ในไตรมาสสุดท้ายของปี 2019 ทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ได้เริ่มปรับปรุงประสบการณ์การใช้งานเครื่องมือสำหรับนักพัฒนาเว็บเกี่ยวกับคุกกี้ ซึ่งมีความสําคัญอย่างยิ่งเนื่องจาก Google Chrome และเบราว์เซอร์อื่นๆ เริ่มเปลี่ยนลักษณะการทํางานของคุกกี้เริ่มต้น
ขณะค้นคว้าเกี่ยวกับเครื่องมือที่ DevTools มีอยู่แล้ว เรามักจะพบตัวเองในสถานการณ์ต่อไปนี้

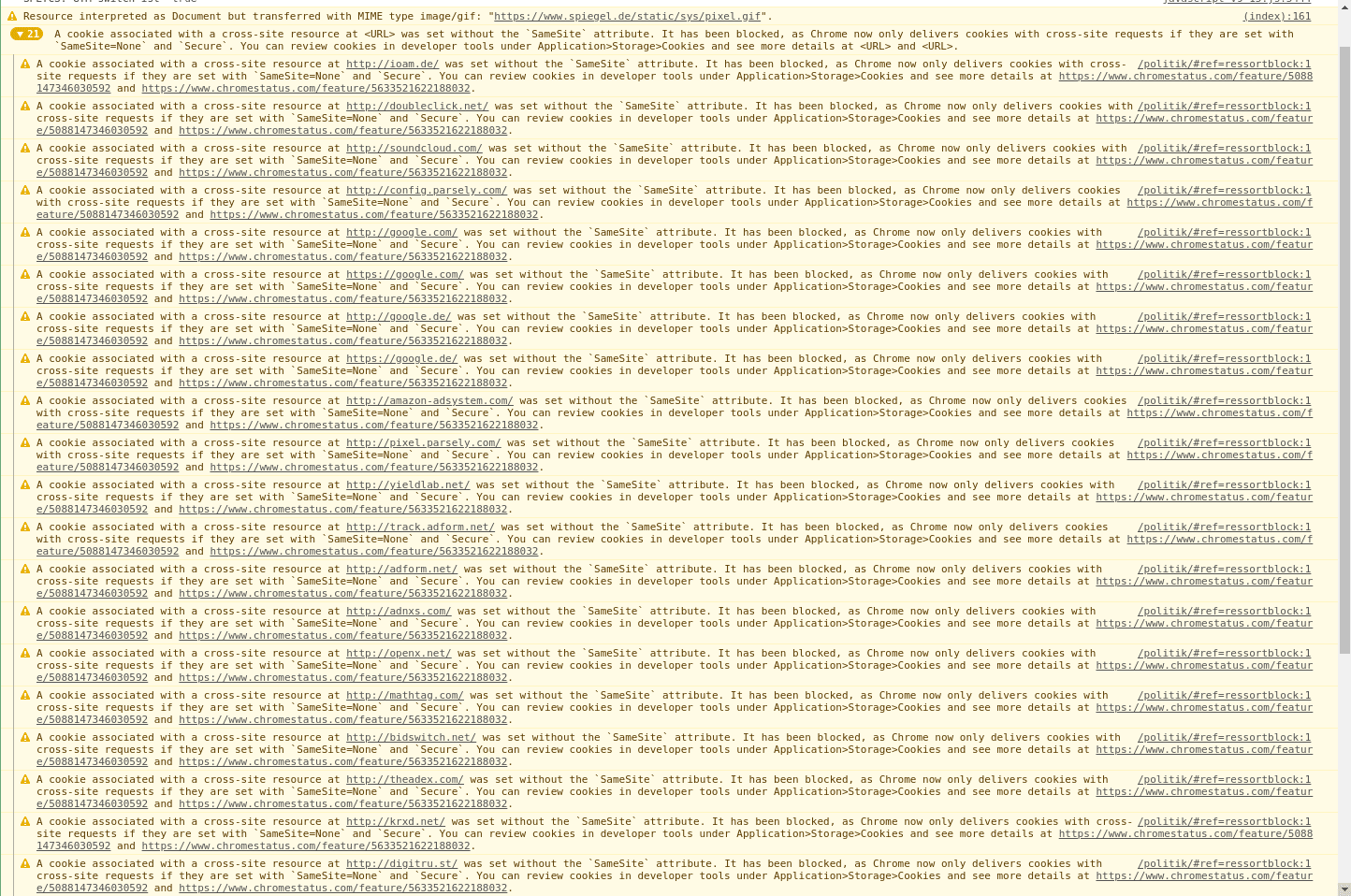
😰 คอนโซลเต็มไปด้วยคำเตือนและข้อความแสดงข้อผิดพลาดที่มีคำอธิบายทางเทคนิคและบางครั้งมีลิงก์ไปยัง chromestatus.com ข้อความทั้งหมดดูสำคัญพอๆ กัน ทำให้คุณไม่รู้ว่าควรแก้ไขข้อความใดก่อน และที่สำคัญกว่านั้นคือ ข้อความไม่ได้ลิงก์ไปยังข้อมูลเพิ่มเติมในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ ทำให้เข้าใจสิ่งที่เกิดขึ้นได้ยาก และสุดท้าย ข้อความเหล่านี้มักปล่อยให้นักพัฒนาเว็บต้องหาวิธีแก้ปัญหาหรือเรียนรู้บริบททางเทคนิคด้วยตนเอง
หากคุณใช้คอนโซลสำหรับข้อความจากแอปพลิเคชันของคุณเองด้วย ในบางครั้งคุณอาจหาข้อความเหล่านั้นได้ยากท่ามกลางข้อความทั้งหมดจากเบราว์เซอร์
กระบวนการอัตโนมัติก็โต้ตอบกับข้อความคอนโซลได้ยากเช่นกัน เช่นเดียวกับมนุษย์ ตัวอย่างเช่น นักพัฒนาซอฟต์แวร์อาจใช้ Chrome Headless และ Puppeteer ในสถานการณ์การผสานรวมอย่างต่อเนื่อง/การติดตั้งใช้งานอย่างต่อเนื่อง เนื่องจากข้อความคอนโซลเป็นเพียงสตริง นักพัฒนาแอปจึงต้องเขียนนิพจน์ทั่วไปหรือโปรแกรมแยกวิเคราะห์อื่นๆ เพื่อดึงข้อมูลที่นําไปใช้ได้
โซลูชัน: การรายงานปัญหาที่มีโครงสร้างและนําไปใช้ได้จริง
ในการค้นหาวิธีแก้ปัญหาที่ดีกว่าสำหรับปัญหาที่เราพบ เราเริ่มจากการคิดถึงข้อกำหนดและรวบรวมไว้ในเอกสารการออกแบบ
เป้าหมายของเราคือการนำเสนอปัญหาในลักษณะที่อธิบายปัญหาและวิธีแก้ไขอย่างชัดเจน จากกระบวนการออกแบบ เราพบว่าปัญหาแต่ละข้อควรประกอบด้วย 4 ส่วนต่อไปนี้
- ชื่อ
- คำอธิบาย
- ลิงก์ไปยังทรัพยากรที่ได้รับผลกระทบภายในเครื่องมือสำหรับนักพัฒนาเว็บ
- และลิงก์ไปยังคำแนะนำเพิ่มเติม
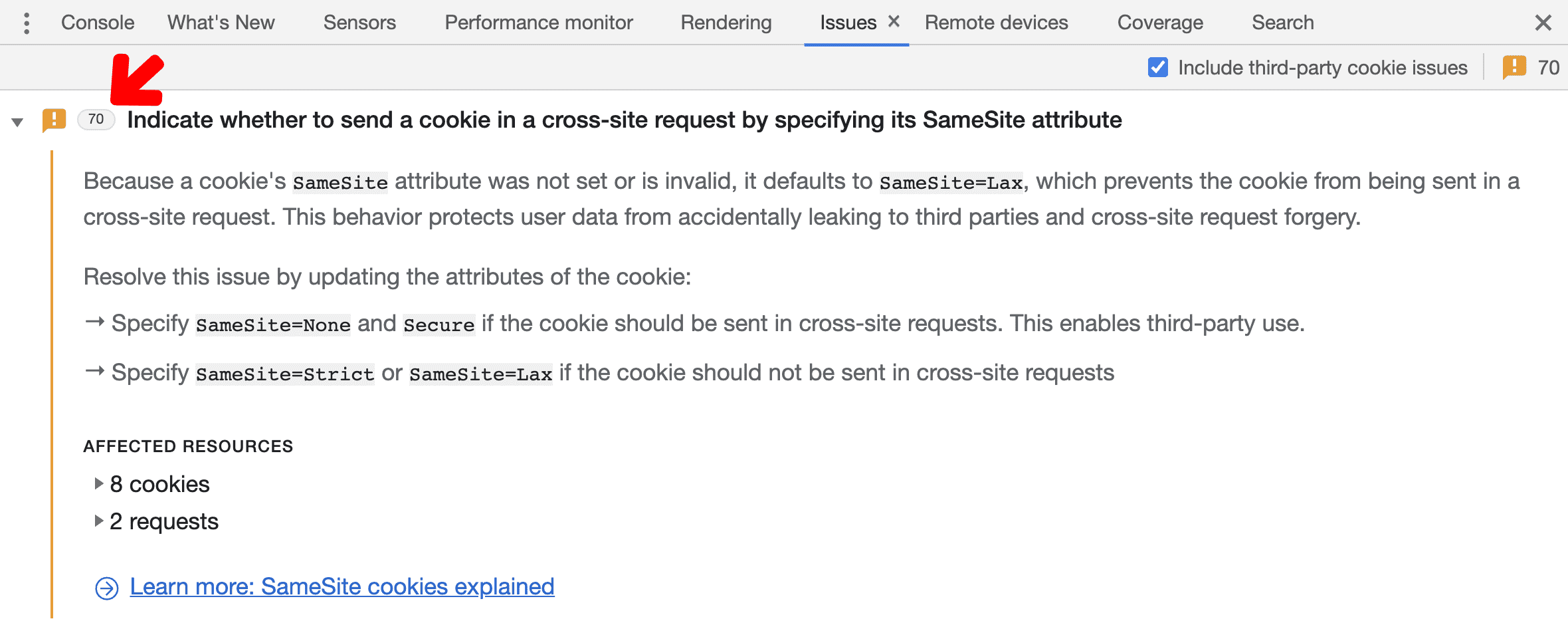
สำหรับชื่อ เราต้องการให้สั้นกระชับและตรงประเด็นเพื่อช่วยนักพัฒนาแอปเข้าใจปัญหาหลัก และมักจะบอกใบ้วิธีแก้ไขด้วย ตัวอย่างเช่น ปัญหาเกี่ยวกับคุกกี้จะแสดงเป็นข้อความว่า
ทําเครื่องหมายคุกกี้ข้ามเว็บไซต์เป็น "ปลอดภัย" เพื่ออนุญาตให้ตั้งค่าคุกกี้ในบริบทข้ามเว็บไซต์
ปัญหาแต่ละรายการจะมีรายละเอียดเพิ่มเติมในคำอธิบาย ซึ่งจะอธิบายสิ่งที่เกิดขึ้น ให้คำแนะนำที่นำไปใช้ได้จริงเกี่ยวกับวิธีแก้ไข และลิงก์ไปยังแผงอื่นๆ ในเครื่องมือสำหรับนักพัฒนาเว็บเพื่อให้เข้าใจบริบทของปัญหา นอกจากนี้ เรายังมีลิงก์ไปยังบทความเชิงลึกใน web.dev เพื่อให้นักพัฒนาเว็บได้เรียนรู้เกี่ยวกับหัวข้อดังกล่าวอย่างละเอียดยิ่งขึ้น
ส่วนสําคัญของปัญหาแต่ละข้อคือส่วนทรัพยากรที่ได้รับผลกระทบ ซึ่งลิงก์ไปยังส่วนอื่นๆ ของเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์และทําให้ตรวจสอบเพิ่มเติมได้ง่าย สําหรับตัวอย่างปัญหาเกี่ยวกับคุกกี้ ควรมีรายการคําขอเครือข่ายที่ทริกเกอร์ปัญหา และการคลิกคําขอจะนําคุณไปยังแผงเครือข่ายโดยตรง เราหวังว่าการอัปเดตนี้จะไม่เพียงเพิ่มความสะดวกเท่านั้น แต่ยังช่วยเสริมว่าแผงและเครื่องมือใดในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่ใช้แก้ไขข้อบกพร่องบางประเภทได้
เมื่อพิจารณาถึงการโต้ตอบของนักพัฒนาแอปกับแท็บปัญหาในระยะยาว เราคาดการณ์ว่าวิวัฒนาการของการโต้ตอบของนักพัฒนาแอปจะมีลักษณะดังนี้
- เมื่อพบปัญหาหนึ่งๆ เป็นครั้งแรก นักพัฒนาเว็บจะอ่านบทความเพื่อทำความเข้าใจปัญหาอย่างละเอียด
- เมื่อพบปัญหาครั้งที่ 2 เราหวังว่าคำอธิบายปัญหาจะเพียงพอที่จะเตือนนักพัฒนาแอปเกี่ยวกับปัญหาดังกล่าว และช่วยให้นักพัฒนาแอปตรวจสอบและดำเนินการแก้ไขได้ทันที
- หลังจากพบปัญหา 2-3 ครั้ง เราหวังว่าชื่อปัญหาจะเพียงพอที่นักพัฒนาแอปจะทราบประเภทของปัญหา
อีกแง่มุมที่สําคัญที่เราต้องการปรับปรุงคือการรวม ตัวอย่างเช่น หากคุกกี้เดียวกันทำให้เกิดปัญหาเดียวกันหลายครั้ง เราต้องการรายงานคุกกี้นั้นเพียงครั้งเดียว นอกจากจะช่วยลดความซับซ้อนของข้อความแล้ว วิธีนี้ยังช่วยระบุสาเหตุของปัญหาได้เร็วขึ้นด้วย

การติดตั้งใช้งาน
เมื่อทราบข้อกําหนดแล้ว ทีมก็เริ่มหาวิธีติดตั้งใช้งานฟีเจอร์ใหม่ โปรเจ็กต์สําหรับเครื่องมือสําหรับนักพัฒนาเว็บใน Chrome มักจะครอบคลุม 3 ด้านต่อไปนี้
- Chromium ซึ่งเป็นโปรเจ็กต์โอเพนซอร์สที่เขียนด้วย C++ ซึ่งอยู่เบื้องหลัง Google Chrome
- ส่วนหน้าของ DevTools ซึ่งเป็นการใช้งาน JavaScript ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- โปรโตคอลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (CDP) ซึ่งเป็นเลเยอร์ที่เชื่อมต่อทั้ง 2 อย่าง
จากนั้น การติดตั้งใช้งานประกอบด้วย 3 งาน ได้แก่
- ใน Chromium เราต้องระบุคอมโพเนนต์ที่มีข้อมูลที่ต้องการให้แสดง และทำให้โปรโตคอล DevTools เข้าถึงข้อมูลนั้นได้โดยไม่กระทบกับความเร็วหรือความปลอดภัย
- จากนั้นเราต้องออกแบบ Chrome DevTools Protocol (CDP) เพื่อกำหนด API ที่แสดงข้อมูลแก่ไคลเอ็นต์ เช่น หน้าเว็บส่วนหน้าของ DevTools
- สุดท้าย เราต้องติดตั้งใช้งานคอมโพเนนต์ในหน้าเว็บ DevTools ที่ขอข้อมูลจากเบราว์เซอร์ผ่าน CDP และแสดงข้อมูลใน UI ที่เหมาะสมเพื่อให้นักพัฒนาซอฟต์แวร์ตีความและโต้ตอบกับข้อมูลดังกล่าวได้ง่ายๆ
สำหรับฝั่งเบราว์เซอร์ เราได้ตรวจสอบวิธีจัดการข้อความคอนโซลก่อน เนื่องจากลักษณะการทำงานคล้ายกับปัญหาที่เราพบ CodeSearch มักเป็นจุดเริ่มต้นที่ดีสำหรับการสํารวจเช่นนี้ ซึ่งช่วยให้คุณค้นหาและสำรวจซอร์สโค้ดทั้งหมดของโปรเจ็กต์ Chromium ทางออนไลน์ได้ วิธีนี้ช่วยให้เราทราบเกี่ยวกับการใช้งานข้อความคอนโซลและสร้างวิธีแบบคู่ขนานแต่มีโครงสร้างมากขึ้นเกี่ยวกับข้อกำหนดที่เรารวบรวมสำหรับปัญหา
งานของเรามีความท้าทายเป็นพิเศษเนื่องจากต้องคำนึงถึงผลกระทบด้านความปลอดภัยทั้งหมดอยู่เสมอ โปรเจ็กต์ Chromium พยายามแยกข้อมูลออกเป็นกระบวนการต่างๆ และสื่อสารผ่านช่องทางการสื่อสารที่มีการควบคุมเท่านั้นเพื่อป้องกันการรั่วไหลของข้อมูล ปัญหาอาจมีข้อมูลที่ละเอียดอ่อน เราจึงต้องระมัดระวังไม่ให้ส่งข้อมูลดังกล่าวไปยังส่วนของเบราว์เซอร์ที่ไม่ควรทราบข้อมูลดังกล่าว
ในหน้าเว็บของเครื่องมือสําหรับนักพัฒนาเว็บ
DevTools เองก็เป็นเว็บแอปพลิเคชันที่เขียนด้วย JavaScript และ CSS ซึ่งคล้ายกับเว็บแอปพลิเคชันอื่นๆ หลายรายการ เพียงแต่มีมานานกว่า 10 ปี และแน่นอนว่าแบ็กเอนด์ของเครื่องมือนี้ก็คือช่องทางการสื่อสารโดยตรงกับเบราว์เซอร์ ซึ่งก็คือโปรโตคอลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
สําหรับแท็บปัญหา เราเริ่มด้วยสตอรี่ผู้ใช้และสิ่งที่นักพัฒนาแอปต้องทำเพื่อแก้ไขปัญหา แนวคิดส่วนใหญ่ของเราพัฒนาขึ้นโดยมีแท็บปัญหาเป็นจุดเริ่มต้นกลางสําหรับการตรวจสอบที่ลิงก์ผู้ใช้ไปยังแผงแสดงข้อมูลที่ละเอียดยิ่งขึ้น เราตัดสินใจที่จะวางแท็บ "ปัญหา" ไว้กับแท็บอื่นๆ ที่ด้านล่างของเครื่องมือสำหรับนักพัฒนาเว็บเพื่อให้แท็บนี้เปิดอยู่ขณะที่นักพัฒนาซอฟต์แวร์โต้ตอบกับคอมโพเนนต์อื่นๆ ของเครื่องมือสำหรับนักพัฒนาเว็บ เช่น แผงเครือข่ายหรือแผงแอปพลิเคชัน
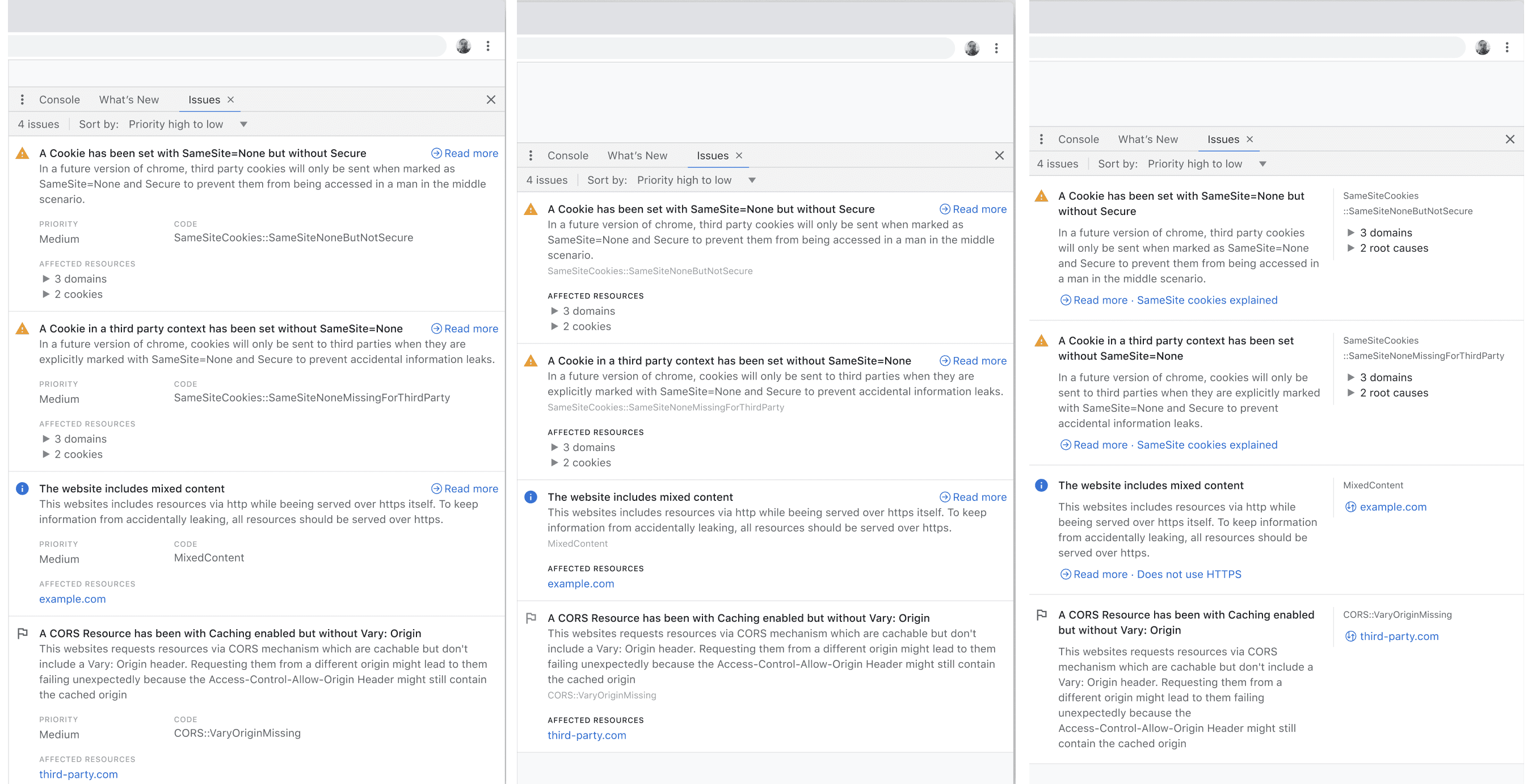
ด้วยเหตุนี้ นักออกแบบ UX จึงเข้าใจสิ่งที่เราต้องการ และสร้างต้นแบบของข้อเสนอเริ่มต้นต่อไปนี้

หลังจากพูดคุยกันหลายครั้งเกี่ยวกับวิธีแก้ปัญหาที่ดีที่สุด เราจึงเริ่มใช้การออกแบบและตัดสินใจซ้ำๆ เพื่อค่อยๆ พัฒนาให้แท็บปัญหามีหน้าตาอย่างที่เห็นในปัจจุบัน
ปัจจัยสำคัญอีกอย่างหนึ่งคือการค้นพบแท็บปัญหา ที่ผ่านมา ฟีเจอร์ที่ยอดเยี่ยมมากมายของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะค้นพบไม่ได้หากนักพัฒนาซอฟต์แวร์ไม่ทราบสิ่งที่ต้องมองหา สำหรับแท็บปัญหา เราตัดสินใจที่จะไฮไลต์ปัญหาในหลายๆ ด้านเพื่อให้นักพัฒนาแอปไม่พลาดปัญหาสำคัญ
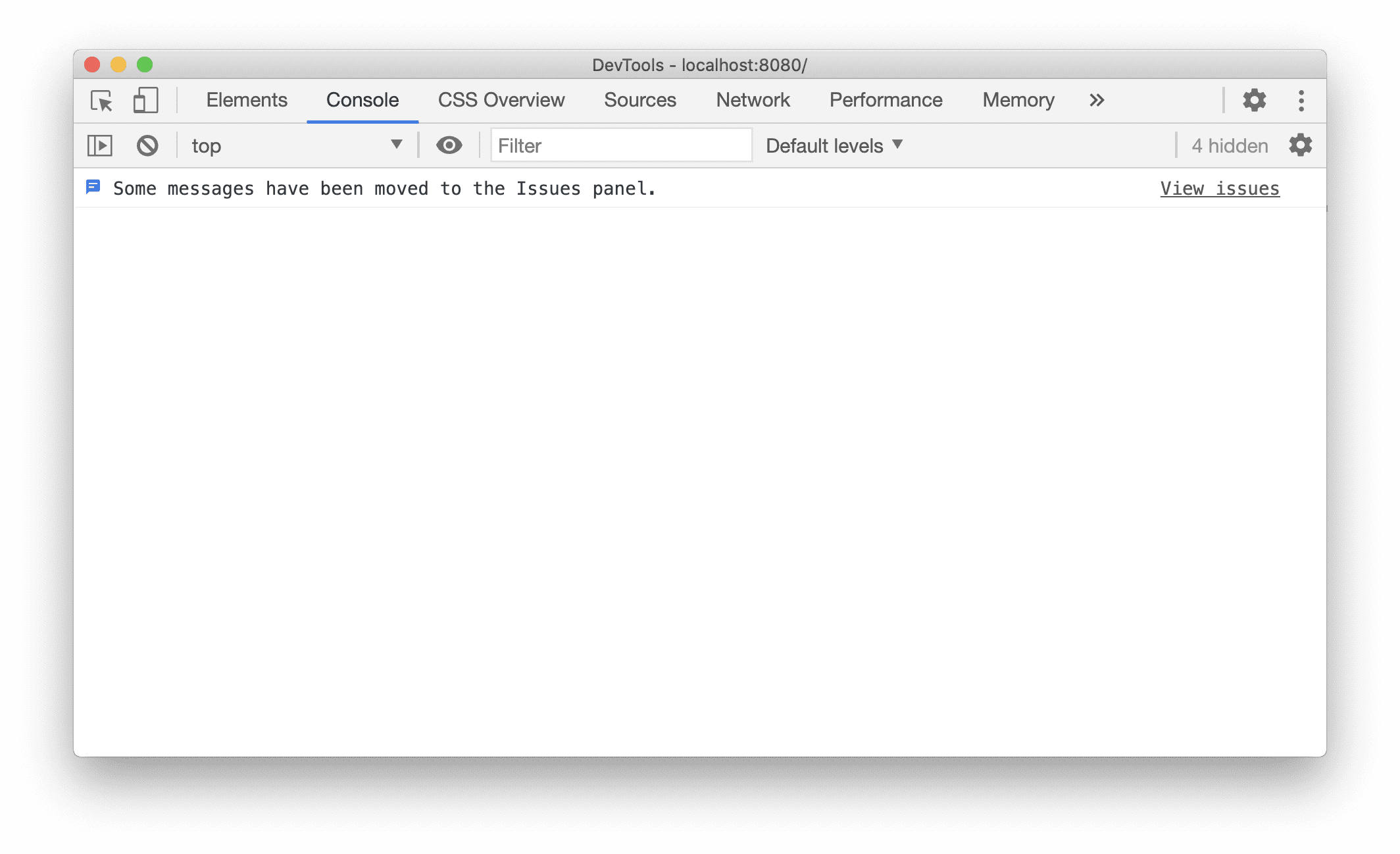
เราตัดสินใจเพิ่มการแจ้งเตือนลงในแผงคอนโซล เนื่องจากตอนนี้เรานำข้อความบางอย่างในคอนโซลออกแล้วเพื่อแสดงปัญหา นอกจากนี้ เรายังเพิ่มไอคอนลงในตัวนับคำเตือนและข้อผิดพลาดที่ด้านขวาบนของหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บด้วย

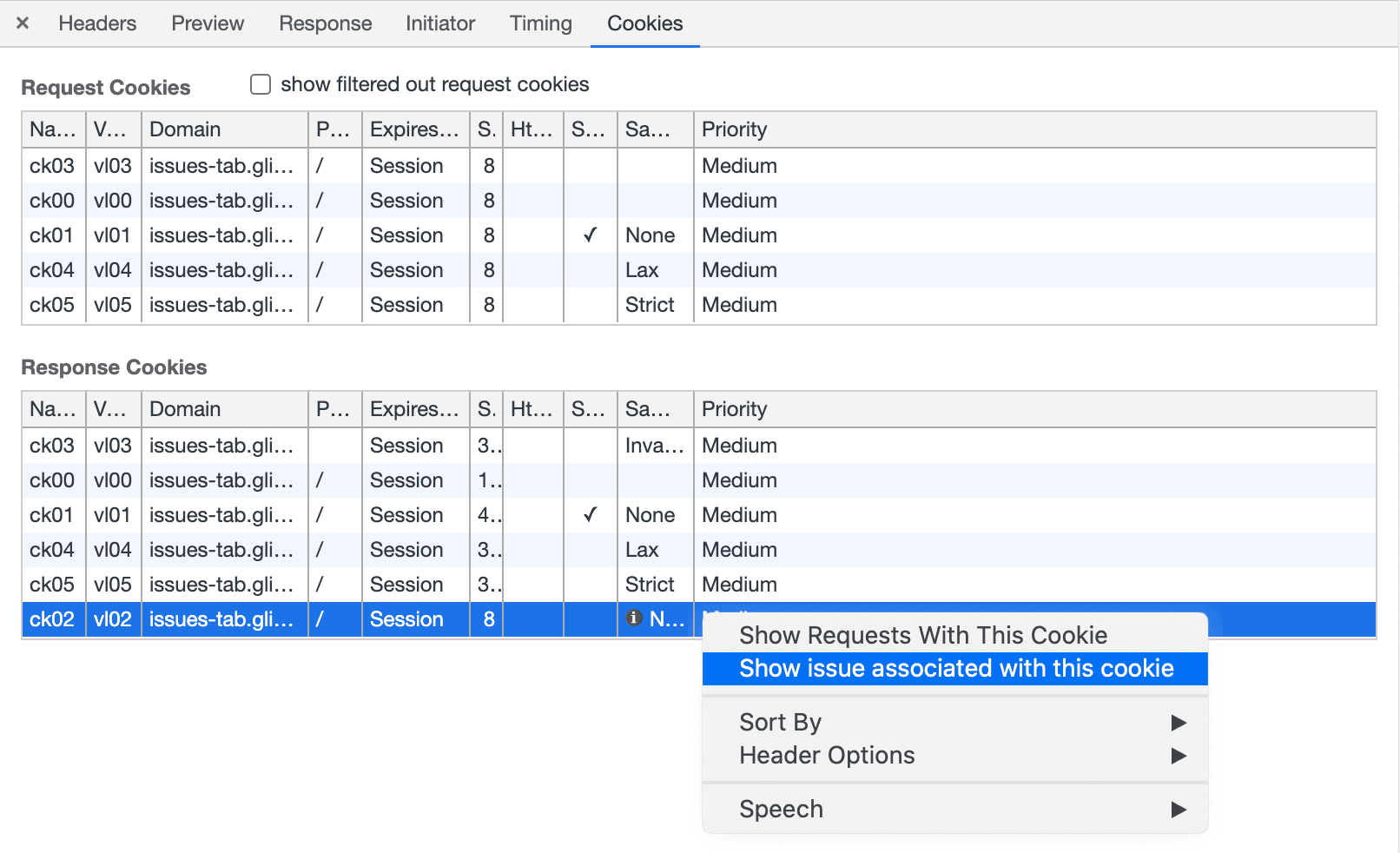
สุดท้าย แท็บปัญหาไม่เพียงลิงก์ไปยังแผงอื่นๆ ของเครื่องมือสำหรับนักพัฒนาเว็บเท่านั้น แต่ยังลิงก์ทรัพยากรที่เกี่ยวข้องกับปัญหากลับไปที่แท็บปัญหาด้วย

ในโปรโตคอล
การสื่อสารระหว่างส่วนหน้ากับส่วนหลังจะทำงานผ่านโปรโตคอลที่เรียกว่า Chromium DevTools Protocol (CDP) คุณอาจมอง CDP เป็นแบ็กเอนด์ของเว็บแอปที่เป็นเครื่องมือสําหรับนักพัฒนาเว็บใน Chrome CDP แบ่งออกเป็นหลายโดเมน และทุกโดเมนมีคําสั่งและเหตุการณ์จํานวนหนึ่ง
สําหรับแท็บปัญหา เราตัดสินใจเพิ่มเหตุการณ์ใหม่ลงในโดเมนการตรวจสอบที่จะทริกเกอร์ทุกครั้งที่พบปัญหาใหม่ โดเมนการตรวจสอบจะจัดเก็บปัญหาล่าสุดและส่งออกทันทีที่เครื่องมือสำหรับนักพัฒนาเว็บเชื่อมต่อ เพื่อให้เรารายงานปัญหาที่เกิดขึ้นขณะที่เครื่องมือสำหรับนักพัฒนาเว็บยังไม่เปิดอยู่ได้ จากนั้น DevTools จะรวบรวมปัญหาทั้งหมดเหล่านั้นและรวบรวมเข้าด้วยกัน
นอกจากนี้ CDP ยังช่วยให้ไคลเอ็นต์โปรโตคอลอื่นๆ เช่น Puppeteer ได้รับการแจ้งเตือนและประมวลผลปัญหาได้ เราหวังว่าข้อมูลปัญหาที่มีโครงสร้างที่ส่งผ่าน CDP จะช่วยให้การผสานรวมกับโครงสร้างพื้นฐานการผสานรวมอย่างต่อเนื่องที่มีอยู่ง่ายขึ้น วิธีนี้จะช่วยให้ตรวจหาและแก้ไขปัญหาได้ก่อนที่จะมีการทําให้หน้าเว็บใช้งานได้
อนาคต
ก่อนอื่น เราต้องย้ายข้อความจำนวนมากจากคอนโซลไปยังแท็บปัญหา การดำเนินการนี้จะใช้เวลาสักครู่ เนื่องจากเราต้องการให้เอกสารประกอบที่ชัดเจนและนำไปใช้ได้จริงสำหรับปัญหาใหม่ทุกรายการที่เราเพิ่ม เราหวังว่าในอนาคตนักพัฒนาแอปจะค้นหาปัญหาในแท็บปัญหาแทนคอนโซล
นอกจากนี้ เรายังพยายามหาวิธีผสานรวมปัญหาจากแหล่งที่มาอื่นๆ นอกเหนือจากแบ็กเอนด์ของ Chromium ไว้ในแท็บปัญหา
เรากำลังหาวิธีทำให้แท็บปัญหาเป็นระเบียบและปรับปรุงความสามารถในการใช้งาน การค้นหา การกรอง และการรวมข้อมูลที่ดียิ่งขึ้นอยู่ในรายการของเราสำหรับปีนี้ เรากําลังอยู่ในขั้นตอนการเปิดตัวหมวดหมู่ปัญหาเพื่อจัดระเบียบปัญหาที่รายงานเข้ามาจํานวนมากขึ้น เช่น แสดงเฉพาะปัญหาเกี่ยวกับการเลิกใช้งานที่กําลังจะเกิดขึ้น นอกจากนี้ เรายังคิดที่จะเพิ่มฟีเจอร์เลื่อนเวลาแจ้งเตือนเพื่อให้นักพัฒนาแอปซ่อนปัญหาไว้ชั่วคราวได้
เราต้องการให้คุณค้นพบได้ง่ายขึ้นว่าส่วนใดของหน้าเว็บที่ทำให้เกิดปัญหา เพื่อให้แก้ไขปัญหาได้ โดยเฉพาะอย่างยิ่ง เรากำลังพิจารณาวิธีแยกแยะและกรองปัญหาที่มาจากหน้าเว็บของคุณจริงๆ (เช่น บุคคลที่หนึ่ง) ออกจากปัญหาที่เกิดจากทรัพยากรที่คุณฝังไว้ แต่ไม่ได้อยู่ภายใต้การควบคุมของคุณโดยตรง (เช่น เครือข่ายโฆษณา) ในขั้นแรก คุณจะซ่อนปัญหาเกี่ยวกับคุกกี้ของบุคคลที่สามใน Chrome 86 ได้
หากมีข้อเสนอแนะในการปรับปรุงแท็บปัญหา โปรดแจ้งให้เราทราบโดยการรายงานข้อบกพร่อง
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยค้นหาปัญหาในเว็บไซต์ของคุณก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บในเครื่องมือสําหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools



