Pada kuartal terakhir tahun 2019, tim Chrome DevTools mulai meningkatkan pengalaman developer di DevTools terkait cookie. Hal ini sangat penting karena Google Chrome dan browser lain telah mulai mengubah perilaku cookie default mereka.
Saat meneliti alat yang sudah disediakan DevTools, kita sering kali berada dalam situasi seperti berikut:

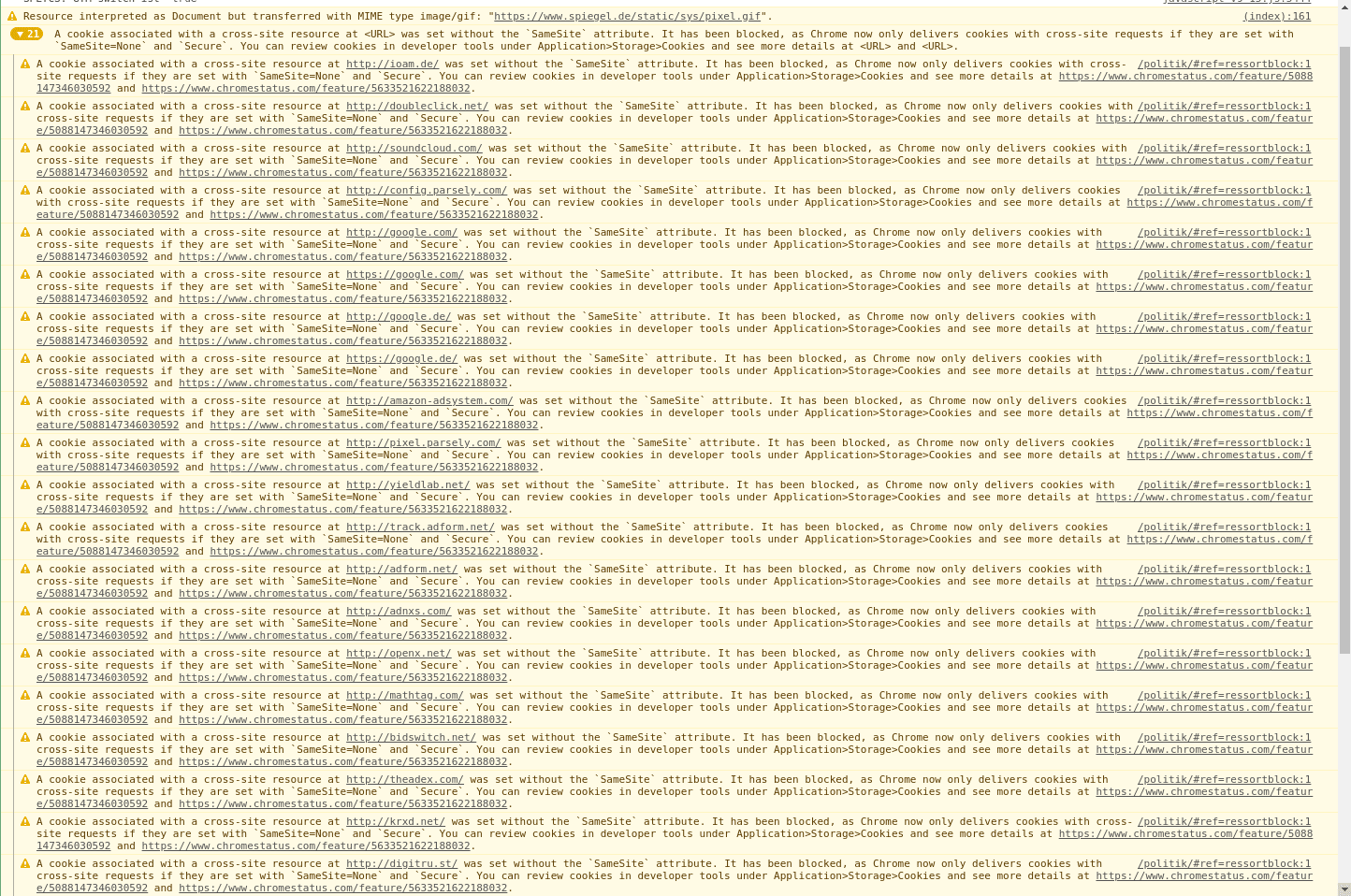
😰 Konsol penuh dengan peringatan dan pesan error, yang berisi penjelasan yang agak teknis dan terkadang link ke chromestatus.com. Semua pesan terlihat sama pentingnya, sehingga sulit untuk mengetahui pesan mana yang harus ditangani terlebih dahulu. Lebih penting lagi, teks tidak ditautkan ke informasi tambahan di dalam DevTools, sehingga sulit untuk memahami apa yang terjadi. Terakhir, pesan tersebut sering kali sepenuhnya diserahkan kepada developer web untuk mencari tahu cara memperbaiki masalah atau bahkan mempelajari konteks teknisnya.
Jika Anda juga menggunakan konsol untuk pesan dari aplikasi Anda sendiri, terkadang Anda akan kesulitan menemukannya di antara semua pesan dari browser.
Sama seperti manusia, proses otomatis juga sulit berinteraksi dengan pesan konsol. Misalnya, developer dapat menggunakan Chrome Headless dan Puppeteer dalam skenario Continuous Integration/Continuous Deployment. Karena pesan konsol hanyalah string, developer perlu menulis ekspresi reguler atau beberapa parser lain untuk mengekstrak informasi yang bisa ditindaklanjuti.
Solusinya: pelaporan masalah yang terstruktur dan bisa ditindaklanjuti
Untuk menemukan solusi yang lebih baik atas masalah yang kami temukan, pertama-tama kami mulai memikirkan persyaratan dan mengumpulkannya dalam Dokumen Desain.
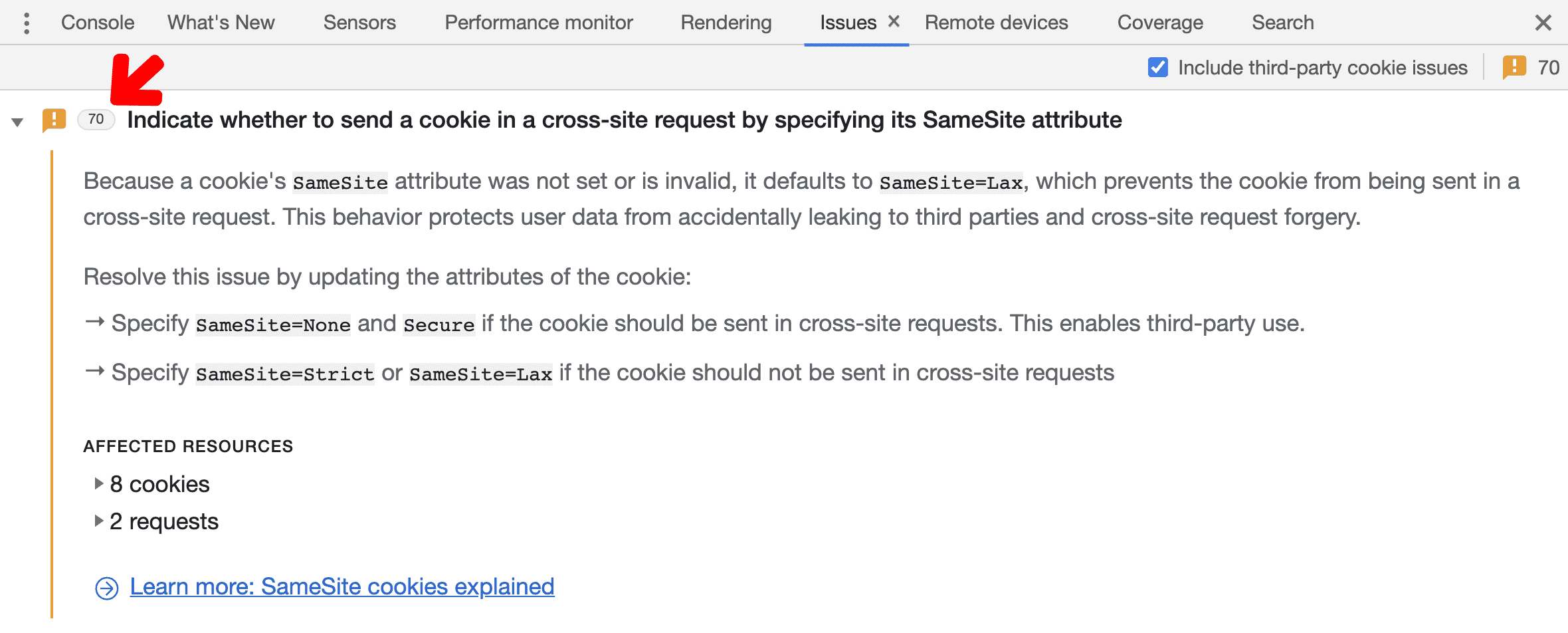
Tujuan kami adalah menyajikan masalah dengan cara yang menjelaskan masalah dan cara memperbaikinya dengan jelas. Dari proses desain kami, kami menyadari bahwa setiap masalah harus berisi empat bagian berikut:
- Judul
- Deskripsi
- Link ke resource yang terpengaruh dalam DevTools
- Dan link ke panduan lebih lanjut
Untuk judul, kami ingin judulnya singkat dan akurat untuk membantu developer memahami masalah intinya, dan sering kali sudah mengisyaratkan perbaikannya. Misalnya, masalah cookie kini hanya akan menampilkan:
Menandai cookie lintas situs sebagai Aman untuk mengizinkan penetapannya dalam konteks lintas situs
Setiap masalah berisi informasi yang lebih mendetail dalam deskripsi, yang menjelaskan apa yang terjadi, memberikan saran yang dapat ditindaklanjuti tentang cara memperbaikinya, dan link ke panel lain di dalam DevTools untuk memahami masalah dalam konteks. Kami juga menyediakan link ke artikel mendalam di web.dev agar developer web dapat mempelajari topik tersebut secara lebih mendetail.
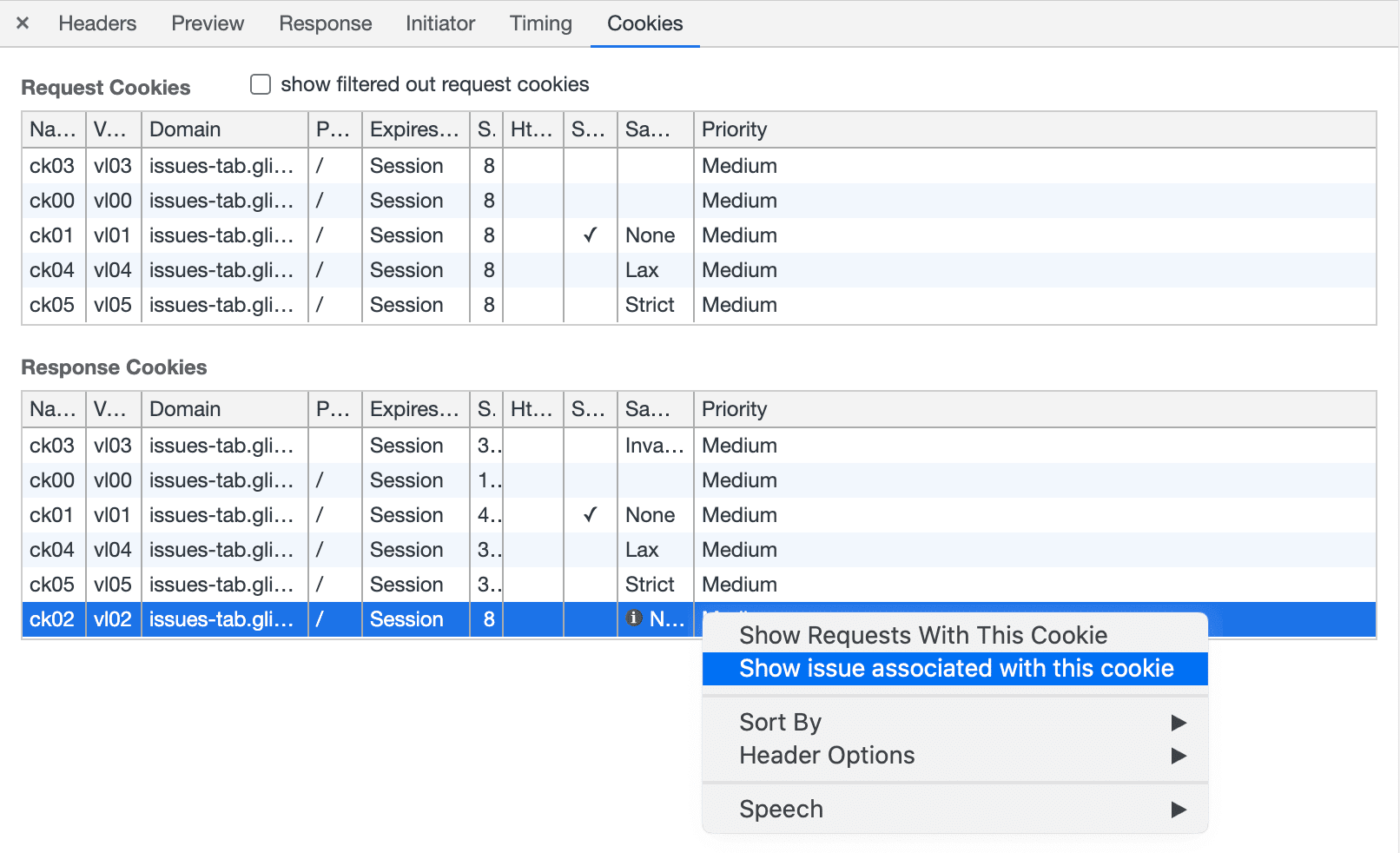
Bagian penting dari setiap masalah adalah bagian resource yang terpengaruh, yang ditautkan ke bagian lain DevTools dan memudahkan penyelidikan lebih lanjut. Untuk contoh masalah cookie, akan ada daftar permintaan jaringan yang memicu masalah, dan mengklik permintaan akan langsung mengarahkan Anda ke panel Jaringan. Kami harap hal ini tidak hanya praktis, tetapi juga memperkuat panel dan alat mana di dalam DevTools yang dapat digunakan untuk men-debug jenis masalah tertentu.
Dengan mempertimbangkan interaksi developer dengan tab Masalah dalam jangka panjang, kami membayangkan evolusi interaksi developer berikut:
- Saat mengalami masalah tertentu untuk pertama kalinya, developer web akan membaca artikel untuk memahami masalah tersebut secara mendalam.
- Saat masalah muncul untuk kedua kalinya, kami harap deskripsi masalah sudah cukup untuk mengingatkan developer tentang masalah tersebut, dan memungkinkan mereka untuk segera menyelidiki dan mengambil tindakan untuk mengatasinya.
- Setelah beberapa kali mengalami masalah, kami harap judul masalah sudah cukup bagi developer untuk mengenali jenis masalah tersebut.
Aspek penting lainnya yang ingin kami tingkatkan adalah agregasi. Misalnya, jika cookie yang sama menyebabkan masalah yang sama beberapa kali, kami ingin melaporkan cookie tersebut hanya sekali. Selain mengurangi jumlah pesan secara signifikan, hal ini sering kali membantu mengidentifikasi akar masalah dengan lebih cepat.

Penerapan
Dengan mempertimbangkan persyaratan tersebut, tim mulai mencari cara untuk menerapkan fitur baru. Project untuk Chrome DevTools biasanya mencakup tiga area yang berbeda:
- Chromium, project open source yang ditulis dalam C++ di balik Google Chrome
- Frontend DevTools, implementasi JavaScript Chrome DevTools
- Chrome DevTools Protocol (CDP), lapisan yang menghubungkan keduanya
Implementasi kemudian terdiri dari tiga tugas:
- Di dalam Chromium, kami harus mengidentifikasi komponen yang memiliki informasi yang ingin ditampilkan dan membuat informasi tersebut dapat diakses oleh DevTools Protocol tanpa mengorbankan kecepatan atau keamanan.
- Kemudian, kami perlu mendesain Chrome DevTools Protocol (CDP) untuk menentukan API yang mengekspos informasi kepada klien, seperti frontend DevTools.
- Terakhir, kita perlu menerapkan komponen di frontend DevTools yang meminta informasi dari browser melalui CDP dan menampilkannya di UI yang sesuai sehingga developer dapat dengan mudah menafsirkan dan berinteraksi dengan informasi tersebut.
Untuk sisi browser, pertama-tama kami melihat cara pesan konsol ditangani, karena perilakunya sangat mirip dengan yang kami harapkan untuk masalah. CodeSearch biasanya merupakan titik awal yang baik untuk eksplorasi seperti ini. Dengan alat ini, Anda dapat menelusuri dan menjelajahi seluruh kode sumber project Chromium secara online. Dengan begitu, kita dapat mempelajari penerapan pesan konsol dan dapat membuat cara paralel, tetapi lebih terstruktur seputar persyaratan yang dikumpulkan untuk masalah tersebut.
Pekerjaan di sini sangat menantang karena semua implikasi keamanan yang selalu harus kita perhatikan. Project Chromium melakukan banyak hal untuk memisahkan berbagai hal ke dalam proses yang berbeda dan hanya mengizinkan komunikasi melalui saluran komunikasi yang terkontrol untuk mencegah kebocoran informasi. Masalah mungkin berisi informasi sensitif, jadi kami harus berhati-hati agar tidak mengirimkan informasi tersebut ke bagian browser yang tidak boleh mengetahuinya.
Di frontend DevTools
DevTools itu sendiri adalah aplikasi web yang ditulis dalam JavaScript dan CSS. Aplikasi ini sangat mirip dengan banyak aplikasi web lainnya, kecuali bahwa aplikasi ini sudah ada selama lebih dari 10 tahun. Dan tentu saja, backend-nya pada dasarnya adalah saluran komunikasi langsung ke browser: Chrome DevTools Protocol.
Untuk tab Masalah, pertama-tama kita memikirkan cerita pengguna dan hal yang harus dilakukan developer untuk menyelesaikan masalah. Ide kami sebagian besar berkembang dengan memiliki tab Masalah sebagai titik awal sentral untuk investigasi yang menautkan pengguna ke panel yang menampilkan informasi yang lebih mendetail. Kami memutuskan untuk menempatkan tab Masalah dengan tab lainnya di bagian bawah DevTools agar dapat tetap terbuka saat developer berinteraksi dengan komponen DevTools lain, seperti panel Jaringan atau Aplikasi.
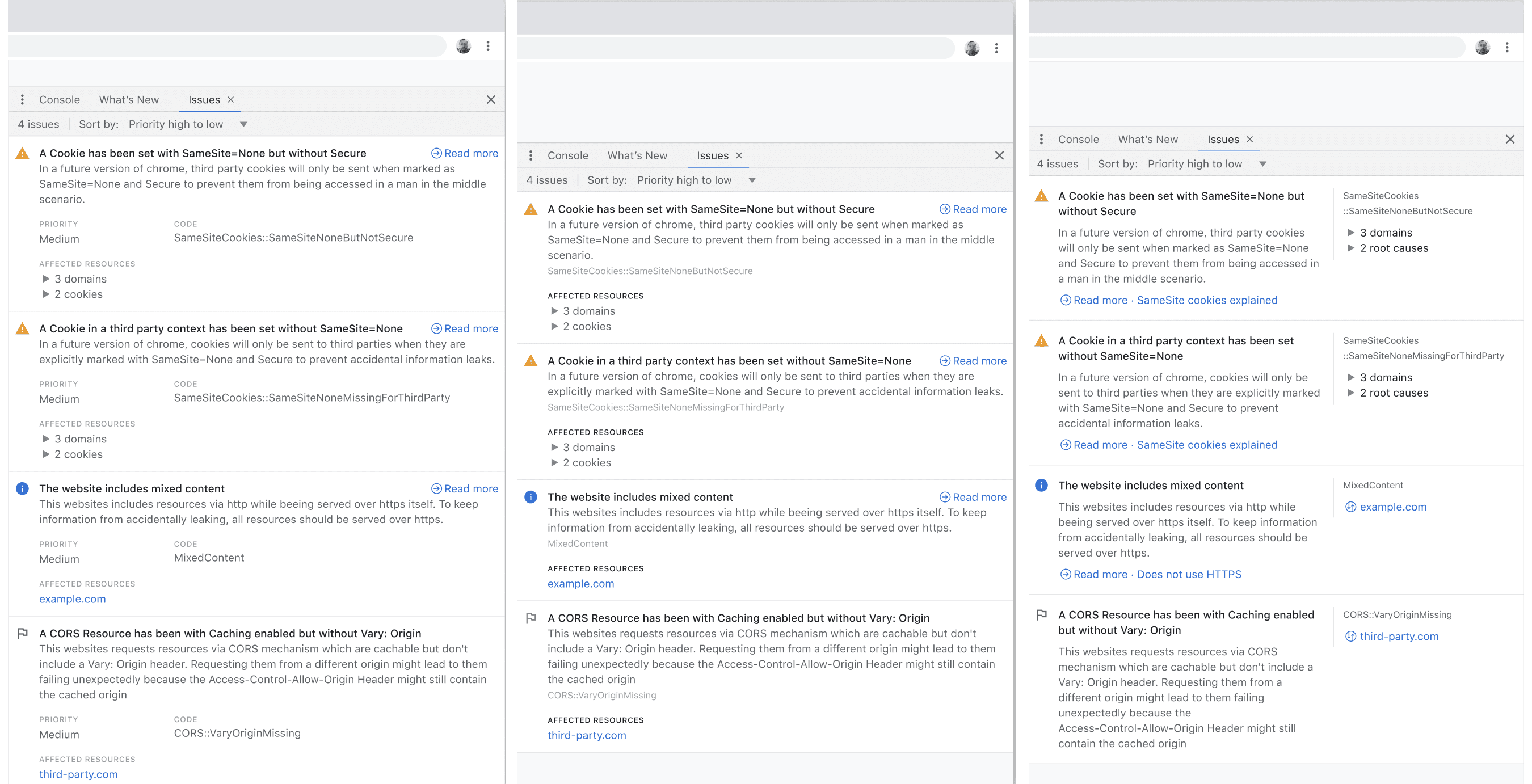
Dengan mempertimbangkan hal tersebut, UX designer kami memahami sasaran kami, dan membuat prototipe proposal awal berikut:

Setelah banyak diskusi tentang solusi terbaik, kami mulai menerapkan desain dan mengulangi keputusan untuk secara bertahap mendapatkan tampilan tab Masalah seperti sekarang.
Faktor penting lainnya adalah kemampuan penemuan tab Masalah. Sebelumnya, banyak fitur Devtools yang bagus tidak dapat ditemukan tanpa developer mengetahui apa yang harus dicari secara khusus. Untuk tab Masalah, kami memutuskan untuk menyoroti masalah di beberapa area berbeda untuk memastikan developer tidak melewatkan masalah penting.
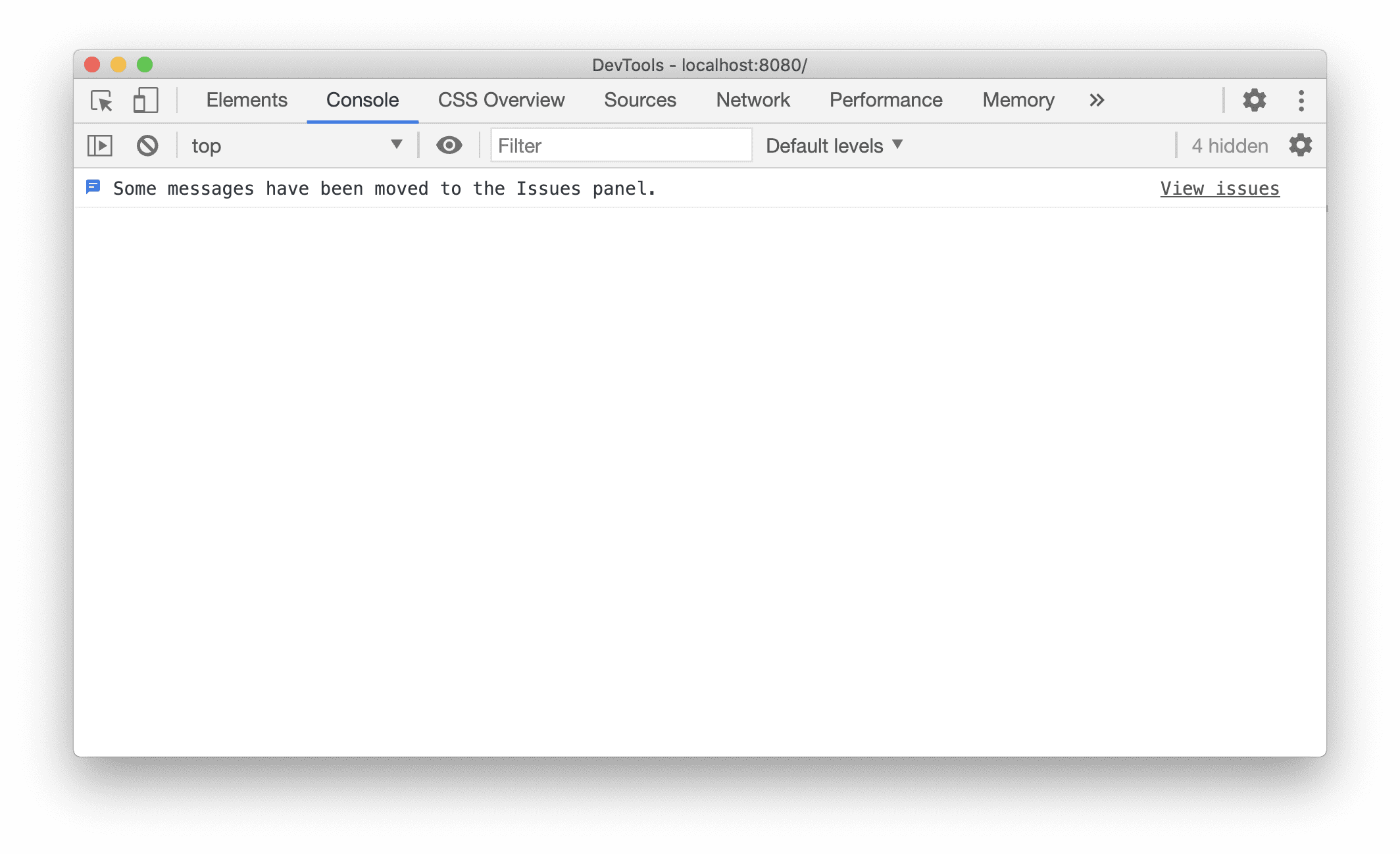
Kami memutuskan untuk menambahkan notifikasi ke panel konsol, karena pesan konsol tertentu kini dihapus untuk mendukung masalah. Kami juga menambahkan ikon ke penghitung peringatan dan error di kanan atas jendela DevTools.

Terakhir, tab Masalah tidak hanya tertaut ke panel DevTools lainnya, tetapi referensi yang terkait dengan masalah juga tertaut kembali ke tab Masalah.

Dalam protokol
Komunikasi antara frontend dan backend berfungsi melalui protokol yang disebut Chromium DevTools Protocol (CDP). CDP dapat dianggap sebagai backend aplikasi web yang merupakan Chrome DevTools. CDP dibagi lagi menjadi beberapa domain dan setiap domain berisi sejumlah perintah dan peristiwa.
Untuk tab Masalah, kami memutuskan untuk menambahkan peristiwa baru ke domain Audit yang dipicu setiap kali masalah baru ditemukan. Untuk memastikan bahwa kami juga dapat melaporkan masalah yang muncul saat DevTools belum dibuka, domain Audits menyimpan masalah terbaru dan mengirimkannya segera setelah DevTools terhubung. DevTools kemudian mengumpulkan semua masalah tersebut dan menggabungkannya.
CDP juga memungkinkan klien protokol lain, seperti Puppeteer, untuk menerima dan memproses masalah. Kami harap informasi masalah terstruktur yang dikirim melalui CDP akan memungkinkan dan menyederhanakan integrasi ke infrastruktur continuous integration yang ada. Dengan cara ini, masalah dapat dideteksi dan diperbaiki bahkan sebelum halaman di-deploy.
Mendatang
Pertama-tama, lebih banyak pesan yang harus dipindahkan dari konsol ke tab Masalah. Proses ini akan memerlukan waktu, terutama karena kami ingin memberikan dokumentasi yang jelas dan dapat ditindaklanjuti untuk setiap masalah baru yang kami tambahkan. Kami harap di masa mendatang, developer akan mencari masalah di tab Issues, bukan di konsol.
Selain itu, kami sedang memikirkan cara mengintegrasikan masalah dari sumber lain selain backend Chromium ke tab Masalah.
Kami sedang mencari cara untuk menjaga tab Masalah tetap rapi dan meningkatkan kegunaannya. Penelusuran, pemfilteran, dan agregasi yang lebih baik ada dalam daftar kami untuk tahun ini. Untuk menyusun peningkatan jumlah masalah yang dilaporkan, kami sedang dalam proses memperkenalkan kategori masalah yang, misalnya, memungkinkan hanya menampilkan masalah yang terkait dengan penghentian mendatang. Kami juga mempertimbangkan untuk menambahkan fitur tunda, yang dapat digunakan developer untuk menyembunyikan masalah untuk sementara.
Agar masalah dapat ditindaklanjuti, kami ingin mempermudah penemuan bagian halaman yang memicu masalah. Secara khusus, kami sedang memikirkan cara untuk membedakan dan memfilter masalah yang benar-benar berasal dari halaman Anda (yaitu pihak pertama) dari masalah yang dipicu oleh resource yang disematkan, tetapi tidak langsung berada di bawah kontrol Anda (seperti jaringan iklan). Sebagai langkah pertama, Anda dapat menyembunyikan masalah cookie pihak ketiga di Chrome 86.
Jika Anda memiliki saran untuk meningkatkan kualitas tab Masalah, beri tahu kami dengan melaporkan bug.
Mendownload saluran pratinjau
Sebaiknya gunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, memungkinkan Anda menguji API platform web canggih, dan membantu Anda menemukan masalah di situs sebelum pengguna melakukannya.
Hubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur baru, update, atau hal lain yang terkait dengan DevTools.
- Kirim masukan dan permintaan fitur kepada kami di crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya > Bantuan > Laporkan masalah DevTools di DevTools.
- Tweet ke @ChromeDevTools.
- Berikan komentar di video YouTube Yang baru di DevTools atau video YouTube Tips DevTools.


