Lighthouse ist ein Tool zur Websiteüberprüfung, das Entwicklern Möglichkeiten und Diagnosen zur Verbesserung der Nutzerfreundlichkeit ihrer Websites bietet.
Lighthouse 9.0 ist sofort in der Befehlszeile, in Chrome Canary und in PageSpeed Insights verfügbar. Sie wird in Chrome 98 in der stabilen Version von Chrome eingeführt.
API-Änderungen
Für die meisten Nutzer sollte es mit dieser Version keine Änderungen geben, die den Workflow beeinträchtigen. Wenn Sie benutzerdefinierte Lighthouse-Audits ausführen oder Tools verwenden, die von Details in der JSON-Datei des Lighthouse-Berichts abhängen, gibt es in Version 9.0 möglicherweise einige Änderungen, die Sie beachten sollten.
Eine vollständige Liste der Änderungen finden Sie im Änderungsprotokoll für Version 9.0.
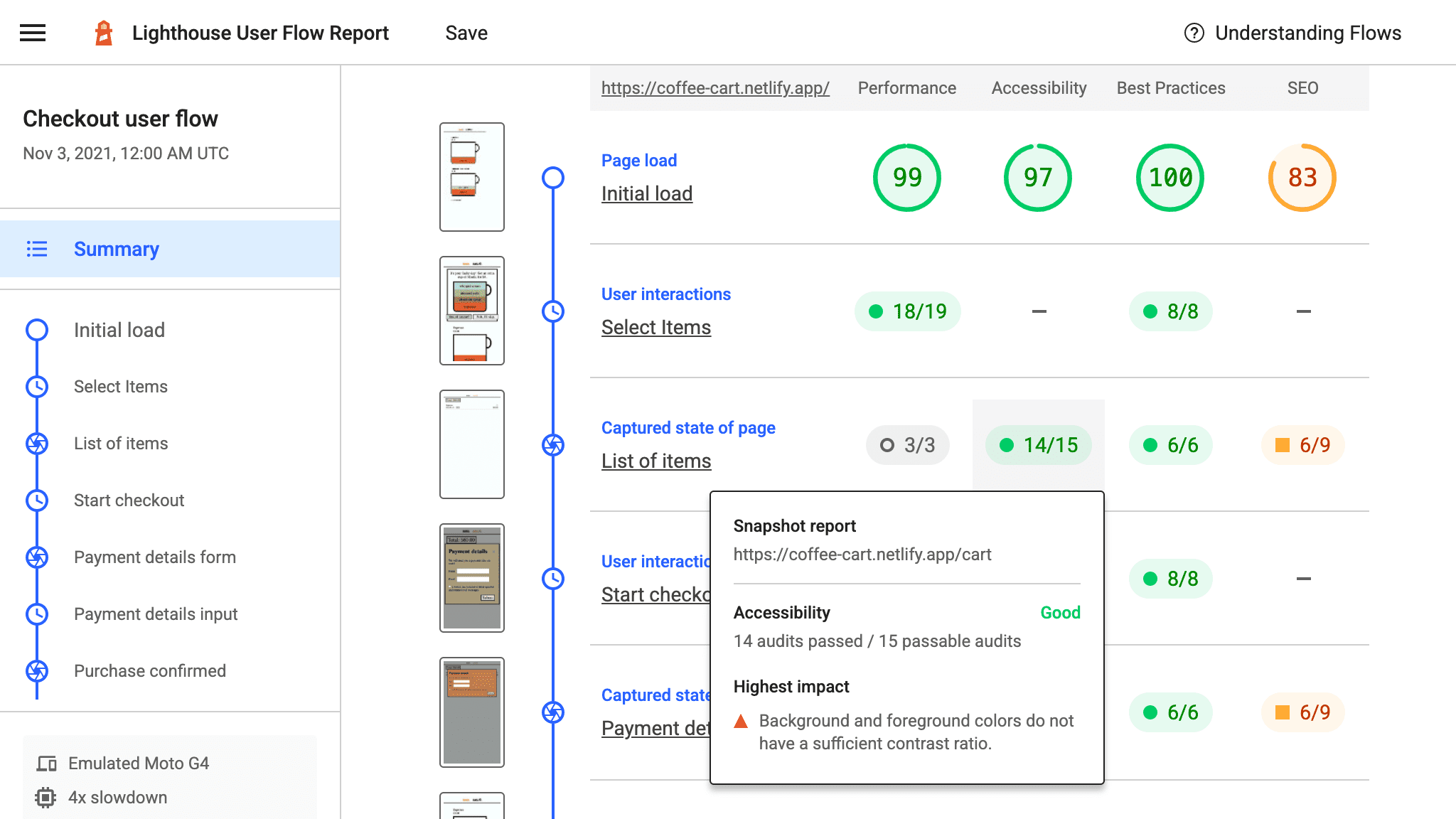
Lighthouse für Aufrufabfolgen
Lighthouse hat eine neue API für den Nutzerfluss, mit der Labortests jederzeit während der Lebensdauer einer Seite möglich sind.
Puppeteer wird verwendet, um Seitenladevorgänge zu scripten und synthetische Nutzerinteraktionen auszulösen. Lighthouse kann auf verschiedene Arten aufgerufen werden, um während dieser Interaktionen wichtige Informationen zu erfassen. Das bedeutet, dass die Leistung sowohl beim Laden der Seite als auch bei Interaktionen mit der Seite gemessen werden kann.

Weitere Informationen finden Sie in der Anleitung und den Codebeispielen für Lighthouse-Nutzerflüsse.
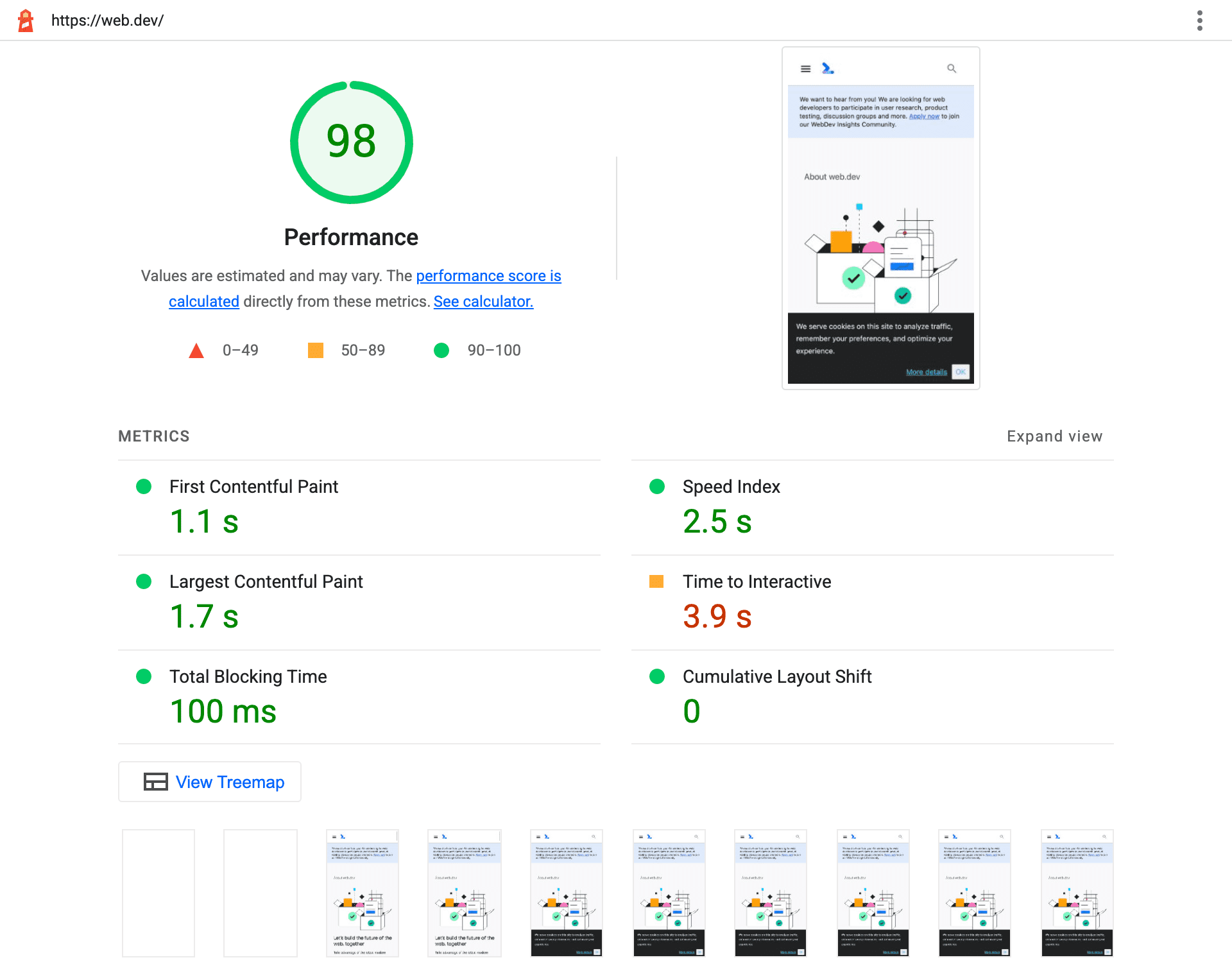
Berichtsaktualisierung
Der Lighthouse-Bericht wurde überarbeitet, um die Lesbarkeit zu verbessern und die Quelle des Berichts sowie die Art und Weise, wie er ausgeführt wurde, klarer zu machen.
Oben im Bericht ist ein abschließender Screenshot eingebettet, der auf einen Blick zeigt, ob die getestete Seite richtig geladen wurde und im erwarteten Format ist.

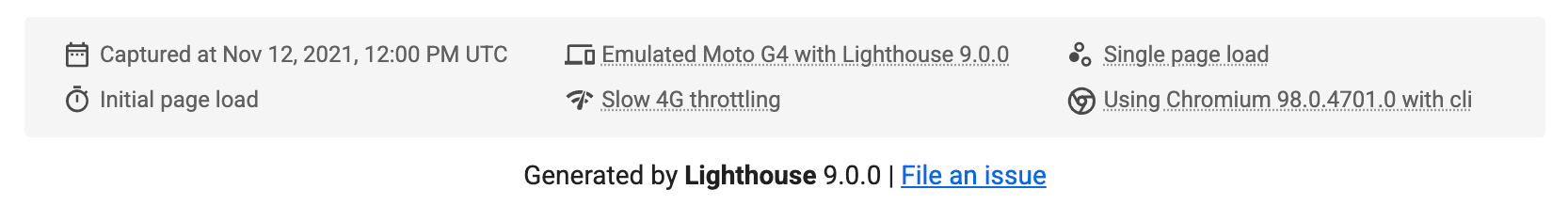
Die Zusammenfassungsinformationen am Ende des Berichts wurden ebenfalls überarbeitet, um besser zu veranschaulichen, wie Lighthouse ausgeführt und der Bericht erfasst wurde.

Wenn Sie sich den neuen Bericht in Aktion ansehen möchten, testen Sie Lighthouse 9.0 oder rufen Sie diesen Beispielbericht auf.
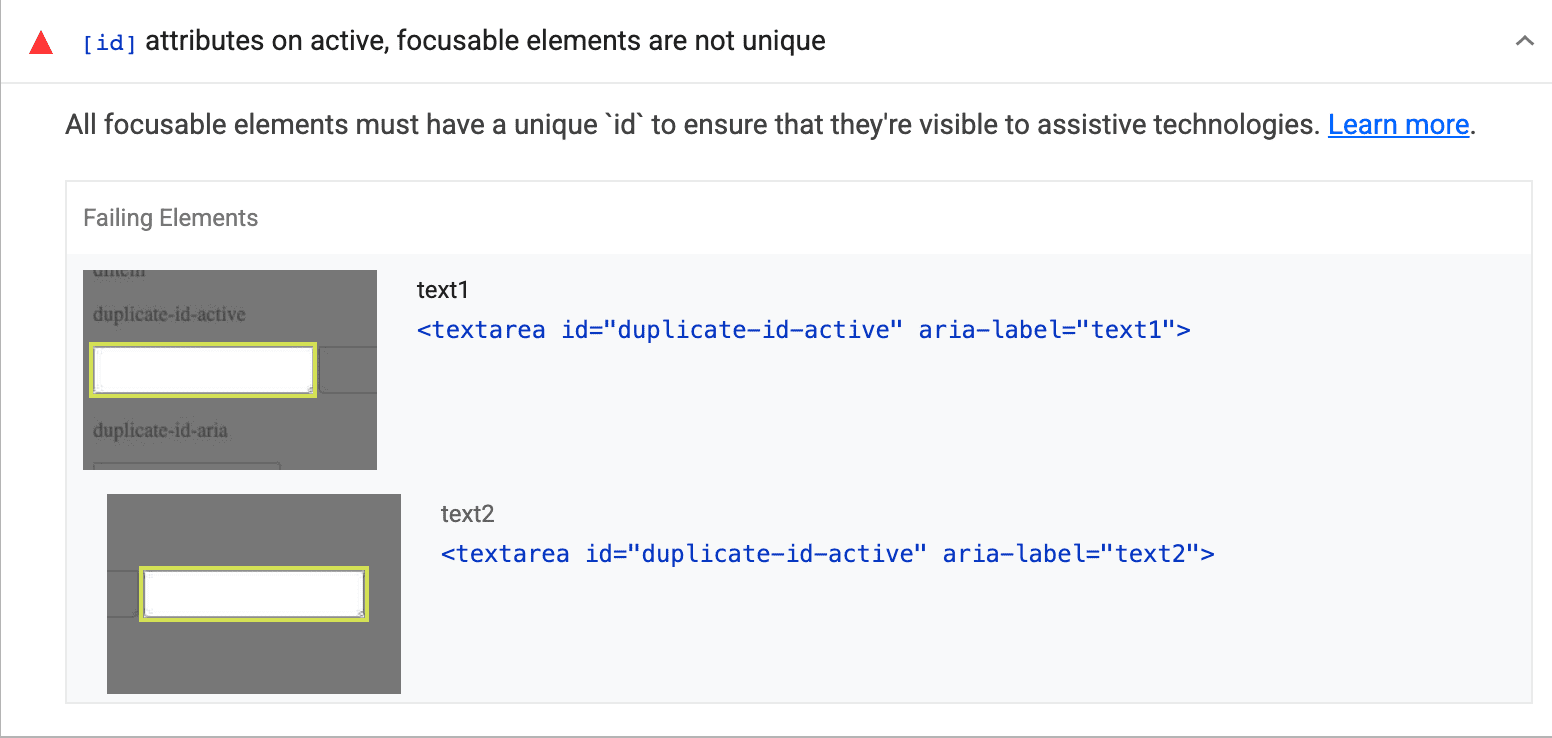
Weitere Elemente zur Barrierefreiheit
Ein häufiges Problem bei der Barrierefreiheit ist, wenn Elemente, die auf einer Seite eindeutig sein sollten, das nicht sind. Das ist beispielsweise der Fall, wenn die ID, auf die in einem aria-labelledby-Attribut verwiesen wird, für mehrere Elemente verwendet wird.
Lighthouse hat immer vor dieser Situation gewarnt, aber nur die erste Instanz eines Elements mit einer wiederholten ID aufgeführt. Das führte oft zu Verwirrung, da einige Nutzer davon ausgingen, dass alle Elemente angezeigt wurden, die ein Problem verursachen. Da Lighthouse nur ein einzelnes Element anzeigt, würde er davon ausgehen, dass es sich um einen Fehler handelt, dass das einzelne Element als Duplikat gekennzeichnet wird.
In Lighthouse 9.0 werden jetzt alle Elemente mit dieser ID aufgeführt:

Diese Funktion für „verbundene Knoten“ wird von axe-core bereitgestellt und kann daher auch in anderen Prüfungen der Barrierefreiheit angezeigt werden.
Weitere Informationen finden Sie im Problembericht zur Erfassung von Nutzerberichten und im Pull-Request zur Implementierung.
Lighthouse verwenden
Lighthouse ist in den Chrome-Entwicklertools, in npm (als Node-Modul und als Befehlszeile) und als Browsererweiterung (in Chrome und Firefox) verfügbar. Sie wird für viele Google-Dienste verwendet, darunter web.dev/measure und PageSpeed Insights.
Verwenden Sie die folgenden Befehle, um die Lighthouse Node-CLI auszuprobieren:
npm install -g lighthouse
lighthouse https://www.example.com --view
Lighthouse-Team kontaktieren
Wenn Sie die neuen Funktionen, Änderungen in der Version 9.0 oder andere Themen im Zusammenhang mit Lighthouse besprechen möchten, haben Sie folgende Möglichkeiten:
- Melden Sie ein Problem oder geben Sie Feedback im GitHub-Issue-Tracker von Lighthouse.
- Stellen Sie Ihre Fragen in den GitHub-Diskussionsforen von Lighthouse.
- Wenden Sie sich an das Lighthouse-Team auf Twitter: @____lighthouse.


