Lighthouse হল একটি ওয়েবসাইট অডিটিং টুল যা ডেভেলপারদের তাদের সাইটের ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে সুযোগ এবং ডায়াগনস্টিক সহ সাহায্য করে।
Lighthouse 9.0 অবিলম্বে কমান্ড লাইনে, Chrome ক্যানারিতে এবং PageSpeed Insights- এ উপলব্ধ। এটি Chrome 98-এ Chrome স্থিতিশীল অবস্থায় অবতরণ করবে।
এপিআই পরিবর্তন
বেশিরভাগ ব্যবহারকারীর এই রিলিজের সাথে কোন কর্মপ্রবাহ-ব্রেকিং পরিবর্তন করা উচিত নয়। আপনি যদি কাস্টম লাইটহাউস অডিট চালান বা লাইটহাউস রিপোর্ট JSON-এর বিশদ বিবরণের উপর নির্ভর করে এমন সরঞ্জামগুলি ব্যবহার করেন, তাহলে 9.0-তে কিছু ব্রেকিং পরিবর্তন হতে পারে যা আপনাকে সচেতন হতে হবে।
9.0 চেঞ্জলগে পরিবর্তনের সম্পূর্ণ তালিকা দেখুন।
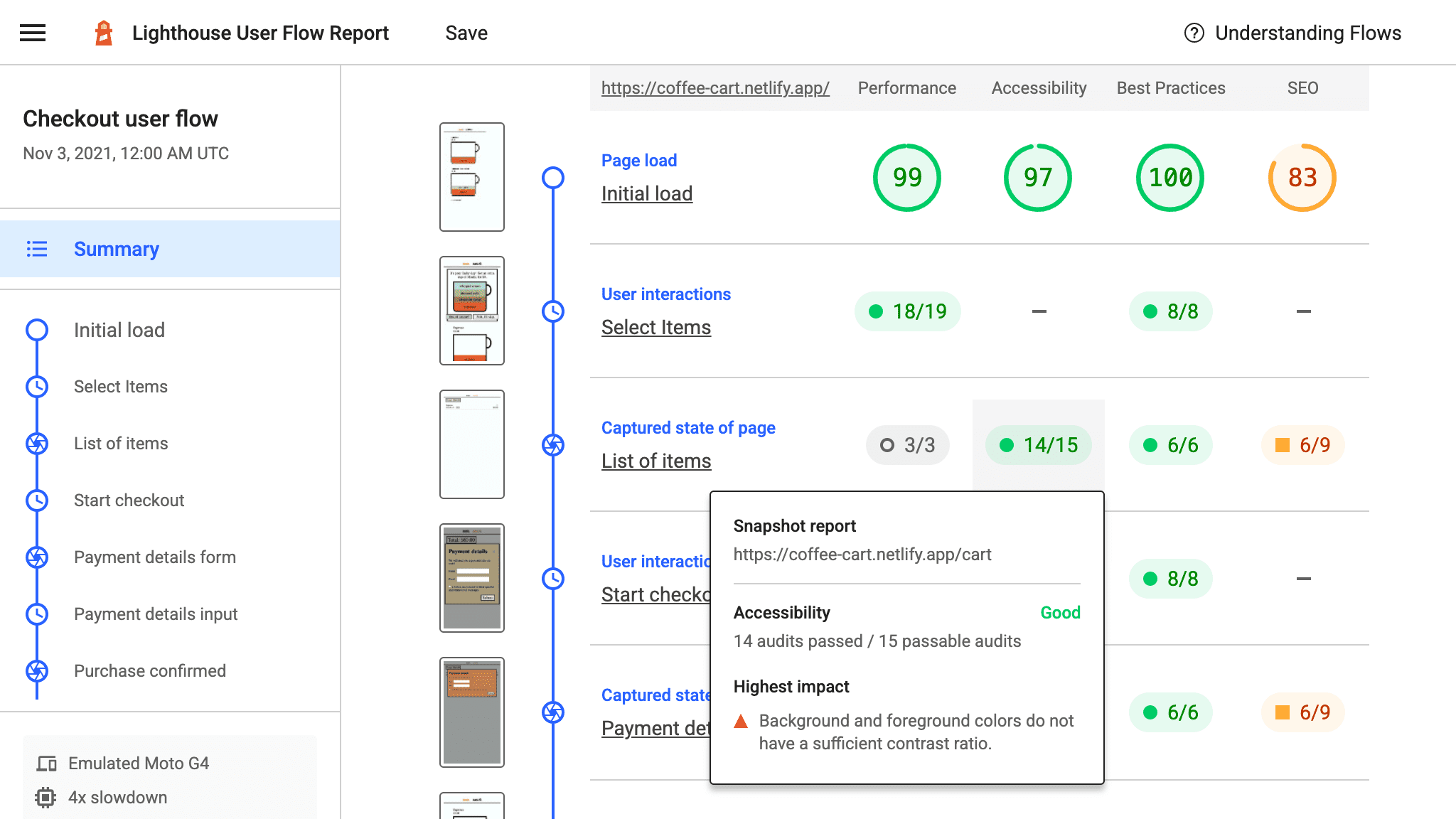
ব্যবহারকারী প্রবাহের জন্য বাতিঘর
লাইটহাউসের একটি নতুন ব্যবহারকারী-প্রবাহ API রয়েছে যা একটি পৃষ্ঠার জীবনকালের মধ্যে যেকোনো সময়ে ল্যাব পরীক্ষার অনুমতি দেয়।
Puppeteer পৃষ্ঠা লোড স্ক্রিপ্ট করতে এবং সিন্থেটিক ব্যবহারকারীর মিথস্ক্রিয়া ট্রিগার করতে ব্যবহৃত হয় এবং সেই মিথস্ক্রিয়াগুলির সময় মূল অন্তর্দৃষ্টিগুলি ক্যাপচার করার জন্য লাইটহাউসকে একাধিক উপায়ে আহ্বান করা যেতে পারে। এর মানে হল যে পৃষ্ঠা লোড করার সময় এবং পৃষ্ঠার সাথে ইন্টারঅ্যাকশনের সময় পারফরম্যান্স পরিমাপ করা যেতে পারে।

আরও তথ্যের জন্য, লাইটহাউস ব্যবহারকারী ফ্লোস টিউটোরিয়াল এবং কোড নমুনা দেখুন।
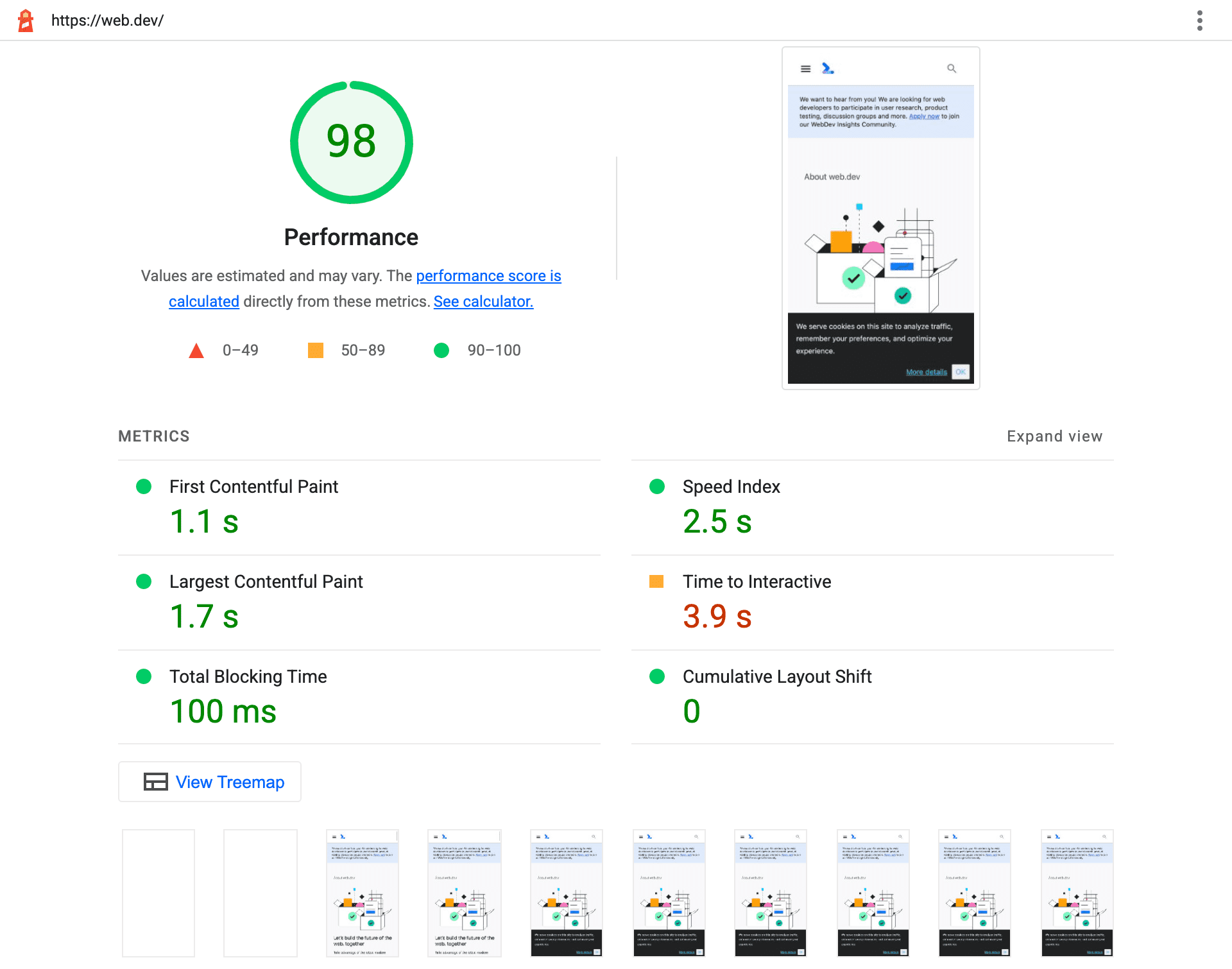
রিপোর্ট রিফ্রেশ
লাইটহাউস রিপোর্টটি রিফ্রেশ করা হয়েছে পঠনযোগ্যতা উন্নত করতে এবং প্রতিবেদনের উৎস এবং কীভাবে এটি চালানো হয়েছিল তা আরও পরিষ্কার করতে।
একটি চূড়ান্ত স্ক্রিনশট প্রতিবেদনের শীর্ষে এম্বেড করা হয়েছে যাতে এটি এক নজরে স্পষ্ট হয় যে পৃষ্ঠাটি সঠিকভাবে লোড হয়েছে এবং প্রত্যাশিত বিন্যাসে আছে কিনা।

কীভাবে লাইটহাউস চালানো হয়েছিল এবং প্রতিবেদনটি সংগ্রহ করা হয়েছিল তা আরও ভালভাবে যোগাযোগ করার জন্য প্রতিবেদনের নীচের সারাংশের তথ্যটি পুনরায় ডিজাইন করা হয়েছে।

নতুন প্রতিবেদনটি কার্যকর দেখতে, Lighthouse 9.0 ব্যবহার করে দেখুন বা এই উদাহরণ প্রতিবেদনটি দেখুন।
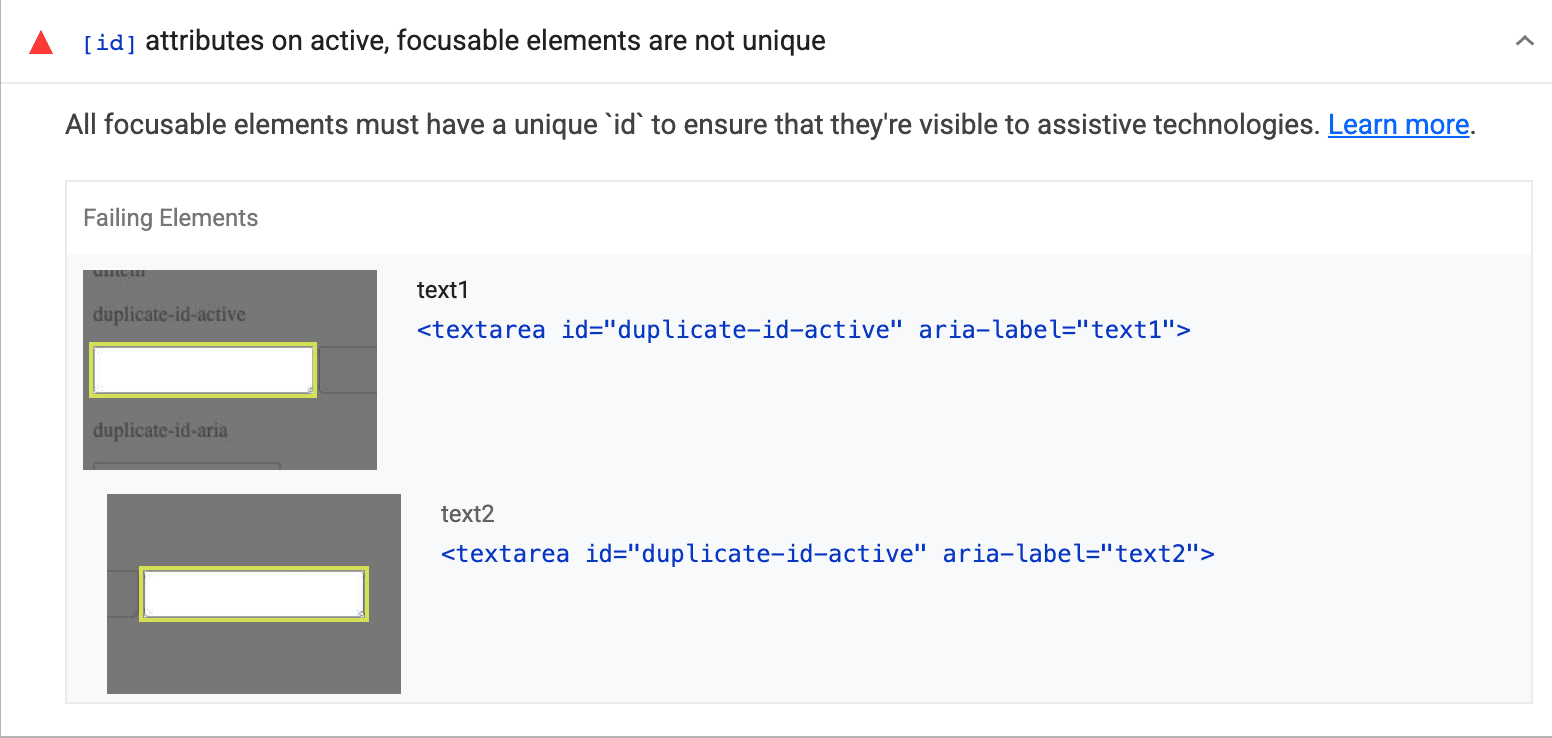
সম্পর্কিত অ্যাক্সেসিবিলিটি উপাদান
একটি সাধারণ অ্যাক্সেসিবিলিটি সমস্যা হল যখন একটি পৃষ্ঠায় যে জিনিসগুলি অনন্য বলে মনে করা হয় তা না হয়, উদাহরণস্বরূপ যদি একটি aria-labelledby অ্যাট্রিবিউটে উল্লেখ করা আইডি একাধিক উপাদানে ব্যবহার করা হয়।
Lighthouse সর্বদা এই পরিস্থিতি সম্পর্কে সতর্ক করেছে, কিন্তু শুধুমাত্র একটি পুনরাবৃত্ত আইডি সহ একটি উপাদানের প্রথম দৃষ্টান্ত তালিকাভুক্ত করবে, যা প্রায়শই বিভ্রান্তির সৃষ্টি করে কারণ কিছু ব্যবহারকারী অনুমান করবে যে এটি একটি সমস্যা সৃষ্টিকারী সমস্ত উপাদান দেখাচ্ছে। যেহেতু লাইটহাউস শুধুমাত্র একটি একক উপাদান দেখাচ্ছে, তাই তারা অনুমান করবে যে এটি একটি বাগ ছিল যে একক উপাদানটিকে একটি সদৃশ হিসাবে পতাকাঙ্কিত করা হচ্ছে৷
Lighthouse 9.0-এ, সেই ID ভাগ করে নেওয়া সমস্ত উপাদান এখন তালিকাভুক্ত করা হয়েছে:

এই "সম্পর্কিত নোড" কার্যকারিতা axe-core দ্বারা সরবরাহ করা হয়, তাই এটি অন্যান্য অ্যাক্সেসিবিলিটি অডিটেও উপস্থিত হতে পারে৷
আরও তথ্যের জন্য, ব্যবহারকারীর প্রতিবেদন সংগ্রহের সমস্যা এবং বাস্তবায়ন পুল অনুরোধ দেখুন।
চলমান বাতিঘর
Lighthouse Chrome DevTools, npm (একটি নোড মডিউল এবং একটি CLI হিসাবে), এবং একটি ব্রাউজার এক্সটেনশন হিসাবে ( Chrome এবং Firefox এ) পাওয়া যায়। এটি web.dev/measure এবং PageSpeed Insights সহ অনেক Google পরিষেবাকে শক্তি দেয়৷
লাইটহাউস নোড CLI চেষ্টা করতে, নিম্নলিখিত কমান্ডগুলি ব্যবহার করুন:
npm install -g lighthouse
lighthouse https://www.example.com --view
লাইটহাউস টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, 9.0 রিলিজে পরিবর্তন, বা Lighthouse সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে:
- একটি সমস্যা রিপোর্ট করুন বা Lighthouse GitHub সমস্যা ট্র্যাকারে প্রতিক্রিয়া জমা দিন।
- Lighthouse GitHub আলোচনা ফোরামে প্রশ্ন জিজ্ঞাসা করুন।
- টুইটারে লাইটহাউস টিমের সাথে যোগাযোগ করুন @____lighthouse ।


