Lighthouse is een website-audittool die ontwikkelaars helpt met mogelijkheden en diagnostiek om de gebruikerservaring van hun sites te verbeteren.
Lighthouse 9.0 is onmiddellijk beschikbaar op de opdrachtregel, in Chrome Canary en in PageSpeed Insights . Het komt terecht in Chrome, stabiel in Chrome 98.
API-wijzigingen
De meeste gebruikers zullen in deze release geen workflow-brekende veranderingen tegenkomen. Als u aangepaste Lighthouse-audits uitvoert of tools gebruikt die afhankelijk zijn van details diep in de Lighthouse-rapport-JSON, kunnen er enkele belangrijke wijzigingen in 9.0 zijn waar u rekening mee moet houden.
Bekijk de volledige lijst met wijzigingen in de changelog van 9.0 .
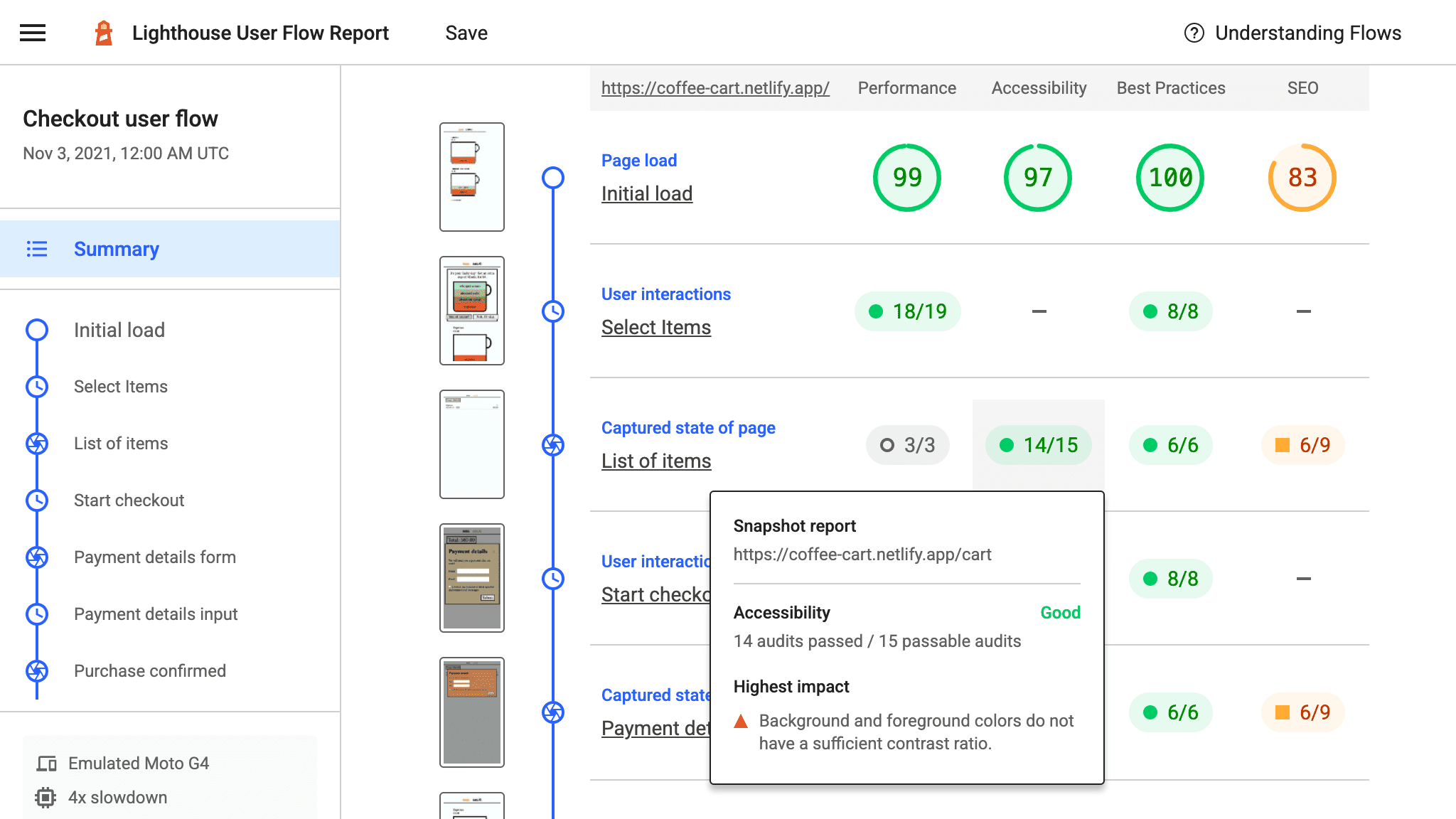
Vuurtoren voor gebruikersstromen
Lighthouse heeft een nieuwe gebruikersstroom-API waarmee laboratoriumtests op elk moment binnen de levensduur van een pagina mogelijk zijn.
Puppeteer wordt gebruikt om het laden van pagina's te scripten en synthetische gebruikersinteracties te activeren, en Lighthouse kan op meerdere manieren worden aangeroepen om belangrijke inzichten vast te leggen tijdens die interacties. Dit betekent dat de prestaties kunnen worden gemeten tijdens het laden van de pagina en tijdens interacties met de pagina.

Zie de Lighthouse-gebruikersstromen-tutorial en codevoorbeelden voor meer informatie.
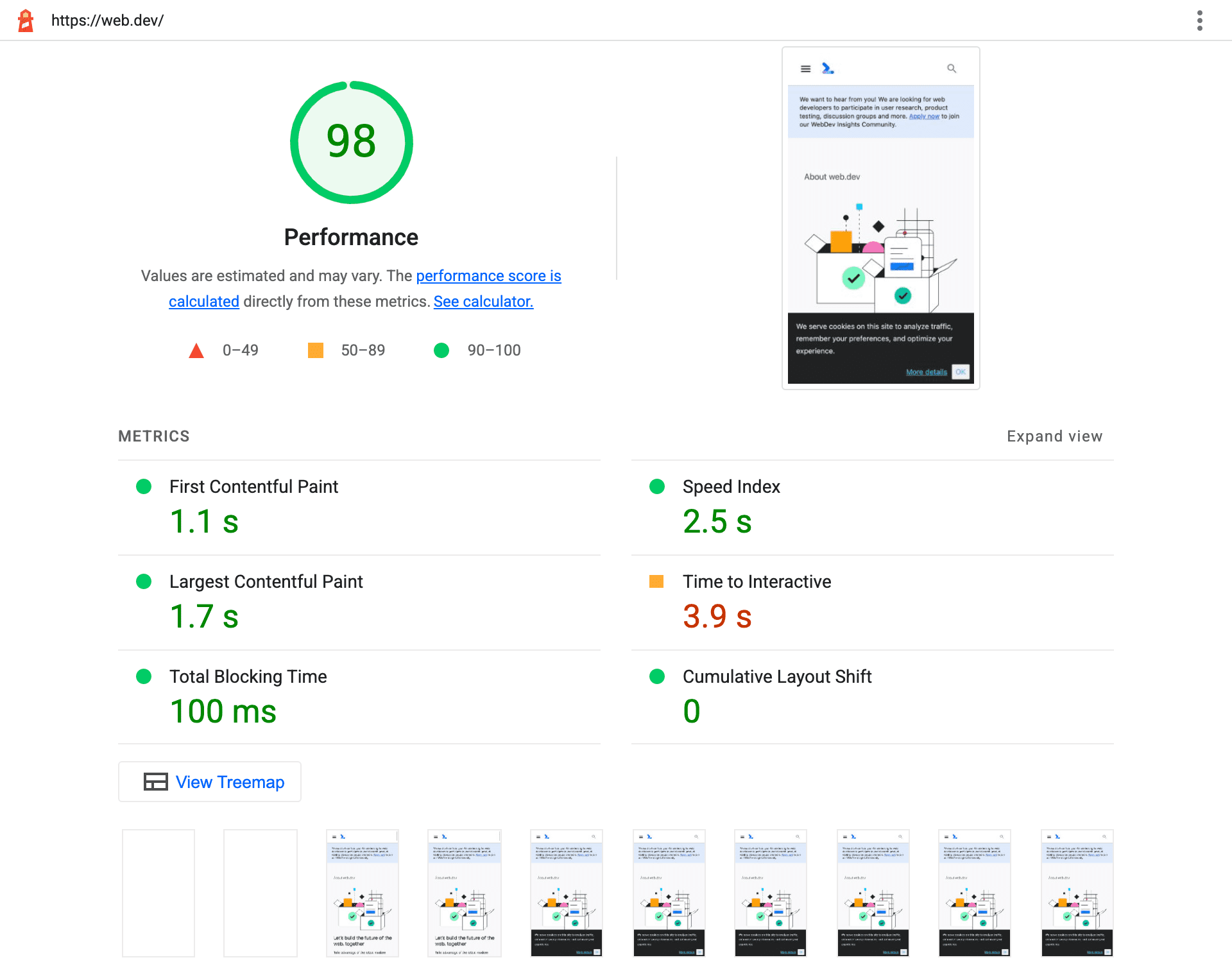
Rapport vernieuwen
Het Lighthouse-rapport is vernieuwd om de leesbaarheid te verbeteren en de bron van het rapport en de manier waarop het is uitgevoerd duidelijker te maken.
Bovenaan het rapport is een laatste schermafbeelding ingesloten, zodat u in één oogopslag duidelijk kunt zien of de geteste pagina correct is geladen en de verwachte indeling heeft.

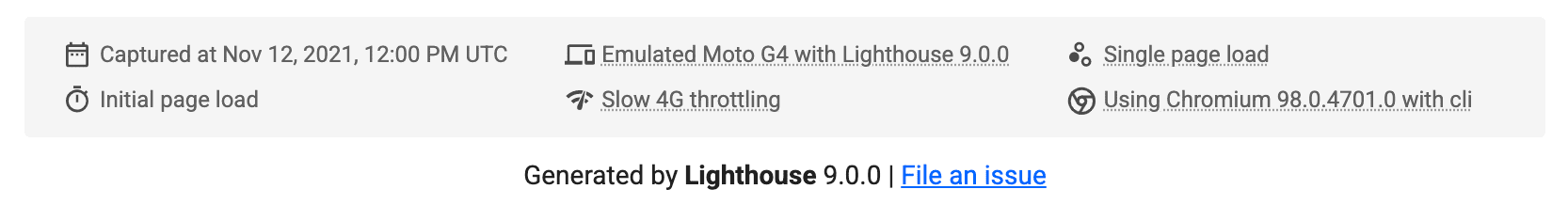
De samenvattende informatie onderaan het rapport is ook opnieuw ontworpen om beter te communiceren hoe Lighthouse werd uitgevoerd en hoe het rapport werd verzameld.

Probeer Lighthouse 9.0 uit of bezoek dit voorbeeldrapport om het nieuwe rapport in actie te zien.
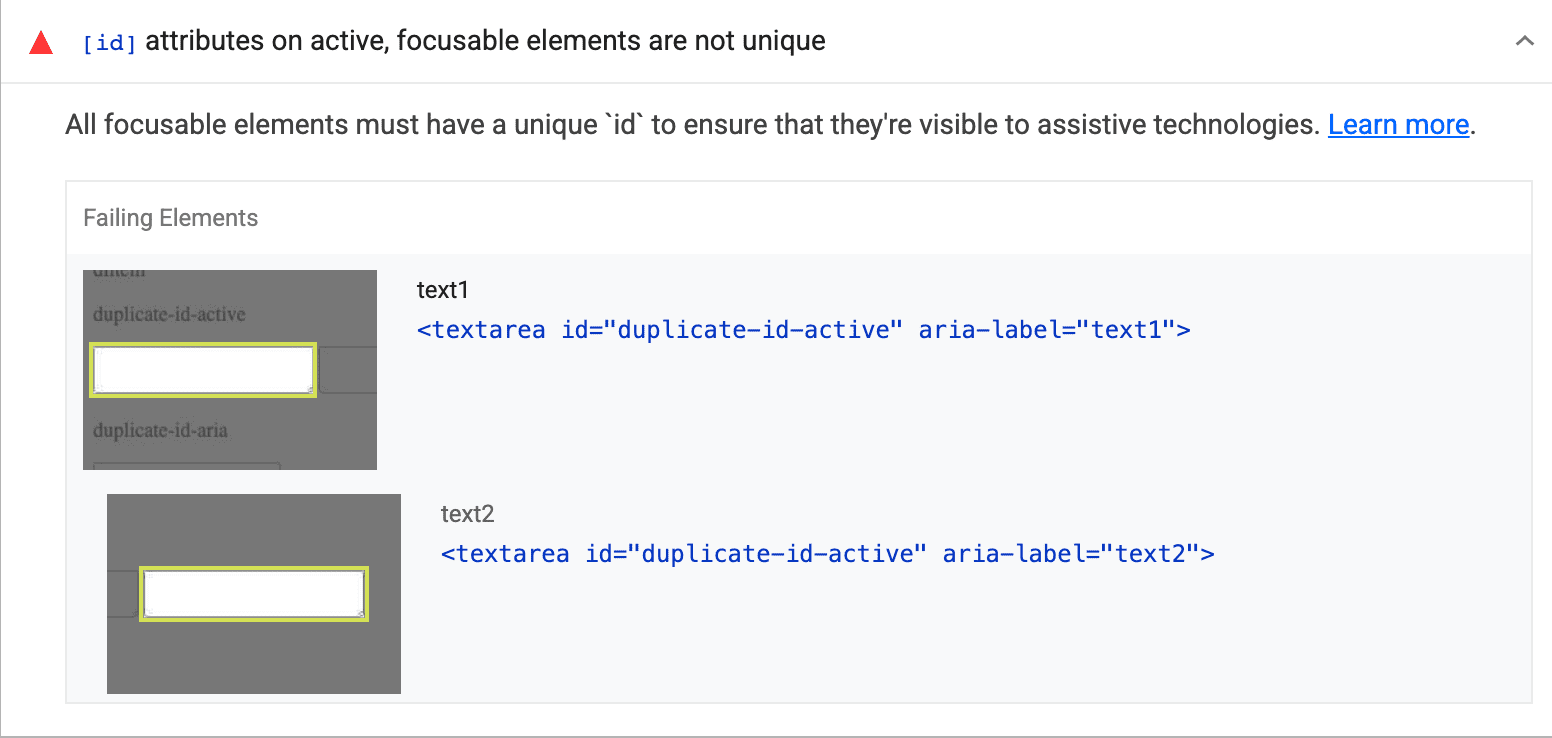
Gerelateerde toegankelijkheidselementen
Een veel voorkomend toegankelijkheidsprobleem is wanneer dingen die verondersteld worden uniek te zijn op een pagina dat niet zijn, bijvoorbeeld als de id waarnaar verwezen wordt in een attribuut aria-labelledby op meerdere elementen wordt gebruikt .
Lighthouse heeft altijd voor deze situatie gewaarschuwd, maar vermeldde alleen de eerste instantie van een element met een herhaalde ID, wat vaak voor verwarring zorgde omdat sommige gebruikers ervan uitgingen dat alle elementen werden weergegeven die een probleem veroorzaakten. Omdat Lighthouse slechts één element liet zien, gingen ze ervan uit dat het een bug was dat het enkele element als duplicaat werd gemarkeerd.
In Lighthouse 9.0 worden nu alle elementen die deze ID delen vermeld:

Deze "gerelateerde knooppunten"-functionaliteit wordt geleverd door axe-core en kan dus ook in andere toegankelijkheidsaudits voorkomen.
Zie voor meer informatie het probleem met het verzamelen van gebruikersrapporten en het pull-verzoek voor de implementatie .
Lopende vuurtoren
Lighthouse is beschikbaar in Chrome DevTools, npm (als Node-module en een CLI) en als browserextensie (in Chrome en Firefox ). Het ondersteunt veel Google-services, waaronder web.dev/measure en PageSpeed Insights .
Gebruik de volgende opdrachten om de Lighthouse Node CLI te proberen:
npm install -g lighthouse
lighthouse https://www.example.com --view
Neem contact op met het Lighthouse-team
Om de nieuwe functies, wijzigingen in de 9.0-release of iets anders gerelateerd aan Lighthouse te bespreken:
- Rapporteer een probleem of stuur feedback in de Lighthouse GitHub issue tracker .
- Stel vragen in de Lighthouse GitHub-discussieforums .
- Neem contact op met het Lighthouse-team op Twitter @____lighthouse .


