Nell'ultimo trimestre del 2019, il team di Chrome DevTools ha iniziato a migliorare l'esperienza degli sviluppatori in DevTools in merito ai cookie. Questo è stato particolarmente importante perché Google Chrome e altri browser avevano iniziato a modificare il comportamento predefinito dei cookie.
Durante la ricerca degli strumenti già forniti da DevTools, ci siamo spesso trovati in una situazione come la seguente:

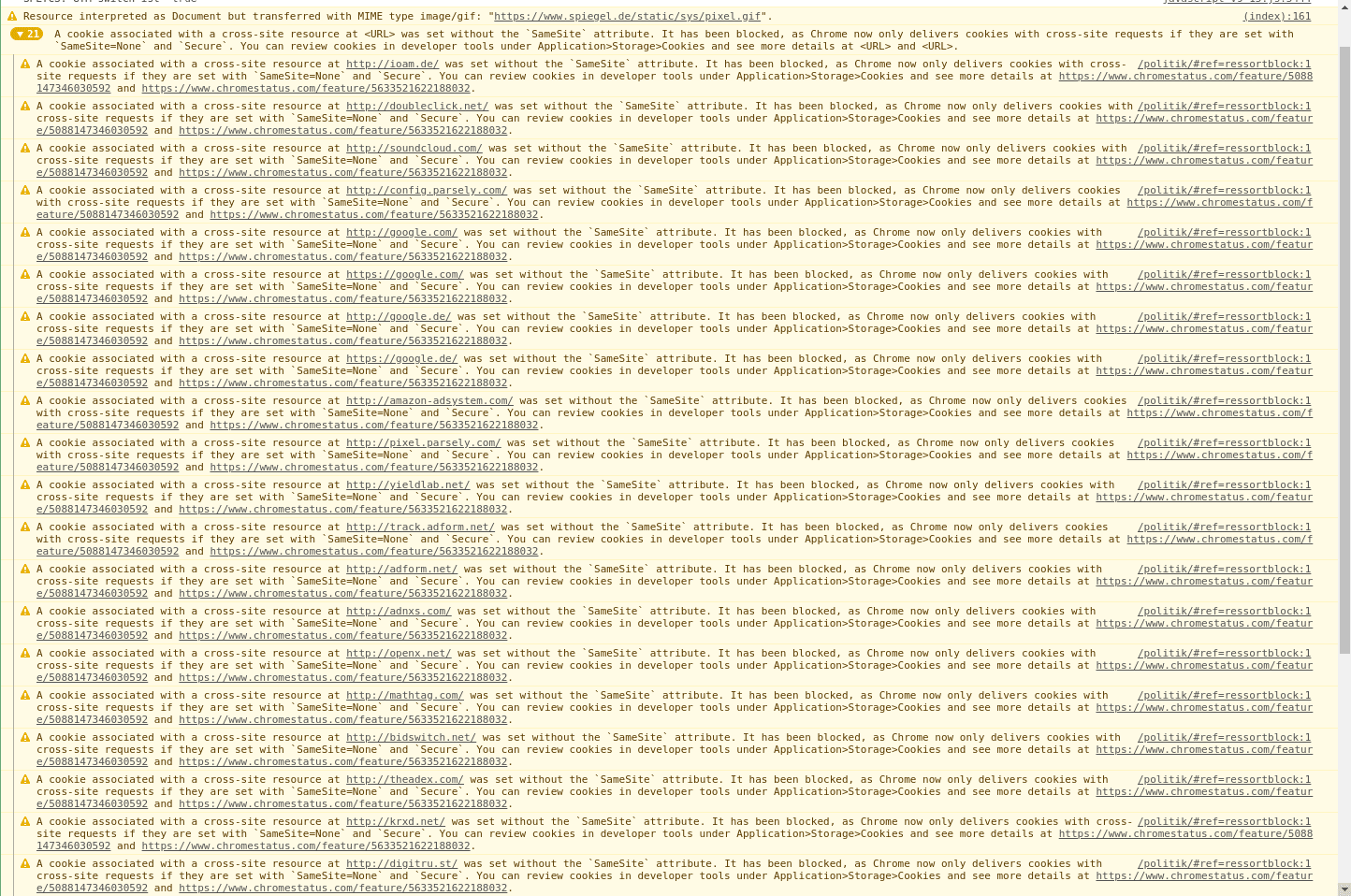
😰 La console era piena di avvisi e messaggi di errore che contenevano spiegazioni piuttosto tecniche e, a volte, link a chromestatus.com. Tutti i messaggi sembravano avere la stessa importanza, il che rendeva difficile capire quale risolvere per primo. Ancora più importante, il testo non rimandava a informazioni aggiuntive in DevTools, rendendo difficile capire cosa è successo. Infine, spesso i messaggi lasciavano interamente allo sviluppatore web il compito di capire come risolvere il problema o addirittura di conoscere il contesto tecnico.
Se utilizzi la console anche per i messaggi della tua applicazione, a volte potresti avere difficoltà a trovarli tra tutti i messaggi del browser.
Come per le persone, è difficile anche per i processi automatici interagire con i messaggi della console. Ad esempio, gli sviluppatori potrebbero utilizzare Chrome Headless e Puppeteer in uno scenario di integrazione/deployment continui. Poiché i messaggi della console sono solo stringhe, gli sviluppatori devono scrivere espressioni regolari o un altro parser per estrarre informazioni utili.
La soluzione: report sui problemi strutturati e strategici
Per trovare una soluzione migliore ai problemi che abbiamo scoperto, abbiamo iniziato a pensare ai requisiti e li abbiamo raccolti in una documentazione di progettazione.
Il nostro obiettivo è presentare i problemi in modo da spiegare chiaramente il problema e come risolverlo. Dalla nostra procedura di progettazione è emerso che ogni problema deve contenere le seguenti quattro parti:
- Titolo
- Descrizione
- Link alle risorse interessate in DevTools
- e un link a ulteriori indicazioni
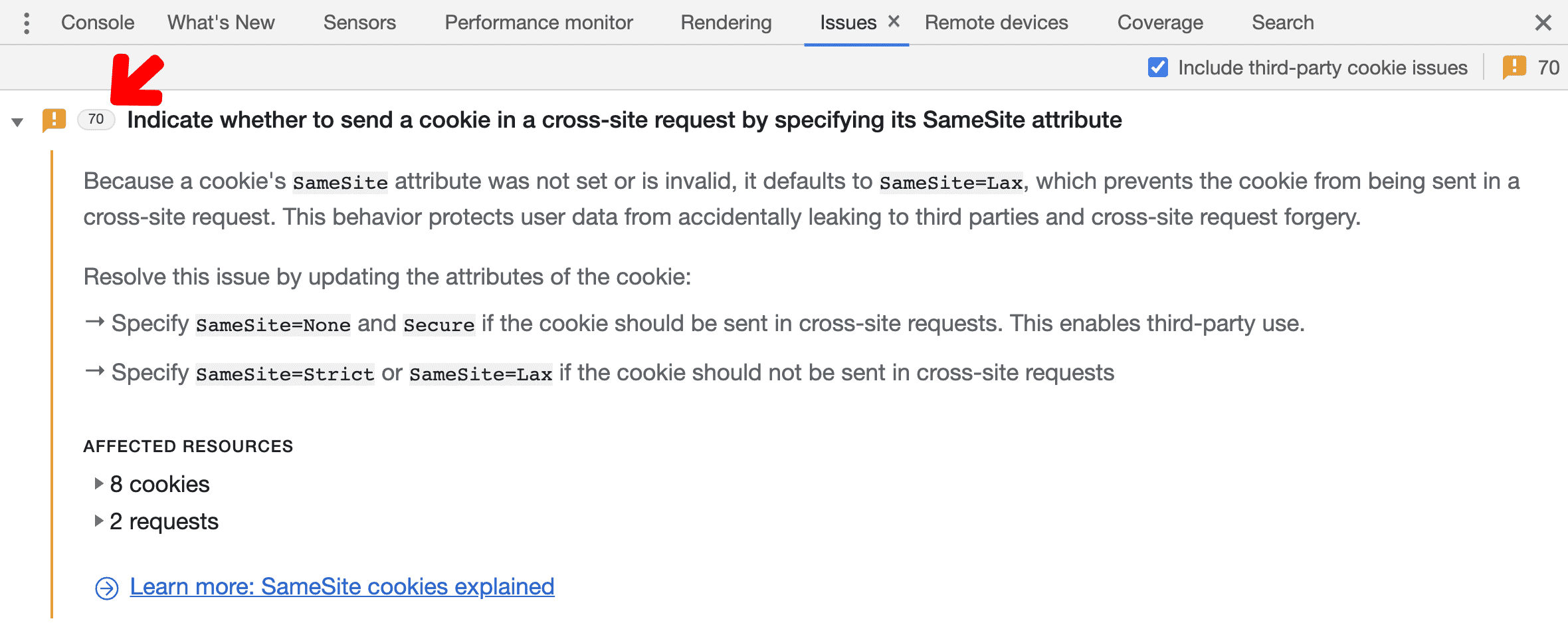
Il titolo deve essere breve e preciso per aiutare gli sviluppatori a comprendere il problema principale e spesso suggerisce già la soluzione. Ad esempio, un problema relativo ai cookie ora viene visualizzato semplicemente come:
Contrassegnare i cookie cross-site come sicuri per consentirne l'impostazione in contesti cross-site
Ogni problema contiene informazioni più dettagliate in una descrizione, che spiega cosa è successo, fornisce consigli pratici su come risolverlo e link ad altri riquadri in Strumenti per sviluppatori per comprendere il problema nel contesto. Forniamo anche link ad articoli approfonditi su web.dev per consentire agli sviluppatori web di approfondire l'argomento.
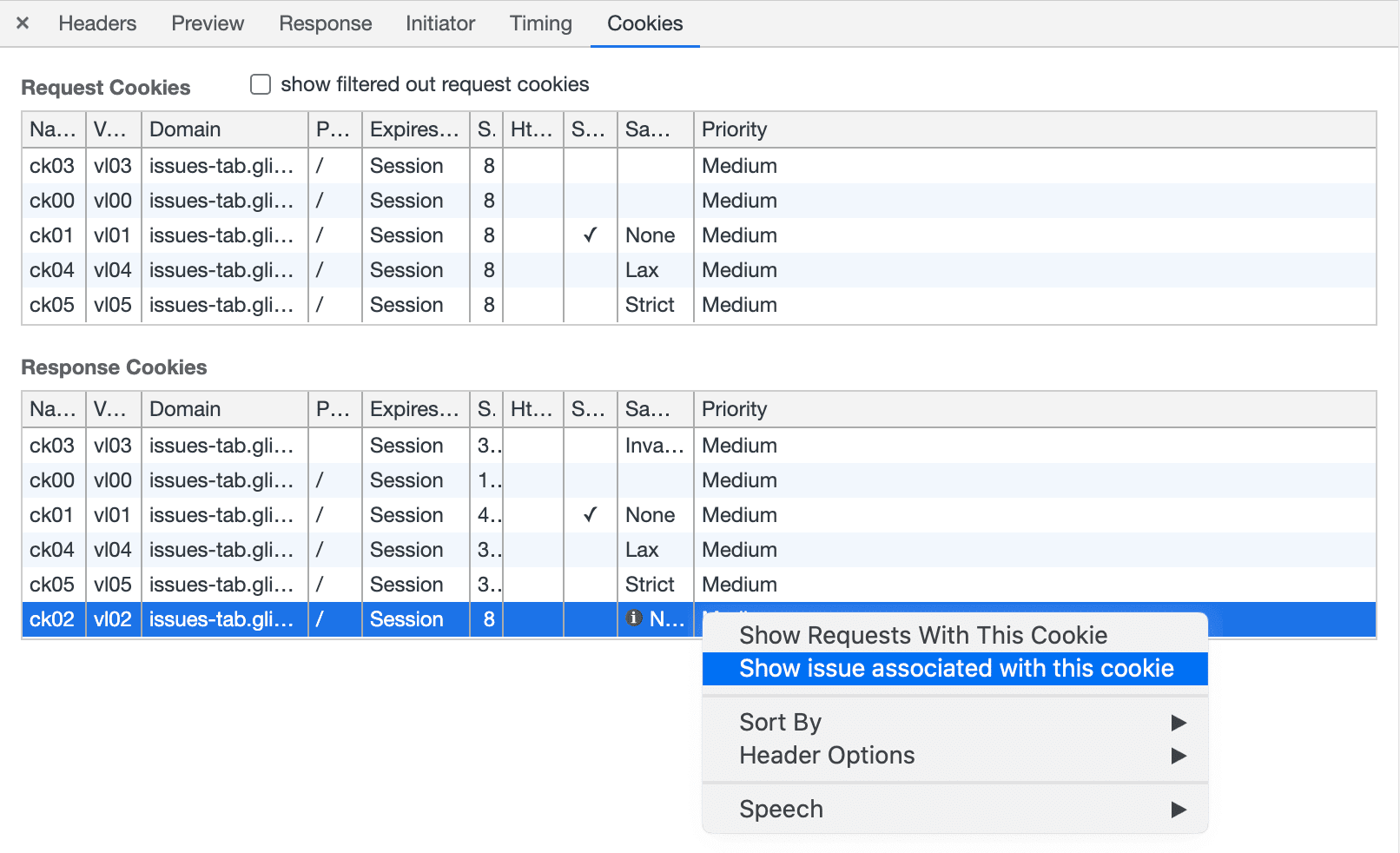
Una parte importante di ogni problema è la sezione Risorse interessate, che rimanda ad altre parti di DevTools e semplifica le indagini. Nell'esempio del problema relativo ai cookie, dovrebbe essere presente un elenco delle richieste di rete che hanno attivato il problema e, facendo clic sulla richiesta, si accede direttamente al riquadro Rete. Ci auguriamo che questa funzionalità non sia solo comoda, ma che ti aiuti anche a capire quali riquadri e strumenti di DevTools possono essere utilizzati per eseguire il debug di un determinato tipo di problema.
Pensando all'interazione degli sviluppatori con la scheda Problemi a lungo termine, immaginiamo la seguente evoluzione:
- Quando si verifica un determinato problema per la prima volta, uno sviluppatore web legge l'articolo per comprenderlo in modo approfondito.
- Quando si verifica la seconda volta, ci auguriamo che la descrizione del problema sia sufficiente per ricordare allo sviluppatore di cosa si tratta e consentirgli di effettuare immediatamente accertamenti e intervenire per risolverlo.
- Dopo aver riscontrato un problema un paio di volte, ci auguriamo che il titolo del problema sia sufficiente per consentire a uno sviluppatore di riconoscerne il tipo.
Un altro aspetto importante che volevamo migliorare è l'aggregazione. Ad esempio, se lo stesso cookie ha causato lo stesso problema più volte, volevamo segnalarlo una sola volta. Oltre a ridurre notevolmente il numero di messaggi, spesso aiuta a identificare più rapidamente la causa principale di un problema.

L'implementazione
Tenendo presenti questi requisiti, il team ha iniziato a esaminare come implementare la nuova funzionalità. I progetti per Chrome DevTools in genere si suddividono in tre aree diverse:
- Chromium, il progetto open source scritto in C++ alla base di Google Chrome
- Frontend di DevTools, l'implementazione in JavaScript di Chrome DevTools
- Chrome DevTools Protocol (CDP), il livello che li collega
L'implementazione è stata quindi composta da tre attività:
- In Chromium, abbiamo dovuto identificare i componenti che contengono le informazioni che vogliamo mostrare e renderle accessibili al protocollo DevTools senza compromettere la velocità o la sicurezza.
- Poi abbiamo dovuto progettare il protocollo Chrome DevTools (CDP) per definire l'API che espone le informazioni ai client, come il frontend di DevTools.
- Infine, abbiamo dovuto implementare un componente nel frontend di DevTools che richieda le informazioni al browser tramite CDP e le mostri in un'interfaccia utente appropriata, in modo che gli sviluppatori possano interpretarle e interagire con esse facilmente.
Per quanto riguarda il browser, abbiamo prima esaminato il modo in cui venivano gestiti i messaggi della console, perché il loro comportamento è molto simile a quello che avevamo in mente per i problemi. CodeSearch è in genere un buon punto di partenza per esplorazioni come queste. Ti consente di cercare ed esplorare online l'intero codice sorgente del progetto Chromium. In questo modo, abbiamo appreso l'implementazione dei messaggi della console e abbiamo potuto creare un approccio parallelo, ma più strutturato in base ai requisiti raccolti per i problemi.
Il lavoro è particolarmente impegnativo a causa di tutte le implicazioni in termini di sicurezza che dobbiamo sempre tenere a mente. Il progetto Chromium fa molto per separare le cose in processi diversi e farli comunicare solo tramite canali di comunicazione controllati per evitare fughe di informazioni. I problemi potrebbero contenere informazioni sensibili, quindi dobbiamo fare attenzione a non inviarle a una parte del browser che non dovrebbe conoscerle.
Nel frontend di DevTools
DevTools è un'applicazione web scritta in JavaScript e CSS. È molto simile a molte altre applicazioni web, tranne per il fatto che esiste da più di 10 anni. E, naturalmente, il back-end è fondamentalmente un canale di comunicazione diretto con il browser: il protocollo Chrome DevTools.
Per la scheda Problemi, abbiamo inizialmente pensato alle storie utente e a cosa dovrebbero fare gli sviluppatori per risolvere un problema. Le nostre idee si sono evolute principalmente intorno alla presenza della scheda Problemi come punto di partenza centrale per le indagini che indirizzavano gli utenti ai riquadri che mostrano informazioni più dettagliate. Abbiamo deciso di posizionare la scheda Problemi con le altre schede nella parte inferiore di DevTools in modo che possa rimanere aperta mentre uno sviluppatore interagisce con un altro componente di DevTools, ad esempio la rete o il riquadro Applicazione.
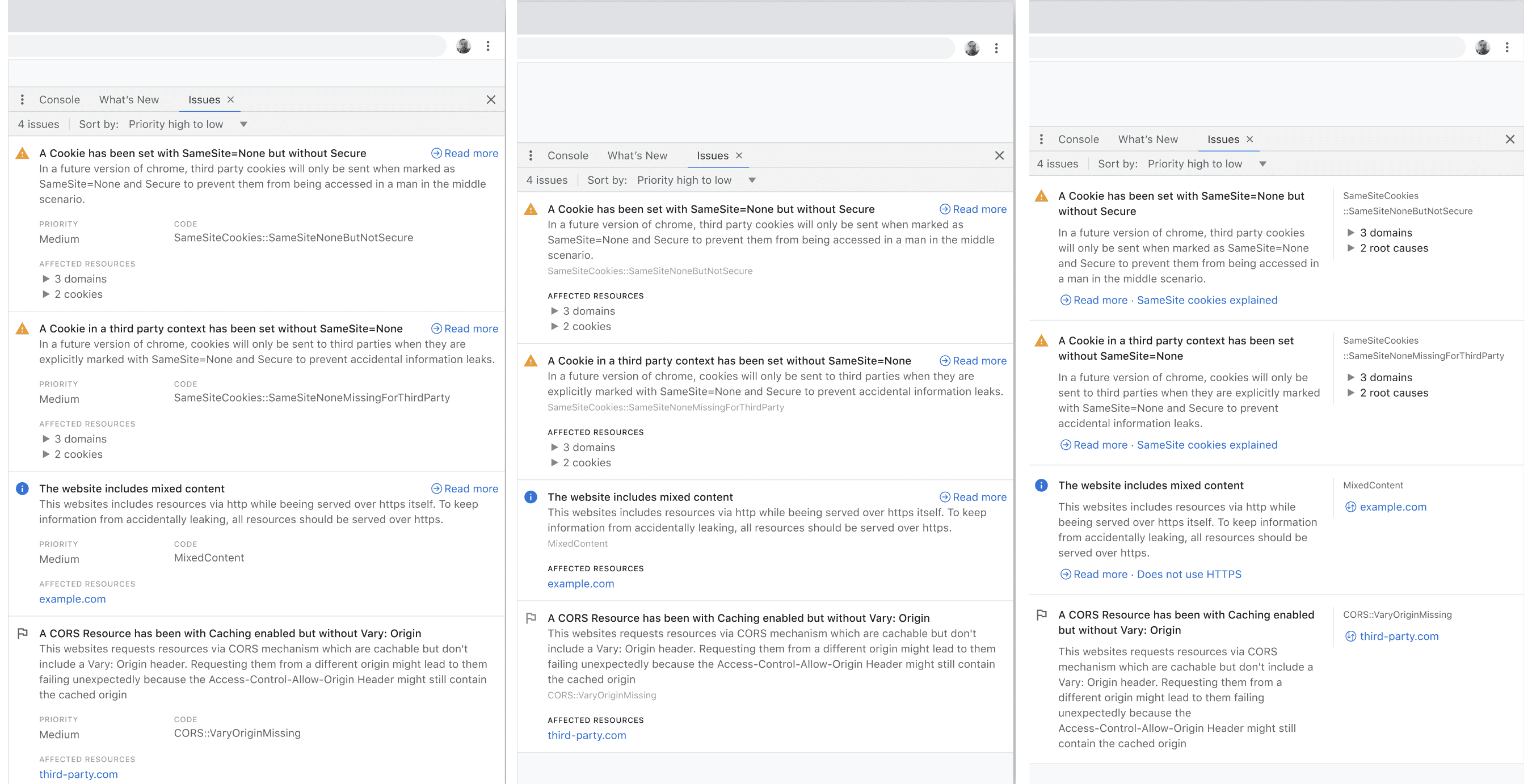
Tenendo presente questo, il nostro designer UX ha compreso il nostro obiettivo e ha creato i seguenti prototipi delle proposte iniziali:

Dopo molte discussioni sulla soluzione migliore, abbiamo iniziato a implementare il design e a ripetere le decisioni per arrivare gradualmente a quello che è oggi la scheda Problemi.
Un altro fattore molto importante è stata la visibilità della scheda Problemi. In passato, molte funzionalità di DevTools non erano rilevabili senza che lo sviluppatore sapesse esattamente cosa cercare. Per la scheda Problemi, abbiamo deciso di evidenziare i problemi in più aree diverse per assicurarci che gli sviluppatori non perdano quelli importanti.
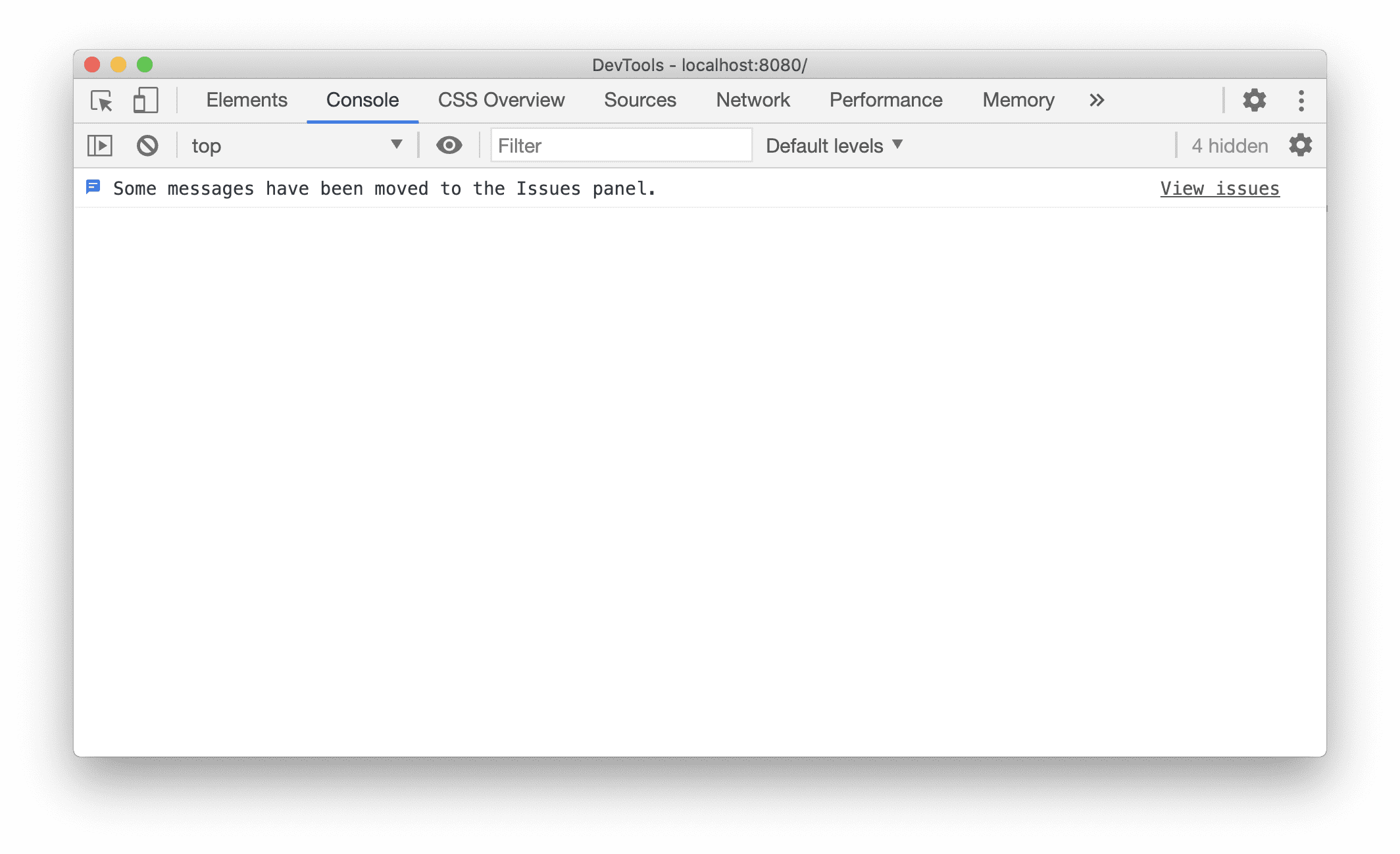
Abbiamo deciso di aggiungere una notifica al riquadro della console perché alcuni messaggi della console sono stati rimossi a favore dei problemi. Abbiamo anche aggiunto un'icona al contatore di avvisi ed errori in alto a destra nella finestra di DevTools.

Infine, la scheda Problemi non solo rimanda ad altri riquadri di DevTools, ma anche le risorse correlate a un problema rimandano alla scheda Problemi.

Nel protocollo
La comunicazione tra il frontend e il backend avviene tramite un protocollo chiamato Chromium DevTools Protocol (CDP). Il CDP può essere considerato il back-end dell'app web Chrome DevTools. Il CDP è suddiviso in più domini e ogni dominio contiene una serie di comandi ed eventi.
Per la scheda Problemi, abbiamo deciso di aggiungere un nuovo evento al dominio Audit che si attiva ogni volta che viene rilevato un nuovo problema. Per assicurarci di poter segnalare anche i problemi che si verificano quando DevTools non è ancora aperto, il dominio Audits memorizza i problemi più recenti e li invia non appena DevTools si connette. DevTools raccoglie quindi tutti questi problemi e li aggrega.
Il CDP consente inoltre ad altri client di protocollo, come Puppeteer, di ricevere ed elaborare i problemi. Ci auguriamo che le informazioni sui problemi strutturati inviate tramite il CDP consentano e semplifichino l'integrazione nell'infrastruttura di integrazione continua esistente. In questo modo, i problemi possono essere rilevati e risolti anche prima del deployment della pagina.
Futuro
Innanzitutto, molti più messaggi devono essere spostati dalla console alla scheda Problemi. Questo richiederà del tempo, soprattutto perché vogliamo fornire una documentazione chiara e utile per ogni nuovo problema che aggiungiamo. Ci auguriamo che in futuro gli sviluppatori cercheranno i problemi nella scheda Problemi anziché nella console.
Inoltre, stiamo pensando a come integrare nella scheda Problemi i problemi provenienti da altre origini oltre al back-end di Chromium.
Stiamo cercando di trovare il modo di mantenere ordinata la scheda Problemi e di migliorare l'usabilità. La ricerca, i filtri e un'aggregazione migliore sono tra le nostre priorità per quest'anno. Per strutturare il numero crescente di problemi segnalati, stiamo per introdurre categorie di problemi che, ad esempio, consentano di mostrare solo i problemi relativi a ritiri imminenti. Stiamo anche pensando di aggiungere una funzionalità di posticipazione che gli sviluppatori possono utilizzare per nascondere temporaneamente i problemi.
Per mantenere i problemi risolvibili, vogliamo semplificare la scoperta della parte di una pagina che ha attivato un problema. In particolare, stiamo pensando a come distinguere e filtrare i problemi che provengono effettivamente dalla tua pagina (ovvero proprietari) da quelli attivati dalle risorse che incorpori, ma che non sono direttamente sotto il tuo controllo (ad esempio una rete pubblicitaria). Come primo passaggio, sarà possibile nascondere i problemi relativi ai cookie di terze parti in Chrome 86.
Se hai suggerimenti per migliorare la scheda Problemi, comunicacelo inviando un bug.
Scaricare i canali di anteprima
Valuta la possibilità di utilizzare Chrome Canary, Dev o Beta come browser di sviluppo predefinito. Questi canali di anteprima ti consentono di accedere alle funzionalità più recenti di DevTools, di testare API di piattaforme web all'avanguardia e di trovare i problemi sul tuo sito prima che lo facciano gli utenti.
Contatta il team di Chrome DevTools
Utilizza le seguenti opzioni per discutere di nuove funzionalità, aggiornamenti o qualsiasi altro argomento relativo a DevTools.
- Inviaci feedback e richieste di funzionalità all'indirizzo crbug.com.
- Segnala un problema DevTools utilizzando Altre opzioni > Guida > Segnala un problema DevTools in DevTools.
- Invia un tweet all'account @ChromeDevTools.
- Lascia un commento sui video di YouTube Novità di DevTools o sui video di YouTube Suggerimenti per DevTools.



