در سه ماهه آخر سال 2019، تیم Chrome DevTools شروع به بهبود تجربه توسعه دهندگان در DevTools در مورد کوکی ها کرد. این امر به ویژه مهم بود زیرا Google Chrome و سایر مرورگرها شروع به تغییر رفتار کوکی پیش فرض خود کرده بودند.
در حین تحقیق در مورد ابزارهایی که DevTools در حال حاضر ارائه کرده است، اغلب خود را در موقعیتی مانند موارد زیر میبینیم:

😰 کنسول مملو از اخطارها و پیام های خطا بود که حاوی توضیحات فنی و گاهی لینک هایی به chromestatus.com بود. همه پیامها تقریباً به یک اندازه مهم به نظر میرسند، بنابراین تشخیص اینکه کدامیک را ابتدا باید مورد خطاب قرار داد دشوار میشود. مهمتر از آن، متن به اطلاعات اضافی در DevTools پیوند داده نمی شد، و درک آنچه اتفاق افتاده را دشوار می کرد. و در نهایت، پیامها اغلب این کار را به طور کامل به توسعهدهنده وب واگذار میکردند تا بفهمند چگونه مشکل را برطرف کنند یا حتی در مورد زمینه فنی بیاموزند.
اگر از کنسول برای پیامهای برنامه شخصی خود نیز استفاده میکنید، گاهی اوقات به سختی میتوانید آنها را بین تمام پیامهای مرورگر پیدا کنید.
همانند انسانها، تعامل فرآیندهای خودکار با پیامهای کنسول نیز دشوار است. برای مثال، توسعهدهندگان ممکن است از Chrome Headless و Puppeteer در سناریوی یکپارچهسازی/استقرار مستمر استفاده کنند. از آنجایی که پیامهای کنسول فقط رشتههایی هستند، توسعهدهندگان باید عبارات منظم یا تجزیهکننده دیگری بنویسند تا اطلاعات قابل اجرا را استخراج کنند.
راه حل: گزارش موضوع ساختار یافته و عملی
برای یافتن راه حل بهتری برای مشکلاتی که کشف کردیم، ابتدا شروع به فکر کردن در مورد الزامات کردیم و آنها را در یک Design Doc جمع آوری کردیم.
هدف ما این است که مسائل را به گونه ای ارائه کنیم که به وضوح مشکل و نحوه رفع آن را توضیح دهیم. از فرآیند طراحی ما متوجه شدیم که هر شماره باید شامل چهار بخش زیر باشد:
- عنوان
- توضیحات
- پیوندهایی به منابع تحت تأثیر در DevTools
- و لینکی برای راهنمایی بیشتر
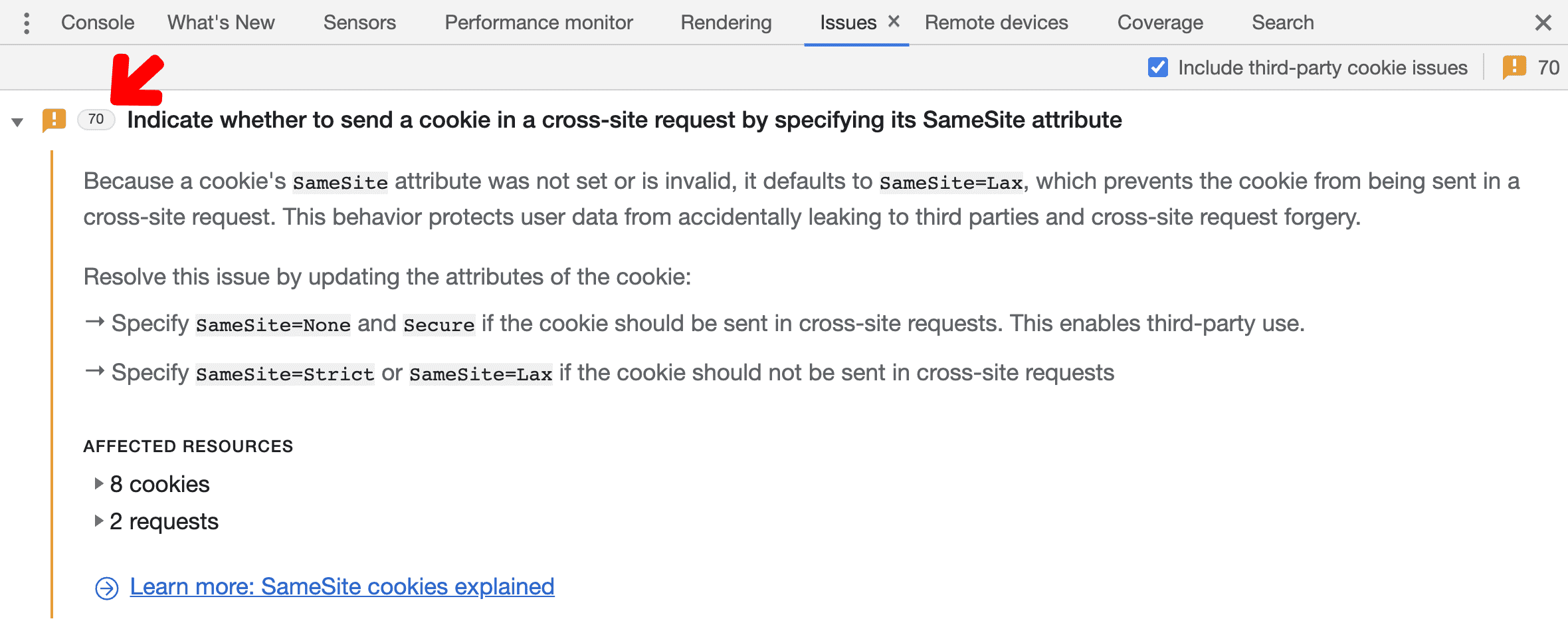
برای عنوان، ما میخواهیم کوتاه و دقیق باشد تا به توسعهدهندگان کمک کند تا مشکل اصلی را درک کنند و اغلب به رفع آن اشاره میکند. به عنوان مثال، یک مشکل کوکی اکنون به سادگی می گوید:
کوکیهای بینسایتی را بهعنوان امن علامتگذاری کنید تا امکان تنظیم آنها در زمینههای بینسایتی فراهم شود
هر مشکل حاوی اطلاعات دقیق تری در یک توضیح است که توضیح می دهد چه اتفاقی افتاده است ، توصیه های عملی در مورد نحوه رفع آن ارائه می دهد، و به پانل های دیگر داخل DevTools پیوند می دهد تا مشکل را در زمینه درک کنید. ما همچنین پیوندهایی به مقالات عمیق در web.dev ارائه می دهیم تا توسعه دهندگان وب را قادر می سازد تا در مورد موضوع با جزئیات بیشتر بیاموزند.
بخش مهمی از هر موضوع، بخش منابع تحت تأثیر است که به بخشهای دیگر DevTools پیوند میدهد و بررسی بیشتر آن را آسان میکند. برای مثال مشکل کوکی، باید فهرستی از درخواستهای شبکه وجود داشته باشد که باعث ایجاد مشکل شدهاند، و کلیک کردن روی درخواست مستقیماً شما را به پنل شبکه میبرد. ما امیدواریم که این نه تنها راحت باشد، بلکه تقویت کند که از کدام پانل ها و ابزارهای داخل DevTools می توان برای اشکال زدایی یک نوع مشکل استفاده کرد.
با فکر کردن در مورد تعامل برنامهنویس با برگه Issues در درازمدت، تکامل زیر را در تعامل توسعهدهنده تصور میکنیم:
- زمانی که برای اولین بار با یک مشکل خاص مواجه میشوید، یک توسعهدهنده وب مقاله را میخواند تا موضوع را عمیقاً درک کند.
- وقتی برای بار دوم با مشکل مواجه میشویم، امیدواریم که شرح مشکل کافی باشد تا به توسعهدهنده یادآوری کند که این مشکل در چه موردی بوده است و به آنها امکان میدهد فوراً آن را بررسی کرده و برای حل آن اقدام کنند.
- پس از چند بار مواجه شدن با یک مشکل، امیدواریم که عنوان شماره برای یک توسعه دهنده برای تشخیص نوع مشکل کافی باشد.
یکی دیگر از جنبه های مهمی که ما می خواستیم آن را بهبود ببخشیم تجمیع است. به عنوان مثال، اگر یک کوکی چندین بار یک مشکل را ایجاد کند، میخواهیم کوکی را فقط یک بار گزارش کنیم. علاوه بر کاهش قابل توجه تعداد پیامها، اغلب به شناسایی سریعتر علت اصلی یک مشکل کمک میکند.

پیاده سازی
با در نظر گرفتن این الزامات، تیم شروع به بررسی نحوه پیاده سازی ویژگی جدید کرد. پروژهها برای Chrome DevTools معمولاً سه حوزه مختلف را شامل میشوند:
- Chromium ، پروژه منبع باز که به زبان C++ پشت گوگل کروم نوشته شده است
- DevTools frontend ، اجرای جاوا اسکریپت Chrome DevTools
- پروتکل Chrome DevTools Protocol (CDP)، لایه ای که این دو را به هم متصل می کند
سپس پیاده سازی شامل سه وظیفه بود:
- در داخل Chromium ، ما باید مؤلفههایی را شناسایی میکردیم که دارای اطلاعاتی هستند که میخواهیم به نمایش بگذاریم و آن اطلاعات را بدون به خطر انداختن سرعت یا امنیت، در دسترس پروتکل DevTools قرار دهیم.
- سپس ما نیاز به طراحی پروتکل Chrome DevTools (CDP) داشتیم تا API را تعریف کنیم که اطلاعات را در معرض دید مشتریان قرار میدهد، مانند DevTools frontend.
- در نهایت، ما نیاز به پیادهسازی کامپوننتی در DevTools frontend داشتیم که اطلاعات را از طریق CDP از مرورگر درخواست میکند و در یک رابط کاربری مناسب نمایش میدهد تا توسعهدهندگان بتوانند به راحتی اطلاعات را تفسیر کرده و با آن تعامل داشته باشند.
برای سمت مرورگر، ابتدا به نحوه مدیریت پیامهای کنسول نگاه کردیم، زیرا رفتار آنها بسیار شبیه به آنچه برای مسائل در ذهن داشتیم است. CodeSearch معمولا نقطه شروع خوبی برای اکتشافاتی مانند این است. این به شما امکان می دهد کل کد منبع پروژه Chromium را به صورت آنلاین جستجو و کاوش کنید. به این ترتیب، ما در مورد اجرای پیامهای کنسول یاد گرفتیم و میتوانستیم روشی موازی، اما ساختارمندتر در اطراف الزاماتی که برای مسائل جمعآوری کردهایم ایجاد کنیم.
کار در اینجا به خصوص به دلیل تمام پیامدهای امنیتی که همیشه باید در نظر داشته باشیم چالش برانگیز است. پروژه Chromium راه طولانی را طی می کند تا چیزها را در فرآیندهای مختلف جدا کند و آنها را فقط از طریق کانال های ارتباطی کنترل شده برای جلوگیری از درز اطلاعات ارتباط برقرار کند. مسائل ممکن است حاوی اطلاعات حساسی باشند، بنابراین ما باید مراقب باشیم که آن اطلاعات را به بخشی از مرورگر که نباید در مورد آن اطلاع داشته باشد، ارسال نکنیم.
در DevTools frontend
DevTools خود یک برنامه وب است که با جاوا اسکریپت و CSS نوشته شده است. این بسیار شبیه بسیاری از برنامه های کاربردی وب دیگر است - با این تفاوت که بیش از 10 سال است که وجود دارد. و البته بکاند آن اساساً یک کانال ارتباطی مستقیم با مرورگر است: پروتکل Chrome DevTools.
برای تب Issues، ابتدا به داستان های کاربران و اینکه توسعه دهندگان برای حل یک مشکل باید چه کاری انجام دهند فکر کردیم. ایده های ما بیشتر حول محور داشتن برگه Issues به عنوان نقطه شروع مرکزی برای تحقیقاتی است که افراد را به پانل هایی که اطلاعات دقیق تری را نشان می دهند مرتبط می کند. ما تصمیم گرفتیم که برگه Issues را با سایر برگهها در پایین DevTools قرار دهیم تا زمانی که یک توسعهدهنده با مؤلفه DevTools دیگر مانند Network یا پنل Application تعامل دارد، باز بماند.
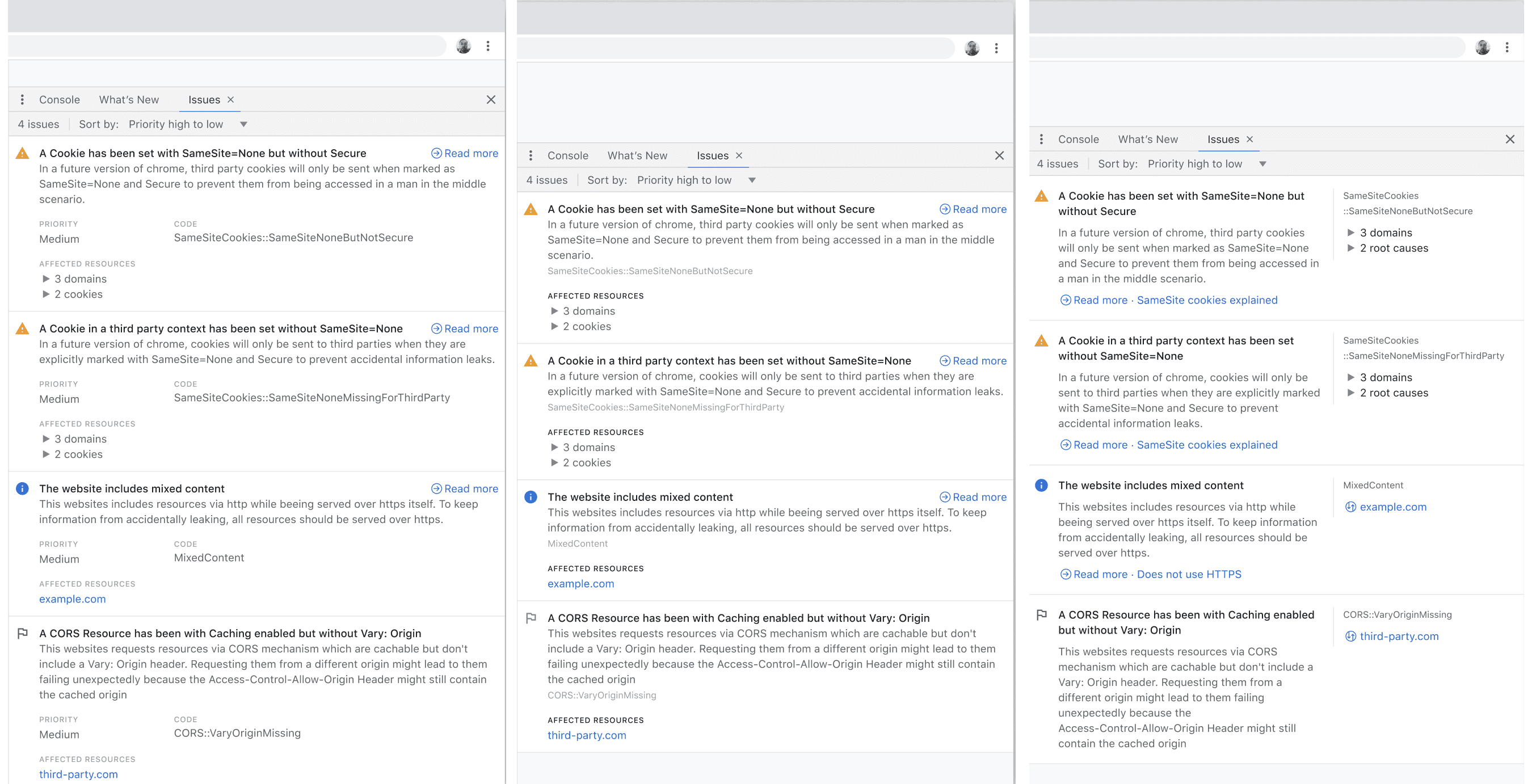
با در نظر گرفتن این موضوع، طراح UX ما متوجه شد که هدف ما چیست و طرح های اولیه زیر را نمونه سازی کرد:

پس از بحثهای فراوان پیرامون بهترین راهحل، شروع به پیادهسازی طراحی و تکرار تصمیمات کردیم تا به تدریج به شکل امروزی تب Issues برسیم.
یکی دیگر از عوامل بسیار مهم ، قابل کشف بودن تب Issues بود. در گذشته، بسیاری از ویژگیهای بزرگ Devtools بدون اینکه توسعهدهنده بداند به طور خاص به دنبال چه چیزی باشد، قابل کشف نبود. برای برگه Issues، تصمیم گرفتیم مسائل را در چندین حوزه مختلف برجسته کنیم تا مطمئن شویم توسعه دهندگان مسائل مهم را از دست نخواهند داد.
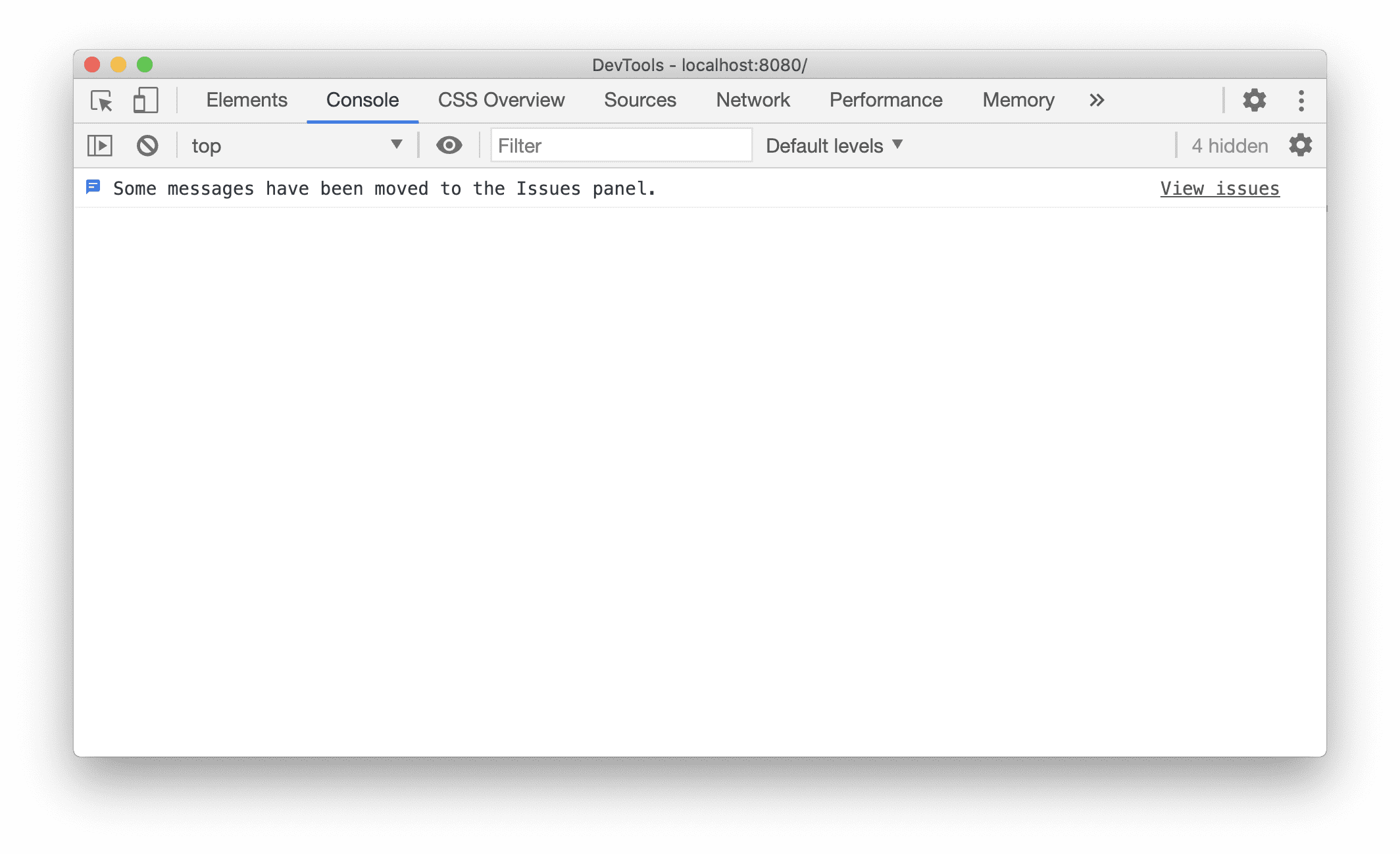
ما تصمیم گرفتیم یک اعلان به پنل کنسول اضافه کنیم، زیرا برخی از پیامهای کنسول اکنون به نفع مشکلات حذف شدهاند. ما همچنین یک نماد به شمارنده هشدارها و خطاها در سمت راست بالای پنجره DevTools اضافه کردیم.

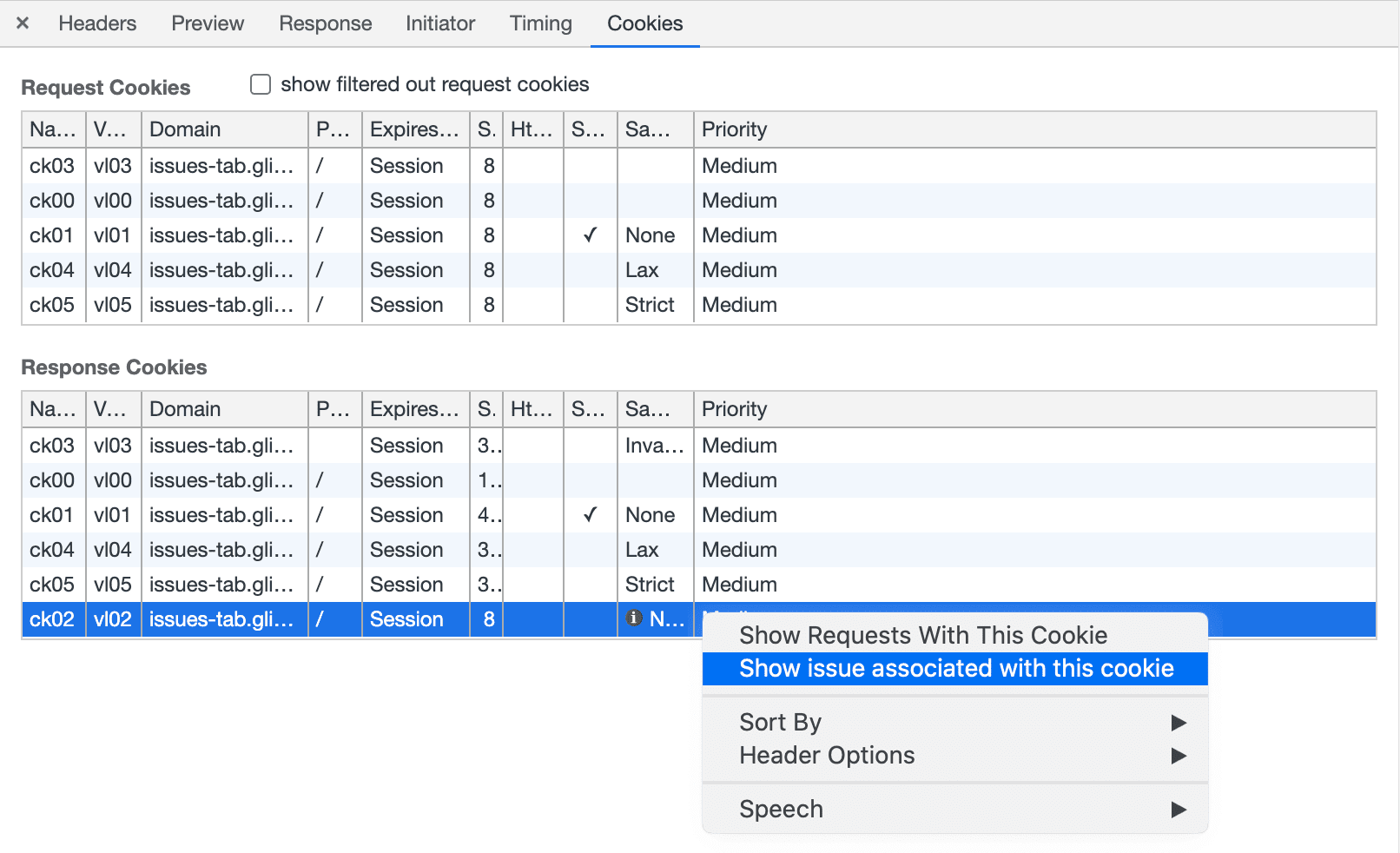
در نهایت، برگه Issues نه تنها به سایر پنلهای DevTools پیوند میخورد، بلکه منابعی که به یک مشکل مرتبط هستند نیز به برگه Issues مرتبط میشوند.

در پروتکل
ارتباط بین فرانتاند و بکاند از طریق پروتکلی به نام پروتکل ابزار توسعه کرومیوم (CDP) کار میکند. میتوان CDP را بهعنوان پشتیبان برنامه وب که Chrome DevTools است در نظر گرفت. CDP به چندین دامنه تقسیم می شود و هر دامنه حاوی تعدادی دستورات و رویدادها است.
برای برگه Issues، تصمیم گرفتیم رویداد جدیدی را به دامنه حسابرسی اضافه کنیم که هر زمان با مشکل جدیدی مواجه میشوید، فعال میشود. برای اطمینان از اینکه میتوانیم مشکلاتی را که در زمانی که DevTools هنوز باز نشده است، گزارش کنیم، دامنه Audits جدیدترین مشکلات را ذخیره میکند و به محض اتصال DevTools آنها را ارسال میکند. سپس DevTools تمام این مسائل را جمع آوری کرده و آنها را جمع آوری می کند.
CDP همچنین سایر کلاینتهای پروتکل مانند Puppeteer را قادر میسازد تا مسائل را دریافت و پردازش کنند. ما امیدواریم که اطلاعات موضوع ساختارمند ارسال شده از طریق CDP، ادغام در زیرساخت های یکپارچه سازی مداوم موجود را امکان پذیر و ساده کند. به این ترتیب، می توان مشکلات را حتی قبل از استقرار صفحه شناسایی و برطرف کرد!
آینده
اول از همه، پیام های بسیار بیشتری باید از کنسول به تب Issues منتقل شوند. این کار کمی طول می کشد، به خصوص به این دلیل که می خواهیم برای هر موضوع جدیدی که اضافه می کنیم، مستندات واضح و قابل اجرا ارائه کنیم. امیدواریم در آینده توسعه دهندگان به جای کنسول به دنبال مشکلات در تب Issues باشند!
علاوه بر این، ما به این فکر میکنیم که چگونه میتوان مسائل را از منابع دیگر به جز Back-end Chromium در برگه Issues ادغام کرد.
ما به دنبال راه هایی برای مرتب نگه داشتن برگه مسائل و بهبود قابلیت استفاده هستیم. جستجو، فیلتر کردن و تجمیع بهتر در لیست امسال ما هستند. برای ساختار دادن به تعداد فزاینده مشکلات گزارش شده، ما در حال معرفی دستهبندیهای مسائل هستیم که به عنوان مثال، نشان دادن مسائلی را که مربوط به منسوخ شدنهای آتی هستند ممکن میسازد. ما همچنین به اضافه کردن یک ویژگی snooze فکر می کنیم که یک توسعه دهنده می تواند از آن برای پنهان کردن موقت مسائل استفاده کند.
برای عملی نگه داشتن مشکلات، میخواهیم تشخیص اینکه کدام قسمت از صفحه باعث ایجاد مشکل شده است را آسانتر کنیم. به طور خاص، ما به روشهایی فکر میکنیم که مسائلی را که واقعاً مربوط به صفحه شما هستند (یعنی شخص اول) از مسائلی که توسط منابعی که شما جاسازی کردهاید ایجاد میکنند، اما مستقیماً تحت کنترل شما نیستند (مانند شبکه تبلیغات) تشخیص داده و فیلتر کنیم. به عنوان اولین قدم، مخفی کردن مشکلات کوکی شخص ثالث در Chrome 86 امکان پذیر خواهد بود.
اگر پیشنهادی برای بهبود برگه Issues دارید، با ثبت یک اشکال به ما اطلاع دهید!
کانال های پیش نمایش را دانلود کنید
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان دسترسی به جدیدترین ویژگیهای DevTools را میدهند، به شما اجازه میدهند APIهای پلتفرم وب پیشرفته را آزمایش کنید و به شما کمک میکنند تا قبل از کاربران، مشکلات سایت خود را پیدا کنید!
با تیم Chrome DevTools در تماس باشید
از گزینههای زیر برای بحث در مورد ویژگیهای جدید، بهروزرسانیها یا هر چیز دیگری مربوط به DevTools استفاده کنید.
- بازخورد و درخواست های ویژگی را برای ما در crbug.com ارسال کنید.
- یک مشکل DevTools را با استفاده از گزینه های بیشتر > راهنما > گزارش مشکل DevTools در DevTools گزارش کنید.
- توییت در @ChromeDevTools .
- نظرات خود را در مورد موارد جدید در ویدیوهای DevTools YouTube یا DevTools Tips ویدیوهای YouTube بگذارید.



