HTML <ruby> 元素是一款强大的文本呈现增强工具,对于东亚语言尤其如此。借助此元素,您可以在基本文本上方或旁边显示发音注释或其他补充信息。从 Chrome 128 开始,Ruby 注解将支持换行,并且您可以使用 ruby-align CSS 属性设置 Ruby 文本的样式。
<ruby> 元素由两个主要部分组成,即ruby base(主要文本)和ruby text(注释文本),后者使用 <rt> 元素标记。Ruby 文本可以显示在 Ruby 基准上方或下方,如以下示例所示。
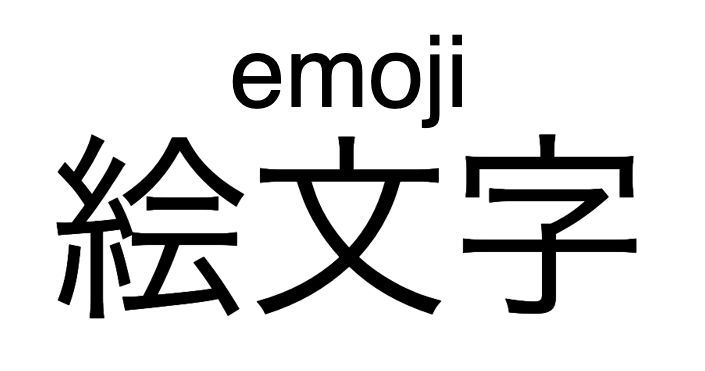
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

为什么它被称为“Ruby”?
当使用可移动字体排版书籍时,这些可移动字体的大小是用点号大小名称(例如 Perl 和 Diamond)定义的。在英国系统中,Ruby 用于指代 5.5 号字体。日本打印机使用的注释文本大小与 Ruby(5.5 点)相似,因此在印刷品中开始将注释文本本身称为 Ruby(或发音为 Rubi)。将注释文本添加到 HTML 中时,该元素被定义为 <ruby>。还有一种历史上用于 CSS 中作为字号单位的点号名称,即“pica”(pc)。
可换行的 Ruby
以前,如果 ruby-base 或 ruby-text 比整行更长,则会单独换行,这会导致布局问题。为了解决此问题,Web 开发者通常会使用多个 Ruby 标记来标记一段文本。借助可换行 Ruby,您可以跳过创建此类标记。
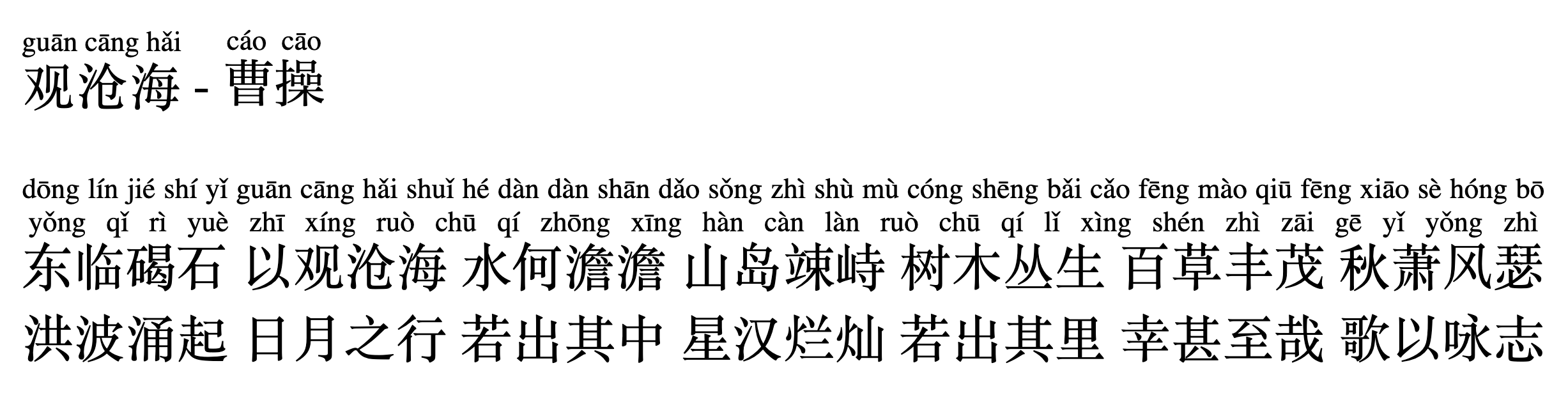
在以下示例中,我们将拼音(汉语罗马拼音)添加为中国古典诗歌的一组 Ruby 注释。当前渲染结果会在罗马音标注释文本区域内换行。

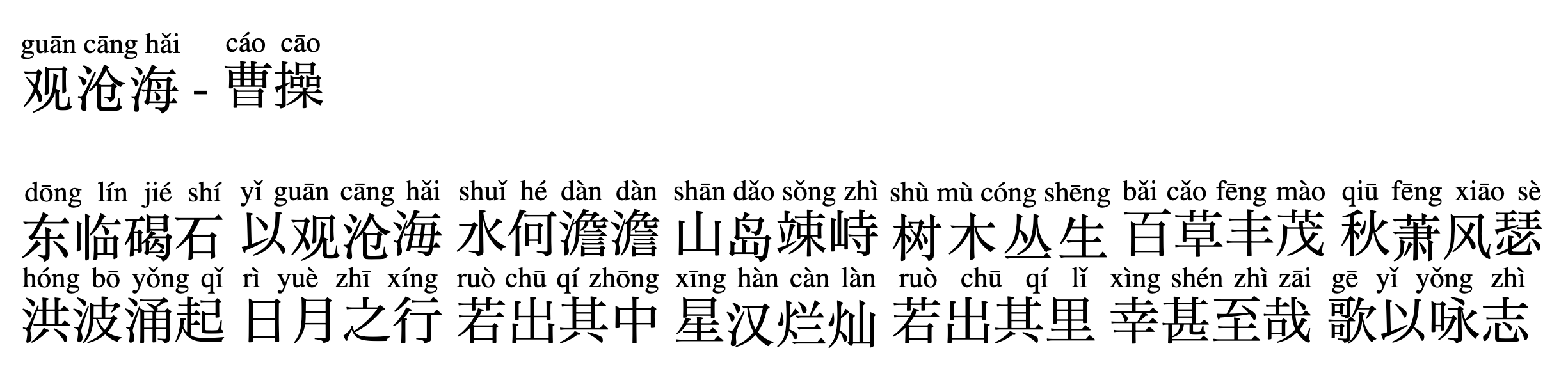
使用可换行 Ruby 从 Chrome 128 进行渲染会将换行 Ruby 注释文本放在换行基本文本上方,从而实现理想的文本渲染。

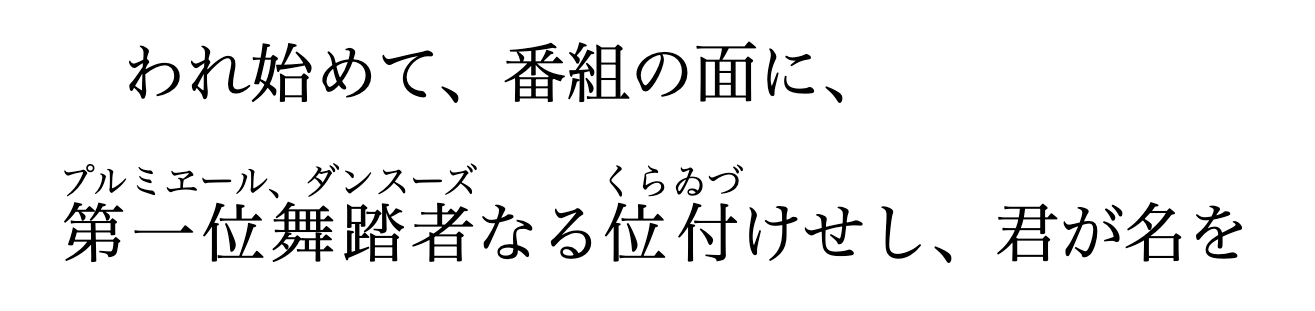
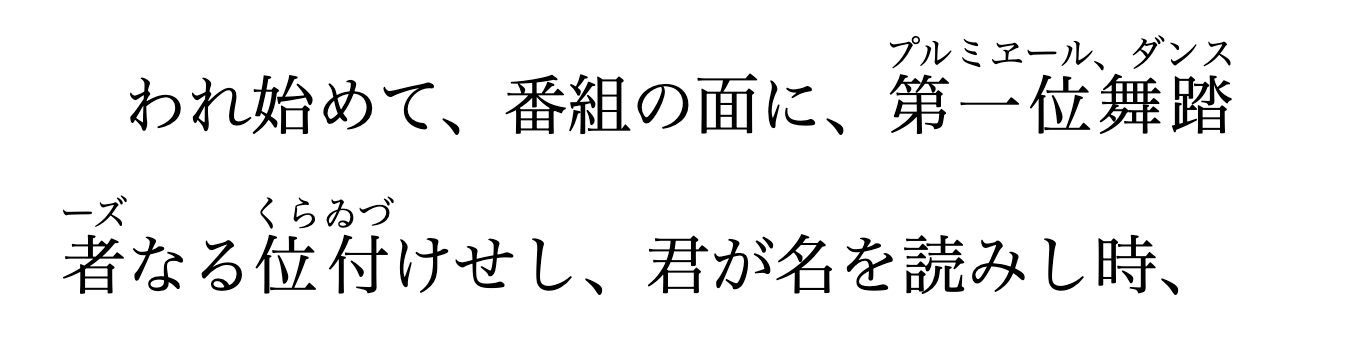
在日本文学的另一个示例中,换行发生在长 ruby 元素之前,在第一行中创建了一个空白。

使用可换行罗马音标时,换行符会放置在长罗马音标元素的中间,以实现理想的布局。

此功能不会对少于或等于 4 个基本字符和少于或等于 8 个注释字符的短 Ruby 文本进行换行。
当 <ruby> 元素嵌套在另一个 <ruby> 元素内时,内部 <ruby> 元素不会换行。
由于这会更改使用长 Ruby 文本的当前网页的行为,因此如果您需要停用此换行行为,应用 white-space:nowrap 会像往常一样停用目标元素内的换行。
ruby-align CSS 属性
Chrome 128 及更高版本还提供新的 CSS 属性 ruby-align。此属性接受关键字值 space-around、space-between、start 和 center 之一,并控制罗马音标基本文本和罗马音标注释文本的对齐方式。

