfin, l'onglet "Problèmes" ne renvoie pas seulement vers d'autres panneaux DevTools, mais les ressources associées à un problème renvoient également vers l'onglet "Problèmes".

Dans le protocole
La communication entre le frontend et le backend s'effectue via un protocole appelé protocole Chrome DevTools (CDP). Le CDP peut être considéré comme le backend de l'application Web qu'est Chrome DevTools. Le CDP est subdivisé en plusieurs domaines, et chaque domaine contient un certain nombre de commandes et d'événements.
Pour l'onglet "Problèmes", nous avons décidé d'ajouter un nouvel événement au domaine "Audits" qui se déclenche chaque fois qu'un nouveau problème est détecté. Pour nous assurer que nous pouvons également signaler les problèmes qui surviennent lorsque DevTools n'est pas encore ouvert, le domaine "Audits" stocke les problèmes les plus récents et les distribue dès que DevTools se connecte. DevTools collecte ensuite tous ces problèmes et les agrège.
Le CDP permet également à d'autres clients de protocole, tels que Puppeteer, de recevoir et de traiter des problèmes. Nous espérons que les informations structurées sur les problèmes envoyées via le CDP permettront et simplifieront l'intégration dans l'infrastructure d'intégration continue existante. Vous pouvez ainsi détecter et corriger les problèmes avant même le déploiement de la page.
Futur
Tout d'abord, de nombreux messages doivent être déplacés de la console vers l'onglet "Problèmes". Cela prendra un certain temps, car nous souhaitons fournir une documentation claire et pratique pour chaque nouveau problème que nous ajoutons. Nous espérons que les développeurs rechercheront les problèmes dans l'onglet "Problèmes" à l'avenir plutôt que dans la console.
Nous réfléchissons également à la manière d'intégrer les problèmes provenant d'autres sources que le backend Chromium dans l'onglet "Problèmes".
Nous cherchons à organiser l'onglet "Problèmes" et à améliorer son usabilité. La recherche, le filtrage et une meilleure agrégation figurent sur notre liste pour cette année. Pour structurer le nombre croissant de problèmes signalés, nous mettons en place des catégories de problèmes qui, par exemple, permettront de n'afficher que les problèmes liés aux abandons à venir. Nous envisageons également d'ajouter une fonctionnalité de répétition, que les développeurs pourront utiliser pour masquer temporairement les problèmes.
Pour que les problèmes restent exploitables, nous souhaitons faciliter la découverte de la partie d'une page qui a déclenché un problème. Plus précisément, nous réfléchissons à des moyens de distinguer et de filtrer les problèmes qui proviennent réellement de votre page (c'est-à-dire des problèmes propriétaires) de ceux qui sont déclenchés par des ressources que vous intégrez, mais qui ne sont pas directement sous votre contrôle (comme un réseau publicitaire). Dans un premier temps, il sera possible de masquer les problèmes liés aux cookies tiers dans Chrome 86.
Si vous avez des suggestions pour améliorer l'onglet "Problèmes", n'hésitez pas à nous en faire part en signalant un bug.
Télécharger les canaux de prévisualisation
Envisagez d'utiliser Chrome Canary, Dev ou Bêta comme navigateur de développement par défaut. Ces canaux de prévisualisation vous donnent accès aux dernières fonctionnalités de DevTools, vous permettent de tester les API de plate-forme Web de pointe et vous aident à détecter les problèmes sur votre site avant vos utilisateurs.
Contacter l'équipe des outils pour les développeurs Chrome
Utilisez les options suivantes pour discuter des nouvelles fonctionnalités, des mises à jour ou de tout autre élément lié aux outils pour les développeurs.
- Envoyez-nous vos commentaires et vos demandes de fonctionnalités sur crbug.com.
- Signalez un problème dans les outils de développement à l'aide de l'icône Plus d'options > Aide > Signaler un problème dans les outils de développement dans les outils de développement.
- Envoyez un tweet à @ChromeDevTools.
- Laissez des commentaires sur les vidéos YouTube sur les nouveautés des outils pour les développeurs ou sur les vidéos YouTube sur les conseils concernant les outils pour les développeurs.


