Lighthouse は、サイトのユーザー エクスペリエンスを改善するための改善点と診断情報をデベロッパーに提供する、自動ウェブサイト監査ツールです。Chrome DevTools、npm(Node モジュールと CLI として)、ブラウザ拡張機能(Chrome と Firefox で利用可能)で使用できます。web.dev/measure や PageSpeed Insights など、多くの Google サービスで使用されています。
Lighthouse 8.4 は、コマンドラインおよび Chrome Canary ですぐに利用できます。この機能は Chrome 95 の Chrome Stable でリリースされ、1 週間以内に PageSpeed Insights で利用できるようになります。
Lighthouse Node CLI を試すには、次のコマンドを使用します。
npm install -g lighthouse
lighthouse https://www.example.com --view
変更点の完全なリストについては、8.4 の変更ログをご覧ください。
新しい監査
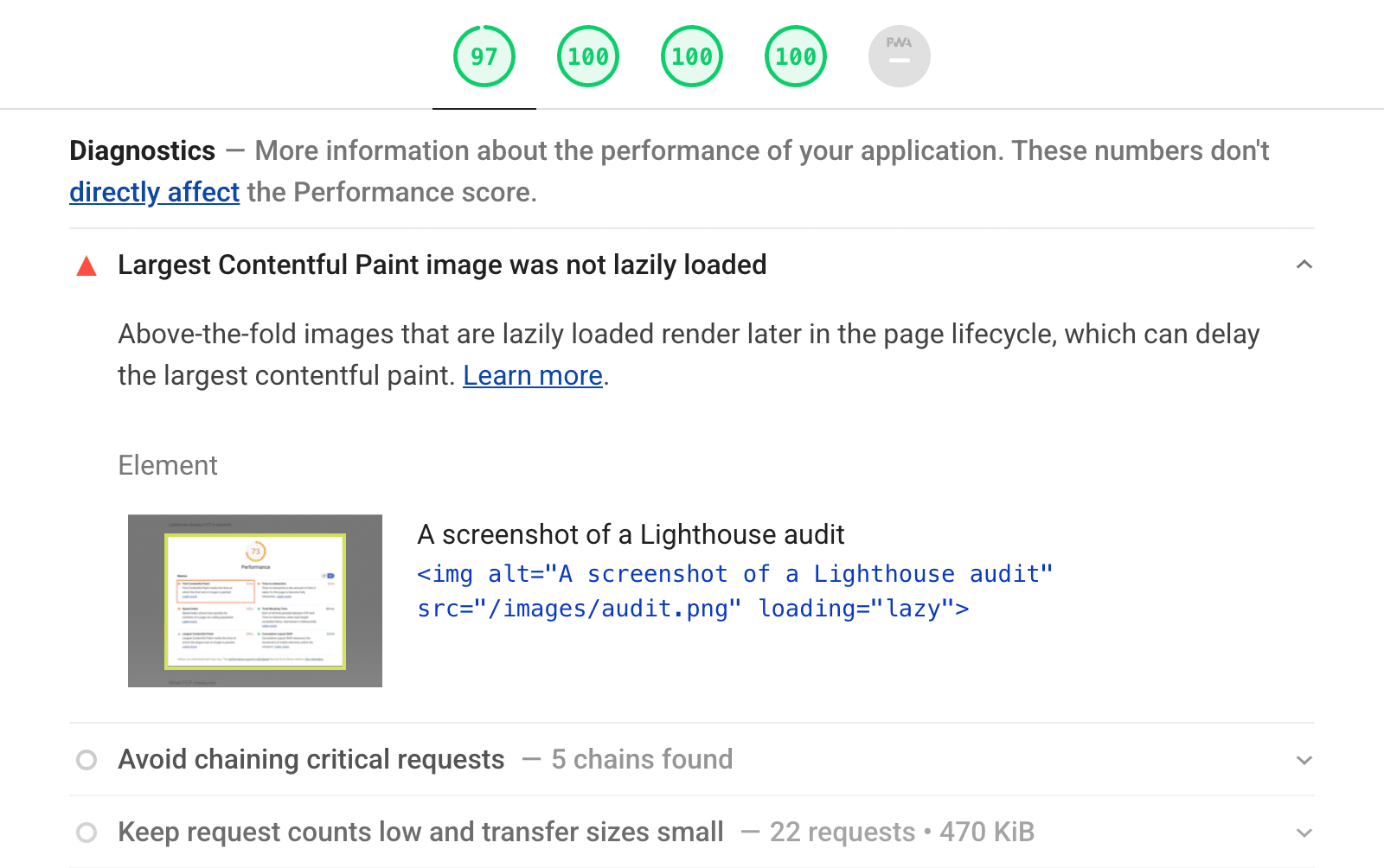
Largest Contentful Paint の画像を遅延読み込みしない
画像の遅延読み込みは、画面外にある画像を遅らせて、上部のコンテンツの読み込みを妨げないようにする効果的な方法です。
ただし、ページの LCP 要素が画像である場合、画像を遅延読み込みすると LCP に大きな悪影響を与える可能性があります。ブラウザは、画像を優先してすぐにダウンロードするのではなく、画像をキューに入れて他のリソースを先に取得することがあります。WordPress での遅延読み込みに関する最近の調査では、最初のビューポート内の画像を遅延読み込みしない場合、一部のサイトで LCP が最大 15% 改善されることが明らかになりました。

Lighthouse は、LCP 要素が遅延読み込みされた画像であるかどうかを検出し、loading 属性を削除することを推奨します。
詳細については、最初の提案と実装プルリクエストをご覧ください。
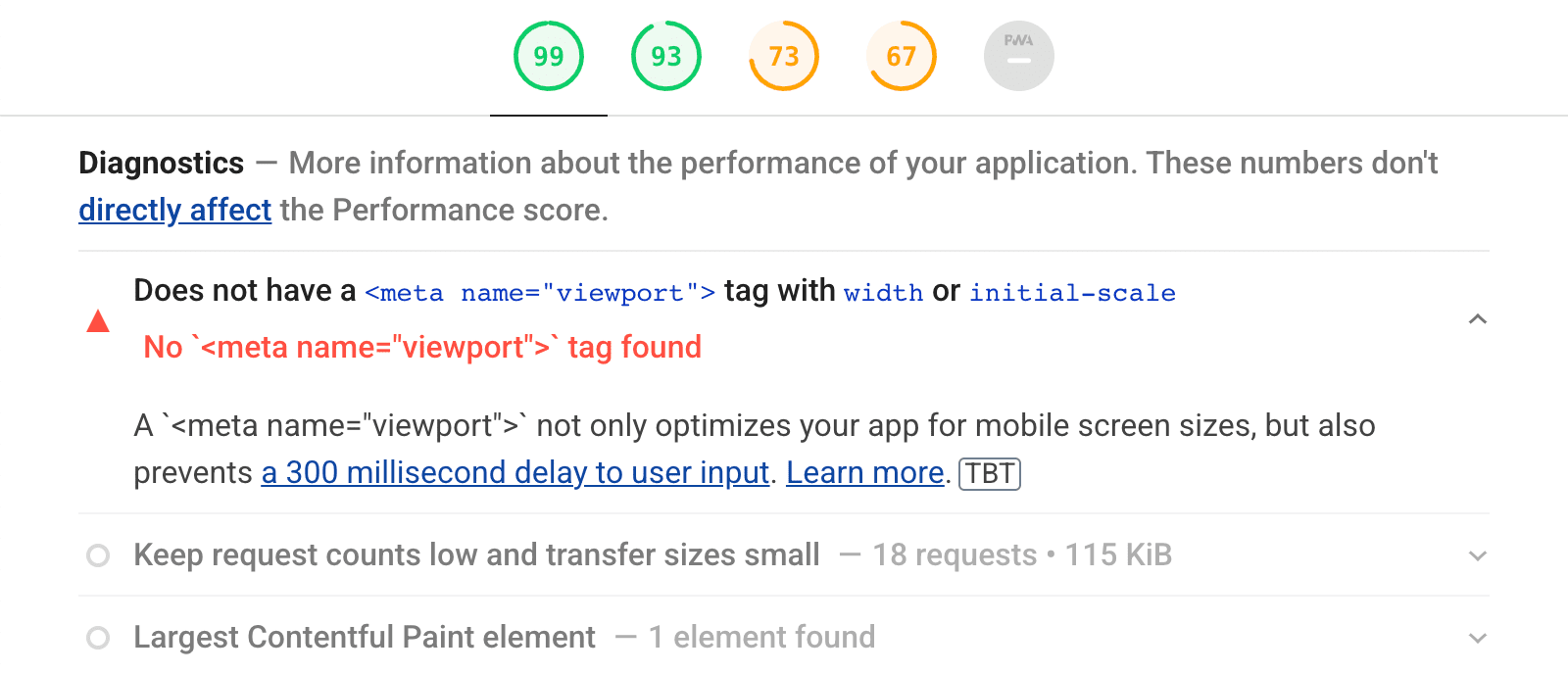
モバイル ビューポートを設定して初回入力遅延を改善する
viewport 監査は長年、ベスト プラクティス カテゴリに含まれていましたが、8.4 ではパフォーマンス カテゴリにもこのアドバイスが追加されています。
多くのモバイル ブラウザは「ダブルタップしてズーム」をサポートしており、モバイル画面用に設計されていないコンテンツ(明示的なモバイル <meta name="viewport"> のないコンテンツ)を簡単に拡大できます。実際には、ブラウザはユーザーがタップしてから 300 ミリ秒ほど待機して、2 回目のタップが行われるかどうかを確認する必要があります。この間、ページは最初のタップには応答できません。これは、数百ミリ秒の失敗した FID に相当します。

HTTP Archive のデータに関する最近の調査では、Lighthouse で 90 点以上を獲得しながら、少なくとも 1 つの Core Web Vitals で不合格となったサイトの半数以上で、モバイル ビューポートが設定されておらず、FID で不合格となっていました。そのため、Lighthouse のパフォーマンス セクションでは、ビューポートが検出されなかった場合に、次のようなビューポートを追加することを推奨するようになりました。
<meta name="viewport" content="width=device-width">
詳細については、提案に関する問題と実装プルリクエストをご覧ください。
Lighthouse チームへのお問い合わせ
新機能、バージョン 8.4 の変更点、Lighthouse に関連するその他の点について、
- 問題を報告するか、Lighthouse GitHub リポジトリからフィードバックを送信してください。
- Twitter の Lighthouse チーム(@____lighthouse)にお問い合わせください。

