Lighthouse هي أداة تدقيق للمواقع الإلكترونية تساعد المطوّرين في تحديد الفرص والبيانات التشخيصية لتحسين تجربة المستخدمين على مواقعهم الإلكترونية.
يتوفّر الإصدار 9.0 من Lighthouse على الفور في سطر الأوامر وفي Chrome Canary وفي إحصاءات PageSpeed. وستتوفّر في الإصدار الثابت من Chrome 98.
التغييرات في واجهة برمجة التطبيقات
من المفترض ألّا يواجه معظم المستخدمين أي تغييرات تؤدي إلى إيقاف سير العمل في هذا الإصدار. إذا كنت تُجري عمليات تدقيق مخصّصة في Lighthouse أو تستخدم أدوات تعتمد على تفاصيل في ملف JSON الخاص بتقرير Lighthouse، قد تكون هناك بعض التغييرات الأساسية في الإصدار 9.0 عليك الانتباه إليها.
يمكنك الاطّلاع على القائمة الكاملة بالتغييرات في سجلّ التغييرات في الإصدار 9.0.
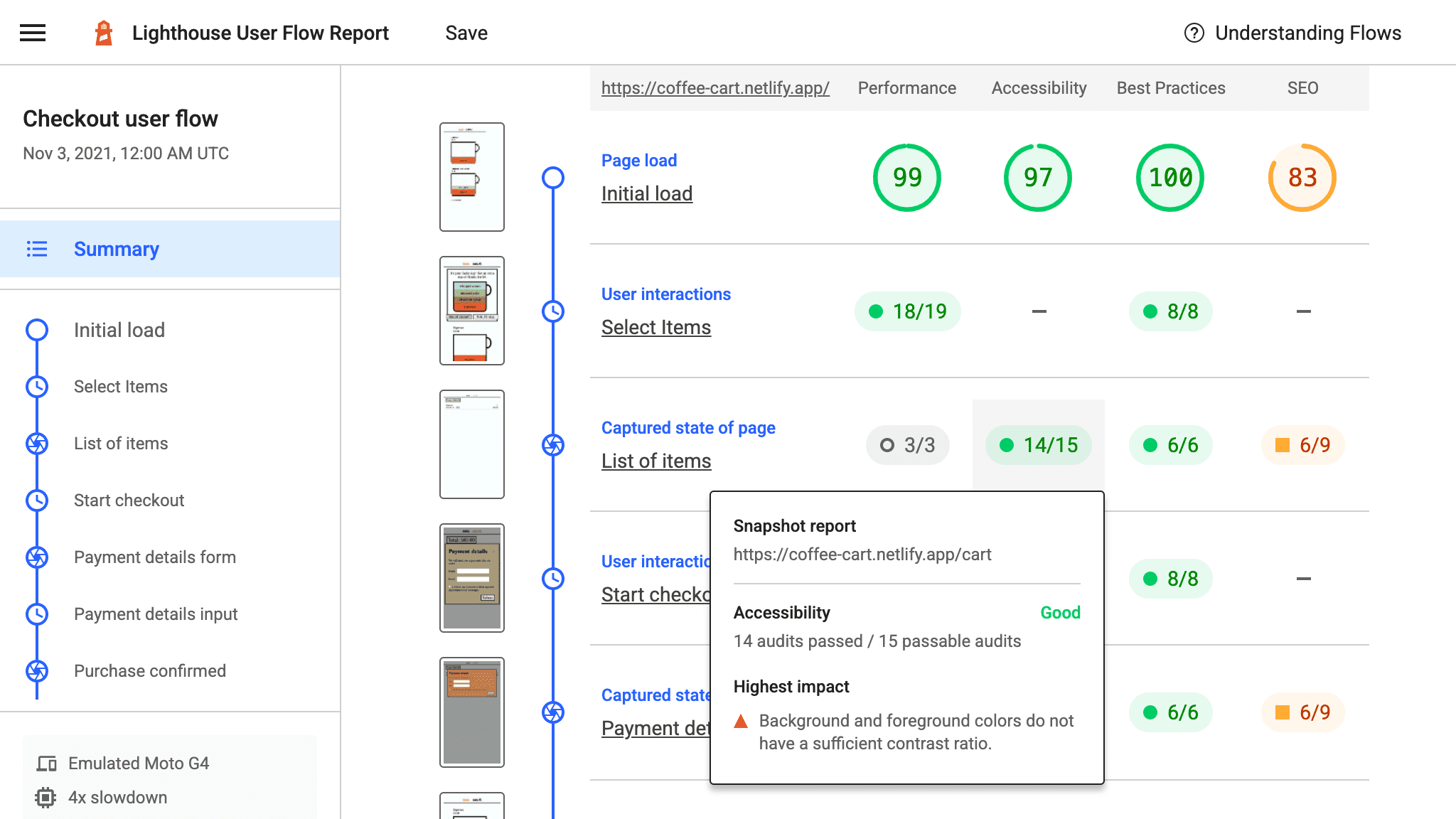
أداة Lighthouse لتدفقات المستخدمين
تتضمّن أداة Lighthouse واجهة برمجة تطبيقات جديدة لمسار المستخدِم تتيح إجراء اختبارات في المختبر في أيّ وقت خلال مدة حياة الصفحة.
يتم استخدام Puppeteer لإنشاء نصوص لتحميل الصفحات وبدء تفاعلات اصطناعية للمستخدِمين، ويمكن استدعاء Lighthouse بطرق متعدّدة لتسجيل الإحصاءات الرئيسية أثناء هذه التفاعلات. وهذا يعني أنّه يمكن قياس الأداء أثناء تحميل الصفحة وأثناء التفاعلات مع الصفحة.

لمزيد من المعلومات، اطّلِع على الدليل التعليمي لمخططات مسار المستخدِم في Lighthouse وعينات الرموز البرمجية.
إعادة تحميل التقرير
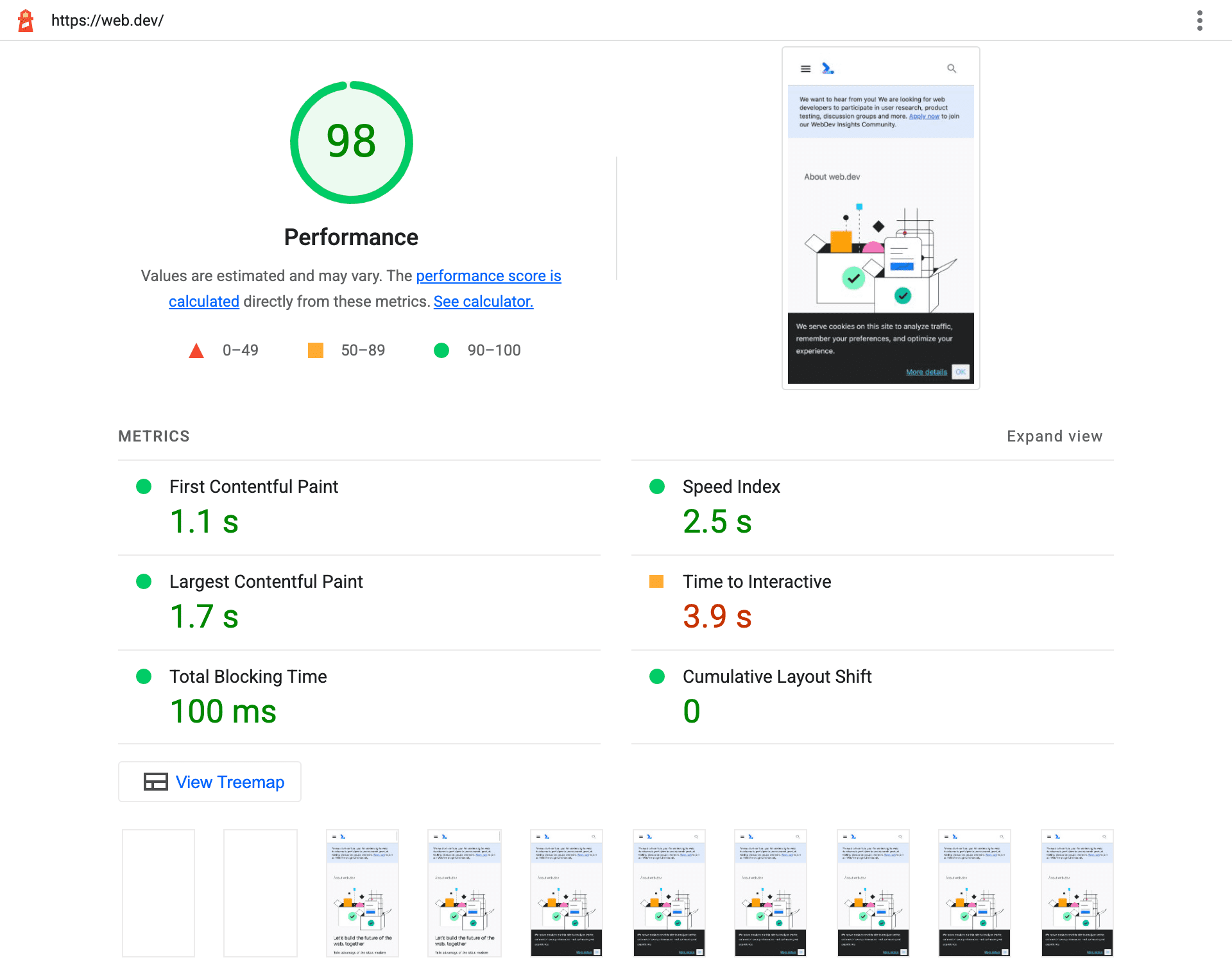
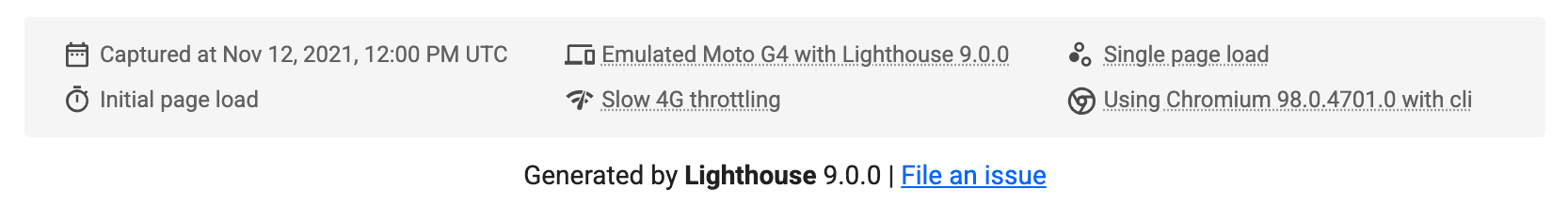
تم تجديد تقرير Lighthouse لتحسين سهولة القراءة وجعل مصدر التقرير وطريقة تنفيذه أكثر وضوحًا.
تم تضمين لقطة شاشة نهائية في أعلى التقرير ليكون من الواضح بنظرة سريعة ما إذا كانت الصفحة التي يتم اختبارها قد تم تحميلها بشكل صحيح وبالتنسيق المتوقّع.

تمت أيضًا إعادة تصميم المعلومات الملخّصة في أسفل التقرير للإشارة بشكل أفضل إلى كيفية تشغيل Lighthouse وجمع التقرير.

للاطّلاع على التقرير الجديد، جرِّب Lighthouse 9.0 أو انتقِل إلى هذا المثال على التقرير.
عناصر تسهيل الاستخدام ذات الصلة
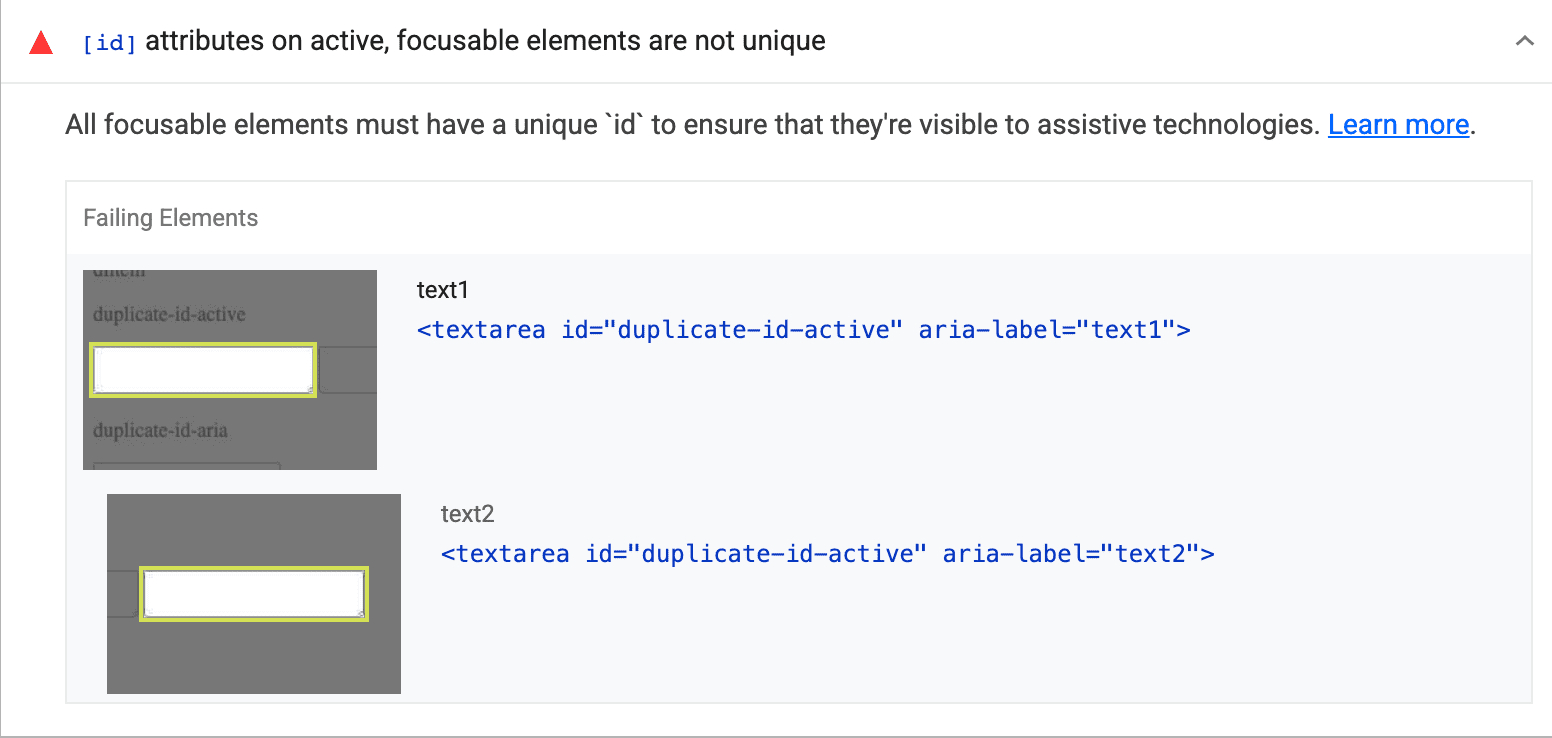
من المشاكل الشائعة في تسهيل الاستخدام عدم توفّر عناصر فريدة في الصفحة، على سبيل المثال، إذا تم استخدام المعرّف المُشار إليه في سمة aria-labelledby في عناصر متعددة.
كان Lighthouse يحذر دائمًا من هذا الموقف، ولكنه كان يُدرج فقط النسخة الأولى من العنصر الذي يتضمّن رقم تعريف متكرّرًا، ما كان يتسبّب في كثير من الأحيان في حدوث التباس لأنّ بعض المستخدمين كانوا يفترضون أنّه يعرض كل العناصر التي تتسبّب في حدوث مشكلة. وبما أنّ Lighthouse كان يعرض عنصرًا واحدًا فقط، افترض الفريق أنّه حدث خطأ في رصد العنصر الفردي على أنّه مكرّر.
في Lighthouse 9.0، يتم الآن إدراج جميع العناصر التي تشترك في هذا المعرّف:

توفّر axe-core وظيفة "العناصر ذات الصلة" هذه، لذا قد تظهر في عمليات تدقيق أخرى لإمكانية الاستخدام أيضًا.
لمزيد من المعلومات، يُرجى الاطّلاع على مشكلة جمع تقارير المستخدمين وطلب سحب التنفيذ.
تشغيل Lighthouse
تتوفّر أداة Lighthouse في أدوات مطوّري البرامج في Chrome وnpm (كوحدة Node وواجهة سطر أوامر) وكملحق متصفّح (في Chrome وFirefox). ويشغّل هذا الإطار العديد من خدمات Google، بما في ذلك web.dev/measure وإحصاءات PageSpeed.
لتجربة واجهة سطر أوامر Lighthouse Node، استخدِم الأوامر التالية:
npm install -g lighthouse
lighthouse https://www.example.com --view
التواصل مع فريق Lighthouse
لمناقشة الميزات الجديدة أو التغييرات في الإصدار 9.0 أو أي شيء آخر مرتبط بخدمة Lighthouse:
- يمكنك الإبلاغ عن مشكلة أو إرسال ملاحظات في أداة تتبُّع مشاكل Lighthouse على GitHub.
- يمكنك طرح الأسئلة في منتديات مناقشة Lighthouse على GitHub.
- يمكنك التواصل مع فريق Lighthouse على Twitter @____lighthouse.

