- 이제 Chrome은 성능을 최적화하기 위해 MSE 동영상이 백그라운드에서 재생될 때 동영상 트랙을 사용 중지합니다.
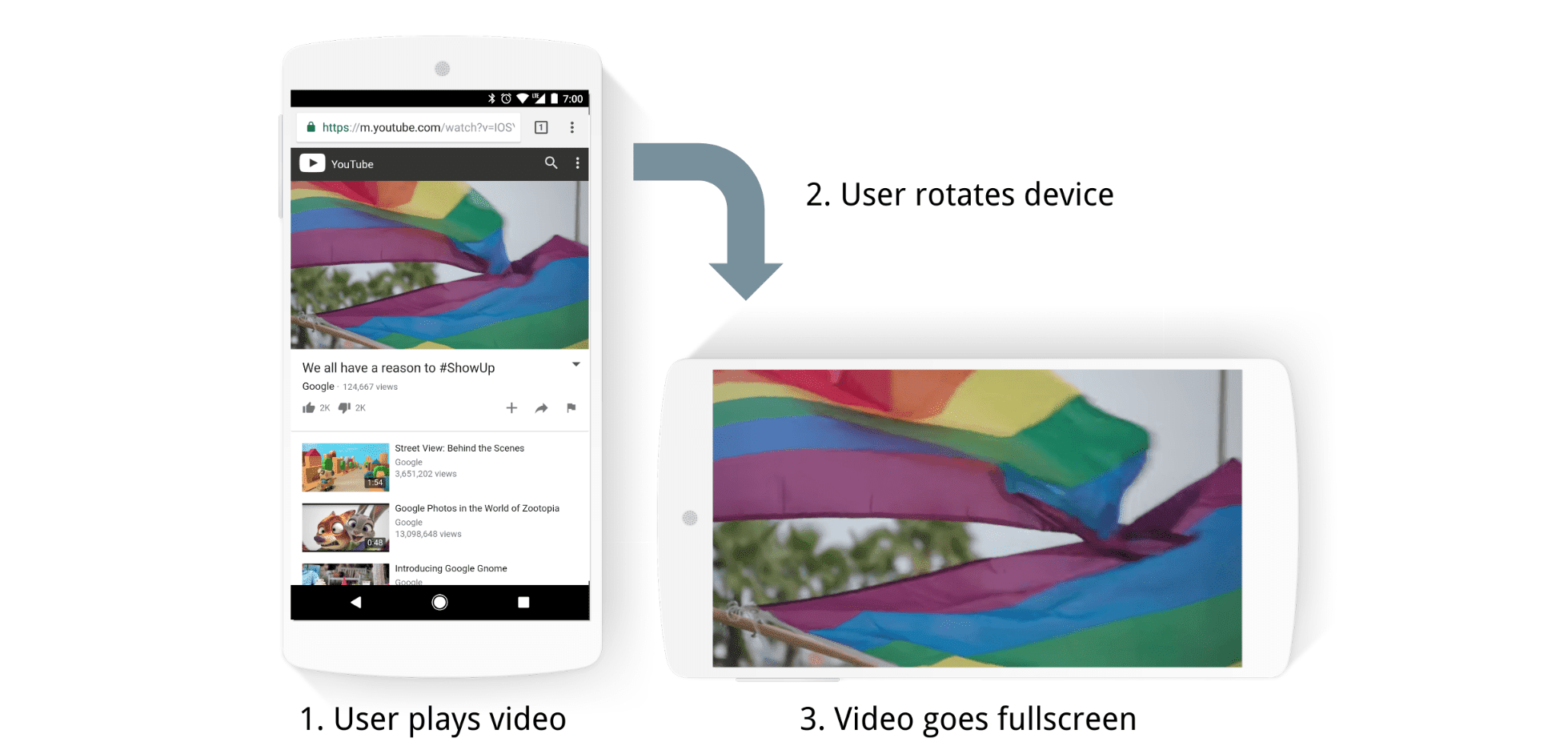
- 기기를 회전하면 동영상이 전체 화면으로 전환됩니다.
백그라운드 동영상 트랙 최적화 (MSE만 해당)
배터리 수명을 개선하기 위해 이제 Chrome에서는 동영상이 미디어 소스 확장 프로그램 (MSE)을 사용하는 경우 동영상이 백그라운드에서 재생될 때 (예: 표시되지 않는 탭에서) 동영상 트랙을 사용 중지합니다.
chrome://media-internals 페이지로 이동하여 'info' 속성을 필터링하면 이러한 변경사항을 검사할 수 있습니다. 재생 중인 동영상이 포함된 탭이 비활성화되면 동영상 트랙이 사용 중지되었음을 나타내는 Selected video track: []와 같은 메시지가 표시됩니다. 탭이 다시 활성화되면 동영상 트랙이 자동으로 다시 사용 설정됩니다.

chrome://media-internals 페이지의 로그 패널
어떤 일이 일어나고 있는지 이해하려는 경우 다음은 Chrome에서 백그라운드에서 대략적으로 수행하는 작업을 보여주는 JavaScript 코드 스니펫입니다.
var video = document.querySelector('video');
var selectedVideoTrackIndex;
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
// Disable video track when page is hidden.
selectedVideoTrackIndex = video.videoTracks.selectedIndex;
video.videoTracks[selectedVideoTrackIndex].selected = false;
} else {
// Re-enable video track when page is not hidden anymore.
video.videoTracks[selectedVideoTrackIndex].selected = true;
}
});
동영상 트랙이 사용 중지된 경우 동영상 스트림의 품질을 낮추는 것이 좋습니다. 위와 같이 페이지 가시성 API를 사용하여 페이지가 숨겨진 시점을 감지하는 것만큼 간단합니다.
다음과 같은 제한사항이 있습니다.
- 이 최적화는 키프레임 간격이 5초 미만인 동영상에만 적용됩니다.
- 동영상에 오디오 트랙이 포함되어 있지 않으면 백그라운드에서 재생할 때 동영상이 자동으로 일시중지됩니다.
기기가 회전할 때 동영상 자동 전체 화면
동영상이 표시 영역에서 재생되는 동안 기기를 가로 모드로 회전하면 재생이 자동으로 전체 화면 모드로 전환됩니다. 기기를 세로 모드로 회전하면 동영상이 창 모드로 다시 돌아갑니다.
이 동작은 직접 수동으로 구현할 수 있습니다. (모바일 웹 동영상 재생 도움말 참고)

이 마법 같은 동작은 다음과 같은 경우에만 발생합니다.
- 기기가 태블릿이 아닌 Android 휴대전화입니다.
- 사용자의 화면 방향이 '자동 회전'으로 설정되어 있습니다.
- 동영상 크기가 200x200픽셀 이상임
- 동영상에서 네이티브 컨트롤을 사용함
- 동영상이 현재 재생 중입니다.
- 동영상의 75% 이상이 화면에 표시됨
- 방향이 180도가 아닌 90도 회전
- 아직 전체 화면 요소가 없음
- Screen Orientation API를 사용하여 화면이 잠기지 않음


