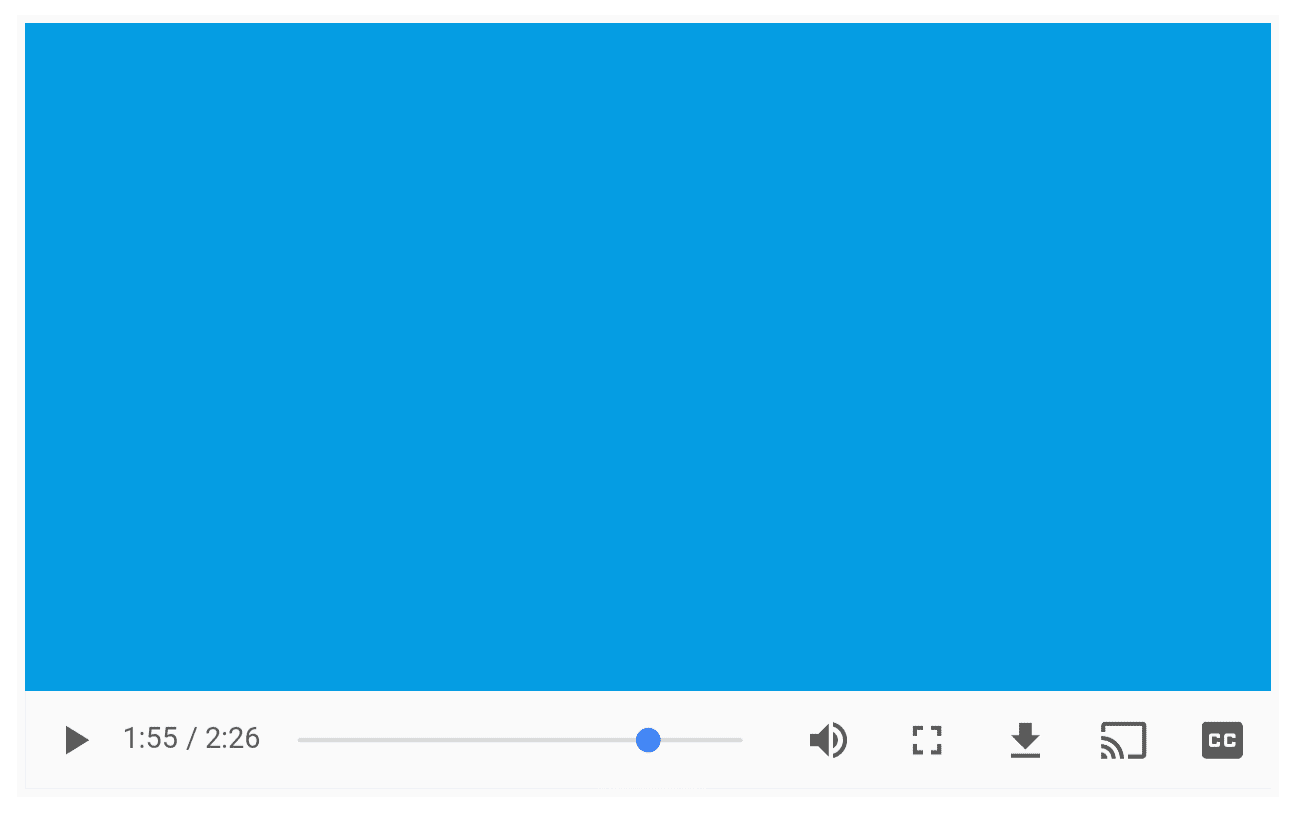
- Entwickler können jetzt Mediensteuerelemente anpassen, z. B. die Schaltflächen für Download, Vollbild und Remote-Wiedergabe.
- Auf Websites, die über den Ablauf „Zum Startbildschirm hinzufügen“ installiert wurden, können Audio- und Videoinhalte im Geltungsbereich des Manifests automatisch wiedergegeben werden.
- In Chrome für Android wird die automatische Wiedergabe eines stummgeschalteten Videos jetzt pausiert, wenn es nicht sichtbar ist.
- Entwickler können jetzt über die
color-gamut-Medienabfrage auf den ungefähren Farbbereich zugreifen, der von Chrome und Ausgabegeräten unterstützt wird. - Bei Verwendung von Media Source Extensions ist es jetzt möglich, zwischen verschlüsselten und unverschlüsselten Streams zu wechseln.
Mediensteuerung anpassen
Entwickler können jetzt die nativen Mediensteuerungen von Chrome wie die Schaltflächen „Herunterladen“, „Vollbild“ und remoteplayback mithilfe der neuen ControlsList API anpassen.

Mit dieser API können native Mediensteuerungen angezeigt oder ausgeblendet werden, die keinen Sinn ergeben, nicht zur erwarteten Nutzererfahrung gehören oder nur eine begrenzte Anzahl von Funktionen zulassen.
Die aktuelle Implementierung besteht aus einem Blockierungsmechanismus für native Steuerelemente, der über das neue Attribut controlsList direkt über HTML-Inhalte festgelegt werden kann. Sehen Sie sich das offizielle Beispiel an.
Verwendung in HTML:
<video controls controlsList="nofullscreen nodownload noremoteplayback"></video>
Verwendung in JavaScript:
var video = document.querySelector('video');
video.controls; // true
video.controlsList; // ["nofullscreen", "nodownload", "noremoteplayback"]
video.controlsList.remove('noremoteplayback');
video.controlsList; // ["nofullscreen", "nodownload"]
video.getAttribute('controlsList'); // "nofullscreen nodownload"
video.controlsList.supports('foo'); // false
video.controlsList.supports('noremoteplayback'); // true
Intent to Ship | Chromestatus-Tracker | Chromium-Fehler
Autoplay für progressive Web-Apps auf dem Startbildschirm
Bisher wurden in Chrome alle autoplay mit Ton auf Android-Geräten ohne Ausnahme blockiert. Das ist nicht mehr der Fall. Ab sofort können auf Websites, die über die optimierte Funktion „Zum Startbildschirm hinzufügen“ installiert wurden, Audio- und Videoinhalte, die von Ursprüngen stammen, die im Umfang des Manifests der Webanwendung enthalten sind, ohne Einschränkungen automatisch wiedergegeben werden.
{
"name": "My Web App",
"description": "An awesome app",
"scope": "/foo",
...
}
<html> <link rel="canonical" href="https://example.com/foo"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
Da /foo in den Geltungsbereich fällt, wird der Audioinhalt automatisch wiedergegeben.
<html> <link rel="canonical" href="https://example.com/bar"> <audio autoplay src="https://cdn.com/file.mp4"></audio> </html>
Die Audiowiedergabe wird nicht automatisch gestartet, da /bar NICHT in den Geltungsbereich fällt.
Intent to Ship | Chromestatus-Tracker | Chromium-Fehler
Automatisch abgespielte, stummgeschaltete Videos pausieren, wenn sie nicht sichtbar sind
Wie Sie vielleicht wissen, können in Chrome auf Android-Geräten muted Videos ohne Nutzerinteraktion gestartet werden. Wenn ein Video als muted gekennzeichnet ist und das Attribut autoplay hat, wird es in Chrome wiedergegeben, sobald es für den Nutzer sichtbar wird.
Ab Chrome 58 wird die Wiedergabe von Videos mit dem Attribut autoplay, um den Energieverbrauch zu senken, pausiert, wenn sie nicht auf dem Bildschirm angezeigt werden, und fortgesetzt, wenn sie wieder sichtbar sind. Das entspricht dem Verhalten von Safari auf iOS-Geräten.'
Intent to Ship | Chromestatus-Tracker | Chromium-Fehler
Medienabfrage „color-gamut“
Da Bildschirme mit erweitertem Farbraum immer beliebter werden, können Websites jetzt über die color-gamut-Medienabfrage auf den ungefähren Farbbereich zugreifen, der von Chrome und Ausgabegeräten unterstützt wird.
Wenn Sie mit den Definitionen von Farbraum, Farbprofil, Farbumfang, Weitwinkel und Farbtiefe noch nicht vertraut sind, lesen Sie den WebKit-Blogpost Improving Color on the Web (Farben im Web verbessern). Darin wird ausführlich beschrieben, wie Sie die Medienabfrage color-gamut verwenden, um Bilder mit großem Farbumfang zu senden, wenn der Nutzer ein Display mit großem Farbumfang verwendet, und andernfalls auf sRGB-Bilder zurückzugreifen.
Die aktuelle Implementierung in Chrome unterstützt die Keywords srgb, p3 (Farbraum gemäß DCI-P3-Farbraum) und rec2020 (Farbraum gemäß ITU-R-Empfehlung BT.2020-Farbraum). Sehen Sie sich das offizielle Beispiel an.
Verwendung in HTML:
<picture>
<source media="(color-gamut: p3)" srcset="photo-p3.jpg">
<source media="(color-gamut: rec2020)" srcset="photo-rec2020.jpg">
<img src="photo-srgb.jpg">
</picture>
Verwendung in CSS:
main {
background-image: url("photo-srgb.jpg");
}
@media (color-gamut: p3) {
main {
background-image: url("photo-p3.jpg");
}
}
@media (color-gamut: rec2020) {
main {
background-image: url("photo-rec2020.jpg");
}
}
Verwendung in JavaScript:
// It is expected that the majority of color displays will return true.
if (window.matchMedia("(color-gamut: srgb)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-srgb.jpg")';
}
if (window.matchMedia("(color-gamut: p3)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-p3.jpg")';
}
if (window.matchMedia("(color-gamut: rec2020)").matches) {
document.querySelector('main').style.backgroundImage = 'url("photo-rec2020.jpg")';
}


