O Lighthouse é uma ferramenta de auditoria de sites que ajuda os desenvolvedores com oportunidades e diagnósticos para melhorar a experiência do usuário nos sites.
O Lighthouse 9.0 está disponível imediatamente na linha de comando, no Chrome Canary e no PageSpeed Insights. Ele vai ser lançado no Chrome estável no Chrome 98.
Mudanças na API
A maioria dos usuários não deve encontrar mudanças que quebrem o fluxo de trabalho com essa versão. Se você executar auditorias personalizadas do Lighthouse ou usar ferramentas que dependem de detalhes no JSON do relatório do Lighthouse, talvez haja algumas mudanças importantes na versão 9.0 que você precisa conhecer.
Confira a lista completa de mudanças no registro de alterações da versão 9.0.
Lighthouse para fluxos de usuários
O Lighthouse tem uma nova API de fluxo de usuário que permite testes de laboratório em qualquer ponto da vida útil de uma página.
O Puppeteer é usado para criar scripts de carregamentos de página e acionar interações sintéticas do usuário. O Lighthouse pode ser invocado de várias maneiras para capturar insights importantes durante essas interações. Isso significa que a performance pode ser medida durante o carregamento da página e durante as interações com a página.

Para mais informações, consulte o tutorial e exemplos de código dos fluxos de usuários do Lighthouse.
Atualizar relatório
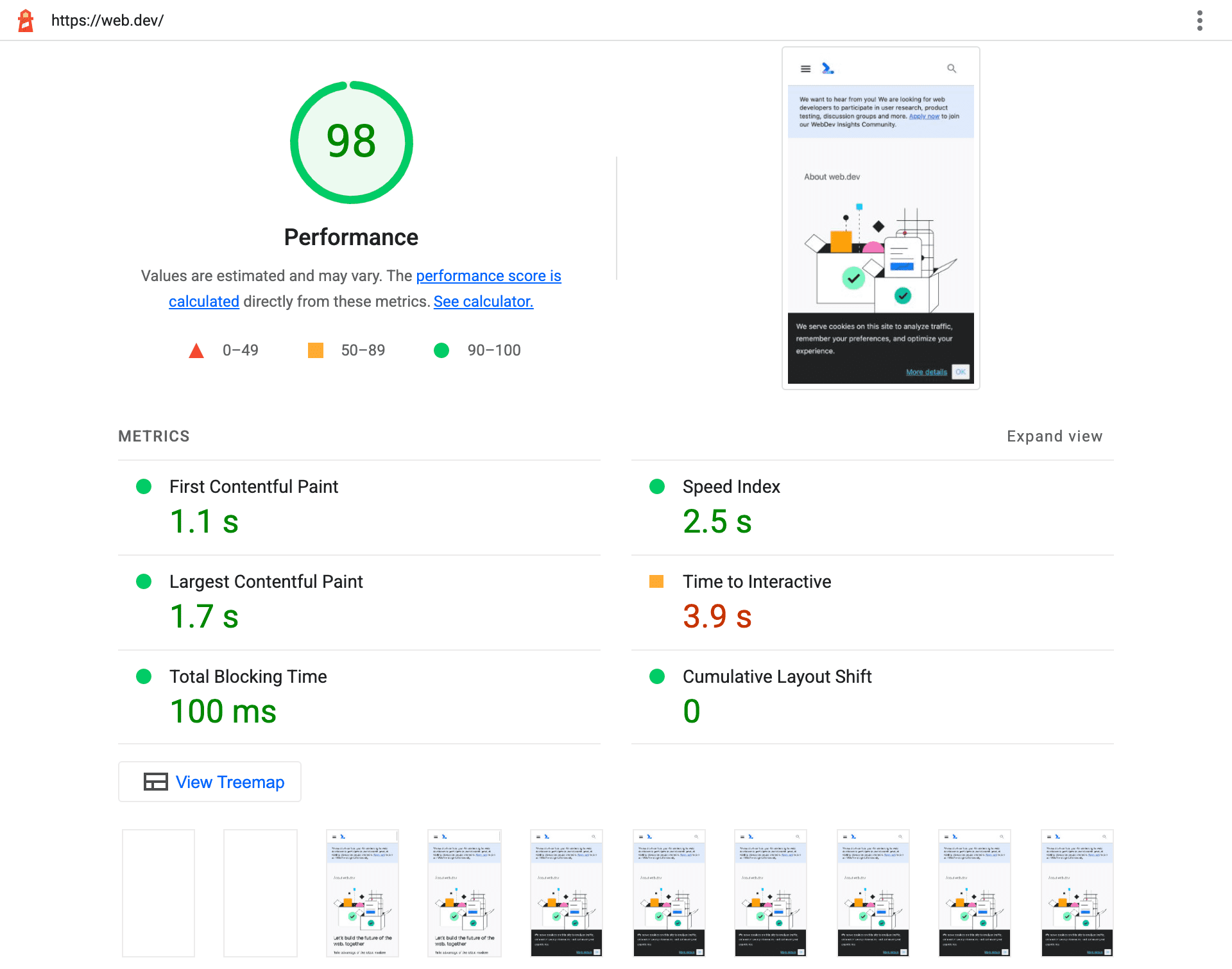
O relatório do Lighthouse foi atualizado para melhorar a legibilidade e deixar mais clara a origem do relatório e como ele foi executado.
Uma captura de tela final foi incorporada na parte de cima do relatório para que seja possível saber rapidamente se a página testada foi carregada corretamente e está no formato esperado.

As informações de resumo na parte de baixo do relatório também foram reformuladas para comunicar melhor como o Lighthouse foi executado e o relatório coletado.

Para conferir o novo relatório em ação, teste o Lighthouse 9.0 ou acesse este exemplo de relatório.
Elementos de acessibilidade relacionados
Um problema comum de acessibilidade é quando coisas que deveriam ser exclusivas em uma página não são, por exemplo, se o ID referenciado em um atributo aria-labelledby for usado em vários elementos.
O Lighthouse sempre alertou sobre essa situação, mas só listava a primeira instância de um elemento com um ID repetido, o que muitas vezes causava confusão porque alguns usuários presumiam que ele estava mostrando todos os elementos que causavam um problema. Como o Lighthouse estava mostrando apenas um elemento, eles presumiram que era um bug que estava sinalizando o elemento como duplicado.
No Lighthouse 9.0, todos os elementos que compartilham esse ID agora estão listados:

Essa funcionalidade de "nós relacionados" é fornecida pelo axe-core. Portanto, ela também pode aparecer em outras auditorias de acessibilidade.
Para mais informações, consulte a emissão de relatórios de usuários e a solicitacao de pull de implementação.
Como usar o Lighthouse
O Lighthouse está disponível no Chrome DevTools, no npm (como um módulo Node e uma CLI) e como uma extensão do navegador (no Chrome e no Firefox). Ele é usado em muitos serviços do Google, incluindo web.dev/measure e PageSpeed Insights.
Para testar a CLI do Lighthouse Node, use os seguintes comandos:
npm install -g lighthouse
lighthouse https://www.example.com --view
Entre em contato com a equipe do Lighthouse
Para discutir os novos recursos, as mudanças na versão 9.0 ou qualquer outra coisa relacionada ao Lighthouse:
- Informe um problema ou envie feedback no rastreador de problemas do GitHub do Lighthouse.
- Faça perguntas nos fóruns de discussão do Lighthouse no GitHub.
- Entre em contato com a equipe do Lighthouse no Twitter @____lighthouse.

