Lighthouse è uno strumento di controllo dei siti web che aiuta gli sviluppatori a individuare opportunità e problemi di diagnostica per migliorare l'esperienza utente dei loro siti.
Lighthouse 10 è disponibile immediatamente sulla riga di comando tramite npm e in Chrome Canary. Verrà implementata nella versione stabile di Chrome 112 e in PageSpeed Insights nelle prossime settimane.
Modifiche al punteggio
La metrica Tempo all'interattività (TTI) verrà rimossa in Lighthouse 10, concludendo la procedura di ritiro iniziata in Lighthouse 8. Il peso del punteggio del TTI del 10% viene spostato sulla metrica Cumulative Layout Shift (CLS), che ora costituirà il 25% del punteggio del rendimento complessivo.
Il TTI indica un punto nel tempo, ma il modo in cui è definito lo rende eccessivamente sensibile alle richieste di rete e alle attività lunghe con valori anomali. Largest Contentful Paint (LCP) e Speed Index sono in genere approcci più efficaci per valutare il caricamento dei contenuti di una pagina rispetto al conteggio delle richieste di rete attive. Il tempo di blocco totale (TBT), invece, gestisce in modo più affidabile le attività lunghe e la disponibilità del thread principale e, pur non essendo un proxy diretto, tende a correlarsi meglio con i Segnali web essenziali misurati sul campo.
L'aumento del peso del CLS è accidentale rispetto alla rimozione del TTI, ma riflette meglio la sua importanza come Core Web Vital e, idealmente, aumenterà l'attenzione per i siti che continuano a apportare modifiche non necessarie al layout.
Ci aspettiamo che questo migliori i punteggi di rendimento della maggior parte delle pagine, poiché la maggior parte delle pagine tende a ottenere un punteggio migliore per CLS rispetto a TTI. In un'analisi di 13 milioni di caricamenti di pagine nell'ultima esecuzione di HTTP Archive, il 90% di queste pagine ha registrato un miglioramento del punteggio di rendimento di Lighthouse, con il 50% che ha registrato un miglioramento del rendimento di oltre 5 punti.

Se per qualche motivo hai ancora bisogno del valore TTI di Lighthouse (ad esempio in un'affermazione CI), è ancora disponibile invariato nell'output JSON di Lighthouse, ma con un peso del punteggio pari a 0 e nascosto nel report HTML. Qualsiasi accesso basato su script al valore JSON dovrebbe continuare a funzionare senza modifiche.
Nuovi controlli
Lighthouse 10 introduce un nuovo controllo del rendimento e una modifica significativa a un altro.
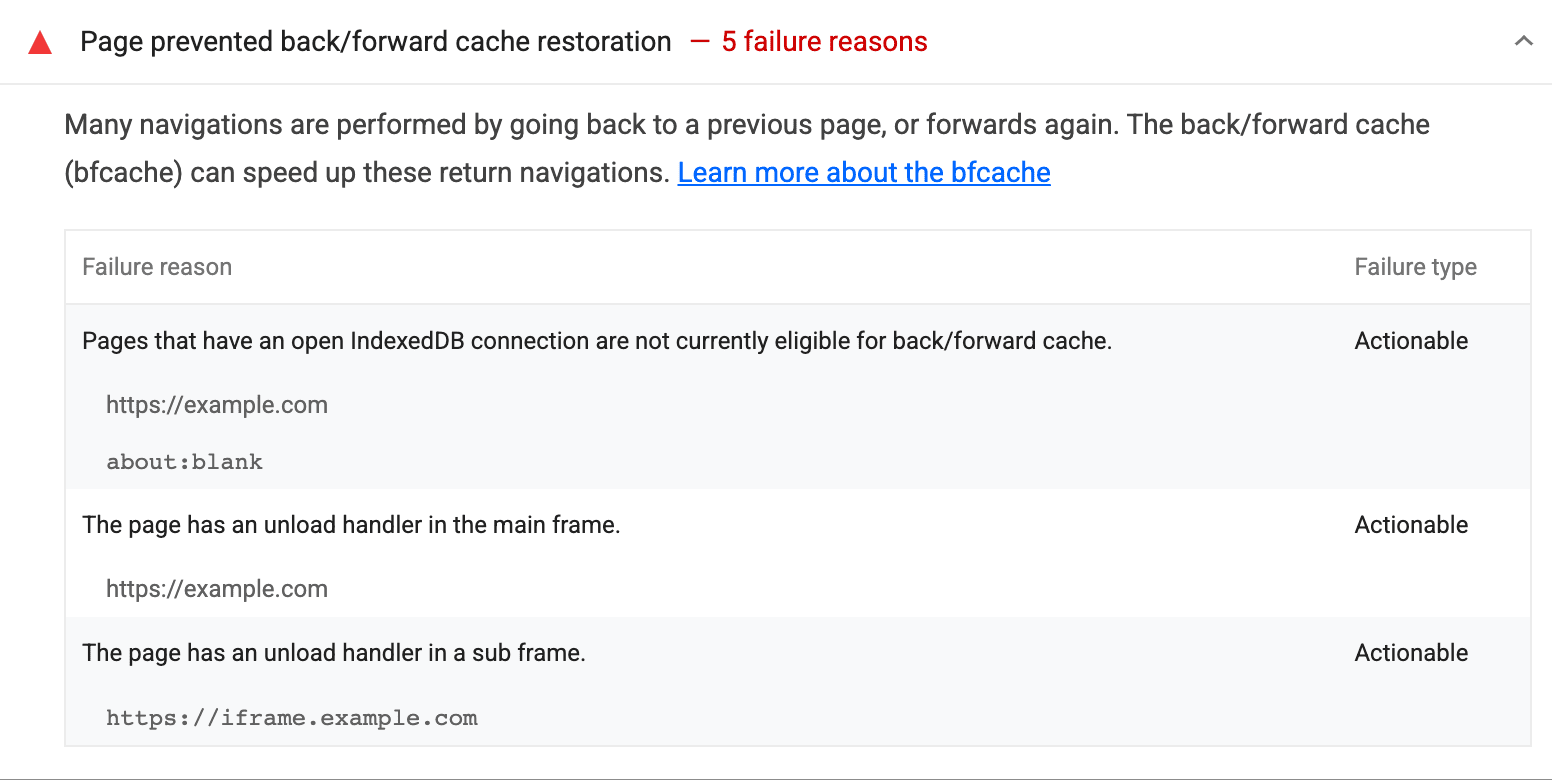
Cache back-forward
La cache back/forward (bfcache) è uno degli strumenti più efficaci disponibili per migliorare le prestazioni di una pagina per gli utenti reali. Oltre alla normale cache del browser, una pagina caricata dalla cache bf ripristina il layout e lo stato di esecuzione della pagina quasi istantaneamente, ignorando in gran parte tutte le attività di caricamento della pagina e mostrando immediatamente la pagina agli utenti quando navigano avanti e indietro nella cronologia.
Tuttavia, esistono alcuni modi in cui una pagina può impedire al browser di ripristinare una pagina dalla bfcache. Questo nuovo controllo Lighthouse esce dalla pagina di test e vi fa tornare per verificare se è possibile memorizzare nella cache bf e elenca i motivi in caso di errore.

Per saperne di più, consulta la documentazione di bfcache audit.
Input che impediscono l'inserimento
Il precedente controllo delle Best practice "Consente agli utenti di incollare contenuti nei campi delle password" è stato ampliato per verificare che l'utente possa incollare contenuti in qualsiasi campo di immissione (non di sola lettura). Per la maggior parte dei siti, impedire il copia e incolla è un'esperienza utente negativa e impedisce i flussi di lavoro di sicurezza e accessibilità legittimi.
Il nuovo controllo è ora "Consente agli utenti di incollare nei campi di immissione" (paste-preventing-inputs).
Utenti del nodo
Se utilizzi Lighthouse come libreria Node, in questa release sono presenti alcune modifiche di interruzione programmatica che potresti dover prendere in considerazione. Per informazioni dettagliate, consulta il log delle modifiche 10.0.
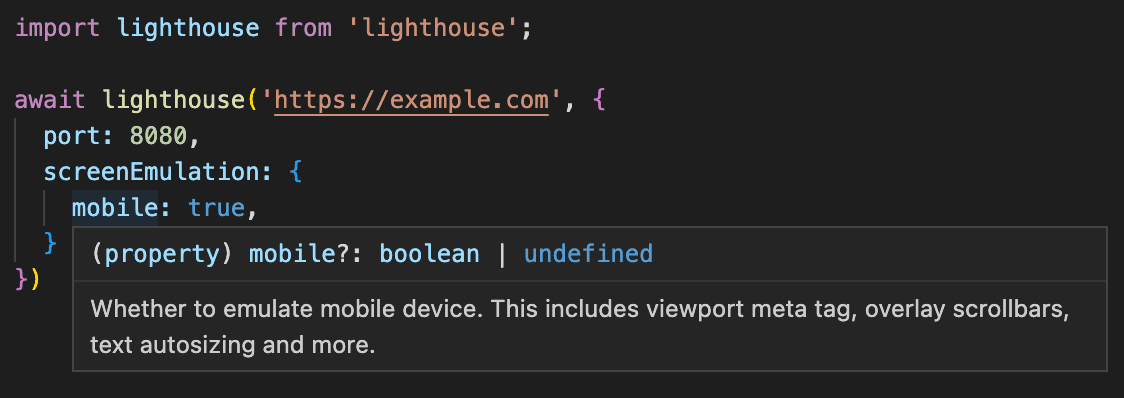
Lighthouse 10 include anche dichiarazioni di tipo TypeScript complete. Tutto ciò che è stato importato da lighthouse ora dovrebbe essere digitato, il che dovrebbe essere particolarmente utile se stai creando script per i flussi utente di Lighthouse.

Prova i tipi e facci sapere se riscontri problemi.
Eseguire Lighthouse
Lighthouse è disponibile in Chrome DevTools, npm (come modulo Node e strumento CLI) e come estensione del browser (in Chrome e Firefox). Inoltre, è alla base di diversi servizi Google, tra cui PageSpeed Insights.
Per provare l'interfaccia a riga di comando di Lighthouse Node, utilizza i seguenti comandi:
npm install -g lighthouse
lighthouse https://www.example.com --view
Contatta il team di Lighthouse
Per discutere delle nuove funzionalità, delle modifiche nella release di Lighthouse 10 o di qualsiasi altro argomento relativo a Lighthouse:
- Segnala un problema o invia un feedback nello issue tracker di GitHub di Lighthouse.
- Poni domande nei forum di discussione di GitHub Lighthouse.
- Contatta il team di Lighthouse su Twitter @____lighthouse.

