- Ahora los desarrolladores pueden personalizar los controles multimedia, como los botones de descarga, pantalla completa y reproducción remota.
- Los sitios instalados con el flujo "Agregar a la pantalla principal" pueden reproducir audio y video automáticamente en el alcance del manifiesto.
- Chrome para Android ahora pausa la reproducción automática de un video silenciado cuando está invisible.
- Los desarrolladores ahora pueden acceder al rango aproximado de colores que admite Chrome y los dispositivos de salida con la búsqueda de medios
color-gamut. - Cuando se usan extensiones de fuentes de medios, ahora es posible alternar entre transmisiones encriptadas y claras.
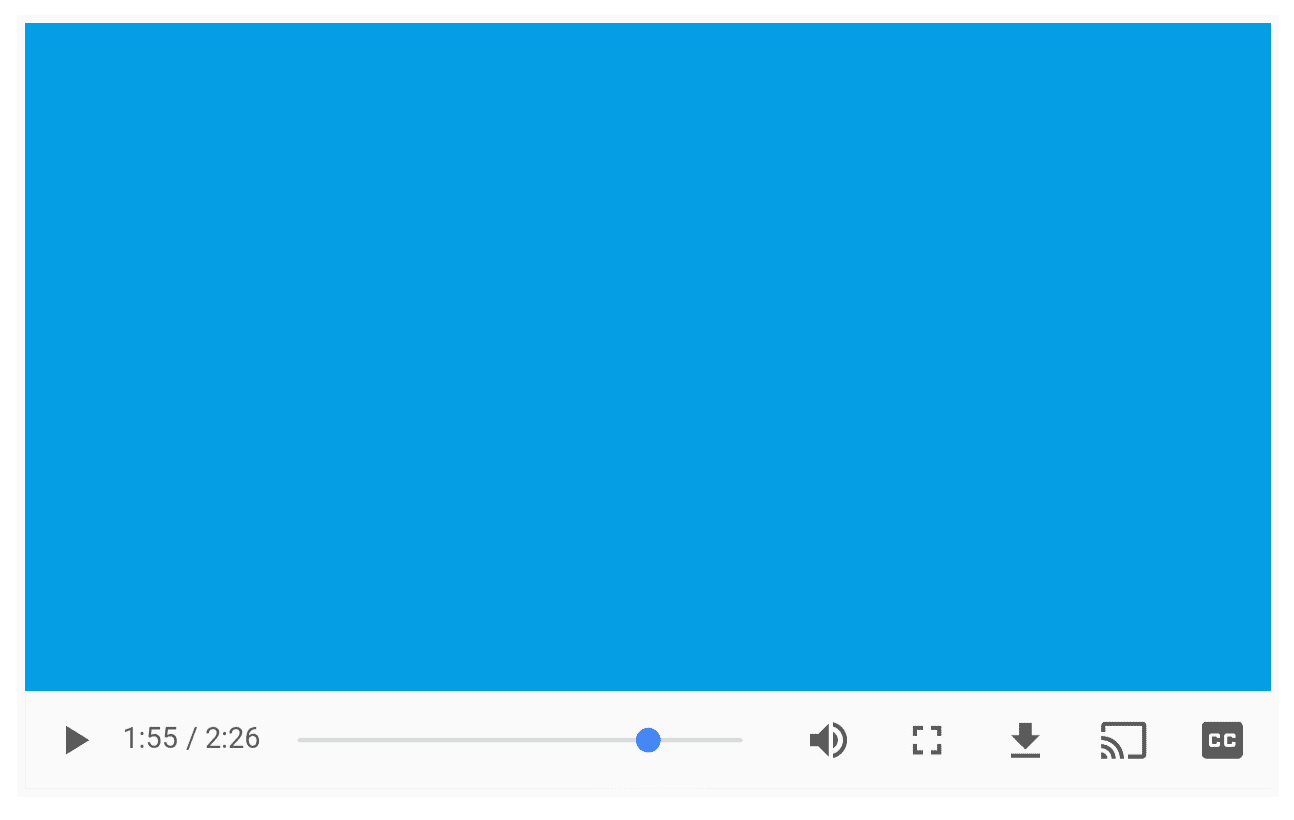
Personalización de los controles multimedia
Ahora los desarrolladores pueden personalizar los controles multimedia nativos de Chrome, como los botones de descarga, pantalla completa y remoteplayback, con la nueva API de ControlsList.

Esta API ofrece una forma de mostrar o ocultar controles multimedia nativos que no tienen sentido o no forman parte de la experiencia del usuario esperada, o solo permiten un conjunto limitado de funciones.
Por el momento, la implementación actual es un mecanismo de lista de bloqueo en controles nativos con la capacidad de configurarlos directamente desde el contenido HTML con el nuevo atributo controlsList. Consulta la muestra oficial.
Uso en HTML:
<video controls controlsList="nofullscreen nodownload noremoteplay><back&q>uot;/video
Uso en JavaScript:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
Intent to Ship | Chromestatus Tracker | Error de Chromium
Se agregó la reproducción automática para apps web progresivas a la pantalla principal
Anteriormente, Chrome bloqueaba todos los autoplay con sonido en Android sin excepción. Esto ya no es cierto. A partir de ahora, los sitios instalados con el flujo mejorado de Agregar a la pantalla principal pueden reproducir automáticamente audio y video desde orígenes incluidos en el alcance del manifiesto de la app web sin restricciones.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://e>xam<ple.com/foo" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
El audio se reproducirá automáticamente, ya que /foo está dentro del alcance.
<html> <link rel="canonical" href="https://e>xam<ple.com/bar" audio autoplay src="><https:>/</cdn.>com/file.mp4"/audio /html
El audio no se reproduce automáticamente porque /bar NO está dentro del alcance.
Intent to Ship | Chromestatus Tracker | Error de Chromium
Pausar la reproducción automática de videos silenciados cuando el usuario no está visible
Como ya sabes, Chrome para Android permite que los videos de muted comiencen a reproducirse sin interacción del usuario. Si un video está marcado como muted y tiene el atributo autoplay, Chrome comienza a reproducirlo cuando se vuelve visible para el usuario.
A partir de Chrome 58, para reducir el consumo de energía, la reproducción de videos con el atributo autoplay se detendrá cuando no estén en pantalla y se reanudará cuando vuelvan a estar en vista, siguiendo el comportamiento de Safari para iOS.
Intent to Ship | Chromestatus Tracker | Error de Chromium
Consulta de medios de gama de colores
A medida que las pantallas de gama de colores amplia se vuelven cada vez más populares, los sitios ahora pueden acceder al rango aproximado de colores que admite Chrome y a los dispositivos de salida con la consulta de medios color-gamut.
Si aún no conoces las definiciones de espacio de color, perfil de color, gama, gama amplia y profundidad de color, te recomendamos que leas la entrada de blog de WebKit Cómo mejorar el color en la Web. Explica en detalle cómo usar la consulta de medios color-gamut para entregar imágenes de gama amplia cuando el usuario está en pantallas de gama amplia y, de lo contrario, recurre a imágenes sRGB.
La implementación actual en Chrome acepta las palabras clave srgb, p3 (gama especificada por el espacio de color DCI-P3) y rec2020 (gama especificada por la Recomendación ITU-R BT.2020 Color Space). Consulta la muestra oficial.
Uso en HTML:
<picture>
<source media="(color-gamut: p3)" srcset=&quo>t;p<hoto-p3.jpg"
source media="(color-gamut: rec2020)&qu>ot;< srcset="photo-rec2>0<20.jpg&q>uot;
img src="photo-srgb.jpg"
/picture
Uso en CSS:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
Uso en JavaScript:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


