O Lighthouse é uma ferramenta de auditoria de sites que ajuda os desenvolvedores com oportunidades e diagnósticos para melhorar a experiência do usuário nos sites.
O Lighthouse 11 está disponível imediatamente na linha de comando pelo npm, no Chrome Canary e no PageSpeed Insights. Ela vai ser lançada no Chrome estável no Chrome 118.
Confira a lista completa de alterações no registro de alterações da versão 11.0.
Atualizações da categoria "Acessibilidade"
As atualizações de categoria incluem novas auditorias automáticas, ponderação aprimorada e auditorias manuais priorizadas para ajudar os desenvolvedores a tornar os sites mais acessíveis.
Novas auditorias e ponderações
Desde o Lighthouse 10.0, 13 novas auditorias de acessibilidade foram adicionadas:
aria-allowed-rolearia-dialog-namearia-texthtml-xml-lang-mismatchimage-redundant-altinput-button-namelabel-content-name-mismatchlink-in-text-blockselect-nameskip-linktable–duplicate-nametable-fake-captiontd-has-header
Além das novas auditorias, os pesos de todas as auditorias foram atualizados para corresponder melhor aos níveis de impacto da regra aXe correspondentes. Consulte a documentação Pontuação de acessibilidade do Lighthouse para saber detalhes exatos sobre as novas auditorias e pesos.
Visibilidade da auditoria manual
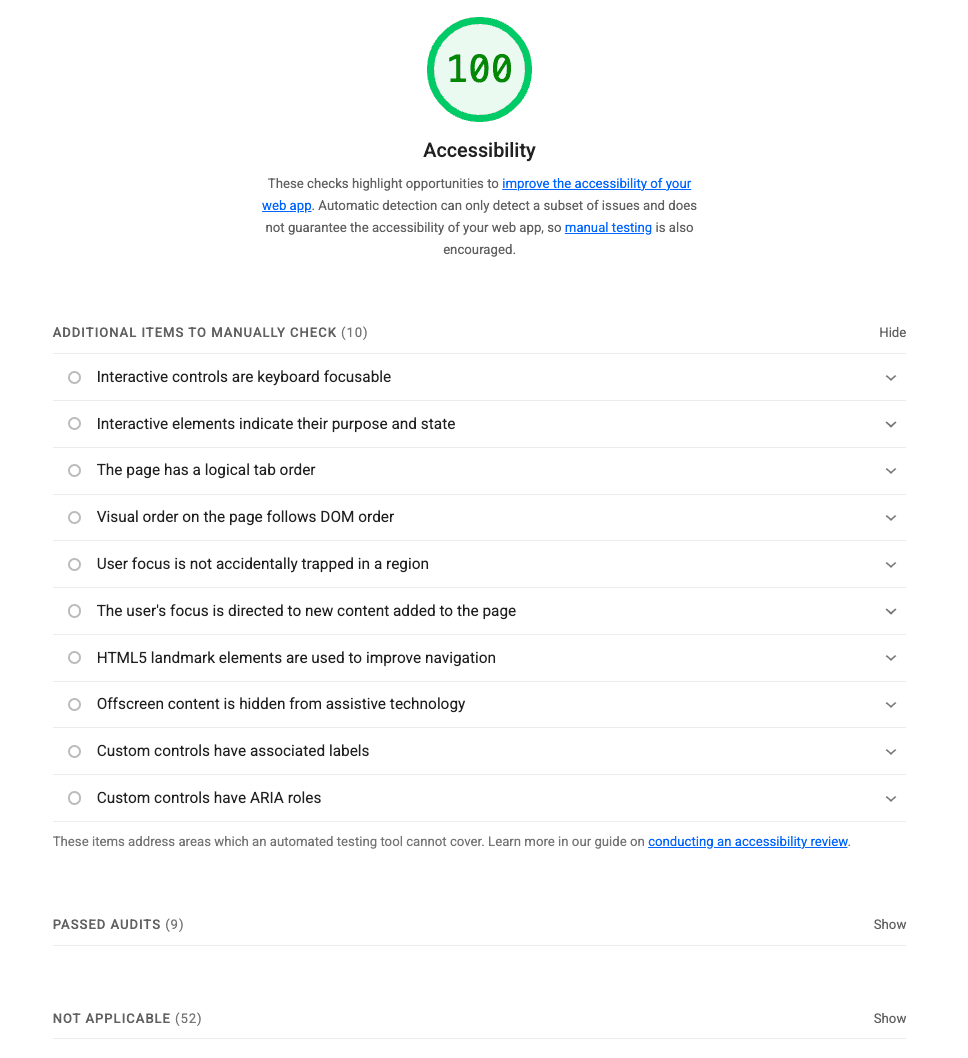
O Lighthouse sempre incluiu algumas auditorias manuais que não podem ser testadas automaticamente, mas ainda são incluídas como uma lista de verificação para verificar funcionalidades importantes. A seção de auditoria manual agora é expandida automaticamente quando todas as auditorias automáticas são aprovadas.

Isso enfatiza que a aprovação em todas as auditorias automáticas e a pontuação de 100 em acessibilidade não garantem que a página auditada seja acessível. O teste manual ainda é importante. As auditorias manuais também foram reordenadas para começar com as verificações mais acessíveis.
Mudanças nas auditorias atuais
Interaction to Next Paint (INP)
A INP não é mais experimental. Por isso, a métrica foi movida de experimental-interaction-to-next-paint para interaction-to-next-paint.
Service workers
Um worker de serviço não é mais necessário para que uma página possa ser instalada como uma PWA no Chrome. Portanto, a verificação service-worker foi removida da categoria PWA do Lighthouse.
Resumo do recurso
A auditoria resource-summary foi removida do relatório do Lighthouse. As estatísticas de solicitação de rede ainda podem ser compiladas usando a auditoria network-requests oculta:
const {lhr} = await lighthouse('https://example.com');
const networkRequests = lhr.audits['network-requests'].details.items;
const resourceSummary = {};
for (const request of networkRequests) {
let total = resourceSummary[request.resourceType] || 0;
total += request.resourceSize;
resourceSummary[request.resourceType] = total;
}
console.log(resourceSummary);
Navegação legada
A flag --legacy-navigation para a CLI, a função legacyNavigation() na API Node e a caixa de seleção "Navegação legada" no painel do DevTools foram removidas. Isso conclui uma transição de anos na infraestrutura do Lighthouse para oferecer suporte a fluxos de usuários.
Como usar o Lighthouse
O Lighthouse está disponível no Chrome DevTools, no npm (como um módulo Node e uma ferramenta CLI) e como uma extensão do navegador (no Chrome e no Firefox). Ele também é usado em vários serviços do Google, incluindo o PageSpeed Insights.
Para testar a CLI do Lighthouse Node, use os seguintes comandos:
npm install -g lighthouse
lighthouse https://www.example.com --view
Entre em contato com a equipe do Lighthouse
Para discutir os novos recursos, as mudanças na versão 11 do Lighthouse ou qualquer outra coisa relacionada ao Lighthouse:
- Informe um problema ou envie feedback no rastreador de problemas do GitHub do Lighthouse.
- Faça perguntas nos fóruns de discussão do Lighthouse no GitHub.
- Entre em contato com a equipe do Lighthouse no Twitter @____lighthouse.