Lighthouse는 웹사이트 감사 도구로, 개발자가 사이트의 사용자 환경을 개선할 수 있는 기회와 진단을 제공합니다.
Lighthouse 10은 npm을 통한 명령줄 및 Chrome Canary에서 즉시 사용할 수 있습니다. 이 기능은 Chrome 112의 Chrome 안정화 버전과 향후 몇 주 내에 PageSpeed Insights에 제공될 예정입니다.
점수 변경사항
오래된 Time To Interactive (TTI) 측정항목이 Lighthouse 10에서 삭제되어 Lighthouse 8에서 시작된 지원 중단 프로세스가 종료됩니다. TTI의 10% 점수 가중치가 누적 레이아웃 이동 (CLS)으로 전환되며, 이제 CLS가 전체 실적 점수의 25% 를 차지하게 됩니다.
TTI는 특정 시점을 나타내지만 정의된 방식으로 인해 이탈형 네트워크 요청과 긴 작업에 지나치게 민감합니다. 최대 콘텐츠 렌더링 시간 (LCP) 및 속도 색인은 일반적으로 활성 네트워크 요청 수보다 페이지의 콘텐츠가 로드된 느낌을 나타내는 데 더 나은 휴리스틱입니다. 반면 Total Blocking Time (TBT)은 긴 작업과 기본 스레드 가용성을 더 강력하게 처리하며, 직접적인 프록시가 아니지만 필드에서 측정한 Core Web Vitals와 더 잘 상관관계가 있습니다.
CLS의 가중치 증가는 TTI 삭제와 관련이 있지만, CLS가 핵심 웹 바이탈로서의 중요성을 더 잘 반영하며, 여전히 불필요한 레이아웃 전환을 실행하는 사이트의 경우 가중치가 증가하는 것이 좋습니다.
대부분의 페이지가 TTI보다 CLS에서 더 높은 점수를 받으므로 대부분의 페이지 실적 점수가 개선될 것으로 예상됩니다. 최신 HTTP Archive 실행에서 1,300만 페이지 로드를 분석한 결과, 90% 의 페이지에서 Lighthouse 성능 점수가 개선되었으며, 50% 의 페이지에서 5점 이상 성능이 개선되었습니다.

어떤 이유로든 Lighthouse TTI 값이 여전히 필요한 경우 (예: CI 어설션) Lighthouse JSON 출력에서 변경되지 않은 상태로 사용할 수 있습니다. 단, 점수 가중치가 0이고 HTML 보고서에는 숨겨져 있습니다. JSON 값에 대한 스크립트 액세스는 변경 없이 계속 작동해야 합니다.
새로운 감사
Lighthouse 10에서는 새로운 실적 감사를 도입하고 다른 감사를 대폭 변경했습니다.
뒤로-앞으로 캐시
뒤로/앞으로 캐시 (bfcache)는 실제 사용자를 위해 페이지 성능을 개선하는 데 사용할 수 있는 가장 강력한 도구 중 하나입니다. bfcache에서 로드된 페이지는 일반 브라우저 캐시 외에도 페이지 레이아웃과 실행 상태를 거의 즉시 복원하여 대부분의 페이지 로드 활동을 건너뛰고 사용자가 기록을 통해 앞뒤로 이동할 때 즉시 페이지를 표시합니다.
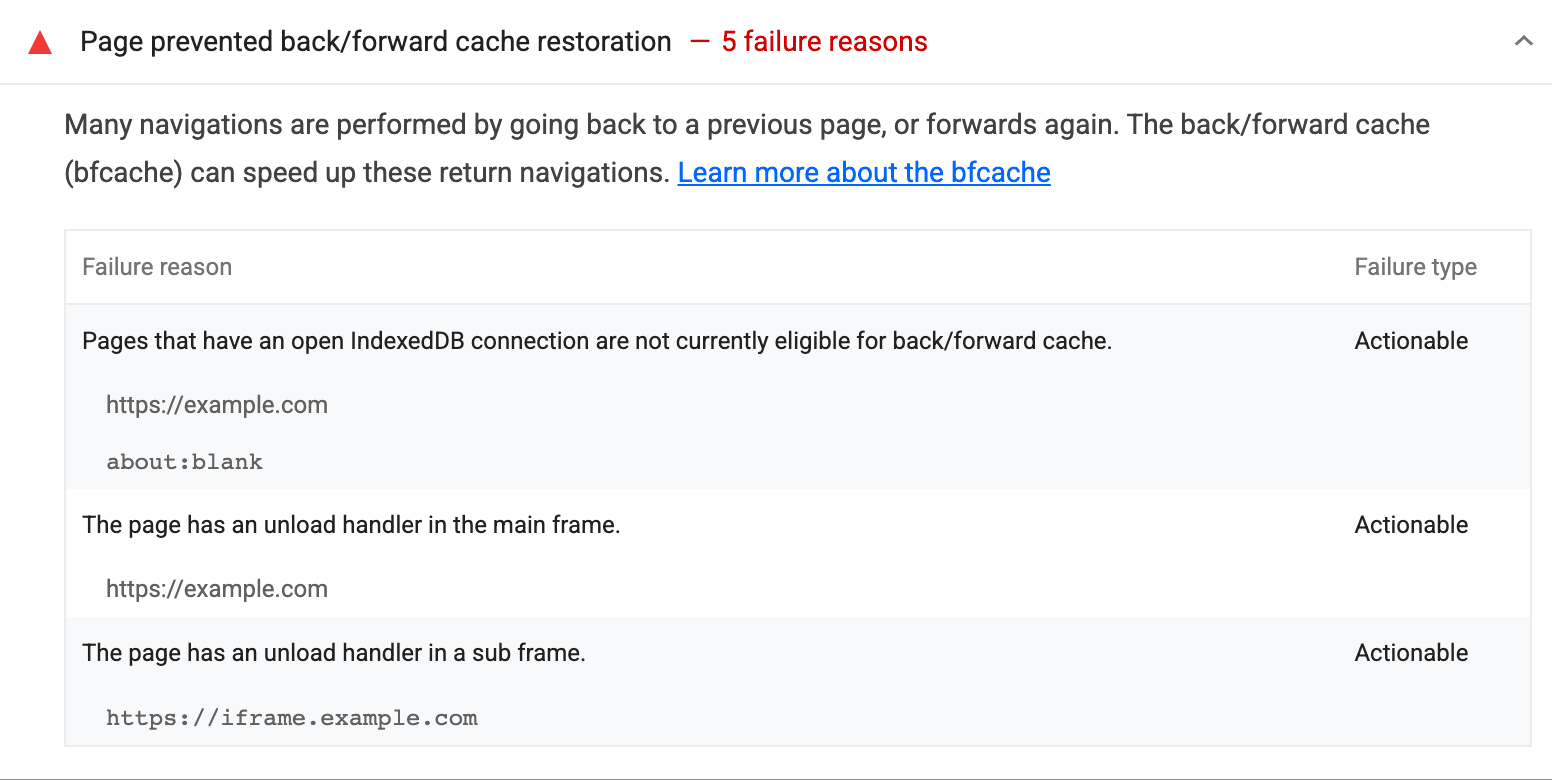
그러나 페이지에서 브라우저가 bfcache에서 페이지를 복원하는 것을 방지하는 방법에는 몇 가지가 있습니다. 이 새로운 Lighthouse 감사는 실제로 테스트 페이지에서 나갔다가 다시 돌아와서 bfcache를 사용할 수 있는지 테스트하고 실패하면 이유를 표시합니다.

자세한 내용은 bfcache 감사 문서를 참고하세요.
붙여넣기 방지 입력
기존 권장사항 감사 '사용자가 비밀번호 입력란에 붙여넣을 수 있도록 허용'이 확장되어 이제 읽기 전용이 아닌 입력란에 붙여넣기가 작동하는지 확인합니다. 대부분의 사이트에서 붙여넣기를 방지하면 사용자 경험이 저하되고 적법한 안전 및 접근성 워크플로가 방해받습니다.
이제 새로운 감사는 '사용자가 입력란에 붙여넣을 수 있도록 허용' (paste-preventing-inputs)입니다.
노드 사용자
Lighthouse를 Node 라이브러리로 사용하는 경우 이 출시에는 고려해야 할 몇 가지 프로그래매틱 중단 변경사항이 있습니다. 자세한 내용은 10.0 변경 로그를 참고하세요.
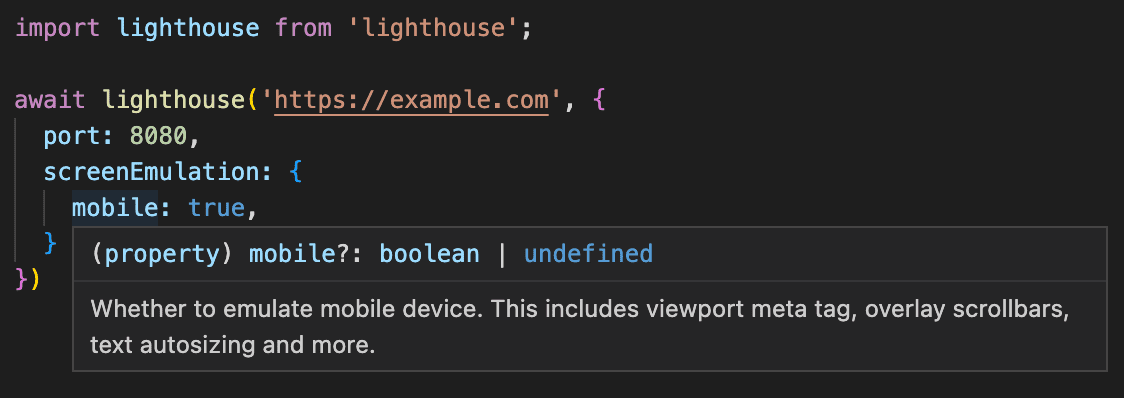
Lighthouse 10에는 전체 TypeScript 유형 선언도 포함되어 있습니다. 이제 lighthouse에서 가져온 모든 항목을 입력해야 합니다. 이는 Lighthouse 사용자 흐름 스크립트를 작성하는 경우에 특히 유용합니다.

유형을 사용해 보고 문제가 발생하면 알려주세요.
Lighthouse 실행
Lighthouse는 Chrome DevTools, npm (노드 모듈 및 CLI 도구로), 브라우저 확장 프로그램 (Chrome 및 Firefox)으로 사용할 수 있습니다. 또한 PageSpeed Insights를 비롯한 여러 Google 서비스를 지원합니다.
Lighthouse Node CLI를 사용해 보려면 다음 명령어를 사용하세요.
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse팀에 문의하기
새로운 기능, Lighthouse 10 출시의 변경사항 또는 Lighthouse와 관련된 기타 사항을 논의하려면 다음 안내를 따르세요.
- Lighthouse GitHub Issue Tracker에서 문제를 신고하거나 의견을 제출하세요.
- Lighthouse GitHub 토론 포럼에서 질문하세요.
- 트위터 @____lighthouse에서 Lighthouse팀에 문의하세요.

