2019 সালের শেষ ত্রৈমাসিকে, Chrome DevTools টিম DevTools-এ কুকির আশেপাশে ডেভেলপার অভিজ্ঞতা উন্নত করা শুরু করেছে। এটি বিশেষভাবে গুরুত্বপূর্ণ ছিল কারণ Google Chrome এবং অন্যান্য ব্রাউজার তাদের ডিফল্ট কুকি আচরণ পরিবর্তন করতে শুরু করেছিল।
DevTools ইতিমধ্যেই সরবরাহ করে এমন সরঞ্জামগুলি নিয়ে গবেষণা করার সময়, আমরা প্রায়শই নিজেদেরকে নিম্নলিখিতগুলির মতো পরিস্থিতিতে পেয়েছি:

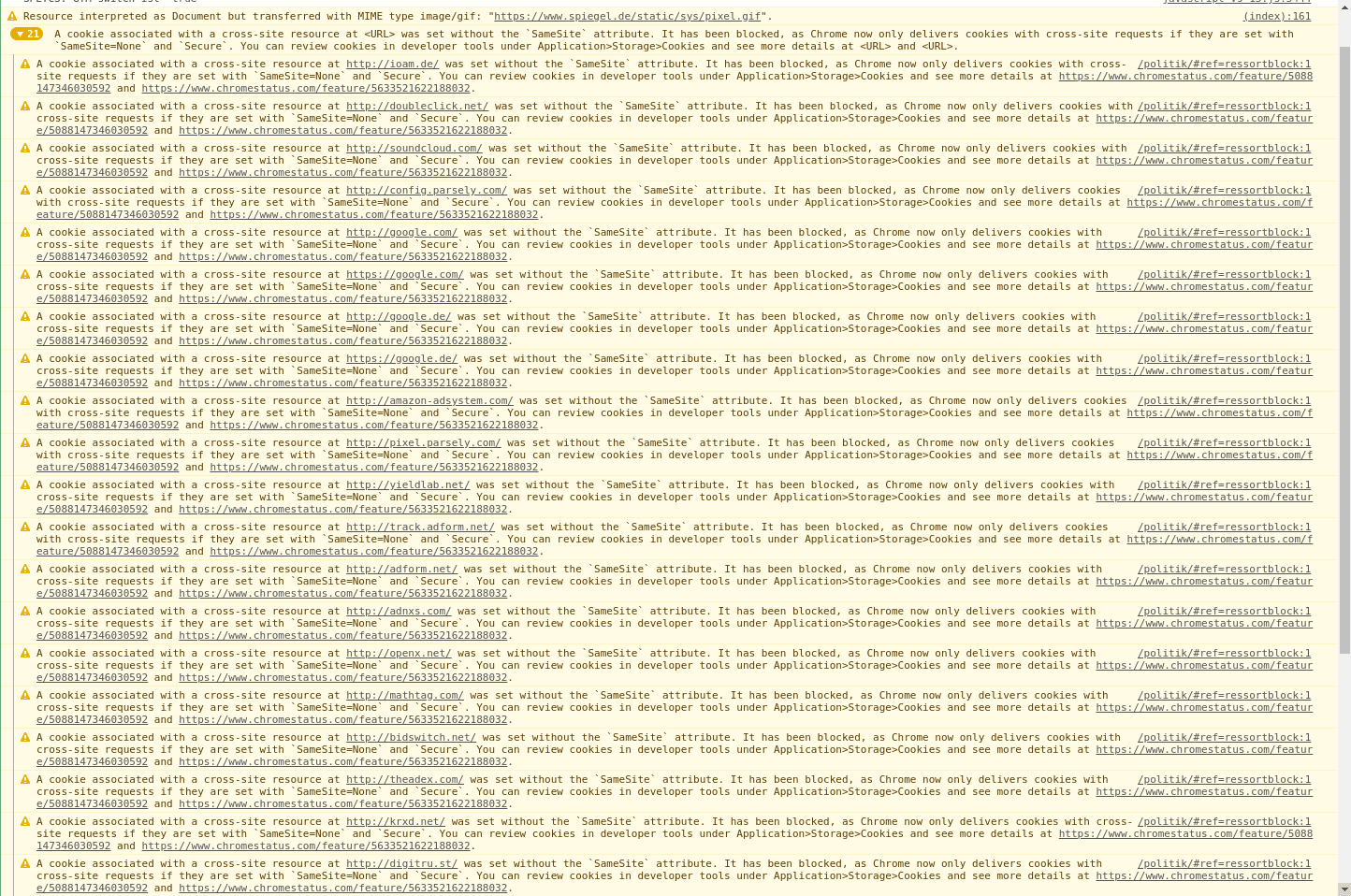
😰 কনসোলটি সতর্কতা এবং ত্রুটির বার্তায় পূর্ণ ছিল, যেটিতে বরং প্রযুক্তিগত ব্যাখ্যা এবং কখনও কখনও chromestatus.com- এর লিঙ্ক রয়েছে। সমস্ত বার্তা মোটামুটিভাবে সমানভাবে গুরুত্বপূর্ণ বলে মনে হয়েছিল, কোনটিকে প্রথমে ঠিকানা দিতে হবে তা বোঝা কঠিন করে তোলে৷ আরও গুরুত্বপূর্ণ, পাঠ্যটি DevTools-এর ভিতরে অতিরিক্ত তথ্যের সাথে লিঙ্ক করছিল না, যা কি ঘটেছে তা বোঝা কঠিন করে তুলেছে। এবং অবশেষে, বার্তাগুলি প্রায়শই এটিকে সম্পূর্ণরূপে ওয়েব ডেভেলপারের উপর ছেড়ে দেয় যে কীভাবে সমস্যাটি সমাধান করা যায় বা এমনকি প্রযুক্তিগত প্রসঙ্গ সম্পর্কে শিখতে হয়।
আপনি যদি আপনার নিজের অ্যাপ্লিকেশন থেকে বার্তাগুলির জন্য কনসোলটিও ব্যবহার করেন, তবে ব্রাউজার থেকে সমস্ত বার্তাগুলির মধ্যে সেগুলি খুঁজে পেতে আপনার কখনও কখনও কঠিন সময় হবে৷
মানুষের পাশাপাশি, স্বয়ংক্রিয় প্রক্রিয়াগুলির পক্ষে কনসোল বার্তাগুলির সাথে যোগাযোগ করাও কঠিন। উদাহরণ স্বরূপ, ডেভেলপাররা ক্রমাগত ইন্টিগ্রেশন/কন্টিনিউয়াস ডিপ্লয়মেন্টের দৃশ্যে ক্রোম হেডলেস এবং পাপেটিয়ার ব্যবহার করতে পারে। যেহেতু কনসোল বার্তাগুলি কেবলমাত্র স্ট্রিং, বিকাশকারীদেরকে নিয়মিত এক্সপ্রেশন বা অন্য কিছু পার্সার লিখতে হবে কার্যকরী তথ্য বের করতে।
সমাধান: কাঠামোগত এবং কার্যকরী সমস্যা রিপোর্টিং
আমরা যে সমস্যাগুলি আবিষ্কার করেছি তার আরও ভাল সমাধান খুঁজতে, আমরা প্রথমে প্রয়োজনীয়তাগুলি সম্পর্কে চিন্তা করা শুরু করেছি এবং সেগুলিকে একটি ডিজাইন ডক এ সংগ্রহ করেছি৷
আমাদের লক্ষ্য হল সমস্যাগুলিকে এমনভাবে উপস্থাপন করা যা সমস্যাটিকে স্পষ্টভাবে ব্যাখ্যা করে এবং কীভাবে এটি ঠিক করা যায় ৷ আমাদের ডিজাইন প্রক্রিয়া থেকে আমরা বুঝতে পেরেছি যে প্রতিটি ইস্যুতে নিম্নলিখিত চারটি অংশ থাকা উচিত:
- শিরোনাম
- বর্ণনা
- DevTools-এর মধ্যে প্রভাবিত সংস্থানগুলির লিঙ্ক
- এবং আরও নির্দেশিকা একটি লিঙ্ক
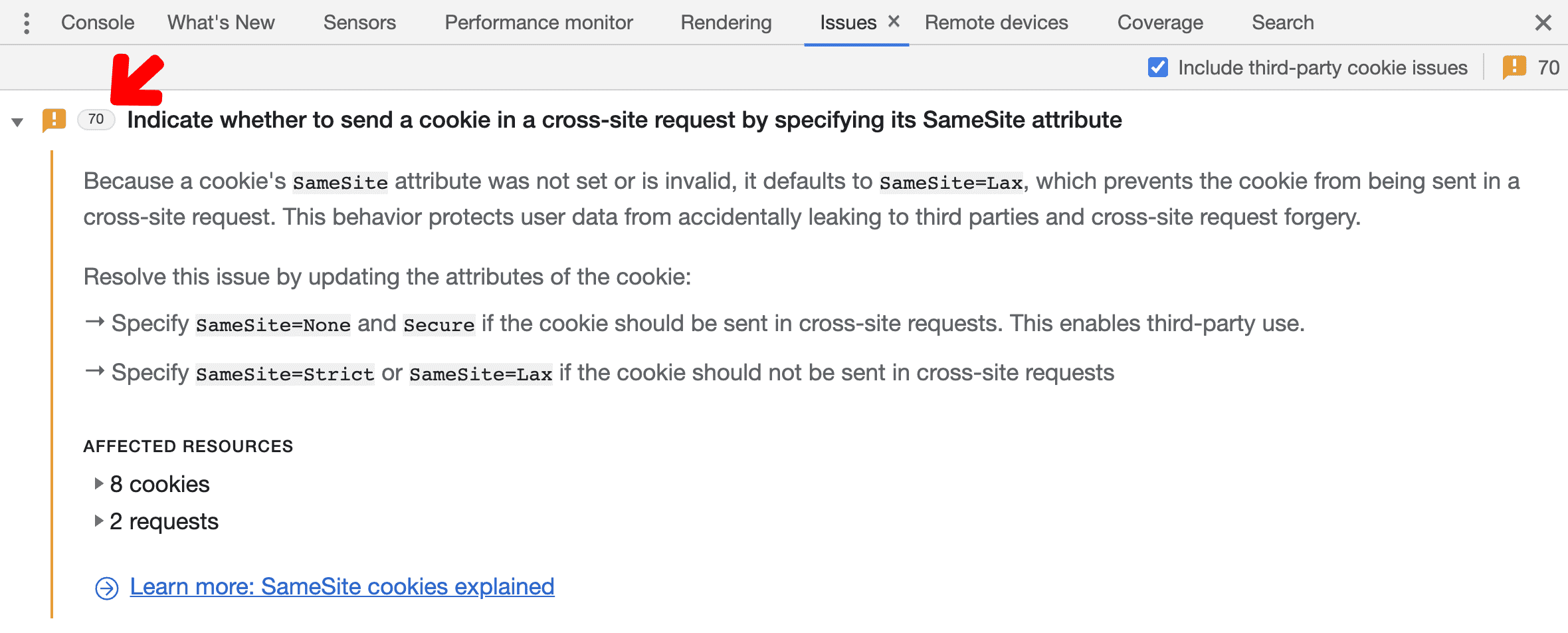
শিরোনামের জন্য, আমরা বিকাশকারীদের মূল সমস্যাটি বুঝতে সাহায্য করার জন্য এটি সংক্ষিপ্ত এবং সুনির্দিষ্ট হতে চাই এবং প্রায়শই ইতিমধ্যে সমাধানের ইঙ্গিত দেয়। উদাহরণস্বরূপ, একটি কুকি সমস্যা এখন সহজভাবে পড়ে:
ক্রস-সাইট কুকিগুলিকে নিরাপদ হিসাবে চিহ্নিত করুন যাতে সেগুলিকে ক্রস-সাইট প্রসঙ্গে সেট করা যায়৷
প্রতিটি ইস্যুতে একটি বিবরণে আরও বিশদ তথ্য রয়েছে, যা ব্যাখ্যা করে কী ঘটেছে , কীভাবে এটি ঠিক করতে হবে সে সম্পর্কে কার্যকর পরামর্শ দেয় এবং প্রেক্ষাপটে সমস্যাটি বোঝার জন্য DevTools-এর মধ্যে থাকা অন্যান্য প্যানেলের লিঙ্কগুলি । ওয়েব ডেভেলপারদের বিষয়টি সম্পর্কে আরও বিস্তারিতভাবে জানতে সক্ষম করার জন্য আমরা web.dev- এ গভীরতর নিবন্ধগুলির লিঙ্কও প্রদান করি।
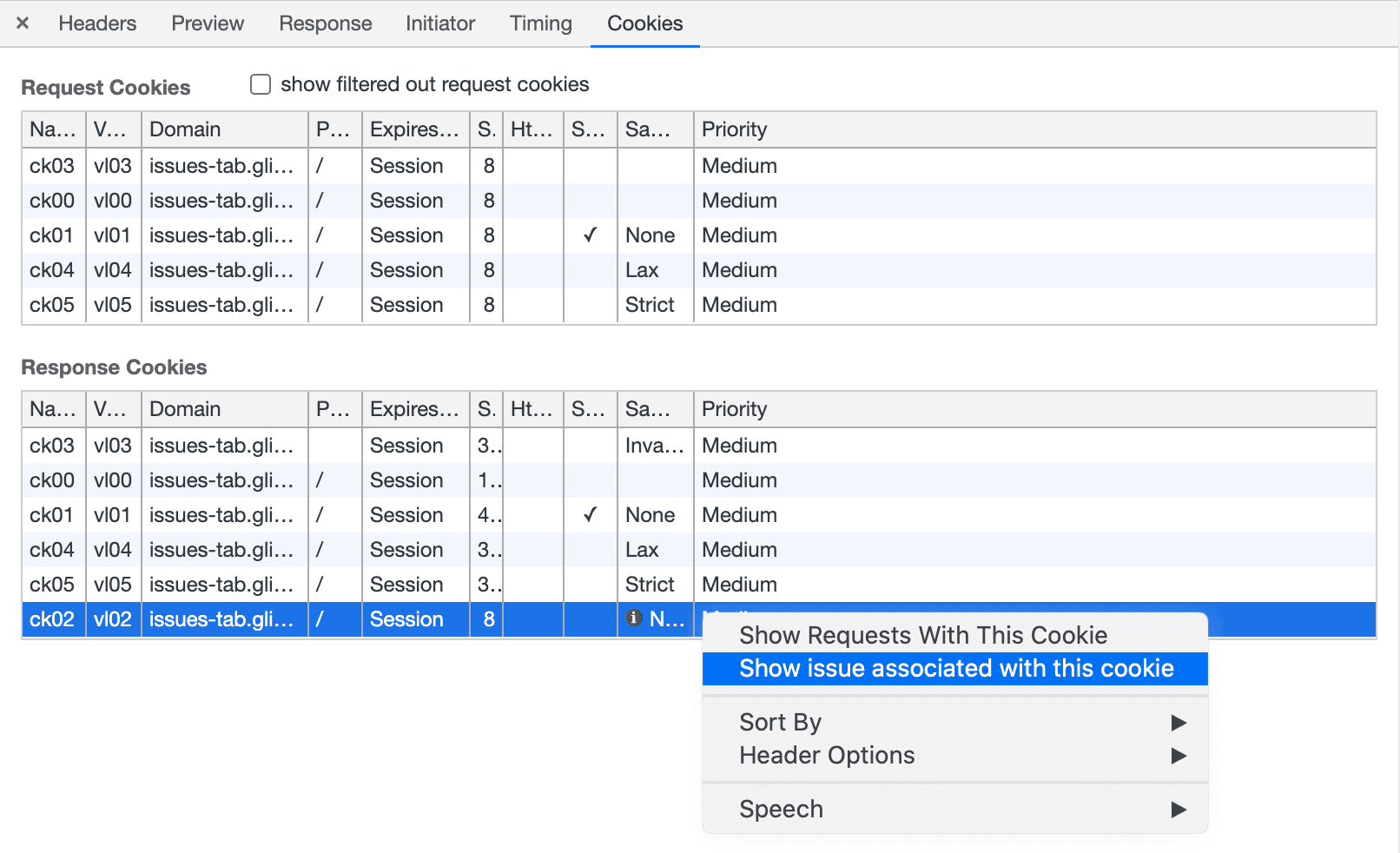
প্রতিটি সমস্যার একটি গুরুত্বপূর্ণ অংশ হল প্রভাবিত সংস্থান বিভাগ, যা DevTools-এর অন্যান্য অংশের সাথে লিঙ্ক করে এবং আরও তদন্ত করা সহজ করে তোলে। কুকি ইস্যু উদাহরণের জন্য, নেটওয়ার্ক অনুরোধের একটি তালিকা থাকা উচিত যা সমস্যাটি ট্রিগার করেছে এবং অনুরোধে ক্লিক করলে সরাসরি নেটওয়ার্ক প্যানেলে নিয়ে যাবে। আমরা আশা করি যে এটি কেবল সুবিধাজনক নয়, বরং একটি নির্দিষ্ট ধরণের সমস্যা ডিবাগ করতে DevTools-এর ভিতরে কোন প্যানেল এবং সরঞ্জামগুলি ব্যবহার করা যেতে পারে তা আরও শক্তিশালী করে৷
দীর্ঘমেয়াদী সমস্যা ট্যাবের সাথে বিকাশকারীর মিথস্ক্রিয়া সম্পর্কে চিন্তা করে, আমরা বিকাশকারীর মিথস্ক্রিয়াটির নিম্নলিখিত বিবর্তন কল্পনা করি:
- প্রথমবারের মতো একটি নির্দিষ্ট সমস্যার সম্মুখীন হলে, একজন ওয়েব ডেভেলপার সমস্যাটি গভীরভাবে বুঝতে নিবন্ধটি পড়বেন।
- দ্বিতীয়বার সমস্যাটির মুখোমুখি হওয়ার সময়, আমরা আশা করি যে সমস্যাটির বিবরণ ডেভেলপারকে সমস্যাটি কী ছিল তা মনে করিয়ে দেওয়ার জন্য যথেষ্ট হবে এবং তাদের অবিলম্বে তদন্ত করতে এবং এটি সমাধান করার জন্য পদক্ষেপ নেওয়ার অনুমতি দেবে৷
- কয়েকবার একটি সমস্যার সম্মুখীন হওয়ার পর, আমরা আশা করি যে সমস্যাটির ধরণ চিনতে একজন বিকাশকারীর পক্ষে ইস্যু শিরোনামটি যথেষ্ট।
আরেকটি গুরুত্বপূর্ণ দিক যা আমরা উন্নত করতে চেয়েছিলাম তা হল সমষ্টি । উদাহরণস্বরূপ, যদি একই কুকি একাধিকবার একই সমস্যা সৃষ্টি করে, আমরা শুধুমাত্র একবার কুকি রিপোর্ট করতে চাই। বার্তার সংখ্যা উল্লেখযোগ্যভাবে হ্রাস করার পাশাপাশি, এটি প্রায়শই একটি সমস্যার মূল কারণ আরও দ্রুত সনাক্ত করতে সহায়তা করে।

বাস্তবায়ন
এই প্রয়োজনীয়তাগুলিকে মাথায় রেখে, দলটি নতুন বৈশিষ্ট্যটি কীভাবে বাস্তবায়ন করা যায় তা সন্ধান করতে শুরু করেছে। Chrome DevTools-এর জন্য প্রকল্পগুলি সাধারণত তিনটি ভিন্ন ক্ষেত্র বিস্তৃত করে:
- ক্রোমিয়াম , গুগল ক্রোমের পিছনে C++ এ লেখা ওপেন-সোর্স প্রকল্প
- DevTools ফ্রন্টএন্ড , Chrome DevTools এর জাভাস্ক্রিপ্ট বাস্তবায়ন
- Chrome DevTools Protocol (CDP), লেয়ার দুটিকে সংযুক্ত করে
বাস্তবায়নে তখন তিনটি কাজ ছিল:
- Chromium-এর অভ্যন্তরে, আমাদের সেই উপাদানগুলিকে চিহ্নিত করতে হবে যেগুলির কাছে আমরা যে তথ্যগুলি প্রকাশ করতে চাই এবং সেই তথ্যগুলিকে গতি বা নিরাপত্তার সঙ্গে আপস না করেই DevTools প্রোটোকলে অ্যাক্সেসযোগ্য করে তুলতে হবে৷
- আমাদের তখন ক্রোম ডেভটুলস প্রোটোকল (CDP) ডিজাইন করতে হবে এমন API সংজ্ঞায়িত করতে যা ক্লায়েন্টদের কাছে তথ্য প্রকাশ করে, যেমন DevTools ফ্রন্টএন্ড।
- অবশেষে, আমাদের DevTools ফ্রন্টএন্ডে একটি উপাদান প্রয়োগ করতে হবে যা CDP-এর মাধ্যমে ব্রাউজার থেকে তথ্যের জন্য অনুরোধ করে এবং এটি একটি উপযুক্ত UI-তে প্রদর্শন করে যাতে বিকাশকারীরা সহজেই ব্যাখ্যা করতে পারে এবং তথ্যের সাথে ইন্টারঅ্যাক্ট করতে পারে।
ব্রাউজারের দিকটির জন্য, আমরা প্রথমে কনসোল বার্তাগুলি কীভাবে পরিচালনা করা হয়েছিল তা দেখেছিলাম, কারণ তাদের আচরণ আমাদের সমস্যাগুলির জন্য যা মনে ছিল তার সাথে খুব মিল। কোডসার্চ সাধারণত এই ধরনের অনুসন্ধানের জন্য একটি ভাল সূচনা পয়েন্ট। এটি আপনাকে অনলাইনে Chromium প্রকল্পের পুরো সোর্স কোড অনুসন্ধান এবং অন্বেষণ করতে দেয়। এইভাবে, আমরা কনসোল বার্তাগুলির বাস্তবায়ন সম্পর্কে শিখেছি এবং সমস্যাগুলির জন্য আমরা যে প্রয়োজনীয়তাগুলি সংগ্রহ করেছি তার চারপাশে একটি সমান্তরাল, কিন্তু আরও কাঠামোগত উপায় তৈরি করতে পারি৷
এখানে কাজটি বিশেষভাবে চ্যালেঞ্জিং কারণ সমস্ত নিরাপত্তার প্রভাব আমাদের সবসময় মনে রাখতে হবে। Chromium প্রকল্পটি বিভিন্ন প্রক্রিয়ার মধ্যে জিনিসগুলিকে আলাদা করতে এবং তথ্য ফাঁস প্রতিরোধ করার জন্য শুধুমাত্র নিয়ন্ত্রিত যোগাযোগ চ্যানেলের মাধ্যমে যোগাযোগ করতে অনেক দূর এগিয়ে যায়৷ ইস্যুতে সংবেদনশীল তথ্য থাকতে পারে, তাই আমাদের খেয়াল রাখতে হবে যাতে ব্রাউজারের এমন কোনো অংশে সেই তথ্য না পাঠানো যায় যেটা সম্পর্কে জানা উচিত নয়।
DevTools ফ্রন্টএন্ডে
DevTools নিজেই জাভাস্ক্রিপ্ট এবং CSS এ লেখা একটি ওয়েব অ্যাপ্লিকেশন। এটি অনেকটা অন্যান্য ওয়েব অ্যাপ্লিকেশনের মতো - এটি 10 বছরেরও বেশি সময় ধরে চলে আসছে। এবং অবশ্যই এর ব্যাক-এন্ডটি মূলত ব্রাউজারে একটি সরাসরি যোগাযোগের চ্যানেল: Chrome DevTools প্রোটোকল।
সমস্যা ট্যাবের জন্য, আমরা প্রথমে ব্যবহারকারীর গল্প এবং সমস্যা সমাধানের জন্য ডেভেলপারদের কী করতে হবে তা নিয়ে চিন্তা করেছি। আমাদের ধারণাগুলি বেশিরভাগ ক্ষেত্রেই বিকশিত হয়েছে ইস্যু ট্যাবকে তদন্তের জন্য একটি কেন্দ্রীয় সূচনা পয়েন্ট হিসাবে যা লোকেদের প্যানেলের সাথে যুক্ত করেছে যা আরও বিস্তারিত তথ্য দেখায়। আমরা ইস্যু ট্যাবটিকে DevTools-এর নীচে অন্যান্য ট্যাবের সাথে রাখার সিদ্ধান্ত নিয়েছি যাতে একজন বিকাশকারী অন্য DevTools উপাদানের সাথে যোগাযোগ করার সময় এটি খোলা থাকতে পারে, যেমন নেটওয়ার্ক বা অ্যাপ্লিকেশন প্যানেল।
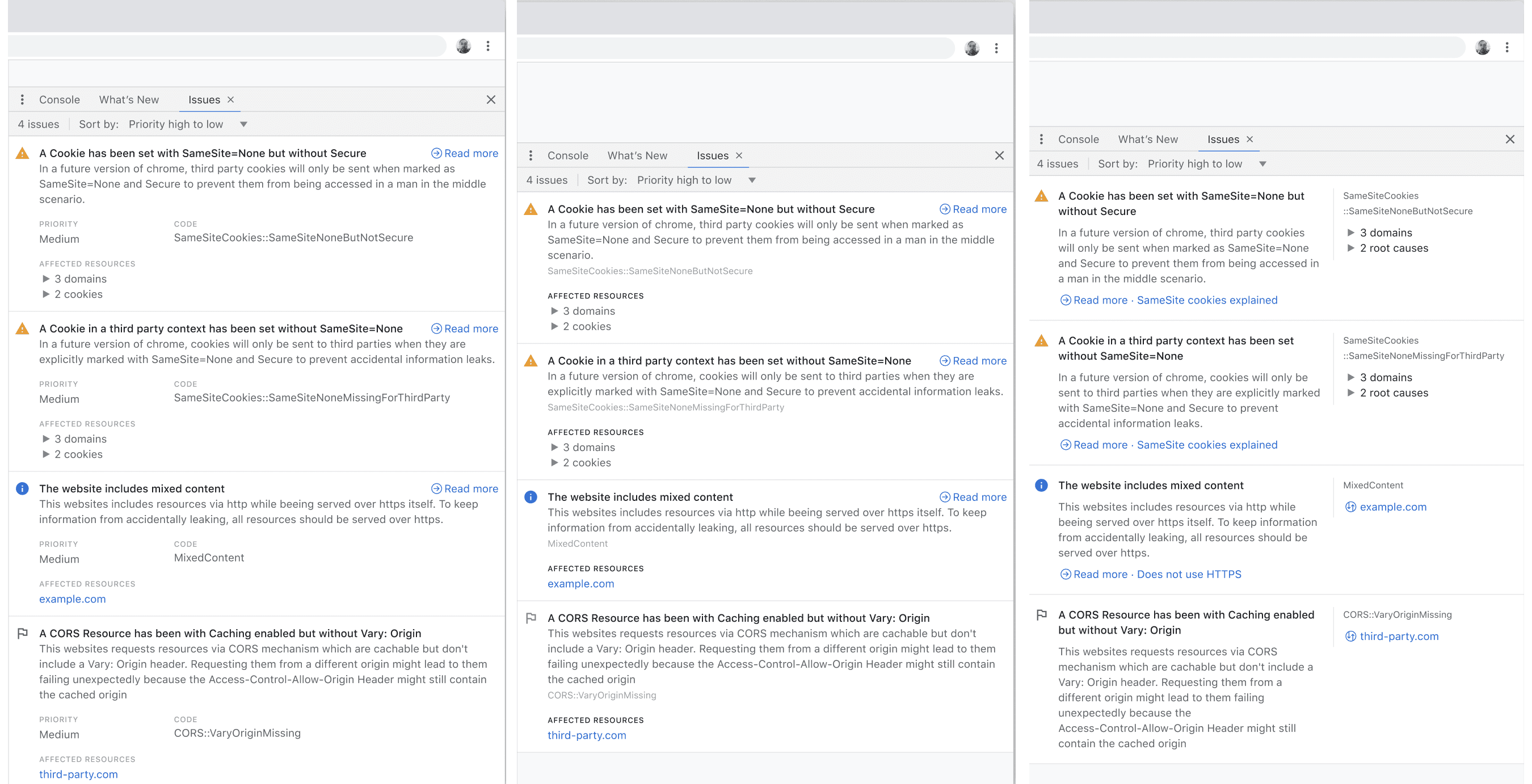
এটি মাথায় রেখে, আমাদের ইউএক্স ডিজাইনার বুঝতে পেরেছিলেন যে আমরা কী লক্ষ্য করছি এবং নিম্নলিখিত প্রাথমিক প্রস্তাবগুলিকে প্রোটোটাইপ করেছেন:

সর্বোত্তম সমাধানের চারপাশে অনেক আলোচনার পর, আমরা ডিজাইনটি বাস্তবায়ন শুরু করেছি এবং ধীরে ধীরে সমস্যা ট্যাবটি আজকের মতো দেখতে কেমন হবে তা নিয়ে সিদ্ধান্তগুলি পুনরাবৃত্তি করছি৷
আরেকটি অত্যন্ত গুরুত্বপূর্ণ বিষয় ছিল সমস্যা ট্যাবের আবিষ্কারযোগ্যতা । অতীতে, ডেভেলপারের বিশেষভাবে কী সন্ধান করতে হবে তা না জেনে অনেক দুর্দান্ত Devtools বৈশিষ্ট্যগুলি আবিষ্কার করা যায় না। ইস্যু ট্যাবের জন্য, ডেভেলপাররা গুরুত্বপূর্ণ সমস্যাগুলি মিস করবেন না তা নিশ্চিত করতে আমরা একাধিক ভিন্ন ক্ষেত্রে সমস্যাগুলি হাইলাইট করার সিদ্ধান্ত নিয়েছি।
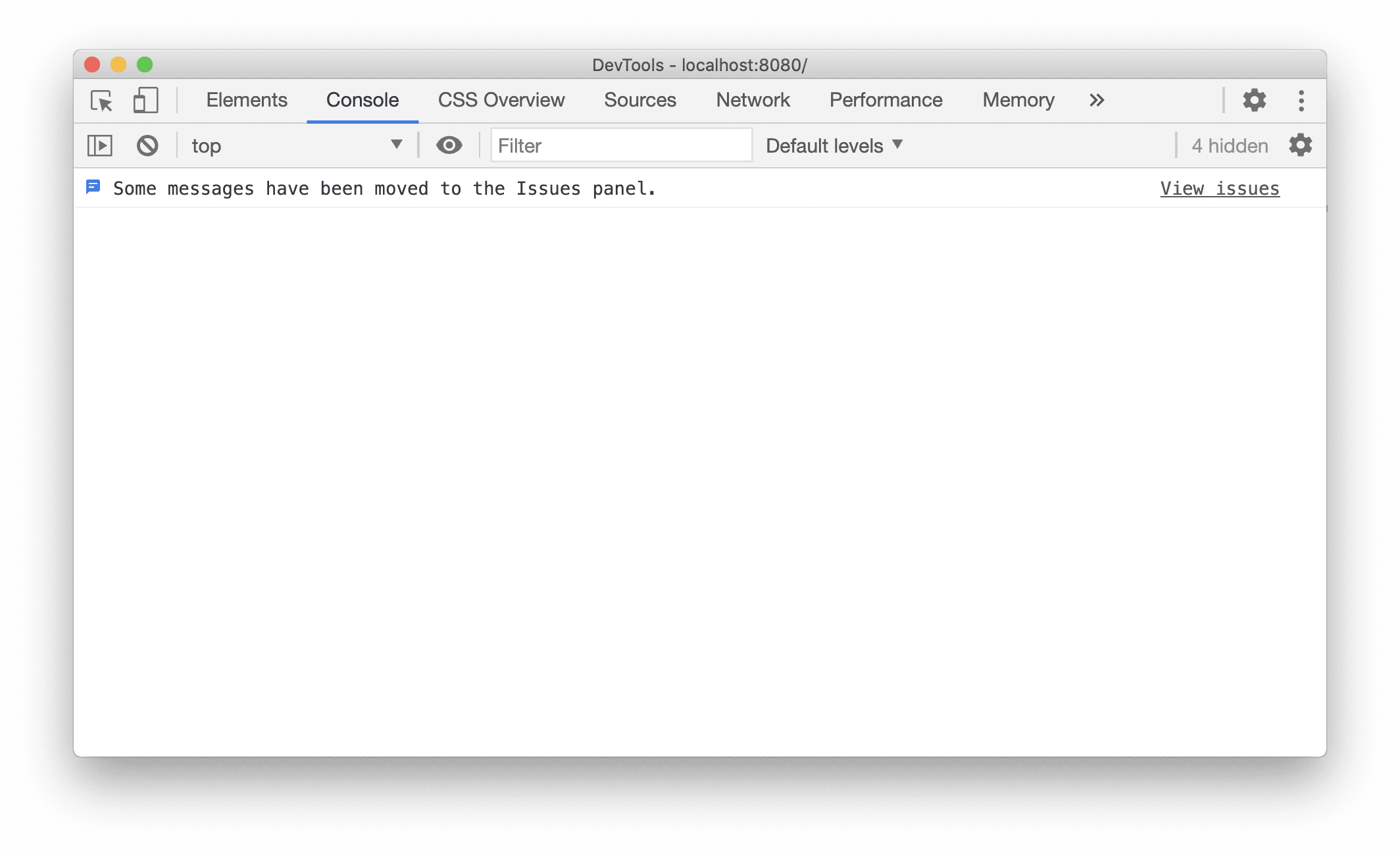
আমরা কনসোল প্যানেলে একটি বিজ্ঞপ্তি যোগ করার সিদ্ধান্ত নিয়েছি, কারণ কিছু কনসোল বার্তা এখন সমস্যার পক্ষে সরানো হয়েছে। আমরা DevTools উইন্ডোর উপরের ডানদিকে সতর্কতা এবং ত্রুটি কাউন্টারে একটি আইকন যোগ করেছি।

অবশেষে, ইস্যু ট্যাব শুধুমাত্র অন্যান্য DevTools প্যানেলের সাথে লিঙ্ক করে না, কিন্তু যে সংস্থানগুলি একটি সমস্যার সাথে সম্পর্কিত সেগুলিও আবার ইস্যু ট্যাবে লিঙ্ক করে।

প্রোটোকলে
ফ্রন্টএন্ড এবং ব্যাকএন্ডের মধ্যে যোগাযোগ Chromium DevTools Protocol (CDP) নামে একটি প্রোটোকলের মাধ্যমে কাজ করে। CDP কে ওয়েব অ্যাপের ব্যাক-এন্ড হিসেবে ভাবা যেতে পারে যা হল Chrome DevTools। CDP একাধিক ডোমেনে বিভক্ত এবং প্রতিটি ডোমেনে অনেকগুলি কমান্ড এবং ইভেন্ট রয়েছে।
সমস্যা ট্যাবের জন্য, আমরা অডিট ডোমেনে একটি নতুন ইভেন্ট যোগ করার সিদ্ধান্ত নিয়েছি যা যখনই একটি নতুন সমস্যার সম্মুখীন হয় তখনই ট্রিগার হয়। DevTools এখনও খোলা না থাকাকালীন উদ্ভূত সমস্যাগুলির বিষয়েও আমরা রিপোর্ট করতে পারি তা নিশ্চিত করার জন্য, অডিট ডোমেন সাম্প্রতিক সমস্যাগুলি সঞ্চয় করে এবং DevTools কানেক্ট হওয়ার সাথে সাথেই সেগুলি প্রেরণ করে৷ DevTools তারপর সেই সমস্ত সমস্যা সংগ্রহ করে এবং সেগুলিকে একত্রিত করে।
CDP অন্যান্য প্রোটোকল ক্লায়েন্টকেও সক্ষম করে, যেমন Puppeteer , সমস্যাগুলি গ্রহণ এবং প্রক্রিয়া করতে। আমরা আশা করি সিডিপি-তে প্রেরিত কাঠামোগত সমস্যা তথ্য বিদ্যমান অবিচ্ছিন্ন একীকরণ পরিকাঠামোতে একীকরণকে সক্ষম এবং সহজ করবে। এইভাবে, পৃষ্ঠাটি স্থাপন করার আগেও সমস্যাগুলি সনাক্ত এবং সংশোধন করা যেতে পারে!
ভবিষ্যৎ
প্রথমত, আরও অনেক বার্তা কনসোল থেকে ইস্যু ট্যাবে যেতে হবে। এটি কিছু সময় নেবে, বিশেষ করে কারণ আমরা যোগ করা প্রতিটি নতুন সমস্যার জন্য পরিষ্কার, কার্যকরী ডকুমেন্টেশন প্রদান করতে চাই। আমরা আশা করি যে ভবিষ্যতে বিকাশকারীরা কনসোলের পরিবর্তে ইস্যু ট্যাবে সমস্যাগুলি সন্ধান করবে!
উপরন্তু, আমরা চিন্তা করছি কিভাবে ক্রোমিয়াম ব্যাক-এন্ড ছাড়াও অন্যান্য উৎস থেকে ইস্যু ট্যাবে একীভূত করা যায়।
আমরা সমস্যা ট্যাব পরিপাটি রাখা এবং ব্যবহারযোগ্যতা উন্নত করার উপায় খুঁজছি। অনুসন্ধান, ফিল্টারিং এবং আরও ভাল একত্রীকরণ এই বছরের জন্য আমাদের তালিকায় রয়েছে। রিপোর্ট করা সমস্যাগুলির ক্রমবর্ধমান সংখ্যা গঠনের জন্য, আমরা ইস্যু বিভাগগুলি প্রবর্তন করার প্রক্রিয়ার মধ্যে আছি যেগুলি, উদাহরণস্বরূপ, শুধুমাত্র আসন্ন অবচয় সংক্রান্ত সমস্যাগুলি দেখানো সম্ভব করে৷ আমরা একটি স্নুজ বৈশিষ্ট্য যুক্ত করার বিষয়েও ভাবছি, যা একজন বিকাশকারী সাময়িকভাবে সমস্যাগুলি লুকানোর জন্য ব্যবহার করতে পারে৷
সমস্যাগুলিকে অ্যাকশনযোগ্য রাখতে, আমরা একটি পৃষ্ঠার কোন অংশে সমস্যা সৃষ্টি করেছে তা খুঁজে বের করা সহজ করতে চাই। বিশেষ করে, আমরা আপনার পৃষ্ঠার (যেমন প্রথম পক্ষের) সমস্যাগুলিকে আলাদা করার এবং ফিল্টার করার উপায়গুলি নিয়ে ভাবছি যেগুলি আপনার এম্বেড করা সংস্থানগুলির দ্বারা ট্রিগার করা সমস্যাগুলি থেকে, কিন্তু সরাসরি আপনার নিয়ন্ত্রণে নেই (যেমন একটি বিজ্ঞাপন নেটওয়ার্ক)৷ প্রথম ধাপ হিসেবে, Chrome 86-এ তৃতীয় পক্ষের কুকি সমস্যা লুকানো সম্ভব হবে।
সমস্যা ট্যাবটি উন্নত করার জন্য আপনার যদি কোনো পরামর্শ থাকে, একটি বাগ ফাইল করে আমাদের জানান!
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷



