Lighthouse, वेबसाइट की ऑडिटिंग करने वाला एक ऑटोमेटेड टूल है. इससे डेवलपर को अपनी साइटों के उपयोगकर्ता अनुभव को बेहतर बनाने के अवसर और गड़बड़ी की जानकारी मिलती है. यह Chrome DevTools, npm (Node मॉड्यूल और सीएलआई के तौर पर) या ब्राउज़र एक्सटेंशन (Chrome और Firefox में) के तौर पर उपलब्ध है. यह web.dev/measure और PageSpeed Insights जैसी कई Google सेवाओं को बेहतर बनाता है.
Lighthouse 8.4, कमांड लाइन और Chrome Canary में तुरंत उपलब्ध है. यह सुविधा, Chrome के 95 वर्शन में Chrome के स्टैबल वर्शन में लॉन्च होगी. साथ ही, एक हफ़्ते के अंदर PageSpeed Insights में उपलब्ध हो जाएगी.
Lighthouse Node CLI को आज़माने के लिए, इन कमांड का इस्तेमाल करें:
npm install -g lighthouse
lighthouse https://www.example.com --view
8.4 के बदलावों के लॉग में, बदलावों की पूरी सूची देखें.
नए ऑडिट
सबसे बड़े कॉन्टेंटफ़ुल पेंट वाली इमेज को लेज़ी लोड न करें
इमेज को धीरे-धीरे लोड करने की सुविधा, ऑफ़स्क्रीन इमेज को लोड होने में लगने वाले समय को कम करने का एक असरदार तरीका है. इससे, फ़ोल्ड के ऊपर मौजूद कॉन्टेंट को लोड होने में लगने वाले समय पर इन इमेज का असर नहीं पड़ता.
हालांकि, अगर किसी पेज का LCP एलिमेंट कोई इमेज है, तो उसे लेज़ी-लोड करने से एलसीपी पर काफ़ी बुरा असर पड़ सकता है. ब्राउज़र, इमेज को तुरंत डाउनलोड करने के बजाय, उसे सूची में डाल सकता है और पहले दूसरे संसाधनों को फ़ेच कर सकता है. WordPress में लेज़ी-लोडिंग के बारे में हाल ही में किए गए एक अध्ययन में पता चला है कि अगर शुरुआती व्यूपोर्ट में इमेज को लेज़ी-लोड नहीं किया जाता है, तो कुछ साइटों के लिए एलसीपी में 15% तक की बढ़ोतरी हो सकती है.

Lighthouse अब यह पता लगाएगा कि एलसीपी एलिमेंट, लेज़ी-लोड की गई इमेज थी या नहीं. साथ ही, उससे loading एट्रिब्यूट को हटाने का सुझाव देगा.
ज़्यादा जानकारी के लिए, शुरुआती प्रस्ताव और लागू करने के लिए पुश अनुरोध देखें.
पहले इनपुट में लगने वाले समय को कम करने के लिए, मोबाइल व्यूपोर्ट सेट करना
viewport ऑडिट, कई सालों से सबसे सही तरीकों की कैटगरी का हिस्सा रहा है. हालांकि, 8.4 में इस सलाह को परफ़ॉर्मेंस कैटगरी में भी शामिल किया गया है.
कई मोबाइल ब्राउज़र, "ज़ूम करने के लिए दो बार टैप करें" सुविधा के साथ काम करते हैं. इससे उपयोगकर्ता, मोबाइल स्क्रीन के लिए डिज़ाइन नहीं किए गए कॉन्टेंट को आसानी से बड़ा कर सकते हैं. जैसे, ऐसा कॉन्टेंट जिसमें साफ़ तौर पर मोबाइल <meta name="viewport"> नहीं है. इसका मतलब है कि ब्राउज़र को उपयोगकर्ता के टैप करने के बाद 300 मिलीसेकंड तक इंतज़ार करना पड़ता है, ताकि यह पता चल सके कि दूसरा टैप किया जाएगा या नहीं. इस दौरान, पेज पहले टैप का जवाब नहीं दे सकता. इसका मतलब है कि एफ़आईडी कई सौ मिलीसेकंड तक पूरा नहीं हो पा रहा है.

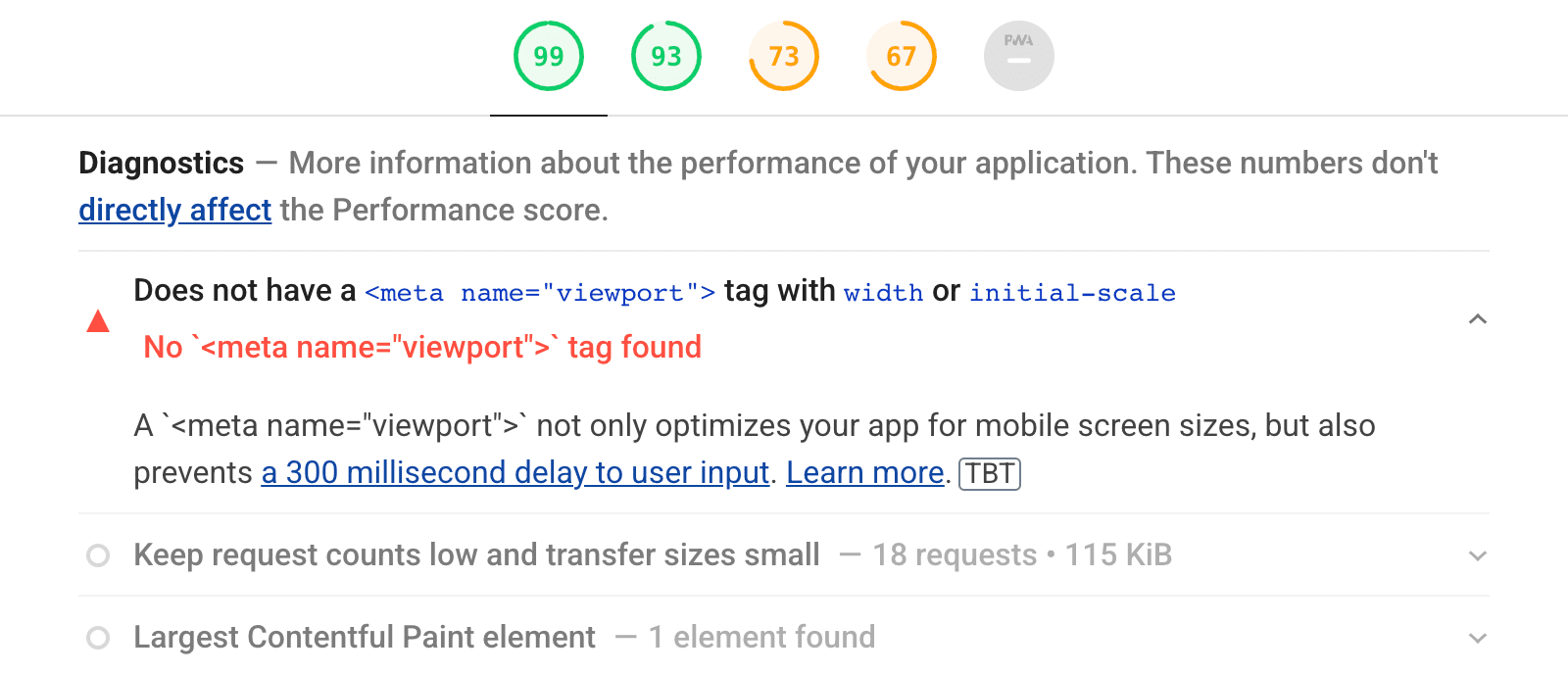
एचटीटीपी संग्रह के डेटा से हाल ही में की गई एक स्टडी में, उन साइटों में से आधी से ज़्यादा साइटों को Lighthouse में 90 या उससे ज़्यादा का स्कोर मिला था जो कम से कम एक वेबसाइट की परफ़ॉर्मेंस से जुड़ी जानकारी देने वाली मेट्रिक में फ़ेल हुई थीं. इन साइटों का मोबाइल व्यूपोर्ट सेट नहीं था और ये एफ़आईडी में फ़ेल हुई थीं. इस वजह से, अगर कोई व्यूपोर्ट नहीं मिलता है, तो लाइटहाउस की परफ़ॉर्मेंस सेक्शन में अब इस तरह का व्यूपोर्ट जोड़ने का सुझाव दिया जाएगा:
<meta name="viewport" content="width=device-width">
ज़्यादा जानकारी के लिए, प्रपोज़ल से जुड़ी समस्या और लागू करने के लिए पुल रिक्वेस्ट देखें.
Lighthouse की टीम से संपर्क करना
नई सुविधाओं, वर्शन 8.4 में हुए बदलावों या Lighthouse से जुड़ी किसी भी चीज़ के बारे में बातचीत करने के लिए:
- Lighthouse के GitHub रेपो के ज़रिए, किसी समस्या की शिकायत करें या सुझाव सबमिट करें.
- Twitter पर @____lighthouse पर जाकर, लाइटहाउस टीम से संपर्क करें.

