Lighthouse, आपकी साइट की क्वालिटी को बेहतर बनाने के लिए, अपने-आप काम करने वाला टूल है. इसमें कोई यूआरएल डालने पर, आपको पेज की परफ़ॉर्मेंस को बेहतर बनाने, पेजों को ज़्यादा ऐक्सेस करने लायक बनाने, सबसे सही तरीकों का पालन करने वगैरह के सुझाव मिलते हैं. इसे Chrome DevTools में, Chrome एक्सटेंशन के तौर पर या Node मॉड्यूल के तौर पर भी चलाया जा सकता है. यह निरंतर इंटिग्रेशन के लिए मददगार है.
Lighthouse ने कुछ समय से, पेज लोड होने की परफ़ॉर्मेंस को बेहतर बनाने के लिए कई सलाह दी हैं. जैसे, टेक्स्ट कंप्रेस करने की सुविधा चालू करना या रेंडर करने से रोकने वाली स्क्रिप्ट को कम करना. Lighthouse टीम, नई ऑडिट रिपोर्ट जारी करती रहती है, ताकि आपको अपनी साइटों को तेज़ बनाने के लिए ज़्यादा काम की सलाह दी जा सके. इस पोस्ट में, परफ़ॉर्मेंस के ऐसे ऑडिट के बारे में बताया गया है जिनके बारे में शायद आपको पता न हो. जैसे:
- मुख्य थ्रेड का ब्रेकडाउन
- प्रीलोड किए गए मुख्य अनुरोध
- JavaScript को बूट होने में ज़्यादा समय लग रहा है
- पेज रीडायरेक्ट से बचता है
- इस्तेमाल न किया गया JavaScript
- स्टैटिक ऐसेट पर कैश मेमोरी से जुड़ी खराब नीति का इस्तेमाल करना
- किसी भी ऑरिजिन के लिए, कई बार यात्रा करने से बचना
- ऐनिमेशन वाले कॉन्टेंट के लिए वीडियो फ़ॉर्मैट का इस्तेमाल करना
- वेबफ़ॉन्ट लोड होने के दौरान, पूरा टेक्स्ट दिखता रहता है
- कमाई गई सीएसएस और JavaScript
- इस्तेमाल न किए गए सीएसएस नियम
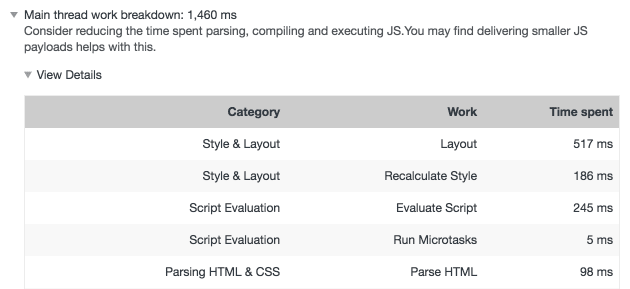
मुख्य थ्रेड का वर्क ब्रेकडाउन
अगर आपने कभी DevTools में परफ़ॉर्मेंस पैनल का इस्तेमाल किया है, तो आपको पता होगा कि किसी पेज को लोड करने में सीपीयू का समय कहां खर्च हुआ, इसका ब्रेकडाउन पाने में थोड़ी परेशानी हो सकती है. हमें यह बताते हुए खुशी हो रही है कि यह जानकारी अब मुख्य थ्रेड के वर्क ब्रेकडाउन के नए ऑडिट की मदद से, आसानी से और सुविधाजनक तरीके से उपलब्ध है.

इस नए डाइग्नोस्टिक्स से पता चलता है कि पेज लोड होने के दौरान कितनी और किस तरह की गतिविधि होती है. इसका इस्तेमाल, लेआउट, स्क्रिप्ट की जांच, पार्सिंग, और दूसरी गतिविधि से जुड़ी लोडिंग परफ़ॉर्मेंस की समस्याओं को हल करने के लिए किया जा सकता है.
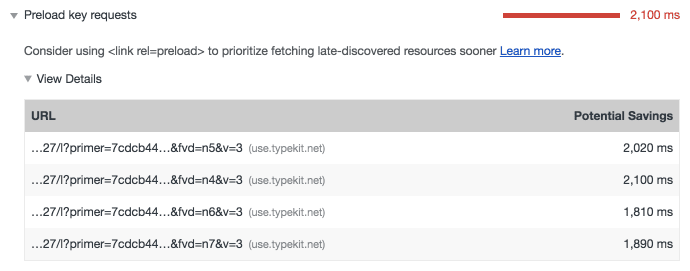
मुख्य अनुरोधों को पहले से लोड करना
जब ब्राउज़र संसाधनों को वापस लाते हैं, तो वे दस्तावेज़ और उसके सब-रिसॉर्स में उनके रेफ़रंस ढूंढते हैं. कभी-कभी यह सबसे सही तरीका नहीं होता, क्योंकि पेज लोड होने की प्रोसेस में कुछ ज़रूरी रिसॉर्स का पता देर से चलता है. शुक्र है कि rel=preload के ज़रिए, डेवलपर उन ब्राउज़र को यह बता सकते हैं कि किन संसाधनों को जल्द से जल्द फ़ेच किया जाना चाहिए. प्रीलोड किए जाने वाले मुख्य अनुरोधों के नए ऑडिट की मदद से, डेवलपर को यह पता चलता है कि किन संसाधनों को rel=preload से पहले लोड करने से फ़ायदा हो सकता है.

यह ज़रूरी है कि आप rel=preload के साथ और उसके बिना, परफ़ॉर्मेंस में हुए बदलावों की जांच करें और उनकी तुलना करें. ऐसा इसलिए, क्योंकि इससे लोडिंग की परफ़ॉर्मेंस पर ऐसे असर पड़ सकता है जिनकी आपको उम्मीद भी नहीं होगी. उदाहरण के लिए, किसी बड़ी इमेज को पहले से लोड करने से, शुरुआती रेंडरिंग में देरी हो सकती है. हालांकि, इसके बदले में, पहले से लोड की गई इमेज लेआउट में जल्दी दिखेगी.
हमेशा पक्का करें कि आप नतीजों से संतुष्ट हों!
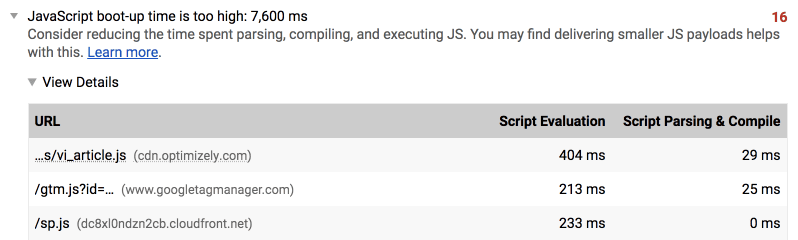
JavaScript को बूट होने में ज़्यादा समय लगना
जब बहुत ज़्यादा JavaScript लोड किया जाता है, तो पेज काम नहीं कर सकता. ऐसा इसलिए होता है, क्योंकि ब्राउज़र उसे पार्स, कंपाइल, और लागू करता है. तीसरे पक्ष की स्क्रिप्ट और विज्ञापन, स्क्रिप्ट गतिविधि के ज़्यादा होने का एक खास सोर्स हैं. इनकी वजह से, बेहतरीन डिवाइस भी धीमे हो सकते हैं. JavaScript के बूट-अप में लगने वाला समय ज़्यादा है ऑडिट से पता चलता है कि किसी पेज पर मौजूद हर स्क्रिप्ट और उसके यूआरएल के लिए, सीपीयू का कितना समय खर्च होता है:

यह ऑडिट चलाते समय, नेटवर्क पैनल में तीसरे पक्ष के बैज चालू भी किए जा सकते हैं. साथ ही, तीसरे पक्ष के स्क्रिप्ट संसाधनों की पहचान करने के लिए, सूची को फ़िल्टर भी किया जा सकता है. इस ऑडिट के डेटा की मदद से, आपको ज़्यादा JavaScript गतिविधि के सोर्स ढूंढने में मदद मिलेगी. इससे पेजों की परफ़ॉर्मेंस बेहतर होगी. अपने ऐप्लिकेशन के हिसाब से बनाई गई स्क्रिप्ट के लिए, कोड को अलग-अलग करने और ट्री शेकिंग जैसी तकनीकों का इस्तेमाल किया जा सकता है. इससे, अपनी साइट के हर पेज पर JavaScript की संख्या को सीमित किया जा सकता है.
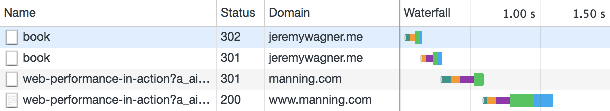
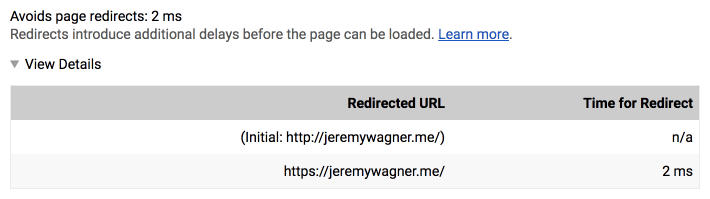
पेज रीडायरेक्ट से बचना
कभी-कभी, जब कोई ब्राउज़र किसी यूआरएल का अनुरोध करता है, तो सर्वर 300-लेवल का स्टेटस कोड दिखा सकता है. इससे ब्राउज़र किसी दूसरे यूआरएल पर रीडायरेक्ट हो जाता है. एसईओ और सुविधा के लिए रीडायरेक्ट ज़रूरी होते हैं. हालांकि, इनसे अनुरोधों में देरी होती है. ऐसा खास तौर पर तब होता है, जब वे अन्य ऑरिजिन पर रीडायरेक्ट करते हैं. इस वजह से, डीएनएस लुकअप और कनेक्शन/टीएलएस बातचीत में ज़्यादा समय लग सकता है.

आपकी साइट के लैंडिंग पेजों के लिए रीडायरेक्ट करना अच्छा नहीं है. Lighthouse अब पेज रीडायरेक्ट से बचने वाला ऑडिट ऑफ़र करता है. इससे, पेज लोड होने में लगने वाले समय को कम करने और लोडिंग की परफ़ॉर्मेंस को बेहतर बनाने में मदद मिलती है. इस ऑडिट से आपको यह पता चलता है कि नेविगेशन से कोई रीडायरेक्ट कब ट्रिगर होता है.

ध्यान दें कि Lighthouse के DevTools वर्शन में, इस ऑडिट को ट्रिगर करना मुश्किल है. ऐसा इसलिए है, क्योंकि यह पेज के पता बार में मौजूद मौजूदा यूआरएल का विश्लेषण करता है. इससे सभी रीडायरेक्ट का रिज़ॉल्यूशन दिखता है. आपको यह ऑडिट, Node CLI में दिख सकता है.
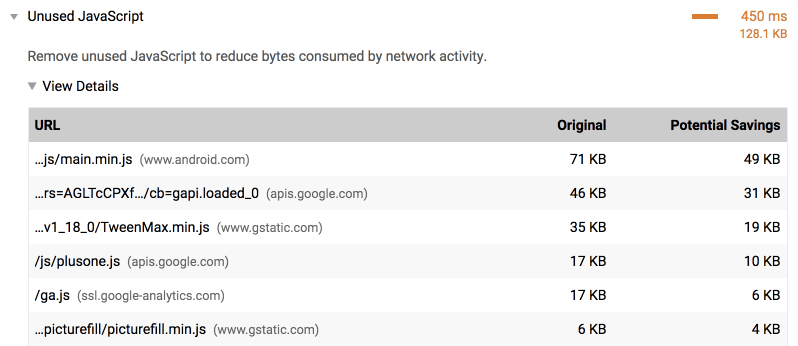
इस्तेमाल न किया गया JavaScript
ज़्यादा JavaScript वाले ऐप्लिकेशन में, डेड कोड एक गंभीर समस्या हो सकती है. इसे कभी भी ट्रिगर नहीं किया जाता, इसलिए इसे लागू करने की कोई लागत नहीं होती. हालांकि, इससे अन्य अनचाहे असर पड़ते हैं. ब्राउज़र अब भी डेड कोड को डाउनलोड, पार्स, और कंपाइल करता है. इससे, लोडिंग की परफ़ॉर्मेंस और JavaScript के बूट-अप समय पर असर पड़ता है. DevTools के कवरेज पैनल की तरह ही, इस्तेमाल न किए गए JavaScript ऑडिट से पता चलता है कि मौजूदा पेज ने JavaScript डाउनलोड किया है, लेकिन उसका कभी इस्तेमाल नहीं किया गया.

इस ऑडिट की मदद से, अपने ऐप्लिकेशन में मौजूद डेड कोड की पहचान की जा सकती है और उसे हटाया जा सकता है. इससे, ऐप्लिकेशन लोड होने में लगने वाले समय को कम करने और सिस्टम के रिसॉर्स के इस्तेमाल को कम करने में मदद मिलती है. अहम जानकारी: इस जानकारी को पाने के लिए, Chrome के DevTools में कोड कवरेज पैनल का भी इस्तेमाल किया जा सकता है!
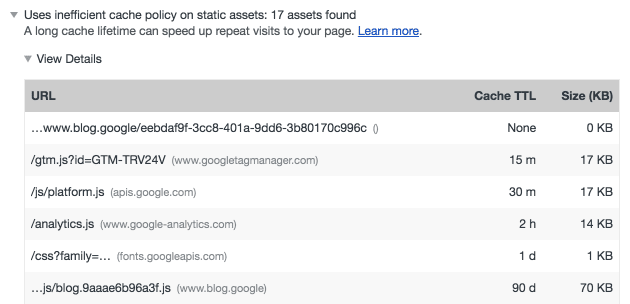
स्टैटिक ऐसेट पर कैश मेमोरी का इस्तेमाल करने की नीति का इस्तेमाल करना
परफ़ॉर्मेंस से जुड़ी ज़्यादातर सलाह, पहली बार आने वाले उपयोगकर्ताओं के लिए वेबसाइट की स्पीड को बेहतर बनाने पर फ़ोकस करती हैं. हालांकि, वापस आने वाले उपयोगकर्ताओं के लिए लोडिंग की परफ़ॉर्मेंस को बेहतर बनाने के लिए, कैश मेमोरी का इस्तेमाल करना भी ज़रूरी है. स्टैटिक एसेट पर कैश मेमोरी से जुड़ी खराब नीति का इस्तेमाल करता है ऑडिट, नेटवर्क संसाधनों के लिए कैश मेमोरी हेडर की जांच करता है. साथ ही, अगर स्टैटिक संसाधनों के लिए कैश मेमोरी से जुड़ी नीतियां खराब हैं, तो आपको इसकी सूचना देता है.

इस ऑडिट की मदद से, अपनी मौजूदा कैश मेमोरी से जुड़ी नीति की समस्याओं का आसानी से पता लगाया जा सकता है और उन्हें ठीक किया जा सकता है. इससे, वापस आने वाले उपयोगकर्ताओं के लिए परफ़ॉर्मेंस काफ़ी बेहतर होगी. साथ ही, वे ज़्यादा स्पीड का फ़ायदा भी पाएंगे!
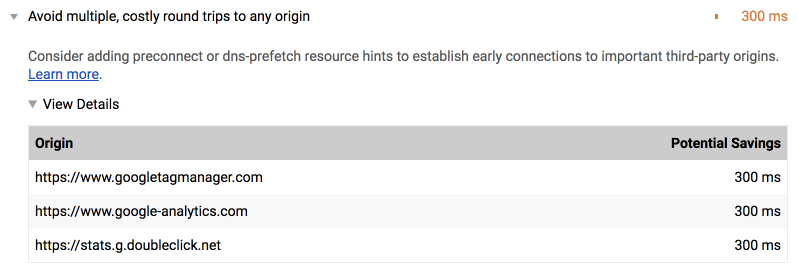
किसी भी ऑरिजिन के लिए, एक से ज़्यादा बार यात्रा करने से बचना
जब ब्राउज़र किसी सर्वर से संसाधनों को वापस पाते हैं, तो डीएनएस लुकअप करने और सर्वर से कनेक्ट करने में काफ़ी समय लग सकता है.
rel=preconnect की मदद से, डेवलपर इस इंतज़ार को छिपा सकते हैं. इसके लिए, वे ब्राउज़र से पहले ही दूसरे सर्वर से कनेक्शन बना लेते हैं. किसी भी ऑरिजिन के लिए, महंगे कई राउंड-ट्रिप से बचें ऑडिट की मदद से, आपको rel=preconnect का इस्तेमाल करने के अवसरों का पता चलेगा!

rel=preconnect के लिए सुझाई गई ऑरिजिन की सूची.जब क्रॉस-ऑरिजिन एसेट के लिए इंतज़ार का समय कम हो जाता है, तो उपयोगकर्ताओं को लगेगा कि चीज़ें थोड़ी तेज़ी से आगे बढ़ रही हैं. इस नए Lighthouse ऑडिट की मदद से, आपको rel=preconnect का इस्तेमाल करने के नए अवसरों के बारे में पता चलेगा.
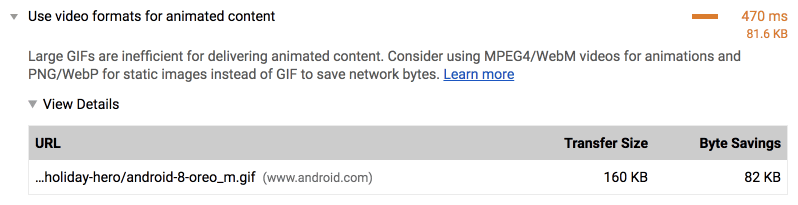
ऐनिमेशन वाले कॉन्टेंट के लिए वीडियो फ़ॉर्मैट का इस्तेमाल करना
ऐनिमेशन वाले GIF बहुत बड़े होते हैं. ये अक्सर कई मेगाबाइट के डेटा का इस्तेमाल करते हैं. अगर आपको लोडिंग की परफ़ॉर्मेंस को बेहतर बनाना है, तो उन GIF को वीडियो में बदलें. शुक्र है कि ऐनिमेटेड कॉन्टेंट के लिए वीडियो फ़ॉर्मैट का इस्तेमाल करें ऑडिट की मदद से, ऐसा किया जा सकता है.

अगर आपकी साइट पर 100 केबी से ज़्यादा साइज़ के GIF हैं, तो यह ऑडिट उन्हें अपने-आप फ़्लैग कर देगा. साथ ही, उन्हें वीडियो में बदलने और एम्बेड करने के तरीके के बारे में कुछ निर्देशों पर ले जाएगा. Imgur जैसी साइटों ने अपने GIF को वीडियो में बदलकर, लोड होने की परफ़ॉर्मेंस को काफ़ी बेहतर बनाया है. इसके अलावा, अगर आपकी साइट को मेज़र किए गए बैंडविड्थ वाले होस्टिंग प्लान पर होस्ट किया जा रहा है, तो सिर्फ़ लागत में होने वाले संभावित बचत की वजह से ही आपको यह बदलाव करने के लिए राजी किया जा सकता है!
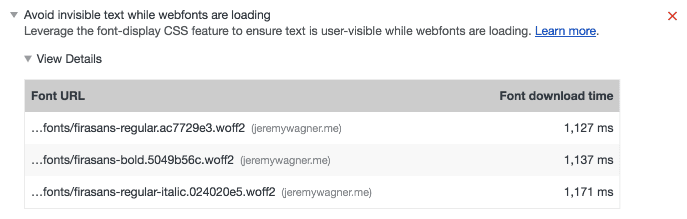
वेब फ़ॉन्ट लोड होने के दौरान पूरा टेक्स्ट दिखता रहता है
जब हम पेजों के लिए वेब फ़ॉन्ट लोड करते हैं, तो ब्राउज़र अक्सर तब तक अदृश्य टेक्स्ट रेंडर करते हैं, जब तक कि फ़ॉन्ट लोड नहीं हो जाता. इस घटना को इनविज़िबल टेक्स्ट का फ़्लैश (FOIT) कहा जाता है. हो सकता है कि डिज़ाइन के हिसाब से, यह आपको पसंद आए, लेकिन असल में यह एक समस्या है. जिस टेक्स्ट को रेंडर होने से रोका गया है उसे तब तक नहीं पढ़ा जा सकता, जब तक वह रेंडर नहीं हो जाता और दिखने नहीं लगता. ज़्यादा इंतज़ार और/या ज़्यादा बैंडविड्थ वाले कनेक्शन पर, इसका मतलब है कि आपके उपयोगकर्ता अनुभव का मुख्य हिस्सा मौजूद नहीं है. यह परफ़ॉर्मेंस से जुड़ी समस्या भी हो सकती है. इसका मतलब है कि पेज पर काम का कॉन्टेंट उतनी तेज़ी से रेंडर नहीं हो रहा है जितनी तेज़ी से हो सकता है. शुक्र है कि वेब फ़ॉन्ट लोड होने के दौरान पूरा टेक्स्ट दिखता रहता है ऑडिट की मदद से, अपनी साइट पर इस गड़बड़ी को ठीक करने के अवसरों का पता लगाया जा सकता है!

अगर Lighthouse को आपके ऐप्लिकेशन में ऐसे वेब फ़ॉन्ट मिलते हैं जिनकी वजह से टेक्स्ट रेंडर होने में देरी हो रही है, तो इस समस्या को ठीक करने के कुछ तरीके हैं. font-display सीएसएस प्रॉपर्टी और/या फ़ॉन्ट लोडिंग एपीआई की मदद से, टेक्स्ट रेंडरिंग को कंट्रोल किया जा सकता है.
अगर आपको इस बारे में ज़्यादा जानना है, तो फ़ॉन्ट लोड करने की रणनीतियों के बारे में पूरी जानकारी देने वाली गाइड पढ़ें. यह ज़ैक लेदरमैन की लिखी एक बेहतरीन गाइड है. यह फ़ॉन्ट लोड करने के लिए सबसे सही संसाधन है.
छोटी नहीं की गई सीएसएस और JavaScript
वेब की परफ़ॉर्मेंस को बेहतर बनाने के लिए, छोटा करना एक सुझाई गई तकनीक है. इससे टेक्स्ट पर आधारित रिसॉर्स का साइज़ काफ़ी कम हो जाता है. इससे पेज लोड होने की परफ़ॉर्मेंस बेहतर होती है. हालांकि, इस ऑप्टिमाइज़ेशन को अनदेखा करना आसान है. ऐसा तब होता है, जब बिल्ड प्रोसेस में इसकी ज़रूरत नहीं होती. सीएसएस को छोटा करें और JavaScript को छोटा करें ऑडिट, मौजूदा पेज पर मिले ऐसे रिसॉर्स की सूची बनाएंगे जिन्हें छोटा नहीं किया गया है. यहां से, उन फ़ाइलों को मैन्युअल तरीके से छोटा करके कार्रवाई की जा सकती है. इसके अलावा, अपने बिल्ड सिस्टम को बेहतर बनाकर भी ऐसा किया जा सकता है.
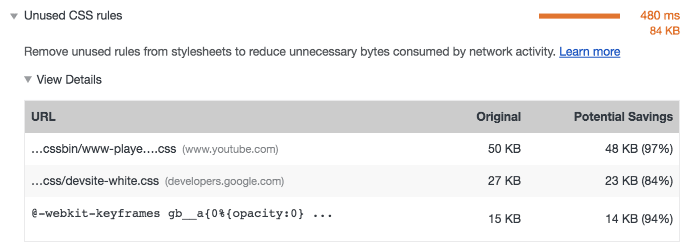
इस्तेमाल न किए गए सीएसएस नियम
जब किसी साइट को ज़्यादा समय हो जाता है, तो रीफ़ैक्टर करने के बाद बचे हुए क्रफ़्ट का इकट्ठा होना लाज़िमी है. क्रफ़्ट का एक सोर्स, इस्तेमाल न किए गए सीएसएस नियमों के तौर पर मिलता है. ये नियम, साइट के काम करने के लिए अब ज़रूरी नहीं हैं, फिर भी ये बैंडविड्थ का इस्तेमाल करते हैं. आपकी सुविधा के लिए, इस्तेमाल न किए गए सीएसएस नियमों के ऑडिट से पता चलता है कि पेज पर मौजूद किन सीएसएस रिसॉर्स में इस्तेमाल न की गई सीएसएस है.

अगर लाइटहाउस को पेज पर इस्तेमाल नहीं की गई सीएसएस मिलती है, तो उसे हटाने के तरीके मौजूद हैं. UnCSS एक ऐसी सुविधा है जो आपके लिए यह काम अपने-आप करती है. हालांकि, इसका इस्तेमाल सावधानी से करना चाहिए. मैन्युअल तरीके से, DevTools में कोड कवरेज पैनल का इस्तेमाल किया जा सकता है. हालांकि, यह याद रखें कि किसी पेज पर इस्तेमाल नहीं की गई सीएसएस, किसी दूसरे पेज पर ज़रूरी हो सकती है. एक और तरीका यह है कि अपनी सीएसएस को टेंप्लेट के हिसाब से फ़ाइलों में बांटें. ये फ़ाइलें सिर्फ़ ज़रूरत पड़ने पर लोड होती हैं. आपने जो भी फ़ैसला लिया हो, Lighthouse आपको बताएगा कि आपकी सीएसएस में ग़ैर-ज़रूरी कोड ज़्यादा हो रहा है या नहीं.
Lighthouse को आज़माएं!
अगर आपको इन नए ऑडिट में दिलचस्पी है, तो Lighthouse को अपडेट करें और इन्हें आज़माएं!
- Lighthouse Chrome एक्सटेंशन अपने-आप अपडेट होना चाहिए. हालांकि, इसे
chrome://extensionsकी मदद से मैन्युअल तरीके से भी अपडेट किया जा सकता है. - DevTools में, ऑडिट पैनल में Lighthouse चलाया जा सकता है. Chrome करीब हर छह हफ़्तों में नए वर्शन पर अपडेट होता है. इसलिए, हो सकता है कि कुछ नए ऑडिट उपलब्ध न हों. अगर आपको सबसे नए ऑडिट का इस्तेमाल करना है, तो Chrome Canary डाउनलोड करके, Chrome का नया कोड चलाया जा सकता है.
- Node के उपयोगकर्ताओं के लिए:
npm update lighthouseचलाएं. अगर आपने Lighthouse को दुनिया भर में इंस्टॉल किया है, तोnpm update lighthouse -gचलाएं.
Kayce Basques, Patrick Hulce, Addy Osmani, और Vinamrata Singal को उनके अहम सुझावों और राय के लिए धन्यवाद. इनकी मदद से, इस लेख की क्वालिटी को बेहतर बनाया जा सका.
