Lighthouse は、サイトの品質を改善するための自動化ツールです。URL を指定すると、ページのパフォーマンスの向上、ページのアクセシビリティの向上、ベスト プラクティスの遵守などに関する推奨事項のリストが表示されます。Chrome DevTools 内から、Chrome 拡張機能として、または Node モジュールとして実行できます。これは継続的インテグレーションに役立ちます。
Lighthouse には、テキスト圧縮を有効にする、レンダリングをブロックするスクリプトを減らすなど、ページの読み込みパフォーマンスを改善するための多くのヒントが用意されています。Lighthouse チームは、サイトの高速化に役立つより有用なアドバイスを提供するために、新しい監査を継続的にリリースしています。この記事では、次のようなあまり知られていない便利なパフォーマンス チェックについて説明します。
- メインスレッドの作業分類
- プリロード鍵リクエスト
- JavaScript の起動時間が長い
- ページ リダイレクトを回避する
- 未使用の JavaScript
- 静的アセットで非効率的なキャッシュ ポリシーを使用している
- 任意の送信元への複数の往復便の費用を回避する
- アニメーション コンテンツでの動画形式の使用
- Web フォント読み込み中にすべてのテキストが読み取り可能
- 未圧縮の CSS と JavaScript
- 未使用の CSS ルール
メインスレッドの作業分解
DevTools のパフォーマンス パネルを使用したことがあれば、ページの読み込みに費やされた CPU 時間の内訳を把握するのは少し面倒な作業であることがわかると思います。このたび、この情報を新しいメインスレッドの作業分解監査で簡単に確認できるようになりました。

この新しい診断機能では、ページの読み込み中に発生するアクティビティの量と種類を評価します。これにより、レイアウト、スクリプト評価、解析などのアクティビティに関連する読み込みパフォーマンスの問題に対処できます。
プリロード鍵リクエスト
ブラウザは、ドキュメントとそのサブリソース内でリソースへの参照を見つけると、そのリソースを取得します。ただし、一部の重要なリソースはページ読み込みプロセスのかなり後で検出されるため、最適ではない場合があります。幸い、rel=preload を使用すると、デベロッパーは、可能な限り早くフェッチする必要があるリソースを準拠ブラウザにヒントとして伝えることができます。新しい主要なリクエストをプリロードする監査により、rel=preload によってより早く読み込まれるとメリットがあるリソースをデベロッパーが把握できるようになります。

rel=preload を使用する場合と使用しない場合のパフォーマンスの変化をテストして比較することが非常に重要です。rel=preload は、想定外の形で読み込みパフォーマンスに影響する可能性があるためです。たとえば、大きな画像をプリロードすると、最初のレンダリングが遅れる可能性がありますが、そのトレードオフとして、プリロードされた画像がレイアウトに早く表示されます。結果に納得できるかどうかを必ず確認してください。
JavaScript の起動時間が長い
読み込まれる JavaScript が多すぎると、ブラウザが JavaScript を解析、コンパイル、実行する際にページが応答しなくなる可能性があります。サードパーティのスクリプトと広告は、強力なデバイスでも動作が遅くなる可能性のある、スクリプト アクティビティの過剰な発生源です。新しい JavaScript の起動時間が長い監査では、ページ上の各スクリプトが消費する CPU 時間と URL を確認できます。

この監査を実行するときに、ネットワーク パネルでサードパーティ バッジを有効にして、リストをフィルタしてサードパーティ スクリプト リソースを特定することもできます。この監査から得たデータを使用すると、ページの動作がスムーズから遅くなってしまう原因となる、過剰な JavaScript アクティビティのソースを特定しやすくなります。アプリケーション固有のスクリプトの場合は、コード分割やツリー シェイキングなどの手法を使用して、サイトの各ページの JavaScript の量を制限できます。
ページ リダイレクトを回避する
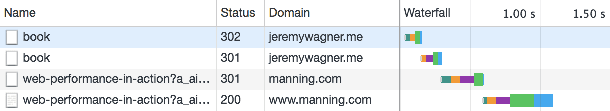
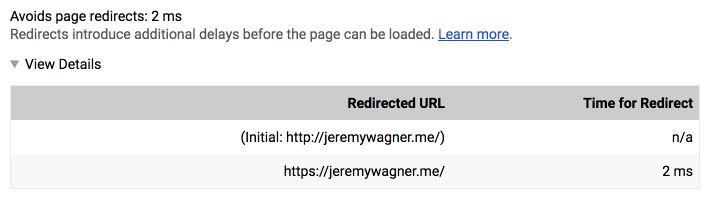
ブラウザが URL をリクエストしたときに、サーバーが 300 レベルのステータス コードを返すことがあります。これにより、ブラウザが別の URL にリダイレクトされます。リダイレクトは SEO と利便性のために必要ですが、リクエストのレイテンシが増加します。これは、他のオリジンにリダイレクトする場合に特に当てはまります。この場合、DNS ルックアップと接続/TLS ネゴシエーションに追加の時間がかかる可能性があります。

サイトのランディング ページではリダイレクトは望ましくありません。レイテンシを短縮して読み込みパフォーマンスを改善するため、Lighthouse にページのリダイレクトを回避する監査が追加されました。この監査では、ナビゲーションでリダイレクトがトリガーされたタイミングを確認できます。

この監査は、ページのアドレスバーの現在の URL を分析するため、すべてのリダイレクトの解決を反映するため、DevTools バージョンの Lighthouse ではトリガーしにくいことに注意してください。この監査は、Node CLI に入力される可能性が高いです。
使用されていない JavaScript
デッドコードは、JavaScript を多用するアプリケーションでは深刻な問題になる可能性があります。呼び出されることはないため実行コストは発生しませんが、他の望ましくない影響があります。デッドコードは、ブラウザによってダウンロード、解析、コンパイルされます。これは、読み込みのパフォーマンスと JavaScript の起動時間に影響します。DevTools のカバレッジ パネルと同様に、[使用されていない JavaScript] 監査では、現在のページによってダウンロードされたが、使用されていない JavaScript が検出されます。

この監査により、アプリケーション内のデッドコードを特定して削除し、読み込みパフォーマンスを向上させ、システム リソースの使用量を削減できます。上級者向けのヒント: Chrome の DevTools のコードカバレッジ パネルを使用して、この情報を確認することもできます。
静的アセットで非効率なキャッシュ ポリシーを使用している
パフォーマンスに関する多くのアドバイスは、初回訪問ユーザー向けにウェブサイトの速度を向上させることに重点を置いていますが、キャッシュを使用してリピーター ユーザーの読み込みパフォーマンスを改善することも重要です。静的アセットで非効率的なキャッシュ ポリシーを使用している監査では、ネットワーク リソースのキャッシュ ヘッダーが検査され、静的リソースのキャッシュ ポリシーが標準に準拠していない場合は通知されます。

この監査を使用すると、現在のキャッシュ ポリシーの問題を簡単に見つけ、修正できます。これにより、リピーターのパフォーマンスが大幅に向上し、ユーザーはより速い速度を評価するでしょう。
任意の送信元への費用のかかる複数の往復を回避する
ブラウザがサーバーからリソースを取得する場合、DNS ルックアップを実行してサーバーと接続を確立するまでにかなりの時間がかかることがあります。rel=preconnect を使用すると、デベロッパーはブラウザが接続を確立する前に他のサーバーに接続を確立することで、このレイテンシをマスクできます。任意の送信元への費用のかかる複数の往復を回避する監査では、rel=preconnect を使用する機会を特定できます。

rel=preconnect に推奨されるオリジンのリスト。クロスオリジン アセットのレイテンシが短縮されると、ユーザーは動作が少し速くなったと認識します。この新しい Lighthouse 監査では、rel=preconnect を使用してそうした機会を増やす方法を学ぶことができます。
アニメーション コンテンツに動画形式を使用する
アニメーション GIF は巨大で、多くの場合、数百キロバイト以上のデータを消費します。読み込みのパフォーマンスを重視する場合は、GIF を動画に変換することをおすすめします。幸い、アニメーション コンテンツに動画形式を使用する監査がサポートされています。

サイトに 100 KB を超える GIF が含まれている場合、この監査で自動的に報告され、動画に変換して埋め込む方法に関するガイダンスが表示されます。Imgur などのサイトでは、GIF を動画に変換することで、読み込みパフォーマンスが大幅に向上しています。また、サイトが従量制の帯域幅のホスティング プランを使用している場合は、費用削減の可能性だけでも十分に検討する価値があります。
Web フォント読み込み中のテキストの表示
ページのウェブフォントが読み込まれると、多くの場合、フォントが読み込まれるまでブラウザは目に見えないテキストをレンダリングします。この現象は「見えざるテキストのフラッシュ(FOIT)」と呼ばれ、設計の観点からは好ましいかもしれませんが、実際には問題です。レンダリングがブロックされているテキストは、レンダリングされて表示されるまで読み取ることができません。レイテンシや帯域幅が高い接続では、ユーザー エクスペリエンスの重要な部分が欠落しています。また、ページが有意なコンテンツを通常よりも速くレンダリングしていないという、知覚的なパフォーマンスの問題である可能性もあります。幸い、ウェブフォント読み込み中にすべてのテキストが常に表示される監査では、サイト上でこの問題を修正する機会を見つけることができます。

Lighthouse で、テキストのレンダリングを遅らせているウェブフォントがアプリ内で検出された場合は、いくつかの解決策があります。テキストのレンダリングは、font-display CSS プロパティまたは Font Loading API で制御できます。詳しくは、A Comprehensive Guide to Font Loading Strategies をご覧ください。これは、Zach Leatherman による優れたガイドで、フォント読み込みの最適化に役立つ優れたリソースです。
圧縮されていない CSS と JavaScript
ウェブ パフォーマンスが重要視されるようになって以来、圧縮は推奨される手法となっています。これにより、テキストベースのリソースのサイズが大幅に削減され、読み込みパフォーマンスが向上します。ただし、特にビルドプロセスでこの最適化が行われない場合は、この最適化を見落としやすくなります。CSS を圧縮と JavaScript を圧縮の監査では、現在のページで検出された圧縮されていないリソースのリストがコンパイルされます。そこから、これらのファイルを手動で圧縮するか、ビルドシステムを拡張して自動的に圧縮します。
未使用の CSS ルール
サイトの年月が経つにつれ、リファクタリングで残された不要なコードが蓄積し始めるのは避けられません。このような不要な要素の 1 つは、サイトの機能に必要なくなったが、帯域幅を消費し続ける未使用の CSS ルールです。未使用の CSS ルールの監査では、ページ上のどの CSS リソースに未使用の CSS が含まれているかを確認できます。

Lighthouse でページに使用されていない CSS が検出された場合は、その CSS を削除する方法があります。UnCSS は、この処理を自動的に行うユーティリティの 1 つです(ただし、慎重に使用する必要があります)。より手動的な方法では、DevTools のコードカバレッジ パネルを使用します。ただし、あるページで使用されていない CSS が別のページで必要になる場合があります。別の方法として、CSS をテンプレート固有のファイルに分割し、必要に応じてのみ読み込むこともできます。どちらの方法を選択しても、Lighthouse は CSS の不要なコードが過剰になっているかどうかを通知します。
Lighthouse をお試しください。
新しい監査にご興味をお持ちの場合は、Lighthouse を更新して試してみてください。
- Lighthouse Chrome 拡張機能は自動的に更新されますが、
chrome://extensionsから手動で更新することもできます。 - DevTools では、[Audits] パネルで Lighthouse を実行できます。Chrome は約 6 週間ごとに新しいバージョンに更新されるため、新しい監査の一部は利用できない場合があります。最新の監査をすぐに使用したい場合は、Chrome Canary をダウンロードして最新の Chrome コードを実行できます。
- Node ユーザーの場合:
npm update lighthouseを実行します。Lighthouse をグローバルにインストールした場合は、npm update lighthouse -gを実行します。
Kayce Basques、Patrick Hulce、Addy Osmani、Vinamrata Singal の皆様からいただいた貴重なフィードバックにより、この記事の質が大幅に向上しました。

