En el último trimestre de 2019, el equipo de Herramientas para desarrolladores de Chrome comenzó a mejorar la experiencia de los desarrolladores en DevTools en relación con las cookies. Esto fue particularmente importante porque Google Chrome y otros navegadores comenzaron a cambiar su comportamiento predeterminado de cookies.
Mientras investigábamos las herramientas que ya proporciona DevTools, a menudo nos encontrábamos en una situación como la siguiente:

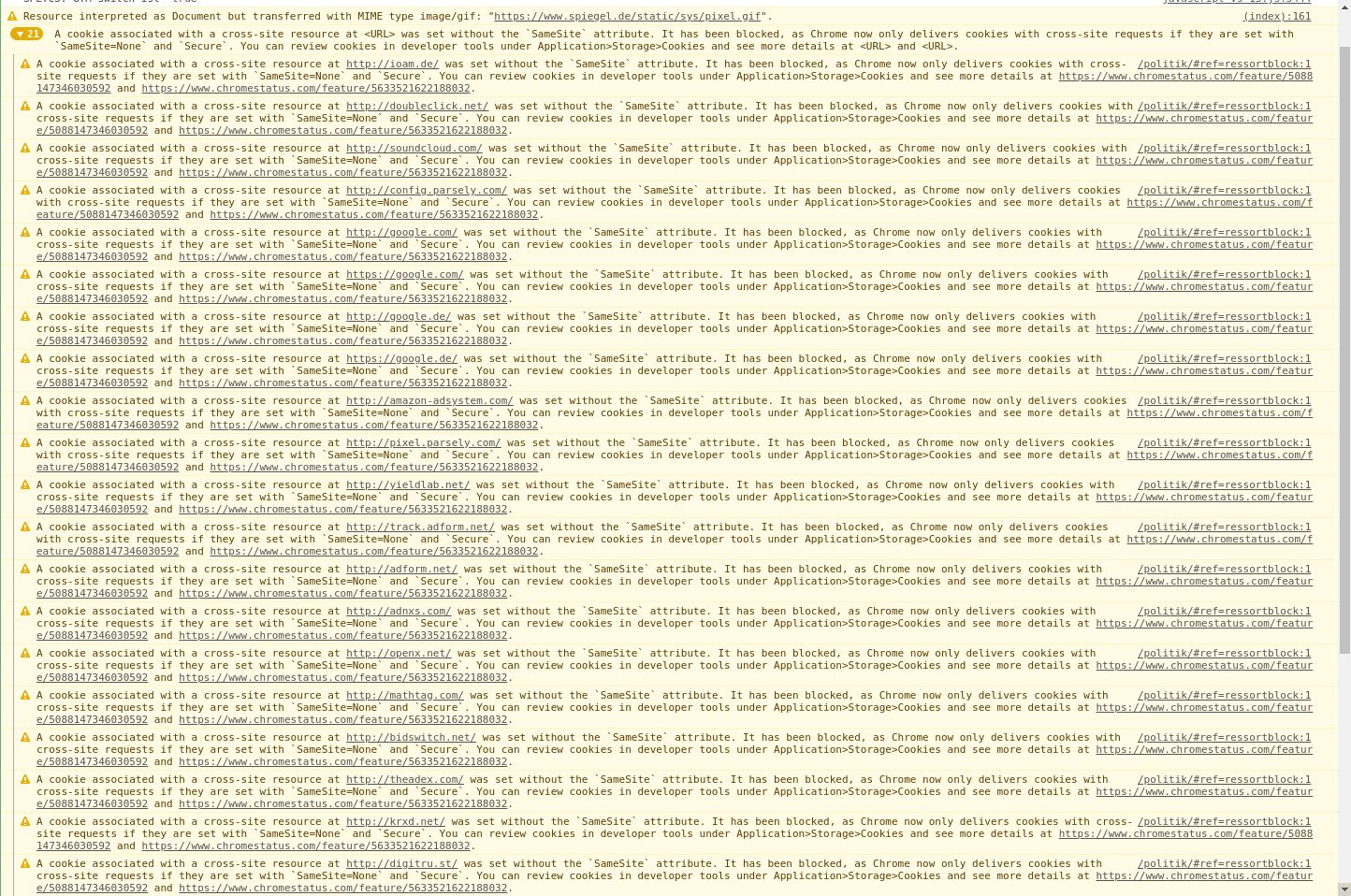
😰 La consola estaba llena de advertencias y mensajes de error que contenían explicaciones bastante técnicas y, a veces, vínculos a chromestatus.com. Todos los mensajes parecían tener la misma importancia, lo que dificultaba saber cuál abordar primero. Lo más importante es que el texto no vinculaba a información adicional dentro de DevTools, lo que dificultaba comprender qué sucedió. Por último, los mensajes solían dejarle al desarrollador web la tarea de solucionar el problema o incluso aprender sobre el contexto técnico.
Si también usas la consola para los mensajes de tu propia aplicación, a veces te costará encontrarlos entre todos los mensajes del navegador.
Al igual que para las personas, también es difícil para los procesos automatizados interactuar con los mensajes de la consola. Por ejemplo, los desarrolladores pueden usar Chrome sin interfaz gráfica y Puppeteer en una situación de integración continua o implementación continua. Debido a que los mensajes de la consola son solo cadenas, los desarrolladores deben escribir expresiones regulares o algún otro analizador para extraer información procesable.
La solución: informes de problemas estructurados y prácticos
Para encontrar una mejor solución a los problemas que descubrimos, primero comenzamos a pensar en los requisitos y los recopilamos en un documento de diseño.
Nuestro objetivo es presentar los problemas de una manera que explique claramente el problema y cómo solucionarlo. En nuestro proceso de diseño, nos dimos cuenta de que cada problema debe contener las siguientes cuatro partes:
- Título
- Descripción
- Vínculos a los recursos afectados en DevTools
- Y un vínculo a más orientación
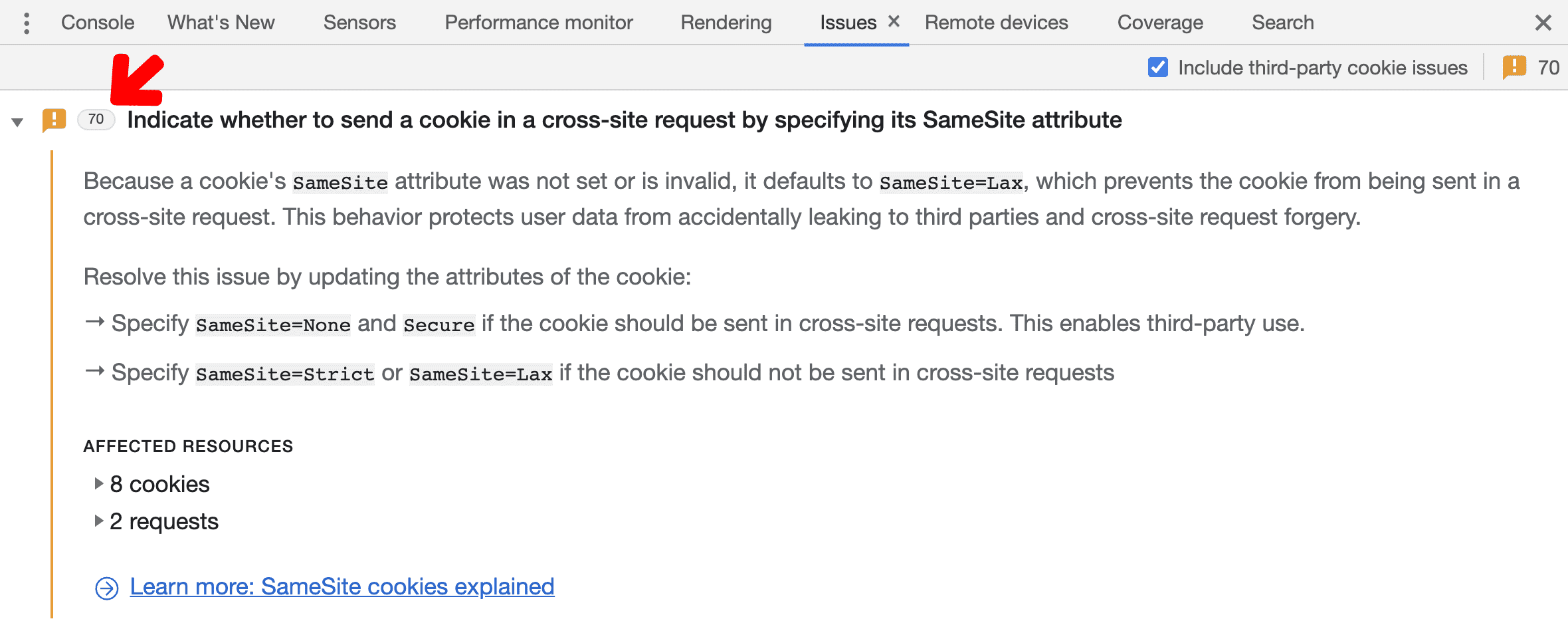
En el caso del título, queremos que sea breve y preciso para ayudar a los desarrolladores a comprender el problema principal y, a menudo, ya insinúa la solución. Por ejemplo, un problema de cookies ahora solo dice lo siguiente:
Marcar las cookies para seguimiento entre sitios como seguras para permitir su configuración en contextos de seguimiento entre sitios
Cada problema contiene información más detallada en una descripción, que explica qué sucedió, brinda sugerencias prácticas para solucionarlo y vínculos a otros paneles dentro de DevTools para comprender el problema en contexto. También proporcionamos vínculos a artículos detallados en web.dev para que los desarrolladores web puedan obtener más información sobre el tema.
Una parte importante de cada problema es la sección Recursos afectados, que incluye vínculos a otras partes de DevTools y facilita la investigación. En el ejemplo del problema de cookies, debería haber una lista de solicitudes de red que activaron el problema. Si haces clic en la solicitud, se te dirigirá directamente al panel de red. Esperamos que esto no solo sea conveniente, sino que también refuerce qué paneles y herramientas de DevTools se pueden usar para depurar un tipo determinado de problema.
Si pensamos en la interacción de los desarrolladores con la pestaña Problemas a largo plazo, imaginamos la siguiente evolución de la interacción de los desarrolladores:
- Cuando se encuentra con un problema en particular por primera vez, un desarrollador web lee el artículo para comprenderlo en profundidad.
- Cuando encuentres el problema por segunda vez, esperamos que la descripción del problema sea suficiente para recordarle al desarrollador de qué se trataba y permitirle investigarlo de inmediato y tomar medidas para resolverlo.
- Después de encontrar un problema varias veces, esperamos que el título sea suficiente para que un desarrollador reconozca el tipo de problema.
Otro aspecto importante que queríamos mejorar es la agregación. Por ejemplo, si la misma cookie causaba el mismo problema varias veces, queríamos informarla solo una vez. Además de reducir considerablemente la cantidad de mensajes, esto suele ayudar a identificar la causa raíz de un problema más rápido.

La implementación
Con esos requisitos en mente, el equipo comenzó a investigar cómo implementar la nueva función. Los proyectos de las Herramientas para desarrolladores de Chrome suelen abarcar tres áreas diferentes:
- Chromium, el proyecto de código abierto escrito en C++ que está detrás de Google Chrome
- Frontend de DevTools, la implementación de JavaScript de las Herramientas para desarrolladores de Chrome
- Protocolo de herramientas para desarrolladores de Chrome (CDP), la capa que conecta los dos
La implementación se basó en tres tareas:
- En Chromium, tuvimos que identificar los componentes que tienen la información que queremos mostrar y hacer que esa información sea accesible para el Protocolo de DevTools sin comprometer la velocidad ni la seguridad.
- Luego, tuvimos que diseñar el Protocolo de herramientas para desarrolladores de Chrome (CDP) para definir la API que expone la información a los clientes, como el frontend de DevTools.
- Por último, necesitábamos implementar un componente en el frontend de DevTools que solicite la información del navegador a través de CDP y la muestre en una IU adecuada para que los desarrolladores puedan interpretarla e interactuar con ella fácilmente.
En el caso del navegador, primero analizamos cómo se controlaban los mensajes de la consola, ya que su comportamiento es muy similar al que teníamos en mente para los problemas. CodeSearch suele ser un buen punto de partida para exploraciones como estas. Te permite buscar y explorar todo el código fuente del proyecto Chromium en línea. De esa manera, aprendimos sobre la implementación de los mensajes de la consola y pudimos crear una forma paralela, pero más estructurada en torno a los requisitos que recopilamos para los problemas.
El trabajo aquí es especialmente desafiante debido a todas las implicaciones de seguridad que siempre debemos tener en cuenta. El proyecto Chromium hace mucho para separar los elementos en diferentes procesos y hacer que solo se comuniquen a través de canales de comunicación controlados para evitar filtraciones de información. Los problemas pueden contener información sensible, por lo que debemos tener cuidado de no enviarla a una parte del navegador que no debería conocerla.
En el frontend de DevTools
DevTools es una aplicación web escrita en JavaScript y CSS. Es muy similar a muchas otras aplicaciones web, excepto que lleva más de 10 años en funcionamiento. Y, por supuesto, su backend es básicamente un canal de comunicación directo con el navegador: el protocolo de herramientas para desarrolladores de Chrome.
Para la pestaña Problemas, primero pensamos en las historias de usuario y en lo que los desarrolladores tendrían que hacer para resolver un problema. Nuestras ideas evolucionaron en torno a tener la pestaña Problemas como punto de partida central para las investigaciones que vinculaban a las personas con los paneles que muestran información más detallada. Decidimos colocar la pestaña Problemas con las otras pestañas en la parte inferior de DevTools para que pueda permanecer abierta mientras un desarrollador interactúa con otro componente de DevTools, como el panel de red o el de aplicación.
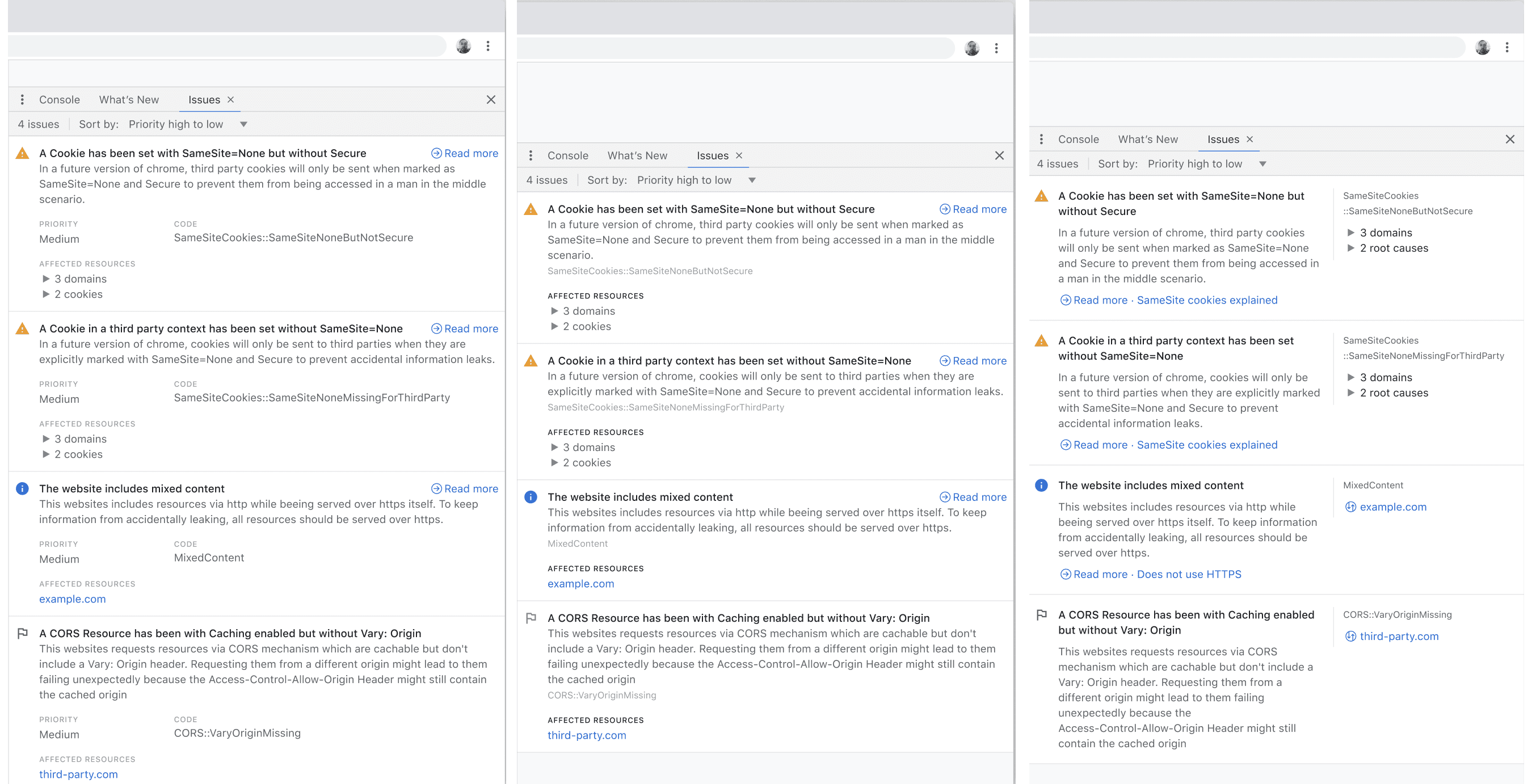
Con eso en mente, nuestro diseñador de UX entendió a qué nos dirigíamos y prototipó las siguientes propuestas iniciales:

Después de muchas discusiones sobre la mejor solución, comenzamos a implementar el diseño y a reiterar las decisiones para llegar gradualmente a la apariencia actual de la pestaña Problemas.
Otro factor muy importante fue la visibilidad de la pestaña Problemas. En el pasado, muchas funciones excelentes de Devtools no se podían descubrir sin que el desarrollador supiera qué buscar específicamente. En la pestaña Problemas, decidimos destacar problemas en varias áreas diferentes para asegurarnos de que los desarrolladores no se pierdan problemas importantes.
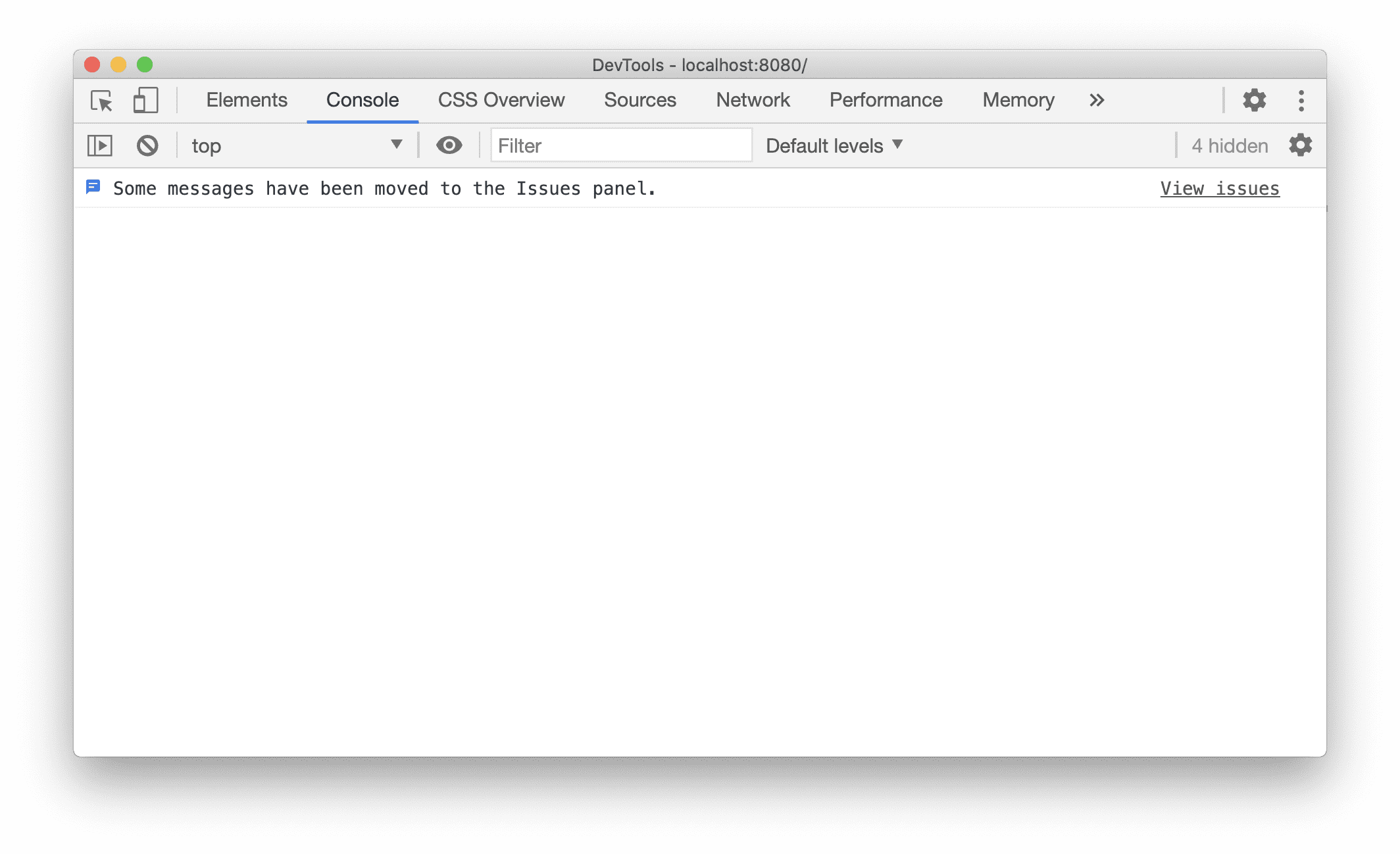
Decidimos agregar una notificación al panel de la consola porque ciertos mensajes de la consola ahora se quitan en favor de los problemas. También agregamos un ícono al contador de advertencias y errores en la parte superior derecha de la ventana de DevTools.

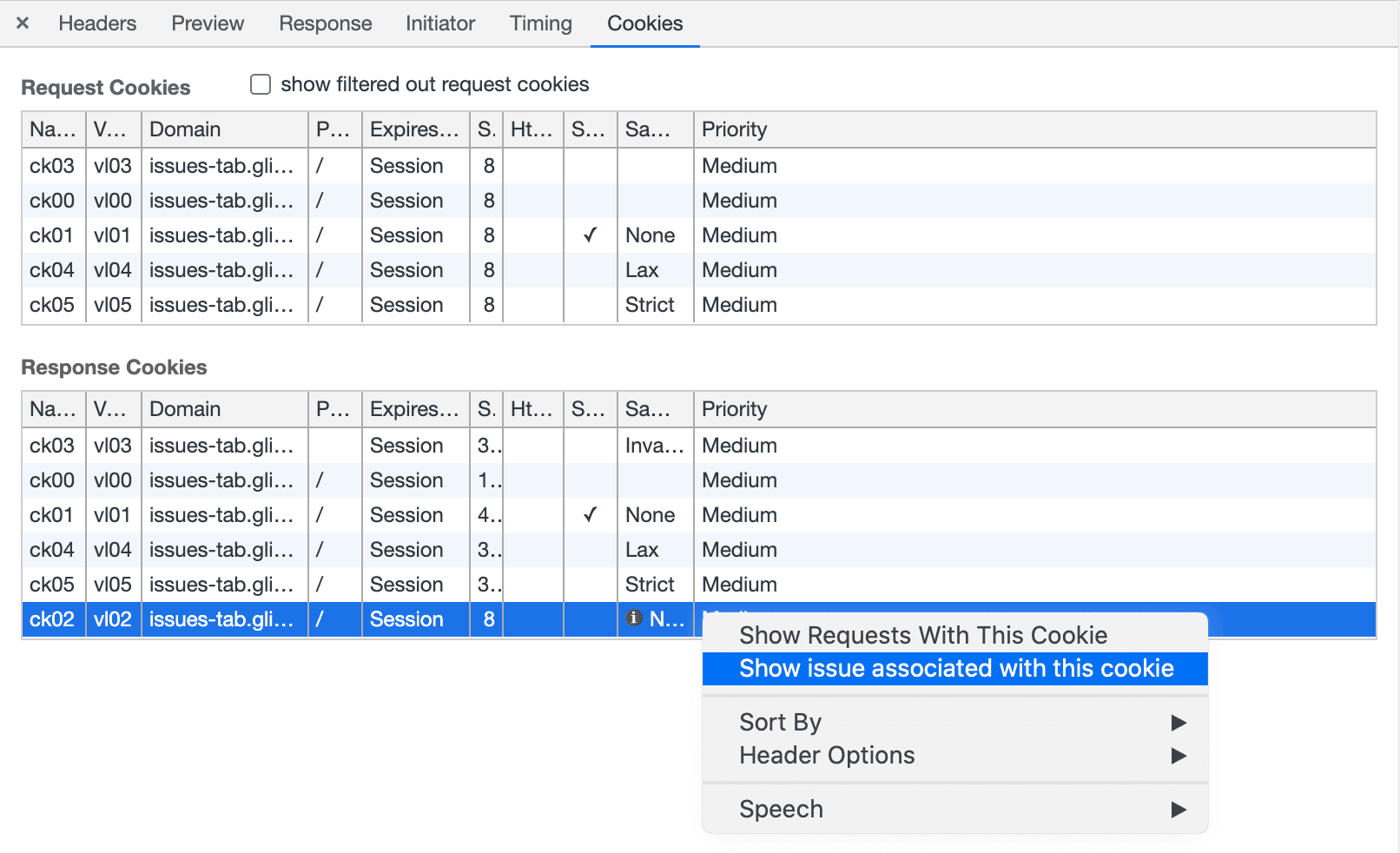
Por último, la pestaña Problemas no solo incluye vínculos a otros paneles de DevTools, sino que los recursos relacionados con un problema también incluyen vínculos a la pestaña Problemas.

En el protocolo
La comunicación entre el frontend y el backend funciona a través de un protocolo llamado Protocolo de herramientas para desarrolladores de Chromium (CDP). Se puede considerar que el CDP es el backend de la app web que son las Herramientas para desarrolladores de Chrome. El CDP se subdivide en varios dominios, y cada uno contiene una serie de comandos y eventos.
En la pestaña Problemas, decidimos agregar un nuevo evento al dominio de auditorías que se activa cada vez que se encuentra un problema nuevo. Para asegurarnos de que también podamos informar sobre los problemas que surgen mientras DevTools aún no se abre, el dominio de auditorías almacena los problemas más recientes y los envía en cuanto se conecta DevTools. Luego, DevTools recopila todos esos problemas y los agrega.
El CDP también permite que otros clientes de protocolo, como Puppeteer, reciban y procesen problemas. Esperamos que la información estructurada de los problemas que se envía a través de CDP permita y simplifique la integración en la infraestructura de integración continua existente. De esta manera, se pueden detectar y corregir los problemas incluso antes de que se implemente la página.
Futuro
En primer lugar, se deben mover muchos más mensajes de la consola a la pestaña Problemas. Esto llevará un tiempo, en especial porque queremos proporcionar documentación clara y práctica para cada problema nuevo que agreguemos. Esperamos que, en el futuro, los desarrolladores busquen problemas en la pestaña Problemas en lugar de hacerlo en la consola.
Además, estamos pensando en cómo integrar problemas de otras fuentes además del backend de Chromium en la pestaña Problemas.
Estamos buscando formas de mantener ordenada la pestaña Problemas y mejorar la usabilidad. La búsqueda, el filtrado y una mejor agregación están en nuestra lista para este año. Para estructurar la creciente cantidad de problemas informados, estamos en proceso de implementar categorías de problemas que, por ejemplo, permitirían mostrar solo los problemas relacionados con las próximas bajas. También estamos pensando en agregar una función de posponer, que un desarrollador puede usar para ocultar problemas temporalmente.
Para que los problemas se puedan solucionar, queremos facilitar la detección de qué parte de una página activó un problema. En particular, estamos pensando en formas de distinguir y filtrar los problemas que provienen de tu página (es decir, propios) de los que se activan por los recursos que incorporas, pero que no están directamente bajo tu control (como una red de publicidad). Como primer paso, se podrán ocultar los problemas de cookies de terceros en Chrome 86.
Si tienes alguna sugerencia para mejorar la pestaña Problemas, infórmanos al respecto mediante un error.
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de vista previa te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes de que lo hagan tus usuarios.
Comunícate con el equipo de Herramientas para desarrolladores de Chrome
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.


