Lighthouse — это инструмент аудита веб-сайтов , который помогает разработчикам предоставлять возможности и диагностику для улучшения пользовательского опыта своих сайтов.
Lighthouse 11 доступен сразу из командной строки через npm , в Chrome Canary и в PageSpeed Insights . Он появится в стабильной версии Chrome в Chrome 118.
Полный список изменений смотрите в журнале изменений версии 11.0 .
Обновления категорий доступности
Обновления категорий включают новые автоматические проверки, улучшенное взвешивание и приоритетные ручные проверки, которые помогают разработчикам сделать свои сайты более доступными.
Новые проверки и взвешивание
Начиная с Lighthouse 10.0, было добавлено 13 новых проверок доступности:
-
aria-allowed-role -
aria-dialog-name -
aria-text -
html-xml-lang-mismatch -
image-redundant-alt -
input-button-name -
label-content-name-mismatch -
link-in-text-block -
select-name -
skip-link -
table–duplicate-name -
table-fake-caption -
td-has-header
В дополнение к новым аудитам были обновлены веса всех аудитов, чтобы лучше соответствовать соответствующим уровням воздействия правил Axe . Точные сведения о новых проверках и весах см. в документации по оценке доступности Lighthouse.
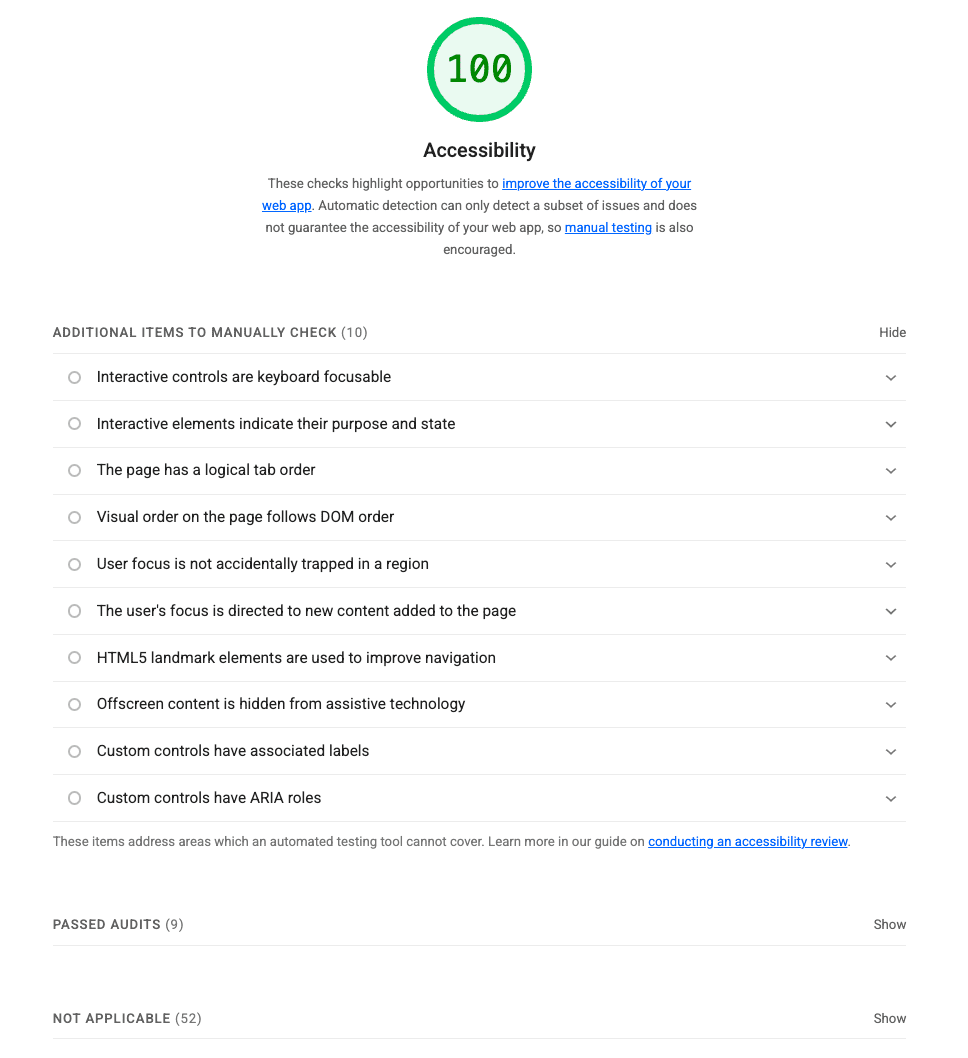
Видимость ручного аудита
Lighthouse всегда включал некоторые ручные проверки, которые нельзя протестировать автоматически, но они по-прежнему включены в качестве контрольного списка для проверки важных функций. Раздел ручного аудита теперь автоматически расширяется после прохождения всех автоматических аудитов.

Это подчеркивает, что прохождение всех автоматических проверок и получение 100 баллов по доступности не гарантирует, что проверяемая страница доступна; ручное тестирование по-прежнему важно. Порядок ручных проверок также был изменен, чтобы начинаться с наиболее доступных проверок.
Изменения в существующих аудитах
Взаимодействие со следующей отрисовкой (INP)
INP больше не является экспериментальным , поэтому метрика была перенесена с experimental-interaction-to-next-paint на interaction-to-next-paint .
Работники сферы обслуживания
Сервис-воркер больше не требуется для того, чтобы страницу можно было установить как PWA в Chrome, поэтому проверка service-worker была удалена из категории Lighthouse PWA.
Резюме ресурса
Аудит resource-summary был удален из отчета Lighthouse. Статистику сетевых запросов по-прежнему можно собирать с помощью аудита скрытых network-requests :
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Устаревшая навигация
Флаг --legacy-navigation для CLI, функция legacyNavigation() в Node API и флажок «Устаревшая навигация» на панели DevTools были удалены. На этом завершается многолетний переход инфраструктуры Lighthouse для поддержки потоков пользователей .
Бегущий маяк
Lighthouse доступен в Chrome DevTools , npm (как модуль Node и инструмент CLI), а также в виде расширения браузера (в Chrome и Firefox ). Он также поддерживает несколько сервисов Google, включая PageSpeed Insights .
Чтобы попробовать интерфейс командной строки Lighthouse Node, используйте следующие команды:
npm install -g lighthouse
lighthouse https://www.example.com --view
Свяжитесь с командой Маяк
Чтобы обсудить новые функции, изменения в версии Lighthouse 11 или что-либо еще, связанное с Lighthouse:
- Сообщите о проблеме или отправьте отзыв в трекере проблем Lighthouse GitHub .
- Задавайте вопросы на дискуссионных форумах Lighthouse GitHub .
- Свяжитесь с командой Lighthouse в Твиттере @____lighthouse .