साल 2019 की आखिरी तिमाही में, Chrome DevTools की टीम ने DevTools में कुकी से जुड़े डेवलपर अनुभव को बेहतर बनाना शुरू किया. यह खास तौर पर इसलिए ज़रूरी था, क्योंकि Google Chrome और दूसरे ब्राउज़र ने कुकी के डिफ़ॉल्ट व्यवहार में बदलाव करना शुरू कर दिया था.
DevTools में पहले से मौजूद टूल के बारे में रिसर्च करते समय, हमें अक्सर इस तरह की समस्याएं आती थीं:

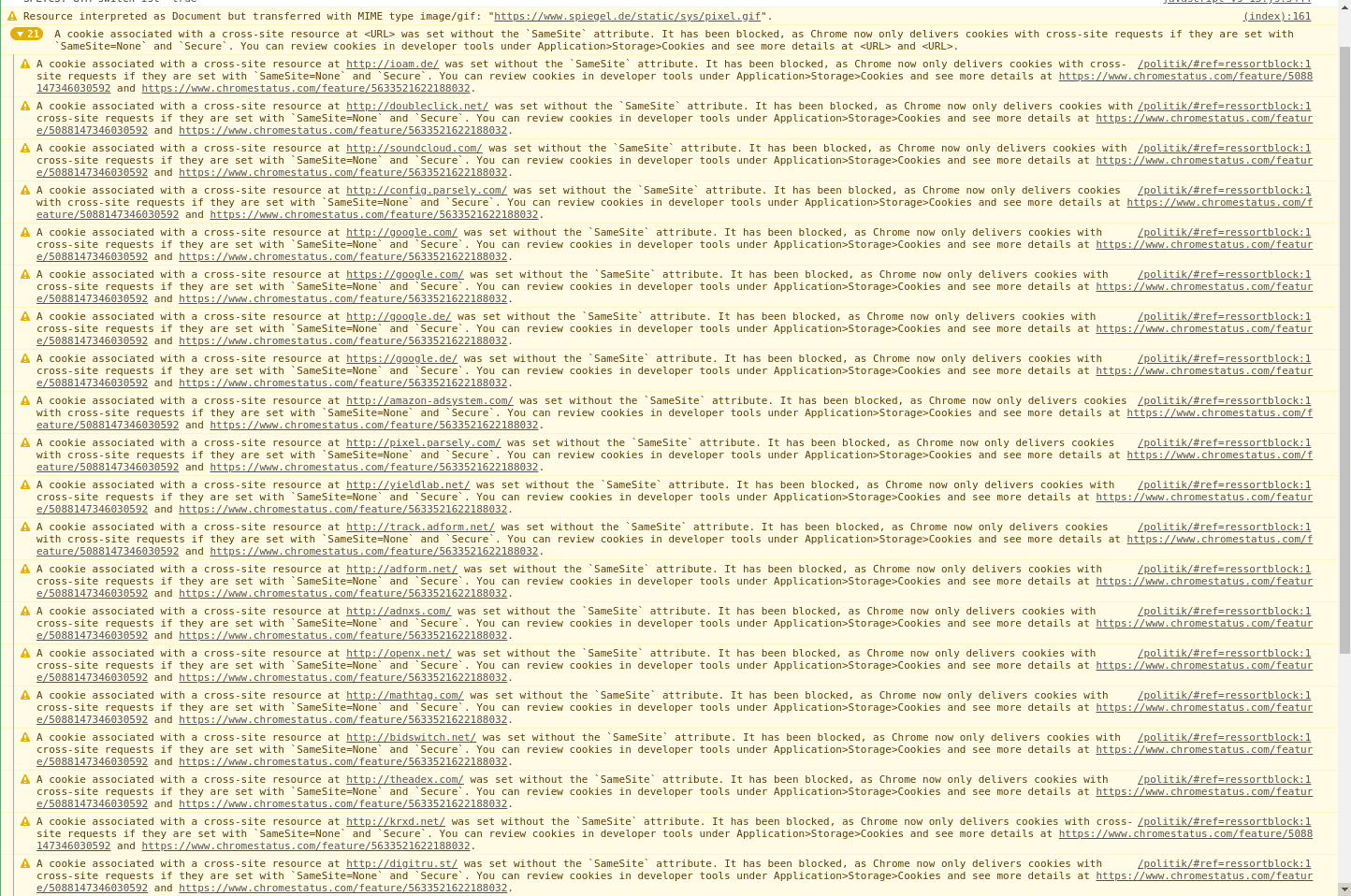
😰 कंसोल में चेतावनियां और गड़बड़ी के मैसेज भरे हुए थे. इनमें तकनीकी जानकारी के साथ-साथ, कभी-कभी chromestatus.com के लिंक भी शामिल होते थे. सभी मैसेज एक जैसे ही अहम लगते थे. इसलिए, यह पता लगाना मुश्किल होता था कि किस मैसेज को पहले ठीक करना है. सबसे अहम बात यह है कि टेक्स्ट, DevTools में मौजूद अन्य जानकारी से लिंक नहीं हो रहा था. इस वजह से, क्या हुआ, यह समझना मुश्किल हो रहा था. आखिर में, इन मैसेज में अक्सर यह बताने की ज़रूरत नहीं होती कि समस्या को कैसे ठीक करें या तकनीकी जानकारी के बारे में क्या करें.
अगर अपने ऐप्लिकेशन के मैसेज के लिए भी कंसोल का इस्तेमाल किया जाता है, तो आपको ब्राउज़र के सभी मैसेज के बीच में उन्हें ढूंढने में कभी-कभी मुश्किल होगी.
लोगों के साथ-साथ, ऑटोमेटेड प्रोसेस के लिए भी कंसोल मैसेज के साथ इंटरैक्ट करना मुश्किल होता है. उदाहरण के लिए, डेवलपर, लगातार इंटिग्रेशन/लगातार डिप्लॉयमेंट की स्थिति में Chrome Headless और Puppeteer का इस्तेमाल कर सकते हैं. कंसोल मैसेज सिर्फ़ स्ट्रिंग होते हैं. इसलिए, डेवलपर को कार्रवाई करने लायक जानकारी निकालने के लिए, रेगुलर एक्सप्रेशन या कोई दूसरा पार्सर लिखना पड़ता है.
समाधान: समस्या की स्ट्रक्चर्ड और काम की रिपोर्टिंग
हमें जो समस्याएं मिलीं उनका बेहतर समाधान ढूंढने के लिए, हमने सबसे पहले ज़रूरी शर्तों के बारे में सोचना शुरू किया. इसके बाद, हमने उन्हें डिज़ाइन दस्तावेज़ में इकट्ठा किया.
हमारा मकसद, समस्याओं को इस तरह से पेश करना है कि समस्या के बारे में साफ़ तौर पर जानकारी मिल सके और उसे ठीक करने का तरीका भी पता चल सके. डिज़ाइन की प्रोसेस के दौरान, हमें पता चला कि हर समस्या में ये चार हिस्से होने चाहिए:
- शीर्षक
- ब्यौरा
- DevTools में, जिन संसाधनों पर असर पड़ा है उनके लिंक
- साथ ही, ज़्यादा जानकारी के लिए लिंक
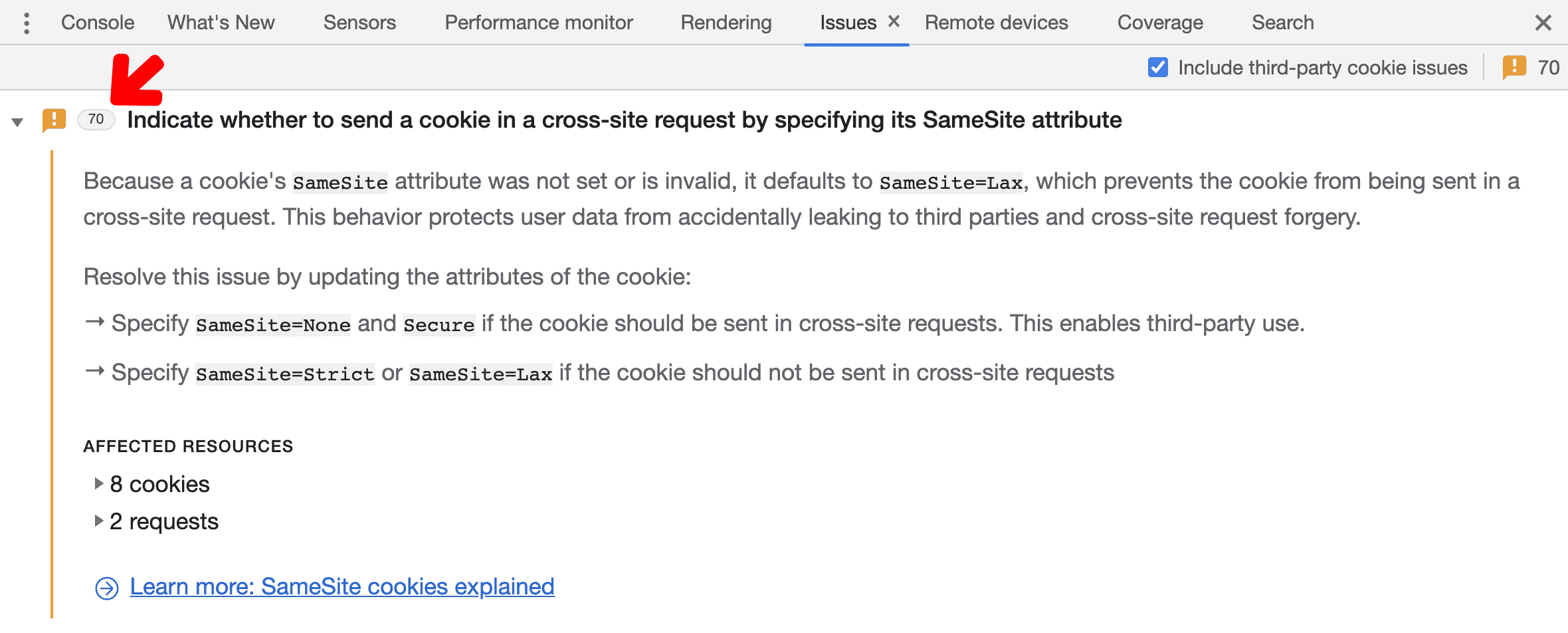
टाइटल छोटा और सटीक होना चाहिए, ताकि डेवलपर मुख्य समस्या को समझ सकें. साथ ही, अक्सर टाइटल से समस्या को ठीक करने का तरीका भी पता चलता है. उदाहरण के लिए, कुकी से जुड़ी समस्या अब इस तरह दिखती है:
दूसरी साइट की कुकी को 'सुरक्षित' एट्रिब्यूट के तौर पर मार्क करें, ताकि उन्हें दूसरी साइट के कॉन्टेक्स्ट में सेट किया जा सके
हर समस्या के बारे में ज़्यादा जानकारी, ब्यौरे में दी जाती है. इसमें क्या हुआ, उसे ठीक करने के लिए कार्रवाई करने से जुड़ी सलाह, और समस्या को समझने के लिए DevTools में मौजूद अन्य पैनल के लिंक शामिल होते हैं. हम web.dev पर, ज़्यादा जानकारी वाले लेखों के लिंक भी देते हैं, ताकि वेब डेवलपर इस विषय के बारे में ज़्यादा जान सकें.
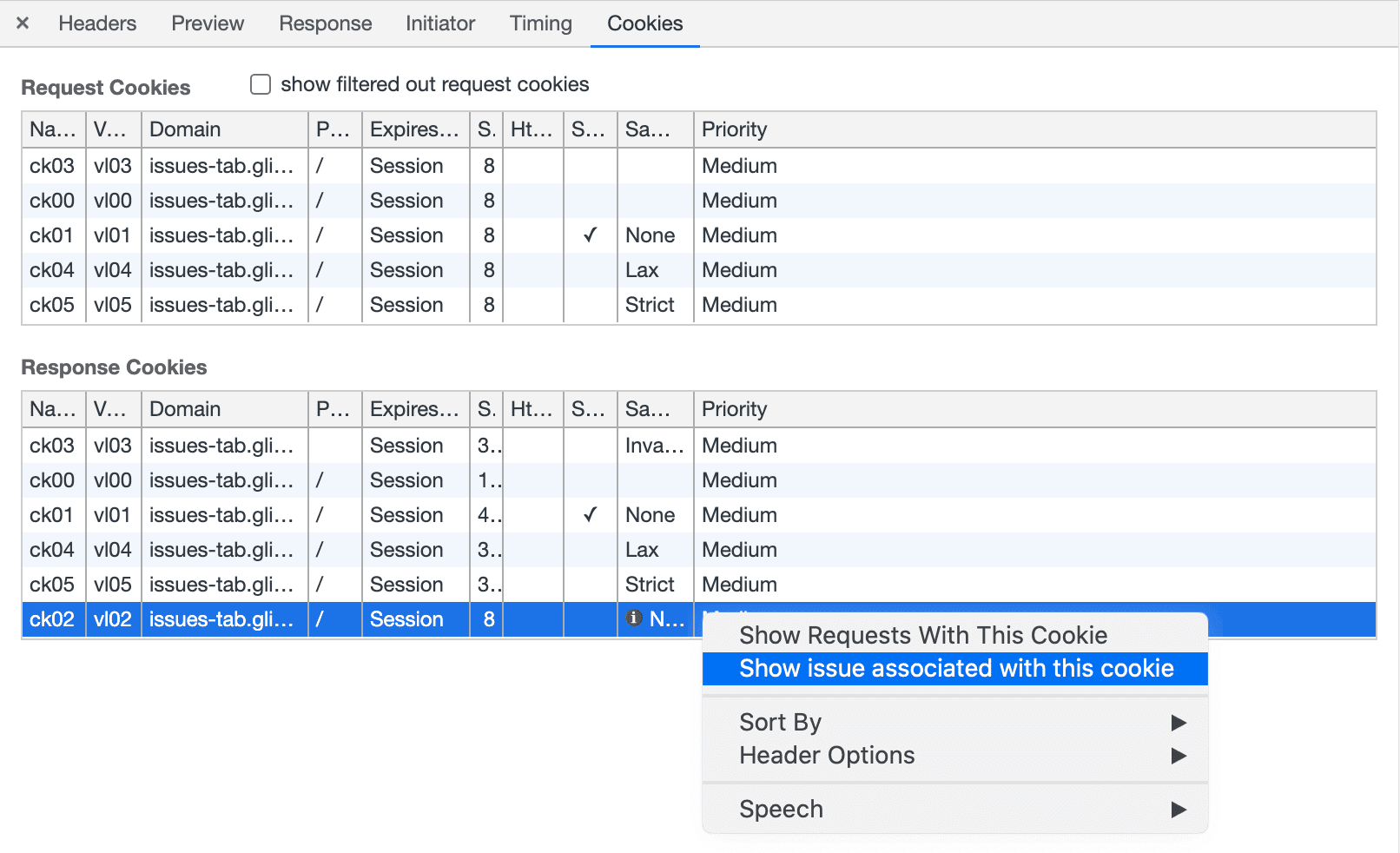
हर समस्या का एक अहम हिस्सा, प्रभावित संसाधन सेक्शन होता है. यह सेक्शन, DevTools के दूसरे हिस्सों से लिंक होता है. इससे समस्या की जांच करना आसान हो जाता है. कुकी से जुड़ी समस्या के उदाहरण के लिए, उन नेटवर्क अनुरोधों की सूची होनी चाहिए जिनकी वजह से समस्या हुई है. अनुरोध पर क्लिक करने से, आपको सीधे नेटवर्क पैनल पर ले जाया जाता है. हमें उम्मीद है कि यह सुविधा न सिर्फ़ सुविधाजनक होगी, बल्कि इससे यह भी पता चलेगा कि किसी खास तरह की समस्या को डीबग करने के लिए, DevTools में मौजूद किन पैनल और टूल का इस्तेमाल किया जा सकता है.
समस्याओं वाले टैब के साथ डेवलपर के इंटरैक्शन को लंबे समय तक ध्यान में रखते हुए, हम डेवलपर के इंटरैक्शन के इस तरह के विकास की उम्मीद करते हैं:
- जब किसी वेब डेवलपर को पहली बार कोई समस्या आती है, तो वह समस्या को बेहतर तरीके से समझने के लिए लेख पढ़ता है.
- हमें उम्मीद है कि समस्या दोबारा होने पर, समस्या के बारे में दी गई जानकारी से डेवलपर को याद आ जाएगा कि समस्या क्या थी. इससे उन्हें तुरंत जांच करने और उसे हल करने के लिए कार्रवाई करने में मदद मिलेगी.
- हमें उम्मीद है कि किसी समस्या का टाइटल देखकर, डेवलपर को पता चल जाएगा कि वह समस्या किस तरह की है. ऐसा तब होगा, जब डेवलपर को उस समस्या का सामना कई बार करना पड़ा हो.
हम एग्रीगेशन को भी बेहतर बनाना चाहते थे. उदाहरण के लिए, अगर एक ही कुकी की वजह से कई बार एक ही समस्या हुई, तो हम कुकी की सिर्फ़ एक बार शिकायत करना चाहते थे. इससे मैसेज की संख्या काफ़ी कम हो जाती है. साथ ही, किसी समस्या की मुख्य वजह का पता लगाने में भी मदद मिलती है.

लागू करने का तरीका
इन ज़रूरी शर्तों को ध्यान में रखते हुए, टीम ने नई सुविधा को लागू करने का तरीका ढूंढना शुरू किया. Chrome DevTools के लिए प्रोजेक्ट, आम तौर पर तीन अलग-अलग क्षेत्रों में होते हैं:
- Chromium, Google Chrome के पीछे मौजूद C++ में लिखा गया ओपन-सोर्स प्रोजेक्ट
- DevTools फ़्रंटएंड, Chrome DevTools का JavaScript वर्शन
- Chrome DevTools प्रोटोकॉल (CDP), यह दोनों को जोड़ने वाली लेयर है
इसे लागू करने के लिए, तीन टास्क पूरे करने होते थे:
- Chromium में, हमें उन कॉम्पोनेंट की पहचान करनी थी जिनमें वह जानकारी है जिसे हमें दिखाना है. साथ ही, हमें यह भी पक्का करना था कि स्पीड या सुरक्षा से समझौता किए बिना, DevTools प्रोटोकॉल के लिए यह जानकारी ऐक्सेस की जा सके.
- इसके बाद, हमें Chrome DevTools प्रोटोकॉल (सीडीपी) डिज़ाइन करना पड़ा, ताकि हम उस एपीआई के बारे में बता सकें जो DevTools फ़्रंटएंड जैसे क्लाइंट को जानकारी दिखाता है.
- आखिर में, हमें DevTools के फ़्रंटएंड में एक ऐसा कॉम्पोनेंट लागू करना था जो CDP के ज़रिए ब्राउज़र से जानकारी का अनुरोध करता है और उसे सही यूज़र इंटरफ़ेस (यूआई) में दिखाता है, ताकि डेवलपर आसानी से जानकारी का विश्लेषण कर सकें और उससे इंटरैक्ट कर सकें.
ब्राउज़र साइड के लिए, हमने सबसे पहले यह देखा कि कंसोल मैसेज को कैसे मैनेज किया जाता है. इसकी वजह यह है कि इन मैसेज का व्यवहार, समस्याओं के लिए हमारे मकसद से काफ़ी मिलता-जुलता है. आम तौर पर, इस तरह के एक्सप्लोरेशन के लिए CodeSearch से शुरुआत करना अच्छा होता है. इसकी मदद से, Chromium प्रोजेक्ट का पूरा सोर्स कोड ऑनलाइन खोजा और एक्सप्लोर किया जा सकता है. इस तरह, हमें कंसोल मैसेज लागू करने के बारे में पता चला. साथ ही, हमने समस्याओं के लिए इकट्ठा की गई ज़रूरी शर्तों के आधार पर, एक ऐसा तरीका बनाया जो समस्याओं को हल करने के लिए, पहले के तरीके के मुकाबले ज़्यादा बेहतर और व्यवस्थित है.
यह काम खास तौर पर चुनौती भरा है, क्योंकि हमें सुरक्षा से जुड़े सभी पहलुओं को हमेशा ध्यान में रखना पड़ता है. Chromium प्रोजेक्ट, चीज़ों को अलग-अलग प्रोसेस में बांटने के लिए बहुत काम करता है. साथ ही, जानकारी लीक होने से बचाने के लिए, उन्हें सिर्फ़ कंट्रोल किए गए कम्यूनिकेशन चैनलों के ज़रिए ही कम्यूनिकेट करने की अनुमति देता है. समस्याओं में संवेदनशील जानकारी हो सकती है. इसलिए, हमें यह ध्यान रखना होगा कि उस जानकारी को ब्राउज़र के उस हिस्से पर न भेजें जिसे इसकी जानकारी नहीं होनी चाहिए.
DevTools के फ़्रंटएंड में
DevTools, JavaScript और सीएसएस में लिखा गया एक वेब ऐप्लिकेशन है. यह कई अन्य वेब ऐप्लिकेशन की तरह ही है. हालांकि, यह 10 साल से ज़्यादा समय से मौजूद है. बेशक, इसका बैक-एंड ब्राउज़र के लिए सीधे तौर पर कम्यूनिकेशन चैनल है: Chrome DevTools प्रोटोकॉल.
समस्याओं वाले टैब के लिए, हमने सबसे पहले उपयोगकर्ता की कहानियों के बारे में सोचा. साथ ही, यह भी सोचा कि किसी समस्या को हल करने के लिए डेवलपर को क्या करना होगा. हमारे आइडिया, समस्याओं के टैब को जांच के लिए मुख्य शुरुआती पॉइंट के तौर पर इस्तेमाल करने के इर्द-गिर्द बने. यह टैब, लोगों को ज़्यादा जानकारी दिखाने वाले पैनल से जोड़ता है. हमने समस्याओं वाले टैब को DevTools के सबसे नीचे मौजूद अन्य टैब के साथ रखने का फ़ैसला लिया है, ताकि जब कोई डेवलपर DevTools के किसी दूसरे कॉम्पोनेंट, जैसे कि नेटवर्क या ऐप्लिकेशन पैनल के साथ इंटरैक्ट कर रहा हो, तब यह टैब खुला रह सके.
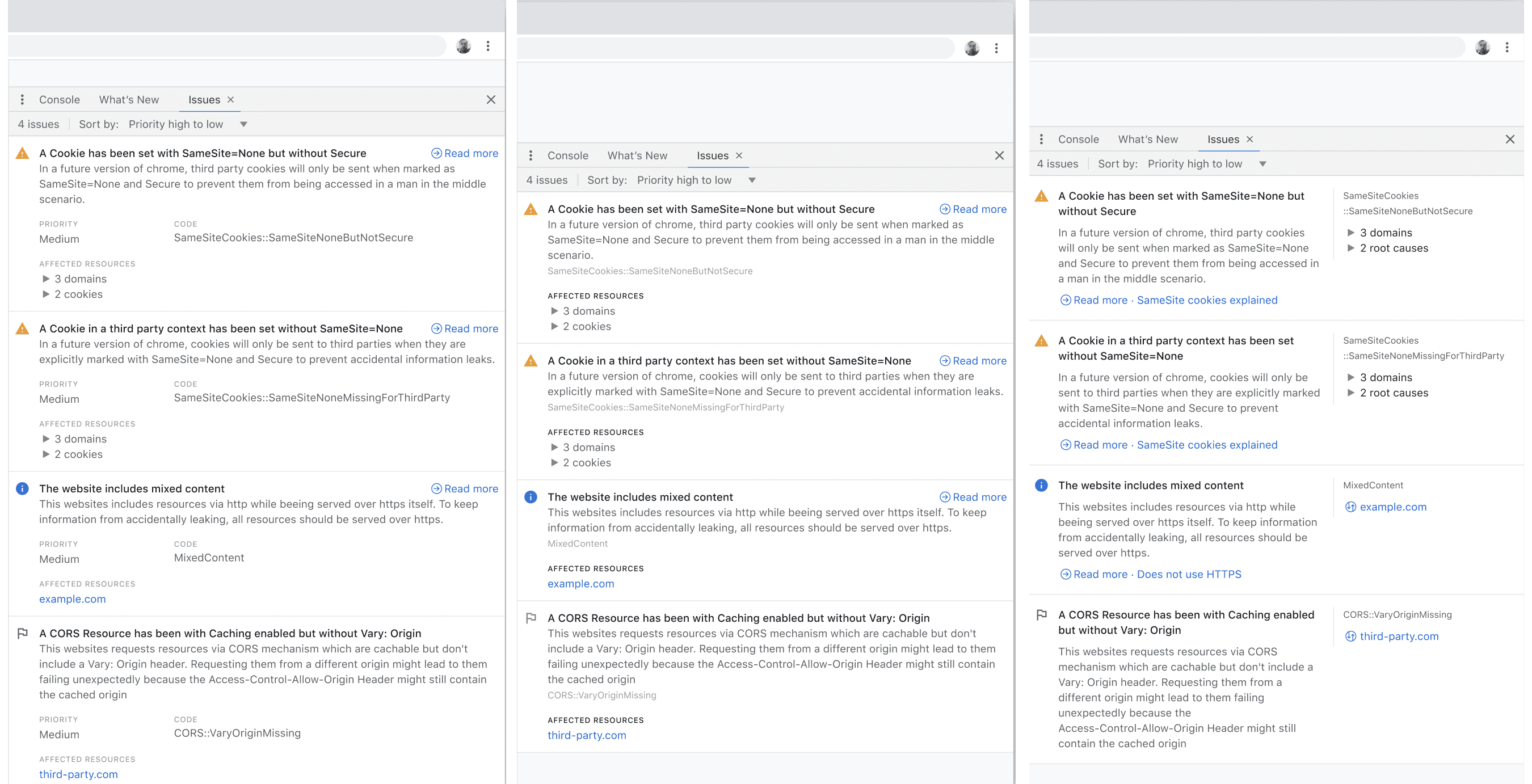
इस बात को ध्यान में रखते हुए, हमारे UX डिज़ाइनर ने समझ लिया कि हमारा मकसद क्या है. इसके बाद, उन्होंने इन शुरुआती प्रस्तावों का प्रोटोटाइप बनाया:

सबसे सही समाधान के बारे में काफ़ी चर्चा करने के बाद, हमने डिज़ाइन को लागू करना शुरू किया. साथ ही, समस्याओं के टैब को धीरे-धीरे इस तरह से तैयार किया कि वह आज जैसा दिखे.
समस्याओं वाले टैब को ढूंढने की सुविधा भी एक अहम फ़ैक्टर थी. पहले, DevTools की कई बेहतरीन सुविधाओं को तब तक नहीं खोजा जा सकता था, जब तक डेवलपर को यह पता न हो कि उन्हें क्या खोजना है. हमने समस्याओं वाले टैब में, कई अलग-अलग जगहों की समस्याओं को हाइलाइट करने का फ़ैसला किया है. इससे, डेवलपर अहम समस्याओं को न भूल पाएं.
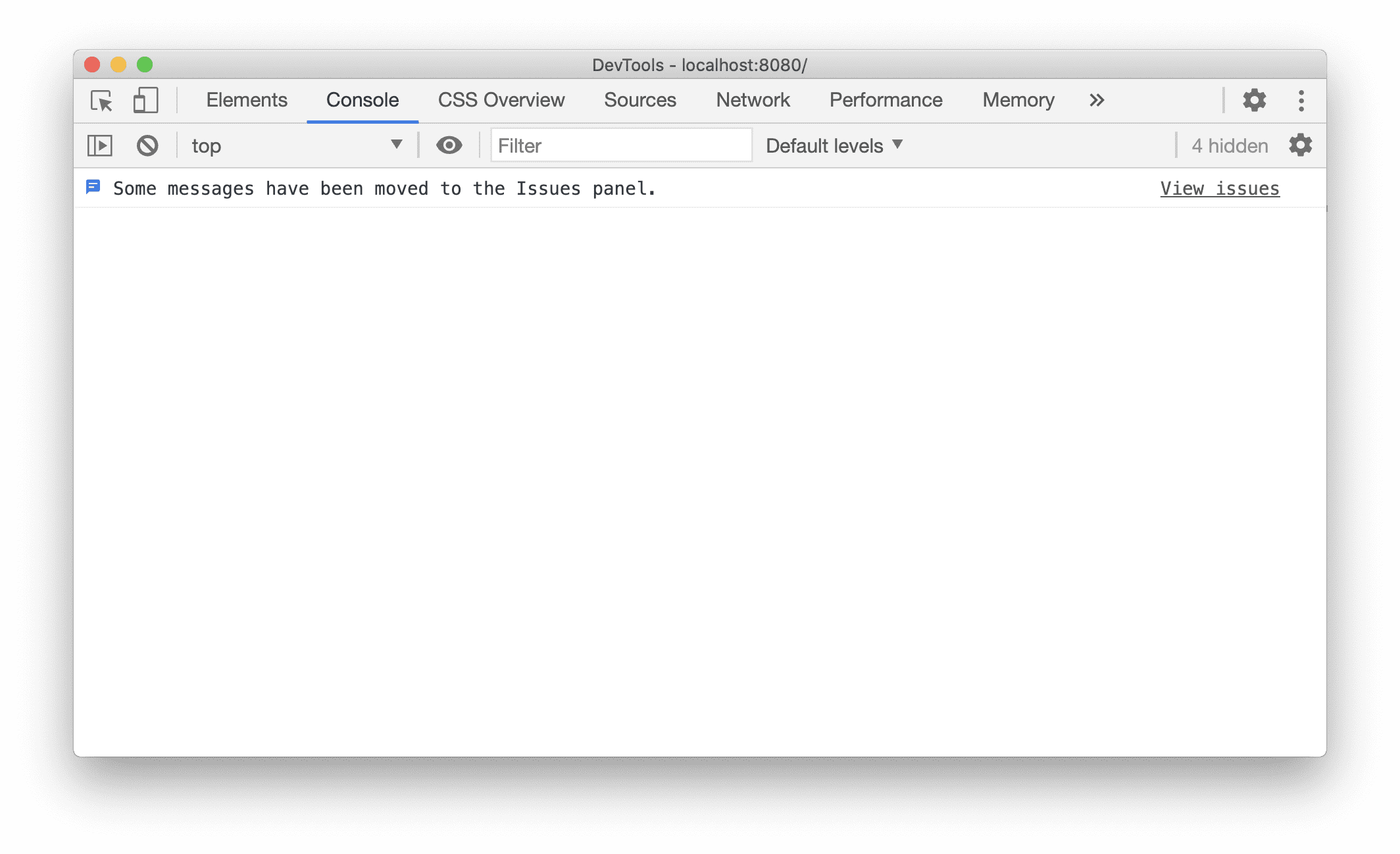
हमने कंसोल पैनल में एक सूचना जोड़ने का फ़ैसला लिया है, क्योंकि समस्याओं के लिए अब कुछ कंसोल मैसेज हटा दिए गए हैं. हमने DevTools विंडो में सबसे ऊपर दाईं ओर, चेतावनियों और गड़बड़ियों के काउंटर में एक आइकॉन भी जोड़ा है.

आखिर में, समस्याओं का टैब, DevTools के अन्य पैनल से ही नहीं जुड़ा होता, बल्कि किसी समस्या से जुड़े संसाधन भी समस्याओं के टैब से लिंक होते हैं.

प्रोटोकॉल में
फ़्रंटएंड और बैकएंड के बीच का कम्यूनिकेशन, Chromium DevTools Protocol (CDP) नाम के प्रोटोकॉल पर काम करता है. सीडीपी को Chrome DevTools वेब ऐप्लिकेशन के बैक-एंड के तौर पर देखा जा सकता है. सीडीपी को कई डोमेन में बांटा गया है. हर डोमेन में कई निर्देश और इवेंट होते हैं.
समस्याओं वाले टैब के लिए, हमने ऑडिट डोमेन में एक नया इवेंट जोड़ने का फ़ैसला किया है. यह इवेंट तब ट्रिगर होता है, जब कोई नई समस्या आती है. हम DevTools के खुले न होने पर भी होने वाली समस्याओं की शिकायत कर सकें, इसके लिए ऑडिट डोमेन में हाल ही की समस्याएं सेव की जाती हैं. DevTools के कनेक्ट होने के बाद, उन्हें भेज दिया जाता है. इसके बाद, DevTools उन सभी समस्याओं को इकट्ठा करके, उन्हें एक साथ जोड़ देता है.
CDP, Puppeteer जैसे अन्य प्रोटोकॉल क्लाइंट को भी समस्याएं पाने और उन्हें प्रोसेस करने की सुविधा देता है. हमें उम्मीद है कि सीडीपी के ज़रिए भेजी गई समस्या की स्ट्रक्चर्ड जानकारी, मौजूदा सीआई इंफ़्रास्ट्रक्चर में इंटिग्रेशन को आसान बनाएगी. इस तरह, पेज को डिप्लॉय करने से पहले ही समस्याओं का पता लगाया जा सकता है और उन्हें ठीक किया जा सकता है!
वह
सबसे पहले, कंसोल से बहुत ज़्यादा मैसेज को 'समस्याएं' टैब में ले जाना होगा. इसमें कुछ समय लगेगा, खास तौर पर इसलिए, क्योंकि हम हर नई समस्या के लिए साफ़ और काम के दस्तावेज़ उपलब्ध कराना चाहते हैं. हमें उम्मीद है कि आने वाले समय में, डेवलपर समस्याओं को देखने के लिए, कंसोल के बजाय 'समस्याएं' टैब का इस्तेमाल करेंगे!
इसके अलावा, हम यह भी सोच रहे हैं कि Chromium के बैक-एंड के अलावा, अन्य सोर्स से मिली समस्याओं को 'समस्याएं' टैब में कैसे इंटिग्रेट किया जाए.
हम समस्याओं वाले टैब को व्यवस्थित रखने और उसे इस्तेमाल करने के तरीके को बेहतर बनाने के लिए काम कर रहे हैं. इस साल, हम खोजने, फ़िल्टर करने, और बेहतर तरीके से एग्रीगेट करने की सुविधाएं उपलब्ध कराएंगे. शिकायत की गई समस्याओं की बढ़ती संख्या को व्यवस्थित करने के लिए, हम समस्याओं की कैटगरी जोड़ने की प्रोसेस में हैं. उदाहरण के लिए, इससे सिर्फ़ ऐसी समस्याएं दिखाई जा सकेंगी जो आने वाले समय में बंद होने वाली सुविधाओं से जुड़ी हैं. हम इस सुविधा में, सूचनाएं कुछ समय के लिए छिपाने की सुविधा भी जोड़ने पर विचार कर रहे हैं. इसका इस्तेमाल करके, डेवलपर कुछ समय के लिए समस्याओं को छिपा सकता है.
समस्याओं को हल करने के लिए, हम यह पता लगाना आसान बनाना चाहते हैं कि पेज के किस हिस्से की वजह से समस्या हुई है. खास तौर पर, हम उन समस्याओं को अलग करने और फ़िल्टर करने के तरीकों पर काम कर रहे हैं जो आपके पेज (यानी पहले पक्ष) से जुड़ी हैं.साथ ही, हम उन समस्याओं को भी अलग करने और फ़िल्टर करने के तरीकों पर काम कर रहे हैं जो आपके एम्बेड किए गए संसाधनों से ट्रिगर होती हैं, लेकिन सीधे तौर पर आपके कंट्रोल में नहीं होती हैं. जैसे, विज्ञापन नेटवर्क. पहले चरण के तौर पर, Chrome 86 में तीसरे पक्ष की कुकी से जुड़ी समस्याओं को छिपाया जा सकेगा.
अगर आपको समस्याओं वाले टैब को बेहतर बनाने के लिए कोई सुझाव है, तो गड़बड़ी की शिकायत करके हमें बताएं!
झलक वाले चैनल डाउनलोड करना
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले अपनी साइट की समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
DevTools से जुड़ी नई सुविधाओं, अपडेट या किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, यहां दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर, हमें सुझाव/राय दें या शिकायत करें. साथ ही, किसी सुविधा का अनुरोध करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के YouTube वीडियो में नया क्या है या DevTools के बारे में सलाह देने वाले YouTube वीडियो पर टिप्पणियां करें.



