ברבעון האחרון של 2019, צוות כלי הפיתוח של Chrome התחיל לשפר את חוויית המפתחים ב-DevTools בנושא קובצי cookie. זה היה חשוב במיוחד כי Google Chrome ודפדפנים אחרים התחילו לשנות את התנהגות ברירת המחדל של קובצי ה-Cookie.
במהלך המחקר שלנו לגבי הכלים שכבר זמינים ב-DevTools, נתקלנו לעיתים קרובות במצבים כמו:

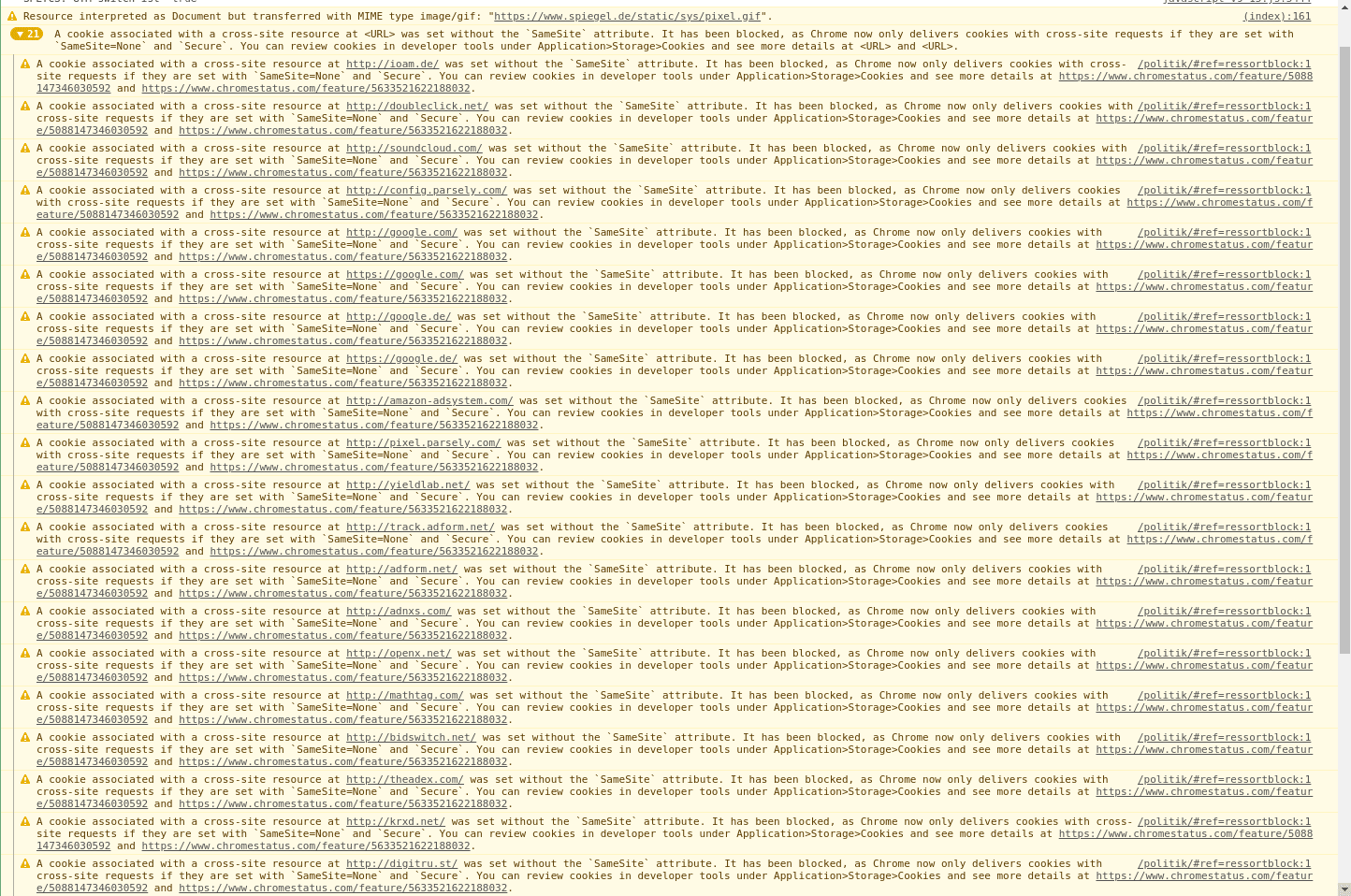
😰 המסוף היה מלא באזהרות ובהודעות שגיאה, שהכילו הסברים טכניים למדי ולפעמים קישורים אל chromestatus.com. כל ההודעות נראו חשובות בערך באותה מידה, ולכן היה קשה להבין אילו לטפל בהן קודם. חשוב יותר, הטקסט לא קישר למידע נוסף ב-DevTools, ולכן היה קשה להבין מה קרה. ולבסוף, לרוב ההודעות לא כללו הנחיות בנוגע לפתרון הבעיה או אפילו הסבר על ההקשר הטכני.
אם אתם משתמשים במסוף גם להצגת הודעות מהאפליקציה שלכם, לפעמים יהיה קשה למצוא אותן בין כל ההודעות מהדפדפן.
כמו בני אדם, גם לתהליכים אוטומטיים קשה ליצור אינטראקציה עם הודעות במסוף. לדוגמה, מפתחים יכולים להשתמש ב-Chrome Headless וב-Puppeteer בתרחיש של אינטגרציה רציפה/פריסה רציפה. מאחר שהודעות במסוף הן רק מחרוזות, המפתחים צריכים לכתוב ביטויים רגולריים או מנתח אחר כדי לחלץ מידע שאפשר לפעול לפיו.
הפתרון: דיווח על בעיות באופן מובנה ועם אפשרות לפעולה
כדי למצוא פתרון טוב יותר לבעיות שגילינו, התחלנו לחשוב על הדרישות ואספנו אותן במסמך עיצוב.
המטרה שלנו היא להציג את הבעיות בצורה שמאפשרת להסביר בבירור מה הבעיה ואיך לפתור אותה. בתהליך התכנון שלנו הבנו שכל בעיה צריכה לכלול את ארבעת החלקים הבאים:
- כותרת
- תיאור
- קישורים למשאבים שהושפעו ב-DevTools
- וקישור להנחיות נוספות
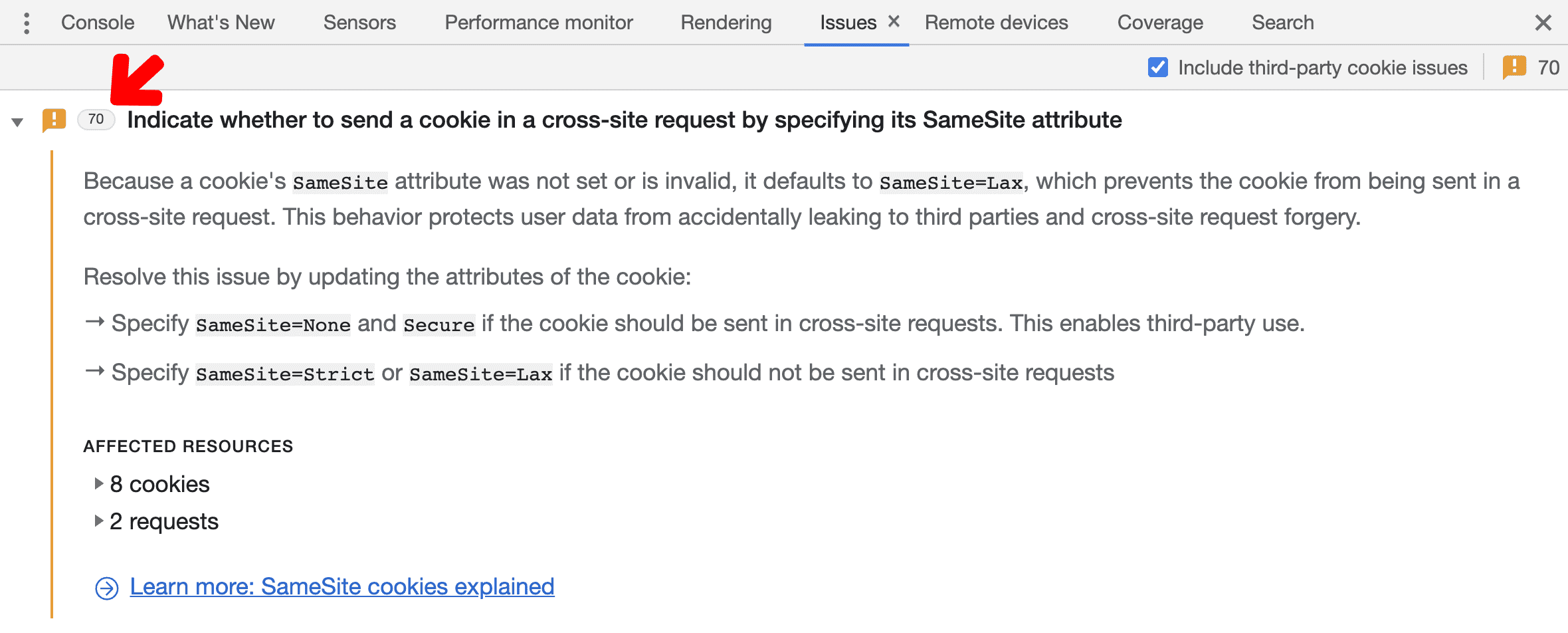
השם צריך להיות קצר ומדויק כדי לעזור למפתחים להבין את הבעיה המרכזית, ולעיתים קרובות הוא כבר מספק רמז לתיקון. לדוגמה, בעיה בקובצי cookie מופיעה עכשיו בצורה פשוטה:
סימון קובצי cookie מאתרים שונים כ'מאובטחים' כדי לאפשר הגדרה שלהם בהקשרים של אתרים שונים
כל בעיה מכילה תיאור מפורט יותר, שבו מוסבר מה קרה, טיפים פרקטיים לפתרון הבעיה וקישורים לחלוניות אחרות ב-DevTools כדי להבין את הבעיה בהקשר. אנחנו גם מספקים קישורים למאמרים מפורטים באתר web.dev כדי לאפשר למפתחי אתרים ללמוד על הנושא בפירוט רב יותר.
חלק חשוב בכל בעיה הוא הקטע משאבים שהושפעו, שמכיל קישורים לחלקים אחרים של DevTools ומאפשר לבצע בדיקה נוספת בקלות. בדוגמה של בעיית קובצי ה-cookie, אמורה להופיע רשימה של בקשות רשת שהפעילו את הבעיה, ולחיצה על הבקשה תוביל ישירות לחלונית 'רשת'. אנחנו מקווים שהשינוי הזה לא רק נוח, אלא גם מאפשר לכם להבין אילו חלוניות וכלים ב-DevTools אפשר להשתמש בהם כדי לנפות באגים מסוג מסוים.
אנחנו חושבים על האינטראקציה של המפתחים עם הכרטיסייה 'בעיות' לטווח הארוך, ומצפים להתפתחות הבאה של האינטראקציה:
- כשמפתחי אתרים נתקלים בבעיה מסוימת בפעם הראשונה, הם קוראים את המאמר כדי להבין את הבעיה לעומק.
- כשהבעיה תופיע בפעם השנייה, אנחנו מקווים שתאור הבעיה יספיק כדי להזכיר למפתח מה הבעיה הייתה, ולאפשר לו לבדוק אותה באופן מיידי ולנקוט פעולה כדי לפתור אותה.
- אחרי שתתקלו בבעיה כמה פעמים, אנחנו מקווים ששם הבעיה יספיק למפתח כדי לזהות את סוג הבעיה.
היבט חשוב נוסף שרצינו לשפר הוא צבירה. לדוגמה, אם אותו קובץ cookie גרם לאותה בעיה כמה פעמים, רצינו לדווח עליו רק פעם אחת. בנוסף להפחתה משמעותית במספר ההודעות, הדבר עוזר לרוב לזהות את שורש הבעיה מהר יותר.

ההטמעה
בהתאם לדרישות האלה, הצוות התחיל לבדוק איך להטמיע את התכונה החדשה. בדרך כלל, פרויקטים של כלי הפיתוח ל-Chrome מתחלקים לשלושה תחומים שונים:
- Chromium, הפרויקט בקוד פתוח שנכתב ב-C++ שמאחורי Google Chrome
- חזית DevTools, ההטמעה של JavaScript בכלי הפיתוח ל-Chrome
- פרוטוקול כלי הפיתוח של Chrome (CDP), השכבה שמחברת בין השניים
לאחר מכן, ההטמעה כללה שלוש משימות:
- ב-Chromium, היינו צריכים לזהות את הרכיבים שמכילים את המידע שאנחנו רוצים להציג, ולהפוך את המידע הזה לנגיש לפרוטוקול DevTools בלי לפגוע במהירות או באבטחה.
- לאחר מכן נדרשנו לתכנן את פרוטוקול Chrome DevTools (CDP) כדי להגדיר את ה-API שחושף את המידע ללקוחות, כמו חזית ה-DevTools.
- לבסוף, נדרשנו להטמיע רכיב בחזית DevTools שמבקש את המידע מהדפדפן דרך CDP ומציג אותו בממשק משתמש מתאים, כדי שמפתחים יוכלו לפרש את המידע בקלות ולנהל איתו אינטראקציה.
בצד הדפדפן, בדקנו קודם איך מטפלים בהודעות במסוף, כי ההתנהגות שלהן דומה מאוד לזו שרצינו לבעיות. CodeSearch הוא בדרך כלל מקום טוב להתחיל בו חקירות כאלה. האתר מאפשר לכם לחפש ולעיין בקוד המקור המלא של פרויקט Chromium באינטרנט. כך למדנו על ההטמעה של הודעות מסוף, והצלחנו ליצור דרך מקבילה, אבל מובנית יותר סביב הדרישות שאספנו לגבי הבעיות.
העבודה הזו מאתגרת במיוחד בגלל כל ההשלכות הביטחוניות שאנחנו תמיד צריכים לזכור. בפרויקט Chromium אנחנו משקיעים מאמצים רבים כדי להפריד בין דברים לתהליכים שונים ולאפשר להם לתקשר רק דרך ערוצי תקשורת מבוקרים, כדי למנוע דליפות מידע. דיווחים על בעיות עשויים להכיל מידע רגיש, לכן אנחנו צריכים להקפיד לא לשלוח את המידע הזה לחלק מהדפדפן שאין לו צורך לדעת עליו.
בממשק המשתמש של כלי הפיתוח
DevTools עצמו הוא אפליקציית אינטרנט שנכתבה ב-JavaScript וב-CSS. הוא דומה מאוד לאפליקציות אינטרנט רבות אחרות, חוץ מזה שהוא קיים כבר יותר מ-10 שנים. וכמובן, הקצה העורפי שלו הוא בעצם ערוץ תקשורת ישיר לדפדפן: פרוטוקול כלי הפיתוח של Chrome.
בכרטיסייה 'בעיות', קודם חשבנו על סיפורי משתמשים ועל מה שמפתחים יצטרכו לעשות כדי לפתור בעיה. הרעיונות שלנו התפתחו בעיקר סביב הכרטיסייה 'בעיות' כנקודה מרכזית להתחלת חקירות, שמקשרת אנשים לחלוניות שבהן מוצג מידע מפורט יותר. החלטנו להציב את הכרטיסייה 'בעיות' לצד הכרטיסיות האחרות בתחתית DevTools, כדי שהיא תישאר פתוחה בזמן שהמפתח יוצר אינטראקציה עם רכיב אחר של DevTools, כמו חלונית הרשת או חלונית האפליקציה.
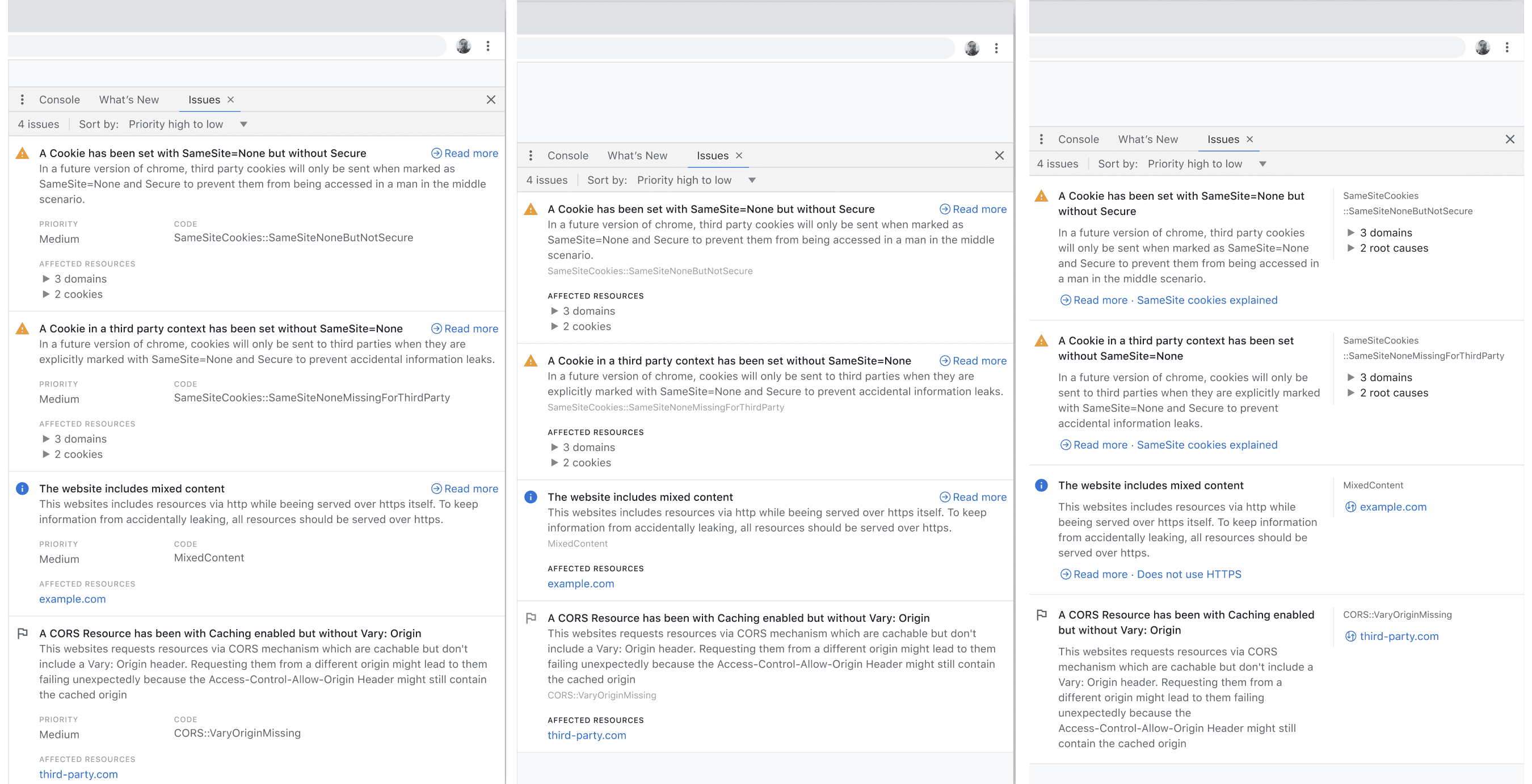
בהתאם לכך, מעצב ה-UX שלנו הבין למה אנחנו שואפים, ויצר אב טיפוס של ההצעות הראשוניות הבאות:

אחרי דיונים רבים לגבי הפתרון הטוב ביותר, התחלנו להטמיע את העיצוב ולשנות את ההחלטות כדי להגיע בהדרגה למראה של כרטיסיית הבעיות כפי שהיא נראית היום.
גורם חשוב נוסף היה יכולת הגילוי של הכרטיסייה 'בעיות'. בעבר, הרבה תכונות נהדרות של Devtools לא היו גלויות למפתחים, אלא אם הם ידעו בדיוק מה לחפש. בכרטיסייה 'בעיות', החלטנו להדגיש בעיות בכמה תחומים שונים כדי לוודא שהמפתחים לא יפספס בעיות חשובות.
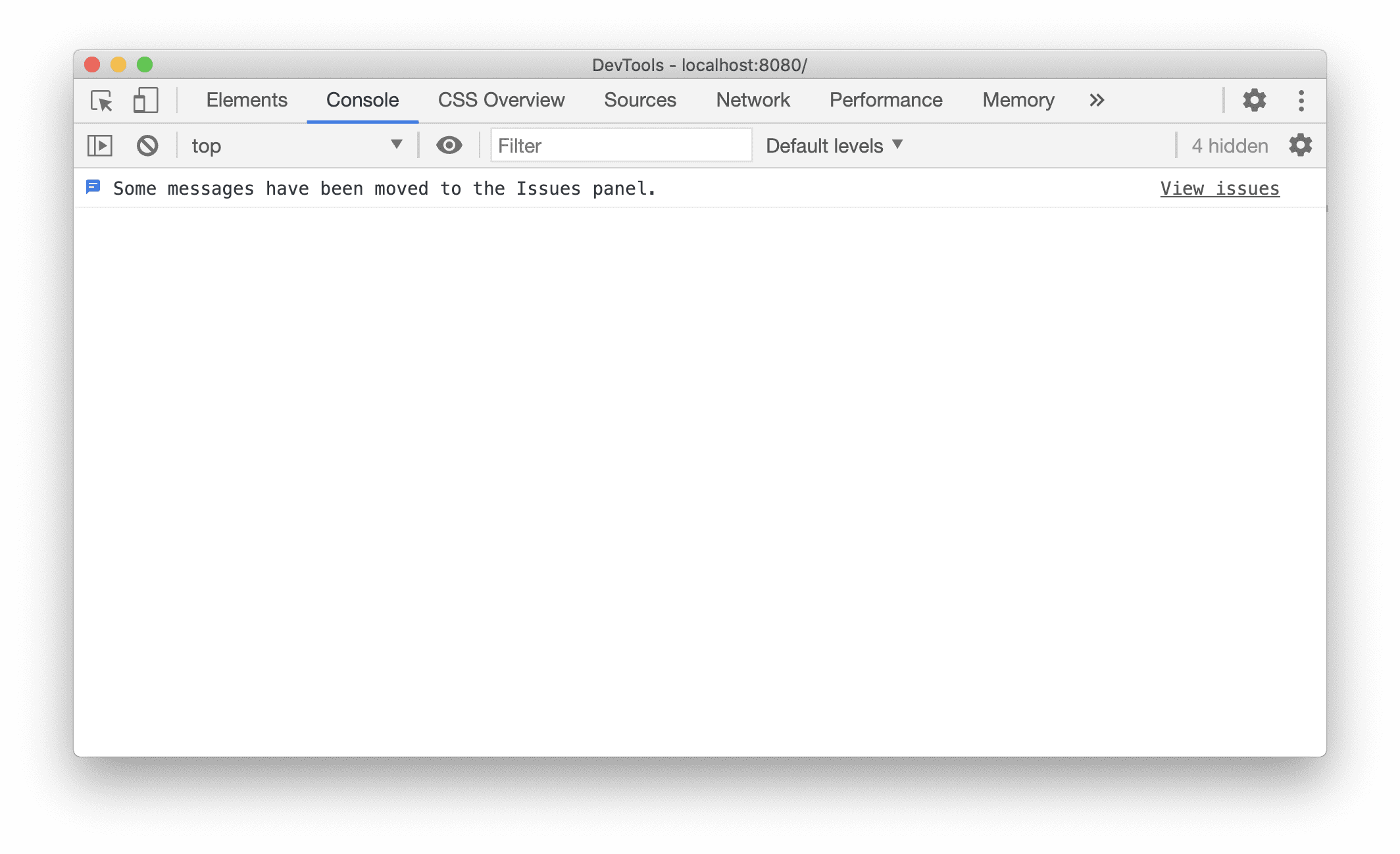
החלטנו להוסיף התראה לחלונית של מסוף הפיתוח כי הודעות מסוימות במסוף הוסרו עכשיו לטובת בעיות. הוספנו גם סמל למונה האזהרות והשגיאות בפינה הימנית העליונה של חלון כלי הפיתוח.

לסיום, בכרטיסייה 'בעיות' יש קישורים לא רק לחלוניות אחרות של DevTools, אלא גם למשאבים שקשורים לבעיה מסוימת.

בפרוטוקול
התקשורת בין הקצה הקדמי לקצה העורפי פועלת באמצעות פרוטוקול שנקרא Chromium DevTools Protocol (CDP). אפשר לחשוב על ה-CDP כחלק העורפי של אפליקציית האינטרנט שנקראת 'כלי הפיתוח של Chrome'. ה-CDP מחולק למספר דומיינים, וכל דומיין מכיל מספר פקודות ואירועים.
בכרטיסייה 'בעיות', החלטנו להוסיף אירוע חדש לדומיין 'ביקורות', שמופעל בכל פעם שמתגלה בעיה חדשה. כדי שנוכל לדווח גם על בעיות שמתרחשות כשכלי הפיתוח עדיין לא פתוח, הדומיין Audits מאחסן את הבעיות האחרונות ושולח אותן ברגע שכלי הפיתוח מתחבר. לאחר מכן, DevTools אוסף את כל הבעיות האלה ומאגד אותן.
ה-CDP מאפשר גם ללקוחות פרוטוקול אחרים, כמו Puppeteer, לקבל ולעבד בעיות. אנחנו מקווים שהמידע המובנה על הבעיות שנשלח דרך CDP יאפשר ויפשט את השילוב בתשתית הקיימת של שילוב רצוף (CI). כך אפשר לזהות בעיות ולתקן אותן עוד לפני הפריסה של הדף.
עתיד
קודם כול, הרבה יותר הודעות צריכות לעבור מהמסוף לכרטיסייה 'בעיות'. התהליך הזה ייקח זמן, במיוחד כי אנחנו רוצים לספק מסמכים ברורים שאפשר לפעול לפיהם לכל בעיה חדשה שאנחנו מוסיפים. אנחנו מקווים שבעתיד המפתחים יחפשו בעיות בכרטיסייה 'בעיות' במקום במסוף.
בנוסף, אנחנו שוקלים איך לשלב בכרטיסייה 'בעיות' בעיות ממקורות אחרים מלבד הקצה העורפי של Chromium.
אנחנו בוחנים דרכים לשמור על סדר בכרטיסייה 'בעיות' ולשפר את נוחות השימוש בה. חיפוש, סינון וריכוז נתונים יעיל יותר הם בראש הרשימה שלנו לשנה הזו. כדי לסדר את מספר הבעיות המדווחות, אנחנו בתהליך של הצגת קטגוריות של בעיות. לדוגמה, קטגוריות כאלה יאפשרו להציג רק בעיות שקשורות להוצאה משימוש עתידית. אנחנו גם שוקלים להוסיף תכונה להשהיית בעיות, כדי שמפתחים יוכלו להסתיר בעיות באופן זמני.
כדי שתוכלו לטפל בבעיות, אנחנו רוצים להקל עליכם לזהות איזה חלק בדף גרם לבעיה. באופן ספציפי, אנחנו בוחנים דרכים להבדיל ולסנן בעיות שמקורן בדף שלכם (כלומר, צד ראשון) מבעיות שמתרחשות בגלל משאבים שמוטמעים בדף אבל לא בשליטתכם (למשל, רשת פרסום). בשלב הראשון, אפשר יהיה להסתיר בעיות שקשורות לקובצי Cookie של צד שלישי ב-Chrome 86.
יש לכם הצעות לשיפור הכרטיסייה 'בעיות'? אתם יכולים לשלוח לנו דיווח על באג.
מורידים את הערוצים של התצוגה המקדימה.
מומלץ להשתמש ב-Chrome Canary, ב-Dev או ב-Beta כדפדפן הפיתוח שמוגדר כברירת מחדל. ערוצי התצוגה המקדימה האלה מעניקים לכם גישה לתכונות העדכניות ביותר של DevTools, מאפשרים לכם לבדוק ממשקי API מתקדמים לפלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם יעשו זאת.
יצירת קשר עם צוות כלי הפיתוח ל-Chrome
אתם יכולים להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור ל-DevTools.
- אתם יכולים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- מדווחים על בעיה בכלי הפיתוח באמצעות הסמל אפשרויות נוספות > עזרה > דיווח על בעיה בכלי הפיתוח ב-DevTools.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להשאיר תגובות בסרטונים של מה חדש בכלי הפיתוח ב-YouTube או בסרטונים של טיפים לכלי הפיתוח ב-YouTube.


