Lighthouse est un outil d'audit automatisé de sites Web qui aide les développeurs à identifier des opportunités et des diagnostics pour améliorer l'expérience utilisateur sur leurs sites. Il est disponible dans les outils pour les développeurs Chrome, npm (en tant que module Node et CLI) ou en tant qu'extension de navigateur (dans Chrome et Firefox). Il alimente de nombreux services Google, y compris web.dev/measure et PageSpeed Insights.
Lighthouse 8.4 est disponible immédiatement dans la ligne de commande et dans Chrome Canary. Elle sera disponible dans Chrome 95 et dans PageSpeed Insights dans un délai d'une semaine.
Pour essayer la CLI Node Lighthouse, utilisez les commandes suivantes:
npm install -g lighthouse
lighthouse https://www.example.com --view
Pour obtenir la liste complète des modifications, consultez le journal des modifications de la version 8.4.
Nouveaux audits
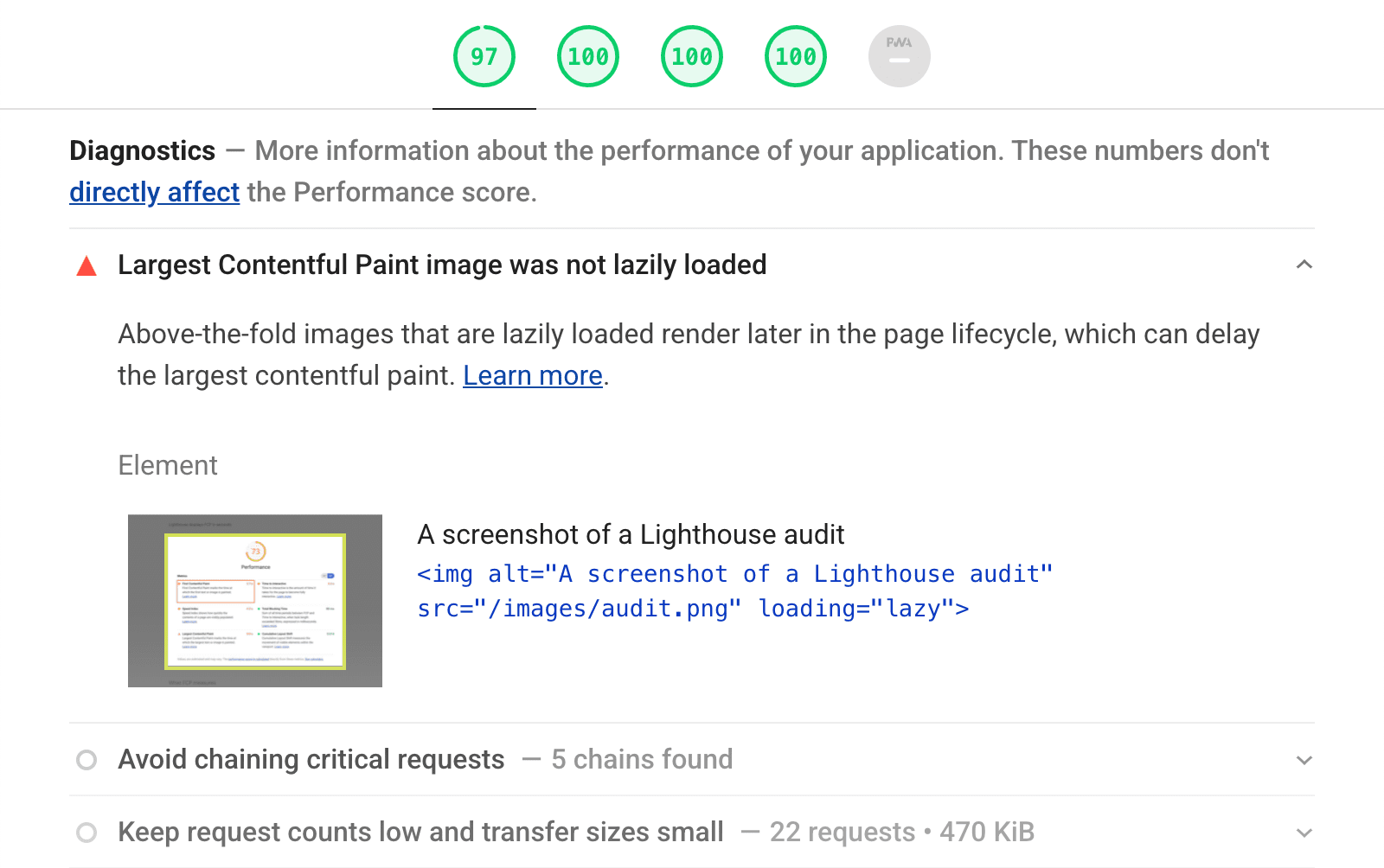
Ne pas charger les images Largest Contentful Paint de manière différée
Le chargement différé des images peut être un moyen efficace de différer les images hors écran afin qu'elles n'interfèrent pas avec le chargement du contenu au-dessus de la ligne de flottaison.
Toutefois, si l'élément LCP d'une page est une image, le chargement différé peut avoir un impact négatif significatif sur le LCP. Le navigateur peut mettre l'image dans la file d'attente et récupérer d'autres ressources en premier, au lieu de donner la priorité à l'image pour un téléchargement immédiat. Une étude récente sur le préchargement paresseux dans WordPress a révélé que le LCP pouvait s'améliorer jusqu'à 15% pour certains sites si les images du viewport initial ne sont pas préchargées paresseusement.

Lighthouse détecte désormais si l'élément LCP était une image chargée de manière différée et recommande de supprimer l'attribut loading.
Pour en savoir plus, consultez la proposition initiale et la demande d'extraction d'implémentation.
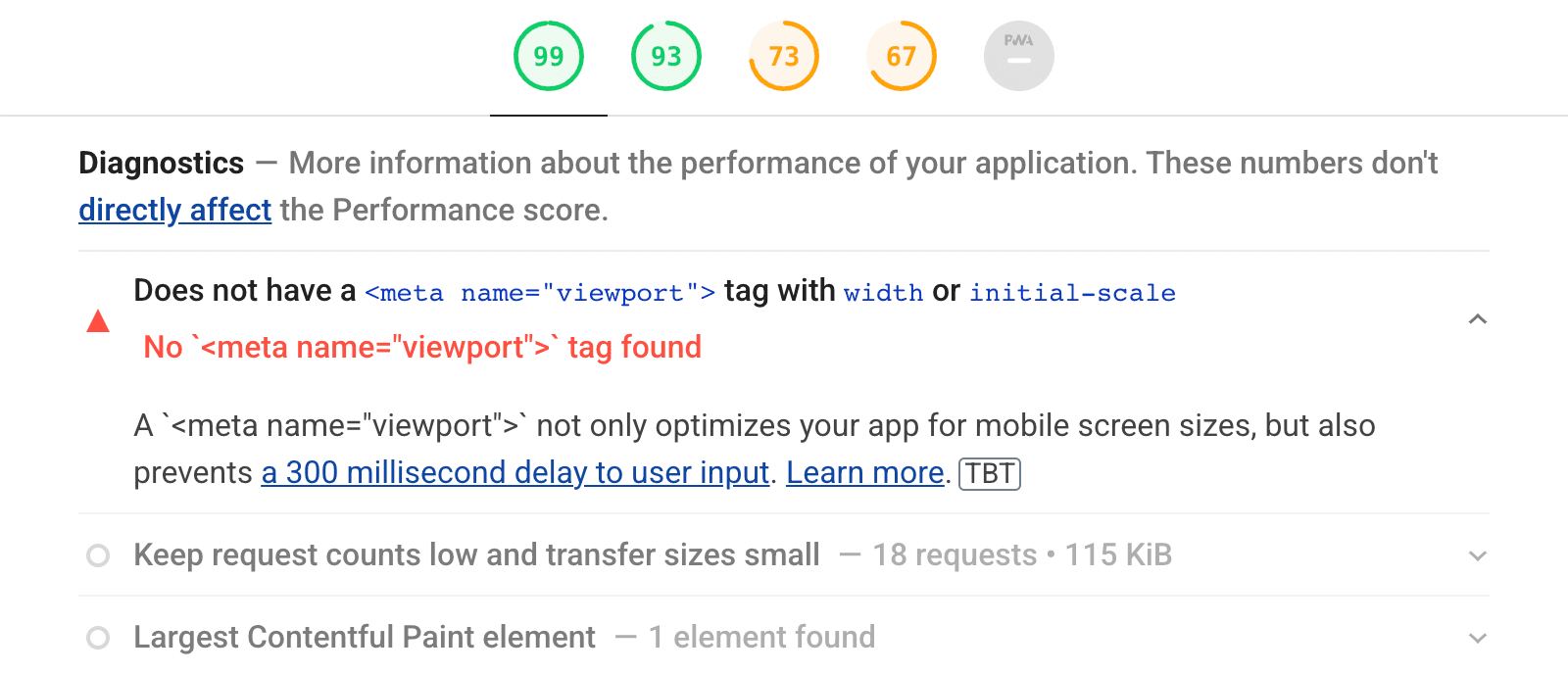
Définir une fenêtre d'affichage pour mobile pour améliorer le délai de première saisie
L'audit viewport fait partie de la catégorie "Bonnes pratiques" depuis des années, mais la version 8.4 inclut également ces conseils dans la catégorie "Performances".
De nombreux navigateurs mobiles acceptent la fonctionnalité "Double-tap to zoom" (Double-tap pour zoomer) qui permet aux utilisateurs d'agrandir facilement les contenus qui ne sont pas conçus pour un écran mobile, c'est-à-dire les contenus sans <meta name="viewport"> mobile explicite. En pratique, cela signifie que le navigateur doit attendre jusqu'à 300 ms après un appui de l'utilisateur pour voir si un deuxième appui suivra. Pendant ce temps, la page ne peut pas répondre au premier appui. Cela se traduit par un FID défaillant de plusieurs centaines de millisecondes.

Dans une étude récente sur les données de l'HTTP Archive, plus de la moitié des sites ayant reçu un score de 90 ou plus dans Lighthouse, mais ayant échoué à au moins une métrique Core Web Vitals, n'avaient pas défini de vue mobile et échouaient au FID. Par conséquent, la section "Performances Lighthouse" recommandera désormais d'ajouter une fenêtre d'affichage comme celle-ci si aucune n'est détectée:
<meta name="viewport" content="width=device-width">
Pour en savoir plus, consultez le problème de proposition et la demande d'extraction d'implémentation.
Contacter l'équipe Lighthouse
Pour discuter des nouvelles fonctionnalités, des modifications apportées à la version 8.4 ou de tout autre élément lié à Lighthouse:
- Signalez un problème ou envoyez des commentaires via le dépôt GitHub de Lighthouse.
- Contactez l'équipe Lighthouse sur Twitter : @____lighthouse.


