- Geliştiriciler artık indirme, tam ekran ve uzaktan oynatma düğmeleri gibi medya kontrollerini özelleştirebilir.
- "Ana ekrana ekle" akışı kullanılarak yüklenen siteler manifestin kapsamında ses ve videoyu otomatik olarak oynatabilir.
- Android'de Chrome artık sessiz bir video görünmezken otomatik oynatmayı duraklatıyor.
- Geliştiriciler artık
color-gamutmedya sorgusunu kullanarak Chrome ve çıkış cihazları tarafından desteklenen yaklaşık renk aralığına erişebilir. - Medya Kaynağı Uzantılarını kullanırken artık şifrelenmiş ve net akışlar arasında geçiş yapabilirsiniz.
Medya kontrolleri özelleştirme
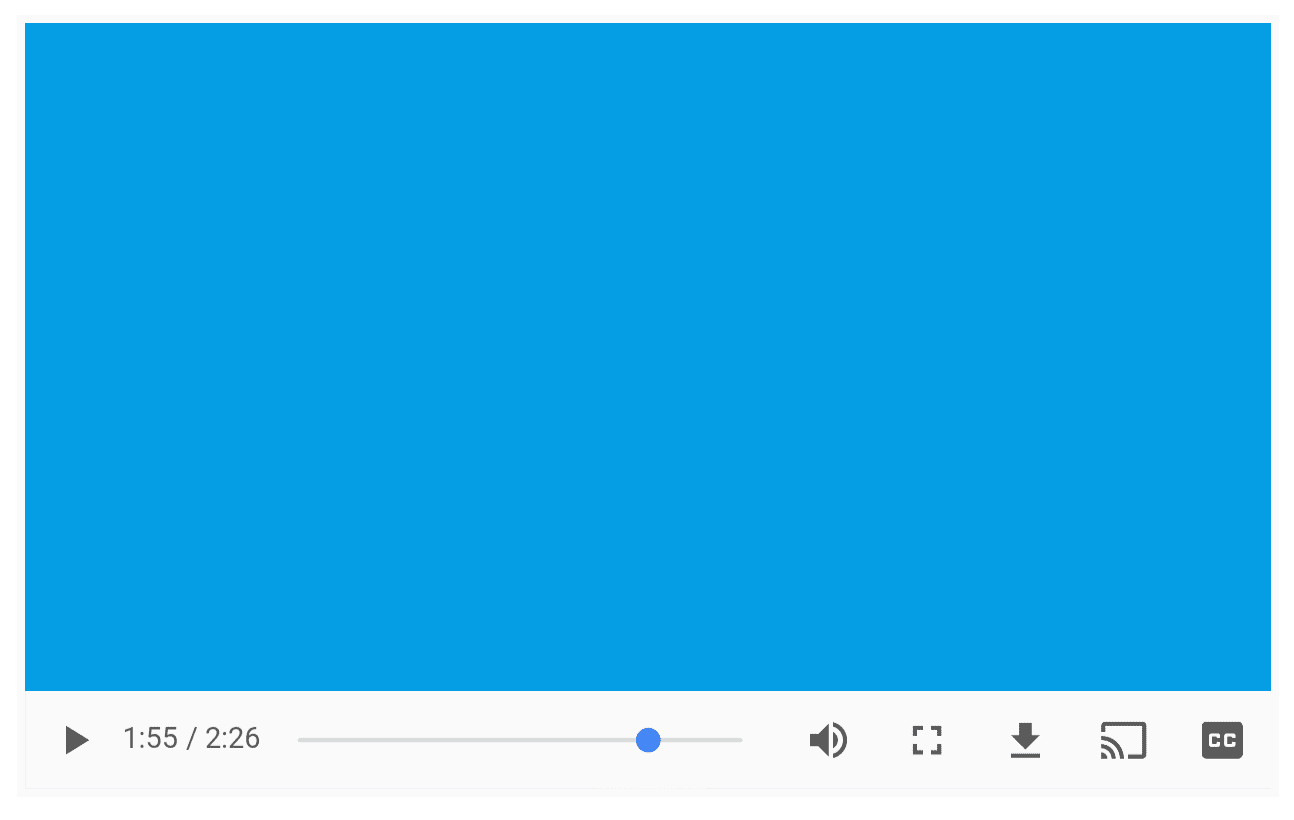
Geliştiriciler artık yeni ControlsList API'yi kullanarak Chrome'un indirme, tam ekran ve remoteplayback düğmeleri gibi yerel medya kontrollerini özelleştirebilir.

Bu API, mantıklı olmayan veya beklenen kullanıcı deneyiminin bir parçası olmayan ya da yalnızca sınırlı bir özellik grubuna izin veren yerel medya denetimlerini göstermenin veya gizlemenin bir yolunu sunar.
Şu anda yerel denetimlerde, yeni controlsList özelliğini kullanarak doğrudan HTML içeriğinden ayarlama olanağı sunan bir engellenenler listesi mekanizması uygulanmaktadır. Resmi örneğe göz atın.
HTML'de kullanım:
<video controls controlsList="nofullscreen nodownload noremoteplayback"></video>
JavaScript'te kullanım:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
Gönderme Niyeti | Chromestatus İzleyici | Chromium Hatası
Ana ekrana, progresif web uygulamaları için otomatik oynatma özelliği eklendi
Daha önce Chrome, Android'de sesli tüm autoplay'leri istisnasız olarak engelliyordu. Bu durum artık geçerli değil. Artık geliştirilmiş Ana Ekran'a Ekle akışı kullanılarak yüklenen sitelerin, web uygulaması manifest'inin kapsamına dahil olan kaynaklardan sunulan ses ve videoları kısıtlama olmadan otomatik olarak oynatmasına izin verilecek.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://example.com/foo"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
/foo kapsamda olduğu için ses otomatik olarak oynatılır.
<html> <link rel="canonical" href="https://example.com/bar"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
/bar kapsamda OLMADIĞI için ses otomatik olarak oynatılmaz.
Gönderme Niyeti | Chromestatus İzleyici | Chromium Hatası
Görünmezken otomatik oynatılan sessiz videoyu duraklatın
Android'deki Chrome'un, muted videolarının kullanıcı etkileşimi olmadan oynatılmasına izin verdiğini biliyorsunuzdur. Bir video muted olarak işaretlenmişse ve autoplay özelliğine sahipse Chrome, kullanıcıya göründüğünde videoyu oynatmaya başlar.
Chrome 58'den itibaren, güç kullanımını azaltmak için autoplay özelliğine sahip videoların oynatımı, ekranda olmadığında duraklatılır ve ekrana geri geldiğinde devam ettirilir. Bu davranış, Safari iOS'teki davranışa benzer.
Gönderme Niyeti | Chromestatus İzleyici | Chromium Hatası
renk gamı medya sorgusu
Geniş renk gamına sahip ekranlar giderek daha popüler hale geldikçe siteler artık color-gamut medya sorgusunu kullanarak Chrome ve çıkış cihazları tarafından desteklenen yaklaşık renk aralığına erişebilir.
Renk alanı, renk profili, renk yelpazesi, geniş renk yelpazesi ve renk derinliği ile ilgili terimlerin tanımlarını henüz bilmiyorsanız Web'de Renkleri İyileştirme başlıklı WebKit blog yayınını okumanızı önemle tavsiye ederiz. Kullanıcı geniş kapsamlı ekranlardayken geniş kapsamlı resimler yayınlamak için color-gamut medya sorgusunun nasıl kullanılacağı ve aksi takdirde sRGB resimlere geri dönülmesi hakkında ayrıntılı bilgi verilmektedir.
Chrome'daki mevcut uygulamada srgb, p3 (DCI P3 Renk Alanı tarafından belirtilen renk gamı) ve rec2020 (ITU-R Recommendation BT.2020 Renk Alanı tarafından belirtilen renk gamı) anahtar kelimeleri kabul edilir. Resmi örneğe göz atın.
HTML'de kullanım:
<picture>
<source media="(color-gamut: p3)" srcset="photo-p3.jpg">
<source media="(color-gamut: rec2020)" srcset="photo-rec2020.jpg">
<img src="photo-srgb.jpg">
</picture>
CSS'de kullanımı:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
JavaScript'te kullanım:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


