No último trimestre de 2019, a equipe do Chrome DevTools começou a melhorar a experiência dos desenvolvedores em relação aos cookies. Isso foi particularmente importante porque o Google Chrome e outros navegadores começaram a mudar o comportamento padrão dos cookies.
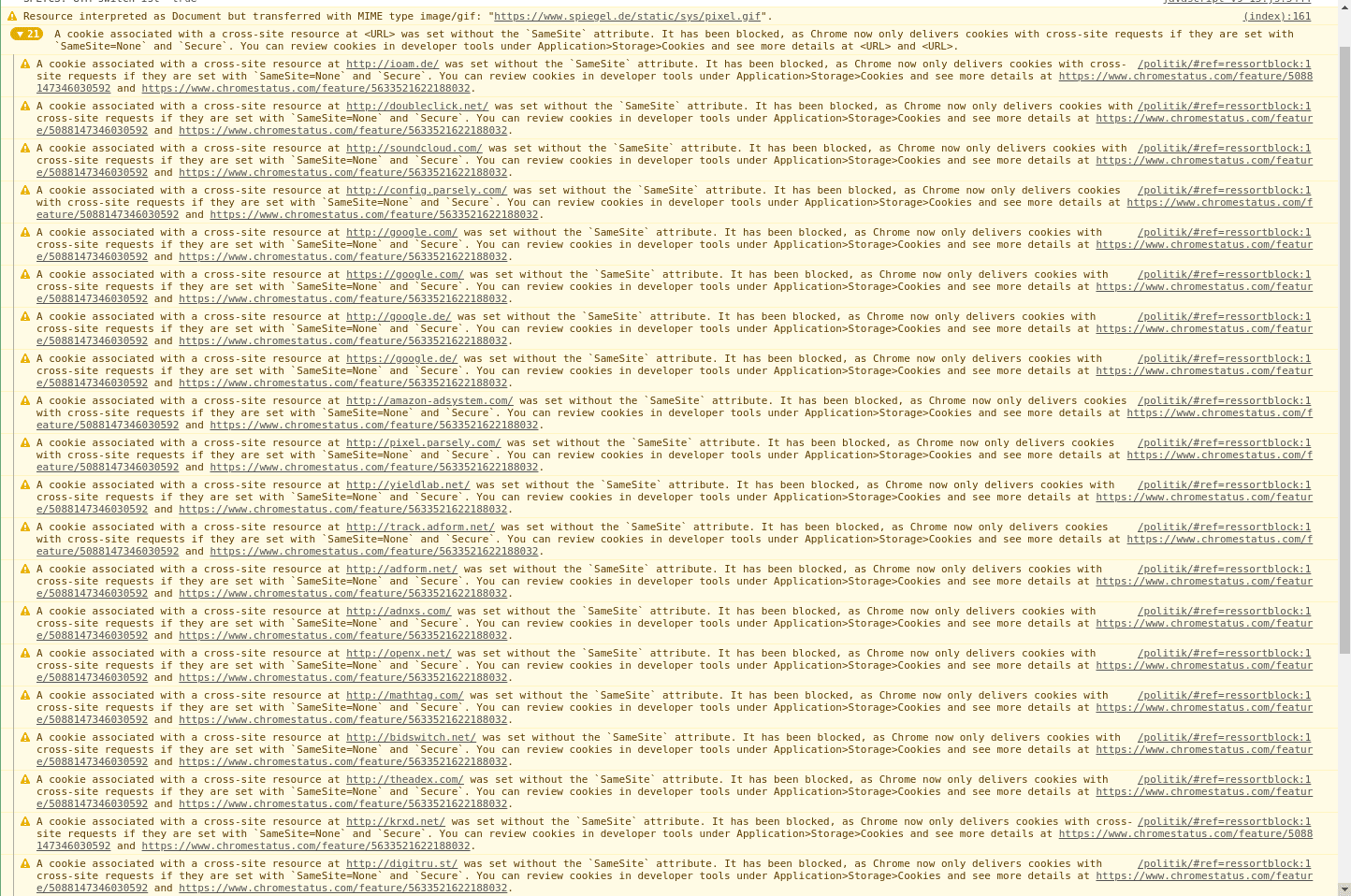
Ao pesquisar as ferramentas que o DevTools já oferece, muitas vezes nos encontramos em uma situação como esta:

😰 O console estava cheio de avisos e mensagens de erro, que continham explicações bastante técnicas e, às vezes, links para chromestatus.com. Todas as mensagens pareciam igualmente importantes, o que dificultava descobrir qual delas resolver primeiro. Mais importante, o texto não estava vinculado a outras informações no DevTools, o que dificultava a compreensão do que aconteceu. Por fim, as mensagens geralmente deixavam a cargo do desenvolvedor da Web a solução do problema ou até mesmo o contexto técnico.
Se você também usa o console para mensagens do seu próprio aplicativo, às vezes pode ser difícil encontrá-las entre todas as mensagens do navegador.
Assim como para os humanos, também é difícil para processos automatizados interagir com as mensagens do console. Por exemplo, os desenvolvedores podem usar o Chrome Headless e o Puppeteer em um cenário de integração/implantação contínua. Como as mensagens do console são apenas strings, os desenvolvedores precisam escrever expressões regulares ou algum outro analisador para extrair informações úteis.
A solução: relatórios de problemas estruturados e úteis
Para encontrar uma solução melhor para os problemas que descobrimos, primeiro pensamos nos requisitos e os reunimos em um documento de design.
Nosso objetivo é apresentar os problemas de uma forma que explique o problema e como corrigi-lo. No nosso processo de design, percebemos que cada problema precisa conter as seguintes quatro partes:
- Título
- Descrição
- Links para recursos afetados no DevTools
- E um link para mais orientações
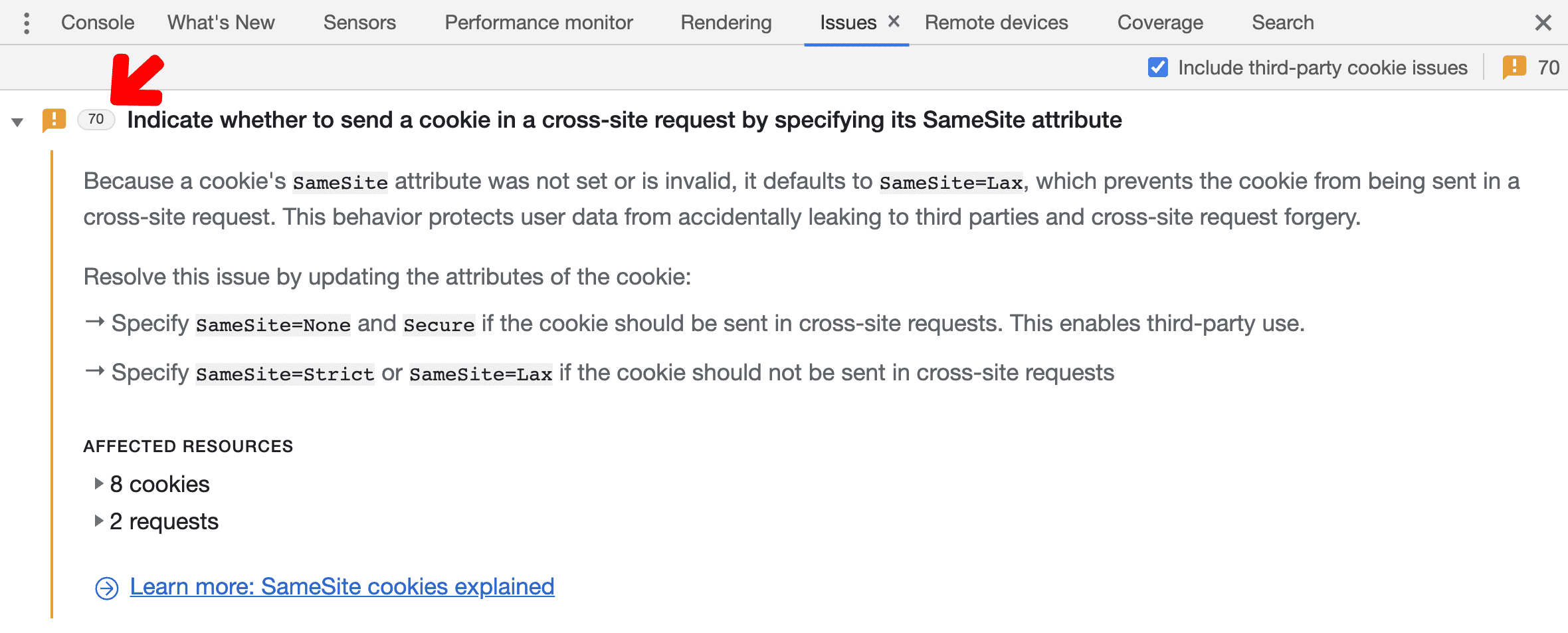
O título deve ser curto e preciso para ajudar os desenvolvedores a entender o problema principal e, muitas vezes, já sugere a correção. Por exemplo, um problema de cookie agora é mostrado como:
Marcar cookies entre sites como "Secure" para permitir a definição deles em contextos entre sites
Cada problema tem informações mais detalhadas em uma descrição, que explica o que aconteceu, dá dicas práticas sobre como corrigir o problema e links para outros painéis no DevTools para entender o problema no contexto. Também disponibilizamos links para artigos detalhados em web.dev para que os desenvolvedores da Web possam saber mais sobre o assunto.
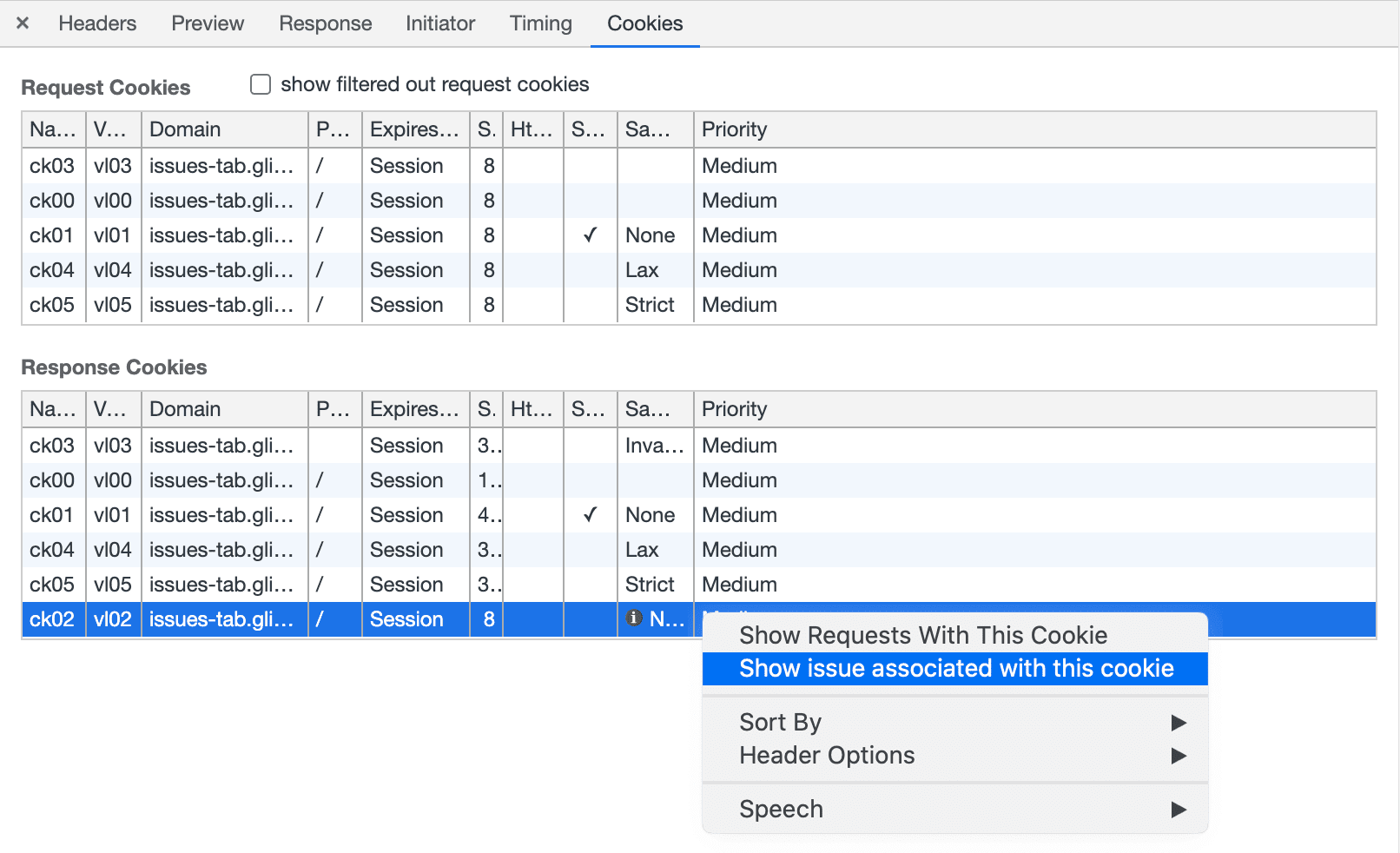
Uma parte importante de cada problema é a seção Recursos afetados, que faz link para outras partes das Ferramentas do desenvolvedor e facilita a investigação. No exemplo do problema de cookie, há uma lista de solicitações de rede que acionaram o problema. Clicar na solicitação leva você diretamente ao painel de rede. Esperamos que isso não seja apenas conveniente, mas também reforça quais painéis e ferramentas no DevTools podem ser usados para depurar um determinado tipo de problema.
Pensando na interação dos desenvolvedores com a guia "Issues" a longo prazo, imaginamos a seguinte evolução:
- Ao encontrar um problema específico pela primeira vez, um desenvolvedor da Web lê o artigo para entender o problema em detalhes.
- Quando o problema ocorrer pela segunda vez, esperamos que a descrição seja suficiente para lembrar o desenvolvedor do problema e permitir que ele investigue e resolva imediatamente.
- Esperamos que, depois de encontrar um problema algumas vezes, o título seja suficiente para que um desenvolvedor reconheça o tipo de problema.
Outro aspecto importante que queríamos melhorar é a agregação. Por exemplo, se o mesmo cookie causou o mesmo problema várias vezes, queremos informar o cookie apenas uma vez. Além de reduzir consideravelmente o número de mensagens, isso geralmente ajuda a identificar a causa raiz de um problema com mais rapidez.

A implementação
Com esses requisitos em mente, a equipe começou a analisar como implementar o novo recurso. Os projetos do Chrome DevTools geralmente abrangem três áreas diferentes:
- Chromium, o projeto de código aberto escrito em C++ que é a base do Google Chrome
- Frontend do DevTools, a implementação em JavaScript do Chrome DevTools
- Chrome DevTools Protocol (CDP), a camada que conecta os dois
A implementação foi composta por três tarefas:
- No Chromium, tivemos que identificar os componentes que têm as informações que queremos mostrar e tornar essas informações acessíveis ao DevTools Protocol sem comprometer a velocidade ou a segurança.
- Depois, precisamos projetar o Chrome DevTools Protocol (CDP) para definir a API que expõe as informações aos clientes, como o front-end do DevTools.
- Por fim, precisamos implementar um componente no front-end das Ferramentas do desenvolvedor que solicita as informações do navegador pela CDP e as exibe em uma interface adequada para que os desenvolvedores possam interpretar e interagir com facilidade.
No lado do navegador, primeiro analisamos como as mensagens do console eram processadas, porque o comportamento delas é muito semelhante ao que tínhamos em mente para os problemas. O CodeSearch geralmente é um bom ponto de partida para análises como essas. Ele permite pesquisar e analisar todo o código-fonte do projeto Chromium on-line. Dessa forma, aprendemos sobre a implementação de mensagens de console e criamos uma maneira paralela, mas mais estruturada para os requisitos que coletamos sobre os problemas.
O trabalho aqui é especialmente desafiador devido a todas as implicações de segurança que sempre precisamos ter em mente. O projeto Chromium separa as coisas em diferentes processos e faz com que elas se comuniquem apenas por canais de comunicação controlados para evitar vazamentos de informações. Os problemas podem conter informações sensíveis. Por isso, precisamos tomar cuidado para não enviar essas informações para uma parte do navegador que não precisa saber sobre elas.
Na interface do DevTools
O DevTools é um aplicativo da Web escrito em JavaScript e CSS. Ele é muito parecido com muitos outros aplicativos da Web, mas já existe há mais de 10 anos. E, claro, o back-end é basicamente um canal de comunicação direto com o navegador: o Chrome DevTools Protocol.
Para a guia "Issues", primeiro pensamos em histórias de usuário e no que os desenvolvedores teriam que fazer para resolver um problema. Nossas ideias evoluíram principalmente em torno da guia "Issues" como ponto de partida central para investigações que vinculavam as pessoas aos painéis que mostram informações mais detalhadas. Decidimos colocar a guia "Issues" com as outras guias na parte de baixo das Ferramentas do desenvolvedor para que ela possa permanecer aberta enquanto um desenvolvedor interage com outro componente das Ferramentas do desenvolvedor, como o painel "Network" ou "Application".
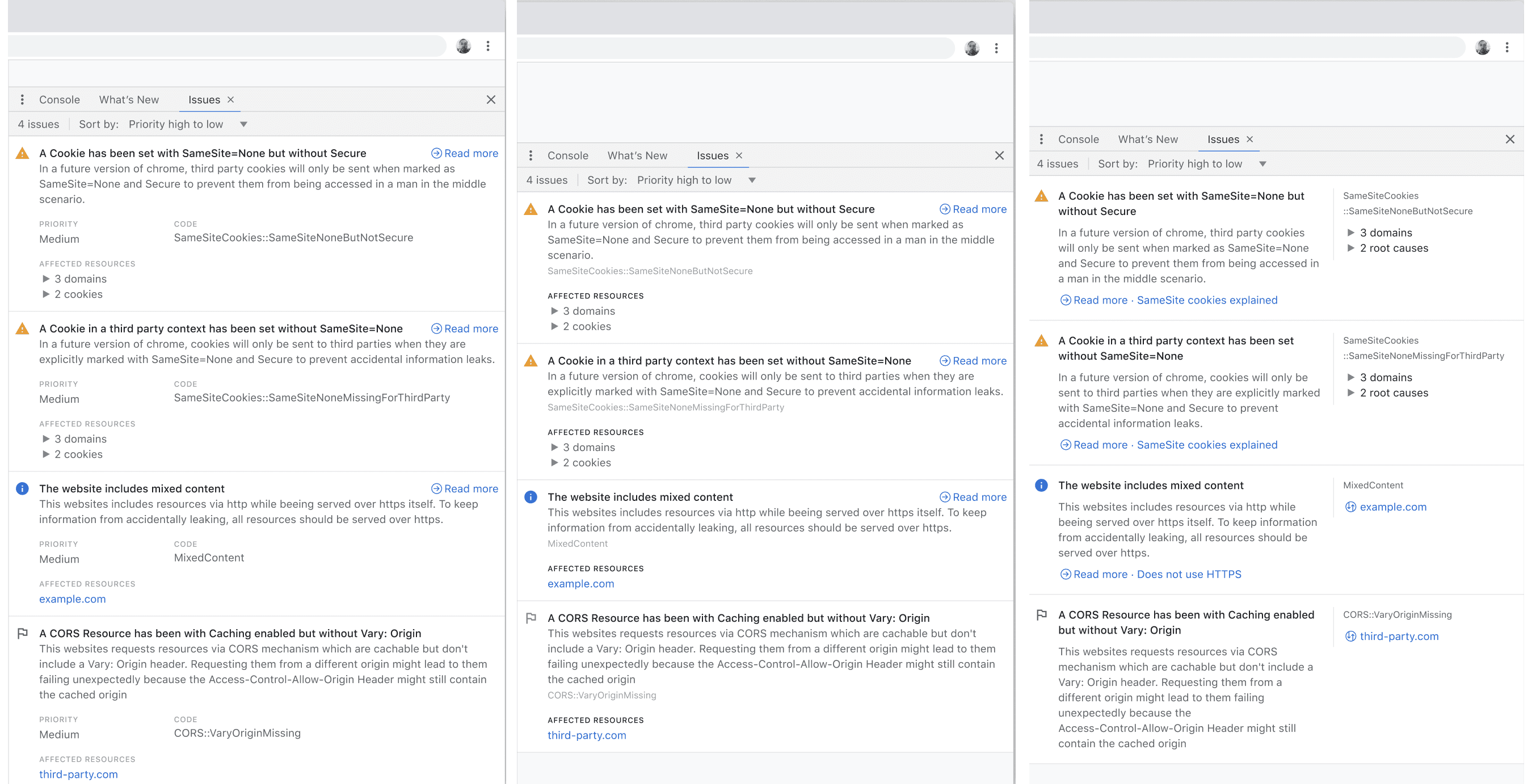
Com isso em mente, nosso designer de UX entendeu o que estávamos buscando e prototipou as seguintes propostas iniciais:

Depois de muita discussão sobre a melhor solução, começamos a implementar o design e a reiterar as decisões para chegar gradualmente ao que a guia "Issues" é hoje.
Outro fator muito importante foi a detectabilidade da guia "Issues". No passado, muitos recursos excelentes do DevTools não eram detectáveis sem que o desenvolvedor soubesse especificamente o que procurar. Na guia "Problemas", decidimos destacar problemas em várias áreas diferentes para garantir que os desenvolvedores não deixassem de lado problemas importantes.
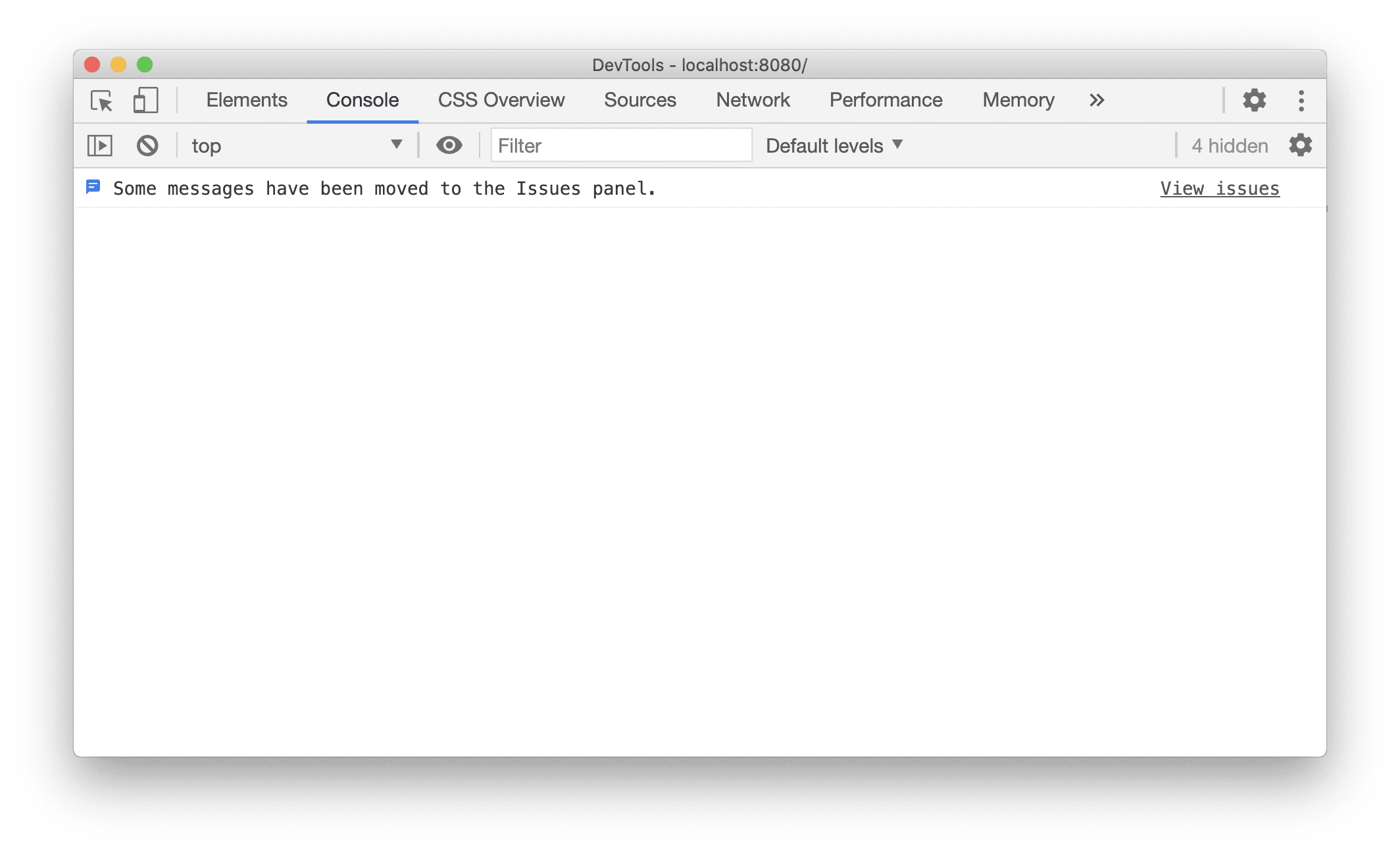
Decidimos adicionar uma notificação ao painel do console porque algumas mensagens foram removidas em favor dos problemas. Também adicionamos um ícone ao contador de avisos e erros no canto superior direito da janela do DevTools.

Por fim, a guia "Issues" não apenas vincula outros painéis do DevTools, mas também os recursos relacionados a um problema também vinculam de volta à guia "Issues".

No protocolo
A comunicação entre o front-end e o back-end funciona por meio de um protocolo chamado Chromium DevTools Protocol (CDP, na sigla em inglês). O CDP pode ser considerado o back-end do app da Web, que é o Chrome DevTools. O CDP é subdividido em vários domínios, e cada domínio contém vários comandos e eventos.
Na guia "Problemas", decidimos adicionar um novo evento ao domínio "Audits" que é acionado sempre que um novo problema é encontrado. Para que possamos informar sobre problemas que surgem enquanto o DevTools ainda não está aberto, o domínio de auditorias armazena os problemas mais recentes e os envia assim que o DevTools se conecta. As DevTools coletam todos esses problemas e os agregam.
O CDP também permite que outros clientes de protocolo, como o Puppeteer, recebam e processem problemas. Esperamos que as informações estruturadas sobre o problema enviadas pelo CDP permitam e simplifiquem a integração à infraestrutura de integração contínua atual. Assim, os problemas podem ser detectados e corrigidos antes mesmo da página ser implantada.
Futuro
Primeiro, muitas mensagens precisam ser movidas do console para a guia "Issues". Isso vai levar algum tempo, principalmente porque queremos fornecer documentação clara e prática para cada novo problema adicionado. Esperamos que, no futuro, os desenvolvedores procurem problemas na guia "Problemas" em vez de no console.
Além disso, estamos pensando em como integrar problemas de outras fontes, além do back-end do Chromium, na guia "Problemas".
Estamos procurando maneiras de manter a guia "Problemas" organizada e melhorar a usabilidade. Pesquisa, filtragem e melhor agregação estão na nossa lista para este ano. Para estruturar o número crescente de problemas relatados, estamos introduzindo categorias que, por exemplo, permitem mostrar apenas problemas relacionados a descontinuações futuras. Também estamos pensando em adicionar um recurso de adiamento, que os desenvolvedores podem usar para ocultar problemas temporariamente.
Para manter os problemas acionáveis, queremos facilitar a descoberta de qual parte de uma página causou o problema. Em particular, estamos pensando em maneiras de distinguir e filtrar problemas que são genuínos da sua página (ou seja, de primeira parte) de problemas acionados por recursos incorporados, mas que não estão diretamente sob seu controle (como uma rede de publicidade). Como primeira etapa, será possível ocultar problemas de cookies de terceiros no Chrome 86.
Se você tiver sugestões para melhorar a guia "Issues", informe-nos registrando um bug.
Fazer o download dos canais de visualização
Use o Chrome Canary, Dev ou Beta como navegador de desenvolvimento padrão. Esses canais de visualização dão acesso aos recursos mais recentes do DevTools, permitem testar APIs de plataforma da Web de última geração e ajudam a encontrar problemas no seu site antes dos usuários.
Entre em contato com a equipe do Chrome DevTools
Use as opções a seguir para discutir os novos recursos, atualizações ou qualquer outra coisa relacionada ao DevTools.
- Envie feedback e solicitações de recursos para crbug.com.
- Informe um problema do DevTools usando o Mais opções > Ajuda > Informar um problema do DevTools no DevTools.
- Envie um tweet para @ChromeDevTools.
- Deixe comentários nos vídeos Novidades do DevTools no YouTube ou Dicas do DevTools no YouTube.



