W ostatnim kwartale 2019 r. zespół Narzędzi deweloperskich w Chrome rozpoczął ulepszanie obsługi plików cookie w tych narzędziach. Było to szczególnie ważne, ponieważ Google Chrome i inne przeglądarki zaczęły zmieniać domyślne zachowanie plików cookie.
Podczas badania narzędzi, które są już dostępne w DevTools, często trafialiśmy na taką sytuację:

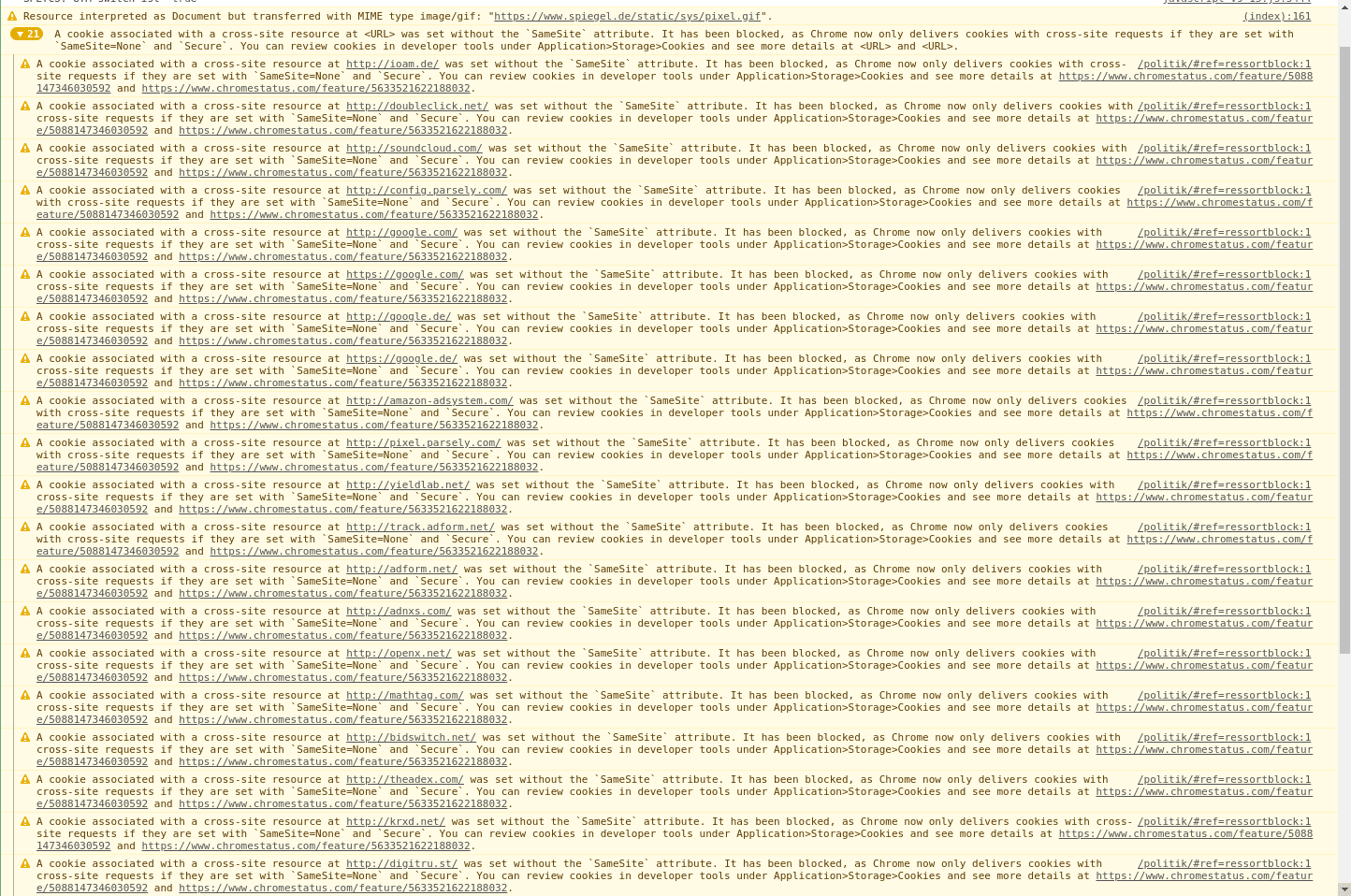
😰 Konsola była pełna ostrzeżeń i komunikatów o błędach zawierających raczej techniczne wyjaśnienia, a czasem linki do chromestatus.com. Wszystkie komunikaty wyglądały mniej więcej tak samo, przez co trudno było zdecydować, który z nich rozwiązać jako pierwszy. Co ważniejsze, tekst nie zawierał linku do dodatkowych informacji w DevTools, co utrudniało zrozumienie tego, co się stało. W końcu wiadomości często pozostawiały programistom internetowym całkowitą odpowiedzialność za rozwiązanie problemu czy nawet zapoznanie się z kontekstem technicznym.
Jeśli konsoli używasz też do wiadomości z własnej aplikacji, czasami trudno będzie je znaleźć wśród wszystkich wiadomości z przeglądarki.
Podobnie jak w przypadku ludzi, automatyczne procesy również mają trudności z obsługą wiadomości w konsoli. Na przykład programiści mogą używać przeglądarki Chrome Headless i Puppeteer w ramach ciągłej integracji lub ciągłego wdrażania. Ponieważ komunikaty konsoli to tylko ciągi znaków, deweloperzy muszą pisać wyrażenia regularne lub używać innych parserów, aby wyodrębnić przydatne informacje.
Rozwiązanie: uporządkowane i przydatne raportowanie problemów
Aby znaleźć lepsze rozwiązanie dla odkrytych przez nas problemów, zaczęliśmy od przeanalizowania wymagań i zebrania ich w dokumentacji projektowej.
Naszym celem jest prezentowanie problemów w sposób, który wyraźnie wyjaśnia problem i sposób jego rozwiązania. W trakcie procesu projektowania doszliśmy do wniosku, że każdy numer powinien zawierać 4 części:
- Tytuł
- Opis
- Linki do zasobów, których dotyczy problem, w Narzędziach deweloperskich
- oraz link do dalszych wskazówek.
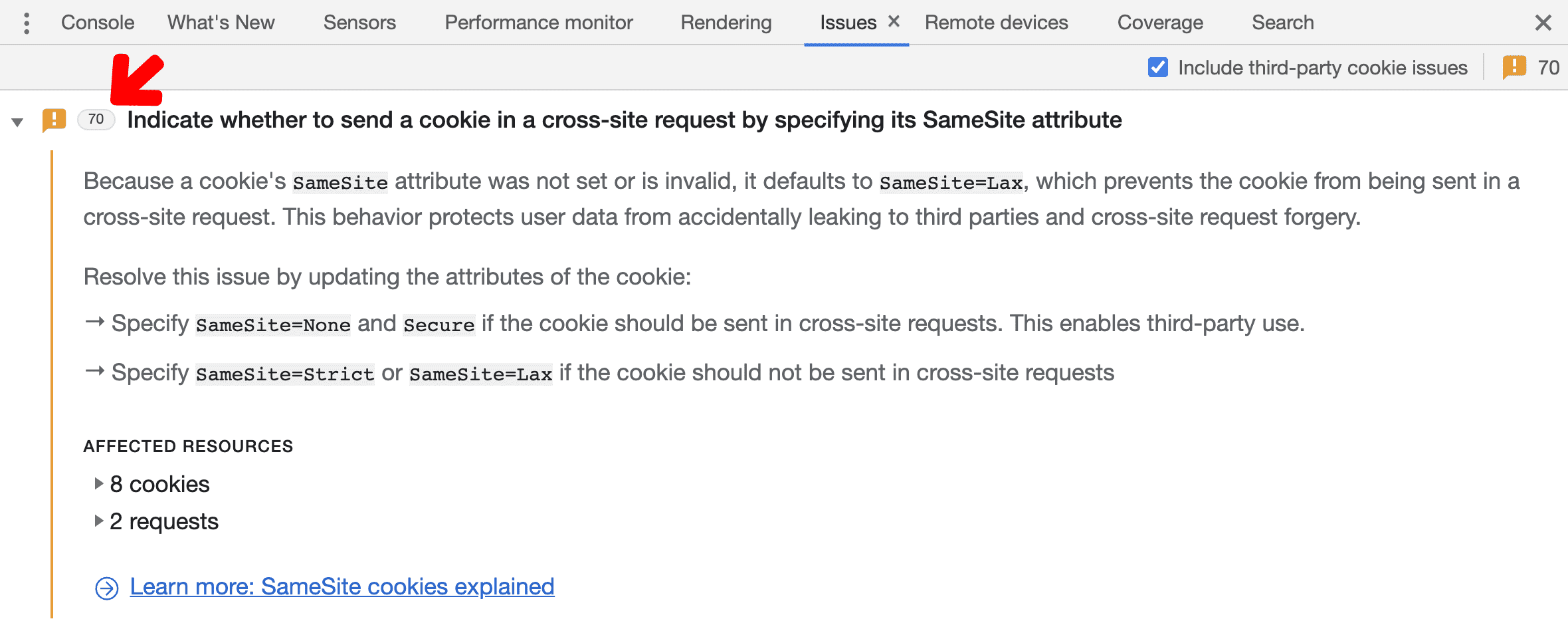
Chcemy, aby tytuł był krótki i precyzyjny, aby pomóc deweloperom zrozumieć istotę problemu. Często zawiera też wskazówki dotyczące rozwiązania. Na przykład problem z plikami cookie wygląda teraz tak:
Oznaczanie plików cookie pochodzących z innych stron jako zabezpieczeń, aby umożliwić ich ustawianie w kontekstach między witrynami
Każdy problem zawiera bardziej szczegółowe informacje w opisie, które wyjaśniają, co się stało, zawierają porady dotyczące rozwiązania oraz linki do innych paneli w Narzędziach deweloperskich, aby pomóc w zrozumieniu problemu w kontekście. Udostępniamy też linki do szczegółowych artykułów w web.dev, aby programiści webowi mogli dowiedzieć się więcej na dany temat.
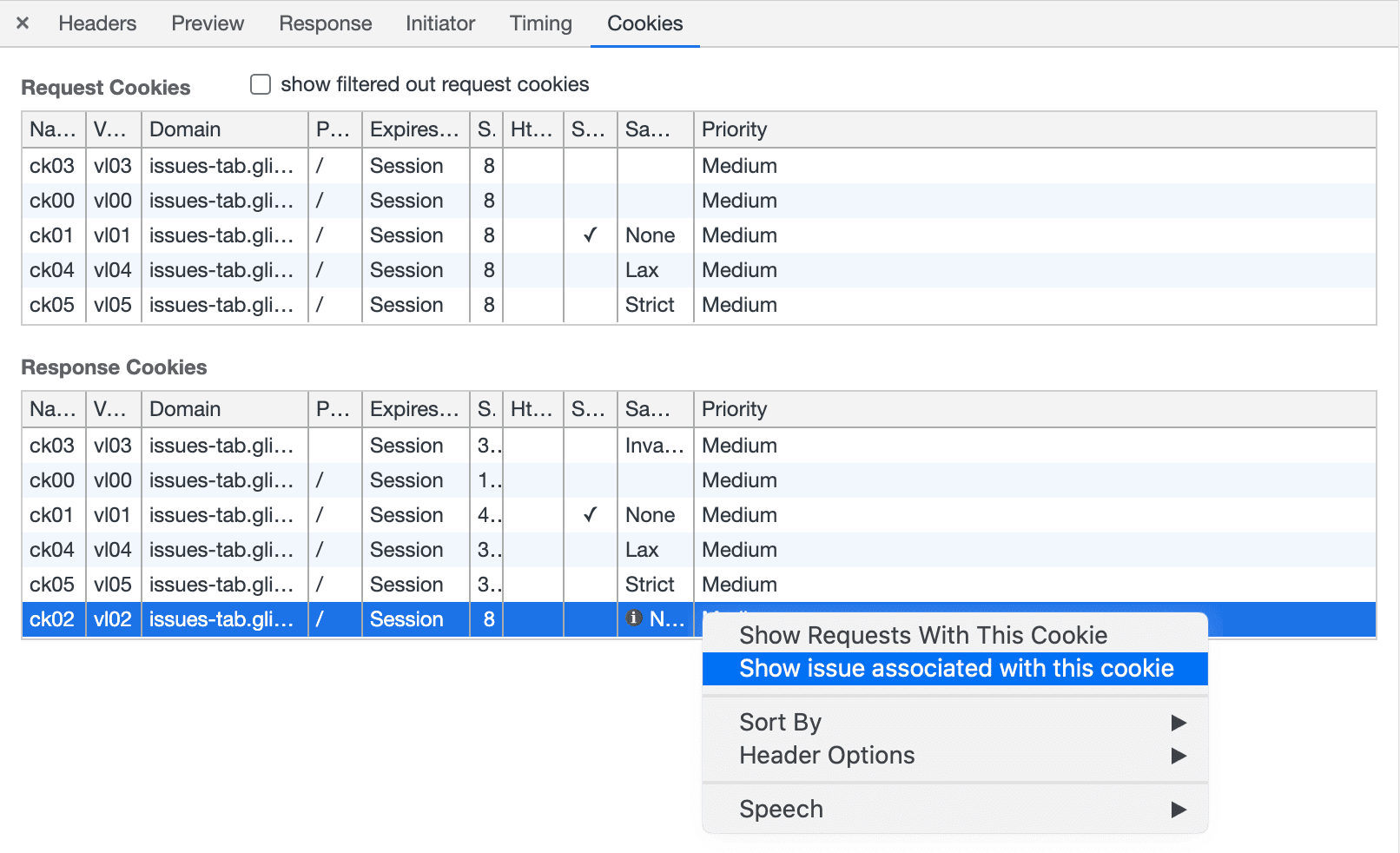
Ważną częścią każdego problemu jest sekcja Zasoby, których dotyczy problem, która zawiera linki do innych części Narzędzi deweloperskich i ułatwia dalsze analizowanie problemu. W przypadku problemu z plikami cookie powinna się wyświetlić lista żądań sieciowych, które spowodowały problem. Kliknięcie żądania spowoduje przejście do panelu sieci. Mamy nadzieję, że nie tylko jest to wygodne, ale też ułatwia zrozumienie, których paneli i narzędzi w narzędziach deweloperskich można używać do debugowania określonych problemów.
Jeśli chodzi o długoterminowe interakcje deweloperów z kartą Problemy, wyobrażamy sobie taką ewolucję:
- Gdy po raz pierwszy napotykają dany problem, czytają artykuł, aby dokładnie go poznać.
- Gdy problem pojawi się po raz drugi, mamy nadzieję, że opis problemu wystarczy, aby przypomnieć deweloperowi, o co chodziło w pierwszym przypadku, i umożliwi mu natychmiastowe zbadanie problemu oraz podjęcie działań w celu jego rozwiązania.
- Po kilkukrotnym napotkaniu problemu mamy nadzieję, że tytuł problemu wystarczy deweloperowi do rozpoznania jego typu.
Kolejnym ważnym aspektem, który chcieliśmy poprawić, jest zagnębienie. Jeśli na przykład ten sam plik cookie powodował ten sam problem wielokrotnie, chcieliśmy zgłosić go tylko raz. Pozwala to znacznie zmniejszyć liczbę wiadomości i często pomaga szybciej zidentyfikować główną przyczynę problemu.

Implementacja
Mając na uwadze te wymagania, zespół zaczął szukać sposobu na wdrożenie nowej funkcji. Projekty w Narzędziach deweloperskich w Chrome zwykle obejmują 3 obszary:
- Chromium, projekt open source napisany w C++, który jest podstawą Google Chrome.
- Frontend narzędzi deweloperskich, czyli implementacja narzędzi deweloperskich w Chrome w języku JavaScript.
- protokół narzędzi deweloperskich w Chrome (CDP), który łączy te dwa elementy;
Wdrożenie obejmowało 3 zadania:
- W Chromium musieliśmy zidentyfikować komponenty, które zawierają informacje, które chcemy wyświetlać, i uzyskać do nich dostęp w ramach interfejsu DevTools Protocol bez obniżania szybkości lub bezpieczeństwa.
- Następnie musieliśmy zaprojektować protokół Chrome DevTools Protocol (CDP), aby zdefiniować interfejs API, który udostępnia informacje klientom, takim jak interfejs front-end Narzędzi deweloperskich.
- Na koniec musieliśmy zaimplementować w interfejsie DevTools komponent, który prosi o informacje z przeglądarki za pomocą CDP i wyświetla je w odpowiednim interfejsie użytkownika, aby deweloperzy mogli je łatwo interpretować i z nimi współpracować.
W przypadku przeglądarki najpierw przyjrzeliśmy się temu, jak obsługiwane są wiadomości w konsoli, ponieważ ich działanie jest bardzo podobne do tego, co mieliśmy na myśli w przypadku problemów. CodeSearch to zwykle dobry punkt wyjścia do takich eksploracji. Umożliwia wyszukiwanie i przeglądanie całego kodu źródłowego projektu Chromium online. Dzięki temu dowiedzieliśmy się więcej o wdrożeniu wiadomości w konsoli i mogliśmy stworzyć równoległy, ale bardziej uporządkowany sposób na podstawie wymagań zebranych w związku z problemami.
Jest to szczególnie trudne zadanie, ponieważ musimy zawsze mieć na uwadze wszystkie aspekty bezpieczeństwa. Projekt Chromium idzie daleko w kierunku rozdzielania różnych elementów na różne procesy i wymusza komunikację tylko przez kontrolowane kanały komunikacji, aby zapobiec wyciekom informacji. Problemy mogą zawierać informacje poufne, dlatego musimy uważać, aby nie wysyłać tych informacji do części przeglądarki, która ich nie potrzebuje.
W interfejsie Narzędzi deweloperskich
DevTools to aplikacja internetowa napisana w języku JavaScript i CSS. Jest bardzo podobna do wielu innych aplikacji internetowych, z tym wyjątkiem, że istnieje już od ponad 10 lat. Oczywiście jego backend to w podstawie kanał komunikacji bezpośredniej z przeglądarką: protokół narzędzi deweloperskich w Chrome.
W przypadku karty Problemy najpierw zastanowiliśmy się nad scenariuszami użytkownika i tym, co deweloperzy musieliby zrobić, aby rozwiązać problem. Nasze pomysły koncentrowały się głównie na karcie Problemy jako centralnym punkcie początkowym badań, który kierował użytkowników do paneli z bardziej szczegółowymi informacjami. Postanowiliśmy umieścić kartę Problemy razem z innymi kartami u dołu Narzędzi deweloperskich, aby można było ją pozostawić otwartą, gdy deweloper korzysta z innego komponentu Narzędzi deweloperskich, np. z panelu Sieć lub Aplikacja.
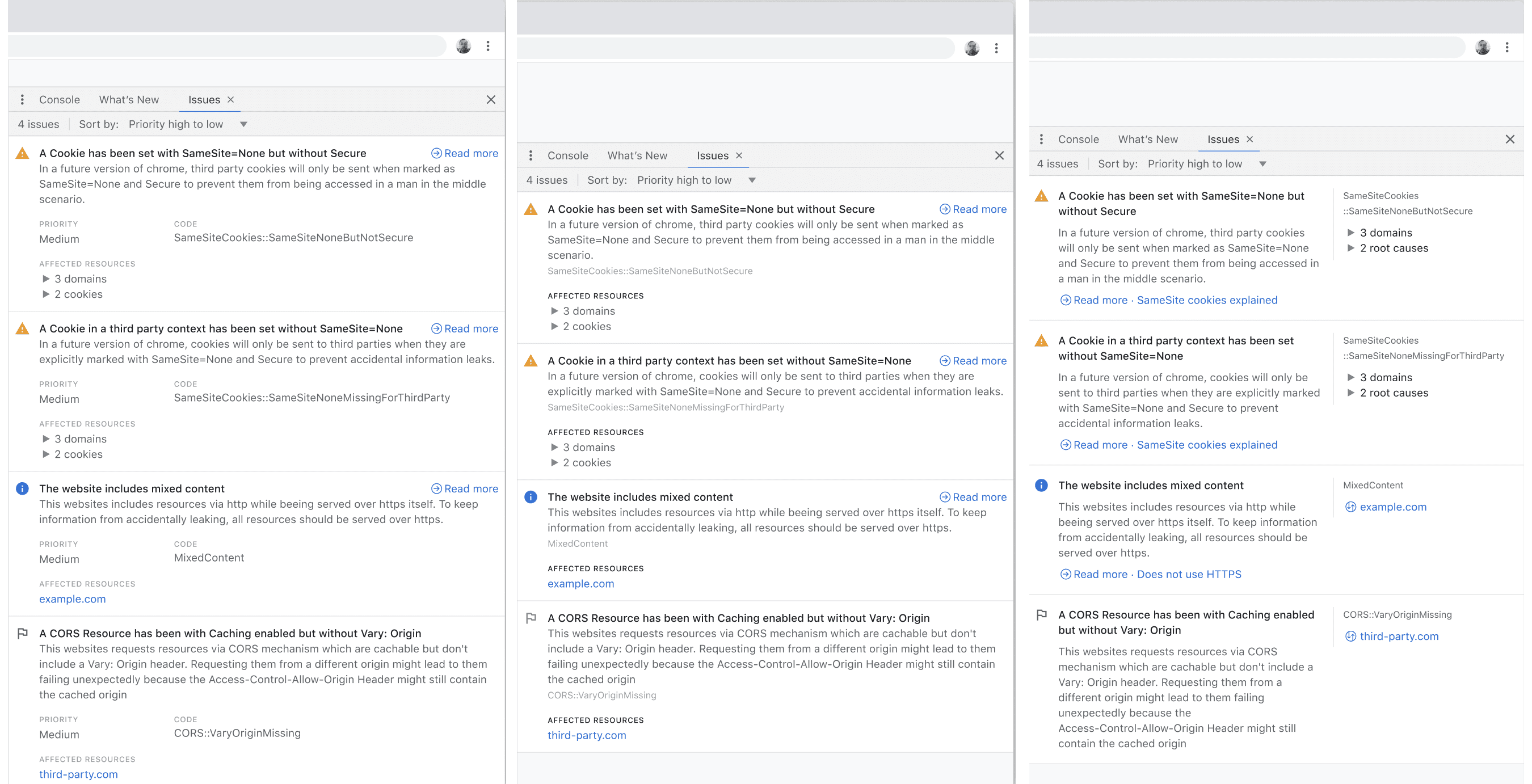
Mając to na uwadze, nasz projektant UX zrozumiał, czego oczekujemy, i utworzył prototypy tych wstępnych propozycji:

Po wielu dyskusjach na temat najlepszego rozwiązania zaczęliśmy wdrażać projekt i powtarzać decyzje, aby stopniowo dojść do obecnego wyglądu karty Problemy.
Kolejnym bardzo ważnym czynnikiem była widoczność karty Problemy. W przeszłości wiele świetnych funkcji DevTools było niedostępnych bez znajomości konkretnych informacji. Na karcie Problemy postanowiliśmy wyróżnić problemy w różnych obszarach, aby deweloperzy nie pomijali ważnych problemów.
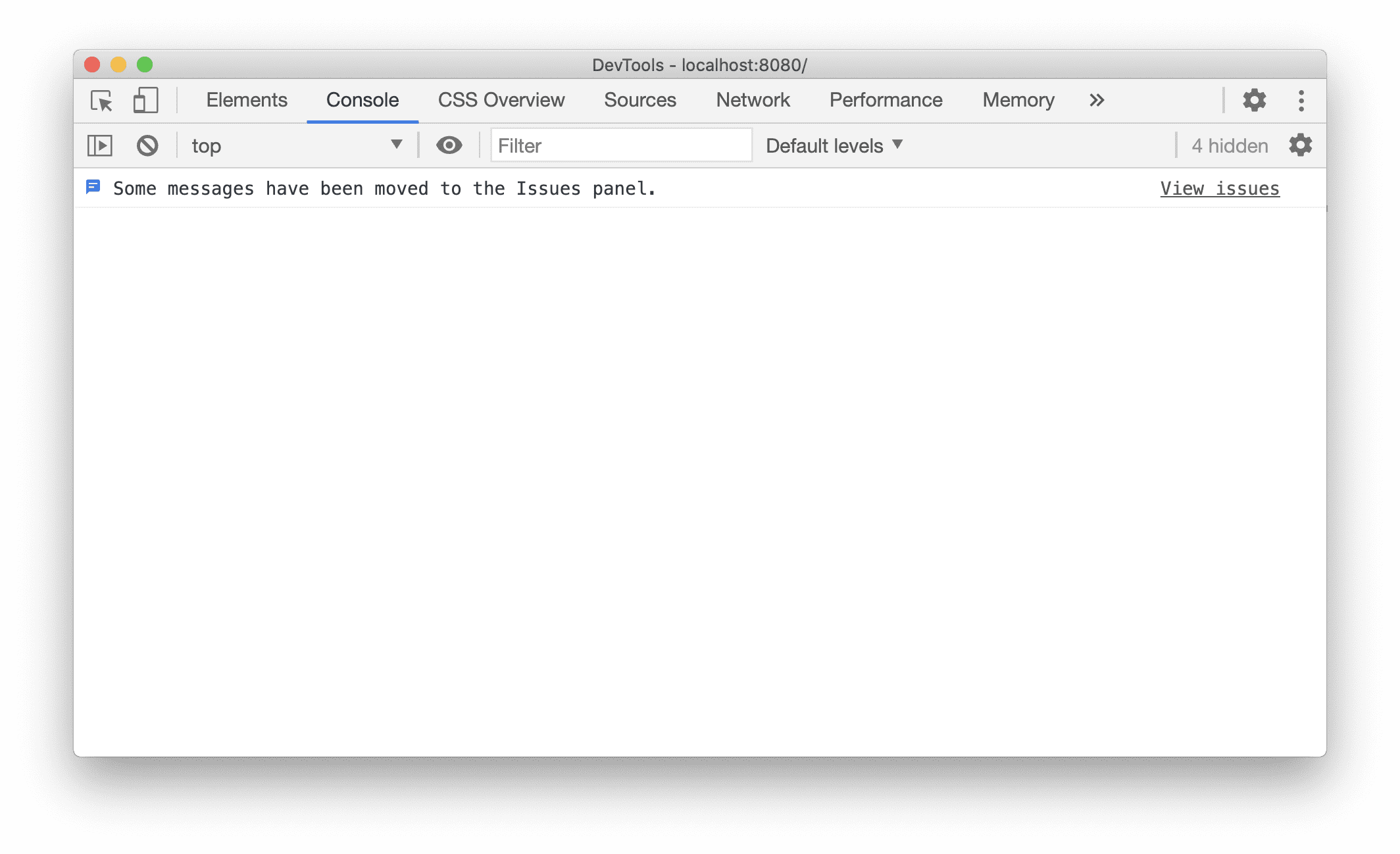
Postanowiliśmy dodać powiadomienie do panelu konsoli, ponieważ niektóre komunikaty konsoli zostały usunięte na rzecz problemów. Dodaliśmy też ikonę do licznika ostrzeżeń i błędów w prawym górnym rogu okna Narzędzi deweloperskich.

Na karcie Problemy znajdują się linki do innych paneli w Narzędziach deweloperskich, ale też linki do zasobów powiązanych z danym problemem.

W protokole
Komunikacja między frontendem a backendem odbywa się za pomocą protokołu Chromium DevTools Protocol (CDP). CDP można traktować jako backend aplikacji internetowej, którą są Narzędzia deweloperskie w Chrome. CDP jest podzielony na wiele domen, a każda z nich zawiera określoną liczbę poleceń i zdarzeń.
W przypadku karty Problemy zdecydowaliśmy się dodać do domeny Audyt nowe zdarzenie, które uruchamia się, gdy pojawi się nowy problem. Abyśmy mogli też zgłaszać problemy, które pojawiają się, gdy Narzędzia deweloperskie nie są jeszcze otwarte, domena Audits przechowuje najnowsze problemy i wysyła je, gdy tylko Narzędzia deweloperskie się połączą. Narzędzie DevTools zbiera wszystkie te problemy i je agreguje.
CDP umożliwia też innym klientom protokołów, takim jak Puppeteer, odbieranie i przetwarzanie problemów. Mamy nadzieję, że uporządkowane informacje o problemach wysyłane przez CDP umożliwią i uproszczą integrację z dotychczasową infrastrukturą ciągłej integracji. Dzięki temu problemy mogą zostać wykryte i rozwiązane jeszcze przed wdrożeniem strony.
Przyszła
Po pierwsze, z konsoli na kartę Problemy trzeba przenieść znacznie więcej wiadomości. Zajmie to trochę czasu, zwłaszcza że chcemy zapewnić przejrzystą i użyteczną dokumentację dla każdego nowego problemu. Mamy nadzieję, że w przyszłości deweloperzy będą szukać problemów na karcie Problemy zamiast w konsoli.
Rozważamy też, jak zintegrować na karcie Problemy problemy pochodzące z innych źródeł niż backend Chromium.
Szukamy sposobów na uporządkowanie zakładki Problemy i poprawę jej użyteczności. W tym roku planujemy wprowadzić wyszukiwanie, filtrowanie i lepsze agregacje. Aby uporządkować rosnącą liczbę zgłaszanych problemów, wprowadzamy kategorie problemów, które umożliwią np. wyświetlanie tylko problemów dotyczących nadchodzących wycofań. Rozważamy też dodanie funkcji odłożenia, która pozwoli deweloperom tymczasowo ukryć problemy.
Aby ułatwić rozwiązywanie problemów, chcemy ułatwić Ci ustalenie, która część strony spowodowała problem. Rozważamy w szczególności sposoby rozróżniania i filtrowania problemów, które pochodzą bezpośrednio z Twojej strony (czyli od Ciebie), od problemów wywołanych przez zaimplementowane przez Ciebie zasoby, ale nie podlegających Twojej bezpośredniej kontroli (np. sieć reklamowa). Pierwszym krokiem będzie możliwość ukrycia problemów z plikami cookie innych firm w Chrome 86.
Jeśli masz sugestie dotyczące ulepszenia karty Problemy, prosimy o poinformowanie nas o tym, zgłaszając błąd.
Pobieranie kanałów podglądu
Rozważ użycie jako domyślnej przeglądarki deweloperskiej przeglądarki Chrome w wersji Canary, Dev lub Beta. Te kanały wersji wstępnej zapewniają dostęp do najnowszych funkcji DevTools, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znaleźć problemy w witrynie, zanim zrobią to użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Aby omówić nowe funkcje, aktualizacje lub inne kwestie związane z Narzędziami deweloperskimi, skorzystaj z tych opcji.
- Przesyłaj opinie i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi w Narzędziach deweloperskich.
- Wyślij tweeta do @ChromeDevTools.
- Dodaj komentarze do filmów w YouTube z serii „Co nowego w Narzędziach deweloperskich” lub Wskazówki dotyczące Narzędzi deweloperskich.



