- डेवलपर अब मीडिया कंट्रोल को पसंद के मुताबिक बना सकते हैं. जैसे, डाउनलोड, फ़ुलस्क्रीन, और रिमोट से वीडियो चलाने के बटन.
- "होमस्क्रीन पर जोड़ें" फ़्लो का इस्तेमाल करके इंस्टॉल की गई साइटें, मेनिफ़ेस्ट के दायरे में ऑडियो और वीडियो अपने-आप चला सकती हैं.
- Android पर Chrome अब म्यूट किए गए वीडियो को अपने-आप चलने से रोक देता है, जब वह स्क्रीन पर न दिख रहा हो.
- डेवलपर अब
color-gamutमीडिया क्वेरी का इस्तेमाल करके, Chrome और आउटपुट डिवाइसों के साथ काम करने वाले रंगों की अनुमानित रेंज ऐक्सेस कर सकते हैं. - मीडिया सोर्स एक्सटेंशन का इस्तेमाल करते समय, अब एन्क्रिप्ट (सुरक्षित) और साफ़ स्ट्रीम के बीच स्विच किया जा सकता है.
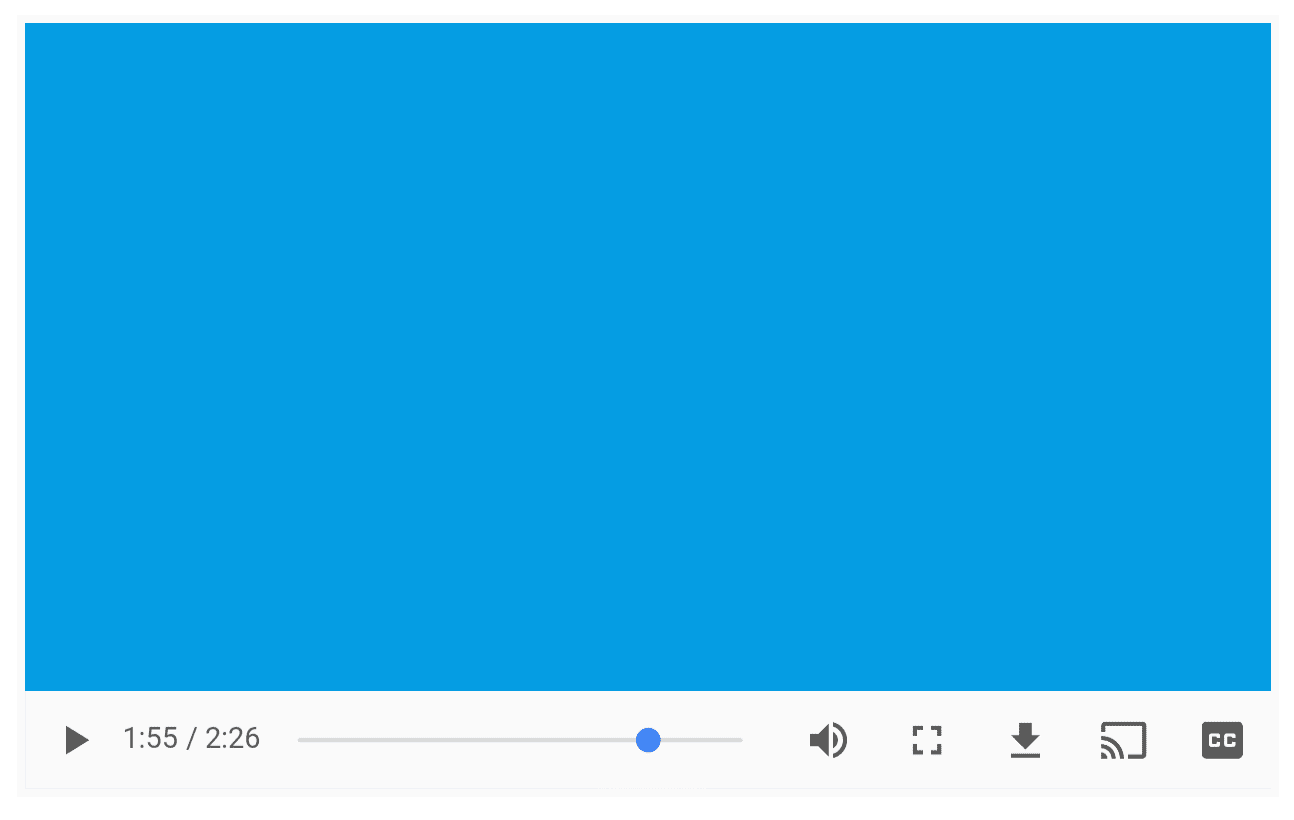
मीडिया कंट्रोल को पसंद के मुताबिक बनाना
डेवलपर अब ControlsList API का इस्तेमाल करके, Chrome के नेटिव मीडिया कंट्रोल को अपनी पसंद के मुताबिक बना सकते हैं. जैसे, डाउनलोड, फ़ुलस्क्रीन, और remoteplayback बटन.

इस एपीआई की मदद से, ऐसे नेटिव मीडिया कंट्रोल दिखाए या छिपाए जा सकते हैं जो काम के नहीं हैं या उपयोगकर्ता को मिलने वाले अनुभव का हिस्सा नहीं हैं. इसके अलावा, इसकी मदद से सिर्फ़ कुछ सुविधाओं को दिखाया जा सकता है.
फ़िलहाल, नेटिव कंट्रोल पर ब्लॉकलिस्ट का तरीका लागू किया गया है. साथ ही, नए एट्रिब्यूट controlsList का इस्तेमाल करके, उन्हें सीधे एचटीएमएल कॉन्टेंट से सेट किया जा सकता है. आधिकारिक सैंपल देखें.
एचटीएमएल में इस्तेमाल करने का तरीका:
<video controls controlsList="nofullscreen nodownload noremoteplayback"></video>
JavaScript में इस्तेमाल:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
शिप करने का इंटेंट | Chromestatus ट्रैकर | Chromium बग
होम स्क्रीन पर, प्रोग्रेसिव वेब ऐप्लिकेशन के लिए वीडियो अपने-आप चलने की सुविधा जोड़ी गई
पहले, Chrome Android पर सभी autoplay को बिना किसी अपवाद के, आवाज़ के साथ ब्लॉक करता था. अब ऐसा नहीं है. अब से, होम स्क्रीन पर जोड़ने के बेहतर तरीके का इस्तेमाल करके इंस्टॉल की गई साइटों पर, वेब ऐप्लिकेशन मेनिफ़ेस्ट के दायरे में शामिल ऑरिजिन से मिलने वाले ऑडियो और वीडियो अपने-आप चल सकते हैं. इसके लिए, उन्हें किसी तरह की पाबंदी नहीं होगी.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://example.com/foo"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
/foo स्कोप में होने की वजह से, ऑडियो अपने-आप चलने लगेगा.
<html> <link rel="canonical" href="https://example.com/bar"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
ऑडियो अपने-आप नहीं चलता, क्योंकि /bar दायरे में नहीं है.
शिप करने का इंटेंट | Chromestatus ट्रैकर | Chromium बग
अपने-आप चलने वाले म्यूट किए गए वीडियो को, स्क्रीन पर न दिखने पर रोकना
जैसा कि आपको पहले से पता है कि Android पर Chrome, muted वीडियो को उपयोगकर्ता के इंटरैक्शन के बिना चलाने की अनुमति देता है. अगर किसी वीडियो को muted के तौर पर मार्क किया गया है और उसमें autoplay एट्रिब्यूट है, तो उपयोगकर्ता को वीडियो दिखने पर Chrome उसे चलाना शुरू कर देता है.
Chrome 58 से, बैटरी खर्च को कम करने के लिए, autoplay एट्रिब्यूट वाले वीडियो के प्लेबैक को स्क्रीन पर न दिखने पर रोक दिया जाएगा. साथ ही, स्क्रीन पर दिखने पर उसे फिर से चला दिया जाएगा. यह सुविधा, Safari iOS के काम करने के तरीके के हिसाब से बनाई गई है.'
शिप करने का इंटेंट | Chromestatus ट्रैकर | Chromium बग
color-gamut मीडिया क्वेरी
वाइड कलर गैमेट वाली स्क्रीन ज़्यादा से ज़्यादा लोकप्रिय हो रही हैं. इसलिए, साइटें अब color-gamut मीडिया क्वेरी का इस्तेमाल करके, Chrome और आउटपुट डिवाइसों के साथ काम करने वाले रंगों की अनुमानित रेंज को ऐक्सेस कर सकती हैं.
अगर आपको अब तक कलर स्पेस, कलर प्रोफ़ाइल, रंगों के पैमाने, वाइड-गैमट, और कलर डेप्थ की परिभाषाएं नहीं पता हैं, तो हमारा सुझाव है कि आप WebKit ब्लॉग पोस्ट वेब पर रंग को बेहतर बनाना पढ़ें. इसमें इस बारे में पूरी जानकारी दी गई है कि जब उपयोगकर्ता वाइड-गैमेट डिसप्ले का इस्तेमाल कर रहा हो, तो वाइड-गैमेट इमेज दिखाने के लिए color-gamut मीडिया क्वेरी का इस्तेमाल कैसे किया जाए. इसके अलावा, यह भी बताया गया है कि उपयोगकर्ता के वाइड-गैमेट डिसप्ले का इस्तेमाल न करने पर, sRGB इमेज कैसे दिखाई जाएं.
Chrome में फ़िलहाल, srgb, p3 (DCI P3 कलर स्पेस के हिसाब से तय किया गया गैमट), और rec2020 (ITU-R के सुझाव BT.2020 कलर स्पेस के हिसाब से तय किया गया गैमट) कीवर्ड स्वीकार किए जाते हैं. आधिकारिक सैंपल देखें.
एचटीएमएल में इस्तेमाल करने का तरीका:
<picture>
<source media="(color-gamut: p3)" srcset="photo-p3.jpg">
<source media="(color-gamut: rec2020)" srcset="photo-rec2020.jpg">
<img src="photo-srgb.jpg">
</picture>
सीएसएस में इस्तेमाल:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
JavaScript में इस्तेमाल:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


