Lighthouse es una herramienta de auditoría automatizada de sitios web que ayuda a los desarrolladores con oportunidades y diagnósticos para mejorar la experiencia del usuario de sus sitios. Está disponible en las Herramientas para desarrolladores de Chrome, npm (como un módulo de Node y una CLI) o como una extensión del navegador (en Chrome y Firefox). Abastece muchos servicios de Google, incluidos web.dev/measure y PageSpeed Insights.
Lighthouse 8.4 está disponible de inmediato en la línea de comandos y en Chrome Canary. Llegará a la versión estable de Chrome en Chrome 95 y estará disponible en PageSpeed Insights en un plazo de una semana.
Para probar la CLI de Lighthouse Node, usa los siguientes comandos:
npm install -g lighthouse
lighthouse https://www.example.com --view
Consulta la lista completa de cambios en el registro de cambios de la versión 8.4.
Auditoría nueva
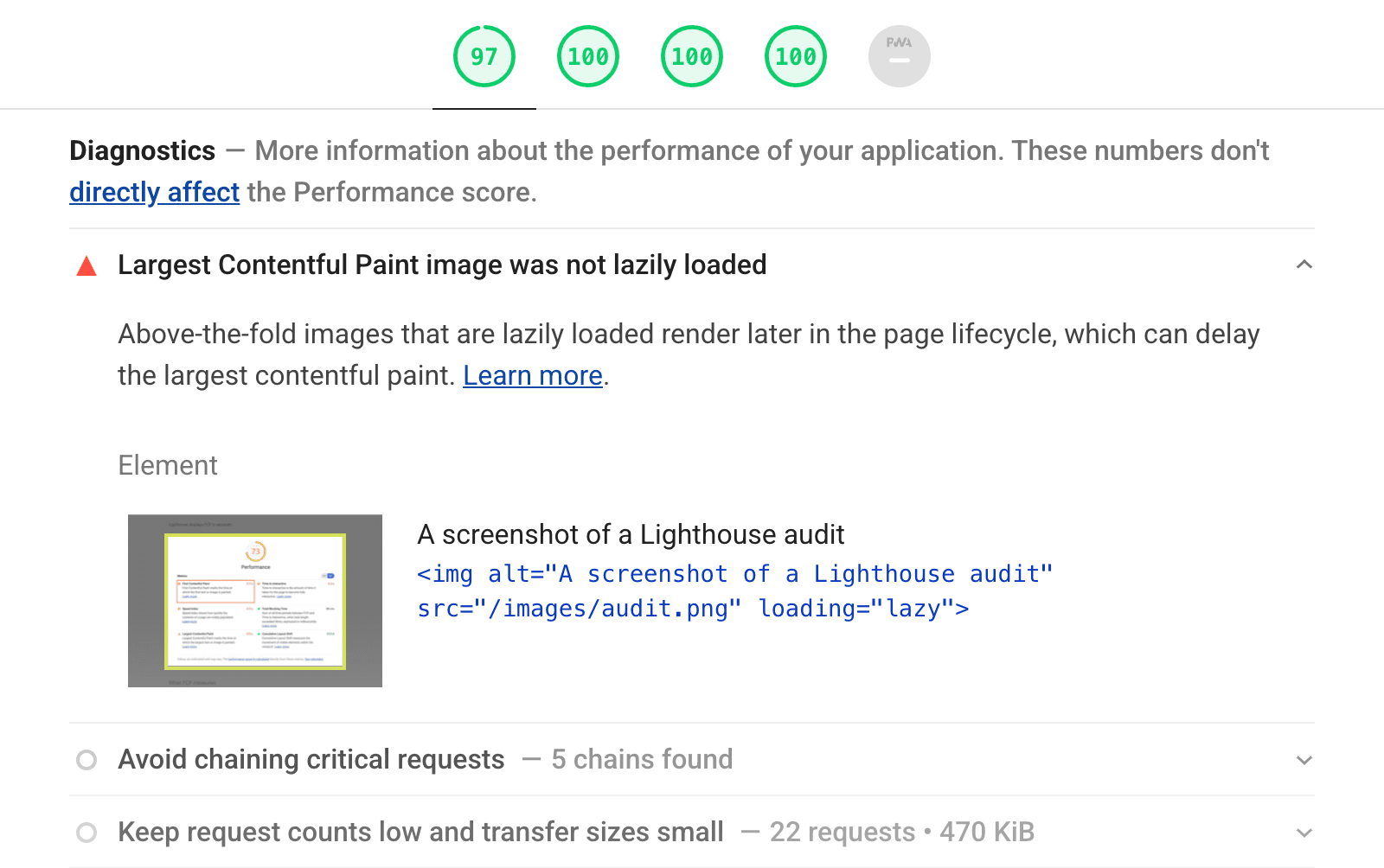
No cargues de forma diferida las imágenes de Largest Contentful Paint
La carga diferida de imágenes puede ser una forma eficaz de aplazar las imágenes fuera de la pantalla para que no interfieran con la carga del contenido que está en la mitad superior de la página.
Sin embargo, si el elemento LCP de una página es una imagen, la carga diferida puede tener un efecto negativo significativo en el LCP. Es posible que el navegador coloque la imagen en la cola y recupere otros recursos primero, en lugar de priorizar la imagen para su descarga inmediata. Un estudio reciente sobre la carga diferida en WordPress descubrió que el LCP puede mejorar hasta en un 15% en algunos sitios si las imágenes en el viewport inicial no se cargan de forma diferida.

Lighthouse ahora detectará si el elemento del LCP era una imagen cargada de forma diferida y recomendará quitarle el atributo loading.
Para obtener más información, consulta la propuesta inicial y la solicitud de extracción de implementación.
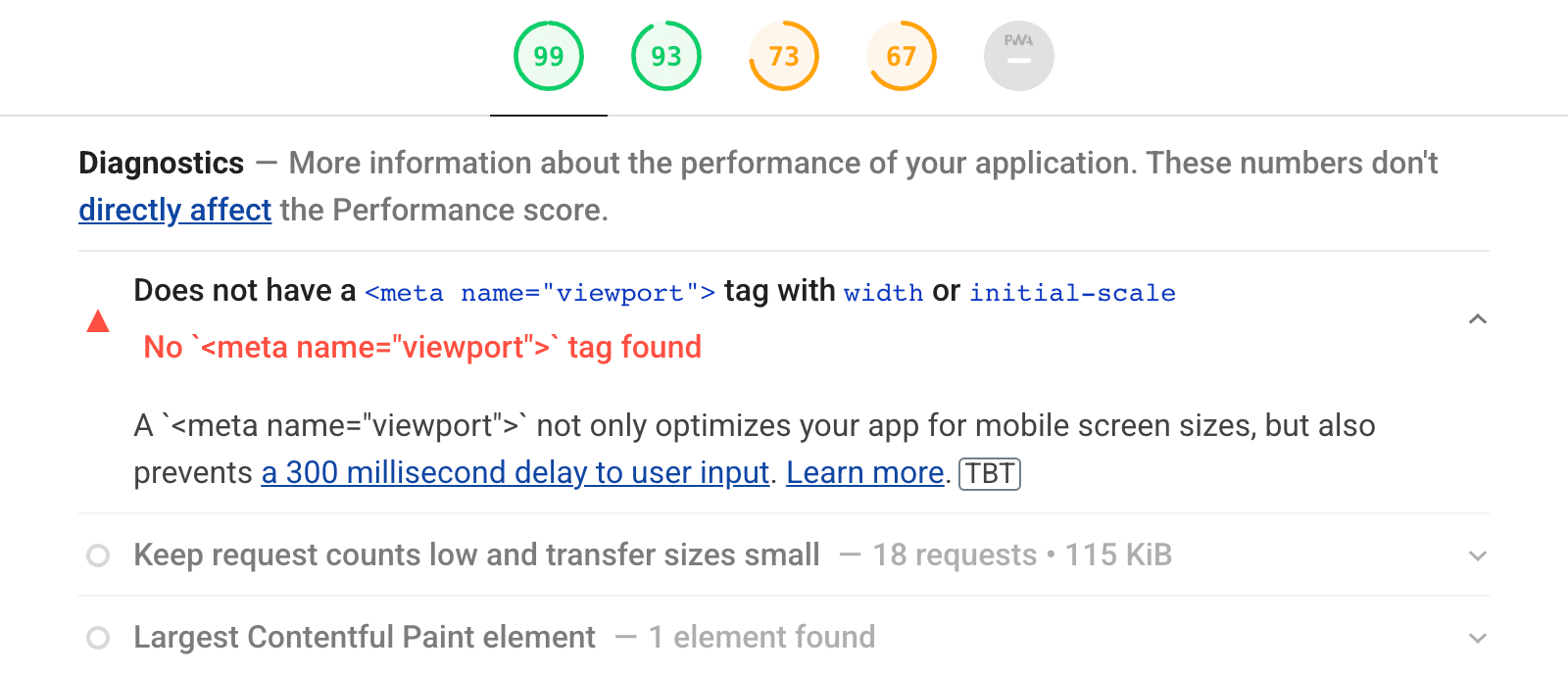
Establece un viewport para dispositivos móviles para obtener un mejor retraso de primera entrada
La auditoría de viewport forma parte de la categoría Prácticas recomendadas desde hace años, pero la versión 8.4 también incluye este consejo en la categoría Rendimiento.
Muchos navegadores para dispositivos móviles admiten la función "presionar dos veces para acercar", que permite a los usuarios ampliar fácilmente el contenido que no está diseñado para una pantalla de dispositivo móvil, es decir, contenido sin un <meta name="viewport"> para dispositivos móviles explícito. En la práctica, esto significa que el navegador debe esperar hasta 300 ms después de que un usuario presiona para ver si se realizará un segundo toque, y durante ese tiempo, la página no puede responder al toque inicial. Esto se traduce en un FID con errores de varios cientos de milisegundos.

En un estudio reciente de datos del Archivo HTTP, más de la mitad de los sitios que recibieron una puntuación de 90 o más en Lighthouse, pero no lograron obtener al menos una métrica web esencial, no tenían configurada una vista del cliente para dispositivos móviles y no lograban obtener una buena puntuación en FID. Como resultado, la sección de rendimiento de Lighthouse ahora recomendará agregar un viewport como el siguiente si no se encuentra ninguno:
<meta name="viewport" content="width=device-width">
Para obtener más información, consulta el problema de la propuesta y la solicitud de extracción de implementación.
Comunícate con el equipo de Lighthouse
Para hablar sobre las funciones nuevas, los cambios en la versión 8.4 o cualquier otro tema relacionado con Lighthouse, haz lo siguiente:
- Informa un problema o envía comentarios a través del repositorio de Lighthouse en GitHub.
- Comunícate con el equipo de Lighthouse en Twitter @____lighthouse.

