2019 年第 4 四半期、Chrome DevTools チームは Cookie に関する DevTools のデベロッパー エクスペリエンスの改善に着手しました。Google Chrome や他のブラウザでデフォルトの Cookie の動作が変更され始めていたため、これは特に重要でした。
DevTools にすでに用意されているツールについて調査する際に、次のような状況に直面することがよくありました。

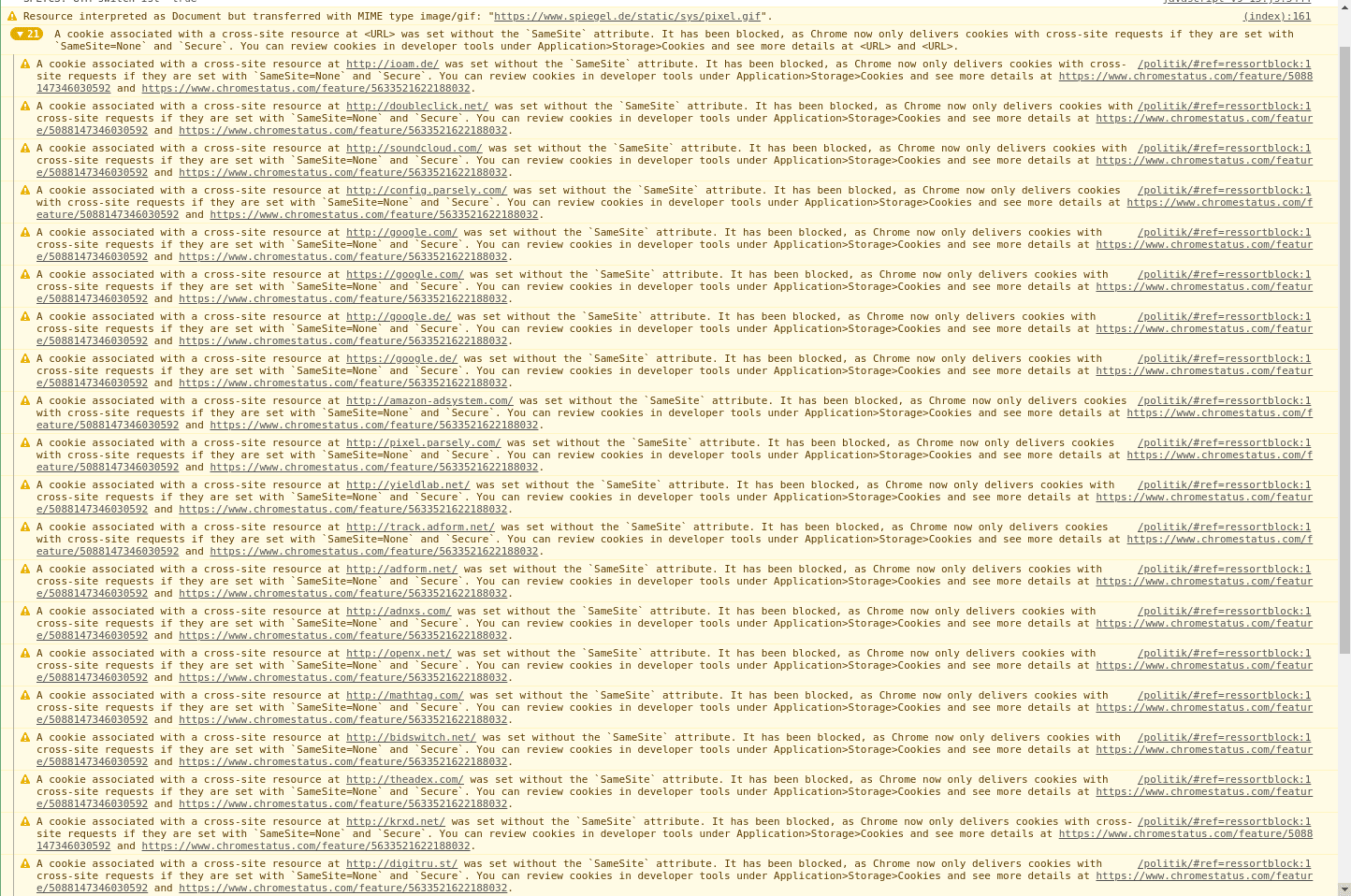
😰 コンソールに警告とエラー メッセージが大量に表示され、技術的な説明や chromestatus.com へのリンクが含まれていました。すべてのメッセージがほぼ同じ重要性に見えるため、最初に対応すべき問題を判断するのが困難でした。さらに重要なのは、テキストが DevTools 内の追加情報にリンクされていないため、何が起きたのかを把握するのが困難だったことです。最後に、メッセージでは、問題を解決する方法や技術的なコンテキストを把握することさえ、ウェブ デベロッパーに完全に任せていました。
独自のアプリケーションからのメッセージにもコンソールを使用している場合、ブラウザからのすべてのメッセージの中から目的のメッセージを探すのが難しいことがあります。
人間だけでなく、自動プロセスもコンソール メッセージに対応することは困難です。たとえば、デベロッパーは継続的インテグレーション/継続的デプロイのシナリオで Chrome Headless と Puppeteer を使用できます。コンソール メッセージは単なる文字列であるため、デベロッパーは正規表現やその他のパーサーを記述して、対処可能な情報を抽出する必要があります。
解決策: 構造化された実用的な問題レポート
検出された問題に対するより良い解決策を見つけるために、まず要件について検討し、設計ドキュメントにまとめました。
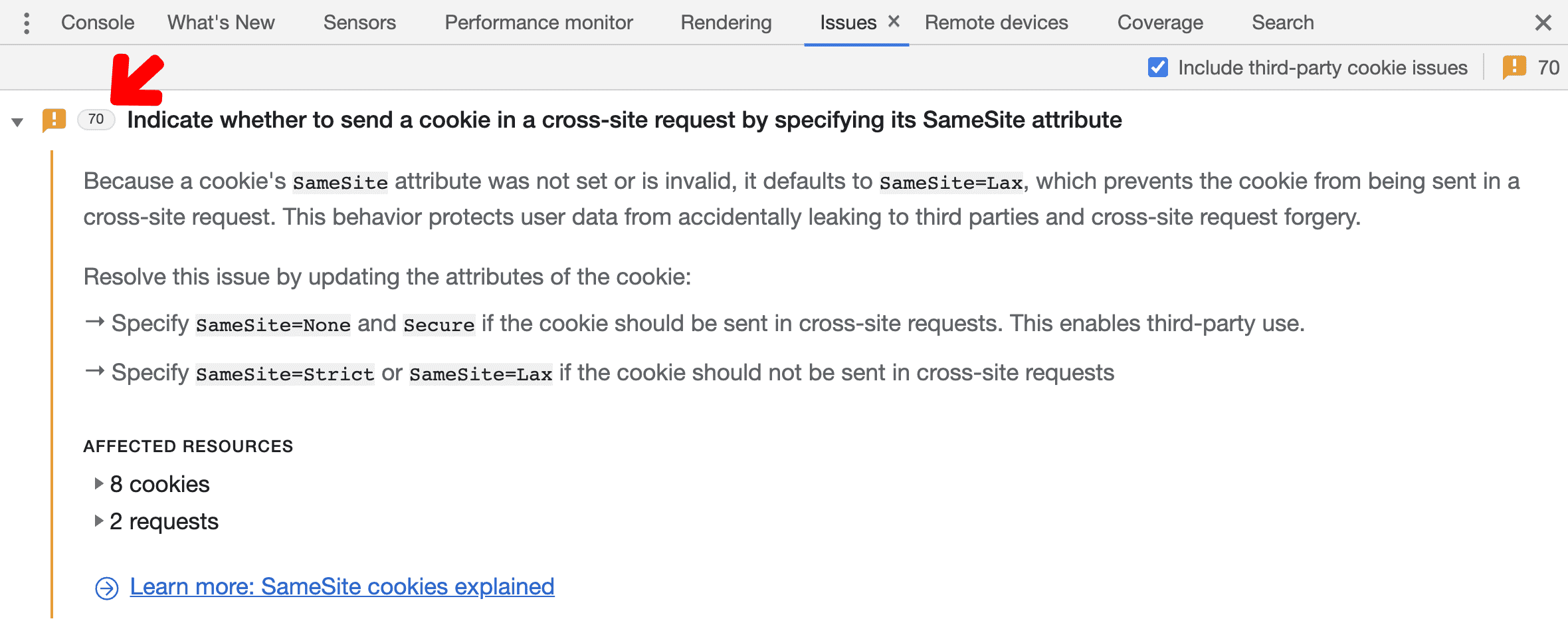
問題を、問題の説明と解決方法を明確に示す方法で提示することを目標としています。設計プロセスから、各問題には次の 4 つの部分が含まれていることがわかりました。
- タイトル
- 説明
- DevTools 内の影響を受けるリソースへのリンク
- および詳細なガイダンスへのリンク
タイトルは、デベロッパーが根本的な問題を理解できるように、短く正確にする必要があります。多くの場合、タイトルには修正のヒントが含まれています。たとえば、Cookie の問題は次のように簡素化されます。
クロスサイト Cookie を「Secure」としてマークし、クロスサイト コンテキストで設定できるようにする
すべての問題の説明には、発生した事象の説明、問題の解決方法に関する実用的なアドバイス、問題の状況を把握するための DevTools 内の他のパネルへのリンクが含まれています。また、ウェブ デベロッパーがトピックについて詳しく学べるように、web.dev の詳細な記事へのリンクも提供しています。
各問題の重要な部分は [影響を受けるリソース] セクションです。このセクションには DevTools の他の部分へのリンクが含まれているため、詳細な調査が容易です。たとえば、Cookie の問題の場合、問題を引き起こしたネットワーク リクエストのリストが表示されます。リクエストをクリックすると、[ネットワーク] パネルに直接移動します。これにより、便利になるだけでなく、特定の問題のデバッグに使用できる DevTools 内のパネルとツールを把握しやすくなることを願っています。
デベロッパーが [問題] タブを長期的にどのように使用するかについて、Google は次のような進化を想定しています。
- ウェブ デベロッパーが特定の問題に初めて遭遇したとき、記事を読むことで問題を詳しく理解します。
- 問題が 2 回目に発生したときに、問題の説明でデベロッパーが問題の内容を思い出し、すぐに調査して解決に向けて行動できるようにすることを目的としています。
- 問題が何度か発生すると、デベロッパーが問題の種類を認識するのに問題のタイトルだけで十分な情報量になるはずです。
改善を図ったもう 1 つの重要な点は、集計です。たとえば、同じ Cookie が原因で同じ問題が複数回発生した場合、その Cookie は 1 回だけ報告するようにしました。これにより、メッセージの数を大幅に減らすだけでなく、問題の根本原因をより迅速に特定できるようになります。

実装
これらの要件を念頭に置いて、チームは新機能の実装方法の検討を開始しました。Chrome DevTools のプロジェクトは通常、次の 3 つの領域にまたがっています。
- Chromium: Google Chrome の基盤となる C++ で記述されたオープンソース プロジェクト
- DevTools フロントエンド: Chrome DevTools の JavaScript 実装
- Chrome DevTools Protocol(CDP): 2 つを接続するレイヤ
実装は次の 3 つのタスクで構成されました。
- Chromium では、表示する情報を含むコンポーネントを特定し、速度やセキュリティを損なうことなく、その情報に DevTools プロトコルがアクセスできるようにする必要がありました。
- 次に、Chrome DevTools Protocol(CDP)を設計して、DevTools フロントエンドなどのクライアントに情報を公開する API を定義する必要がありました。
- 最後に、DevTools フロントエンドにコンポーネントを実装し、CDP を介してブラウザから情報をリクエストし、デベロッパーが情報を簡単に解釈して操作できるように適切な UI に表示する必要がありました。
ブラウザ側では、まずコンソール メッセージの処理方法を調べました。その動作は、問題の想定内容と非常によく似ているためです。通常、このような探索の開始点として CodeSearch が適しています。Chromium プロジェクトのソースコード全体をオンラインで検索して確認できます。これにより、コンソール メッセージの実装について学び、問題について収集した要件に基づいて並列でより構造化された方法を構築できました。
セキュリティに関する考慮事項が常に必要となるため、この作業は特に困難です。Chromium プロジェクトでは、情報漏洩を防ぐために、さまざまな要素を異なるプロセスに分離し、制御された通信チャネルを介してのみ通信するようにしています。問題には機密情報が含まれている可能性があるため、その情報を知るべきでないブラウザの部分に送信しないように注意する必要があります。
DevTools フロントエンド
DevTools 自体は、JavaScript と CSS で記述されたウェブ アプリケーションです。他の多くのウェブ アプリケーションとよく似ていますが、10 年以上前から存在している点が異なります。もちろん、バックエンドは基本的にブラウザへの直接通信チャネル(Chrome DevTools プロトコル)です。
[問題] タブでは、まずユーザー ストーリーと、問題を解決するために開発者が行う必要があることを考えました。主なアイデアは、調査の中心となる [問題] タブから、より詳細な情報を表示するパネルにユーザーを誘導することです。デベロッパーがネットワーク パネルやアプリケーション パネルなどの他の DevTools コンポーネントを操作している間も [Issues] タブを開いたままにできるように、[Issues] タブを他のタブとともに DevTools の下部に配置しました。
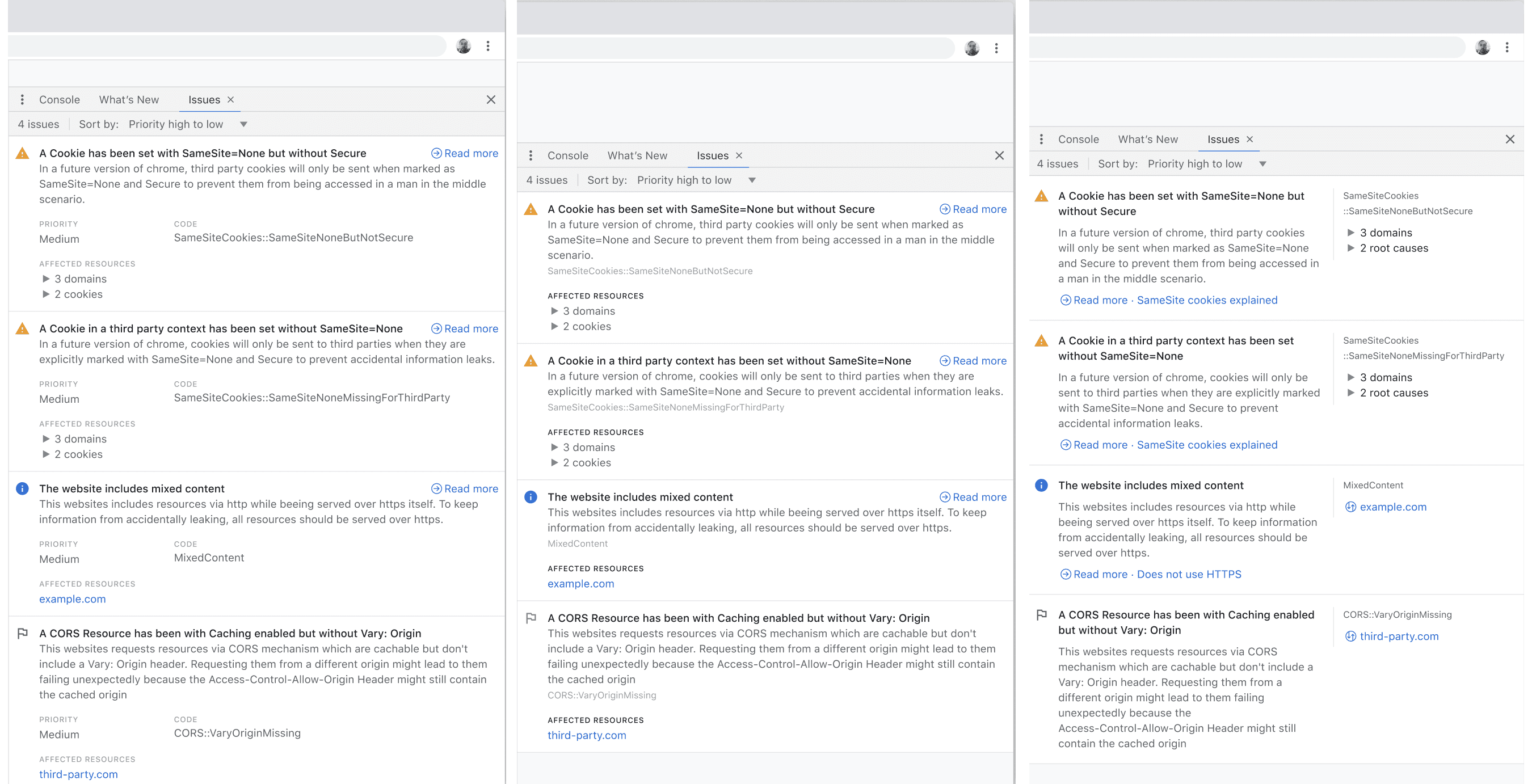
それを念頭に置いて、UX デザイナーは Google の目的を理解し、以下の初期案をプロトタイプ化しました。

最善の解決策について多くの議論を重ねた後、設計の実装を開始し、決定事項を繰り返しながら、現在の [問題] タブの形に徐々に近づけていきました。
もう 1 つの重要な要素は、[問題] タブの見つけやすさです。これまで、優れた Devtools 機能の多くは、デベロッパーが具体的に何を探すべきかを知らないと見つけることができませんでした。[問題] タブでは、開発者が重要な問題を見逃さないように、複数の異なる領域の問題をハイライト表示することにしました。
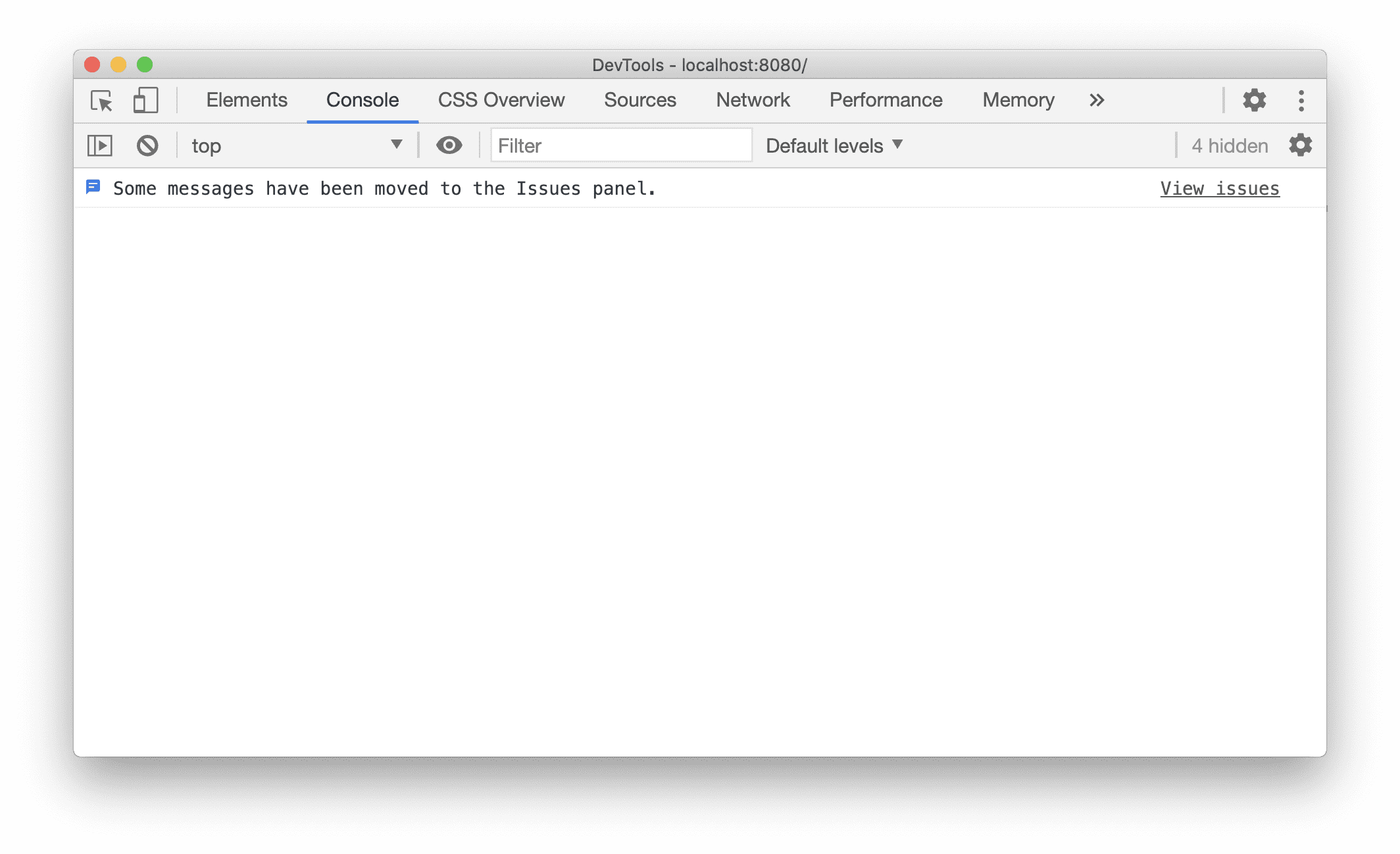
一部のコンソール メッセージが問題に置き換えられたため、コンソール パネルに通知を追加することにしました。また、DevTools ウィンドウの右上にある警告とエラーのカウンタにアイコンを追加しました。

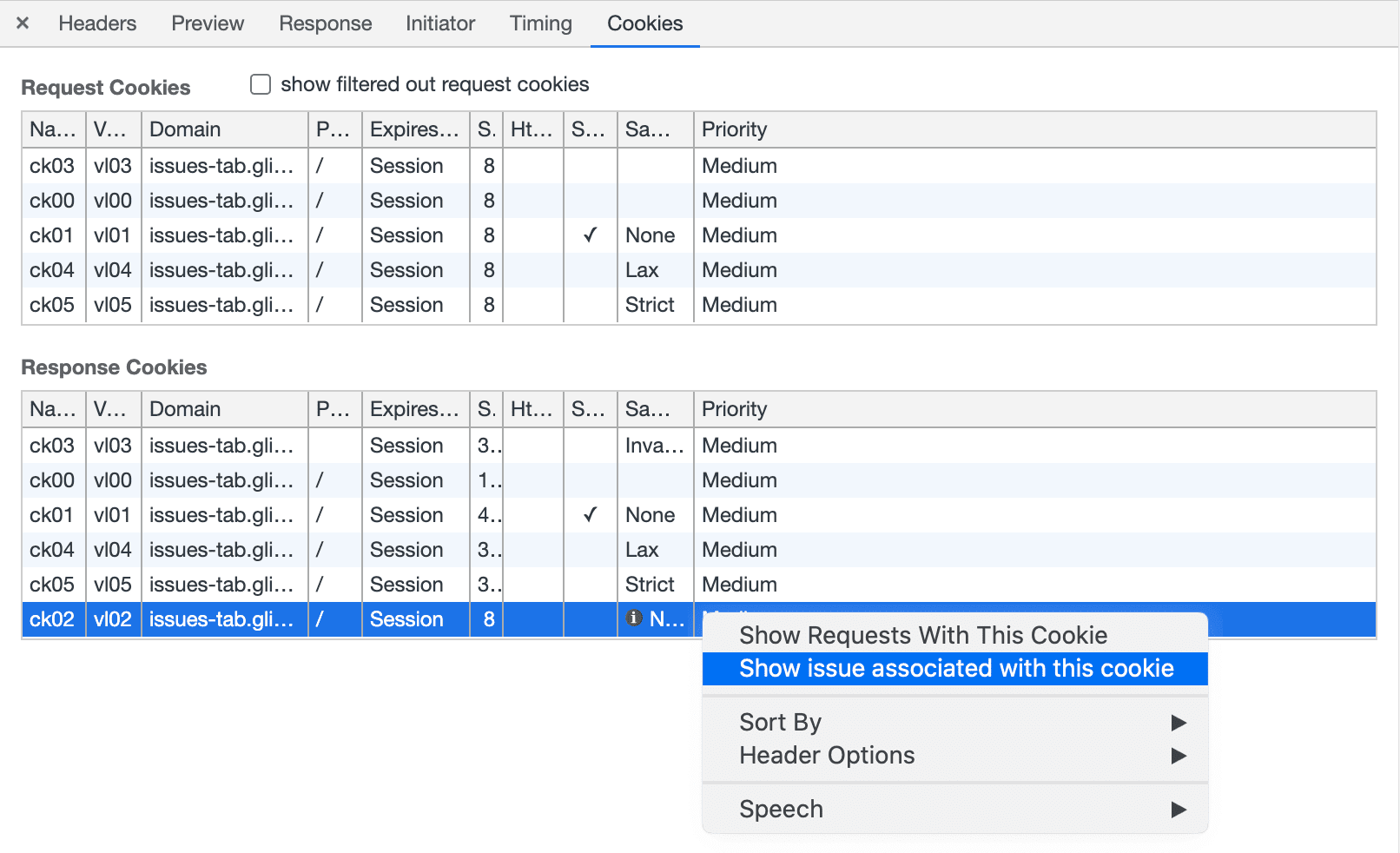
最後に、[問題] タブは他の DevTools パネルにリンクするだけでなく、問題に関連するリソースも [問題] タブにリンクします。

プロトコル
フロントエンドとバックエンドの間の通信は、Chromium DevTools Protocol(CDP)というプロトコル経由で行われ、CDP は、ウェブアプリのバックエンド(Chrome DevTools)と考えることができます。CDP は複数のドメインに分割され、各ドメインには多数のコマンドとイベントが含まれています。
[問題] タブでは、新しい問題が発生するたびにトリガーされる新しいイベントを監査ドメインに追加しました。DevTools がまだ開いていない間に発生した問題も報告できるように、Audits ドメインは最新の問題を保存し、DevTools が接続するとすぐに送信します。DevTools は、これらの問題をすべて収集して集約します。
CDP を使用すると、Puppeteer などの他のプロトコル クライアントも問題を受信して処理できます。CDP 経由で送信される構造化された問題情報により、既存の継続的インテグレーション インフラストラクチャへの統合が容易になります。これにより、ページがデプロイされる前に問題を検出して修正できます。
将来
まず、コンソールから [問題] タブに移動するメッセージがさらに増えます。新しい問題を追加するたびに、明確で実用的なドキュメントを提供したいと考えているため、この作業には時間がかかります。今後は、デベロッパーの皆様がコンソールではなく [問題] タブで問題を探すようになっていただけると幸いです。
また、Chromium バックエンド以外のソースの問題を [問題] タブに統合する方法についても検討しています。
Google では、[問題] タブを整理し、ユーザビリティを改善する方法を検討しています。今年は、検索、フィルタ、集計の改善に取り組んでいきます。報告される問題の増加に対応するため、問題カテゴリを導入する予定です。これにより、今後の非推奨に関する問題のみを表示できるようになります。また、デベロッパーが問題を一時的に非表示にできるスヌーズ機能の追加も検討しています。
問題に対処できるように、ページのどの部分で問題が発生したかを簡単に見つけられるようにします。特に、埋め込まれたリソースによってトリガーされた問題(広告ネットワークなど)と、ページ自体に起因する問題(ファーストパーティ)を区別してフィルタする方法について検討しています。最初のステップとして、Chrome 86 ではサードパーティ Cookie の問題を非表示にできるようになります。
[問題] タブの改善についてご提案がある場合は、バグを報告してください。
プレビュー チャネルをダウンロードする
デフォルトの開発用ブラウザとして Chrome の Canary、Dev、Beta のいずれかを使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーよりも先にサイトの問題を見つけることもできます。
Chrome DevTools チームに問い合わせる
次のオプションを使用して、DevTools の新機能、アップデート、その他のトピックについて話し合います。
- フィードバックや機能リクエストは crbug.com から送信してください。
- DevTools で [その他] > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。


